Текст из жевательной резинки в Фотошоп
Текст из жевательной резинки в Фотошоп
Сложность урока: Сложный
- #Часть 1. Создаем эскиз
- #Часть 2. Создаем 3D эффект
- #Часть 3. Рисуем тягучую жевательную резинку
- #Часть 4. Первый этап создания подсветки
- #Часть 5. Создание тени
- #Часть 6. Второй этап создания подсветки
- #Часть 7. Глубина света
- #Часть 8. Создаем фон
- #Часть 9. Добавим дополнительную тень
- #Часть 10. Финальные эффекты
- # Комментарии
Инструмент Перо в Фотошопе - это невероятно мощный инструмент для рисования. В этом уроке я покажу, как создать глянцевый текст с эффектом жевательной резинки. В процессе урока Вы узнаете, как можно комбинировать работу с инструментом Перо и стилями слоя.

Часть 1. Создаем эскиз
Шаг 1
Создайте новый документ размером 3000x2400 пикселов, с разрешением 300. Такое количество разрешения нужно для того, чтобы при печати
изображение получилось качественным и четким.

Шаг 2
Теперь нужно создать основной эскиз. Наилучший вариант - создать эскиз на планшете. выберите инструмент Кисть  (Brush Tool) и включите параметр Нажим пера (pen pressure).
(Brush Tool) и включите параметр Нажим пера (pen pressure).

Создайте новый слой (Shift + Ctrl + N) и начните рисовать эскиз. Начните рисовать эскиз инструментом Карандаш  (Pencil Tool) диаметром 4 пиксела.
(Pencil Tool) диаметром 4 пиксела.

Теперь возьмите кисть с диаметром 8 пикселов и продолжите рисовать эскиз.

Шаг 3
После того, как эскиз создан, выберите инструмент Перо  (Pen Tool) (P) и прорисуйте контур, опираясь на эскиз.
(Pen Tool) (P) и прорисуйте контур, опираясь на эскиз.

Убедитесь в том, что инструмент Перо ( Pen Tool) (P) находится в режиме Контуры (Path). Создайте вокруг нарисованного на эскизе дизайна плавный контур.
Pen Tool) (P) находится в режиме Контуры (Path). Создайте вокруг нарисованного на эскизе дизайна плавный контур.

Удерживайте клавишу Ctrl во время настройки опорной точки, чтобы получить нужную Вам кривую.

После того, как контур создан, не меняя инструмента кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура (Fill Sub-path). Убедитесь в том, что Вы находитесь на новом слое. Перейдите к параметру Заливка цветом (Colour Fill) и выберите цвет #ff0060.

Используйте инструмент Перо  (Pen Tool) для того, чтобы выполнить обводку всех букв и заполнить их выбранным цветом.
(Pen Tool) для того, чтобы выполнить обводку всех букв и заполнить их выбранным цветом.


После того, как обводка и заливка цветом закончена, отключите видимость слоя с эскизом:

Часть 2. Создаем 3D эффект
Шаг 1
Приступим к созданию 3D эффекта. Начнем с создания широкой обводки вокруг текста. Загрузите выделение вокруг текста (Ctrl +клик по миниатюре текстового слоя).

Вот так выглядит текст с выделением вокруг него:

Создайте новый слой над первоначальным слоем (Shift + Ctrl + N) и расширьте выделениена 20 пикселов (Выделение - Модификация - Расширить) (Select > Modify > Expand).


выберите инструмент Заливка  (Paint Bucket Tool) (G) и залейте выделение любым цветом. Предпочтительнее залить выделение черным цветом - для создания 3D эффекта он подходит лучше всего. Этот слой назовите "Shadow".
(Paint Bucket Tool) (G) и залейте выделение любым цветом. Предпочтительнее залить выделение черным цветом - для создания 3D эффекта он подходит лучше всего. Этот слой назовите "Shadow".

Поместите слой "Shadow" под слой с текстом.

Шаг 2
Если внимательно присмотреться, есть некоторое несоответствие формы и кривых.


