Создание волшебной фотоманипуляции в Фотошоп - Часть I
Создание волшебной фотоманипуляции в Фотошоп - Часть I
Сложность урока: Средний
Художники часто работают с командой людей, чтобы выполнить свой проект. Эта команда может включать в себя клиента, креативного директора, арт-директора, фотографа, ретушера и графического дизайнера. В этом уроке я объединился с фотографом Natalie Fobes, чтобы создать волшебную композицию с ребенком, играющим с ожившими игрушками. В процессе, мы покажем вам, не только как правильно снимать фотографии, которые вам нужны, но и как их потом ретушировать и комбинировать с другими стоковыми изображениями, чтобы создать произведение искусства, которое бы соответствовало исходному наброску. Давайте начнем!
Финальное изображение

Исходные материалы
Для выполнения урока вам понадобятся следующие исходные материалы. Пожалуйста, скачайте их или подберите соответствующую замену, прежде чем приступить к выполнению. Здесь так же имеется ссылка на бесплатные стоковые изображения.
Фотосессия
Чтобы узнать, как были сделаны фотографии для этого урока, перейдите в урок Натали.
Ускоренное видео
Замедленно видео
Ниже вы можете просмотреть замедленную версию видеоролика. Это видео длится 45 минут и представляет из себя видео оригинального процесса ускоренное на 350%. К сожалению, у данного видеоролика нет звукового сопровождения.
Примечание: В этом уроке широко используются корректирующие слои и обтравочные маски. Если вы не знакомы с их принципами работы, то взгляните на видео ниже или см. соответствующие уроки.
Планирование иллюстрации
Прежде чем начать писать этот урок, я работал в тесном контакте с другими авторами уроков, чтобы разработать концепцию окончательно изображения. Мы придумали идею сцены, где ребенок играет с ожившими игрушками. Ниже приведены несколько эскизов на эту тему.
После обсуждения, мы решили, что атмосфера первого эскиза подходит нам лучше, так что я отправил этот набросок фотографу Натали, чтобы она смогла отснять фотографии с подобным взглядом и чувством. Более подробную информацию о процессе создания снимков вы можете найти здесь.


1. Подготовка комнаты
Шаг 1
Откройте фотографию пустой комнаты. Это будет основа всей нашей композиции. Как вы можете заметить, на фотографии комната отличается от наброска. Мы не смогли в точности воссоздать обстановку, как на эскизе, поэтому нам пришлось немного импровизировать.

Используя Clone Stamp Tool  (S) (Штамп), удалите ненужные объекты такие, как вспышка и отражатель.
(S) (Штамп), удалите ненужные объекты такие, как вспышка и отражатель.

Теперь, используя Quick Mask  (Q) (Быстрая маска), затемните области теней с помощью коррекции Curves (Кривые)
(Q) (Быстрая маска), затемните области теней с помощью коррекции Curves (Кривые)


Чтобы акцентировать свет из окна, объедините в новый слой все видимые слои (Ctrl-Shift-Alt-E) и установите режим наложения на Screen (Экран) с Opacity (Непрозрачность) 35%. Затем примените маску в следующем направлении света.

2. Поместим девочку на сцену
Шаг 1
Откройте фотографию девочки, чтобы поместить ее на сцены. С помощью Pen Tool  (P) (Перо) выделите девочку, задайте радиус Feather (Растушевка) 0,5px.
(P) (Перо) выделите девочку, задайте радиус Feather (Растушевка) 0,5px.

Теперь, чтобы создать маску для волос, пройдите на палитру Channel (Каналы) и дублируйте Red (Красный) канал, затем при помощи коррекции Levels (Уровни) увеличьте контраст, пока изображение не станет черно-белым. На данном этапе единственное, что имеет значение только края волос.

После этого, удерживая Ctrl, кликните по раннее созданному каналу, чтобы сделать выделение, а затем прокрасьте белым цветом края волос на маске, проявляя их.

Используя Puppet Warp (Марионеточная деформация), скорректируйте предплечье девочки так, будто она указывает на что-то перед собой.

После этого усильте тени и свет на девочке при помощи корректирующего слоя Curves (Кривые). Настраивая свет, установите настройки Curves (Кривые), как показано на изображении ниже и замаскируйте обозначенные области в зависимости от освещения


Для тени создайте корректирующий слой Curves (Кривые) в режиме обтравочной маски, приведите свою кривую в соответствии с изображением ниже и замаскируйте области, на которые не попадает свет.


