Создаем mock-up бейсбольной карточки
Создаем mock-up бейсбольной карточки
 В этом уроке мы создадим в Photoshop мокап бейсбольной карточки. Применяя данную технику, можно создать коллекционные карточки для любого вида спорта.
В этом уроке мы создадим в Photoshop мокап бейсбольной карточки. Применяя данную технику, можно создать коллекционные карточки для любого вида спорта.
Сложность урока: Средний
В этом уроке вы узнаете, как создать коллекционную бейсбольную карточку в Фотошоп. Я постараюсь объяснить все максимально подробно, чтобы любой желающий даже без навыков работы в программе смог получить качественный результат.
Что вы узнаете в этом уроке?
- Как создавать шаблон для спортивной коллекционной карточки
- Как нарисовать звезду в Фотошоп
- Как добавлять текст на карточке
- Как добавлять обводку на тексте
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем документ для карточки
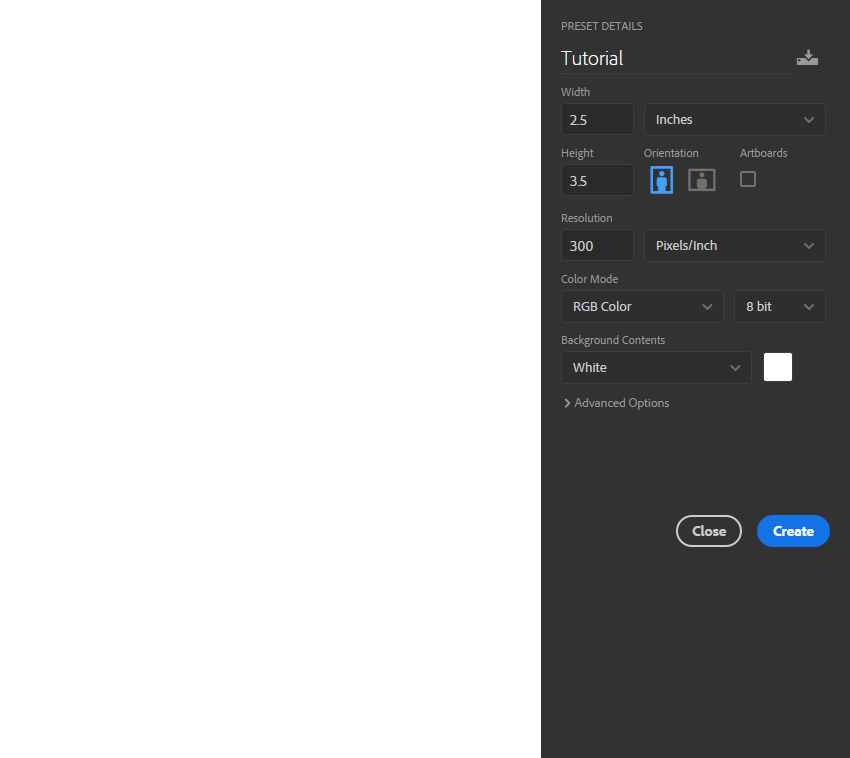
Переходим в меню File – New (Файл – Создать). В открывшемся окне вводим ширину и высоту документа – 2,5 х 3,5 дюймов (6,35 х 8,89 см), и Resolution (Разрешение) – 300 пикселей/дюйм.
