Тёмный дизайн для web сайта
Тёмный дизайн для web сайта
Сложность урока: Средний
Это проект блога в тёмном цветовом решении, которое становиться всё более популярно.
Яркие детали на тёмном фоне, плюс немного Вашего воображения и Вы автор дизайна для своего личного блога!
Этот урок ориентирован на создание ключевых областей при формировании дизайна web-сайта. Методы и стратегии, используемые в этом проекте, могли быть применены и в другом качестве.
Что привлекает внимание посетителя сайта или блога?
Давайте внимательно посмотрим на результат урока. Если Вы заметили, наиболее яркая и привлекающая внимание область - это область навигации и первый пост (надпись расположенная в верхней части шапки). Это очень важно, потому как это даёт возможность посетителям понять чему посвящён данный сайт.
Следующая область, привлекающая к себе внимание - баннер в правом верхнем углу. Причина этого состоит в том, что в процессе того, как посетитель будет изучать содержание сайта, он будет видеть название сайта, вместе с кратким описанием, а также важный элемент дизайна - логотип.
Очень важно привлечь сразу внимание посетителя , так как большинство людей решает, нравится ли им сайт буквально в течении секунд. И за эти несколько секунд они должны получить достаточно информации, чтобы решить: остаться или нет.
Что ещё может привлечь внимание? Это заголовки и название статей. Они также дают мгновенную информацию о содержимом сайта.
Шаг 1. Теперь, когда мы знаем то, что мы собираемся делать и проектные решения позади, переходит к процессу создания задуманного.
Чтобы начать, создайте новый документ. Размер 1024px шириной и 1200px высотой. Хотя основное содержание будет находиться в центре, шириной 800px, этот размер документа покажет, как это будет выглядеть проект на широкоэкранных мониторах.
Затем, заполните наш фон черным цветом.

Шаг 2. Давайте добавим обводку и градиент к фону, чтобы придать эффект глубины. Выберите Инструмент Область (Прямоугольная строка) - (Single Row Marquee Tool) и выделите область в 400px ниже вершины документа. Заполните выделение цветом (#1b1b1b). Теперь добавим градиент под созданной строкой.
Выберите цвет переднего плана (#0d0d0d).
Затем сделайте выделение 1024px шириной и 20px высотой. Выберите Инструмент Градиент  (линейный). Примените градиент от цвета переднего плана к прозрачному.
(линейный). Примените градиент от цвета переднего плана к прозрачному.
Начните создавать градиент сверху выделения и закончите внизу.

Шаг 3. Приступим к созданию хедера проекта. Теперь, после того как мы наметили место для нашего хедера, будем придавать ему дизайн.
Сделайте выделение 800px шириной и 225px высотой. Заполните выделение черным. Сделайте обводку в 1px, с внутренней части цветом (#0a0a0a). Удостоверьтесь, что включена Линейка (Ctrl+R). Установите направляющую на 512px, ориентируясь на горизонтальную линейку.
Эта направляющая будет определять центр нашего хедера. Теперь перетащите хедер таким образом, чтобы его центр совпал с направляющей.
Это выровняет Ваш заголовок.
Давайте добавим внешнее свечение нашему заголовку. Стиль слоя>Внешнее свечение: Режим - Нормальный, Цвет - черный, Opacity-50 %, Размах-0 %, и Размер-29px. Вы не заметите этого эффекта сейчас, но позже когда мы добавим графику позади заголовка, Вы увидите отбрасывание тени на неё.

Шаг 4. У нас не будет "плавающего" хедера, поэтому переходим к дальнейшим действиям - к главной части. Сделайте выделение 800px шириной, а остальная часть - высота хедера. Заполните выделение чёрным и добавьте внутреннюю обводку цвета (#0a0a0a), Стиль слоя>Обводка. Переместите выделение на 1px так, чтобы оно наложилось на заголовок.
Убедитесь, что слой с центральной частью выше слоя с хедером, так как мы не хотим, чтобы хедер отбрасывал тень на центральную часть. Добавим полосу в 10px заполненную градиентом от (#0a0a0a) до прозрачного с применением Стиля слоя>Обводка.
Прежде, чем мы продолжим, удостоверимся, что сгруппировали слои. Поместите слои с хедером и центральной частью в группу "Главная". Все остальные слои поместите в группу ниже уровнем и назовите её "Фон".

