Создаём постер в стиле ретро
Создаём постер в стиле ретро
Сложность урока: Средний
В этом уроке я расскажу вам, как можно создать красивый ретро-постер в Photoshop, используя для этого фотографию и различные фигуры, текстуру, освещение и цветокоррекцию. Давайте приступим!
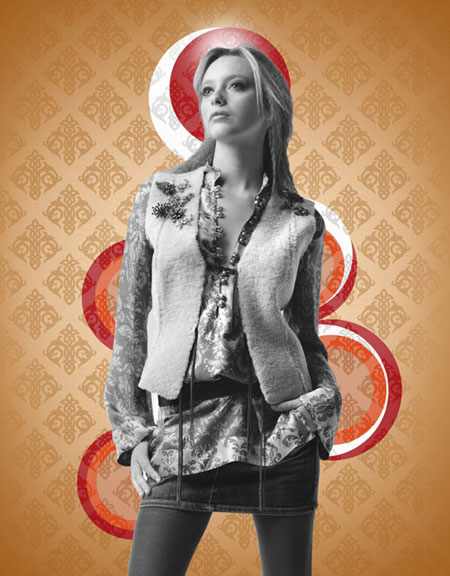
Финальное изображение:

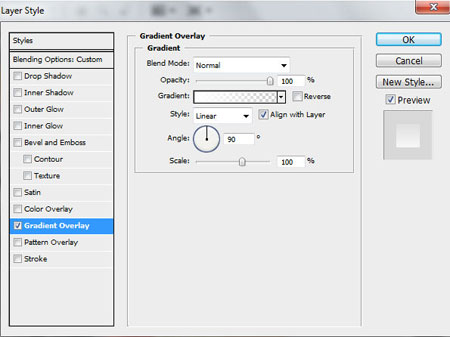
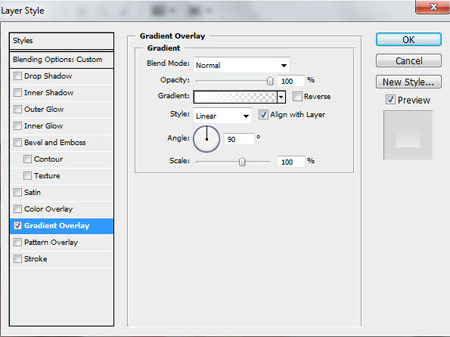
Создайте новый документ в Photoshop (Ctrl+N) размером 800x1024 пикс, режим RGB, разрешение 72 пикс/дюйм. Создайте новый слой (залейте его любым цветом) и кликнете по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента).

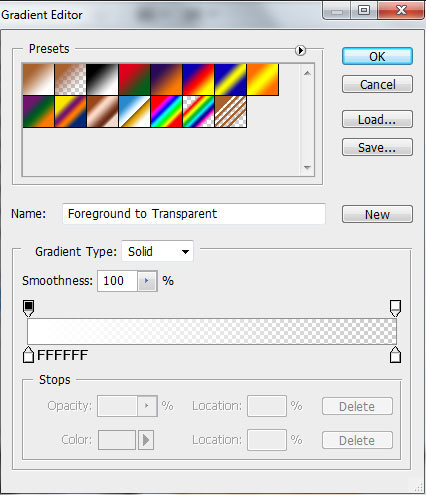
Откройте редактор градиентов и установите настройки, как показано ниже. Нажмите OK, чтобы закрыть окно редактора градиентов.

Получится так:

Найдите подходящую фотографию модели, я использовал это фото с сайта deviantart.

Удалите фон с изображения, используйте любой способ, какой вам нравится, например инструменты Pen Tool  (Перо), Magic Wand Tool
(Перо), Magic Wand Tool  (Волшебная палочка), Magnetic Lasso
(Волшебная палочка), Magnetic Lasso  (Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.
(Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.

Обесцветьте слой с девушкой при помощи Image>Adjustments>Desaturate (Изображение-Коррекция-Обесцветить) или просто нажмите CTRL+SHIFT+U.

Теперь возьмите инструмент Ellipse Tool  (Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
(Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
Примечание переводчика. Чтобы получить ровные круги, удерживайте клавишу Shift.

Снова выберите этот же инструмент и нарисуйте еще 3 круга тех же цветов, также расположите их ниже слоя с девушкой.

Возьмите снова инструмент Ellipse Tool  (Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:
(Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:

Используя все тот же инструмент, нарисуйте еще 2 круга над головой девушки, поместите эти слои ниже слоя с девушкой.