2. Добавляем обводку
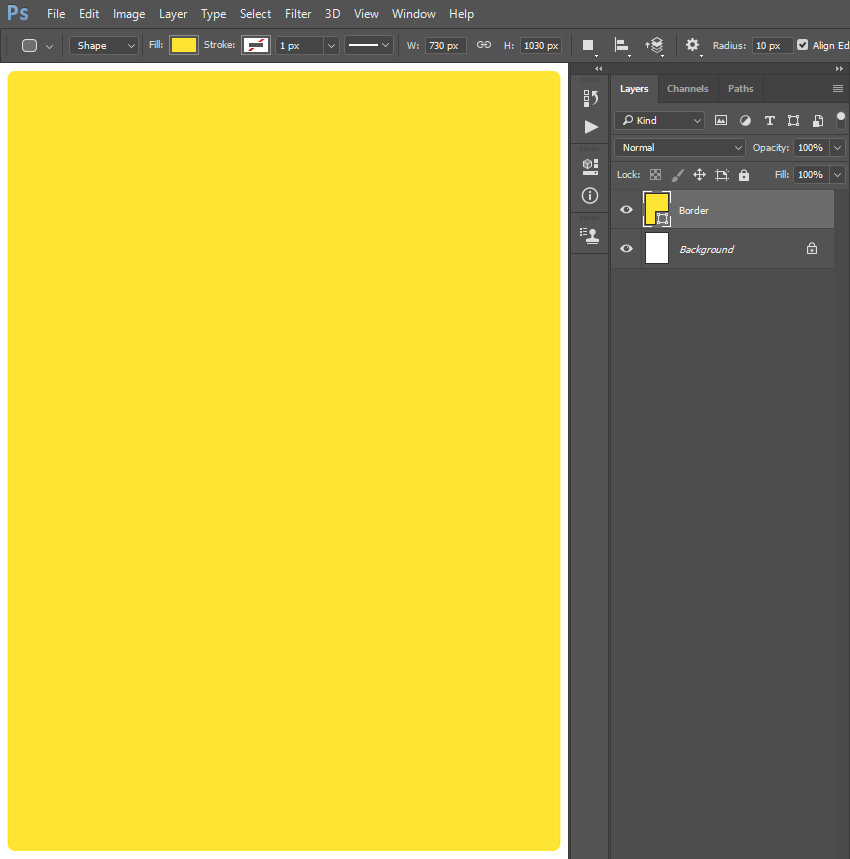
В этом разделе мы создадим фигуру с закругленными углами. Активируем инструмент Rounded Rectangle Tool (U) (Закругленный прямоугольник), кликаем левой кнопкой мышки в любом месте полотна и в открывшемся окне вводим Width (Ширина) на 730 пикселей, Height (Высота) – на 1030 пикселей и Radius (Радиус) – на 10 пикселей. Затем на панели слоев дважды кликаем по миниатюре слоя с фигурой и устанавливаем цвет заливки на #ffe533. Размещаем фигуру четко по центру документа, чтобы с каждой стороны был небольшой отступ от границ полотна. Называем этот слой «Обводка» (Border).
3. Создаем фон
Шаг 1
В этом разделе мы создадим обводку для нашей карточки. Берем Rounded Rectangle Tool (U) (Закругленный прямоугольник), кликаем левой кнопкой мышки в любом месте полотна и в открывшемся окне вводим Width (Ширина) на 690 пикселей, Height (Высота) – на 990 пикселей и Radius (Радиус) – на 20 пикселей. Затем устанавливаем цвет заливки на #00a2ff и размещаем фигуру четко по центру документа, чтобы с каждой стороны был небольшой отступ от границ полотна. Называем этот слой «Фон» (Card Background).
