Создаём призрачный текст в Фотошоп
Создаём призрачный текст в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как совместить различные стили слоя и использовать фильтры, чтобы создать несложный призрачный эффект для текста.
Результат урока
Примечание автора: Программное обеспечение, используемое в этом уроке - Adobe Photoshop CS6, но вы можете использовать CS3 + версиии.
Материалы для урока:
Шаг 1
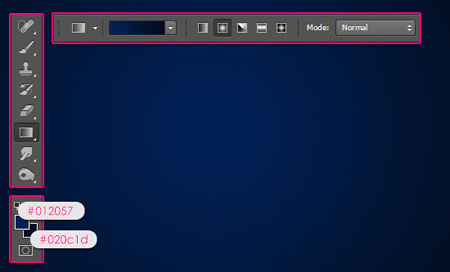
Создайте новый документ с размерами 1152 x 846 пикселей и установите цвет переднего плана на # 012057, а цвет фона # 020c1d. Выберите инструмент Градиент (Gradient Tool) в режиме радиальный. Теперь проведите градиентом от центра к одному из углов.
(Gradient Tool) в режиме радиальный. Теперь проведите градиентом от центра к одному из углов.

Напишите текст, используя шрифт Friday 13. Размер для шрифта поставьте 250 пт, Трекинг (Tracking) 75. Это нужно для того чтобы избежать перекрытия светящихся краёв.

Уменьшите Заливку (Fill) текстового слоя до 0%.

Шаг 2
Дважды щелкните по слою с текстом, чтобы применить следующие стили слоя:
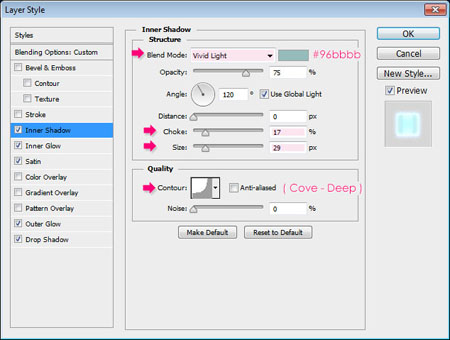
(Inner Shadow) - Внутренняя тень. Установите для неё режим наложения (Vivid Light) - Яркий свет, цвет на # 96bbbb, Стягивание (Choke) 17%, Размер (Size) 29% и Контур – Глубокая выемка (Contour - Cove-Deep).

(Inner Glow) - Внутреннее свечение. Установите режим наложения Жёсткий свет (Hard Light) цвет на # 47c2fb, Метод – Точный (Technique – Precise), Источник – из центра (Source - Center,), Размер (Size) 46% и отметьте галочкой чек бокс Сглаживание (Anti-aliased).

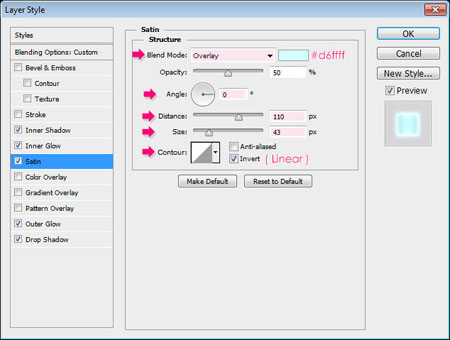
(Satin) – Глянец. Режим наложение поставьте Перекрытие (Overlay), цвет #d6ffff, Угол (Angle) 0, Смещение (Distance) 110 пикселей, Размер (Size) 43%, Контур – Линейный (Contour - Linear).

(Outer Glow) - Внешнее свечение. Режим наложение поставьте Линейный осветлитель (добавить) (Linear Dodge (Add)), Непрозрачность (Opacity) 100%, Шум (Noise) 12%, цвет #0d3d6e, Размер (Size) 6%, Диапазон (Range) 85%.

(Drop Shadow) – Тень. Режим наложение поставьте Перекрытие (Overlay), цвет #9ca6b7, Смещение (Distance) 0 пикселей, Размер (Size) 10%, Контур – Полукруг (Contour - Half Round).

