Рисуем горящую спичку в Illustrator
Рисуем горящую спичку в Illustrator
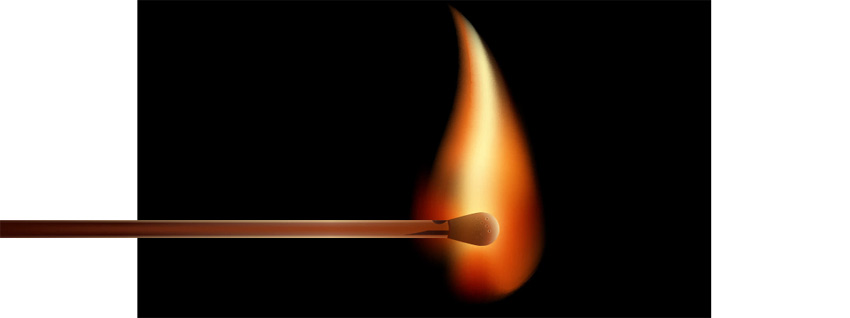
 Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
Сложность урока: Средний
Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
А если вам нужно векторное пламя, но вы хотите сэкономить время, то можно скачать реалистичную векторную графику огня с Envato Elements:
Что вы узнаете:
- Как создать горящую спичку в Illustrator
- Как создать векторную графику огня
- Как создать сетку градиента огня
- Как создать векторный огонь в Illustrator
1. Создаем векторную спичку
Шаг 1
Создаем новый документ в цветовом режиме RGB. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем черный прямоугольник. Это будет наш фон. Блокируем этот слой.
Шаг 2
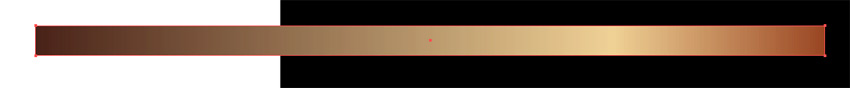
Создаем новый слой. Снова берем инструмент Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник в форме спички. Теперь заливаем его линейным градиентом различных оттенков коричневого, чтобы передать распределение света по краям спички. Вот оттенки, которые я использовал:
- #482217
- #efd195
- #994521
Шаг 3
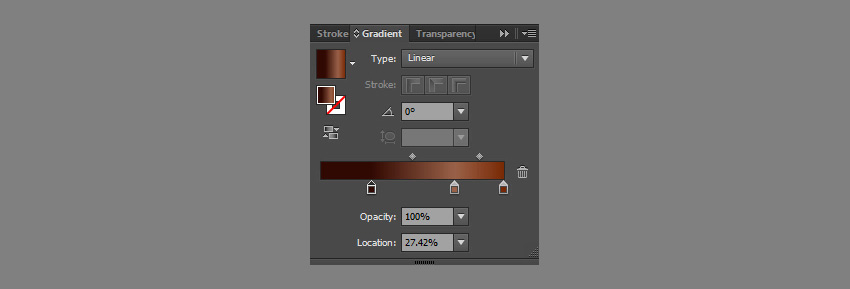
Копируем этот прямоугольник и вставляем его на передний план, нажав Ctrl+F. Теперь немного уменьшаем высоту прямоугольника и заливаем его новым линейным градиентом. Оттенки коричневого на этом прямоугольнике должны быть темнее, чем на нижнем прямоугольнике. Вот используемые мной значения:
- #310901
- #996148
- #782803
Шаг 4
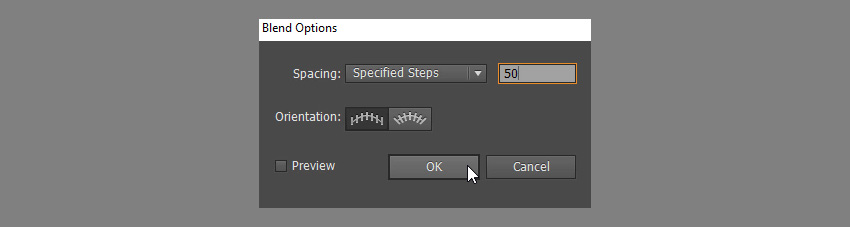
Выделяем оба прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать). Затем идем в Object — Blend — Blend Options (Объект — Переход — Параметры перехода) и устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), 50.