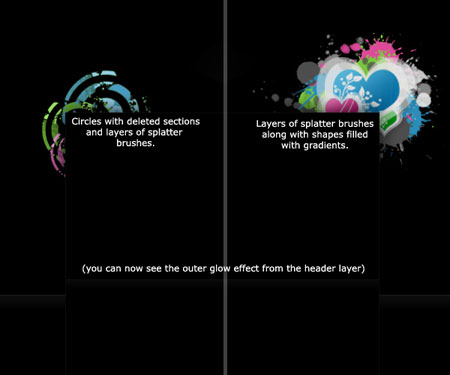
Шаг 5. Создадим новую группу по имени "BehindHeader". Поместите её между "Главная" и "Фон". Создайте новый слой в этой группе. Выберите Инструмент Прямолинейное Лассо  .
.
Выделите треугольные области, выходящие из заголовка, и заполните их цветом (#151515). Это действие создаст лучи света. Этим приёмом мы попытаемся сфокусировать внимание посетителя на хедере. Лучи должны располагаться позади хедера. Чтобы было легче и быстрее, нарисуйте лучи для одной стороны, а затем дублируйте слой с лучами и отразите его по горизонтали Редактирование>Трансформирование>Отразить по горизонтали.
Создадим Радиальный Градиент  из центра луча к внешней стороне. Сделайте его так, чтобы градиент переходил в фон. Выберите цвет переднего плана белый, а второстепенный цвет чёрный.
из центра луча к внешней стороне. Сделайте его так, чтобы градиент переходил в фон. Выберите цвет переднего плана белый, а второстепенный цвет чёрный.

Шаг 6. Чтобы создать эмблему в виде сердца в правом верхнем углу, загрузите несколько кистей. Некоторые из них вы можете найти здесь.
Давайте рассмотрим основной процесс создания красочной графики. Выберите кисть и цвет, который будет соответствовать Вашему проекту, затем нарисуйте изображение на слое. Создайте новый слой выше или ниже своего предыдущего, в зависимости от того, какого какой цвет Вы хотите видеть на верху, и выбираем новый цвет. Используйте другую кисть. Вы можете нарисовать и другие изображения, но каждое на новом слое.
По желанию, Вы можете менять прозрачность слоёв или стили слоя. При создании графики, вы можете обнаружить, что она частично закрыла собой главную часть хедера. Поэтому либо удалите ненужную часть, либо примените маску.
Экспериментируйте, пока не добьётесь того, что понравится Вам.

Шаг 7. Давайте оторвёмся на одну минуту от проектирования и исследуем то, что мы имеем на данный момент. У нас есть фон с градиентом, который добавляет эффект глубины проекту. У нас также есть главная часть и хедер с тенью.
У нас есть ряд графики, логотип, который в настоящее время размещен позади хедера и придаёт нашему проекту уникальный вид.
Компоненты, в которых мы все еще нуждаемся - внутреннее содержание, названия и описания, навигации, и нижние ссылки.

Шаг 8. Теперь, когда область позади нашего хедера доработана, то начнём работу непосредственно над хедером. Создайте новую группу выше слоя с главной частью и назовите его InsideHeader. Теперь, когда у нас есть наша группа, дублируем проект, т.е всё то, что мы сделали ранее в верхних левых, и верхних правых углах хедера.
Поместите графику в новую группу. Проблема теперь состоит в том, что слой все еще отображает внешние стороны хедера, и блокирует наш эффект тени. Что мы сделаем, Ctrl-click по миниатюре слоя с хедером. Это действие выделит то, что нам нужно. Теперь все, что мы должны сделать, это добавить маску слоя  (Add Layer Mask) к нашей группе InsideHeader. Изменяем Прозрачность (Opacity) группы BehindHeader на 90 %.
(Add Layer Mask) к нашей группе InsideHeader. Изменяем Прозрачность (Opacity) группы BehindHeader на 90 %.

Шаг 9. Разместите текст над хедером и в самом хедере. Создайте эмблему или графический объект и поместите его слева так, чтобы это привлекло внимание к главной области. Вы можете также добавить градиент от цвета переднего плана к прозрачному. Я использовал (#030a0e). Если Вы добавляете градиент, убедитесь, что создали тень, которая должна быть более яркой, чем градиент. Для этого я использовал цвет (#0b1316). Это добавит переход между заголовком и навигацией.

Шаг 10. Выделите слой с заголовком. Создайте новый Стиль слоя. Примените параметры, показанные ниже. Для Перекрытия Узора я использовал узор геральдической лилии, (найти можно в сети). Создайте маску слоя, кликнув на кнопке Добавить Слой-маску  в палитре слоев. Убедитесь, что применили маску к выбранному слою. Примените радиальный градиент, который идет от белого к черному. Эффект показан на изображении ниже.
в палитре слоев. Убедитесь, что применили маску к выбранному слою. Примените радиальный градиент, который идет от белого к черному. Эффект показан на изображении ниже.

Шаг 11. Для навигации делаем новую группу под названием Навигация. Создайте выделение высотой 35px черного цвета под главной частью нашего хедера. Добавим градиент с цветом переднего плана (#0c0c0c) и до прозрачного (сверху вниз). Выглядит неплохо, но если мы добавим обводку в 1px цветом (#232323) в основании, то сделаем переход между баннером и основной частью.
Добавьте текст ссылок. Я использовал шрифт Verdana 18pt, жирный.

