Телефон Sony Ericsson
Телефон Sony Ericsson
Сложность урока: Сложный
Сегодня будем учиться создавать мобильный телефон, используя возможности программы Фотошоп
Вот к чему мы будем стремиться:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 1000х1500 пикс. и 72 пикс/дюйм.
Затем нажмите Ctrl+R, чтобы появилась линейка. Теперь нам нужны направляющие. Наведите на линейку курсор (инструмент  «Перемещение»\Move Tool) и, зажав левую кнопку мыши, вытащите оттуда одну направляющую. По вертикали, например; сделайте так же по горизонтали.
«Перемещение»\Move Tool) и, зажав левую кнопку мыши, вытащите оттуда одну направляющую. По вертикали, например; сделайте так же по горизонтали.
*для того, чтобы убрать Направляющие, нажмите Ctrl+H. Та же комбинация, для того, чтобы они появились вновь*.
Выберите инструмент «Прямоугольник со скругленными углами»  (Rounded Rectangle tool), в режиме контуров, радиус 55рх и нарисуйте прямоугольник на новом слое\new layer (Shift+Ctrl+N)
(Rounded Rectangle tool), в режиме контуров, радиус 55рх и нарисуйте прямоугольник на новом слое\new layer (Shift+Ctrl+N)

Шаг 2. Отредактируем уголки при помощи инструмента «Угол» (Convert Point Tool).

Шаг 3. Загрузим выделение прямоугольника – нажимаем Ctrl+Enter.

Залейте выделение любым цветом (Alt+Backspase), снимите выделение (Ctrl+D)

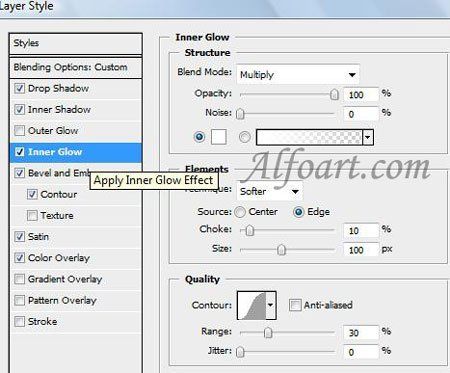
и примените след. настройки стилей слоя (кликните два раза ЛКМ по слою или нажмите на иконку «Добавить стиль слоя»):
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 50%,угол\ angle: 120,смещение\distance: 7, размах\spread: 0, размер\ size:13, глобальное освещение\usegloballight: нет.

Внутренняя тень\ Inner Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 75%, цвет: белый, угол\angle: 120, глобальное освещение\usegloballight: нет, смещение\distance: 7 рх, стягивание\choke: 0 рх, размер\size: 13рх, контур: «двойное кольцо», сглаживание\anti-aliased: есть

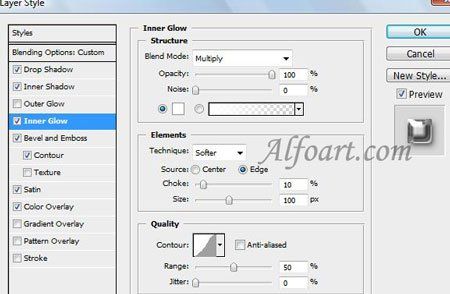
Внутреннее свечение\Inner Glow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 100%, шум\noise: 0, цвет свечения: белый, стягивание\choke: 10 рх, размер\size: 100 рх.

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, глубина\depth: 75, размер\ size: 20 рх, смягчение\soften: 0 рх, угол\ angle: 120, высота\altitude: 65, глобальное освещение\usegloballight: нет, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 100%, режим тени\shadowmode: нормальный\normal, цвет: чёрный, непрозрачность\оpacity: 50%, контур глянца: кольцо.

Контур\Сontour:
Диапазон\range: 22%, сглаживание\anti-aliased: есть, контур\ contour: заказной

откройте окно «Редактор контуров» (кликните ЛКМ по окошку с контурами) и установите контур как на скриншоте.