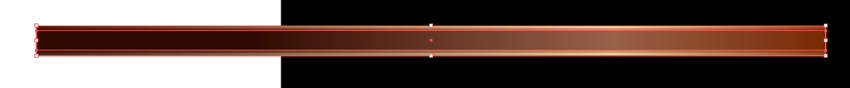
Шаг 5
Создаем еще один прямоугольник той же ширины, что и предыдущий. Добавляем градиентную заливку, как показано на скриншоте. Я использовал следующие значения:
- #340900
- #984420
- #792702
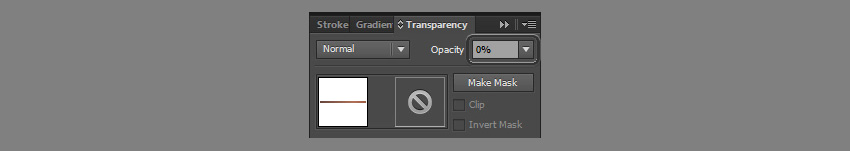
Шаг 6
Устанавливаем непрозрачность на 0%.
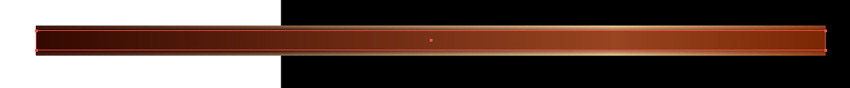
Шаг 7
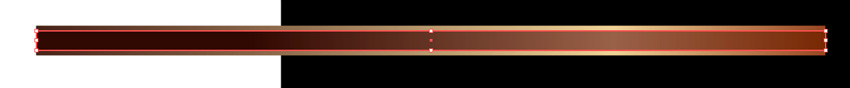
Копируем прямоугольник и вставляем его на передний план (Ctrl+F) Затем меняем его размер, чтобы он стал очень тонким, и устанавливаем непрозрачность 100%.
Шаг 8
Выделяем два последних прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать).
2. Создаем векторную головку спички
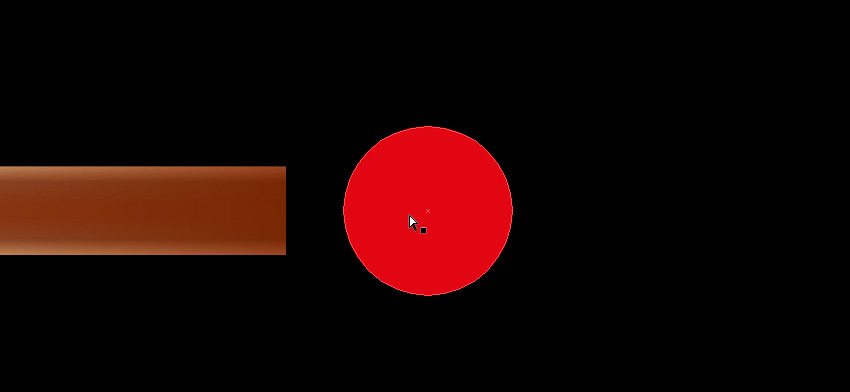
Шаг 1
Берем инструмент Ellipse Tool (L) (Эллипс) и создаем красный круг (# e20612), выровненный по горизонтальной оси спички.
