Cпособы применения градиентов в Photoshop CC 2020
Cпособы применения градиентов в Photoshop CC 2020
 Добавлять градиенты на изображения, фигуры и текст стало еще проще и быстрее с новой панелью градиентов в Photoshop CC 2020!
Добавлять градиенты на изображения, фигуры и текст стало еще проще и быстрее с новой панелью градиентов в Photoshop CC 2020!
Сложность урока: Легкий
Добавлять градиенты на изображения, фигуры и текст стало еще проще и быстрее с новой панелью градиентов в Photoshop CC 2020!
В предыдущем уроке мы изучили новую панель градиентов в программе Photoshop CC 2020 и познакомились со множеством новых необычных градиентов. Я также показал вам, как создавать и сохранять собственные градиенты с помощью редактора градиентов.
Наряду с обновленной панелью градиентов в программе Photoshop CC 2020 появились новые и простые способы применения градиентов, включая перемещение градиента прямо с панели на ваш документ. Но точный способ воздействия градиента будет зависеть от того, с каким типом слоя вы работаете.
Таким образом, в этом уроке я покажу вам, как накладывать градиенты на слои заднего фона, на пиксельные слои, слои-фигуры и текстовые слои. Я также познакомлю вас с несколькими хитрыми комбинациями клавиш, которые позволят вам изменять настройки градиента. Помимо этого, мы рассмотрим, как сочетать градиенты с режимами наложения, чтобы быстро добавлять на изображения цветовые эффекты.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Давайте начнем!
Как применить градиент к слою заднего фона