Нам нужно сделать весь контур идеально ровным. Инструментом Перо  (Pen Tool) скруглите весь неровный контур. Искажайте опорные точки до тех пор, пока не получите нужный результат:
(Pen Tool) скруглите весь неровный контур. Искажайте опорные точки до тех пор, пока не получите нужный результат:




При исправлении контура придерживайтесь линий текста. Нужно добиться плавного эффекта, поэтому не торопитесь.

Шаг 3
После того, как исправлен контур, создадим эффект тени, чтобы превратить текст в иллюстрацию.
Для того, чтобы это сделать, перейдите на слой с дизайном и добавьте к нему векторную маску (Add Vector Mask) из нижней части палитры Слои

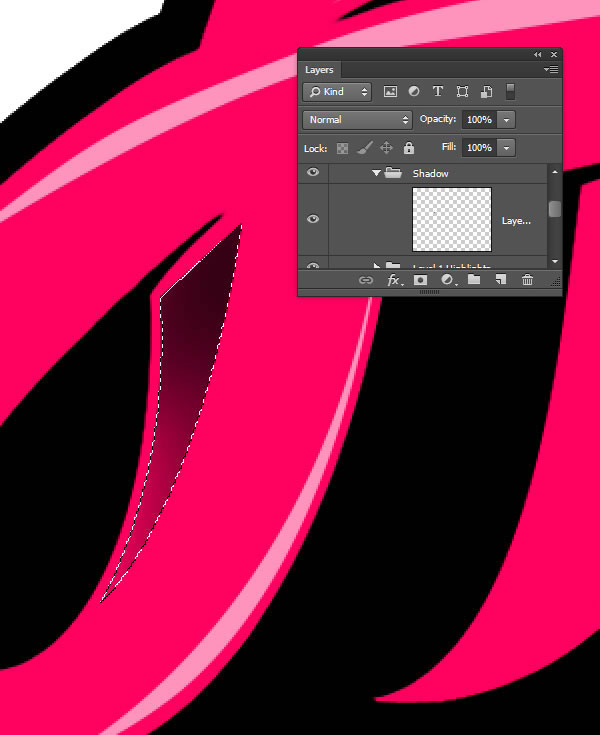
Создайте слегка срезанный контур, как показано на скриншоте. В основном, эти срезы нужно добавлять в углах текста. такой метод позволит создать эффект мультяшного текста.
Инструментом Перо  (Pen Tool) нарисуйте контур там, где хотите сделать срез. Убедитесь в том, что Вы кликнули на маске - ведь на ней и будет производиться стирание срезанного контура.
(Pen Tool) нарисуйте контур там, где хотите сделать срез. Убедитесь в том, что Вы кликнули на маске - ведь на ней и будет производиться стирание срезанного контура.
После того, как контур нарисован, кликните по нему правой кнопкой мыши и выберите пункт Образовать выделенную область (Make Selection).

На слой-маске используйте кисть черного цвета, чтобы удалить ненужные участки, а кистью белого цвета можете вернуть их обратно. Продолжайте закруглять некоторые участки на тексте:



Результат:

После полного завершения по редактированию контура, изображение будет выглядеть вот так:

Шаг 4
Теперь начнем создавать 3D эффект, а именно добавим эффект тиснения к обводке, используя основное выделение и инструмент Заливки.
Для начала, перейдите на слой с внешней обводкой и выберите инструмент Овальная область выделения  (Marquee tool) (М), чтобы ее выделить.
(Marquee tool) (М), чтобы ее выделить.

Шаг 5
При активном выделении, создайте новый слой (Shift + Ctrl + N) - именно на нем и будем создавать тиснение. Выберите цвет для тиснения. В последствии, цвет тиснения Вы сможете изменить через стили слоя.