Шаг 2
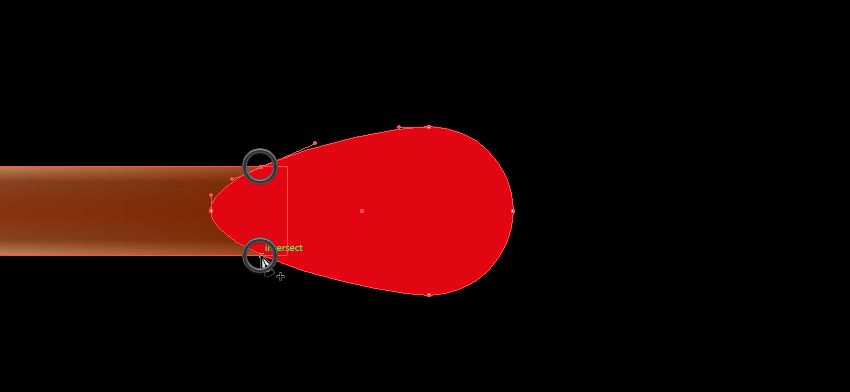
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и дважды щелкаем точку слева. Удерживая Shift, перетаскиваем ее влево. Затем берем Pen Tool (P) (Перо) и добавляем новые опорные точки на каждом пересечении головки и спички.
Шаг 3
Удерживая Alt, кликаем по новым опорные точкам, чтобы удалить их манипуляторы. Затем берем инструмент Direct Selection Tool (A) (Прямое выделение) и перетаскиваем точку между ними ближе к головке спички.
Шаг 4
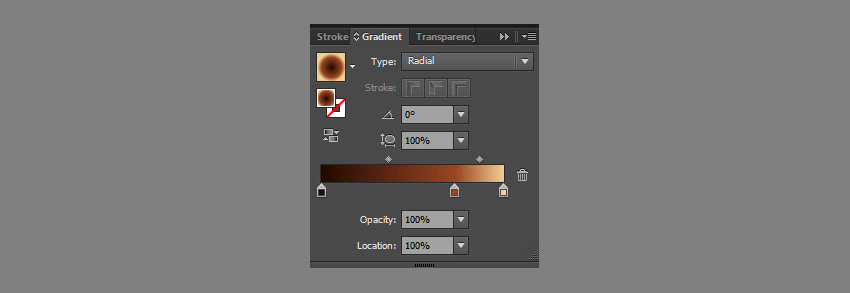
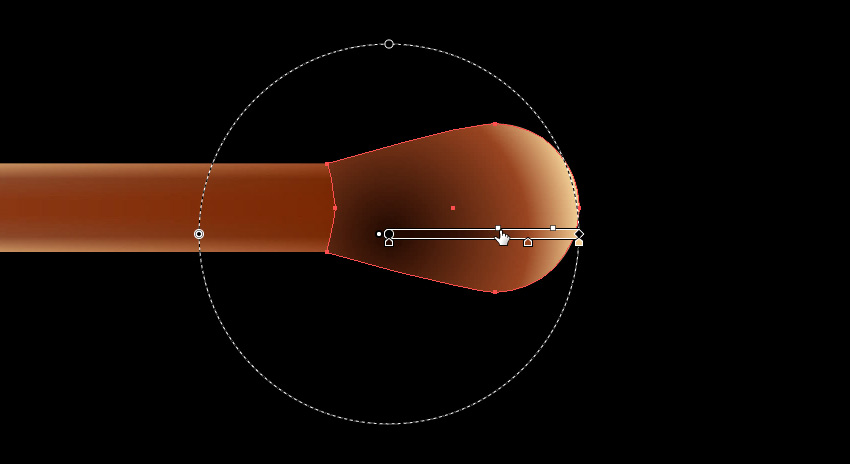
Заливаем спичечную головку радиальным градиентом от темно-коричневого до светлых оттенков. Вот оттенки, которые я использовал:
- #210900
- #994521
- #f1ce94
Шаг 5
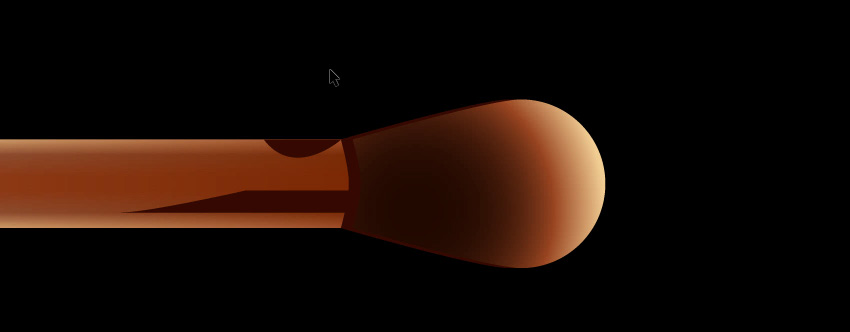
Копируем и вставляем форму головки на задний план (Ctrl+B). Заливаем копию сплошным темно-коричневым цветом (# 340900) и немного сдвигаем ее влево.
