Создание суперпластичного эффекта с цветными линиями - Часть II
Создание суперпластичного эффекта с цветными линиями - Часть II
Сложность урока: Средний
На сегодняшний день цветные линии являются одним из самых податливых эффектов, который вы с легкостью сможете создать в Фотошоп. Они легко приспосабливаются, где бы то ни было, и очень здорово смотрятся.
В этом уроке вы научитесь создавать эти фантастические разноцветные эффекты, используя только Фотошоп. Я покажу вам, как оформить иллюстрацию этими эффектами. Итак, приступим!
Превью конечного результата
Давайте взглянем на изображение, которое мы будем создавать.

В прошлой части урока мы остановились здесь:

Теперь давайте покреативим.
Шаг 18. Выберите слой "p_line fills" (р_линия заливка), затем возьмите инструмент Лассо  (Lasso) и создайте выделение вокруг некоторых оборванных линий (первое изображение ниже). Теперь кликните правой кнопкой мыши и выберите Копировать слой (Layer Via Copy). Это действие позволит скопировать кусочек, который мы выделили, вместе со стилем слоя. Теперь кликните правой кнопкой мыши по этой копии слоя и выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого создайте около 4-5 дубликатов (Command/Ctrl+J) и распределите их вокруг розовой линии. Сделайте несколько разворотов, используя Редактирование > Свободная трансформация (Edit > Free Transform).
(Lasso) и создайте выделение вокруг некоторых оборванных линий (первое изображение ниже). Теперь кликните правой кнопкой мыши и выберите Копировать слой (Layer Via Copy). Это действие позволит скопировать кусочек, который мы выделили, вместе со стилем слоя. Теперь кликните правой кнопкой мыши по этой копии слоя и выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого создайте около 4-5 дубликатов (Command/Ctrl+J) и распределите их вокруг розовой линии. Сделайте несколько разворотов, используя Редактирование > Свободная трансформация (Edit > Free Transform).
Причиной, по которой мы использовали параметр Преобразовать в Смарт-объект (Convert to Smart Object), является недопущение этим кусочкам пикселизироваться. До тех пор, пока они являются смарт-объектами, вы можете изменять их размер и разворачивать столько раз, сколько захотите, при этом вы не потеряете качество. Но не увеличивайте их размер, это не векторный объект.

Шаг 19. Вернитесь к группе "Blue line" (Синяя линия) и примените тот же эффект, что и в предыдущем шаге. Вы можете проделать это с каждой линией, которую создали. Я рекомендую поиграть с цветами заливки этих линий, вы можете добиться очень интересных результатов. Постарайтесь подогнать их к линиям, с которыми они соединяются.

Шаг 20. Теперь мы создадим более масштабные эффекты. Люди раньше создавали такой тип фигур в Иллюстраторе (прим. программа Adobe Illustrator), а затем экспортировали в Фотошоп. Так как не все знают, как правильно пользоваться Иллюстратором, я покажу вам, как создать эти фигуры в Фотошоп. Единственный минус заключается в том, что эти фигуры являются растровыми объектами, но ничего страшного, поскольку они легко восстанавливаются.
Для начала создайте новую группу над всеми остальными, назовите ее "blue drops" (синие капли). Внутри этой группы создайте новый слой и назовите его "b_drop" (с_капля). Перейдите к Палитре кистей (Brushes Palette) (Окно > Кисти (Window > Brushes)). Выберите Динамику формы (Shape Dynamics) и примените настройки, указанные ниже. Затем убедитесь, что настройки Кисти (Brush) установлены на Жесткости (Hardness) 100% и Нажима (Flow) 100%. В Палитре кистей (Brushes Palette) выберите Форму кисти (Brush Tip Shape) (второе изображение ниже) и снова примените настройки. Убедитесь, что Рассеивание (Spacing) установлено на 1%. Что касается размера Диаметра (Diameter), то он зависит от того, насколько большие фигуры вы хотите создать. Но для этого урока я рекомендую следовать всем настройкам, представленным ниже.
Затем выберите инструмент Эллипс  (Ellipse) (U) и, удерживая клавишу Shift, нарисуйте круг примерно такого размера, как на рисунке ниже. Затем выберите инструмент Перо (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path).
(Ellipse) (U) и, удерживая клавишу Shift, нарисуйте круг примерно такого размера, как на рисунке ниже. Затем выберите инструмент Перо (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path).

