Дизайн ретро постера к фантастическому фильму.
Дизайн ретро постера к фантастическому фильму.
Сложность урока: Средний
Автор урока очень любит рассматривать винтажные постеры к фильмам, особенно на тему научной фантастики. Зачастую такие плакаты бывают намного интересней самих кинолент. В этом уроке автор предлагает создать в Photoshop свой собственный кинопостер к фантастическому фильму.
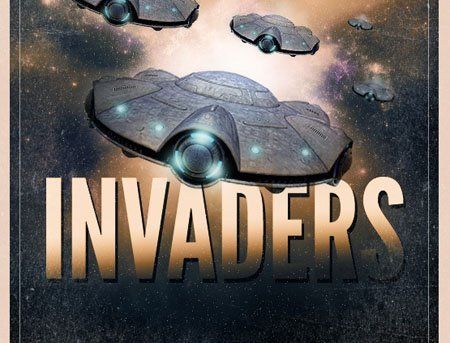
Итоговое изображение

Материалы для урока:
Шаг 1. Вдохновение
Для того чтобы получить вдохновение и некоторую информацию, автор воспользовался поисковой системой Google для того, чтобы посмотреть старинные научно-фантастические плакаты. Их там предостаточно и вы так же можете их увидеть для того, чтобы ощутить дух того времени.

Шаг 2. Создаём фон.
Подготовим для нашего постера фон, он поможет создать ему подходящее настроение. Так как действие разворачивается в космосе, будем учитывать, что там темно.
Создаём новый документ размером 558 × 837пикселей и разрешением 72dpi. Таких размеров будет достаточно, так как автор не планирует готовить эту работу к печати. Если же у вас есть желание распечатать свой постер, то приготовьте для него размеры 11 × 17 дюймов и 300 точек на дюйм.
В новом документе залейте фоновый слой чёрным цветом. Создайте новый слой, так же с чёрным цветом, и идите в меню Фильтр – Рендеринг – Облака (Filter | Render | Clouds).

Теперь применим радиальное размытие в меню Фильтр – Размытие – Радиальное размытие (Filter | Blur | Radial Blur). Установите этому слою Непрозрачность (Оpacity) 75%.

Создайте новый корректирующий слой Карта градиента (Gradient Map) выше всех других слоёв в палитре и установите ему режим наложения Перекрытие (Overlay). Для градиента используйте цвета от # 0e3e63 до # fd7c00.

Чтобы создать окружение звёзд и эффект туманности, автор воспользовался изображением с ресурса DeviantArt.

Скопируйте и вставьте изображение с туманностью в ваш документ ниже слоя с картой градиента. Установите этому слою режим наложения Экран (Screen) и уменьшите Непрозрачность (Оpacity) до 75%.

Фон выглядит уже довольно неплохо, но мы добавим ещё немного звёзд. Для этого создаём новый слой, на этот раз над картой градиента. Залейте его черным. Затем идём в меню Фильтр – Шум – Добавить шум (Filter | Noise | Add Noise). Установите настройки как на скриншоте ниже.

Подкорректируем созданный слой. Идём в меню Изображение – Коррекция – Уровни (Image | Adjust | Levels). Переместите крайние движки так, чтобы от шума осталось небольшое количество звёзд.

Установите слою со звёздочками режим наложения Экран (Screen).

Шаг 3. Создаём рамку.
Теперь давайте добавим границы вокруг фона. Для этого автор создал выделение, чуть отступив от краёв плаката, с помощью инструмента Прямоугольная область (Rectangular Marque). Затем нужно инвертировать выделение Ctrl + Shift + I и залить получившуюся область цветом # e8cfbd на новом слое выше карты градиента.
(Rectangular Marque). Затем нужно инвертировать выделение Ctrl + Shift + I и залить получившуюся область цветом # e8cfbd на новом слое выше карты градиента.

Продолжим создание рамки. Создайте новый слой, сделайте выделение и примените к нему обводку в меню Редактирование – Обводка (Edit | Stroke). Цвет для обводки выберите тот же, что и для предыдущей рамки.

Теперь автор предлагает добавить на постер что-то вроде потёртостей. Для этого добавим текстуру из архива самым верхним слоем, и установите ему режим наложения Экран (Screen).
Примечание переводчика: текстура предложенная автором платная, поэтому вы можете воспользоваться любой подходящей гранжевой текстурой или взять бесплатный образец в архиве.