Шаг 6
С помощью инструмента Pen Tool (P) (Перо) и создаем места, где дерево обожжено. Заливаем эти области линейным градиентом, состоящим из темных оттенков коричневого цвета. Вот мои оттенки:
- #492117
- #240700
Перемещаем эти два объекта под слои спичечной головки.
Шаг 7
Пришло время создать поры на спичечной головке. Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем эллипс. Берем инструмент Eyedropper Tool (I) (Пипетка) и, удерживая Shift, берем цвет из области справа.
Шаг 8
Копируем и вставляем эллипс на передний план (Ctrl+F), уменьшаем его размер и заливаем сплошным темно-коричневым цветом (таким же, как тень под спичечной головкой).
Шаг 9
С помощью этой техники создаем больше пор.
3. Создаем векторное пламя спички
Шаг 1
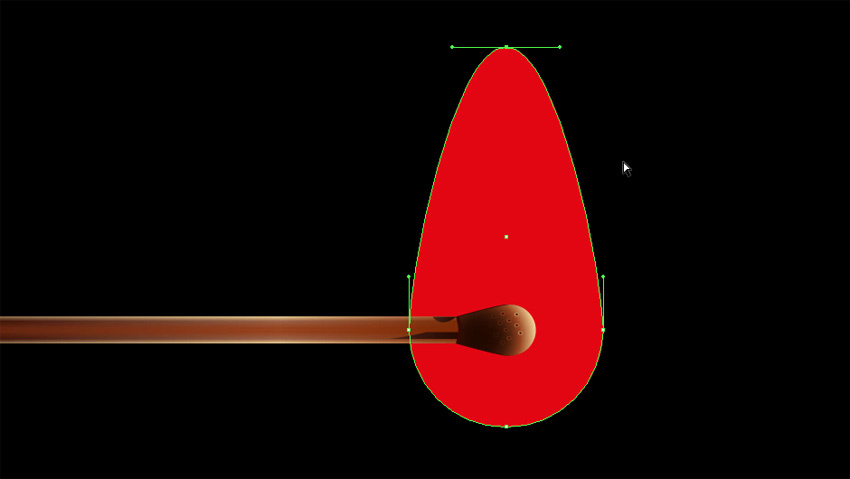
Теперь я покажу вам, как создать пламя спички. Блокируем этот слой и создаем новый. Перетаскиваем его под предыдущий слой. Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем большой красный круг (#e20612). Затем берем инструмент Direct Selection Tool (A) (Прямое выделение) и тянем верхнюю опорную точку вверх.