Шаг 21. Перейдите к Параметрам смешивания (Blending Options) слоя "b_drop" (с_капля) и поиграйте с настройками. Это важно, поскольку стандартный стиль слоя придает очень плоский вид. Чтобы избежать этого, убедитесь, что ваша фигура имеет соответствующие цвета бликов и теней.

Шаг 22. Теперь, когда вы создали объемную фигуру, пришло время дублировать ее (Command/Ctrl+J) несколько раз, чтобы подогнать к основной синей линии. Помните, всегда нужно оставлять одну фигуру в качестве запасной (прим. В случае, если что-то пойдет не так, вам не нужно будет создавать заново эту фигуру, вы просто воспользуетесь этой), поэтому сделайте один из этих дубликатов невидимым (никогда не знаешь, когда он может пригодиться). Что касается остальных копий, все зависит от того, что вы хотите сделать, мы оставим некоторые из них как обычные объекты, а некоторые преобразуем в смарт - объекты (smart-objects).
В предыдущих шагах я объяснял, как использовать смарт - объекты (smart-objects). Здесь я применил его только к одной фигуре (клик правой кнопкой мыши по слою > Преобразовать в смарт – объект (Convert to Smart Object)), поскольку я искал хорошее положение для фигуры и поворачивал ее много раз (Редактирование > Трансформация > Поворот (Edit > Transform > Rotate)). Что касается остальных объектов, я не преобразовывал их в смарт – объекты, потому что я хотел сохранить их стили слоя. И как только вы уменьшаете размер обычного объекта, стиль слоя остается незатронутым. Вы можете увидеть на изображении ниже, что маленькие фигуры темнее. Например, Внутреннее свечение (Inner Glow) имеет то же значение, а объект стал меньше.
В завершение данного шага, если вы хотите придать этим фигурам вид, будто они находятся в движении, отлетая маленькими капельками, поворачивайте их в разные стороны. Лучше расположить их все в разных направлениях друг от друга.

Шаг 23. Как вы помните, мы назвали этот слой "b_drop" (с_капля) (с буквы b (с) начинается слово blue (синий)). И я упомянул, чтоб вы оставили бэкап слой b_drop" (с_капля). Итак, сделайте копию этого нетронутого слоя и переименуйте его в "g_drop" (з_капля). Создайте новую группу, назовите ее "green drops" (зеленые капли) и поместите в нее слой "g_drop" (з_капля). Затем измените Параметры смешивания (Blending Options) этого слоя. Установите все цвета на различные оттенки зеленого. Также поиграйте с Тиснением > Затенение (Emboss > Shading) (второе изображение ниже).
Затем повторите такой же процесс из предыдущего шага. Сделайте несколько дубликатов (Command/Ctrl+J) этой зеленой капли и придайте им динамики (используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate)).

Шаг 24. То же самое и здесь. Поскольку мы сделали три линии, и каждая из них имеет свой цвет, нам нужно сделать капли точно таких цветов. Поэтому повторите предыдущие шаги создания капель и примените эту технику для создания теперь уже розовых капель.
Вам постоянно нужно находить правильные цвета. Начните экспериментировать с ними, и вы убедитесь, насколько важнее настройки Параметров смешивания (Blending Options), чем какие-либо другие параметры. Постарайтесь уделить этому максимально времени, сколько сможете, чтобы все получилось.

Шаг 25. После того, как вы закончили работу над всеми линиями и каплями, пришло время скорректировать фон. Просто возьмите инструмент Кисть  (Brush) (B), установите ее диаметр на достаточно большой размер, измените Жесткость (Hardness) на 0%, а Нажим (Flow) установите около 12-15%. Создайте новый слой над фоновым слоем и назовите его «Фоновый цвет» (background color). Измените свои цвета, как показано ниже, и просто рисуйте.
(Brush) (B), установите ее диаметр на достаточно большой размер, измените Жесткость (Hardness) на 0%, а Нажим (Flow) установите около 12-15%. Создайте новый слой над фоновым слоем и назовите его «Фоновый цвет» (background color). Измените свои цвета, как показано ниже, и просто рисуйте.
Делайте очень легкое нажатие на кисть, параметр Нажим (Flow) реагирует на нажим. Если вы слишком много раз в одном месте кликните мышью, цвет станет очень интенсивным, поэтому работайте только легкими кликами. Не удерживайте кнопку мыши во время рисования.
Заметка: Вы можете создавать каждый цвет на новом слое, а затем играть с его непрозрачностью (opacity).

