Сделай сияющий текст в Фотошоп
Сделай сияющий текст в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать светящийся текстовый эффект с разлетающимися частицами при использовании фильтра Liqufy (Пластика).

Нажмите на изображение, чтобы увеличить)
Материалы для урока:
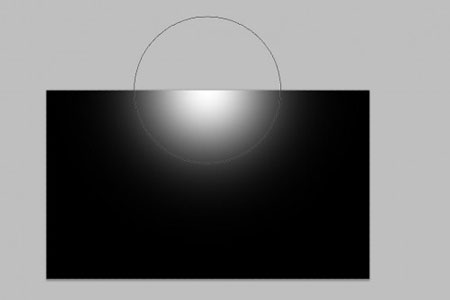
Шаг 1. Создаем новый документ размером 1200х700 px, заливаем фон черным цветом. Создаем новый слой и мягкой белой кистью  (B) один раз кликаем в верхней части рабочего полотна.
(B) один раз кликаем в верхней части рабочего полотна.

Жмем CTRL+T и сужаем белое пятно.

Используем мягкую кисть  (B), чтобы удалить нижнюю часть.
(B), чтобы удалить нижнюю часть.

Шаг 2. Загруженным шрифтом пишем слово.

Создаем слой-маску  для текстового слоя (кнопка Add layer mask (Добавить слой-маску) внизу панели слоев).
для текстового слоя (кнопка Add layer mask (Добавить слой-маску) внизу панели слоев).

Получаем вот такой эффект после применения маски:

Дублируем текстовый слой (CTRL+J) и применяем к копии фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу):

Уменьшаем Opacity (Непрозрачность) размытого слоя примерно до 50%.

Создаем новый слой под оригиналом текстового, применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака), чтобы добавить мистического эффекта:

Шаг 3. Теперь создадим кисть в виде разлетающихся частиц. Создаем новый документ (размер не важен), используем Pen Tool  (Перо) (P) чтобы нарисовать четырехугольную форму, которую заливаем черным цветом.
(Перо) (P) чтобы нарисовать четырехугольную форму, которую заливаем черным цветом.

После этого скрываем фоновый слой:

Переходим Edit - Define Brushset (Редактирование - Определить кисть):

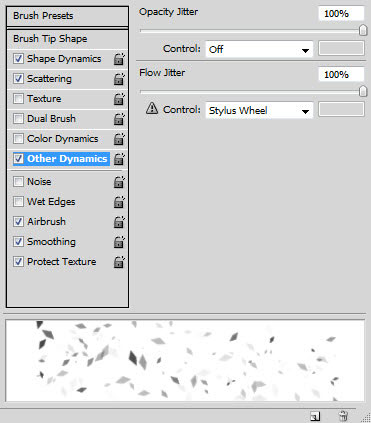
Затем жмем F5, чтобы вызвать окно настройки кисти, и применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Активируем Airbrush (Аэрограф), Smoothing (Сглаживание) и Protect Texture (Защита текстуры).
Шаг 4. Используем созданную кисть, чтобы нарисовать частицы вокруг текста, регулируем размер кисти:

Закончив рисовать, дублируем этот слой и применяем фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).


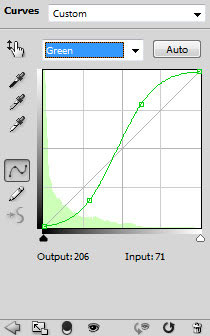
Также добавляем корректирующий слой Curves (Кривые) над всеми предыдущими слоями (кнопка Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) находится внизу панели слоев).
RGB

Red (Красный)

Green (Зеленый)

Blue (Голубой)

Получаем такой эффект:

Шаг 5. Далее Layer - Flatten Image (Слой - Объединить слои), затем дублируем фон и переходим Filter - Liquify (Фильтр - Пластика). Выбираем инструмент Forward Warp Tool (Прямое искривление):

Используем такие параметры для фильтра:

Применяем кисть, чтобы создать эффект волн (корректируем размер кисти):

Также применяем пластику для некоторых частиц, это создаст интересный эффект:

И вот финальный результат:

(нажмите на изображение, чтобы увеличить)
Источник: www.psdvault.com
Комментарии 33
Попробовал, не судите строго.
Спасибо!
Много техник узнала, спасибо Вам!
Спасибо.
Спасибо!
Как-то так...
Последний этап немного не поняла, ну да ладно... Спасибо - урок интересный!
Спасибо за урок
Немного указаний,кисть и вперед.Конструктор собери сам.Вот и собираем.
Спасибо за урок!
Увлекся немного....
спасибо!
взяла за основу ваш урок и вот к чему привели эксперименты)
Хороший урок но дестительно чего-то не хватает.
По-моему в уроке не хватает каких-то деталей или это я невдупляе...
Чудесно получилось не так ли)
Вот оно
Спасибо за урок.
Вот что получилось у меня.
Странно но у меня почему-то не получились облака и Curves... :(
Ну накарлялкал что-то все таки))
мне понравилось!!
Спасибо)
спасибо
Спасибо за урок.
спасибо за урок, только цвето коррекция не получилась =(
Спасибо_)
Спасибо за урок)
Прикольный эффект!
Ребята кто может помочь ? у меня оке что не получается(
Спасибо за урок!))))
Мне кажется даже без Filter - Render - Clouds (Фильтр - Рендеринг - Облака) норм получается=)))