Сияющий текстовый эффект в Фотошоп
Сияющий текстовый эффект в Фотошоп
Сложность урока: Средний

Материалы для урока:
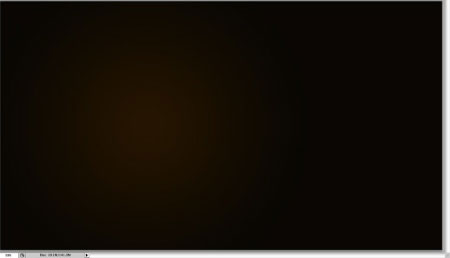
Шаг 1. Откройте Photoshop и создайте новый документ. Я использовал размер 2560x1440 пикселей. Затем используя Градиент  (Gradient Tool (G)) залейте фон радиальным градиентом двух цветов 3d2626 и 060404.
(Gradient Tool (G)) залейте фон радиальным градиентом двух цветов 3d2626 и 060404.

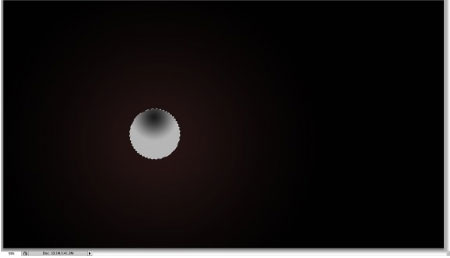
Шаг 2. При помощи Инструмента «Овальное выделение»  (Elliptical Marquee Tool (M)) выделите овал, затем создайте новый слой и выберите Градиент
(Elliptical Marquee Tool (M)) выделите овал, затем создайте новый слой и выберите Градиент (Gradient Tool (G)). Используйте только черный и светло-серый цвет для заливки. Залейте выделение радиальным градиентом как показано на картинке ниже.
(Gradient Tool (G)). Используйте только черный и светло-серый цвет для заливки. Залейте выделение радиальным градиентом как показано на картинке ниже.

Шаг 3. Нажмите Редактировать>Определить кисть (Edit> Define Brush) для того чтобы создать новую кисть.

Шаг 4. Нажмите Окно> Кисти (Window> Brushes). Используйте параметры "Форма отпечатка кисти" (Brush Tip Shape), "Динамика Формы" (Shape Dynamics), "Рассеивание" (Scattering), "Динамика цвета" (Color Dynamics) и "Другая динамика" (Other Dynamics) как показано на рисунке ниже.
Шаг 5. Создайте новый слой и, используя Кисть  (Brush Tool (B)) которую вы только что создали, нарисуйте несколько кружков.
(Brush Tool (B)) которую вы только что создали, нарисуйте несколько кружков.

Шаг 6. Создайте еще один слой и создайте папку для слоев. Новый слой будет находиться внутри папки в слое палитре. Измените Режим смешивания папки (Blend Mode) на Осветление Основы (Color Dodge). Затем, возьмите Инструмент Кисть  (Brush Tool (B)) , выберите белый цвет и большой мягкой кистью выделите некоторые области (на рисунке они обозначены 1-4).
(Brush Tool (B)) , выберите белый цвет и большой мягкой кистью выделите некоторые области (на рисунке они обозначены 1-4).

Шаг 7. Добавить новый слой и используя Инструмент Выделение  (Rectangular Marquee Tool (M)), создайте прямоугольное выделение. Залейте выделение бело-черным линейным градиентом. После этого измените Режим смешивания (Blend Mode) на Осветление Основы (Color Dodge), чтобы создать красивый световой эффект.
(Rectangular Marquee Tool (M)), создайте прямоугольное выделение. Залейте выделение бело-черным линейным градиентом. После этого измените Режим смешивания (Blend Mode) на Осветление Основы (Color Dodge), чтобы создать красивый световой эффект.

Шаг 8. Дублируйте слой со световым эффектом несколько раз. Поверните и измените их размеры для создания различных световых эффектов. Подсказка: используйте Eraser Tool  (E), чтобы смешать некоторые световые эффекты, наложив их друг на друга.
(E), чтобы смешать некоторые световые эффекты, наложив их друг на друга.

Шаг 9. Создайте новый слой и поместите его в папке. Измените Режим смешивания (Blend Mode) папки, на Осветление Основы (Color Dodge). С помощью Кисти  (Brush Tool (G)), используя белый цвет, сделайте несколько ярких пятен (1-3).
(Brush Tool (G)), используя белый цвет, сделайте несколько ярких пятен (1-3).

Шаг 10. Добавить еще один слой поверх остальных. Залейте слой Градиентом  (Gradient Tool (G)) , используя красный, желтый, зеленый и синий цвета. Изменения Режим Смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).
(Gradient Tool (G)) , используя красный, желтый, зеленый и синий цвета. Изменения Режим Смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).

Шаг 11. Создайте новый слой и заполните его шахматным узором. Вы можете взять его в архиве . Затем перейдите в Фильтр>Размытие>Размытие по Гауссу (Filter> Blur> Gaussian Blur) , используя 10 пикселей для радиуса . После этого изменить Режим Смешивания (Blend Mode) на Осветление Основы (Color Dodge).