Шаг 26. Итак, фон выглядит фантастически, он глубокий и сбалансированный. Теперь мы можем двигаться дальше. Откройте изображение шарика и вырежьте его с помощью инструмента Волшебная палочка  (Magic Wand) (W). Мы используем этот инструмент, потому как шарик легко выделить. Вероятно, он уже был ранее вырезан и помещен на белый фон. Разместите его в своем основном документе, уменьшите его размер и отразите по горизонтали (для этого используйте Редактирование > Трансформация (Edit > Transform)). Переименуйте его в «зеленый шарик» (green balloon) и примените несколько коррекций цвета. Вы найдете их ниже:
(Magic Wand) (W). Мы используем этот инструмент, потому как шарик легко выделить. Вероятно, он уже был ранее вырезан и помещен на белый фон. Разместите его в своем основном документе, уменьшите его размер и отразите по горизонтали (для этого используйте Редактирование > Трансформация (Edit > Transform)). Переименуйте его в «зеленый шарик» (green balloon) и примените несколько коррекций цвета. Вы найдете их ниже:
- Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation).
- Изображение > Коррекция > Яркость/ Контраст (Image > Adjustments > Brightness/Contrast)
- Изображение > Коррекция > Выборочный цвет (Image > Adjustments > Selective Color)
- Изображение > Коррекция > Уровни (Image > Adjustments > Levels).

Шаг 27. Снова поместите красный шарик в наш основной документ и сделайте его дубликат (Ctrl/Command + J). Назовите первый слой «Розовый шарик» (pink balloon), а второй – «Синий шарик» (blue balloon). Для розового шарика используйте только Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation), потому что он красный, а мы добиваемся чего-то среднего между пурпурным и розовым. Для синего шарика используйте:
- Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation).
- Изображение > Коррекция > Яркость/ Контраст (Image > Adjustments > Brightness/Contrast)
- Изображение > Коррекция > Выборочный цвет (Image > Adjustments > Selective Color).

Шаг 28. Теперь вернитесь к настройкам кисти из 8 шага. Создайте два новых слоя, затем назовите их «Синяя веревочка» (blue rope) и «Зеленая веревочка» (green rope). Затем нарисуйте кривой контур под каждым шариком. Убедитесь, что размер кисти установлен на 1 px, а нажим (flow) на 100%. Кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path). Используйте синие и зеленые цвета для обводки контура. Вы также можете скопировать стили слоя с предыдущих слоев линий/капель и вставить к слоям с веревочками.