При активном слое с обводкой и выбранном инструменте Овальная область выделения  (Marquee tool) (М), нажмите клавиши Alt + Backspace. Благодаря этому приему будет создан базовый слой. Если посмотреть внимательно, можно увидеть, что этот слой находится за слоем с обводкой.
(Marquee tool) (М), нажмите клавиши Alt + Backspace. Благодаря этому приему будет создан базовый слой. Если посмотреть внимательно, можно увидеть, что этот слой находится за слоем с обводкой.
Теперь, когда мы знаем, что заполнили пространство, можно продолжить создавать 3D эффект. При активном выделении и выбранном инструменте Овальная область выделения  (Мarquee tool) (М), повторите процесс заливки, нажав клавишу курсора Вниз, затем клавишу курсора Вправо, а потом нажмите Alt + Backspace для заливки.
(Мarquee tool) (М), повторите процесс заливки, нажав клавишу курсора Вниз, затем клавишу курсора Вправо, а потом нажмите Alt + Backspace для заливки.


Мы создали 3D эффект при помощи техники повторения.

Повторяя этот метод Вы увидите, что глубина обводки становится толще. Я остановлю создание 3D эффекта тогда, когда в букве H на останется свободного пространства.

Вот такой 3D эффект получился.

Можно изменить цвет объемной обводки через стиль слоя Наложение цвета (Colour Overlay).

Часть 3. Рисуем тягучую жевательную резинку
Шаг 1
Так, как мы создаем иллюстрацию с эффектом жевательной резинки, то нужно нарисовать тянущиеся от жевательной резинки нити от буквы к букве. Для того, чтобы это сделать, воспользуйтесь инструментом Перо  (Pen Tool) (P). Создайте новый слой (Shift + Ctrl + N) - концы нитей должны быть толще, чем их средняя часть.
(Pen Tool) (P). Создайте новый слой (Shift + Ctrl + N) - концы нитей должны быть толще, чем их средняя часть.

Нарисуйте контур и выполните его заливку:

Шаг 2
Добавьте к слою с созданной нитью от жевательной резинки слой-маску и находясь на ней, нарисуйте вот такой контур. Это будет разрыв в нитях от жевательной резинки:

Результат:

Таким же способом прорисуйте нити от жевательной резинки на всех буквах.

Часть 4. Первый этап создания подсветки
Шаг 1
Теперь создадим глянцевый эффект жевательной резинки, используя заливку и эффекты кисти. Начнем с основных моментов. Создайте новый слой (Shift + Ctrl + N) над основным слоем с дизайном. В нашей иллюстрации, источник света находится с правой стороны. Ниже показан схематичный эскиз расположения световых участков на тексте:

Вот это схематичный эскиз того, где будет располагаться тень:

Инструментом Перо (Pen Tool) (P) нарисуйте контур для глянцевых бликов:


Для заливки глянцевых областей используйте цвет #ff92bb. Я начну создавать глянцевые блики со слова Yeah. После того, как контур нарисован и залит цветом, текст выглядит так:

Шаг 2
Создайте новую группу (кликните по иконке папки в нижней части палитры Слои) начните создавать глянцевые области на слове Heck.

Повторите те же действия, что и для первого слова, для создания глянцевых бликов:

После создания бликов, текст выглядит так:

Часть 5. Создание тени
Шаг 1
Мы создали основной слой с глянцевыми бликами и теперь переходим к созданию тени на тексте. выберите для этого инструмент Перо  (Pen Tool) (P) и посмотрите на схематичный эскиз - на нем показано, где на тексте будет располагаться тень:
(Pen Tool) (P) и посмотрите на схематичный эскиз - на нем показано, где на тексте будет располагаться тень:

Создайте новую группу с названием " Shadows" (кликните по иконке папки в нижней части палитры Слои) и нарисуйте контур. Затем, кликните по контуру правой кнопкой мыши и выберите пункт Образовать выделенную область. Рисуя контур для тени, немного отступите от края буквы.

Выберите инструмент Кисть (Brush Tool) (B) с мягкими краями, размером в 100 пикселов и со 100% непрозрачностью. Нажим установите в 15%. При желании, можно включить функцию аэрографа.

