Росомаха
Росомаха
Сложность урока: Средний
Недавно я посмотрел фильм «Люди Икс: начало. Росомаха». Наверное, многие из вас тоже видели эту премьеру. Интересно было узнать, с чего начиналась история Людей Икс... Ну, это ладно, давайте всё же перейдём к делу.
И так, я видел много разных постеров (афиш или обложек для диска с фильмом) к этому фильму, но мне почему-то захотелось сделать постер самому, и у меня он получился вот таким:

И вот в этом уроке я хочу поделиться с вами секретом создания этого постера.
И так, приступим!
Шаг 1. Создаём новый документ: заходим в меню File – New (Файл – Новый) или нажимаем «горячие клавиши» Ctrl+N (параметры смотрите на картинке ниже).

Шаг 2. Вставляем в созданный документ текстуру металла (можно даже ржавого металла) путём «копировать/вставить». Любую, интересную для Вас текстуру, Вы легко можете найти в Интернете. Вот моя текстура:

Шаг 3. А вот теперь будем проводить «коррозию металла», только не в прямом смысле разрушать его, а резать, вернее, будем делать следы от когтей Росомахи – главного героя фильма.
Для начала создайте новый слой, для этого можете зайти в меню Layer – New – Layer (Слой – Новый – Слой) или нажать (для любителей «горячих клавиш») Ctrl+Shift+N. Убедитесь в том, что цвета у вас установлены по умолчанию, т. е. только чёрный и белый цвета, если нет, то просто нажмите клавишу D на клавиатуре. И нажимаем Alt+Backspase. Новый слой у вас зальётся белым цветом. Этот слой вам пригодится для применения особого фильтра.
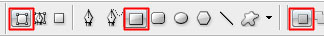
Далее в панели инструментов выбираем инструмент Rectangle Tool  (U). Это инструмент для создания векторных форм. Когда вы выбрали этот инструмент, установите для него такие параметры (они находятся вверху, красными рамочками выделено то, что вам особенно нужно учесть):
(U). Это инструмент для создания векторных форм. Когда вы выбрали этот инструмент, установите для него такие параметры (они находятся вверху, красными рамочками выделено то, что вам особенно нужно учесть):

И проведите небольшую полоску так, как показано на картинке ниже:

Но что-то эта полоска пока не напоминает след. Давайте это исправим. Зайдите в меню Edit – Free Transform (Редактирование - Свободная трансформация) - или нажмите Ctrl+T. Вверху установите такие параметры:

И трансформируйте полоску до такого её состояния (только не старайтесь сделать её слишком толстую):

Как вы, наверное, заметили, эта полоска является векторной, с такой полоской нам работать будет не удобно. Давайте «превратим» её в растровую полоску. В окне Layers щёлкните правой кнопкой мыши по слою с полоской и выберете пункт Rasterize Layer (Растрировать слой). Вы сами заметите, как полоска немного «сгладилась».
Но ведь нельзя же провести когтями такую ровную полоску, это просто невозможно! Давайте сделаем её немного рваной. Зайдите в меню Filter – Brash Stokes – Spatter (Фильтр – Штрихи – Разбрызгивание). В открывшемся окне поставьте такие параметры:

И так, что-то уже напоминает царапину. Но это ещё не всё, так что продолжим.
Нам необходимо удалить белый фон из слоя с царапиной. Для этого зайдите в меню Select – Color Range (Выделение – Цветовой диапазон). В открывшемся окне поставьте параметр белого цвета;

Но белые точки всё равно в некоторых местах остались (их плохо заметно), на благо дальнейшей работы их нужно убрать. Для этого зайдите в меню Layer – Matting – Defringe (Слой – Матирование – Края). Поставьте значения одного пикселя и нажмите Ok. Всё, царапина готова, теперь будем создавать сгибы на металле.
Шаг 4. Теперь с зажатой клавишей Ctrl щёлкните в окне Layers по слою с царапиной и создайте новый слой (я уже говорил, как – Ctrl+Shift+N). Потом зайдите в меню Filter – Render – Clouds (Фильтр – Освещение – Облака). Как видите, облака появились лишь в выделенной части нового слоя. Снимите выделение, нажав Ctrl+D. Теперь зайдите в меню Filter – Sketch – Chrome (Фильтр – Набросок – Хром). Поставьте такие настройки:

Уже что-то напоминает металл. Поместите этот «металлический» слой под слой с царапиной. Теперь немного увеличим этот слой. Для этого мы будем использовать уже известную вам с начала урока свободную трансформацию (Ctrl+T). Зажмите Shift+Alt и тяните за угловой ориентир, чтобы изображение увеличивалось со всех сторон. Но всё равно, бока ещё не такие большие. Также зажмите Shift+Alt и тяните уже за боковой (любой – правый или левый) ориентир. Его тоже не надо делать слишком большим.
Мне кажется, что слой с царапиной слишком не ровный, его нужно немного сровнять. Щёлкните по слою с царапиной, зажав Ctrl (появится выделение вокруг царапины). Зайдите в меню Select – Modify – Smooth (Выделение – Модификация – Гладкость). Поставьте такие значения:

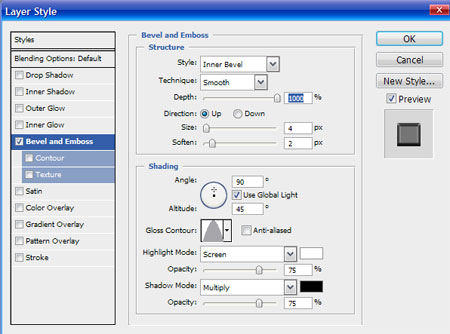
А теперь ещё раз с зажатой Ctrl щёлкните по слою с царапиной и, не снимая выделения, сделайте активным слой с металлом и нажмите Ctrl+X или Delete. Казалось бы, ничего не изменилось, но для следующего фильтра это будет «полезно». Убедитесь в том, что слой с металлом активен. Теперь щёлкните 2 раза по этому слою, у вас появится окно Layer Style (Стиль слоя). Выберете пункт Bevel and Emboss (Скос и Рельеф). Введите такие настройки:

Если вам показалось, что металла слишком много, то возьмите инструмент Eraser ((E) Ластик) и сотрите металл в тех местах, где считаете нужным.
После всего этого у вас должно получиться вот так:

И так, один разрез у нас почти полностью готов. Приступим к остальным разрезам.
Продублируйте слой с царапиной, нажав Ctrl+J, и отведите его немного в сторону (при этом убедитесь, что у вас активен инструмент Move Tool  ((V), Перемещение). Нажмите Ctrl+T и щёлкните правой клавишей по самому изображению. Выберете пункт Flip Horizontal (Повернуть по горизонтали). А далее проделайте весь 4 шаг, только пропустите функцию Smooth. А третью царапину поверните уже на 180 градусов (Rotate180). После всего этого у вас должно получиться примерно вот так:
((V), Перемещение). Нажмите Ctrl+T и щёлкните правой клавишей по самому изображению. Выберете пункт Flip Horizontal (Повернуть по горизонтали). А далее проделайте весь 4 шаг, только пропустите функцию Smooth. А третью царапину поверните уже на 180 градусов (Rotate180). После всего этого у вас должно получиться примерно вот так:

Но что-то всё равно не хватает. Точно! любому предмету, который находится на высоте, не хватает тени! Теперь сделайте активным любой слой с металлом, щёлкните 2 раза мышкой по этому слою (вызовется меню Layer Style). Выберете пункт Drop Shadow (Внешняя тень), и поставьте такие настройки:

Должно получиться примерно вот так:

И так, разрезы на металле готовы. Теперь будем делать когти!
Шаг 5. Коготь мы сделаем один, а от него сделаем и остальные 2.
Ну, что ж, коготь мы будем делать на новом документе. Создайте новый документ (Ctrl+N), размеры такие же – 500*800 px. Залейте фон, например, чёрным цветом (это нужно для того, чтобы легче воспринимать образ когтя, по этому вы можете залить фон любым цветом, каким вам будет удобнее).
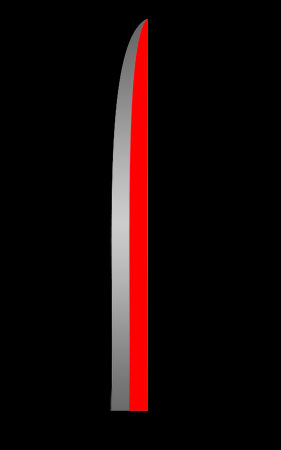
Далее воспользуйтесь векторной формой, которой мы воспользовались в начале урока. Опять проведите полоску, но чтобы она была не цвета фона, а какого-нибудь другого цвета, например, у меня фон чёрный, а полоска – белая:

Далее вам всё знакомо с начала урока: свободная трансформация (не забудьте нажать на кнопку вверху для более искривлённой трансформации). Сделайте полоску вот такой:

И опять растрируйте этот слой.
Теперь зальём этот почти что коготь двумя цветами: #cccccc и #666666. Для этого воспользуйтесь градиентной заливкой, т. е. инструментом Gradient Tool  ((G) Градиент). Настройки для градиента такие:
((G) Градиент). Настройки для градиента такие:

Но перед тем как залить коготь, сделайте вокруг него выделение (щёлкните по слою с зажатой Ctrl). И залейте коготь от середины изображения вверх (или вниз). Примерно вот так:

Теперь продублируйте этот слой (Ctrl+J). Нажмите опять Ctrl+T (но уже без верхней кнопки) и тяните за левый ориентир вправо. На рисунке ниже красным цветом показано расположение слою после трансформации. Но вы не вздумайте закрашивать этот слой, это я просто, чтобы показать расположение слоя, а то цвета сливаются и ничего не видно.

