Создаём джинсовый текст в Фотошоп
Создаём джинсовый текст в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как при помощи фильтров, кистей и векторных фигур создать текст с эффектом джинсовой текстуры.
Дополнительные материалы
Шаг 1
Создаем новый документ размером 1250 х 768 пикселей.

Выбираем цвета #83b7ca и #22576b соответственно для переднего и заднего планов. Заливаем фоновый слой цветом переднего плана.

Далее мы применим несколько фильтров, чтобы создать джинсовую текстуру. такая же текстура будет использована для текста и фона. Переходим Filter - Filter Gallery - Sketch - Halftone Pattern (Фильтр - Галерея фильтров - Эскиз - Полутоновый узор). Устанавливаем Size (Размер) 1, Contrast (Контрастность) 0 и выбираем Dot (Точка) из выпадающего меню Pattern Type (Тип узора).

В результате создана основа для джинсовой текстуры.

Переходим Filter - Filter Gallery - Artistic - Smudge Stick (Фильтр - Галерея фильтров - Художественные - Растушевка). Меняем Stroke Length (Длина штриха) на 2, Highlight Area (Область света) на 12 и Intensity (Интенсивность) на 10.


Далее переходим Filter - Filter Gallery - Texture - Grain (Фильтр - Галерея фильтров - Текстура - Зерно). Меняем Intensity (Интенсивность) на 11, Contrast (Контрастность) на 50 и выбираем Regular (Обыкновенный) из выпадающего меню Grain Type (Тип зерна).

Это добавит легкий шум на джинсовой текстуре, придав ей реализма.

Шаг 2
Дублируем фоновый слой, затем скрываем копию, кликнув по иконке глаза.

Выделяем оригинальный фоновый слой. Переходим Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность), меняем Hue (Цветовой тон) на 20, Saturation (Насыщенность) на -50 и Lightness (Яркость) на -50.

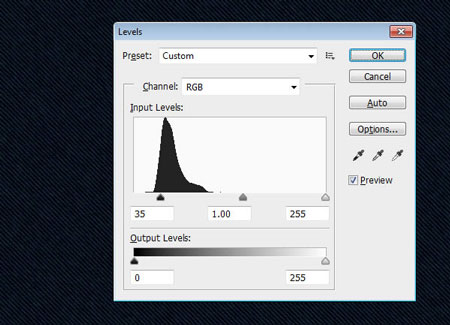
Переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни) и меняем параметр Shadows (Тени) на 35, чтобы сделать текстуру немного темнее.

Шаг 3
Пишем текст белого цвета, используя шрифт Grobold. На панели Windows - Character (Окно - Шрифт) меняем Size (Размер) на 300pt и Tracking (Трэкинг) на 75.

Обратите внимание, что буква "D" находится слишком близко к "e", из-за чего может получиться лишний нахлест. Чтобы исправить это, располагаем курсор инструмента Type Tool  (Текст) между этими буквами и устанавливаем параметр Kerning (Кернинг) на 68.
(Текст) между этими буквами и устанавливаем параметр Kerning (Кернинг) на 68.

Шаг 4
Делаем видимой копию фона, кликнув по иконке глаза, и размещаем ее над текстовым слоем. Затем, зажимаем клавишу Ctrl/Cmd и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Переходим Select - Modify - Expand (Выделение - Модификация - Расширить) и вводим 6. При большем значении мелкие детали текста сольются. Поэтому вводите такое значение, при котором ваш шрифт будет выглядеть достаточно детализированным.

Выделяем слой "Background copy" (копия фона), затем жмем Ctrl/Cmd+J, чтобы дублировать выделенную область на новый слой. Скрываем "Background copy", так как больше он нам не понадобится.

Дублируем слой "Layer 1", затем меняем режим смешивания копии на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%. В результате текстура стала четче, а цвет интенсивнее.

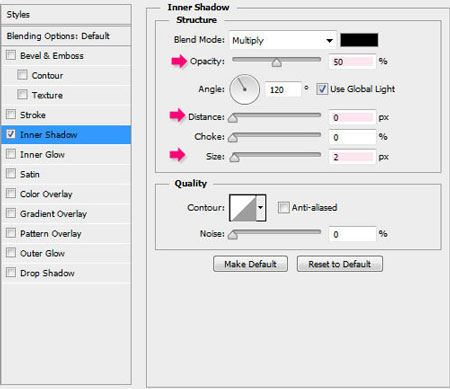
Дважды кликаем по слою "Layer 1", чтобы применить стиль слоя Inner Shadow (Внутренняя тень). Меняем Opacity (Непрозрачность) на 50%, Distance (Расстояние) на 0 и Size (Размер) на 2.

Это добавит легкий объем по краям текста и позже позволит более качественно нанести кистью обводку.

Шаг 5
Дублируем текстовый слой, затем скрываем оригинал и перемещаем копию в самый верх.