3. Добавляем игрушки
Шаг 1
Откройте изображения игрушек и при помощи Pen Tool  (Перо) выделите их по контуру. Для мягкого выделения примените Feather (Растушевка) около 0,5 - 1,0 px.
(Перо) выделите их по контуру. Для мягкого выделения примените Feather (Растушевка) около 0,5 - 1,0 px.
Поместите вырезанные игрушки на свой рабочий холст. Начните с панды на заднем фоне на комоде. Замаскируйте и расположите, как показано ниже. Понизьте немного яркость освещения при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), задав значение Lightness (Яркость) -20.

Для теней создайте еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), маскируя детали, которые должны быть затенены.

Для освещения примените корректирующий слой Curves (Кривые) с настройками, приведенными ниже.

Замаскируйте те области, которые должны быть освещены.

Для создания отбрасываемой тени на стену, вы можете воспользоваться тем же выделением медведя, сдвиньте его немного в сторону и затемните цвет стены с помощью корректирующего слоя Curves (Кривые).

Шаг 2
Для медведя на кровати понизьте яркость освещения с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), задав значение Lightness (Яркость) -35.

После этого воспользуйтесь корректирующим слоем Curves (Кривые) для создания тени, как показано ниже.


Чтобы создать свет, примените корректирующий слой Curves (Кривые) с настройками показанным ниже.

Обратите внимание на направление распространения света

Чтобы создать тень, где медведь соприкасается с кроватью, выделите из оригинального изображения медведя и установите режим наложения Multiply (Умножение).

Для создания складки на кровати, вырежьте небольшой участок с другого фото с девочкой и расположите его под медведем, маскируя ненужные части.

Чтобы создать большую тень, воспользуйтесь выделением медведя, затемнив ее при помощи корректирующего слоя Curves (Кривые) по направлению сверху вниз.

Шаг 3
Для медведя на заднем фоне, стоящем на коробках, уменьшите яркость освещения при помощи Hue/Saturation (Цветовой тон/Насыщенность), задав значение Lightness (Яркость) -20.

Наложите свет при помощи корректирующего слоя Curves (Кривые), учитывая его направление из окна.


Для создания теней создайте другой корректирующий слой Curves (Кривые)

Замаскируйте области теней

Теперь создадим очень мягкую тень, отбрасываемую на стену. Для этого, зажав клавишу Ctrl, кликните по иконке обтравочной маски, создав, таким образом, выделение. После этого откройте окно настройки растушевки Shift+F6, установите значение примерно 50px, залейте выделенную область цветом #74584f, уменьшите Opacity (Непрозрачность) до 30% и установите режим наложения Multiply (Умножение).

Сместите тень вниз и вправо, как показано ниже и прокрасьте маску так, чтобы тень не падала на коробку.

Шаг 4
Откройте изображение двух медведей и расположите их на полу.

С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), уменьшите Lightness (Яркость) -45. Затем с помощью корректирующего слоя Curves (Кривые) создайте тени.


С помощью другого корректирующего слоя Curves (Кривые) создайте свет.


Для тени на полу, мы воспользуемся тенью с оригинальной фотографии. Для этого создайте копию слоя с медведями.

Теперь нажмите Ctrl+Shift+U, чтобы обесцветить копию и установите режим наложения для нее на Multiply (Умножение).

Шаг 5
Откройте изображение игрушки для рисования, поверните его через меню Edit -> Transform -> Flip Horizontal (Редактирование -> Трансформирование -> Отразить горизонтально), затем поверните как на картинке ниже.

С помощью Pen Tool  (Перо) скройте часть игрушки, будто она находится в шкафу. Затем подкорректируйте освещение при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), уменьшите Lightness (Яркость) до – 30.
(Перо) скройте часть игрушки, будто она находится в шкафу. Затем подкорректируйте освещение при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), уменьшите Lightness (Яркость) до – 30.

Для создания тени воспользуйтесь корректирующим слоем Curves (Кривые)


Создайте еще один слой коррекции Curves (Кривые) и настройте его следующим образом для создания освещения.