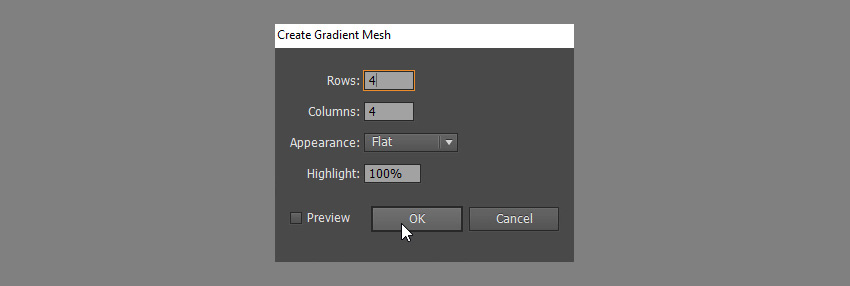
Шаг 2
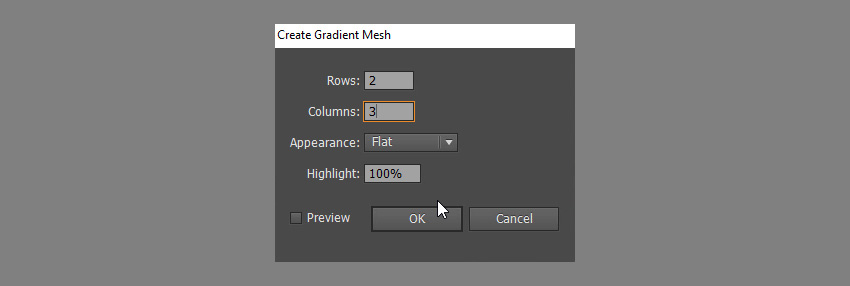
Выделяем форму пламени и идем в меню Object — Create Gradient Mesh (Объект — Создать сетчатый градиент). Устанавливаем количество строк и столбцов в диалоговом окне.
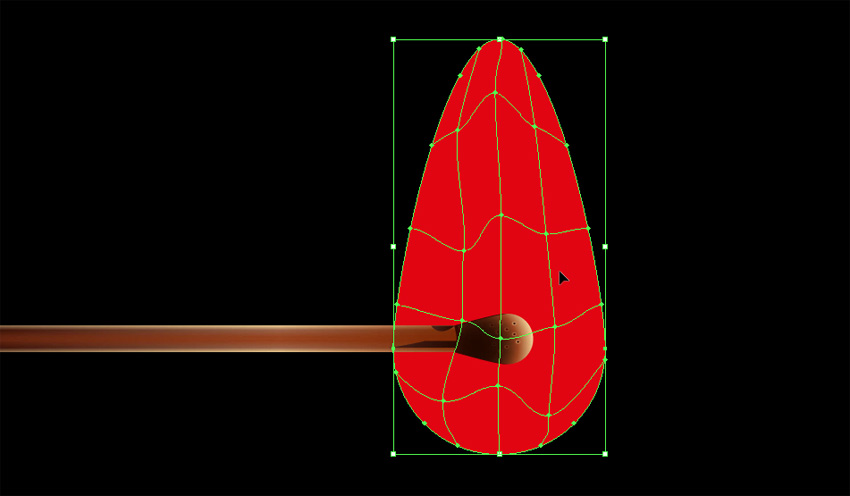
Шаг 3
Инструментом Direct Selection Tool (A) (Прямое выделение) немного искажаем сетку. Каждое пламя индивидуально, поэтому вам не нужно копировать меня в точности.
Шаг 4
Выбираем градиентную сетку с помощью инструмента Selection Tool (V) (Выделение) и заливаем черным цветом. Устанавливаем режим наложения на Screen (Осветление).
Шаг 5
Теперь мы можем раскрасить пламя. Выбираем узлы сетки и применяем к ним желтый и красный цвета. Узлы, которые лежат за границами градиентной сетки, должны оставаться черными, иначе мы получим острые края пламени, что выглядит неправильно.