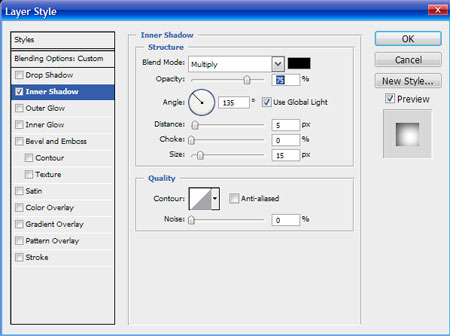
Теперь вызовите окно Layer Style известным вам способом. Нажмите вкладке Inner Shadow (Внутренняя тень) и поставьте такие настройки:

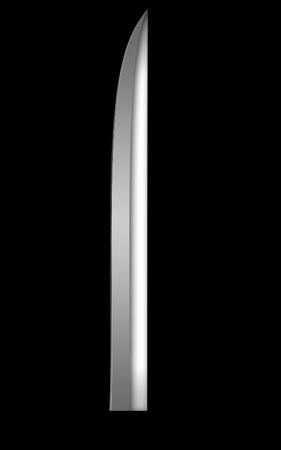
У получившегося слоя поставьте режим смешивания на Color Dodge (Осветление основы). Теперь продублируйте первый слой и инвертируйте его (Ctrl+I) и поставьте его за первым слоем, т. е. на задний план. Теперь с помощью свободной трансформации расширьте немного влево этот слой.
У вас должно получиться вот так:

Теперь объедините все три верхних слоя (2 раза Ctrl+E, но сначала сделайте активным верхний слой). И выделите этот коготь (я уже говорил как). Скопируйте его, нажав Ctrl+C.
Шаг 6. Теперь опять зайдите в документ с постером и нажмите Ctrl+V. Трансформируйте этот коготь, т. е. уменьшите его в размере, и с помощью зажатых клавиш Shift+Ctrl+Alt тяните коготь за угловые ориентиры, при этом коготь будет в перспективе. Примерно вот так:

С помощью мягкого ластика осторожно сотрите краешек когтя, чтобы было похоже, что коготь вылезает из тени.

Продублируйте слой с когтем и поверните получившийся слой по горизонтали (в конце 4 шага описывается, как это сделать, если не помните). И передвиньте второй коготь на левый разрез. Вот так:

Теперь опять зайдите в документ с когтем и опять скопируйте его в постер.
Поверните коготь на 180 градусов. Потом продублируйте его и поверните его по горизонтали, и соедините два когтя. Должно получиться вот так:

Теперь снова с помощью трансформации сделайте коготь в перспективе:

С помощью ластика сотрите небольшую область в тени:

Ну, что ж, когти готовы, теперь добавим надпись.
Шаг 7. Если мы напечатаем надпись сами, то это будет уже не правдиво, нужна надпись от производителя фильма. Я нашёл в и-нете постер с нужной нам надписью. Скопируйте его в новый документ. С помощью инструмента Rectangular Tool  ((M) Прямоугольник) выделите область с надписью и известным вам способом скопируйте её в постер.
((M) Прямоугольник) выделите область с надписью и известным вам способом скопируйте её в постер.
Переместите надпись в низ изображения, режим смешивания поставьте на Lighten.
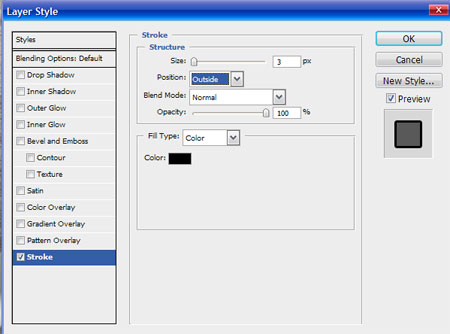
Теперь вызовите окно Layer Style и нажмите на вкладку Stroke (Обводка). Поставьте такие значения:

Шаг 8. Не хватает лишь логотипа Людей Икс. Скопируйте его в документ с постером.