Самый простой способ применить градиент в программе Photoshop CC 2020 – перетащить его с панели градиентов. Чтобы определить конкретный слой, достаточно перетащить градиент на его содержимое. Но также, как и в случае с образцами цвета на панели Образцы, программа применит градиент различным образом в зависимости от типа слоя. Поэтому давайте начнем со слоя заднего фона.
Настройка документа
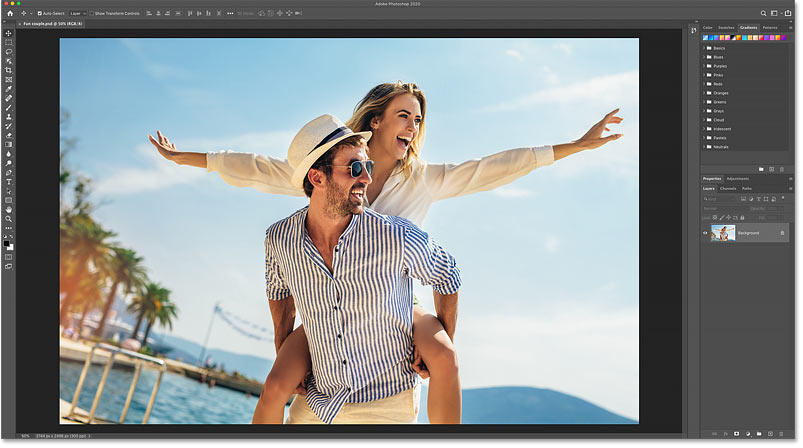
Ниже представлено изображение, открытое в программе Photoshop. Я скачал его с фотостока Adobe Stock:
Исходное изображение. Источник: Adobe Stock
На панели слоев изображение размещено на слое заднего фона, который является в документе единственным слоев на данный момент
На панели слоев виден слой заднего фона с изображением на нем
Как применить градиент
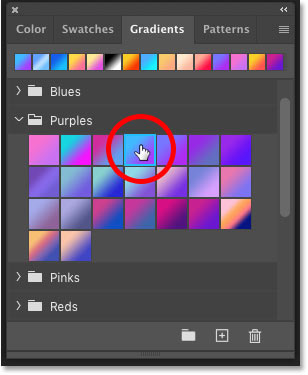
Для того чтобы применить градиент к слою заднего фона, сначала необходимо его выбрать на панели градиентов:
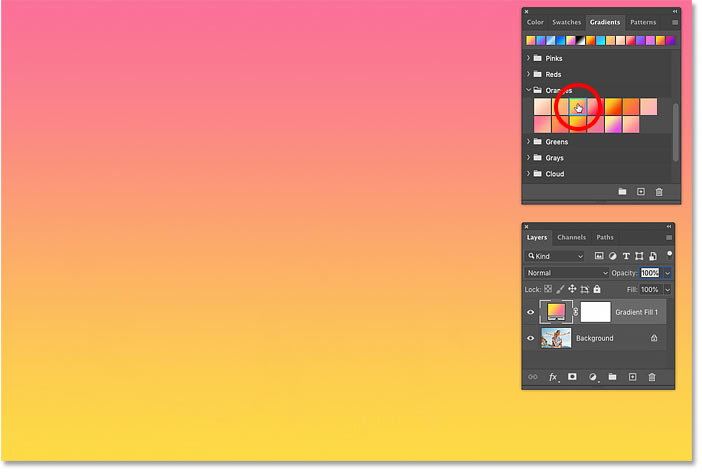
Выбираем на панели градиентов нужный градиент
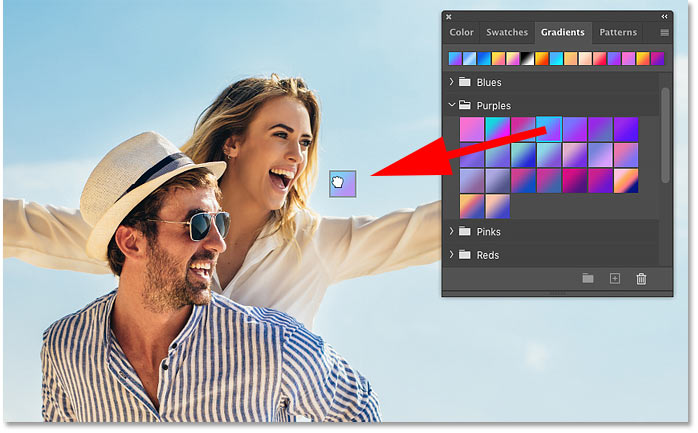
И затем перемещаем миниатюру градиента с панели градиента на изображение:
Перетаскиваем градиент на изображение
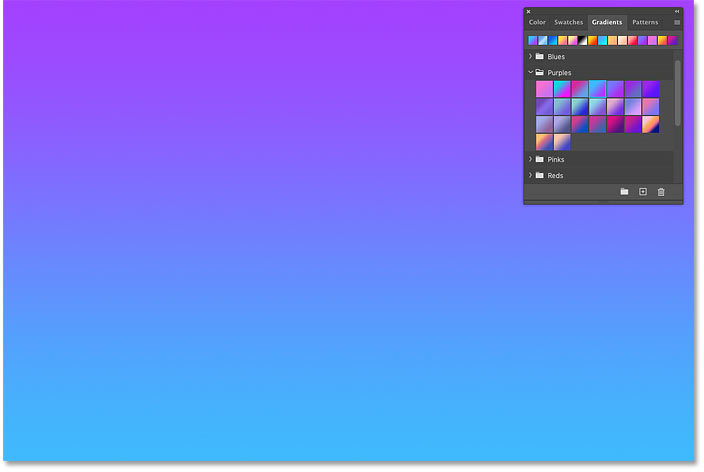
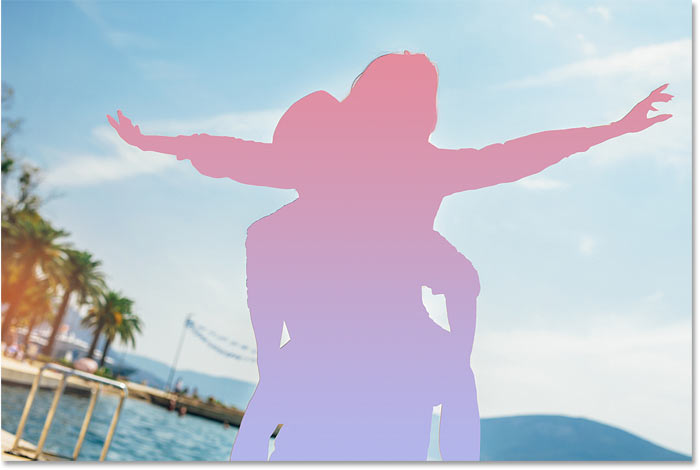
Градиент залил весь документ, закрыв собой изображение на слое заднего фона. Сейчас я вам покажу, как совместить градиент с изображением:
Результат после перемещения градиента
Градиенты воздействуют на слои заднего фона как слои-заливки градиентов
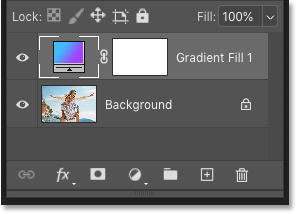
Когда вы применяете градиент к слою заднего фона, программа рассматривает градиент в отдельности от содержимого слоя заднего фона, добавляя его как слой-заливку поверх заднего фона:
Градиент был добавлен как слой-заливка градиентом
Как выбрать другой градиент