Вот цвета, которые я использовал для пламени:
- #fff38d
- #d14507
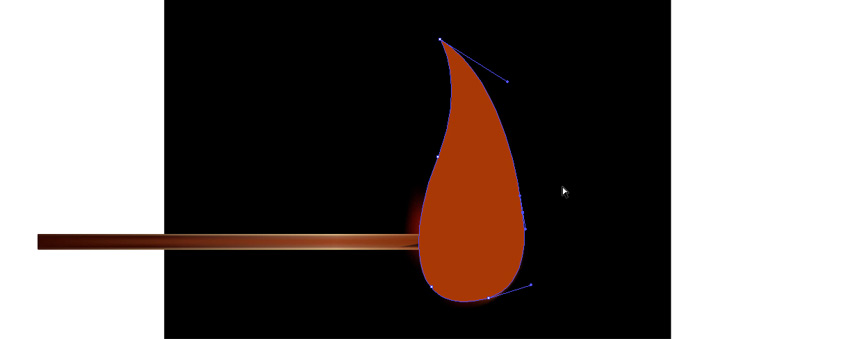
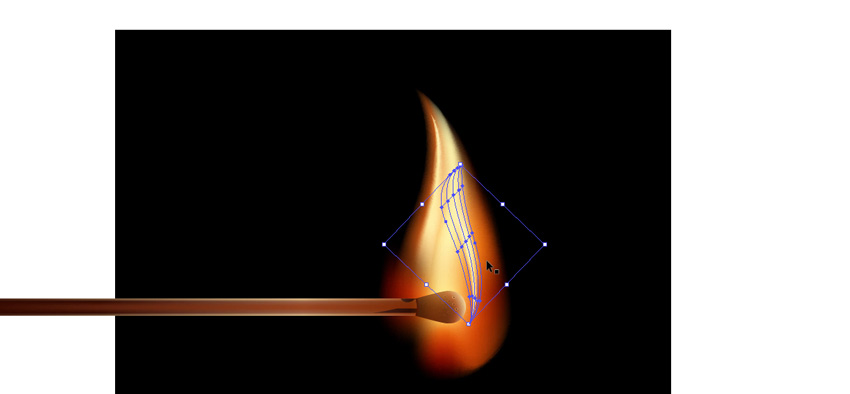
Шаг 6
Блокируем этот слой и создаем новый поверх всего. Берем Pen Tool (P) (Перо) и рисуем похожую форму. Превращаем ее в градиентную сетку с 4 рядами и столбцами и добавляем к ней цвета с помощью той же техники. Я использовал следующие цвета:
- #faeda7
- #d7651e
- #e78c43
Шаг 7
Устанавливаем режим наложения на Screen (Осветление).
Шаг 8
Теперь создадим еще два языка пламени, используя ту же технику создания огненного градиента.
4. Создаем векторный дым
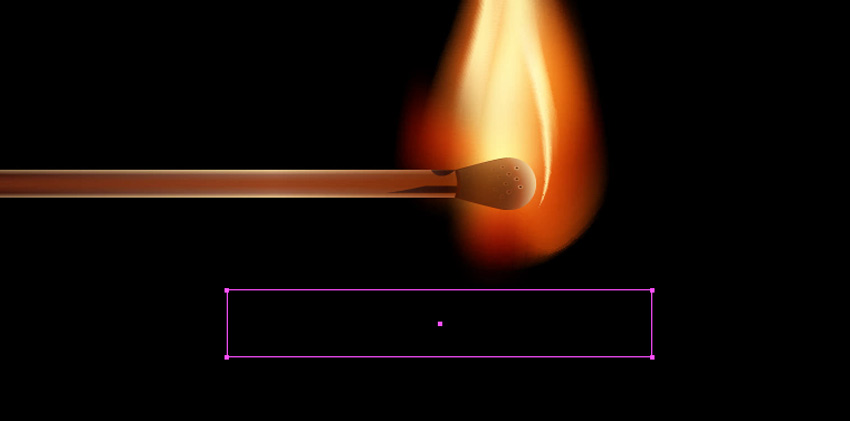
Шаг 1
Нет дыма без огня, и наоборот, давайте добавим дыма. Блокируем предыдущий слой и создаем новый. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник, залитый черным. Установите режим наложения на Screen (Осветление).
Шаг 2
Не снимая выделения с прямоугольника, создаем градиентную сетку с двумя рядами и тремя столбцами.
Шаг 3
Делаем две нижние точки синими (# 7ba9ca).