С помощью инструмента Magiс Wand ( Волшебная палочка) удалите белый цвет с логотипа, а потом инвертируйте его (Ctrl+I). Поставьте режим смешивания на Overlay (Перекрытие). Но всё равно логотип не такой интересный, его нужно сделать немного потёртым. В новом документе совершенно любую фотографию, главное, чтобы на ней было больше квадратных предметов (потом узнаете почему). Я, например, взял фотографию вот этой кухни:
Волшебная палочка) удалите белый цвет с логотипа, а потом инвертируйте его (Ctrl+I). Поставьте режим смешивания на Overlay (Перекрытие). Но всё равно логотип не такой интересный, его нужно сделать немного потёртым. В новом документе совершенно любую фотографию, главное, чтобы на ней было больше квадратных предметов (потом узнаете почему). Я, например, взял фотографию вот этой кухни:

Зайдите в меню Image – Adjustments – Threshold (Изображение – Коррекция – Порог). Чем левее вы передвинете ползунок, тем более гранжевее будет фотография:

У меня получилось вот так:

Теперь зайдите в меню Select – Color Range (Выделение – Цветовой диапазон) и, как я показывал в начале урока выделите чёрный цвет. Скопируйте выделение в документ с постером. Потом опять выделите этот гранжевый слой и сделайте активным слой с логотипом, не снимая выделения. Нажмите Ctrl+X. На усмотрение, прежде сем удалять попробуйте повернуть гранжевый слой, например, на 45 градусов. У меня получилось вот так:

Шаг 9. Вам не кажется, что когти немного сливаются с цветом логотипа? Давайте их немного выделим. Сначала объедините слои с когтями (их 3, а вы объедините в 1). Затем зайдите в меню Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст). Поставьте примерно такие настройки:

А давайте мы ещё добавим тени когтям. В меню Layer Style выберете вкладку Drop Shadow (Внешняя тень). Вот для неё настройки:

Шаг 10. А теперь немного затемним края у постера.
Для начала убедитесь в том, что надпись находится выше всех слоёв.
Под надписью создайте новый слой и залейте его чёрным цветом. С помощью инструмента Elliptical Marquee Tool  ((M) Овальное выделение) вырежьте середину слоя:
((M) Овальное выделение) вырежьте середину слоя:

Потом зайдите в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Поставьте такие значения:

А вот и готовый результат:

Желаю удачи!
Автор: Журов Илья.
Источник: creativo.one
Комментарии 41
Благодарю за полезный урок
Хорошее исполнение!
Спасибо
мерси
спасибо
Спасибо за урок
КЛАС! Спасибо за урок) решил без логотипа) Так тоже не плохо) И надпись сделал сам)
Суперский урок, Спасибо!
Немного по-другому сделала
После растрирования не получается((После фильтра никакого результата нет((("(Слой – Матирование – Края)" такого вобще не нашла((Есть обработка краев,но это нее тоже нет результата и тогда надо снимать выделение((Кто разобрался,помогите пожалуйста.Очень надо сделать именно царапину.
Спасибо, с кухней идея отпад =)
Что разбрызгивание сработало надо вашу черную царапину слить с нижележащим белым слоем, все будет ок =)
Народ, залейте кто-нибудь пожалуйста исходник(у кого получилось)
если можете то в ЛС!
Заранее спасибо :)
спасибки ^_^
Вот сделал очень хороший урок!
playthign, спасибо большое что дал ссылку на этот урок. У меня есть одна давнишняя задумка и эти царапины очень надеюсь пригодятся.
Автору респект за урок. ))))
Этот урок стоит делать из-за возможности научится делать суперские царапины! Бомба!
ухаха) с кухней меня убило=)
класс
Чёт разрезы неочень,а так прикольно
Крутой урок=)
Что то у меня (Фильтр – Штрихи – Разбрызгивание) не получается...т.е. я делаю,а никакого эффекта нет...что неправильно делаю=(
А у меня чё то фильтр "разбрызгивание" ничё не делает...
полезный урок спасибо
Спасибо за полезный и интересный урок.
Этот урок действительно полезен! ))))
Урок полезный научился рисовать разные лезвия, а так же всяческие порезы, и не только из металла. Спасибо!
Мне нравятся когти без текстуры, пусть нереалистично, но зато так глатко))) и изящно. Прям настоящий адамантий! Блестит, сверкает, режь всех и не жалей!)))) Фильм кстати хороши, и постеров много всяких висело перед кинотеатрами.
Сашка, делайте, как Вашей душе угодно. И запомните, что на вкус и цвет товарищей нет.
Beetle1992, создайте новый слой, залейте его белым цветом, и объедините полоску и этот слой в один, и у Вас всё получится.
Помогите!! Делаю " Зайдите в меню Filter – Brash Stokes – Spatter (Фильтр – Штрихи – Разбрызгивание). В открывшемся окне поставьте такие параметры:" Так же делаю а полоска как была,такая и осталась... ПОМОГИТЕ!!