Для того чтобы применить другой градиент, сначала убедитесь, что на панели слоев выбран слой-заливка градиентом, и далее просто кликните по другому градиенту на панели градиентов. Программа немедленно зальет фон документа новым цветом градиента:
Выбирать другие градиенты очень просто
Как совместить градиент с изображением
Очевидно, что закрывать изображение цветом градиента - не очень интересно. Но если применить к слою-заливке градиентом один из режимов наложения, то получится интересный цветовой эффект, который может украсить изображение.
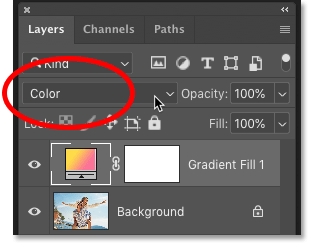
Например, я изменю режим наложения слоя-заливки с Normal (Нормальный) (выбран по умолчанию) на Color (Цветность):
Изменяем режим наложения слоя-заливки на Цветность
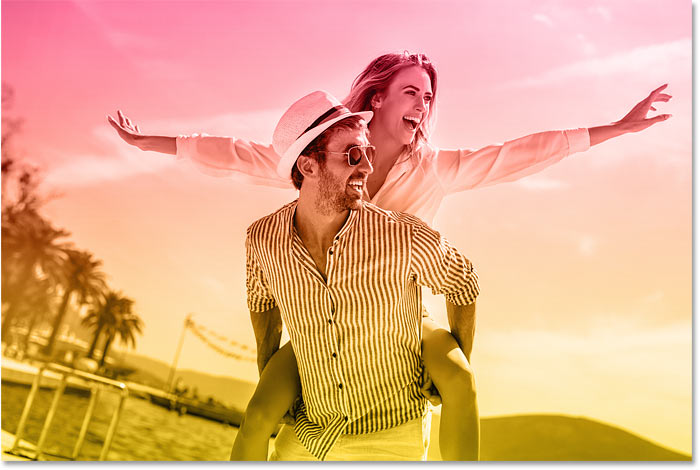
Режим наложения Цветность сочетает цвета градиента со значениями яркости изображения. И таким образом, мы добавили интересный цветовой эффект:
Результат после изменения режима наложения слоя-заливки градиентом
Уменьшение непрозрачности градиента
Если цвета градиента слишком насыщенные, уменьшите значение параметра Opacity (Непрозрачность) слоя-заливки:
Уменьшаем значение непрозрачности
С уменьшенным значением непрозрачности эффект теперь менее выраженный:
Результат после уменьшения значения непрозрачности слоя-заливки
Как применить градиент к пиксельному слою
Итак, мы изучили, как применить градиент к слою заднего фона. Теперь мы рассмотрим, что произойдет, если мы перетащим градиент с панели градиентов на обычный пиксельный слой. Я также покажу вам, как применять некоторые настройки, которых нет на панели градиентов, для изменения внешнего вида градиента.