Шаг 2
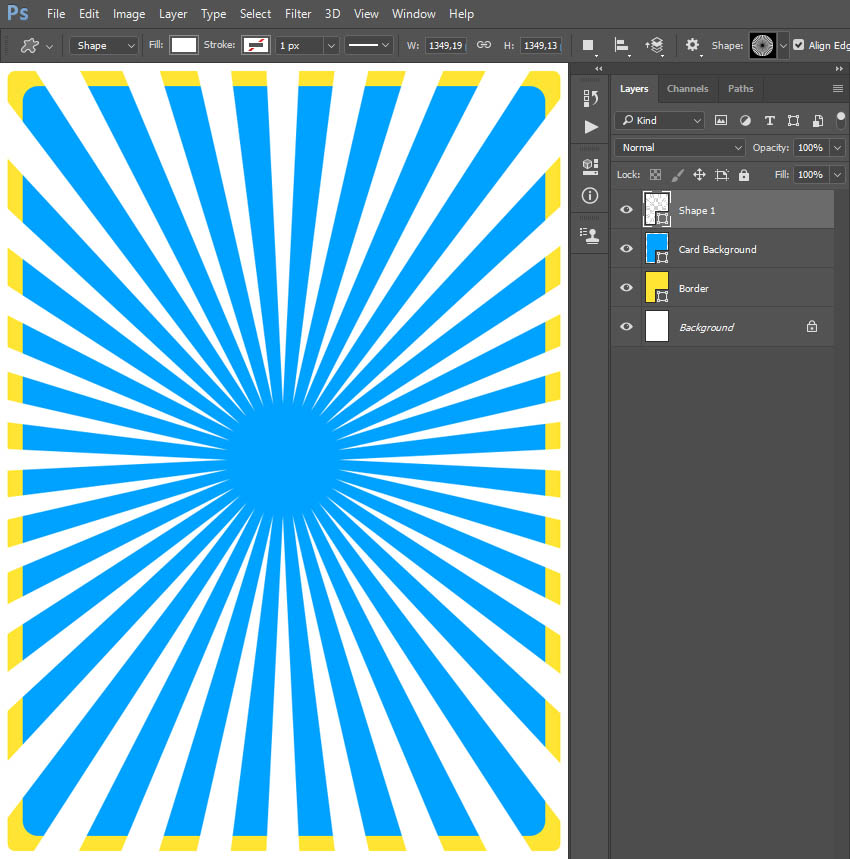
Теперь активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели выбираем фигуру Registration Target 2 (Цель регистрации 2) (она находится в разделе Символы), кликаем в любом месте рабочего полотна и в открывшемся окне устанавливаем ширину и высоту на 1350 пикселей. Затем устанавливаем цвет заливки на #ffffff и размещаем фигуру четко по центру документа, чтобы с каждой стороны был небольшой отступ от границ полотна.
[05a.jpg]
Шаг 3
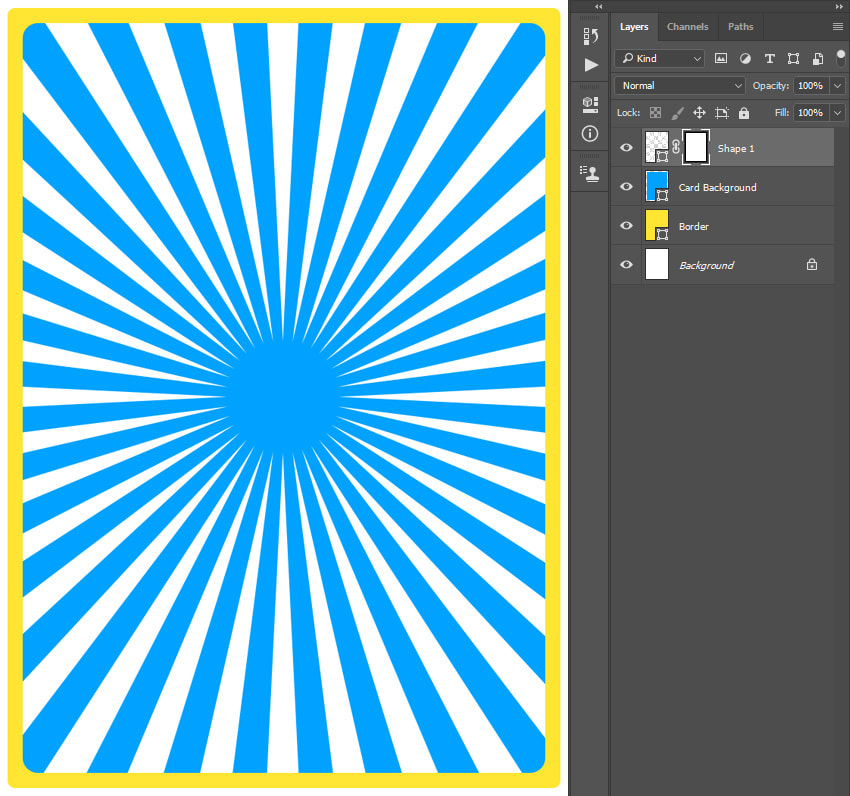
С зажатой клавишей Ctrl кликаем по миниатюре слоя «Фон» (Card Background) на панели слоев, чтобы загрузить его выделение. Затем переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область), чтобы добавить маску, которая скроет все, что выходит за пределы выделенной области.
