Алиса в Стране чудес
Алиса в Стране чудес
Сложность урока: Средний
Алиса в Стране Чудес - является одним из самых популярных рассказов в мире в стиле фэнтези! В этом уроке вы узнаете, как создать фотоманипуляцию с Алисой с использованием масок, режимов наложения и коррекции. Мы используем трансформацию, деформирование и размытие для создания перспективы и эффекта движения. И, наконец, мы применим ряд коррекций, чтобы придать изображению единый тон и стиль.
Итоговый результат

Исходные материалы:
Горячие клавиши
В течение урока, мы создадим много слоёв, вы можете использовать горячие клавиши Ctrl+Shift+N.
При добавлении масок, идём Слой – Слой- маска – Показать всё (Layers > Layer Mask > Reveal All).
Для увеличения и уменьшения размера кисти при использовании кисти, используйте клавиши [ и ].
Используйте клавиши B и V, чтобы быстро переключать между собой инструменты Кисть  (Brush) и Перемещение
(Brush) и Перемещение (Move).
(Move).
ШАГ 1. Откройте программу Photoshop и создайте новый документ, для практики, мы создадим изображение, готовое к применению в Интернет сети. Поэтому, установите разрешение 72 пикселя / дюйма (pixels/inch) и установите значения Ширины (Width) и Высоты (Height) под размеры обоев, например 1680 x 1050.

ШАГ 2. Выберите инструмент Заливку  (Bucket Tool) и залейте задний фон чёрным цветом. Далее, идём Файл – Поместить (File > Place) и выбираем изображение заднего фона в Викторианском стиле. Активируйте инструмент Трансформация и выберите опцию Деформация (Warp).
(Bucket Tool) и залейте задний фон чёрным цветом. Далее, идём Файл – Поместить (File > Place) и выбираем изображение заднего фона в Викторианском стиле. Активируйте инструмент Трансформация и выберите опцию Деформация (Warp).

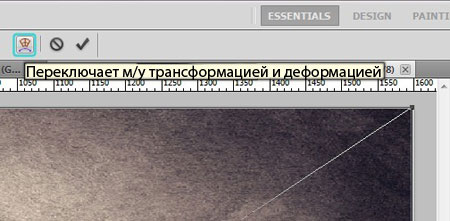
ШАГ 3. Деформация заднего фона – самая сложная часть данного процесса и возможно у вас уйдёт много времени для создания идеальной деформации изображения. Не переживайте, если у вас не получилось сейчас идеально деформировать задний фон – вы можете продолжить коррекцию в процессе создания композиции, поэтому в процессе работы задний фон будет постепенно подходить к окружающим элементам, которые вы будете добавлять.
Деформировать задний фон в форму окружности, начните с верхних крайних точек. Сдвиньте их вовнутрь, а потом проделайте то же самое с нижними точками.

Создайте примерные очертания фигуры человека, что поможет деформировать задний фон в форму капли.

Представьте себе два круга в центре, как показано на скришоте ниже. Продолжайте процесс деформации и работу с точками, пока центральные линии не распределятся равномерно и не образуют круглую форму, верхнюю часть оставьте открытой. Чтобы создать перспективу к нижней части и к «фронтальной» части изображения, растяните точки нижней "толстой" части фона. Старайтесь, чтобы обе стороны были симметричны, располагая равномерно линии и точки.

ШАГ 4. Как только вас устроит результат деформации заднего фона, далее идём Файл – Поместить (File > Place) и выберите изображение Алисы модели. Немного уменьшите размер изображения с моделью, если вы используете размеры документа, которые заданы по уроку. Для создания идеи движения, потяните верхнюю часть изображения верх, зажимая мышкой верхний квадратик, примерно на 70 пикселей и расположите изображение, таким образом, чтобы модель была расположена над кривыми заднего фона, примерно 250 пикселей от верхней точки документа.

