Создаём светящийся водяной текст в Фотошоп
Создаём светящийся водяной текст в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим водяную надпись путём наложения текстуры на текст. С помощью фильтра Пластика, стилей слоя и цветовых коррекций мы создадим простые эффекты и освещение.
Конечный результат:

Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1280х800 пикселей с чёрным фоном. Откройте изображение пустыни в Фотошопе в отдельном документе. Инструментом Прямоугольная область  (Rectangular Marquee Tool) (M) выделите часть песка.
(Rectangular Marquee Tool) (M) выделите часть песка.

Скопируйте выделение (Ctrl + C) и вставьте его в созданный документ (Ctrl + V). Затем выберите инструмент Ластик  (Eraser Tool) (E) с мягкими краями и подотрите края песка.
(Eraser Tool) (E) с мягкими краями и подотрите края песка.

Над слоем с песком создайте три корректирующих слоя через иконку чёрно-белого круга в нижней части палитры слоёв.
Чёрно-белое (Black & White):

Уровни (Levels):

Кривые (Curves):

Создайте новый слой (Ctrl + Shift + N) поверх корректирующих и создайте облака при помощи специальных кистей или фильтра Облака (Фильтр > Рендеринг > Облака) (Filter > Render > Clouds).

Шаг 2
Займёмся созданием надписи. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и выберите шрифт «Freestyle Script» (он должен быть в стандартном наборе программы). Напишите слово «Water».
(Horizontal Type Tool) (T) и выберите шрифт «Freestyle Script» (он должен быть в стандартном наборе программы). Напишите слово «Water».

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Настройте, как показано ниже:
Тиснение (Bevel & Emboss):
Наложение цвета (Color Overlay):
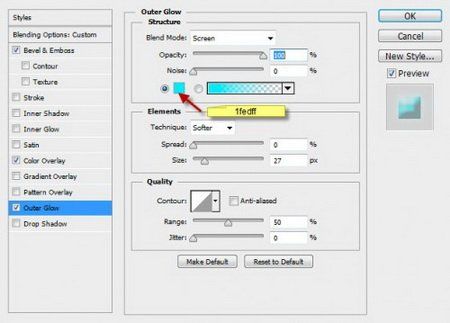
Внешнее свечение (Outer Glow):
Результат:

Шаг 3
Добавим водяной узор поверх надписи. Из набора водяных узоров, предоставленных в начале урока, выберите любой на своё усмотрение и откройте в Фотошопе. Выделите часть воды.

Скопируйте её (Ctrl + C) и вставьте в наш документ (Ctrl + V). Расположите воду поверх надписи, чтобы она покрыла её полностью. Затем кликните правой кнопкой мыши на слоем с водой и выберите пункт Создать обтравочную маску (Create Clipping Mask). После этого вода не выйдет за пределы букв.

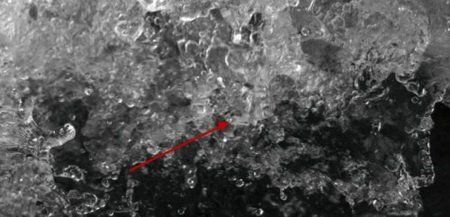
Вернитесь в документ с водой и выделите часть воды ещё раз. Скопируйте её и вставьте в наш основной документ. Этот слой должен быть под текстовым слоем. Находясь на нём, перейдите в меню Фильтр > Пластика (Filter > Liquify). Инструментом Деформация  (Forward Warp Tool) (W) измените форму воды, как показано ниже.
(Forward Warp Tool) (W) измените форму воды, как показано ниже.

На следующем скриншоте показано, чего Вам нужно добиться. Возможно, для этого понадобится несколько попыток.

Шаг 4
Загрузите кисти брызг в Фотошоп. Создайте новый слой (Ctrl + Shift + N) и нарисуйте брызги вокруг надписи. Мягким ластиком подотрите края брызг.

Поверх всех слоёв создайте следующие корректирующие слои:
Выборочная коррекция цвета (Selective Color):



Маску этого слоя обрисуйте, как показано ниже.

Кривые (Curves):

Маску обрисуйте так:

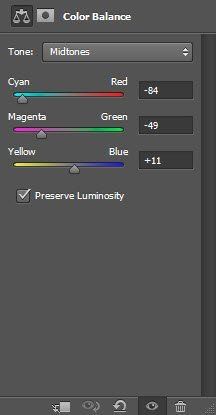
Цветовой баланс (Color Balance):


Конечный результат:

Автор: psdvault.com
Источник: psdvault.com



Комментарии 45
Спасибо
А я не могу перейти на форум....Помогите пожалуйста со 2 шагом и последующими,я не знаю,что делать
Вы на ссылку внизу урока нажимать пробовали "Задать вопрос на форуме"?
Огромное спасибо за урок! Немного было сложно, но когда все поняла, оказалось проще простого ))
Делаю уже второй вариант карты )
скиньте psd в лс пожалуйста vk.com/edm_freeze
Ребят, помогите, очень надо, не могу сделать, точнее делаю все как написано, но не получается.
Выделил водяной узор, располагаю поверх надписи, что бы она покрыла всю надпись, потом создаю обтравочную маску, но не выходит так как на этой картинке в шаге 3. У меня после этого вода просто исчезает. Помогите пожалуйста, буду очень благодарен. Напишите поподробней от пункта Перед шагом 2 ФИЛЬТР ОБЛАКО) Спасибо заранее, очень надеюсь что откликнетесь)
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Спасибо за урок! Но разобраться в нем получилось лишь после приобретения некоторых навыков в работе с фотошоп
а еще я так и не поняла зачем тут пустыня
а у меня вообще ничего не получилось. надпись не была такая серая и полупрозрачная как в уроке. а просто была голубого цвета. четкая и ровная.
спс))
Спасибо)
Спасибо за урок!
я не понял а как ету Пустыню качать?
Спасибо! Получила удовольствие от урока!)
не сложно
сторался
Так, а вот я и вовсе далеко не ушла. Застряла сразу на шрифте потому что: Во-первых, из-за того что все на английском и ничего не подписано некоторых частей не понятно ибо на уровнях и на облаке я полноценно заступорилась, да и версия фотошопа у меня другая. Во-вторых, у меня воды на шрифте ну совсем не видно и даже не понятно что сделать нужно что бы хоть что-то прояснилось. И в-третьих, что это блин за стрелочки? расписать поподробней под скрином, еще и не очень качественным, не?
Придется разбираться самой так как исход мне очень понравился
Администратор
Вопросы по урокам можно задать на форуме нажав для этого ссылку в конце урока- "Задать вопрос по уроку на форуме".
Большое спасибо!
А у меня вот не получается(
Как то так, хотелось изменить слегка текст!)
Пора бы уже полностью на русскую версию переходить(((((
Спасибо за эффекты, пригодятся! Делала немного по- своему, вот что получилось..)))
Бредятина))
Отлично ^^
Интересный эффект. Спасибо!
здорова! подскажы как ты вставил облака на пустыню??? у меня они наложываютса на всё изображение и я незнаю что делать...
Спасибо! У меня так получилось!
Да, Елена Троя права. Нужно немного понизить непрозрачность текстового слоя, добавьте маску и чёрной кистью скрыть некоторые участки. Только в настройках кисти (на верхней панели) не забудьте понизить Непрозрачность (Opacity), иначе текст будет полностью стираться.
Ну как бы вот...)) Спасибо.
Спасибо за урок.
спасибо за урок, но автор многого недосказал в нем.
Мне понравилось, спасибо! Красивый, интересный урок. Благодарю за перевод и ресурсы (класс!)