Идея состоит в том, чтобы плавно затемнить выделенную область:

Результат:

После того, как добавлена тень, слово Heck выглядит так:

Таким же способом добавьте тень на второе слово:


Результат:

Часть 6. Второй этап создания подсветки
Шаг 1
Второй этап создания глянцевых бликов будем создавать по принципу тени, только работать будем кистью белого цвета. Поэкспериментируйте с нажимом кисти и рисуйте области в свободной форме. Чем свободнее форма получится, тем интереснее будет выглядеть текст.

Шаг 2
Измените режим наложения созданного в предыдущем шаге слоя на Перекрытие (Overlay), чтобы глянцевый эффект выглядел сочнее.

Первое слово выглядит так:

Продолжите добавлять глянец на второе слово:

После того, как глянец добавлен на оба слова, текст выглядит так:

Часть 7. Глубина света
Теперь переходим к добавлению бликов, которые будут придавать тексту 3D эффект.
Шаг 1
На слое с глубиной добавьте стиль Наложение цвета (Colour Overlay). Благодаря этому, будет создан цветовой контраст.

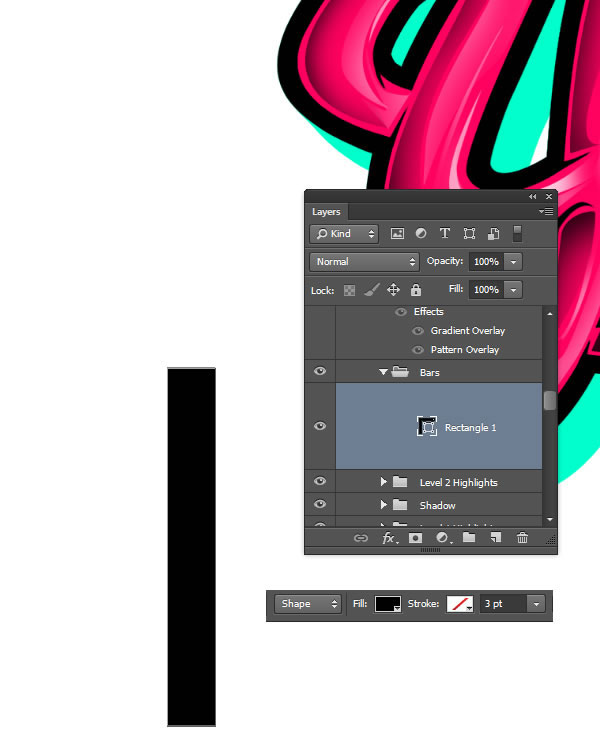
Создайте новую группу с названием "Bars" и нарисуйте прямоугольную фигуру. Эта фигура должна быть достаточно длинной, т.к., мы ее будем поворачивать и задавать ей перспективу.

Дублируйте слой с прямоугольником (Ctrl + J) и поэкспериментируйте с шириной каждой из полос.

После того, как полосы станут похожи на штрих-код, они станут соответствовать перспективе глубины. Кликните по группе с этими полосами, чтобы повернуть сразу всю группу (Ctrl + T). Установите угол поворота -45 градусов.

Так, как каждая из полос находится на отдельном слое, Вы можете изменять расстояние между ними. начните сдвигать полосы с нижней области и дальше двигайтесь против часовой стрелки.

К слою к полосками добавьте обтравочную маску (Clipping Mask), чтобы наложить их на текст. Чтобы это сделать, дублируйте группу с ними (Ctrl + J) и преобразуйте дубликат в смарт-объект. теперь добавьте обтравочную маску (Слой - Создать обтравочную маску) (Layer > Create Clipping Mask).

Шаг 3
Изменим цвет полос. К слою с ними добавьте стиль Наложение цвета (Color Overlay) , используя белый цвет.

Также, нужно немного отсечь края полос. При нажатой Ctrl кликните по миниатюре слоя с полосами, чтобы загрузить выделение вокруг них и сожмите выделение на 10 пикселов (Выделение - Модификация - Сжать).