ШАГ 5. Выберите инструмент Волшебная палочка  (Magic Wand) и установите значение опции Допуск (tolerance) 15. Удерживая клавишу Shift + левым щелчком мыши, выделите область вокруг модели. Не переживайте, если вы немного выделили волосы модели, мы исправим это в следующем шаге. Как только вы выделил задний фон, идём Слой – Слой- маска – Скрыть всё (Layer > Layer Mask > Hide Selection). Мы добавим к слою с моделью слой-маску, на слой –маске вы можете применять чёрную или белую кисть для того, чтобы скрывать какие-либо участки или наоборот для восстановления участков изображения.
(Magic Wand) и установите значение опции Допуск (tolerance) 15. Удерживая клавишу Shift + левым щелчком мыши, выделите область вокруг модели. Не переживайте, если вы немного выделили волосы модели, мы исправим это в следующем шаге. Как только вы выделил задний фон, идём Слой – Слой- маска – Скрыть всё (Layer > Layer Mask > Hide Selection). Мы добавим к слою с моделью слой-маску, на слой –маске вы можете применять чёрную или белую кисть для того, чтобы скрывать какие-либо участки или наоборот для восстановления участков изображения.

ШАГ 6. Выберите инструмент Кисть  (Brush Tool), установите непрозрачность кисти 50%. Аккуратно пройдитесь чёрной кистью на слой- маске по оставшимся видимым участкам заднего фона. Помните, что вы можете использовать клавиши [ и ], чтобы менять размер кисти в процессе работы.
(Brush Tool), установите непрозрачность кисти 50%. Аккуратно пройдитесь чёрной кистью на слой- маске по оставшимся видимым участкам заднего фона. Помните, что вы можете использовать клавиши [ и ], чтобы менять размер кисти в процессе работы.
При обработке мелких деталей или вдоль кожи модели, вам будет удобно использовать Прямолинейное лассо  (Polygonal lasso tool) для создания контура перед тем, как вы примените кисть, чтобы снизить риск ошибиться. Для того, чтобы восстановить какую-либо часть модели, где вы слишком много прошли кистью, поменяйте цвет переднего плана на белый и проведите коррекцию.
(Polygonal lasso tool) для создания контура перед тем, как вы примените кисть, чтобы снизить риск ошибиться. Для того, чтобы восстановить какую-либо часть модели, где вы слишком много прошли кистью, поменяйте цвет переднего плана на белый и проведите коррекцию.

Вот так должно выглядеть изображение:

ШАГ 7. Создайте новый слой, назовите его "градиент". Щёлкните правой кнопкой мыши по значку Заливка (Bucket Tool) в левой панели инструментов и выберите инструмент Градиент
(Bucket Tool) в левой панели инструментов и выберите инструмент Градиент  (Gradient Tool). Установите цвет переднего плана на чёрный, в Редакторе градиентов (Gradient options bar), установите градиент от Цвета Переднего плана к Прозрачному (Foreground to Transparent), тип градиента выберите Радиальный (Radial) градиент, в опции Инверсия (Reverse) поставьте галочку.
(Gradient Tool). Установите цвет переднего плана на чёрный, в Редакторе градиентов (Gradient options bar), установите градиент от Цвета Переднего плана к Прозрачному (Foreground to Transparent), тип градиента выберите Радиальный (Radial) градиент, в опции Инверсия (Reverse) поставьте галочку.

ШАГ 8. Щёлкните левой кнопкой мыши по документу чуть выше живота модели и потяните градиент вниз за пределы края документа. Создайте градиент, отпустив кнопку мыши.

Выберите инструмент Перемещение (Move Tool) и сместите градиент немножко вниз, чтобы осветлить пол. Сейчас как раз тот момент, когда вы можете подкорректировать изображение заднего фона, если есть в этом необходимость. На данный момент, изображение должно выглядеть, как на скриншоте ниже
(Move Tool) и сместите градиент немножко вниз, чтобы осветлить пол. Сейчас как раз тот момент, когда вы можете подкорректировать изображение заднего фона, если есть в этом необходимость. На данный момент, изображение должно выглядеть, как на скриншоте ниже

ШАГ 9. Выделите слой с градиентом, и далее идём Слой- Слой- маска – Показать всё (Layer > Layer Mask > Reveal All). Убедитесь, что цвет переднего плана установлен на чёрном цвете. Выберите кисть. Установите размер кисти на примерно 420 px, непрозрачность кисти установите на 40 % и щёлкните несколько раз поверх модели, чтобы осветлить область вокруг модели.