Настройка документа
Для этой части урока я буду использовать то же изображение. Далее я взял новый инструмент программы Photoshop CC 2020 Object Selection Tool (Выделение объектов) и, выделив с его помощью пару на изображении, переместил их на отдельный слой.
На панели слоев теперь видно, что исходное изображение размещено на слое заднего фона, а люди – на отдельном пиксельном слое над ним:
Пара была выделена и скопирована на отдельный слой
Как указать конкретный слой
Для того чтобы указать конкретный слой для применения градиента, просто перетащите градиент с панели градиентов прямо на содержимое слоя.
Поскольку я хочу применить градиент к людям, я перетащу градиент на них:
Переместите градиент на содержимое пиксельного слоя
И на этот раз градиент был применен только к паре (содержимое пиксельного слоя). Остальное изображение не закрасилось:
Градиент был применен только к содержимому указанного слоя
Градиенты добавляются к пиксельным слоям с помощью обтравочных масок
Когда мы применяем градиент к обычному пиксельному слою, он появляется выше этого слоя как слой-заливка. И для того чтобы избежать влияния градиента на все слои под ним, слой-заливка добавляется к пиксельному слою с помощью обтравочной маски:
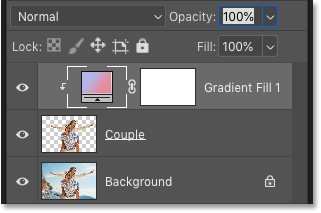
Слой-заливка добавлен к пиксельному слою с помощью обтравочной маски
Как получить доступ к настройкам слоя-заливки градиентом
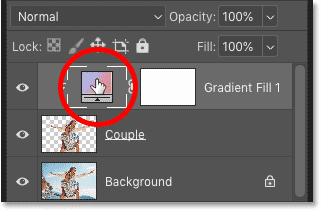
Как только вы применили градиент к слою, вы можете получить доступ к некоторым настройкам, которые позволять вам изменить внешний вид градиента. Дважды кликните левой кнопкой мышки по миниатюре слоя-заливки:
Дважды кликаем кнопкой мышки по миниатюре слоя-заливки
В результате этого действия откроется диалоговое окно градиентной заливки. Здесь вы можете поменять стиль заливки с Linear (Линейный) (по умолчанию) на Radial (Радиальный), Angle (Угловой), Reflected (Зеркальный) или Diamond (Ромб). Вы также можете изменить угол градиента или поменять порядок цветов заливки, выбрав опцию Reverse (Инверсия):
Основные настройки диалогового окна Градиентная заливка
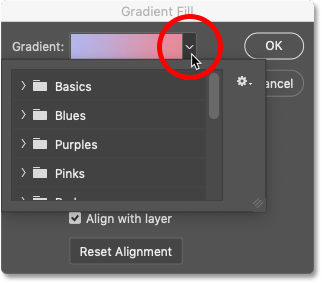
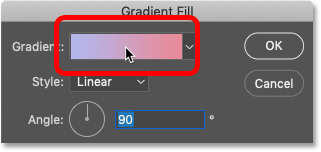
Вы также можете установить другой цвет градиента в диалоговом окне, нажав на стрелку справа от образца градиента и выбрав из списка новый градиент. Там представлены те же градиенты, что и на панели градиентов:
Нажимаем на стрелку, чтобы открыть список градиентов
Или вы можете изменить цвета градиента, нажав прямо на его образец. В результате чего откроется редактор градиентов. О редакторе градиентов подробно я рассказывал в прошлом уроке:
Нажимаем на образец, чтобы открыть редактор градиентов
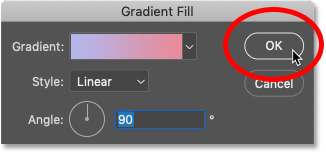
Когда вы внесете изменения, кликните ОК, чтобы закрыть диалоговое окно Градиентная заливка:
Закрываем диалоговое окно
Сочетаем градиент со слоем
Также, как и в случае со слоем заднего фона, мы можем смешать цвета градиента с содержимым слоя, изменив режим наложения слоя-заливки градиентом. Далее воспользуйтесь параметром Opacity (Непрозрачность), чтобы отрегулировать насыщенность цветов.
