Загибаем уголок
Загибаем уголок
Сложность урока: Легкий

Шаг 1. Для начала позвольте оговориться, что в этом уроке мы не будем учиться создавать этикетку, поэтому у вас должен быть свой исходный рисунок (есть в архиве к уроку).
Материал для урока:
Хорошо, таким образом я начинаю с создания нового документа 540×300pixels в 72ppi, а затем заполняю цвет фона светло-серым, таким образом мы можем видеть различие между фоном и краем нашей белой этикетки. Выберите цвет #e4e4e4 и нажмите OK, чтобы установить это как Ваш новый цвет переднего плана.
Нажмите Ctrl-Backspace, чтобы заполнить фоновый слой цветом переднего плана, после откройте Ваш файл с этикеткой и перетащите на наш документ.

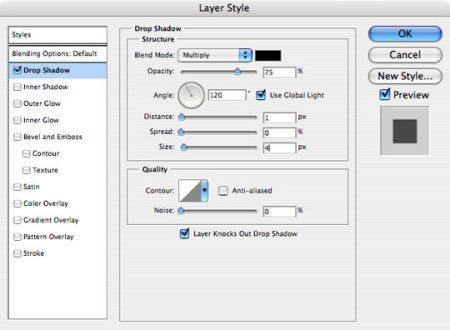
Шаг 2. Добавьте Отбрасывать тень (drop shadow ) к слою Этикетка, дважды кликнув справа от имени слоя в палитре слоев, чтобы вызвать диалоговое окно Стили Слоя (Layer Styles). В параметрах настройки Отбрасывать тень оставьте по умолчанию, измените только Расстояние (Distance) на 1 и Размер (Size) на 4 и нажмите OK. Это дает нам только небольшое отбрасывание тени, но так как Расстояние меньше чем Размер, мы получаем небольшую внешнюю тень вокруг всей этикетки.

Шаг 3. После того, как мы сделали отбрасывание тени, мы сделаем кое-что, действительно классное, мы собираемся отделить падающую тень от слоя и поместить на свой собственный слой ниже слоя Этикетка.
Щелчок правой кнопкой мыши на иконку стиля слоя, находящуюся справа от названия слоя Этикетка в палитре слоев и выберите Создать Слой (Create Layer). Выскочит небольшое предупреждение, сообщая, что не все стили слоя могут быть созданы как слои, но этот может, так что нажмите OK.

Шаг 4. В палитре слоев Вы теперь увидите новый слой ниже слоя Этикетка, назовите его Тень от этикетки.

Шаг 5. У вас по-прежнему выбран слой Этикетка, пришло время идти вперед и приподнять край этикетки.
Инструментом прямоугольное выделение  (Rectangular Marquee), зажав клавишу M, я собираюсь сделать квадратное выделение в правой части этикетки. Я делаю это, потому что, если начну загибать угол с полностью выделенной этикеткой, уголок будет больше, чем я хочу. (*примечание: Сделайте выделение близко к краям этикетки, чтобы легче сделать преобразование.)
(Rectangular Marquee), зажав клавишу M, я собираюсь сделать квадратное выделение в правой части этикетки. Я делаю это, потому что, если начну загибать угол с полностью выделенной этикеткой, уголок будет больше, чем я хочу. (*примечание: Сделайте выделение близко к краям этикетки, чтобы легче сделать преобразование.)

Шаг 6. Не убирая выделение, выберите Редактировать > Трансформация > Искривление (Edit> Transform> Warp) из главного меню. Инструмент Искривление дает Вам возможность искривлять рисунок любым способом. Зажимайте, тащите, толкайте, тяните этим инструментом, чтобы деформировать определенные области изображения. Вы можете поиграть с изображением, если Вы ошибетесь, просто нажмите клавишу ESC, чтобы выйти из инструмента, не сохраняя преобразование. (*примечание: Если вы сделали очередное преобразование, и оно вам не нравится, просто нажимаете Ctrl-Z, чтобы отменить Ваше последнее действие.)
Теперь мы собираемся захватить правый нижний угол и потянуть его в сторону центра, чтобы он выглядел достаточно загнутым.

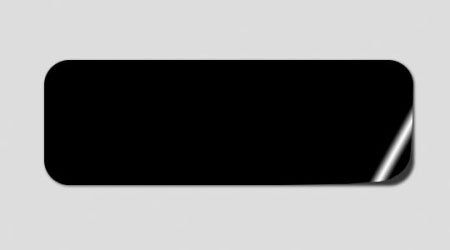
Шаг 7. Когда Вы будете довольны результатом, просто нажмите клавишу Enter, чтобы применить преобразование и Ctrl-D, чтобы снять выделение.