ШАГ 10. Щёлкните правой кнопкой мыши по слою с моделью и выберите опцию из появившегося меню Создать дубликат слоя (Duplicate Layer). Скройте оригинальный слой, щёлкнув по глазку рядом с миниатюрой слоя в палитре слоёв. Щёлкните правой кнопкой мыши по дубликату слоя и выберите опцию из появившегося меню Растрировать слой (Rasterize Layer).
Создание дубликата слоя – это всегда хорошая идея, прежде чем применять серьезные коррективы к изображению, и в случае необходимости, вы можете вернуться к оригиналу слоя. Растрирование слоя даст доступ к опциям коррекции, что было невозможно ранее.

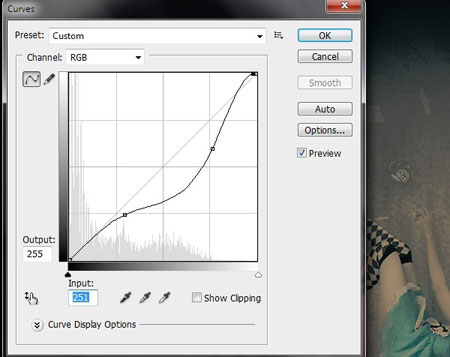
ШАГ 11. Убедитесь, чтобы дубликат слоя с моделью был активным, далее идём Изображение – Коррекция – Кривые (Image > Adjustments > Curves). Щёлкните по кривой и выставьте точки кривой, как показано на скриншоте ниже. Коррекция Кривой позволит осветлить кожу и платье модели, в то же время, сохраняя уровень чёрного оттенка и яркость волос. Коррекция Кривыми помогает избежать излишнего контраста, который подавляет световые блики, что может стать проблемой при применении световой коррекции, например, таких как Контрастность / Яркость (Contrast/Brightness) или Уровни (Level).

ШАГ 12. Волосы Алисы в настоящий момент свисают прямо вниз, что не похоже на падение, если мы хотим показать, что она падает. Для того, чтобы исправить эту проблему, вы можете деформировать её волосы, изогнув волосы кверху. Выберите стандартные Кисти волосы, и с помощью одной из кистей, восстановите детали отдельных локонов волос. Далее, выберите инструмент Прямоугольное Лассо  (Polygonal Lasso Tool), для выделения волос. Скопируйте созданное выделение.
(Polygonal Lasso Tool), для выделения волос. Скопируйте созданное выделение.

Создайте новый слой и нажмите Shift+Ctrl+V, чтобы вклеить выделение на новый слой. Добавьте слой- маску, чтобы удалить задний фон с помощью чёрной кисти. Активируйте инструмент Трансформация (Transform) и выберите опцию Деформация (Warp) и с помощью опорных точек, измените форму волос, чтобы напоминало фигуру "U", как показано на скриншоте ниже.

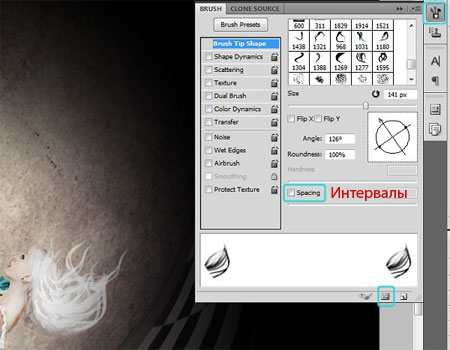
ШАГ 13. Создайте новый слой, назовите этот слой "Волосы". Откройте Закладку Кисти F 5 окно настроек кисти и загрузите кисти Волосы через опцию Управление наборами (Preset Manager), нажав кнопку в нижней части окна. Установите цвет переднего плана на белый цвет и выберите одну их кистей Волосы для создания некоторых деталей поверх развевающихся локонов волос. В Закладке Кисти вы можете повернуть кисть под углом и установить соответствующий размер. В окошке Интервалы (Spacing) можно убрать галочку, чтобы лучше было видно на предварительном просмотре.
Используйте стандартную кисть размером 2px - 5px, чтобы прокрасить по волосам и добавить свечение для того, чтобы скрыть грубые края волос, после использования кистей Волосы.