Шаг 4
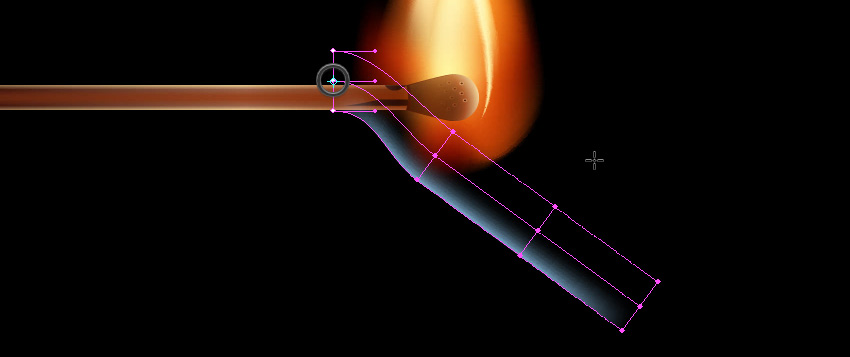
Теперь нам нужно изогнуть прямоугольник в форме струи дыма. Помещаем прямоугольник рядом с пламенем, затем берем инструмент Lasso Tool (Q) (Лассо) и выбираем все узлы сетки справа.
Шаг 5
Берем инструмент Rotate Tool (R) (Поворот) и устанавливаем центр вращения в средней точке левой стороны. Затем поворачиваем выделение, чтобы согнуть прямоугольник.
Шаг 6
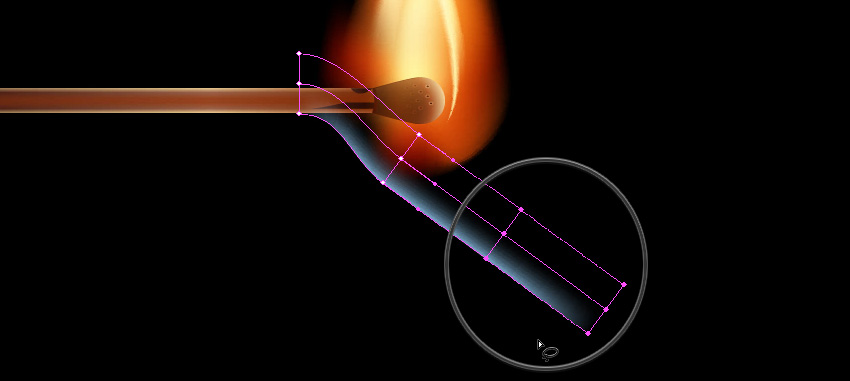
Теперь выбираем правую половину формы.
Шаг 7
Сгибаем это выделение, поместив центр вращения в это место:
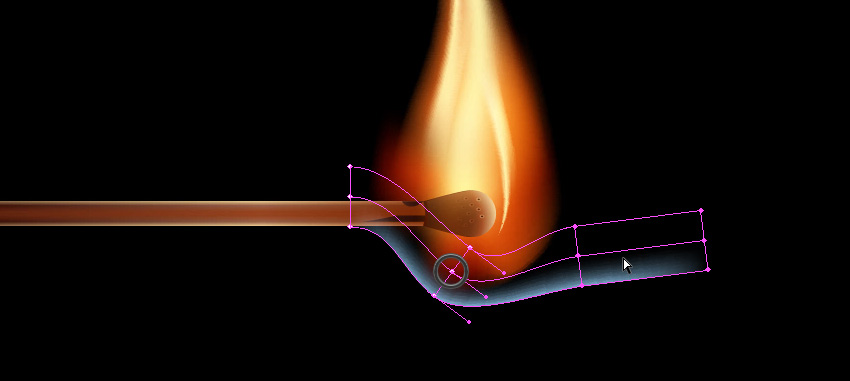
Шаг 8
Кроме того, мы можем перемещать отдельные узлы с помощью инструмента Direct Selection Tool (A) (Прямое выделение), чтобы получить больший контроль над окончательной формой.
Шаг 9
Перемещаем слой дыма под все остальные слои. Создадим еще несколько струй дыма, используя ту же технику. Смело используйте разные оттенки синего. Вы также можете скрывать слои пламени, чтобы лучше видеть дым.