Шаг 8. Создайте новый слой выше слоя Этикетка, щелкнув по иконке создания нового слоя у основания палитры слоев, двойной клик на имя слоя и назовите его Основной момент. Поскольку этот слой будет содержать основной момент, который мы хотим применить только к слою Этикетка, кликните правой кнопкой мыши на стыке слоев Основной момент и Этикетка и создайте Обтравочную маску (Clipping Mask). Вы будете знать, что слой Основной момент обрезан по слою Этикетка, так как вам на это укажет маленькая стрелка, указывающая вниз.

Шаг 9. Теперь можно добавить эффект, выбрав инструмент Градиент  (Gradient tool) из инструментов, либо нажав клавишу G. Чтобы изменить цвета на переднего плана/фона на черный и белый нажмите клавишу D, чтобы менять их между собой - клавишу X. теперь белый должен быть цветом переднего плана, а черный цветом фона.
(Gradient tool) из инструментов, либо нажав клавишу G. Чтобы изменить цвета на переднего плана/фона на черный и белый нажмите клавишу D, чтобы менять их между собой - клавишу X. теперь белый должен быть цветом переднего плана, а черный цветом фона.
Определившись с цветами, выберите цвет градиента от переднего плана к фону, это первая иконка в выборе градиента (см. картинку ниже). Установите стиль градиента на Отраженный Градиент (Reflected Gradient ) (снова см. картинку ниже).

Шаг 10. Протяните градиент от начальной до конечной точки и поместите туда, где он должен находиться. У вас должно получиться примерно как на картинке ниже. Если вам нужно попробовать еще раз просто нажмите Ctrl-Z, чтобы отменить последнее действие.

Шаг 11. Измените режим смешивания (blend mode) на Осветление (Screen) в верхней части палитры слоев и понизить непрозрачность приблизительно до 80 %.
(*примечание: режим смешивания (blend mode) Осветление (Screen) используется для подсветки. Вы можете понижать подсветку, уменьшая его непрозрачность. Темные цвета не освещаются так резко, как светлые.)

Шаг 12. Этикетка выглядит неплохо, но нужно немного изменить слой Тень, используя снова инструмент Деформация (Warp). Точно так же как в шаге 5, выберите инструмент Прямоугольное выделение, нажав клавишу М, сделайте квадратное выделение в правой части слоя Тень, выберите, Редактировать > Трансформация > Деформация (Edit> Transform> Warp) из главного меню, и потяните угол немного в сторону и вниз, пока тень не будет выглядеть более реалистично. Поиграйте с рычажками в разные стороны для придания большего реализма.

Шаг 13. Когда Тень приобретет нужную вам форму, просто нажмите клавишу Enter чтобы применить преобразование и Ctrl-D, чтобы снять выделение. Непрозрачность слоя (opacity) сделайте около 75 %, так как тень должна быть немного прозрачной. Понизьте Заполнение (Fill) до 50 %.

Шаг 14. Для заключительного эффекта я добавил немного градиента.
При помощи этого приема можно поднять не только края бумаги, стикера, фотографий. Вы можете использовать его где угодно!

Автор: Hero
Источник: www.pshero.com
Комментарии 391
Спасибо за урок!
Спасибо за урок
Спасибо
спасибо...
Спасибо за урок ;)
Спасибо
Спасибо
Ок
Спасибо.)
Спасибо
Как-то так.
Спасибо!
спасибо
Не получается проложить градиент!Все вроде правильно делаю!
Как загибатель урок не годиться, а тень и градиенты самое оно.
Просто и понятно!
Немного не красиво загибается уголок. Как вариант можно в шейпах отрисовать и поработать уже с шейпами таким образом. Ну либо выделенный растровый слой превратить в смарт-объект.
я так сделала
класс!
Спасибо, за урок!!!
вот
Спасибо за урок. Увидел, взял к выполнению исключительно из-за наличия осветления верхней части изображения. Когда дошел до 14 шага зашел в тупик, т.к. описания этого интересуемого меня действия не было. Благо Богдан Бабицкий ниже в коментах написал как это делается.
Отличный и в то же время быстрый урок, спасибо)
Спасибо
Спасибо! Правда последний градиент я делала с размытием по гаусу.Жаль вы не написали как. И С середины урока не показываются картинки!
Администратор
Картинки на месте. Проблема вероятно в Вашем браузере. Попробуйте зайти с другого.
Спасибо за урок!
Спасибо.
Спасибо - очень полезный урок!
Интересная работа с градиентом
спасибо за урок)