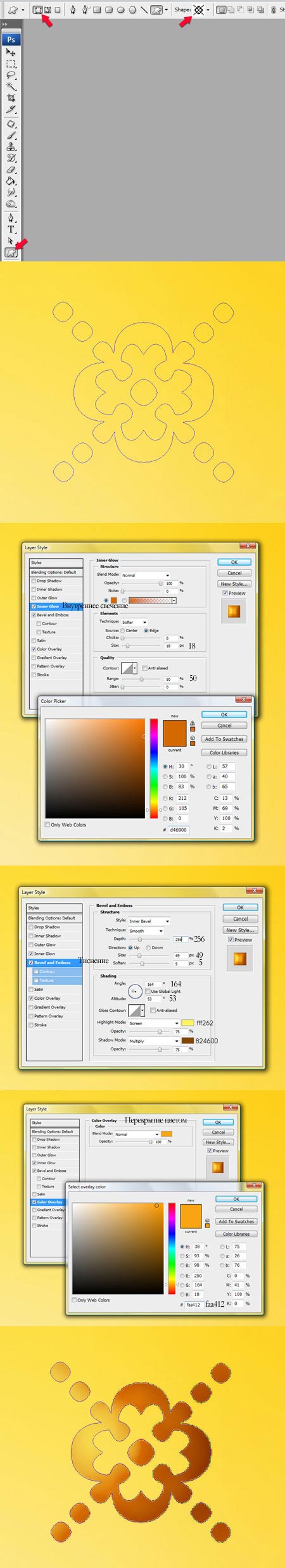
Шаг 29. Теперь мы подошли к моей любимой части этого урока. Возможно, вам она тоже понравится. Создайте новую группу (new group) над фоновым слоем, назовите ее «Эффекты» (Effects), и теперь работайте в ней. Возьмите инструмент Произвольная фигура  (Custom Shape) (U), установите ее параметр на Слой-фигура (Shape Layer) и выберите фигуру на свой выбор (настройки показаны на первом изображении ниже).
(Custom Shape) (U), установите ее параметр на Слой-фигура (Shape Layer) и выберите фигуру на свой выбор (настройки показаны на первом изображении ниже).
Найдите какое-нибудь пустое место в нашей иллюстрации и работайте на нем. Создайте контур (вы можете удерживать клавишу Shift для создания идеальной фигуры). Она автоматически зальется цветом переднего плана, который может быть белым. Назовите этот слой «Оранжевый» (Orange), затем перейдите к Параметрам смешивания (Blending Options) и примените к нему эффект.
Я попытался подобрать различные оттенки оранжевого цвета: от коричневого до желтого. Но расположение теней не так важно. Единственное, что вам здесь нужно – хорошее сочетание вариаций одного цвета (использование различных оттенков).

Шаг 30. Теперь у нас есть симпатичная векторная фигура, и она редактируемая. Перейдите в Редактирование > Трансформация > Деформация (Edit > Transform > Warp), затем изогните и скрутите эту фигуру для получения желаемого результата. Я просто обожаю этот шаг, вы можете экспериментировать с этими фигурами. После каждой трансформации нажимайте Enter, и снова переходите в Редактирование > Трансформация > Деформация (Edit > Transform > Warp).
Все скручивание ниже сделано именно таким путем деформация/enter/ деформация/enter и так далее, для достижения лучших результатов. Хорошо то, что эта фигура остается векторной, даже несмотря на преобразования.

Шаг 31. Вот к чему мы пришли вместе с этой замечательной фигурой (по-прежнему векторной!), и теперь мы можем поместить ее где угодно. Повторяя этот процесс, мы можем украсить весь фон за девочкой, используя различные вариации фигур. Теперь, используя эту технику, сделайте больше подобных фигур, затем разместите их за девочкой. Используйте параметры копирования и вставки стилей слоя каждый раз, когда создаете новую фигуру. Не применяйте их каждый раз заново вручную, иначе вы потеряете уйму времени.
Вот, о чем вы должны помнить: хотя это и векторная фигура, она может иногда становиться слишком резкой. Когда вы чересчур сильно скручиваете фигуру, она превращается в тонкую линию, на которой могут проявиться неровные края. Так что будьте внимательны, если вдруг у вас произошло что-то подобное, начните работать с этой фигурой заново. Или растрируйте векторный объект (клик правой кнопкой мыши по слою, выберите Растрировать слой (Rasterize Layer)). Затем, используйте инструмент Ластик  (Eraser)(E) с Жесткостью (Hardness) 0% и Нажимом (Flow) около 80-100%, чтобы стереть лишние точки.
(Eraser)(E) с Жесткостью (Hardness) 0% и Нажимом (Flow) около 80-100%, чтобы стереть лишние точки.

Шаг 32. С маленькими фигурками мы закончили. Теперь давайте позаботимся о больших линиях. Для создания линии, которую вы видите на первом изображении ниже, я использовал ту же технику. Затем, я растрировал этот слой (клик правой кнопкой мыши и выбор Растрировать слой (Rasterize layer), и при помощи инструмента Ластик  (Eraser) (E), я стер несколько точек. Маленькое руководство по изображениям, представленным ниже:
(Eraser) (E), я стер несколько точек. Маленькое руководство по изображениям, представленным ниже:
- Во втором изображении ниже я разместил эти линии за шариком.
- В третьем изображении ниже я создал новую фигуру, используя ту же технику.
В следующем изображении я дублировал (Command\Ctrl+J) эти кривые линии. Растрировал слой, когда мне это было нужно (клик правой кнопкой мыши > Растрировать слой (Rasterize layer)), и применял инструмент Ластик  (Eraser) (E). Чтобы разместить эти линии, используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate). Весь процесс размещения линий занял у меня около 30 минут, потому что я менял их раз 10. Так что не сдавайтесь, чем больше вы приложите усилий к работе, тем лучше она будет выглядеть.
(Eraser) (E). Чтобы разместить эти линии, используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate). Весь процесс размещения линий занял у меня около 30 минут, потому что я менял их раз 10. Так что не сдавайтесь, чем больше вы приложите усилий к работе, тем лучше она будет выглядеть.