ШАГ 14. Добавьте слой –маску к слою с нарисованными волосами и на слой- маске слегка обработайте мягкой кистью с непрозрачностью 50% или с более низкой непрозрачностью, чтобы аккуратно совместить нарисованные пряди с основными прядями волос модели. С помощью слой- маски также обработайте другие грубые края прядей волос.

ШАГ 15. Давайте добавим немного объёмности к модели за счёт создания небольшой глубины резкости. Выберите инструмент Размытие (Blur Tool), установите Непрозрачность (Opacity) на 50%. Пройдитесь кистью поверх левой туфли, правой ноги, нижней частью платья и правой рукой.

ШАГ 16. Щёлкните правой кнопкой мыши по слою с моделью и выберите в появившемся окне опцию Создать дубликат слоя (Duplicate Layer). Назовите этот слой "размытие Алисы" и расположите этот слой ниже оригинального слоя с Алисой. Щёлкните по слою "Размытие Алисы", чтобы выделить слой и далее идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на "-90", а значение Смещения (Distance) на "195."

Поменяйте режим наложения на Умножение (Multiply) и с помощью инструмента Ластик  (Eraser Tool) удалите размытие ниже модели.
(Eraser Tool) удалите размытие ниже модели.

ШАГ 17. Создайте новый слой, назовите этот слой "Тень Алисы". Выберите инструмент Градиент  (Gradient Tool), установите цвет переднего плана на чёрный цвет. Убедитесь, что тип градиента установлен Радиальный (Radial) и уберите галочку в окошке Инверсия (Reverse) в верхней панели настройки градиента. Щёлкните по центру пола под моделью и потяните градиент в правую сторону, создавая небольшую линию, чтобы создать небольшой градиент.
(Gradient Tool), установите цвет переднего плана на чёрный цвет. Убедитесь, что тип градиента установлен Радиальный (Radial) и уберите галочку в окошке Инверсия (Reverse) в верхней панели настройки градиента. Щёлкните по центру пола под моделью и потяните градиент в правую сторону, создавая небольшую линию, чтобы создать небольшой градиент.
С помощью инструмента Трансформация (Transform) уменьшите высоту градиента, далее с помощью инструмента Перемещение (Move Tool) расположите тень ниже модели, как показано на скриншоте ниже. Как только вы расположили аккуратно тень под моделью, уменьшите непрозрачность слоя до 70%.
(Move Tool) расположите тень ниже модели, как показано на скриншоте ниже. Как только вы расположили аккуратно тень под моделью, уменьшите непрозрачность слоя до 70%.

ШАГ 18. Пришло время привести слои в порядок. Удерживая клавишу Shift + выделите все четыре слоя с Алисой (включая и один невидимый слой) и слои с волосами. Идём, Слой- Новый – Группа из слоёв (Layer > New > Group from Layers), новую группу назовите Алиса. В палитре слоёв появится группа, которую можно разворачивать, что позволяет легко отслеживать каждый отдельный слой нашей композиции.

ШАГ 19. Перейдите на Слой 1 (Layer 1) или на слой с задним фоном. Далее идём Файл – Поместить (File > Place) и выбираем изображение с кроликом. Уменьшите масштаб кролика в соответствии с размером документа и расположите кролика над моделью. Щёлкните правой кнопкой мыши по изображению с кроликом и выберите опцию Поворот (Rotate) и поверните слегка влево.

ШАГ 20. Выберите инструмент Прямолинейное Лассо  (Polygonal Lasso Tool) и создайте выделение вокруг белого кролика. Нажмите клавиши Shift+Ctrl+I, чтобы Инвертировать (Inverse) созданное выделение, а затем идём Слой- Слой- маска – Скрыть выделенную область (Layer > Layer Mask > Hide Selection). Установите цвет переднего плана на чёрный цвет и на слой- маске с помощью кисти скройте оставшиеся участки заднего фона.
(Polygonal Lasso Tool) и создайте выделение вокруг белого кролика. Нажмите клавиши Shift+Ctrl+I, чтобы Инвертировать (Inverse) созданное выделение, а затем идём Слой- Слой- маска – Скрыть выделенную область (Layer > Layer Mask > Hide Selection). Установите цвет переднего плана на чёрный цвет и на слой- маске с помощью кисти скройте оставшиеся участки заднего фона.
Когда вы будет обрабатывать кистью края меха кролика, то уменьшите размер и непрозрачность кисти для лучшего совмещения с задним фоном нашей композиции. Чтобы легко было видно, что вы делаете, вы можете на время отключить видимость слоя с градиентом.