Шаг 4
Уменьшаем непрозрачность этого слоя до 20% и называем его «Фоновая фигура» (Background Shape).
4. Добавляем фото на карточку
Шаг 1
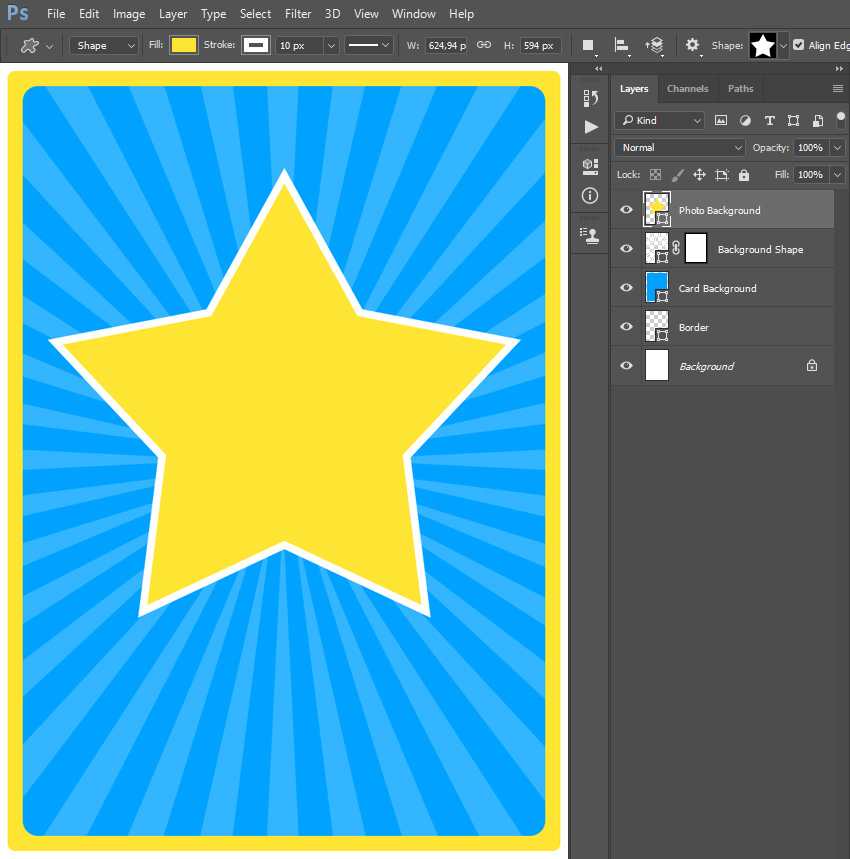
В этом разделе добавим фото на карточке. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в разделе Фигуры выбираем звезду, кликаем по рабочему полотну и устанавливаем ширину на 625 пикселей и высоту – на 594 пикселя. Затем устанавливаем цвет заливки на #ffe533, цвет обводки – на #ffffff и ширину обводку – на 10 пикселей. После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели вводим координаты расположения для звезды: Х – 375,50 пикселей, Y – 435 пикселей. Называем слой «Фон для фото» (Photo Background).