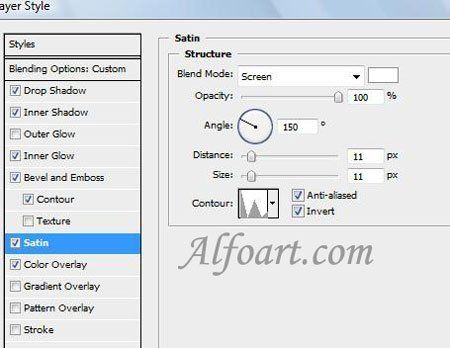
Глянец\Satin:
Режим наложения\blendmode: осветление\screen, цвет: белый, непрозрачность\оpacity: 100%, угол\ angle: 135°, смещение\distance: 10 рх, размер\ size: 15 рх, контур: заказной

Наложение цвета\Color Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, цвет чёрный.

Шаг 4. Загрузим выделение Слой1 (Layer1) (Ctrl+клик ЛКМ по миниатюре слоя), создаём новый слой и заливаем выделение любым цветом, снимите выделение Ctrl+D.
Применим Свободную трансформацию (Ctrl+Т) или Редактирование\Свободное трансформирование (Edit\ Free Transform) и уменьшите размер на 8-10%, нажмите Enter и примените стиль слоя:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, инверсия\reverse: есть, стиль\ Style: линейный\linear, выровнять по слою\alignwithlayer: есть, угол\ angle: 90°.
Дублируйте слой (Ctrl+J)

Шаг 5. Создаём новый слой, Ctrl+клик ЛКМ по миниатюре предыдущего слоя (загрузим выделение), зальём выделение любым цветом, снимите выделение (Ctrl+D). Инструментами «Перо» \(PenTool) и «Угол» (Convert Point Tool), нарисуем фигуру, как на скриншоте.
и «Угол» (Convert Point Tool), нарисуем фигуру, как на скриншоте.

Нажимаем Ctrl + Enter, вернёмся на предыдущий слой и нажимаем Delete или
Редактирование\Очистить (Edit\Clear) (выключите верхний слой, снимите выделениеCtrl+D)

Примените след. настройки стилей слоя:
Тиснение\ Bevel and Emboss:
Стиль(Style): тиснение\emboss, глубина\depth: 91, размер\ size: 89 рх, смягчение\soften: 0 рх, угол\ angle: 90°, высота\altitude: 26, глобальное освещение\usegloballight: есть, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 40%, режим тени\shadowmode: умножение\ мultiply, цвет: чёрный, непрозрачность\оpacity: 45%, контур глянца: заказной.

Наложение цвета\Color Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, цвет чёрный.

Шаг 6. На новом слое инструментом «Прямоугольник со скругленными углами» (RoundedRectangle tool) в режиме контуров создаём новую фигуру, Ctrl+Enter (образуем выделенную область) и заливаем любым цветом, снимите выделение Ctrl+D. Применяем стиль:
(RoundedRectangle tool) в режиме контуров создаём новую фигуру, Ctrl+Enter (образуем выделенную область) и заливаем любым цветом, снимите выделение Ctrl+D. Применяем стиль:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, инверсия\reverse: есть, стиль\ Style: линейный\linear, выровнять по слою\alignwithlayer: есть, угол\ angle: 90°.

