Создаём переливающийся текст в Фотошоп
Создаём переливающийся текст в Фотошоп
Сложность урока: Средний
В этом уроке я покажу процесс создания эффектного и необычного текста, с элементами свечения, но в иной трактовке.
Этот урок довольно таки прост, но, в то же время, тяжел будет новичкам, также он построен в основном на работе с градиентом и трансформацией.
Для создания этой работы я использовал Adobe Photoshop CS2, так как он для меня более понятен и удобен.
Вот что мы можем получить в конечном результате:

Итак, начнем:
Шаг 1. Создаем новый слой размером 800х 800 пикс., содержание фона: прозрачный. Далее нажимаем (D), этим мы выставляем стандартный набор 2 цветом переднего и заднего планов соответственно. Далее нажимаем (X), этим мы меняем их местами. Далее выбираем наш единственный слой и нажимаем (Ctrl+BackSpace), тем самым мы закрашиваем его черным цветом по умолчанию и назовем к примеру: Фон_1

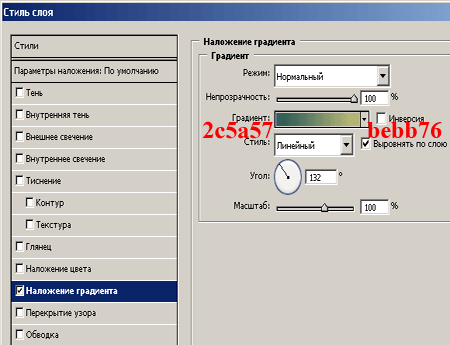
Шаг 2. Идем в свойства этого слоя (Параметры наложения) и ищем такую галочку как градиент, и выставляем следующие настройки, как показано на рисунке ниже:

Шаг 3. Берем инструмент Текст  (T) и выделяем область посередине нашего фона. Внутри этой области я написал слово РИНХ черным цветом (как выбрать стандарт я писал выше), применил к нему шрифт 28 Days Later и поставил размер этого текста в 210 пт, вот что получилось:
(T) и выделяем область посередине нашего фона. Внутри этой области я написал слово РИНХ черным цветом (как выбрать стандарт я писал выше), применил к нему шрифт 28 Days Later и поставил размер этого текста в 210 пт, вот что получилось:

Шаг 4. Дальше я решил не работать с самими текстом, а с его формой, которую вырезал из картинки. Для этого необходимо загрузить любую имеющуюся картинку, переместить ее на нашу работу между слоями (Фон_1 и РИНХ), и переименовать в (Картинка), выровнять под текстом как вам угодно, далее нажать (Ctrl) + (Левая кнопка мыши на миниатюре слоя РИНХ), должно появиться выделение слоя.
Далее нужно выбрать слой (Картинка) и скопировать на нем это выделение (Ctrl + C). После этого создаем новый слой и вставляем скопированное изображение(Ctrl + V).
Дадим имя новому слою: (РИНХ_ВЫРЕЗАЛИ).
После этого удаляем слой РИНХ
Также для красоты этого текста из картинки я поработал с настройками слоя. Добавил и настроил тиснение, тени как внутренние, так и внешние, свечение.
В итоге у вас должно получиться следующее:

Шаг 5. Итак, у нас есть 2 слоя. (Фон_1) и (РИНХ_ВЫРЕЗАЛИ). Для того чтобы сделать этот текст объемным, необходимо придать ему эффект тиснения и трансформацию в виде искажения.
Выделяем слой (РИНХ_ВЫРЕЗАЛИ), далее идем в Редактирование\Трансформация\Искажение. Берем нижний левый квадратик и тянем его вверх и чуть-чуть вправо как показано на рисунке:

Шаг 6. Создаем дым. Чтобы в финале наша картинка была более объемная и сияющая нам необходимо проделать следующие операции:
Создаем поверх всех слоев новый слой и назовем его ОБЛАКА.
Далее идем в Фильтр\Рендеринг\Облака и применяем к нему стиль наложения Жесткий свет. Стираем все ненужное и в результате получаем следующее:



Шаг 7. Создадим отражение.
Для того чтобы создать отражение текста необходимо продублировать один раз слой РИНХ_ВЫРЕЗАЛИ и переименовать его в РИНХ_Отражение. Далее мы отражаем это изображение по горизонтали и при помощи трансформации переворачиваем его вот таким вот образом:

Далее применяем к этому же отражению градиент, НО!!! На маску слоя.
Для этого возьмите слой РИНХ_Отражение, добавьте на него “маску слоя”, после чего возьмите градиент  (G) 000000 - ffffff и сделайте так, как показано на рисунке:
(G) 000000 - ffffff и сделайте так, как показано на рисунке:

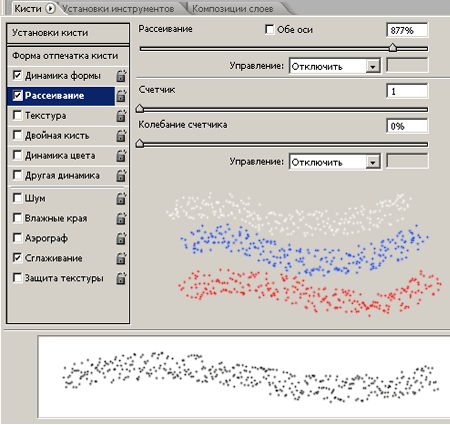
Шаг 8. Сделаем звездное сияние вокруг текста. Для этого создадим новую кисть. Берем Мягкую круглую кисточку  и создаем из неё новую. Идем в настройки этой кисти. Выставляем рассеивание, сглаживание, как вам угодно. На рисунке ниже показан пример такой кисти и мои настройки.
и создаем из неё новую. Идем в настройки этой кисти. Выставляем рассеивание, сглаживание, как вам угодно. На рисунке ниже показан пример такой кисти и мои настройки.
Это слой со звездами перемещаем чуть выше слоя ФОН_1. И если вам недостаточно сияния этим звездам примените к ним эффект внешнего свечения что находится в настройках слоя.

В итоге получается вот так:

Шаг 9. Создадим перелив тексту. Для этого я использовал кисти огня.
Я рисовал кисти белым цветом и добавлял на них градиент.
Итак по порядку:
Создадим левую часть текста. Для этого поверх всех слоев добавьте еще 1 слой и назовите его (Огонь_Л). Нарисуйте там огонь как показано на рисунке и примените к нему только градиент.


Далее продублируйте слой. Чуть-чуть уменьшите его в размерах примерно на 3% и также примените к нему наложение градиента.


В итоге я проделал эту операцию несколько раз. И в итоге получил вот что:

Шаг 10. Создаем фон. Я брал различные кисти - от цветочков до дыма. И снова я накладывал на них градиент. В итоге получается вот что:

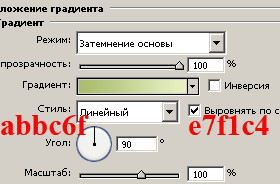
В принципе на этом можно было бы и закончить, но я пошел дальше и сделал картинку еще более насыщенной. Для этого я создал поверх всех слоев новый. Закрасил его черным цветом. Применил к нему градиент (3f4c6b-3f4c6b, осветление основы, 90*) с режимом наложения: Насыщенность:

Добавил рамки и получилось вот что:

Также вот еще несколько вариантов таких вот манипуляций с градиентами:


Автор: Dany Black
Источник: creativo.one
Комментарии 108
Пунк 6 вообще не понятный не описано как стирать что стирать
Спасибо
Спасибо.
спасибо
Создаём переливающийся текст в Фотошоп. Спасибо.
Интересно, познавательно - спасибо!
Спасибо.Интересная фишка с градиентом и режимом наложения.
Кульно:) Спасибо
на 4 шаге почему-тоне активна "Копировать" =( как быть?
Может кто в таком стиле сделать надпись Eternity буду оч благодарен
как то так
Оля Фролова - посмотри режим. У тебя наверное в градациях серого! изображение>режим
Спасибо за урок!
вопрос к автору,какой надо использовать градиент чтобы получился цвет как показано на другом варианте работы?
Результат
Интересный урок, спасибо!
У меня вопрос, на шаге 2, делаю градиент, но у меня все время серый цвет! (CS3) скажите, что нужно сделать?
Спасибо, замечательный урок!
Круто, но у мя не оч получилось(
Спасибо.за урок.
Спасибо!
Спасибо огромное Вам!!!
Спасибо
еще один вариант
спасибо.
Большое спасибо за урок!
спс за урок
да уж :))
кисти с огнем какие-то плоховастые в инете, и если огонь ставить - точно дым получается, проще сразу кисти огня не брать. Сделала 3 варианта - этот мне получше кажется