Текст с металлическим эффектом в Фотошоп
Текст с металлическим эффектом в Фотошоп
Сложность урока: Средний
В этом экспресс-уроке мы расскажем, как создать узорный металлический текстовый эффект, используя всего пару стилей слоя в Photoshop. Итак, начнём!
Материалы для урока:
Шаг 1
Перед тем, как открыть Photoshop инсталлируйте шрифт и кисти. Откройте Photoshop и создайте новый документ размером 1800х1300 пикс. В режиме RGB, 72 dpi и залейте его тёмно-серым цветом #1f1f1f.

Шаг 2
Создайте новый слой  (Create New layer), назовите его Texture (текстура) и примените установленные кисти, кликнув пару раз в центре документа, используя белый цвет. Применяйте кисти с различной текстурой, закрашивая ими центр документа.
(Create New layer), назовите его Texture (текстура) и примените установленные кисти, кликнув пару раз в центре документа, используя белый цвет. Применяйте кисти с различной текстурой, закрашивая ими центр документа.

Шаг 3
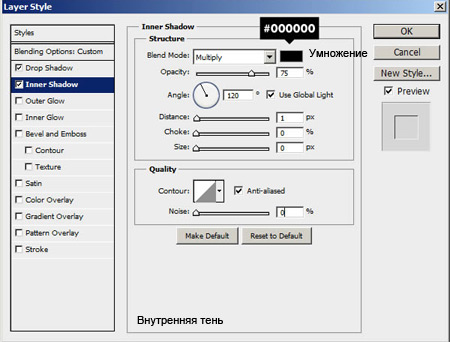
Дважды кликните по миниатюре слоя Texture (текстура), чтобы открыть диалоговое окно Стиль слоя (Layer Style). В Параметрах смешивания (Blending mode) уменьшите Заливку (Fill) до значения 0, затем примените Тень (Drop Shadow) и Внутренняя тень (Inner Shadow), задав указанные настройки. Эти настройки придадут текстуре эффект тиснения.



Шаг 4
Кликните по пиктограмме Добавить маску слоя  (Add Layer mask), затем нажмите сочетание клавиш Cmd/Ctrl+I, чтобы её инвертировать.
(Add Layer mask), затем нажмите сочетание клавиш Cmd/Ctrl+I, чтобы её инвертировать.
Возьмите мягкую кисть большого размера (Жёсткость (Hardness) – 0%, Размер (Size) – 950px) и кликните по центру документа. Этот способ позволит нам сделать слой Texture (текстура) видимым только в центре документа, постепенно растворяющимся по краям документа.

Шаг 5
С помощью инструмента Горизонтальный текст  (Horyzontal Type) и указанных ниже настроек напишите слово «Othello» или любое другое слово. Если у вас не отображается панель Символ (Character) перейдите в меню Окно (Window) и выберите Символ (Character).
(Horyzontal Type) и указанных ниже настроек напишите слово «Othello» или любое другое слово. Если у вас не отображается панель Символ (Character) перейдите в меню Окно (Window) и выберите Символ (Character).

Шаг 6
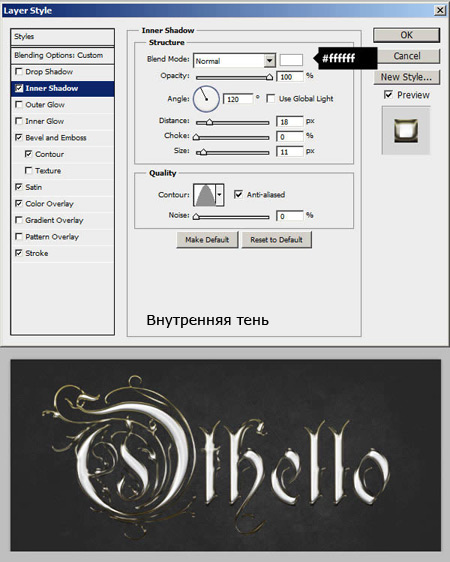
Откройте диалоговое окно Стиль слоя (Layer Style) для текстового слоя «Othello» и примените указанные настройки. Под каждой настройкой представлено превью, чтобы вы могли видеть эффект, который только что применили.