Шаг 7. Теперь приступим к созданию узора (pattern). Создаём новый документ, размером 20х20 пикс, фон прозрачный. Увеличим документ до 200% и инструментом «Кисть»  (Brush), жёсткость 0, размер 10-15 рх, цвет серый, поставьте точку, в меню Редактирование\Определить узор (Edit\Define Pattern) сохраним наш узор, закроем документ.
(Brush), жёсткость 0, размер 10-15 рх, цвет серый, поставьте точку, в меню Редактирование\Определить узор (Edit\Define Pattern) сохраним наш узор, закроем документ.
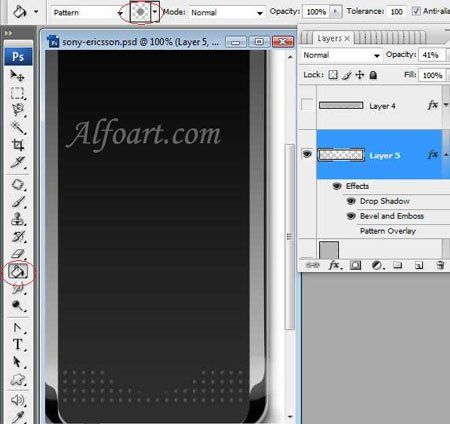
Шаг 8. Вернёмся к телефону. Создаём новый слой и инструментом «Прямоугольная область»  (Rectangle Marquee tool) нарисуем прямоугольное выделение внизу телефона, заливаем выделение нашим узором (созданным в Шаге 7.) Редактирование\Выполнить заливку (Edit\Fill) - выполнить заливку, использовать: узор. Устанавливаем непрозрачность (оpacity) слоя 40%, снимите выделение Ctrl+D.
(Rectangle Marquee tool) нарисуем прямоугольное выделение внизу телефона, заливаем выделение нашим узором (созданным в Шаге 7.) Редактирование\Выполнить заливку (Edit\Fill) - выполнить заливку, использовать: узор. Устанавливаем непрозрачность (оpacity) слоя 40%, снимите выделение Ctrl+D.

и применим след. стили слоя:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 75%, угол\ angle: 90°, смещение\distance: 0, размах\spread: 0, размер\ size:7, глобальное освещение\usegloballight: есть.

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, глубина\depth: 161, размер\ size: 3 рх, смягчение\soften: 4 рх, угол\ angle: 167°, высота\altitude: 39, глобальное освещение\usegloballight: нет, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 46%, режим тени\shadowmode: умножение\ мultiply, цвет: чёрный, непрозрачность\оpacity: 75%.

Инструментом «Овальная область» (EllipticalMarqueeTool) создаём круглое выделение, как на скриншоте и нажимаем Delete, снимаем выделение Ctrl+D.
Шаг 9. Перейдём на слой, расположенный под слоем с узором, загрузим выделение (Ctrl+клик по миниатюре слоя) и на новом слое заливаем любым цветом, инструментом «Прямоугольная область»  (Rectangle Marquee tool) отрежьте верхнюю часть прямоугольника, как на скриншоте, снимаем выделение Ctrl+D.
(Rectangle Marquee tool) отрежьте верхнюю часть прямоугольника, как на скриншоте, снимаем выделение Ctrl+D.

и применим стиль слоя:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, инверсия\reverse: есть, стиль\ Style: линейный\linear, выровнять по слою\alignwithlayer: есть, угол\ angle: 90°.

Шаг 10. Инструментом «Прямоугольная область» (Rectangle Marquee tool) на новом слое создадим прямоугольное выделение - экран телефона, зальем любым цветом, , непрозрачность\оpacity слоя 79%, заливка\fill 0%, режим наложения\blendmode слоя осветление\screen
(Rectangle Marquee tool) на новом слое создадим прямоугольное выделение - экран телефона, зальем любым цветом, , непрозрачность\оpacity слоя 79%, заливка\fill 0%, режим наложения\blendmode слоя осветление\screen

и применим след. настройки:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 42%, угол\ angle: 120°, смещение\distance: 2, размах\spread: 0, размер\ size:1, глобальное освещение\usegloballight: нет.

Внутренняя тень\Inner Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 50%, цвет: чёрный, угол\angle: 131, глобальное освещение\usegloballight: нет, смещение\distance: 10 рх, стягивание\choke: 40 рх, размер\size: 26 рх, сглаживание\anti-aliased: есть

Тиснение\ Bevel and Emboss:
Стиль(Style): контурное тиснение\strokeemboss, глубина\depth: 610, размер\ size: 1 рх, смягчение\soften: 2 рх, угол\ angle: -60°, высота\altitude: 48, глобальное освещение\usegloballight: нет, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 100%, режим тени\shadowmode: жёсткий свет\ hardlight, цвет: чёрный, непрозрачность\оpacity: 24%.