5. Финальная композиция
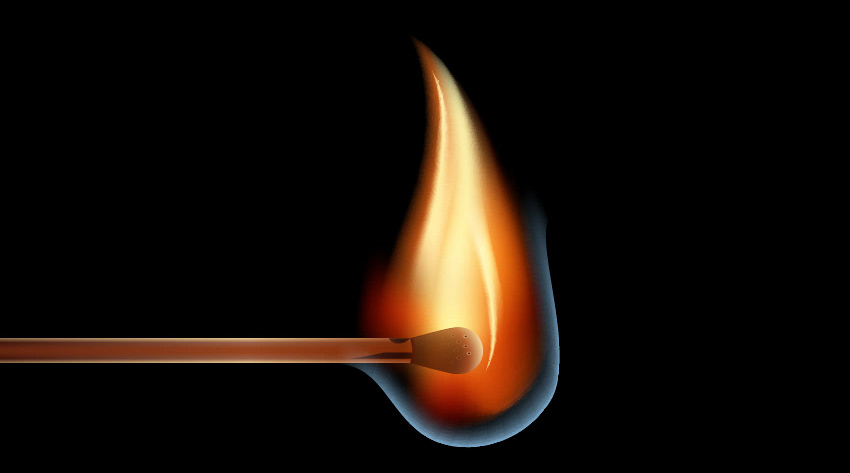
Шаг 1
При работе с градиентами проще разместить объект вертикально или горизонтально. Но выглядит эта композиция довольно скучно. Итак, теперь разблокируем все слои, кроме фона, и повернем всю горящую спичку, чтобы получить более интересную композицию. На этом этапе вы также можете изменить размер фона, чтобы он лучше соответствовал композиции.
Шаг 2
Копируем фоновый прямоугольник, выбираем верхний слой и вставляем его на передний план (Ctrl+F). Выделяем все (Ctrl+A), а затем идем в меню Object — Clipping Mask — Make (Объект — Обтравочная маска — Создать).
Заключение
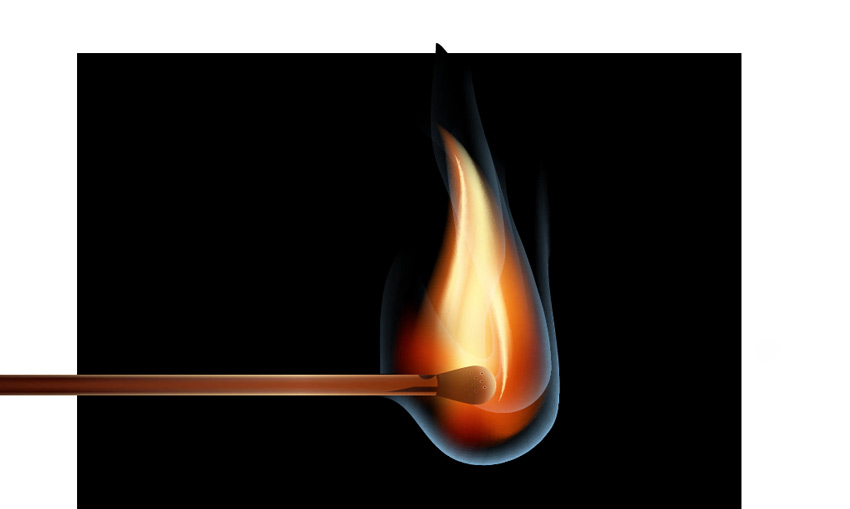
Освоив методы, описанные в этом уроке, вы можете создавать реалистичные векторные языки пламени, зажигалки или факелы. Кто знает, может, вы захотите развести костер! Зажигайте!
Автор: Iaroslav Lazunov
Источник: design.tutsplus.com






















































Комментарии 2
Спасибо!
Спасибо за урок. Было очень интересно.