Шаг 6
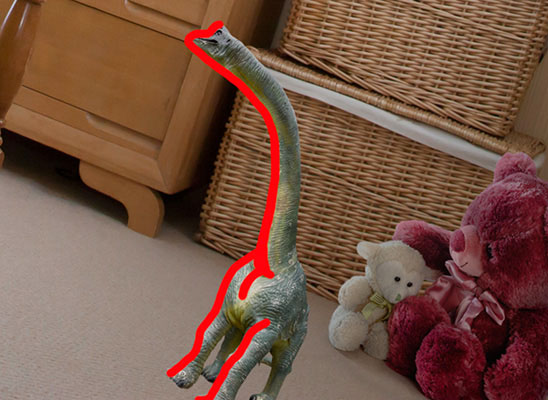
Откройте изображение с динозавром и расположите его на рабочем холсте, как показано ниже

После этого с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) настройте освещение, задав значение Lightness (Яркость) -10, и создайте тени при помощи слоя коррекции Curves (Кривые).


Затем с помощью другого корректирующего слоя Curves (Кривые) создайте блики на игрушке


Для создания тени на полу, создайте новый слой, залейте его черным цветом и установите режим наложения Multiply (Умножение) c Opacity (Непрозрачность) 75%. Затем с помощью мягкой кисти, нарисуйте на маске слоя две диагональные линии под ногами динозавра.


Шаг 7
Откройте изображение с резиновой уточкой и расположите его на полу между кроватью и динозавром. Создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), уменьшите Lightness (Яркость) до -20.

Теперь создайте корректирующий слой Curves (Кривые) для создания бликов


Затем добавьте еще слой коррекции Curves (Кривые) для создания тени


Чтобы создать тень на полу, используйте ту же технику, что и с медведем. Создайте копию оригинального изображения с уточкой, и замаскируйте область тени.

Затем установите режим наложения Multiply (Умножение) и замаскируйте верхнюю часть, чтобы подкорректировать перспективу.



Шаг 8
Добавьте на сцену кролика и расположите его, как показано ниже

Создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), уменьшите Lightness (Яркость) до -25.

Для тени создайте слой коррекции Curves (Кривые)


Создайте еще один слой коррекции Curves (Кривые), как показано ниже для наложения света


Шаг 9
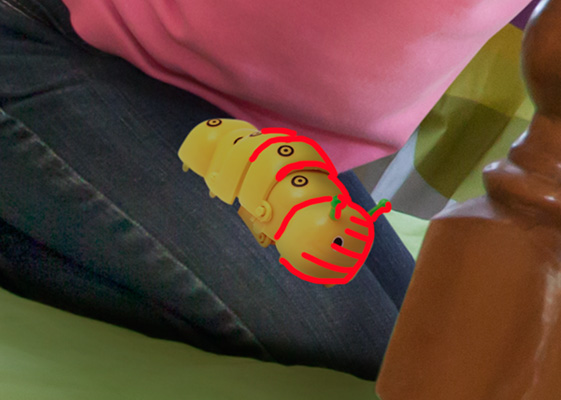
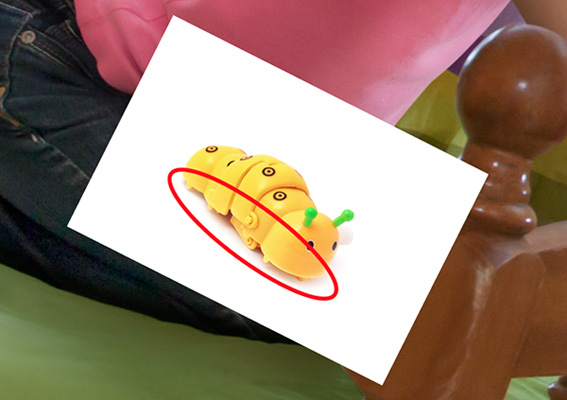
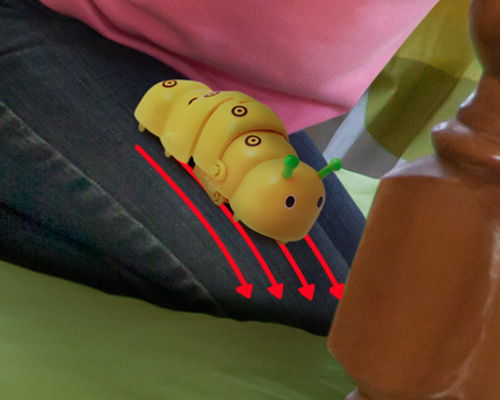
Откройте изображение гусеницы и поместите его на ногу девочки.

После того, как замаскируете лишние области и расположите, как вам нравится, уменьшите освещение при помощи Hue/Saturation (Цветовой тон/Насыщенность), задав Lightness (Яркость) -30.