Шаг 12. Теперь создайте новую группу под названием "Данные". Создайте новую область размером 100px шириной и 100px высотой. Создайте новый слой выше. Выберите Инструмент Прямоугольник со скругленными углами  . Установите Радиус в 5px. Нарисуйте прямоугольник размером 50px на 50px. Добавьте внешнее свечение - Режим: Нормальный, Цвет: от чёрного.
. Установите Радиус в 5px. Нарисуйте прямоугольник размером 50px на 50px. Добавьте внешнее свечение - Режим: Нормальный, Цвет: от чёрного.
Вы можете также использовать лучи света, которые создали ранее, и разместить их меньшую копию позади Вашего прямоугольника. Добавьте текст в прямоугольник. Я использовал шрифт 12px Verdana и 24px bolded Verdana.
Добавьте название и содержание.. Я использовал шрифт 30px Verdana белого цвета для заголовка, и 12px Verdana (#dddddd) текста контента. Ссылки будут иметь цвет (#36ade1).

Шаг 13. Чтобы создать sidebar (боковую панель) используйте Инструмент Прямоугольник со скругленными углами  , Радиус 10, добавляем обводку цветом (#080808) и добавляем два Градиента, от цвета переднего плана к прозрачному. Поместите один на вершине и один в основании sidebar-а.
, Радиус 10, добавляем обводку цветом (#080808) и добавляем два Градиента, от цвета переднего плана к прозрачному. Поместите один на вершине и один в основании sidebar-а.

Шаг 14. Наконец, последний шаг, после выполнения которого, мы получим нижний блок ссылок. Вы можете создать это той же самой техникой, используемой для главной части хедера.
Создайте маску слоя на группе так, чтобы она была размером 800px на 300px. Размесите изображение в верхнем левом углу блока. Создайте маленькие прямоугольники со стрелками, чтобы использовать их перед текстом ссылки, как показано на изображении ниже. Между каждой ссылкой есть также разделительная линия. Что бы хоть как-то отделить область ссылок от основной части, примените линейный градиент от цвета переднего плана к прозрачному.

Финальный результат
У нас получился темный Web-дизайн, который готов к вёрстке. Помните, что стратегически важно правильно разместить графику в определенных областях для привлечения внимания. Создавайте свои собственные уникальные проекты, содержащие яркие цвета.
Автор: Tyler Bramer.
Источник: www.psd.tutsplus.com

Комментарии 45
Перевод совсем плох. Надо бы исправить,а то разобраться невозможно. Спасибо за внимание!
Ничего не получилось из-за перевода, бросила делать на пол пути
Фэнтези-это сила!
Спасибо.
Спасибо! Администрации сайта за кнопочку \"Наверх\"! Очень удобно стало! :)
Но перевод действительно очень корявый.....еслиб не умела рисовать нормально дизайны сайтов, то не смоглаб попрусту говоря(
непростой урок, но справились!
Перевод вообще корявый, никакой конкретности
спасибо за урок
Перевод корявый)
Делаю щяс) Тяжеловато)
попыталась выполнить урок ничерта не получилась как ни ковырялась... очень расстроилась так-как идея классная. еще обидно что моник другие цвета выдает(((
Спасибо за очень интересный урок..)
Спасибо за идею! Для новичков очень тяжело,нет более подробных объяснений((((((
Спасибо!
Большое спасибо за урок!!!!
Фантазии много не хватило так что сори ! ))))
местами перевод конечно подкачал, но разобраться можно) спасибо
красивый шаблон получился :)
Не понял шаг 3.
"Сделайте выделение 800px шириной и 225px высотой." С какой стороны куда это выделение делать...?
спс за урок
Вот моя работа...Спасибо за урок
Люди, тот кто может пожалуйста научите меня делать Web- сайты мне срочно срочно это нужно и как после этого сделать для этого сайта дизайн в фотошоп . Буду очень благодарен. ICQ 619-003-409 и Skype stepup186
Вот ещё один Background для Twitter
Спасибо за урок, правда сделал по своему)) Background для Twitter, оригинал работы выглядит намного качественнее.
Сделайте выделение 800px шириной, а остальная часть - высота хедера- подскажите пжл какая высота? заранее благодарю!
Клёво!!! Полезно для моего сайтика))
Да!!! И тут мафия! ))))))
Зачем комментарий удалили? Что не понравилось??
nokdaun, есть такое...
Сделайте выделение 800px шириной, а остальная часть - высота хедера
а вот в оригинале пишет так:
Make a selection 800px wide and the rest of the height under the header
разницу видите?
я два дня сижу, и не могу ни чего сделать, потому шо перевод никакой...
ооо...давно хотела научиться)
Урок Супер!!!