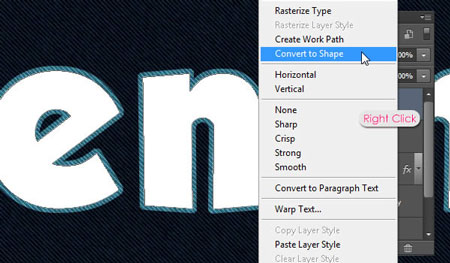
Кликаем правой кнопкой по копии текстового слоя и выбираем Convert to Shape (Преобразовать в фигуру). Теперь текст больше не редактируем.

Активируем любой инструмент из группы Shape Tool  (Фигура) (U) и перемещаемся на панель опций вверху программы. В Photoshop CS6 появилось несколько интересных возможностей, которые помогут нам быстро создать стежки.
(Фигура) (U) и перемещаемся на панель опций вверху программы. В Photoshop CS6 появилось несколько интересных возможностей, которые помогут нам быстро создать стежки.

Параметр Fill (Заливка) устанавливаем на No Color (Нет цвета). Эта опция не такая же, как параметр Fill (Заливка) на панели слоев. Первый убирает цвет внутри фигуры и не влияет на обводку, а второй влияет на весь объект в целом.

Шаг 6
Теперь нам нужно добавить обводку. Кликаем по иконке Stroke (Обводка) и выбираем Solid Color (Сплошной цвет). Затем жмем по иконке выбора цвета и вводим #c0b384.

Вводим значение 3 pt (толщина обводки), затем кликаем по иконке выбора типа обводки и выбираем пунктирную. Чтобы детальнее настроить ее, кликаем по кнопке More Options (Другие параметры).

В окне Stroke (Обводка) устанавливаем Align (Привязка) на Inside (Внутренняя), Caps (Концы) на Butt (Стык) и Corners (Углы) на Miter (Срез). Затем меняем первый параметр Dash (Штрих) на 2.5 и первый Gap (Пробел) на 1. Как вы заметили, параметр Dash (Штрих) отвечает за длину пунктирных линий, а Gap (Пробел) за расстояние между ними.

Шаг 7
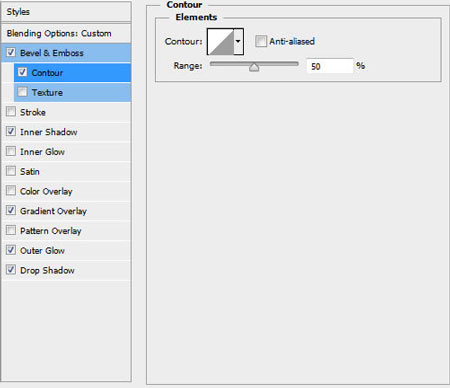
Дважды кликаем по слою со стежками, чтобы открыть окно Layer Style (Стиль слоя):
Bevel and Emboss (Фаска и тиснение)

Contour (Контур)

Inner Shadow (Внутренняя тень)

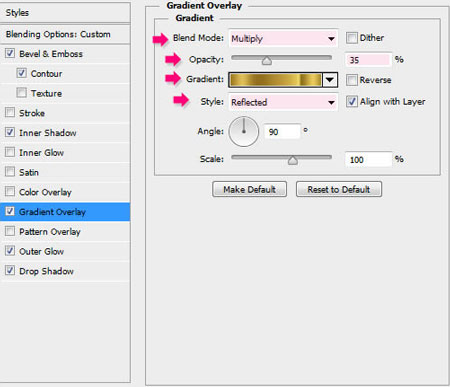
Gradient Overlay (Наложение градиента)

Outer Glow (Внешнее свечение)

Drop Shadow (Тень)

Это придаст стежкам эффект 3D.

Если вам кажется, что стежки слишком грубые, уменьшаем Opacity (Непрозрачность) слоя примерно до 85%.

Шаг 8
Зажимаем Ctrl/Cmd и кликаем по миниатюре текстового слоя из денима, чтобы загрузить его выделение.

В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность). Из выделения на корректирующем слое образуется маска по форме текста, благодаря которой цветовые изменения будут влиять только на фон.

Меняем Hue (Цветовой тон) на 10, Saturation (Насыщенность) на -25.

Снова загружаем выделение текста, затем снова жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Levels (Уровни).

Устанавливаем параметр Shadows (Тень) на 30, чтобы сделать текстуру темнее.

Шаг 9
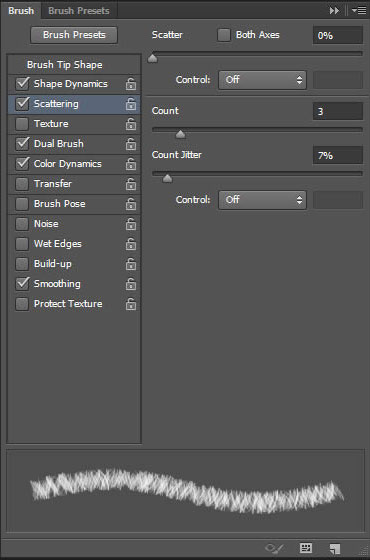
Открываем панель кистей Window - Brush (Окно - Кисть) и выбираем кисть Dune Grass. Настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Dual Brush (Двойная кисть): Выбираем кисть Chalk 36.