Шаг 2
Переходим File – Open (Файл – Открыть), находим на компьютере стоковое фото (https://elements.envato.com/young-black-girl-holding-baseball-and-mitt-looking-KCS3WME) и жмем на кнопку Открыть. После этого вырезаем модель. Если вы не знаете как это сделать, предлагаю посмотреть этот урок. Затем кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
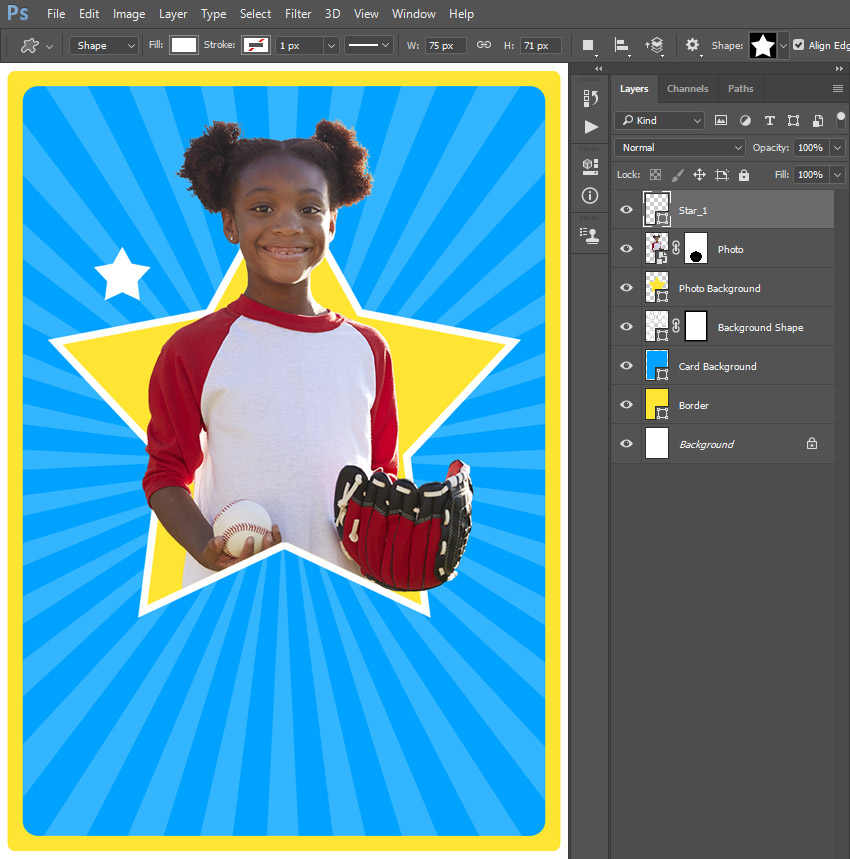
Активируем инструмент Move Tool (V) (Перемещение) и левой кнопкой мышки перетаскиваем вырезанную модель на шаблон карточки. Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели устанавливаем Width (Ширина) и Height (Высота) на 24%. Размещаем модель, как показано ниже, и называем слой «Фото» (Photo).
Шаг 3
Добавляем на слой белую маску Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Затем берем Brush Tool (B) (Кисть), выбираем жесткую кисточку и цвет #000000. Проверяем, чтобы на панели слоев была выбрана именно маска (вокруг нее должна быть тонкая рамочка). Загружаем выделение звезды, затем инвертируем его (Ctrl+Shift+I) и на маске скрываем нижнюю часть модели.
5. Создаем звезды
Шаг 1
В этом разделе мы добавим маленькие звезды. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в разделе Фигуры выбираем звезду, кликаем по рабочему полотну и устанавливаем ширину на 75 пикселей и высоту – на 71 пиксель. Затем устанавливаем цвет заливки на #ffe533. После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели вводим координаты для звезды: Х – 161,50 пикселей, Y – 277,50 пикселей. Называем слой «Звезда 1» (Star_1).
Шаг 2
Повторяем процесс и добавляем больше звезд по всему полотну. Для удобства все слои со звездами называем в порядке возрастания: Звезда 1, Звезда 2, Звезда 3 и т.д. Затем выбираем слой с первой звездой, зажимаем клавишу Shift и кликаем по слою с последней звездой, чтобы выделить все слои между ними. Группируем их вместе (Ctrl+G) и называем группу «Звезды» (Stars).