Шаг 7
Как только вы настроили стиль, нажмите кнопку Ок. Теперь выделите слово «Othello» с помощью инструмента Горизонтальный текст  (Horyzontal Type). Выделите всё, кроме заглавной буквы и уменьшите размер трекинга на -5, как показано на изображении ниже.
(Horyzontal Type). Выделите всё, кроме заглавной буквы и уменьшите размер трекинга на -5, как показано на изображении ниже.

Шаг 8
Дублируйте этот слой Cmd/Ctrl + J, кликните правой кнопкой мыши по миниатюре слоя и выберите Очистить стиль слоя (Clear Layer Style). На этом этапе текст выглядит также как и расположенный ниже, и теперь мы добавим ещё эффектов. Это мой любимый способ работы со Стилями слоя (Layer Styles): на первый слой мы добавляем основу (как на первом текстовом слое), а затем на новом слое добавляем света и рефлексы. Так нам проще смешивать цвета и свет с текстурами, применёнными к слою ниже.

Шаг 9
Продолжим добавлять Стили слоя (Layer Styles) ко второму текстовому слою. Дважды кликните по миниатюре этого слоя для вызова диалогового окна Стиль слоя (Layer Style). Установите значение параметра Заливка (Fill) на 0 в Параметрах смешивания (Blend Mode).





Шаг 10
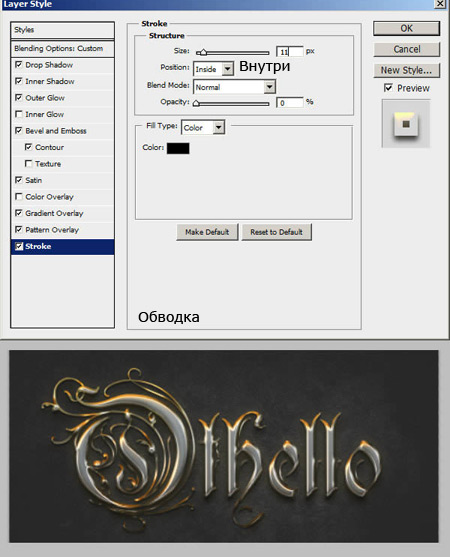
Эффект практически достигнут, но нам необходимо, чтобы он смотрелся более реалистично. Применим приём с Обводкой (Stroke): уменьшите её Непрозрачность (Opacity) до 0. Этот приём работает по принципу маски слоя, пряча контуры слоя. Трёхпиксельня обводка с положением «Внутри», например, убирает края текста на 3px, делая видимым всё, что находится на слоях ниже в диапазоне 3px. Как только вы установите необходимые настройки, нажмите Ок, чтобы применить эффект.




Заключение
Помните, что когда вы сохраняете финальный эффект, например, в формате jpeg, оно может стать немного другим, более резким и более отчётливым.

Автор: Gianluca Giacoppo
Источник: psd.tutsplus.com

Комментарии 204
Спасибо))))
Спасибо! Получается изыскано!
Очешуеный Шрифт и эффект
Благодарю за урок
Спасибо

хорошо
Очень хорошо получилось!
Спасибо автору и переводчику за интересный урок!
Спасибо
спасибо
ааа, понравился эффект
спасибо большое
Спасибо!
Спасибо!
Спасибо за урок.
Ух тыы ... Красивый эффект . Спасибо!
Не получилось (((( печалька
Спасибо
Спасибо
Спасибо.Получилось.Читаемость текста лучше если первой буквой писать 0.
Спасибо.
Ура! Все получилось!
С каждым разом уроки даются все легче.
Вторя работа.
Благодарю автора!
Отличный урок! Спасибо! №2
Отличный урок! Спасибо!
Потрясающий урок,всё очень чётко показано и рассказано,большое спасибо
Спасибо за урок!
Спасибо!
Не очень как, но вот так...
Спасибо.
Спасибо) мне понравилось)
Спасибо! Очень красивый эффект.