Шаг 4
Добавим красочный эффект при помощи стилей слоя Перекрытие узора (Pattern Overlay) и Наложение градиента (Gradient Overlay). Для стиля Наложение градиента используйте цвета #631ca5 и #4a0882 и установите режим наложения Перекрытие (Overlay).



Для создания реалистичного эффекта, создайте новый слой (Shift + Ctrl + N), загрузите выделение слоя с полосками и пройдитесь кисть, чтобы немного их затемнить.

Результат:

Часть 8. Создаем фон
Мы почти закончили. осталось создать фон с геометрическим узором.
Шаг 1
Создайте новый слой (Shift + Ctrl + N) и поместите его под все существующие слои. Этот слой будет фоновым - задайте ему имя. Поместите этот слой в новую группу с названием " background" (Ctrl + G). залейте фоновый слой основным цветом текста: #ff0060.

Шаг 2
Создайте новый документ с прозрачным фоном размером 35х35 пикселов для геометрической текстуры (Ctrl + N).

Создайте новый слой (Shift + Ctrl + N) и нарисуйте треугольник при помощи инструмента Перо  (Pen Tool). Залейте треугольник пурпурным цветом (#c70083).
(Pen Tool). Залейте треугольник пурпурным цветом (#c70083).


Пером нарисуйте контур внутри треугольника, преобразуйте контур в выделение (кликните правой кнопкой мыши по контуру и выберите пункт Образовать выделенную область) и удалите выделенную часть.

Результат:

Шаг 3
При нажатой клавише Alt, потяните треугольник в сторону, чтобы его дублировать. Объедините оба слоя с треугольниками в один (Ctrl + E) и снова дублируйте слой. Благодаря объединению слоев, копирование пойдет быстрее.

Расположите треугольники, как показано на скриншоте:

Примечание: Для того, чтобы создать текстуру, примените команду Определить узор (Редактирование - Определить узор) (Edit > Define Pattern) и залейте им слой.
После завершения дублирования треугольников, фон выглядит так:

Добавьте еще больше цвета к текстуре через стиль слоя Наложение градиента (Gradient Overlay). Используйте здесь пурпурный и розовыйцвета: #c70083 и #e30357.


Шаг 4
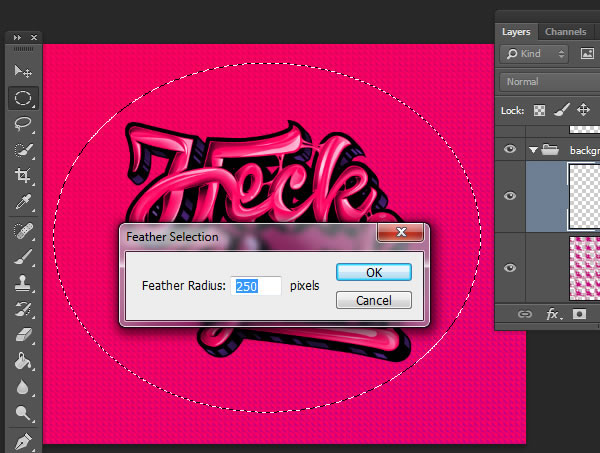
Добавим виньетку. Создайте новый слой (Shift + Ctrl + N), выберите инструмент Овальная область выделения (Elliptical Marquee Tool) и нарисуйте выделение. Кликните правой кнопкой мыши по выделению и добавьте растушевку в 250 пикселов.

Инвертируйте выделение (Shift + Ctrl + I) и залейте его черным цветом. Уменьшите непрозрачность слоя с виньеткой до 20%.

Часть 9. Добавим дополнительную тень
Шаг 1
Теперь создадим эффект тени на всей конструкции, используя метод, при помощи которого мы добавляли 3D глубину.
Начните с объединения группы, которая содержит все слои конструкции. Преобразуйте полученный слой в смарт-объект (Smart Object). Загрузите выделение этого слоя, создайте новую группу и новый слой внутри нее. Залейте слой белым цветом.