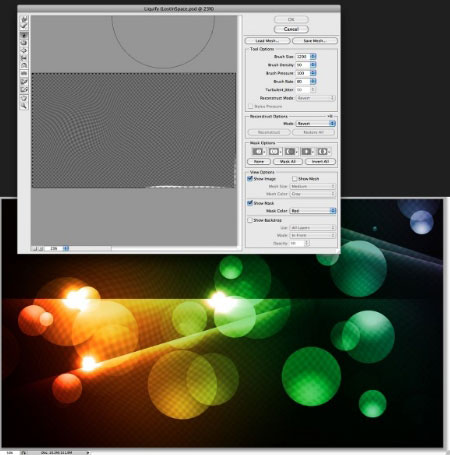
Шаг 12. Затем для этого слоя используйте Фильтр>Пластика (Shft+Ctrl+X) (Filter> Liquify). Использование Twirl Clockwise Tool (Скручивание) (C) и Bloat Tool (Вздутие) (B) для того чтобы деформировать модель слоя.
Шаг 13. Выберите все слои и нажмите Ctrl+E , чтобы объединить выбранные слои. Продублируйте полученный слой. Перейдите в Фильтр>Размытие>Размытие по Гауссу (Filter> Blur> Gaussian Blur). Используйте 20 пикселей для радиуса. Затем измените Режим смешивания на Осветление и установите непрозрачность 50%. Снова нажмите Ctrl+E, чтобы создать слой с окончательным дизайном.

Шаг 14. Чтобы создать текстовые эффекты мы будем добавлять новый слой с новым фоном. Вы можете повторить Шаг 1 и просто изменить цвет градиента на 3b2500 и 130f08.

Шаг 15. Выберите Горизонтальный Текст  (Horizontal Type Tool (T)) и напишите, например," "Lost in Space", как это показано на изображении ниже. Сделайте слова "Lost" and "Space" гораздо больше, чем "in". Затем измените шрифт на Val. Вы можете скачать его по ссылке в архиве. Используйте белый цвет.
(Horizontal Type Tool (T)) и напишите, например," "Lost in Space", как это показано на изображении ниже. Сделайте слова "Lost" and "Space" гораздо больше, чем "in". Затем измените шрифт на Val. Вы можете скачать его по ссылке в архиве. Используйте белый цвет.

Шаг 16. Перейдите в Слой>Стили Слоя>Тень (Layer>Layer Styles>Drop Shadow). Использование Умножение (Multiply) для Режима смешивания (Blend Mode), цвет черный, угол -90 градусов, смещение и размах установите на 0, Размер – 30.
Шаг 17. Теперь выберите Внутренняя тень (Inner Shadow). Измените Режим смешивания на Осветление Основы (Color Dodge) и установите белый цвет, непрозрачность 100%, смещение 2 пикселя, стянуть – 1, и размер - 5 пикселей.
Шаг 18. Переместите слой с дизайном, который был создан ранее, выше других слоев, в частности выше текстового слоя. Затем перейдите в Слои> Создать Обтравочную маску (Layer> Create Clipping Mask).

Шаг 19. Затем перейдите в Google Картинки, подберите какие-нибудь фотографии затмения, я нашел удивительную Затмение. Скопируйте ее и вставьте в свой дизайн. Перейдите в Изображение>Коррекция>Уровни (Image> Adjustments> Levels). Увеличьте интенсивность черного. Измените Режим Смешивания (Blend Mode) на Осветление (Screen). Затем, перейдите в Фильтр>Размытие>Размытие по Гауссу (Filter> Blur> Gaussian Blur). Установите радиус 5 пикселей.

Шаг 20. Продублируйте слой с затмением и расположите в другой части текста. Все должно выглядеть так, будто свет выходит из текста.

Заключение.
Объедините все слои, и затем можете добавить немного шума Фильтр> Шум> Добавить шум (Filter> Noise> Add Noise). Эффект очень прост и не займет у вас более 20-30 минут. Но это хорошее упражнение для желающих поиграть со световыми эффектами в Photoshop.

Автор: Fabio Sasso
Источник: abduzeedo.com




Комментарии 195
Спасибо за перевод!
спасибо
Спасибо!
Спасибо за урок!
Спасибо за урок.Получилось по-своему
По моему неплохо
Спасибо!
Сияющий текстовый эффект в Фотошоп. Спасибо.
Спасибо. Красивый эффект.
Спасибо!
Отличный эффект.Спасибо.
Позволил себе кое что добавить, а то большая часть пространства пустует !: )
Спасибо, то что надо!
Это только часть)
Это одна ! получилось?
Объеденил несколько уроков. Просидел над работой около 2 часов...
спасибо.добавил немного звезд) как то так
кто может плиз сделайте надпись
ONLY
for YOU
Большое спасибо за урок)
Спасибо за урок!
Спасибо!
благодарю за урок :)
Спасибо! Возможно пригодится!
Спасибо за машинный перевод, пришлось разбираться самому.
Перевод корявый настолько, будто его гуглом делали
я бы не сказал что это было прсто
Результат
Спасибо!)
Отличный урок)
Урок супер!!! Очень красиво.
Очень оригинально)
спасибо