Контур\Сontour:
Диапазон\range: 60%, сглаживание\anti-aliased: есть, контур\ contour: полукруг

Обводка\Stroke:
Размер\ size: 4, положение\position: внутри\inside, тип обводки\filltype: градиент\ gradient, стиль(style): разбивка фигуры\shapeburst, угол\ angle: 90°. снимаем выделение Ctrl+D.

Шаг 11. Вставьте любое изображение на новый слой.

Шаг 12. Загрузим выделение Слой1 (Ctrl +клик по миниатюре слоя) и на новом слое зальем градиентом, линейный, от белого к прозрачному (Linear White/ Transparent Gradient), инструменом «Прямолинейное лассо»  (PolygonalLassoTool) отрежьте область, (как на скриншоте) и нажмите Delete, непрозрачность (оpacity) слоя 25%.
(PolygonalLassoTool) отрежьте область, (как на скриншоте) и нажмите Delete, непрозрачность (оpacity) слоя 25%.
Шаг 13. Загрузим выделение слоя «прямоугольник для экрана» и на слое с белым градиентом вырезаем выделенную область Редактирование\Вырезать (Edit\Cut (Ctr+X)), вставим на новый слой (Ctr+V) или Редактирование\Вклеить (Edit\Past), непрозрачность (оpacity) слоя 20%.

Шаг 14. Создаём новую прямоугольную форму при помощи «Прямоугольник со скругленными углами» (Rounded Rectangle tool), в режиме контуров, на новом слое, Ctrl+Enter, зальём любым цветом и применим след. настройки стилей слоя:
(Rounded Rectangle tool), в режиме контуров, на новом слое, Ctrl+Enter, зальём любым цветом и применим след. настройки стилей слоя:
Внутренняя тень\Inner Shadow:
Режим\mode: нормальный\ normal, непрозрачность\оpacity: 35%, цвет: чёрный, угол\angle: 120°, глобальное освещение\usegloballight: нет, смещение\distance: 27 рх, стягивание\choke: 0 рх, размер\size: 80 рх, сглаживание\anti-aliased: есть

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, глубина\depth: 100, направление\direction: вниз\down, размер\ size: 3 рх, смягчение\soften: 0 рх, угол\ angle: 90°, высота\altitude: 26, глобальное освещение\usegloballight: есть, контур глянца\glosscontour: конус, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 10%, режим тени\shadowmode: умножение\ мultiply, цвет: чёрный, непрозрачность\оpacity: 82%.

Перекрытие узора\Pattern Overlay
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, узор\рattern: чёрное переплетение\blackweave, масштаб\scale: 31

Обводка\Stroke:
Размер\ size: 2, положение\position: снаружи\outside, непрозрачность\оpacity: 53%, тип обводки\filltype: градиент\ gradient, стиль(style): линейный\linear, угол\ angle: 0°.

Шаг 15. Приступим к рисованию кнопочек. Инструментом «Овальная область»  (EllipticalMarqueeTool) на новом слое создаём круглое выделение, как на скриншоте, залейте любым цветом и примените след настройки стилей слоя:
(EllipticalMarqueeTool) на новом слое создаём круглое выделение, как на скриншоте, залейте любым цветом и примените след настройки стилей слоя:
Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, глубина\depth: 75, размер\ size: 11 рх, смягчение\soften: 9 рх, угол\ angle: 90°, высота\altitude: 26, глобальное освещение\usegloballight: есть, контур глянца\glosscontour: кольцо, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 61%, режим тени\shadowmode: нормальный\ normal, цвет: чёрный, непрозрачность\оpacity: 50%.

Контур\Сontour:
Диапазон\range: 26%, сглаживание\anti-aliased: есть, контур\ contour: заказной

Глянец\Satin:
Режим наложения\blendmode: осветление\screen, цвет: белый, непрозрачность\оpacity: 45%, угол\ angle: 33°, смещение\distance: 26 рх, размер\ size: 36 рх, контур: заказной

Наложение цвета\Color Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, цвет: чёрный

Обводка\Stroke:
Размер\ size: 2, положение\position: снаружи\outside, непрозрачность\оpacity: 46%, тип обводки\filltype: градиент\ gradient, стиль(style): зеркальный\reflected, угол\ angle: -171°, масштаб\scale: 131%

Шаг 16. Создаём белый круг на новом слое и применим след. настройки стилей слоя:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 50%, угол\ angle: 120°, смещение\distance: 7, размах\spread: 0, размер\ size:13, глобальное освещение\usegloballight: нет.