Шаг 2
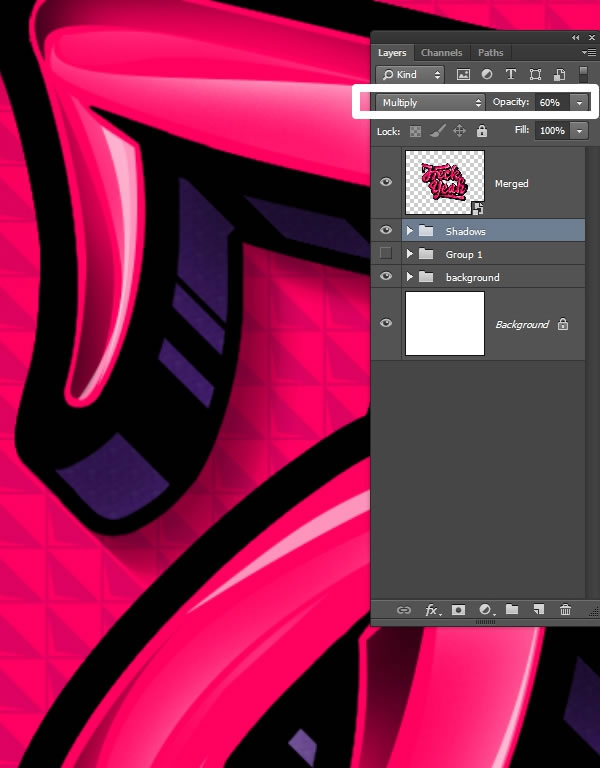
К залитому белым цветом слою примените стиль Наложение цвета (Colour Overlay), изменив цвет на черный и уменьшив непрозрачность до 80%. Измените режим наложения группы с этим слоем на Умножение (Multiply) и уменьшите непрозрачность группы до 60%.

Шаг 3
Теперь зальем цветом слово Nudge, повторив метод, который использовали для создания эффекта глубины. Только на этот раз, создадим падающую тень за счет уменьшения прозрачности стиля слоя Наложение цвета (Colour Overlay). Каждый раз, при создании дубликата слова Nudge, в стиле слоя уменьшайте непрозрачность на 2%.

Нужно создать около 40 слоев-дубликатов, уменьшая непрозрачность в стиле слоя Наложение цвета (Colour Overlay) каждый раз на 2 %.

Шаг 4
Добавьте фильтр Шум после преобразования группы в смарт-объект. Для фильтра шум установите значение 8%.

Часть 10. Финальные эффекты
Шаг 1
Добавим последние штрихи к дизайну. начнем с добавления эффекта свечения вокруг текста. Для этого, создайте новый слой (Shift + Ctrl + N) над объединенным слоем и кистью с мягкими краями нарисуйте свечение в тех местах, где вы посчитаете нужным. Измените режим наложения этого слоя на Мягкий свет (Soft Light).

Шаг 2
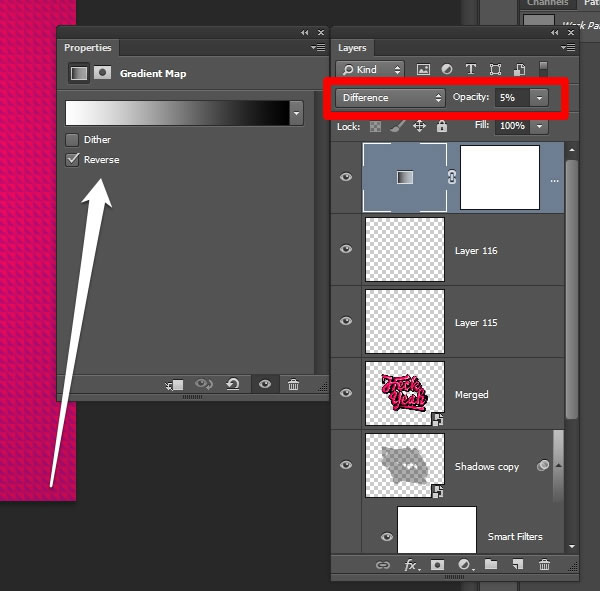
В финале, добавьте корректирующий слой Карта градиента (Gradient Map), установите в ней цвета черный-белый и включите флажок Инверсия (Reverse).