Шаг 33. Ну, а теперь просто повторите шаги 29, 30 и 31, но теперь уже с зеленым. Используя ту же технику, создайте несколько зеленых фигур и разместите их за девушкой, а также смешайте их с оранжевыми фигурами.

Шаг 34. Думаю, сейчас я покажу вас кое-что интересное. Поскольку вы создали несколько тонких линий, зеленые фигуры, как на первом изображении ниже, используйте снова Редактирование > Трансформация > Деформация (Edit > Transform > Warp). Теперь попытайтесь вытянуть их в кривую (второе изображение ниже).
Теперь перейдите в Редактирование > Трансформация (Edit > Transform) и разверните эту фигуру так, чтобы она сочеталась с другими частями зеленой линии (третье изображение ниже). Перейдите снова в снова Редактирование > Трансформация > Деформация (Edit > Transform > Warp) и доведите линию до ума. После этого кликните по слою правой кнопкой мыши и выберите Растрировать слой (Rasterize Layer), возьмите инструмент Ластик  (Eraser) (E) и сотрите нежелательные участки.
(Eraser) (E) и сотрите нежелательные участки.
Также, если у некоторых краев появились неровности, используйте инструмент Размазывание/Палец (Smudge) (R) с Интенсивностью (Strength) 12%. Теперь размажьте края прямо по линии (вы можете это увидеть на 5 и 6 изображениях ниже).
(Smudge) (R) с Интенсивностью (Strength) 12%. Теперь размажьте края прямо по линии (вы можете это увидеть на 5 и 6 изображениях ниже).

Шаг 35. Итак, теперь давайте нанесем финальные штрихи. Возьмите инструмент Кисть  (Brush), установите Жесткость (Hardness) на 0% и Нажим (Flow) около 10%. Измените цвет переднего плана на #481e39, создайте новый слой над слоем «Розовый шарик» (pink balloon) и назовите его «р_тень» (p_drop shadow). Затем начните рисовать под этой каплей, чтобы создать красивый штрих тени.
(Brush), установите Жесткость (Hardness) на 0% и Нажим (Flow) около 10%. Измените цвет переднего плана на #481e39, создайте новый слой над слоем «Розовый шарик» (pink balloon) и назовите его «р_тень» (p_drop shadow). Затем начните рисовать под этой каплей, чтобы создать красивый штрих тени.
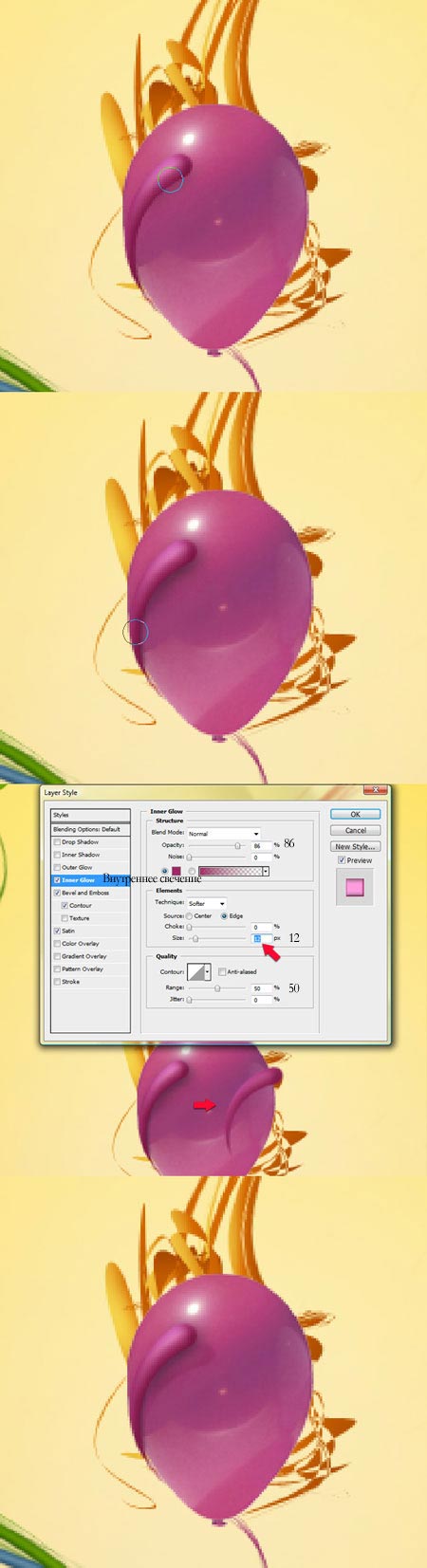
Затем выделите слой с каплей (показано на изображении ниже), используйте сочетание клавиш Command\Ctrl + J, чтобы сделать копию этого слоя. Посмотрите на третье изображение ниже: в Параметрах смешивания (Blending Options) измените размер внутреннего свечения (Inner Glow) для копии с каплей. Затем понизьте непрозрачность (opacity) и поместите слой под слоем «р_тень» (p_drop shadow) для создания отражения.