ШАГ 21. Кролик немного розовый. Это можно легко исправить, идём Изображение – Коррекция Автоматическая тоновая коррекция (Image > Adjustments > Auto Tone). Если эта опция недоступна, щёлкните правой кнопкой мыши по слою с кроликом и выберите опцию Растрировать слой (Rasterize).

Давайте, применим к слою с кроликом небольшую цветовую коррекцию. Идём Изображение – Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance) и применим значение "-35" в первом окошке в строке Уровни (Color Levels), или сдвиньте бегунок в сторону Голубого (Cyan) оттенка, пока не пропадёт розовость кролика:

ШАГ 22. Далее идём Файл – Поместить (File > Place) и выбираем изображение с цилиндром. Уменьшите масштаб цилиндра в соответствии с кроликом, расположите цилиндр над кроликом. Щёлкните правой кнопкой мыши по правому уголку изображения и выберите опцию Поворот (Rotate). Поверните изображение с цилиндром немного вправо.

ШАГ 23. Т.к. у изображения с цилиндром серый фон, мы можем использовать быстрый метод удаления заднего фона. Дважды щёлкните по слою с цилиндром, чтобы появилось окно Стили слоя (Layer Style). В опции Наложить, если (Blend if), передвиньте бегунок влево до значения примерно 170 или до тех пор, пока в основном не исчезнет задний фон.

Добавьте к слою с цилиндром слой- маску и на слой-маске с помощью чёрной кисти скройте какие-либо видимые участки заднего фона.

ШАГ 24. Скачайте изображение карманных часов, переместите изображение с карманными часами на наш документ. Уменьшите масштаб в соответствии с композицией и расположите часы в левой части изображения. Идём Фильтр- Резкость – Резкость (Filter > Sharpen > Sharpen), чтобы немного восстановить детали. С помощью инструмента Волшебная палочка (Magic Wand) выделите беловатый задний фон и далее идём Слой – Слой- маска – Скрыть выделение (Layer > Layer Mask > Hide Selection).

ШАГ 25. Щёлкните правой кнопкой мыши по слою с карманными часами и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate Layer). Перетащите копию ниже слоя с оригиналом. Щёлкните правой кнопкой мыши по копии слоя и в появившемся окне выберите опцию Преобразовать в смарт- объект (Convert to Smart Object).
Далее, к этому слою применим размытие в движении, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и устанавливаем значение Смещения (distance) на "50." Поменяйте режим наложения для этого слоя на Умножение (Multiply).
Повторите этот процесс к кролику, создайте копию слоя с кроликом и размойте его и примените к дубликату размытие в движении. Сместите немного вправо и уменьшите непрозрачность слоя до 60%.

ШАГ 26. Откройте PSD файл Свечи и выберите любую свечу на свой вкус. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool) выделите свечу и далее скопируйте выделенное изображение свечи. Возвращаемся на наш документ и вклеиваем скопированное изображение со свечой, Редактирование – Специальная вставка – Вклеить на место (Edit > Paste Special > Paste in Place). Уменьшите размер свечи, расположите свечу в левой части композиции.
(Rectangular Marquee Tool) выделите свечу и далее скопируйте выделенное изображение свечи. Возвращаемся на наш документ и вклеиваем скопированное изображение со свечой, Редактирование – Специальная вставка – Вклеить на место (Edit > Paste Special > Paste in Place). Уменьшите размер свечи, расположите свечу в левой части композиции.
Примечание переводчика: команда Редактирование – Специальная вставка – Вклеить на место (Edit > Paste Special > Paste in Place) встречается в версии Photoshop CS 4 и 5.
Щёлкните по миниатюре слой- маски слоя градиента (убедитесь, чтобы была включена видимость слоя). Цвет переднего плана установите – чёрный, далее выберите круглую кисть. Установите размер кисти 175 рх и непрозрачность кисти до 50%, а затем, пройдитесь кистью несколько раз над областью огонька свечи, чтобы осветлить эту область.