Color Dynamics (Динамика цвета)

Шаг 10
Жмем правой кнопкой по оригиналу текстового слоя и выбираем Create Work Path (Создать рабочий контур).

Устанавливаем цвет переднего плана на #597f91 и заднего на #081f30. Создаем новый слой под текстурами денима и называем его "Stroke".

Активируем Direct Selection Tool (Частичное выделение) (А), затем кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Обводка контура).

Из выпадающего меню выбираем Brush  (Кисть) и деактивируем Simulate Pressure (Имитировать нажатие).
(Кисть) и деактивируем Simulate Pressure (Имитировать нажатие).

В результате по контуру текста появились рваные края, но они слишком тонкие и неравномерные. Еще два раза применяем обводку контура.

Теперь края выглядят лучше и реалистичнее. Жмем Enter/Return, чтобы избавиться от рабочего контура.

Шаг 11
Дважды кликаем по слою "Stroke" и применяем Drop Shadow (Тень). Цвет устанавливаем на #222222, Distance (Расстояние) на 10, Spread (Размах) на 15, Size (Размер) на 10.

Тень добавила глубины плоской текстуре.

Шаг 12
В самом верху создаем новый слой и называем его "Dirt". Затем меняем режим смешивания на Darker Color (Темнее). Устанавливаем цвет переднего плана на #8c6239.

Зажимаем Ctrl и кликаем по миниатюре слоя с джинсовой текстурой, затем, удерживая Shift+Ctrl, кликаем по миниатюре слоя с рваной обводкой, чтобы добавить его к выделению.

Используем любую кисть из набора Rust 'n Grunge, чтобы добавить грязи. Она не будет слишком заметной, но в финале после всех корректировок это придаст текстуре реализма.

Шаг 13
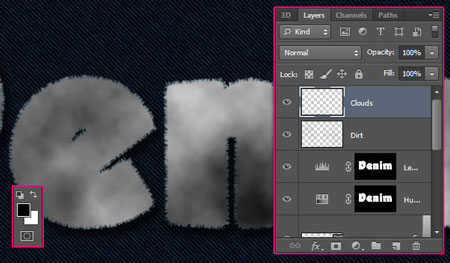
Не снимая выделения, создаем новый слой над всеми предыдущими и называем его "Clouds". Устанавливаем цвета на черный и белый, затем переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Далее переходим Select - Deselect (Выделение - Снять выделение) (или жмем Ctrl/Cmd+D), чтобы избавиться от выделения.

Меняем режим смешивания слоя "Clouds" на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 20%. Можете ввести любые значения, которые покажутся вам правильными. Это добавит разнообразия текстуре.

Шаг 14
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создаем новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).

Убедитесь, что корректирующий слой находится в самом верху. Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%.

В градиенте использованы цвета от #504d44 к #aba277.

Шаг 15
Создаем новый слой между "Clouds" и "Dirt", называем его "Rivets". Дважды кликаем по нему, чтобы применить стили слоя:

Bevel and Emboss (Фаска и тиснение)

Contour (Контур)

Drop Shadow (Тень)

Устанавливаем цвет переднего плана на #564a2e, берем жесткую кисть (В) размером 13 пикселей и начинаем рисовать заклепки в углах букв.


Автор: Rose
Источник: psd.tutsplus.com
Комментарии 90
Спасибо
спасибо
Спасибо за урок!
спасибо!
добавила "лохматости" буквам
Очень увлекательно, спасибо
Спасибо!
Спасибо!
Спасибо за познавательный урок!
Спасибо!
Хороший урок)Легкий)
Спасибо.
Шаг 12. Что за слой ДЖИНСОВАЯ ТЕКСТУРА?
Спасибо за урок и за перевод.
Спасибо. Ой как понравилось особенно кнопочки.
Не выполняется обводка, что делать?
Спасибо за урок)
Класс спасибо :)
класно!
Какой замечательный урок. Не смотря на то, что уже много уроков сделала, но узнала много нового. Спасибо Светлане, т.к. у меня не CS6, поэтому ее подсказки помогли.
Спасибо)
Спасибо ♥
Мой выполненный урок
спасибо за науку!!
Cпасибо за урок, все очень понятно,даже для новичка как я)))
Не всё получилось, урок немного не поняла, шрифт подобрала из своих запасов. Но идея урока - класс и текстура получилась отличная. Спасибо.
Решила тоже оформить цветами, а то как-то суховато получилось)
Очень интересно! Спасибо за перевод!