Шаг 36. Чтобы придать этой иллюстрации некого смысла, я решил поместить в ней какую-нибудь забавную вещь, типа вот этого мишки. Я подумал, что раз есть маленькая девочка, много цветов, то надо добавить чего-то еще забавного.
Поэтому вырезаем мишку из оригинального изображения, используя инструмент Перо  (Pen) (Р). Поместите его в наш основной документ. Назовите этот слой «Мишка» (Teddy) и поместите над всеми слоями. Теперь давайте произведем некоторую цветовую коррекцию, используя Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), а затем Изображение > Коррекция > Уровни (Image > Adjustments > Levels).
(Pen) (Р). Поместите его в наш основной документ. Назовите этот слой «Мишка» (Teddy) и поместите над всеми слоями. Теперь давайте произведем некоторую цветовую коррекцию, используя Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), а затем Изображение > Коррекция > Уровни (Image > Adjustments > Levels).
Дублируйте слой с мишкой, используя сочетание клавиш Command\Ctrl+J и выделите теперь эту копию. Измените ее Режим смешивания (Blending Options) на Мягкий свет (Soft Light). Перейдите к меню Изображение > Коррекция > Черно-белый (Image > Adjustments > Black and White) и придайте этому мишке глубоких цветов и немного контраста.
Мне по-прежнему кажется, что мишке нужно добавить больше цвета. Поэтому я удерживаю нажатой клавишу Command\Ctrl и кликаю левой кнопкой мыши по миниатюре слоя с мишкой, чтобы загрузить выделение. Затем я создал новый слой поверх всех слоев. Изменил его Режим смешивания (Blending Options) на Перекрытие (Overlay). Затем я установил цвет переднего плана на #fbc83a, взял инструмент Кисть  (Brush) (B) с очень мягкими краями и закрасил немного ей внутри выделения.
(Brush) (B) с очень мягкими краями и закрасил немного ей внутри выделения.