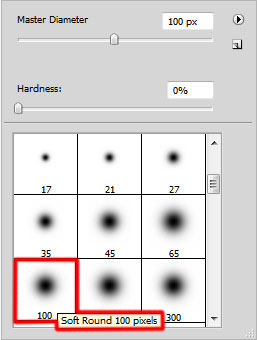
Создайте новый слой и выберите мягкую кисть белого цвета (установите в настройках Непрозрачность 20%).

Используя эту кисть, нарисуйте немного свечения над головой девушки. Также расположите этот слой ниже слоя с девушкой.

Сейчас мы создадим новую текстуру, используя узор с сайта Bgpatterns.
Скачайте следующий узор.

Откройте его в Photoshop и выберите в меню Edit > Define Pattern (Редактирование-Определить узор). Введите имя для этого узора в диалоговом окне.
Вернитесь в основной документ с девушкой и создайте новый слой. Выберите в меню Edit > Fill (Редактирование-Выполнить заливку) и в диалоговом окне Fill (Заполнить) в строке Use (Использовать) укажите созданный перед этим узор. Расположите этот слой ниже слоя с девушкой.

Установите заливку (Fill) для этого слоя 29% и измените режим наложения на Luminosity (Свечение).

Создайте для этого слоя маску (кликните на иконку маски внизу палитры слоев), и используя мягкую кисть черного цвета (поставьте непрозрачность 15%), закрасьте углы и края этого слоя с узором:

Следующим шагом добавим в изображение половинку круга. Для этого используя инструмент Ellipse Tool  (Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool
(Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool  (Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
(Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
Примечание переводчика. Если хотите повернуть фигуру, щелкните по ней правой кнопкой мыши и выберите Свободное трансформирование контура.

Дублируйте последний созданный слой с половинкой круга и используя команду Free Transform (Ctrl+T) (Свободная трансформация) измените размер копии, поверните ее и расположите следующим образом:

Установите Заливку (Fill) для этого слоя 0% и кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента) с указанными настройками.

Откройте Редактор градиентов и сделайте настройки, как показано ниже. Нажмите OK.

У нас получился такой результат.

Создайте новый слой и выберите мягкую кисть белого цвета (поставьте Непрозрачность 15%).

Используя эту кисть, нарисуйте небольшое свечение поверх половинок кругов:

Теперь возьмите инструмент Pen Tool  (Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.
(Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.

Поставьте режим наложения Hard Light (Жесткий свет) для каждого слоя с полосами.

Создайте группу слоев и поместите в нее три последних созданных слоя с фигурами-полосами (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Дублируйте эту группу слоев, и используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните копию и расположите как показано ниже:

Поставьте Непрозрачность 60% для этой группы слоев:

Возьмите инструмент Rectangle Tool  (Прямоугольник) и нарисуйте прямоугольник.
(Прямоугольник) и нарисуйте прямоугольник.

Установите Заливку 0% для этого слоя, кликните по иконке Add a layer style (Добавить стиль слоя) и выберите Gradient Overlay (Наложение градиента).

Откройте Редактор градиентов и установите показанные ниже настройки. Нажмите OK.

В результате у нас получится такой градиент, наложенный на слой с прямоугольником.

Теперь нам нужно растрировать слой с прямоугольником. Для этого создайте новый слой выше слоя с прямоугольником, выделите оба этих слоя, нажмите CTRL+E для объединения слоев. У нас получился новый слой, содержащий установленный ранее стиль слоя. Поместите этот слой ниже слоя с девушкой. Используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните прямоугольник и расположите, как показано ниже.

Используя инструмент Pen Tool  (Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.
(Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.

Аналогичным образом нарисуйте еще одну фигуру, меньше чем предыдущую, возьмите цвет #FDB8D7.

Добавьте маску слоя к каждому из двух последних созданных слоев, выберите черную мягкую кисть (установите в настройках Непрозрачность 20%).

Используя эту кисть и находясь на маске слоя, закрасьте верхние края фигур.

Установите Заливку (Fill) 25% для слоя с белой фигурой и режим наложения Linear Dodge (Линейный осветлитель). Для розовой фигуры поставьте Заливку 60% и поменяйте режим наложения на Linear Burn (Линейный затемнитель).

Создайте новый слой, возьмите мягкую кисть белого цвета (установите Непрозрачность 20%).

Нарисуйте этой кистью свечение позади девушки. Расположите этот слой под слоем с девушкой.

Добавьте маску слоя к слою с девушкой, возьмите жесткую кисть черного цвета.