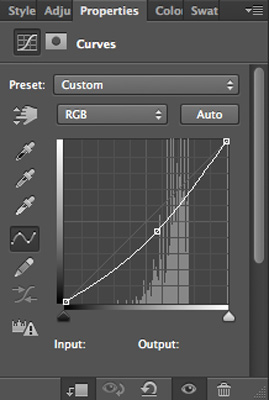
Для того, чтобы наложить свет создайте корректирующий слой Curves (Кривые), с настройками, показанными ниже, и замаскируйте обозначенные области в соответствии с падающим светом.


Теперь добавьте еще один слой коррекции Curves (Кривые) для теней.


Чтобы создать тень между бедром и гусеницей, выделите нужный участок на оригинальном изображении и перенесите на холст, поменяйте режим наложения на Multiply (Умножение).

Чтобы создать большую тень, создайте новый слой, залейте его черным цветом и установите режим наложения на Multiply (Умножение) с Opacity (Непрозрачность) 30%. С помощью мягкой кисти прокрасьте маску в соответствии с кривизной поверхности бедра.



Шаг 10
Откройте изображение самолета, отразите по горизонтали и расположите рядом с окном.

Так как эта игрушка расположена вблизи от окна, ее нужно слегка обесцветить и повысить яркость. Для этого создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), задав Lightness (Яркость) 15 и Saturation (Насыщенность) -35.

Чтобы восстановить контрастность, создайте новый корректирующий слой Black & White (Черно-белое) и установите режим наложения Soft Light (Мягкий свет).

Теперь усильте свет при помощи слоя коррекции Curves (Кривые)


Затем добавьте некоторые блики при помощи слоя коррекции Curves (Кривые), замаскировав выборочные области


Теперь займемся созданием динамичного размытия, чтобы придать ощущение движения. Дублируйте все слои, относящиеся к самолету, и слейте их в один слой нажатием Ctrl+E, после чего воспользуйтесь фильтром Motion Blur (Размытие в движении) установите Angle (Угол) 15, Distance (Расстояние) 500. Переместите этот слой немного вправо и замаскируйте, оставляя только размытый след.


В заключительном этапе мы придадим эффект вращения пропеллеру. Для начала создайте еще одну копию самолета и вырежьте только пропеллер

Придайте ему горизонтальное положение

Затем создайте прямоугольное выделение с пропеллером в центре и примените фильтр Radial Blur (Радиальное размытие) с Amount (Количество) 30 и другими параметрами, указанными ниже.


Дублируйте слой и расположите его вертикально, перпендикулярно горизонтально расположенному слою.

Перейдите в меню Edit -> Transform -> Distort (Редактирование ->Трансформирование ->Искажение), придайте пропеллеру правильную перспективу.

В качестве завершающих штрихов возьмите мягкую кисть и сотрите часть пропеллера в маске самолета



Шаг 11
Расположите ракету рядом с окном.

Поскольку игрушка находится очень близко к окну, она будет ярко освещена, поэтому добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), задав значение Lightness (Яркость) 30.


Чтобы добавить больше света добавьте слой коррекции Curves (Кривые), замаскировав области в зависимости от освещения.



Чтобы создать эффект движения, дублируйте ракету и примените фильтр Motion Blur (Размытие в движении) Angle (Угол) 50 и Distance (Расстояние) 500px

Замаскируйте размытое изображение, оставляя только след ракеты.

Теперь, чтобы создать огненный хвост от ракеты, откройте изображение фейерверка и поместите его позади ракеты.

Установите режим наложения Screen (Экран) и замаскируйте ненужные части фейерверка.

После всего осветлим еще цвета. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски для слоя с фейерверком, поставьте галочку на Colorize (Тонирование) и установите Saturation (Насыщенность) 100.


Теперь в целях усиления желтого цвета, воспользуемся тем же методом. Создайте новый слой коррекции Hue/Saturation (Цветовой тон/Насыщенность), поставьте галочку на Colorize (Тонирование) и установите значение Hue (Цветовой тон) 40, Saturation (Насыщенность) 100. После этого прорисуйте поверхность маски только в области начала пламени, чтобы выделить желтый цвет.



Для увеличения контрастности и яркости, продублируйте все слои, относящиеся к фейерверку и объедините их (Ctrl+E), а затем измените режим наложения на Overlay (Перекрытие) и скройте ненужные детали.

Вторая часть урока
Автор: Thiago Storino
Источник: photography.tutsplus.com


Комментарии 2
Первая часть уроока. Спасибо
Никто ниче не выложил) все лентяи)
Все работы вод 2 частью.