6. Добавляем текст на карточке
Шаг 1
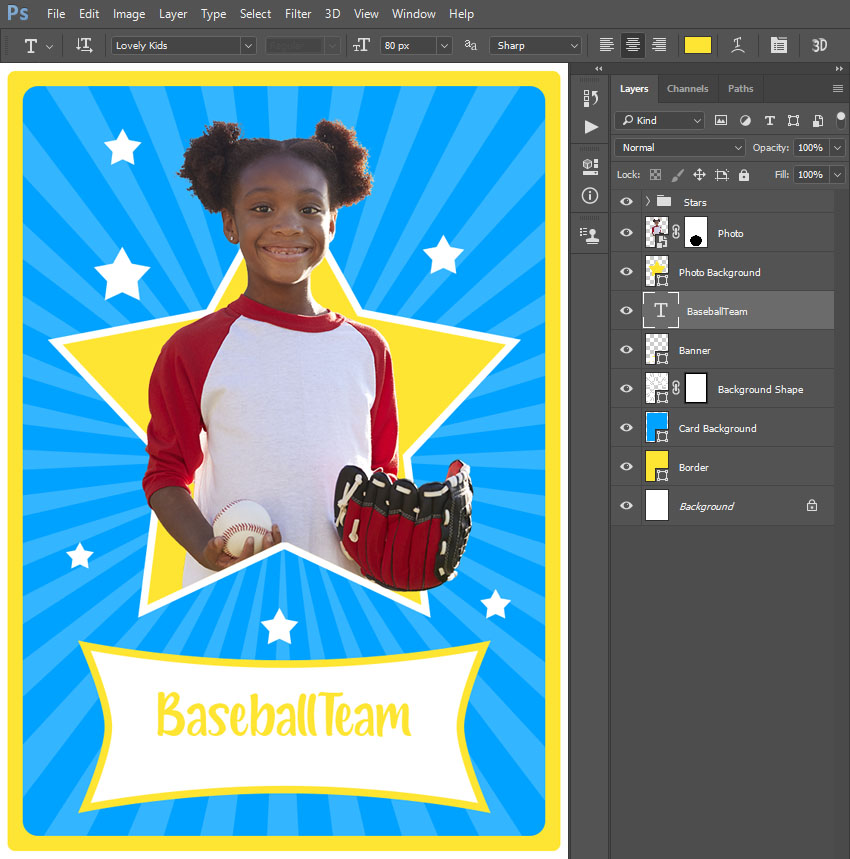
Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в разделе Баннеры и награды выбираем Banner 4 (Баннер 4), кликаем по рабочему полотну и вводим ширину 545 пикселей и высоту – 228 пикселей. Затем устанавливаем цвет заливки на #ffffff, цвет обводки – на #ffe533. После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели вводим координаты расположения для баннера: Х – 375,50 пикселей, Y – 876 пикселей. Называем слой «Баннер» (Banner).
Шаг 2
Активируем Horizontal Type Tool (T) (Текст), выбираем шрифт Lovely Kids, размер – 80 пт, выравнивание по центру и цвет #ffe533. Затем кликаем в любом месте полотна и пишем название команды. Размещаем текст согласно координатам: X – 376 пикселей, Y – 861,50 пикселей.
Шаг 3
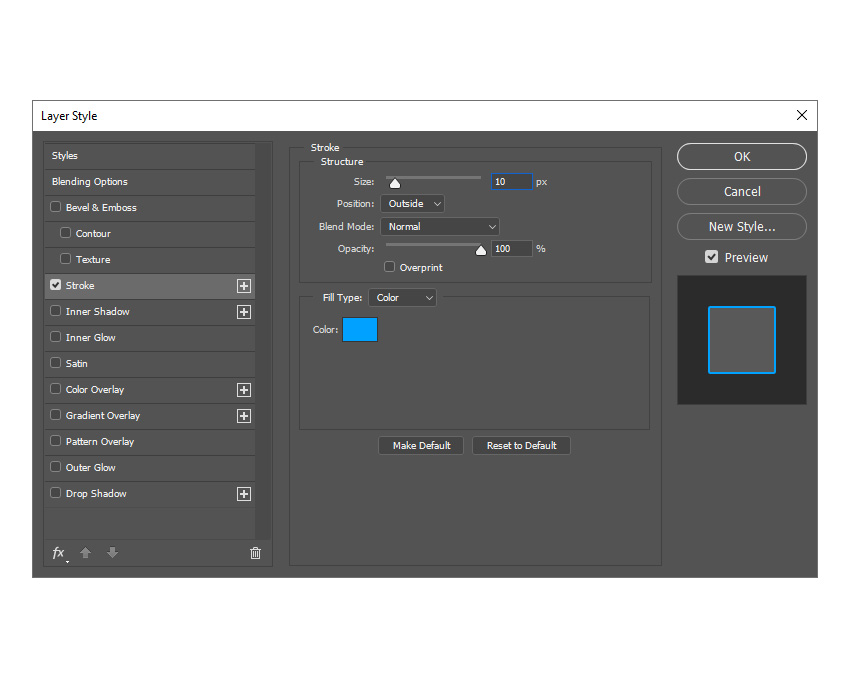