Установите режим наложения этого корректирующего слоя Разница (Difference) и уменьшите непрозрачность до 5%. Благодаря этому, иллюстрация получит нежный винтажный вид.

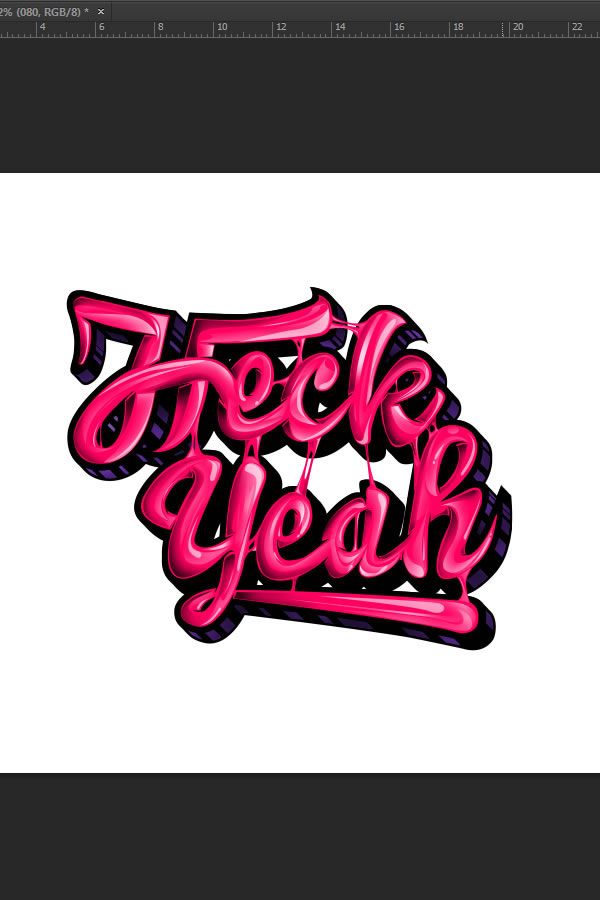
Финальное изображение:

Автор: Samuel Mensah
Источник: design.tutsplus.com
Комментарии 30
Рисовала мышкой, вот так вот получилось:)
Здорово!
Спасибо за урок!
может кто выполнить заказ в данном стиле?
вот что я сделал
Спасибо, урок классный и нужный, потихоньку начинаю привыкать к инструменту перо, только сейчас увидел опечатку :D
Тяжелый урок и подача хромает.....
В общем поддержим отечественного производителя, придумал жевательную резинку))
Тут был вопрос можно ли мышкой - можно делал мышкой, карандашом, пером....
С мышки возможно нарисовать?
Спасибо)
Спасибо!
делал немного по своему))
Devour Девоур
ого. выглядит круто. добавлю в закладки. обязательно надо попробовать!
Очень понравился текст.
Задний фон не удался, да и сам текст выглядит не так эффектно, как хотелось бы, но да ладно :) буду учиться
делал сам) на урок почти не смотрел
то и заметно..
ну вот то что у меня получилось)
Нда, за месяц всего две работы - видимо действительно людям сложновато с пером работать. Может проще взять шрифт похожий и контур с него слямзить. Надо попробовать, урок-то интересный. :)
А сделало то, только два человека))))
Спасибо!
P.S. Сам еще не делал, но попробую обязательно
Так и хочется жвачку пожевать! Спасибо за урок, попробую!
Я тоже сделала!!! Урок сразу очень понравился, только у меня сейчас дача на первом месте, а там комп слабоват и монитор маленький, но ничего потихоньку, еле-еле – сделала...
Я это сделала.Ура!Очень интересный урок.Спасибо.
Спасибо! Да... Перо точно мощный инстр-нт
Да... Однако... Классный урок!!!
Очень интересный урок обязательно попробую.