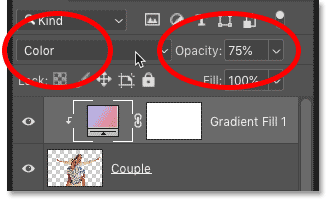
Я снова установлю режим наложения Color (Цветность) и уменьшу непрозрачность до 75%:
Параметры Режим наложения и Непрозрачность на панели слоев
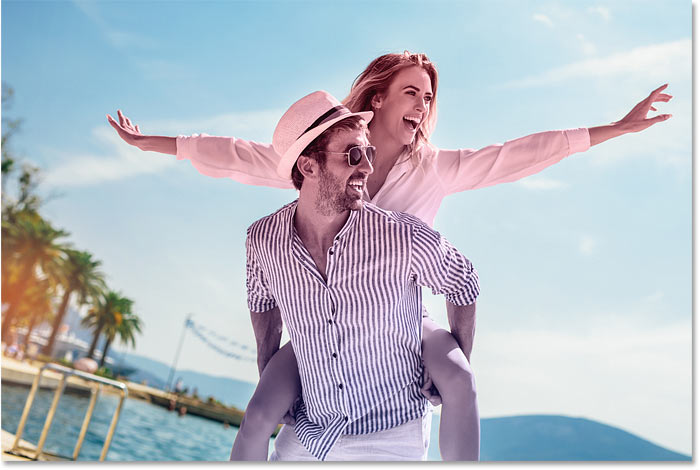
И вот результат:
Эффект от смешения градиента с содержимым слоя
Другие способы применения градиентов к пиксельным слоям
Прежде чем мы перейдем к слоям-фигурам и текстовым слоям, я поделюсь с вами несколькими комбинациями клавиш, которые вы можете использовать для применения градиентов к пиксельным слоям.
Для того чтобы добавить слой-заливку над пиксельным слоем без применения обтравочной маски, нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения градиента на содержимое слоя.
Для того чтобы применить градиент в качестве эффекта слоя Наложение градиента, а не в качестве слоя-заливки, нажмите сочетание клавиш Ctrl+Alt (Win) / Command+Option (Mac) по мере перемещения градиента:
Градиенты могут быть также использованы в качестве эффектов слоя Наложение градиента
Как применять градиенты к слоям-фигурам
Итак, мы рассмотрели, что программа представляет градиенты в качестве слоя-заливки, когда мы применяем их к слою заднего фона или пиксельному слою. Но когда дело касается слоев-фигур, всё меняется.