ШАГ 27. Щёлкните правой кнопкой мыши по миниатюре инструмента Размытие (Blur Tool) в палитре инструментов в левой части и выберите инструмент Палец (Smudge Tool). Установите размер кисти 10, а значение Интенсивности (Strength) на 55 и смажьте пламя свечи кверху, как бы создавая ощущение движения.
(Smudge Tool). Установите размер кисти 10, а значение Интенсивности (Strength) на 55 и смажьте пламя свечи кверху, как бы создавая ощущение движения.

ШАГ 28. Создайте новый слой, назовите этот слой "Дым". Выберите кисть, откройте панель настроек Кисти  (Brush), и загрузите кисти Дым (См. Шаг 13 по установке кистей). Выберите кисть "Sampled Brush 3" и щёлкните мышью поверх пламени свечи. Чтобы увидеть название кисти, просто наведите курсор на миниатюру кисти и через мгновение появится подсказка.
(Brush), и загрузите кисти Дым (См. Шаг 13 по установке кистей). Выберите кисть "Sampled Brush 3" и щёлкните мышью поверх пламени свечи. Чтобы увидеть название кисти, просто наведите курсор на миниатюру кисти и через мгновение появится подсказка.

С помощью инструмента Трансформация (Transform), увеличьте изображение дыма примерно на 100 pх.

ШАГ 29. Далее идём Файл – Поместить (File > Place) и выбираем изображение с игральными картами. Уменьшите немного размер изображения, а затем переместите изображение с картами ниже слоя с группой "Алиса". Добавьте слой- маску к слою с игральными картами и на слой- маске с помощью чёрной кисти скройте некоторые карты, чтобы немного разбавить количество карт.
Поменяйте режим наложения для слоя с игральными картами на Линейный Затемнитель (Linear Burn).

ШАГ 30. Сохраните документ как PSD файл. Мы закончили с созданием нашей композиции, общий настрой картины всё ещё требует коррекции. Следующие несколько шагов мы посвятим технике световой коррекции и коррекции цвета, чтобы завершить работу.
Удерживая клавишу Shift + выделите все слои в палитре слоёв. Далее, идём Слой- Новый – Группа из Слоёв (Layer > New > Group from Layers) и назовите новую группу "Структура". Щёлкните правой кнопкой мыши по слою с группой и выберите в появившемся окне Дубликат группы (Duplicate Group). Щёлкните правой кнопкой мыши по копии слоя с группой и в появившемся окне выберите опцию Объединить группу (Merge Group). Поменяйте режим наложения для объединённой группы на Осветление (Screen) и уменьшите непрозрачность слоя до 60%.

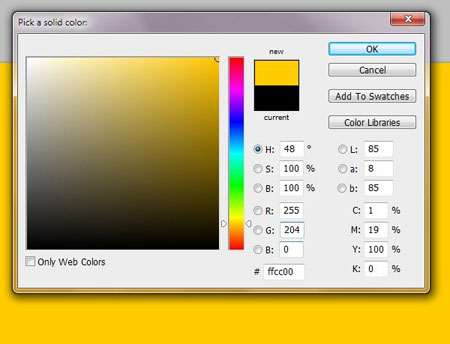
ШАГ 31. Далее, идём Слой – Новый слой- заливка – Цвет (Layer > New Fill Layer > Solid Color) и нажимаем "OK". В окошке укажите значение цветового оттенка "2d260a" и нажмите "OK." Поменяйте режим наложения для этого слоя на Осветление (Screen).

ШАГ 32. Добавьте ещё один слой-заливку, с помощи опции Цвет (Solid Color). В окошке укажите значение цветового оттенка "0a1a25" и нажмите "OK". Поменяйте режим наложения для этого слоя на Исключение (Exclusion).

ШАГ 33. Создайте третий слой- заливку. Примените цветовой оттенок "ffcc00". Поменяйте режим наложения для этого слоя на Умножение (Multiply) и уменьшите непрозрачность слоя до 10%.