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Stroke (Выполнить обводку) и настраиваем его (цвет #00a2ff):
Шаг 4
Берем Horizontal Type Tool (T) (Текст), выбираем шрифт Open Sans, начертание – SemiBold (полужирное), размер – 25 пт, выравнивание по центру и цвет #00a2ff. Затем на панели Window – Character (Окно – Символ) жмем на кнопку All Caps (Все прописные) и устанавливаем Tracking (Межбуквенный интервал) на 200. Затем кликаем в любом месте полотна и пишем имя спортсмена. Размещаем текст согласно координатам: X – 376,15 пикселей, Y – 923,57 пикселей.
Шаг 5
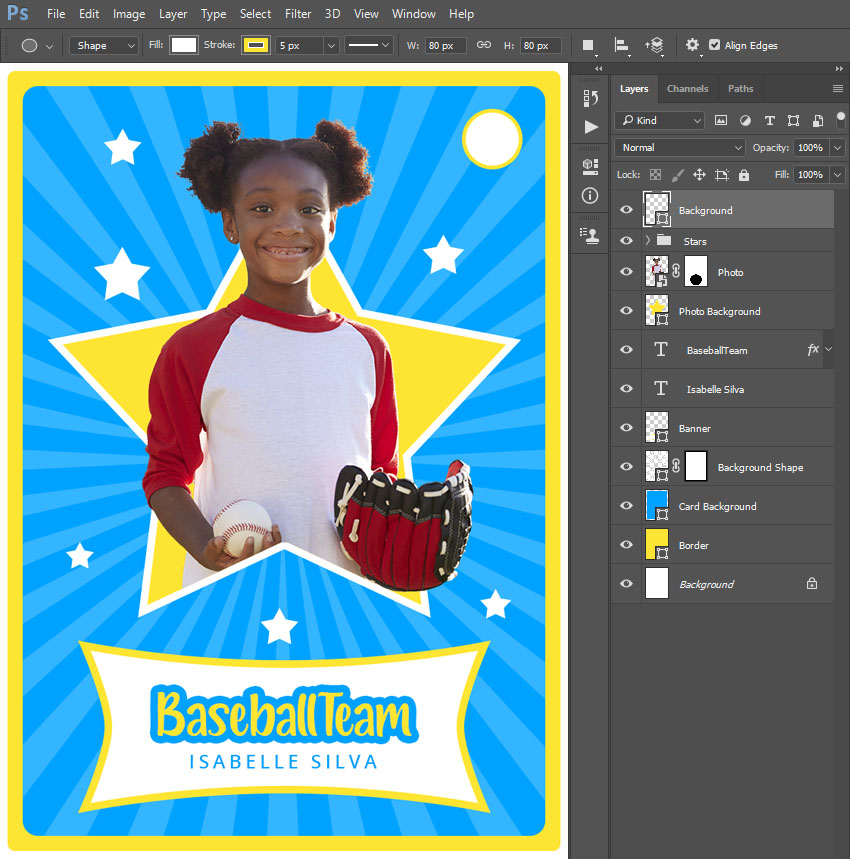
Активируем Ellipse Tool (U) (Эллипс), кликаем по рабочему полотну и вводим ширину и высоту 80 пикселей. Затем устанавливаем цвет заливки на #ffffff, цвет обводки – на #ffe533. После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели вводим координаты для окружности: Х – 650 пикселей, Y – 100 пикселей. Называем слой «Окружность».