Находясь в режиме маски, используйте эту кисть для того, чтобы скрыть нижнюю часть ног девушки как показано ниже:

Создайте новый слой и выберите мягкую кисть.

Установите цвет #D94B17 и этой кистью рисуйте поверх девушки.

Поставьте Заливку 19% для этого слоя и режим наложения Linear Light (Линейный свет).

Создайте обтравочную маску для этого слоя, чтобы слой с цветом #D94B17 был виден только над изображением девушки. Для этого зажмите Alt и кликните мышью на палитре слоев между слоями с цветом и девушкой.

В результате получится так:

Создайте новый слой, возьмите мягкую кисть, установите цвет #F5004F.

Рисуйте этой кистью поверх девушки в местах, показанных на скриншоте (внизу используйте белый цвет).

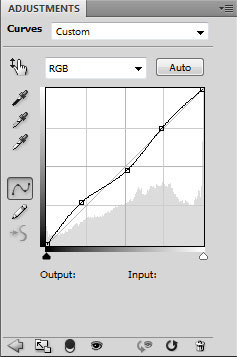
Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и сделайте следующие настройки, чтобы немного подкорректировать цвет.

У нас получится так:

Сделайте три копии слоя с наклоненным прямоугольником, поставьте каждой копии Заливку 30% и расположите внизу ног девушки как показано ниже.

Теперь мы добавим на изображение несколько различных фигур и применим к ним стили слоя. Возьмите инструмент Custom Shape Tool  (Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.
(Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.

Нарисуйте на изображении данную фигуру (кликните в нужной точке изображения и удерживая левую клавишу мыши перетаскивайте в сторону).
Примечание переводчика. Чтобы получить фигуру с ровными гранями, удерживайте клавишу Shift. Цвет фигуры установите любой, а потом поставьте Заливку 0%.

Кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев и выберите стили слоя Inner Glow (Внутреннее свечение)

и Stroke (Обводка).

Получим следующий результат:

Снова возьмите инструмент Custom Shape Tool  (Произвольная фигура), выберите фигуру Triangle (Треугольник).
(Произвольная фигура), выберите фигуру Triangle (Треугольник).

Нарисуйте треугольник на изображении, добавьте такие же стили слоя (Внутреннее свечение и Обводка). Добавьте еще несколько фигур в работу как показано ниже:

Нарисуйте еще прямоугольник, возьмите для этого инструмент Rectangle Tool  (Прямоугольник).
(Прямоугольник).

Поставьте для этого слоя Заливку (Fill) 0% и добавьте стиль слоя Gradient Overlay (Наложение градиента).

Откройте окно Редактора градиентов и установите показанные настройки. Нажмите OK.

Мы получим такое наложение градиента на прямоугольник:

Растрируйте слой с прямоугольником, как уже описывалось выше, т.е. создайте новый слой над слоем с прямоугольником, выделите оба этих слоя. Затем нажмите CTRL+E для объединения слоев. Сделайте пять копий полученного слоя, примените Свободную трансформацию (Free Transform (Ctrl+T)) и расположите копии как показано на скриншоте ниже.

Создайте группу слоев и поместите в нее все слои с прямоугольниками (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Добавьте маску слоя к группе слоев и возьмите мягкую кисть черного цвета (поставьте в настройках Непрозрачность 20%).

C помощью этой кисти сотрите края прямоугольников.

Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и установите следующие настройки для небольшой коррекции цвета.

У нас получится следующий результат:

Мы закончили!
Автор: adobetutorialz.com
Источник: www.adobetutorialz.com
Комментарии 285
Очень много фишек отработал. Спасибо автору урока!
Хорошо получилось!
Спасибо!
спасибо за урок!
Как вам?))
Спасибо.
Спасибо за урок, всё легко и понятно ))))
Хороший урок! Спасибо!
Спасибо! Постаралась сделать в этом же стиле, но в чуть другой цветовой гамме.
Спасибо!
Спасибо за урок.)))
спасибо за урок!
спасибо )
Шикарный урок! Спасибо переводчику! В моем случае, фигуры были бы лишними, поэтому их делать не стала
Урок выполняла с большим удовольствием, кропотливый немного. Спасибо!
Спасибо
у меня свой результат)
Спасибо)))
Спасибо за урок,было здорово экпериментировать !!!!!
понравился урок! спасибо!
Интересный урок.
Большое спасибо за урок!
Спасибо! Приятно было поработать.
Здорово!
спасибо за урок, было интересно.
Круто
!!!
+++
Спасибо за урок!
Замечательныйурок!Спасибо!
Спасибо за урок)))
Спасибо
спс