Наш текст теперь имеет базовое свечение и эффект тумана. Обратите внимание, мы меняли режимы наложения и цвет для стилей глянец и тень, чтобы использовать их в качестве световых эффектов, для усиления яркости различных частей текста.

Шаг 3
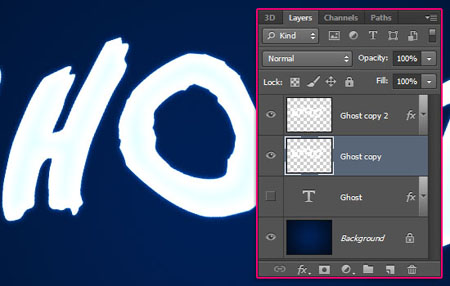
Дублируйте текстовый слой, затем сделайте оригинальный слой невидимым, нажав на иконку глаза рядом с ним.

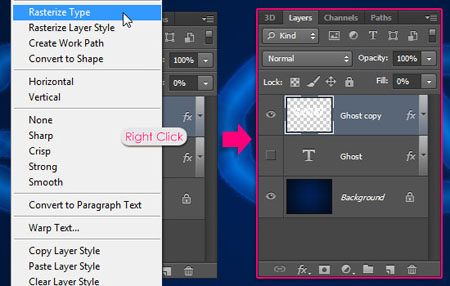
Нажмите правой кнопкой мыши по копии текстового слоя и выберите Растрировать текст (Rasterize Type). Это позволит преобразовать текстовый слой в растровый, но вы уже не сможете редактировать текст.
Текст необходимо растрировать для того, чтобы можно было применить к нему фильтры. Вот почему мы сохранили оригинальный текстовый слой и сделали его невидимым, в случае необходимости у нас будет возможность его редактирования.

Теперь идите в меню Фильтр – Искажении – Волна (Filter -> Distort -> Wave) и введите настройки как показано ниже. Отрегулируйте длину волны и текст будет выглядеть волнистым, можете самостоятельно подобрать необходимые значения.

Результат на данный момент.

Шаг 4
Дублируйте растровый текстовый слой и очистите стили слоя с исходного, нажав правой кнопкой мыши выбрав пункт Очистить стиль слоя (Clear Layer Style).

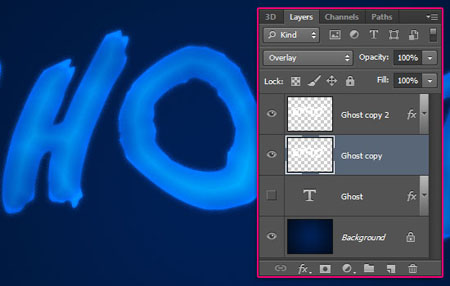
Мы будем использовать этот слой, чтобы сделать края более туманными.

Установите режим наложение этому слою на Перекрытие (Overlay).

Теперь идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter -> Blur -> Gaussian Blur)). Измените радиус размытия до 15 пикселей. Большое значение сильно размоет текст, а слабое сделает эффект свечения, в любом случае попробуйте свои значения при желании.

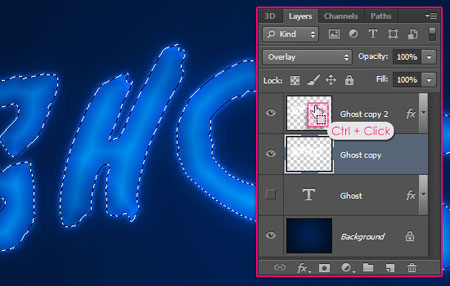
Нажмите Ctrl + клик по миниатюре слоя с копией, чтобы загрузить его выделение.

Теперь идём в меню Выделение – Модификация – Растушевка (Select -> Modify -> Feather) и ставим значение 5 пикселей. Это сделает выделение более гладким.

Убедитесь, что размытый слой с текстом является активным и нажмите кнопку Delete, чтобы избавиться от внутренней его части. Нажмите комбинацию клавиш Ctrl + D для снятия выделения.