Шаг 37. Поскольку у вас до сих пор активно выделение, нажмите сочетание клавиш Command\Ctrl+Shift+C (скопировать и слить слои), а затем дважды нажмите сочетание клавиш Command\Ctrl + V (вставить). Поместите этих медвежат так, как вы видите на первом изображении ниже. Затем возьмите одного из них и поместите его за «Зеленым шариком» (Green balloon) и сделайте так, чтобы его рука была вместо ноги.
Теперь создайте отражение со вторым мишкой. Для этого выделите другую копию мишки и перейдите в меню Редактирование > Трансформация > Искажение (Edit > Transform > Distort) и сделайте этого мишку более плоским (второе изображение ниже). Разместите его под оригиналом с мишкой, чтобы он смотрелся, как отражение. Если у вас есть некоторые выходящие за пределы края, сотрите их, используя инструмент Ластик  (Eraser) (Е).
(Eraser) (Е).
Примените эту же технику для создания отражения ноги (как вы видите на 4 изображении ниже).
Затем загрузите выделение слоя «Зеленый шарик» (Green balloon) (Удерживайте клавишу Command\Ctrl и кликните левой кнопкой мыши по миниатюре слоя «Зеленый шарик» (Green balloon)). Теперь создайте новый слой под слоем «Мишка» (Teddy) и измените цвет переднего плана на #212b04. Возьмите инструмент Кисть  (Brush) (B), установите настройки кисти на очень мягкие с Жесткостью (Hardness) 0%, Нажимом (Flow) 10-15% и закрашивайте под мишкой для создания тени. Нажмите Command\Ctrl + D для снятия выделения.
(Brush) (B), установите настройки кисти на очень мягкие с Жесткостью (Hardness) 0%, Нажимом (Flow) 10-15% и закрашивайте под мишкой для создания тени. Нажмите Command\Ctrl + D для снятия выделения.

Шаг 38. Итак, мы подошли к концу. Нажмите Command\Ctrl + А, чтобы выделить весь холст, затем нажмите Command\Ctrl + Shift + C (скопировать и слить). Перейдите к панели слоев и нажмите Command\Ctrl + V, чтобы все это вставить. Назовите этот слой «Окончательно раскрашенный» (final colored) и установите Режим смешивания (Blending Mode) на Мягкий свет (Soft Light). Теперь перейдите в Изображение > Коррекция > Карта градиента (Image > Adjustments > Gradient Map) и подберите подходящие цвета для сбалансирования цветов на этой иллюстрации. Ниже написаны мои цвета. Я добавил их и немного понизил Непрозрачность (Opacity) этого слоя.

Заключение
Вот и все, классная разноцветная иллюстрация с линиями и фигурами готова. Вам нужно быть очень внимательными при создании своего собственного подбора цветов. Подбор цветов отделяет хорошее искусство от плохого. Когда вы поймете, как они работают, все ваши работы будут выглядеть, как у профессионалов. Никогда не забывайте сохранять общий баланс. Это все, что нужно для качественной иллюстрации. Также не забывайте о тенях. Объекты хорошо смотрятся, когда они базируются на реальности.
Спасибо за прочтение урока. Вы можете посмотреть итоговое изображение ниже или в большей версии здесь.

Автор: Wojciech Pijecki
Источник: psd.tutsplus.com
Комментарии 116
Большое спасибо за урок!
Спасибо
спасибо
Спасибо большое за урок! Позитивный сюжет!
Спасибо!
Очень интересный урок! Спасибо за перевод!
Красивый эффект!
Спасибо.
Ну наконец-то свершилось!) Надо будет попробовать с сынишкой такой эффект смастерить.
Спасибо большое за урок!
Великолепный урок! Спасибо, Александра!
Просто фантастический урок, слов нет, да еще и 2 части. Сколько это времения займет.
спасибо большое за подробное объяснения урока. оооочень кропотливая работа, но мне понравилась.
спасибо за урок, но для меня tor тяжело) буду учиться!!!
Спасибо большое! Было очень увлекательно, но эффектов немного убрала... мне кажется, так лучше. )
спасибо!
Lines))) вот я закончила)))
Благодарю. Очень красивый урок.Сделала правда по своему.
СПАСИБО ЗА УРОК!!!!!
спс
Однако, попотел
Ольга спасибо большое!!! =))
Ох, целый день корпела! Еле выдержала. Стыдно было бросать. Посмотрела как ”*°•.dreamy_girl.•°*” несколько работ сделала, думаю: неужели я одну не осилю?! Спасибо за урок! Кроме навыков фотошопа учит еще и терпению!
”*°•.dreamy_girl.•°*”! Смешарики просто класс! Как и сама работа!
Спасибо за урок!!!
И еще +1=))))
Подскажите пожалуйста, я на знаю что мне здесь сделать со Смешариками...оставить всех или кого-то убрать, или еще на два шарика добавить...?
мне этот урок ОЧЕНЬ-ОЧЕНЬ сильно понравился!)) и вот еще +1=)))
Фух, долго делала, но безумно довольна результатом)
Супер!! я в восторге!! спасибо )))
веселый урок)
спасибо за интересный урок!!!