Шаг 6
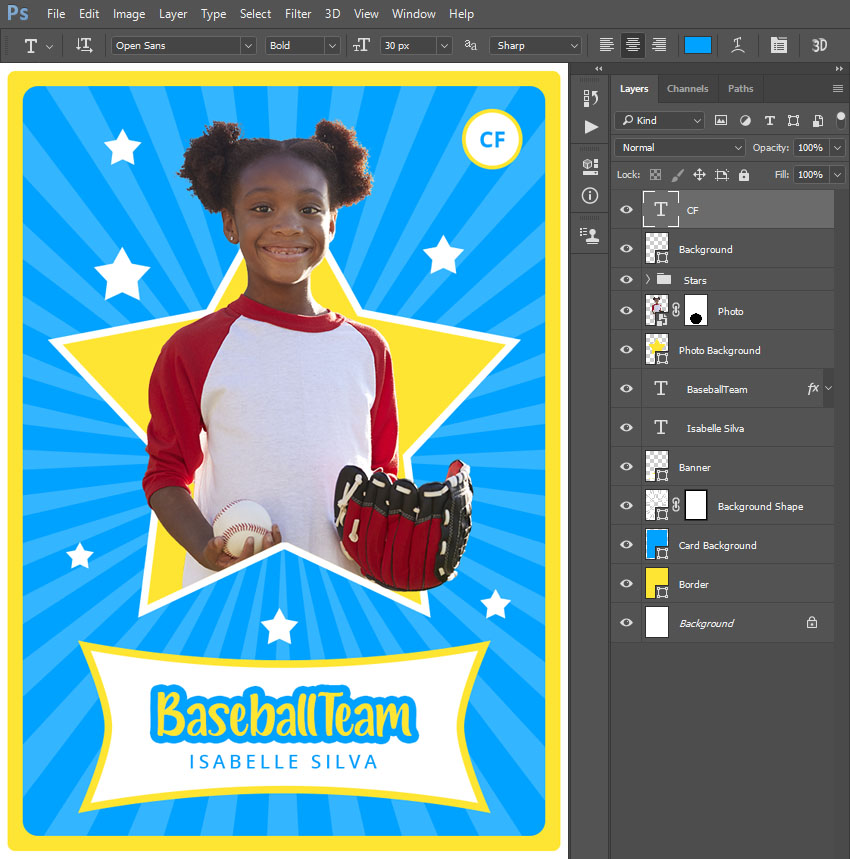
Берем Horizontal Type Tool (T) (Текст), выбираем шрифт Open Sans, начертание – Bold (жирное), размер – 30 пт, выравнивание по центру и цвет #00a2ff. Затем кликаем в любом месте полотна и пишем аббревиатуру CF (Center Fielder – центральный филдер, или центральный принимающий игрок в бейсболе). Далее с зажатой клавишей Ctrl кликаем по миниатюре слоя «Окружность», чтобы загрузить его выделение. Активируем Move Tool (V) (Перемещение) и на верхней панели жмем на кнопки Align Vertical Center (Выравнивание центров по вертикали) и Align Horizontal Center (Выравнивание центров по горизонтали), чтобы выровнять объект по центру окружности.
Шаг 7
С зажатой клавишей Ctrl выбираем слои «Окружность» и надпись «CF». Жмем Ctrl+G, чтобы сгруппировать их и называем группу «Позиция» (Position).
Готово!
Поздравляю, вы закончили урок! Теперь вы знаете, как создать шаблон для бейсбольной карточки в Фотошоп. Применяя данную технику, можно создать коллекционные карточки для любого вида спорта.
Автор: Marko Kožokar
Источник: design.tutsplus.com



















Комментарии 8
подскажите, пожалуйста, куда исчезли стандартные фигуры? Как их вернуть ?
Спасибо за урок
Спасибо за урок!
Проверьте, пожалуйста, пункт 6.2, размер шрифта в 80 пт слишком велик, 18 пт уже больше похоже на правду.