Шаг 5
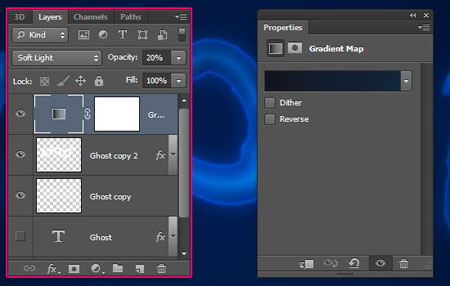
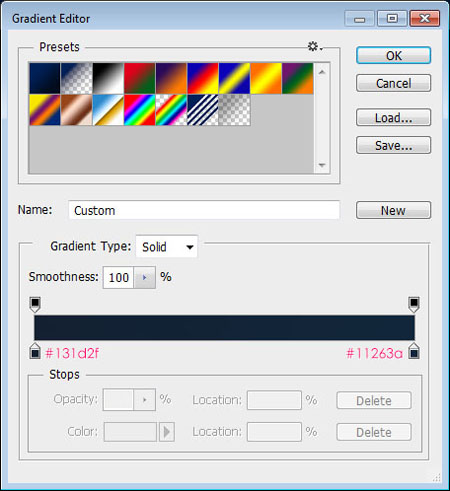
Нажмите иконку внизу палитры слоёв, чтобы добавить новый корректирующий слой Карта градиента (Gradient Map).

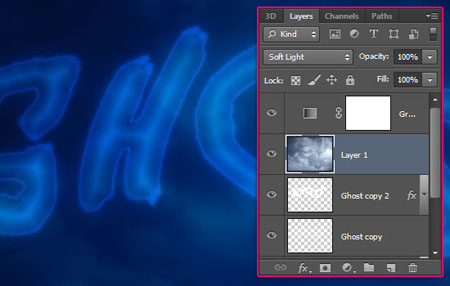
Поместите созданный корректирующий слой поверх всех слоев в палитре, измените его режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 20%, а затем щелкните по миниатюре слоя градиента, чтобы открыть настройки коррекции и настроить градиент.

Градиент использует два цвета - # 131d2f слева и # 11263a справа.

Шаг 6
Поместите изображение с облаками под корректирующий слой в палитре слоёв, отмасштабируйте его при необходимости и измените режим наложения на Мягкий свет (Soft Light).

Создайте новый слой под двумя растрированными с текстом и назовите его Молнии (Lightning). Режим наложение новому слою поставьте Перекрытие (Overlay). Выберите инструмент Кисть  (Brush Tool) и установите цвет переднего плана на # ebebeb.
(Brush Tool) и установите цвет переднего плана на # ebebeb.

Добавьте несколько молний загруженными для урока кистями.

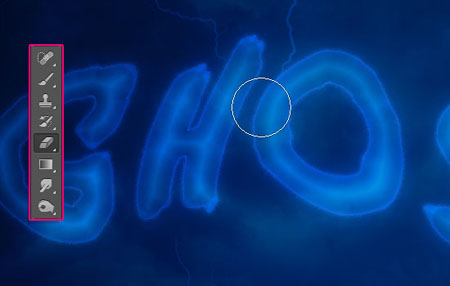
Инструментом Ластик (Eraser Tool,) удалите лишние части молний.
(Eraser Tool,) удалите лишние части молний.

И вот призрачный текст готов!
Автор урока: textuts
Источник: textuts.com


Комментарии 59
Спасибо за перевод интересного урока!!!
Спасибо.
Круть!)
Большое спасибо за урок)
Отдичный урок,спасибо.
Спасибо за урок
Спасибо!
Спасибо за урок.
очень понравился урок
Благодарю, много узнал о новых функциях )
Спасибо за урок)
Спасибо за классный урок!
спасибо за урок) хорошее объяснение)
под музыкой "zahara_-_con_las_ganas" ))
Мои молнии и мои призраки:)
Спасибо за столь великолепный урок!
Спасибо !!!
Спасибо за урок.
Спасибо!)
Классный урок!
Спасибо. Хороший урок.
Классный урок! Спасибо!
Спасибо
Большое спасибо, очень понравился урок!
Спасибо большое за урок. Четкий, понятный, красивый.
СПАСИБО!!!!!!!!!!
Классный урок=)
Хороший урок!
Хороший урок. Спасибо! Вот моя очередная импровизация )))
Спасибо отличный, подробный перевод и интересный урок.