ШАГ 34. Сейчас, идём Слой – Выполнить сведение (Layer > Flatten Image). Далее, идём Изображение – Коррекция – Выборочная коррекция цвета (Image > Adjustments > Selective Color) и устанавливаем Чёрные (Blacks) и в строке Цвета (Colors). Для Жёлтого (Yellows) применяем значение "-12", а для Чёрного (Blacks) "54". Выделите опцию Абсолютная (Absolute) и нажмите "OK".

ШАГ 35. Щёлкните правой кнопкой по слою со сведённым изображением и выберите опцию Создать дубликат слоя (Duplicate). Идём Изображение = Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до – 80, галочку в окошке Тонирование (Colorize), не ставить и далее нажмите "OK."

ШАГ 36. Поменяйте режим наложения для этого слоя на Умножение (Multiply) и уменьшите непрозрачность слоя до 80%. Вот так должно выглядеть изображение на данный момент:

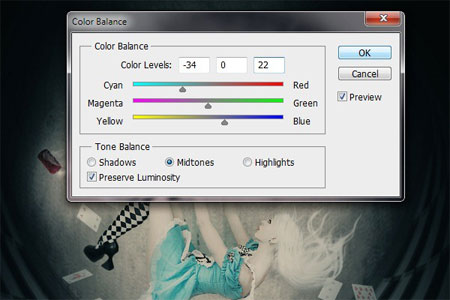
ШАГ 37. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Объединить с предыдущим (Merge Down). Далее, идём Изображение – Коррекция – Цветовой баланс (Image > Adjustments > Color Balance) и в первом окошке укажите значение "-34" или немножко переместите бегунок влево. В третьем окошке укажите значение "22" или переместите бегунок вправо, пока ваше изображение не приобретёт оттенки цвета морской волны.

ШАГ 38. Идём, Изображение – Коррекция – Кривые (Image > Adjustments > Curves). Установите точки кривой, как показано на скриншоте ниже или вы может поэкспериментировать, и получить ту атмосферу, которая вам нравится.

ШАГ 39. Щёлкните правой кнопкой по слою и выберите опцию Создать дубликат слоя (Duplicate). Далее, идём Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur). Установите значение Степени (Amount) на "10," Метод размытия (Blur Method) установите Кольцевой (Spin) и значение Качества (Quality) установите опцию Наилучшее (Best). Поменяйте режим наложения для этого слоя на Свечение (Luminosity) и уменьшите непрозрачность слоя до 30%.

ШАГ 40. Выберите инструмент Ластик  (Easer Tool) и установите размер кисти 600 рх и непрозрачность кисти 50%. Несколько раз щёлкните кнопкой мыши в центре изображения над моделью, чтобы создать размытие добавить объектам "фокус".
(Easer Tool) и установите размер кисти 600 рх и непрозрачность кисти 50%. Несколько раз щёлкните кнопкой мыши в центре изображения над моделью, чтобы создать размытие добавить объектам "фокус".

Итоговый результат

Автор: Vail Joy
Источник: www.photoshoptutorials.ws
Комментарии 73
Спасибо, классный урок
Спасибо! Много интересных моментов в уроке
Спасибо за урок! Но много лишней работы.
СПАСИБО
благодарю за опыт. Одна из первых моих работ.))
Отличный урок, спасибо.) Было очень познавательно и послужило хорошей практикой сразу нескольких навыков.)
Интересный урок! Спасибо)
У меня получилось так
Спасибо за интересный урок!
не совсем по теме) но спасибо)
Спасибо
спс за интересный урок))
Интерусный урок - спасибо!
Спасибо! Мне очень понравилось. Здорово, что урок можно скачать в формате pdf!
спасибо
Спасибо
Спасибо за чудесный урок!
.з.
Спасибо)
Да, я наконец-то закончила эту работу!Спасибо Марату за урок!
Спасибо за урок!
Спасибо!
спасибо, хороший урок.
спасибо за урок, волосы у меня не получились, оставила как есть
Спасибо за очень интересный урок.
Спасибо автору и переводчику урока!) Очень интересно))
Интересный урок!!!Спасибо)))
Замечательный урок!!! Спасибо!!
Спасибо:))
Спасибо за урок
Спасибо, отличный урок! Правда, некоторые шаги я пропустила)