Шаг 3. Летающие тарелки.
В этом шаге добавим летающие тарелки. Автор использовал изображение с платного фотостока.

Выберите корабль с видом сверху, переместите его в наш документ и разместите выше слоя с картой градиента. На скриншоте ниже автор временно отключил видимость слоя с картой градиента, так что вы можете ясно видеть все действия, применяемые к кораблю.

Чтобы удалить белый фон вокруг корабля, поставьте этому слою режим наложения Умножение (Мultiply).

Примените Фильтр – Резкость – Резкость (Filter | Sharpen | Sharpen), чтобы проявить некоторые детали. Теперь используя светло-серый цвет, на новом слое под кораблём нарисуйте немного света, чтобы скрыть в этой области звёзды и туманность. Затем на новом слое, выше слоя с кораблём, мягкой белой кисточкой нарисуйте свечение позади корабля и поверх фонариков, и установите ему режим наложения на Перекрытие (Overlay).

Сгруппируйте все слои, относящиеся к космическому кораблю, и дублируйте группу столько раз, сколько вы хотите видеть кораблей на вашем постере. Меняйте размер и расположение каждой копии, пока это не будет похоже на флот из летающих тарелок.

Шаг 4. Добавляем надпись.
Конечно же, каждый постер должен иметь надпись с названием фильма и другую текстовую информацию. Начнём с названия. Для него автор использовал шрифт League Gothic. Напечатайте большими буквами название и расположите этот слой ниже корректирующего с картой градиента. Примените к тексту следующие стили слоя:

Наложение градиента (Gradient Overlay). Используйте градиент от #373636 до #e3e2e2

Тень (Drop Shadow)

Щёлкните на слое правой кнопкой мыши и выберите пункт Растрировать текст (Rasterize Type). Теперь идите в меню Редактирование – Трансформирование – Деформация (Edit | Transform | Warp) и деформируйте текст, как показано на скриншоте.

Создайте новый слой выше готовой надписи и мягкой чёрной кисточкой с непрозрачностью 30% нарисуйте тень от корабля, как будто он пролетает над буквами.

Теперь ниже главного названия добавим ещё текстовую информацию. Автор просто скопировал готовые надписи с другого постера и подредактировал их с помощью Уровней (Levels) для усиления контраста.

Поставьте слой с надписями ниже слоя с картой градиента и установите ему режим наложения Экран (Screen).

Теперь добавьте надписи в верхней части постера, используя тот же шрифт League Gothic, и примените стили слоя.

Шаг 5. Финальная коррекция.
В заключение, чтобы подкорректировать освещение, дублируйте корректирующий слой Карта градиента (Gradient Map), разместите копию выше всех других слоёв в палитре и уменьшите Непрозрачность (Оpacity) до 50%. Этот метод поможет ещё больше смешать цвета на постере.
И вот финальный результат!

Автор: Nathan Brown
Переводчик: Рыбка
Источник
Источник: www.wegraphics.net
Комментарии 40
Захотелось котика прославить ну и вот
Спасибо за урок!
Треккерам привет!
Пришлось надписи внизу делать самостоятельно
Не могу разобраться как сделать так, чтобы работу в комментарии было видно целиком
Сделала немного не так )
Спасибо!
спасибо
Спасибо!
Очень интересный урок! Спасибо!
Рыбка, спасибо за урок!
Благодарю.
Спасибо!
Как всегда отличный урок. :)
Отличный урок!
может вышло и не совсем ретро, но урок клевый !
Спасибо за урок. Очень понравилось.
Спасибо)) Классный урок!
СПАСИБО
Спасибо) Только у меня получилось вторжение современных летающих тарелок в прошлое)))
Класный урок) одно из моих первых творений в фотошопе
по моему, получилось не плохо, как для первого раза
Моя робота
с текстом намудрил.
Большое спасибо за урок!
Мой вариант)
Спасибо!
всё было очень интересно)спс за урок)и Рыбке за перевод)
Спасибо! Хороший урок!
Спасибо! Было интересно!
Решил сделать по своему)
Большое СПАСИБО!
Первая моя работа...
Очень интересно и полезно. Применила теорию на практике.
Спасибо за урок!!!
Спасибо!
Моя вариация по теме.Мотогонки.