Настройка документа
Для рассмотрения слоев-фигур я создал отдельный документ. Фоновое изображение было скачано с Adobe Stock, поверх фона я разместил три фигуры людей из набора фигур, которые есть в программе Photoshop CC 2020. И в нижней части документа я написал слово «ГРАДИЕНТЫ» (GRADIENTS):
Документ включает в себя и фигуры, и текст
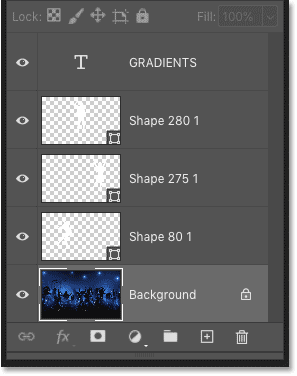
На панели слоев мы можем видеть изображение, размещённое на слое заднего фона, над ним три фигуры, каждая из которых – на отдельном слое, и на самом верху слово «ГРАДИЕНТЫ» на текстовом слое:
Изображение, три слоя-фигуры и текстовый слой
Перемещение градиента на слой-фигуру
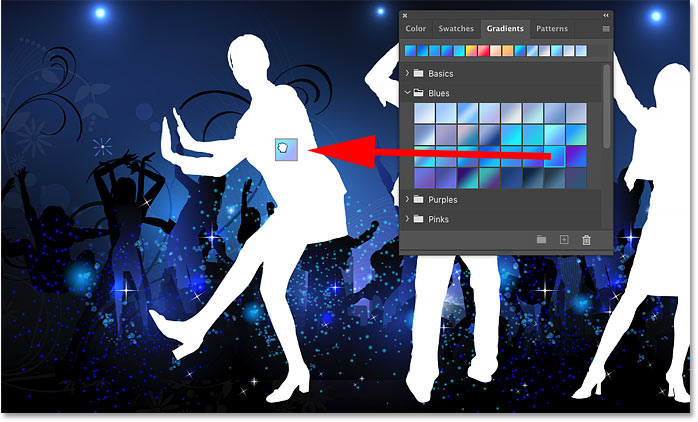
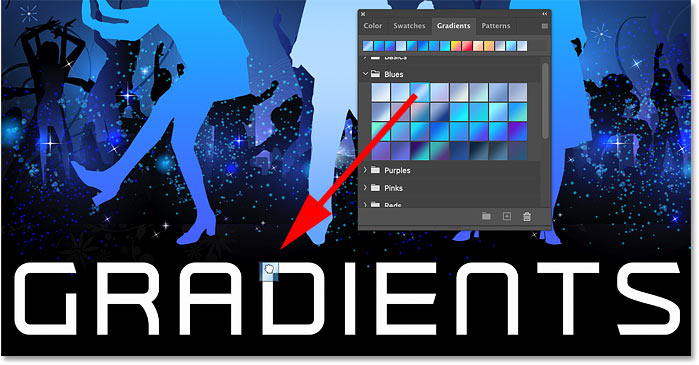
Поскольку мое изображение, в основном, синего цвета, я раскрою набор Blues (Синие)на панели градиентов. Далее я выберу один из градиентов и перетащу его на первую фигуру слева:
Применяем градиент к первой фигуре
Фигура тотчас же заполнится градиентной заливкой:
Первый градиент добавлен
Градиенты применяются напрямую к фигурам
Обратите внимание, что на этот раз мы не видим слой-заливку градиентом. Программа Photoshop применила градиент напрямую к фигуре. Это произошло потому, что в отличие от пиксельных слоев, слои-фигуры поддерживают возможность заполнения градиентом.
Для того чтобы открыть диалоговое окно Градиентная заливка, которое мы рассмотрели ранее, дважды кликните по миниатюре предварительного просмотра слоя-фигуры:
Миниатюра показывает нам добавление к фигуре градиента
Как применять градиенты к фигурам в качестве слоев-заливок
Несмотря на то, что по умолчанию программа Photoshop применяет градиенты напрямую к фигурам, мы можем также использовать их как слои-заливки. Для этого просто нажмите и удержите нажатой клавишу Ctrl (Win) / Command (Mac) при перемещении градиента на фигуру:
Удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) при перетаскивании градиента
В документе результат кажется тем же самым. Вторая фигура заполнилась градиентной заливкой:
Результат после применения градиента ко второй фигуре
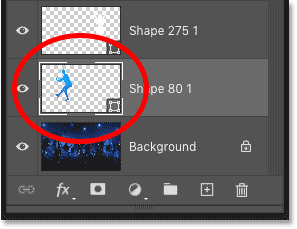
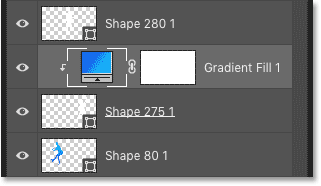
Но из-за того, что я держал нажатой клавишу Ctrl (Win) / Command (Mac), программа добавила градиент в виде слоя-заливки, который добавился к слою-фигуре с помощью обтравочной маски:
Второй градиент был добавлен как слой-заливка
Как применять градиенты к фигурам в качестве эффекта Наложение градиента
Если вы хотите применить градиент к фигуре как эффект наложения, нажмите сочетание клавиш Ctrl+Alt (Win) / Command+Option (Mac) по мере перетаскивания градиента:
Нажимаем сочетание клавиш Ctrl+Alt (Win) / Command+Option (Mac) по мере перемещения градиента
И снова в документе фигура заполнилась градиентной заливкой:
Фигура посередине заполнилась градиентной заливкой
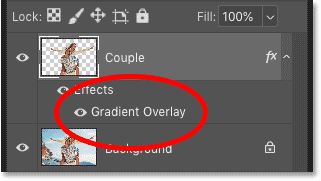
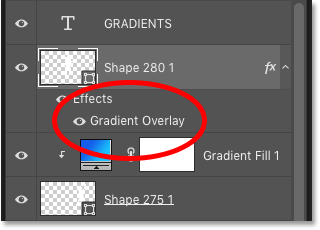
А на панели слоев градиент отобразился как эффект слоя Gradient Overlay (Наложение градиента) под слоем-фигурой:
Третий градиент был добавлен как эффект слоя Наложение градиента
Настройки градиента в диалоговом окне Стиль слоя
Когда вы применяете градиенты как эффект наложения, вы можете получить доступ к настройкам градиента, которые мы рассмотрели ранее в диалоговом окне Градиентная заливка, с помощью двойного нажатия кнопкой мышки по словам «Наложение градиента» ("Gradient Overlay") на панели слоев.
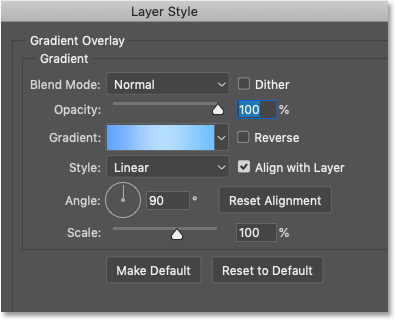
Вместо диалогового окна Градиентная заливка откроется диалоговое окно Стиль слоя, где вы сможете найти те же параметры. Вы можете изменить Style (Стиль градиента), установить нужный Angle (Угол), поменять порядок цветов с помощью опции Reverse (Инверсия) и т.д. Нажмите ОК, когда вы внесете нужные изменения, чтобы закрыть диалоговое окно:
Параметры наложения градиента в диалоговом окне Стиль слоя
Как применять градиенты к текстовым слоям
И наконец, давайте рассмотрим, что произойдет, когда мы применим градиент к текстовому слою.
Я перемещу градиент с панели градиентов на свой текст:
Добавляем градиент к тексту
Текст тотчас же заполнится цветами градиента:
Финальный результат после заливки текста градиентом
Градиенты применяются к тексту как эффекты наложения градиента
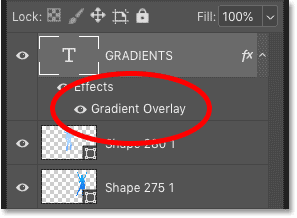
В отличие от слоев-фигур текстовые слои не поддерживают заливку градиентом. Поэтому на панели слоев вместо того, чтобы напрямую залить текст градиентом, программа Photoshop добавила градиент как эффект слоя Gradient Overlay (Наложение градиента):
Программа применяет градиент к тексту как эффект Наложение градиента
Вы также можете применять градиенты к текстовым слоям как слои-заливки с использованием обтравочной маски, нажимая и удерживая нажатой клавишу Ctrl (Win) / Command (Mac) по мере перемещения градиента на текст.
И вот мы закончили! Мы с вами рассмотрели способы применения градиентов к пиксельным слоям, слоям-фигурам и текстовым слоям в программе Photoshop CC 2020! Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Автор: Steve Patterson
Источник: www.photoshopessentials.com







































Комментарии 4
Спасибо, было полезно
Спасибо. Очень доходчиво.
Спасибо большое за обширную информацию!
Спасибо. Очень полезная информация.