Внутренняя тень\Inner Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 75%, цвет: белый, угол\angle: 120°, глобальное освещение\usegloballight: нет, смещение\distance: 7 рх, стягивание\choke: 0 рх, размер\size: 13 рх, сглаживание\anti-aliased: есть, контур: двойное кольцо

Внутреннее свечение\Inner Glow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 100%, шум\noise: 0, цвет свечения: белый, стягивание\choke: 10 рх, размер\size: 100 рх.

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, глубина\depth: 75, размер\ size: 15 рх, смягчение\soften: 7 рх, угол\ angle: 120°, высота\altitude: 65°, глобальное освещение\usegloballight: нет, контур глянца\glosscontour: кольцо, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 100%, режим тени\shadowmode: нормальный\ normal, цвет: чёрный, непрозрачность\оpacity: 50%.

Контур\Сontour:
Диапазон\range: 22%, сглаживание\anti-aliased: есть, контур\ contour: заказной

Глянец\Satin:
Режим наложения\blendmode: осветление\screen, цвет: белый, непрозрачность\оpacity: 100%, угол\ angle: 137°, смещение\distance: 4 рх, размер\ size: 11 рх, контур: скругленные ступени

Наложение цвета\Color Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, цвет: чёрный

Обводка\Stroke:
Размер\ size:1- 2, положение\position: снаружи\outside, непрозрачность\оpacity: 60%, тип обводки\filltype: цвет, цвет: чёрный
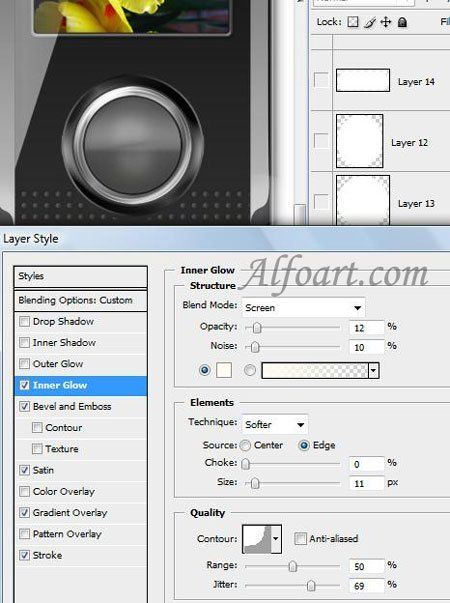
Шаг 17. Рисуем ещё белый круг на новом слое и применим след. настройки стилей слоя:
Внутреннее свечение\Inner Glow:
Режим наложения\blendmode: осветление\screen, непрозрачность\оpacity: 12%, шум\noise: 10, цвет свечения: бледно-жёлтый, стягивание\choke: 0 рх, размер\size: 11 рх, контур: глубокая выемка, диапазон\range: 50%, колебание\jitter: 69%

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, метод\technique: мягкая огранка\chiselsoft, глубина\depth: 51, направление\direction: вниз\down, размер\ size: 5 рх, смягчение\soften: 4 рх, угол\ angle: 121°, высота\altitude: 56, глобальное освещение\usegloballight: нет, контур глянца\glosscontour: линейный, режим подсветки\hightlight: затемнение основы\ Color Burn, непрозрачность\оpacity: 75%, режим тени\shadowmode: умножение\ мultiply, цвет: чёрный, непрозрачность\оpacity: 75%.

Глянец\Satin:
Режим наложения\blendmode: разница\Difference, цвет: серый, непрозрачность\оpacity: 45%, угол\ angle: -81°, смещение\distance: 13 рх, размер\ size: 72 рх, контур: глубокая выемка

Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, инверсия\reverse: есть, стиль\ Style: линейный\linear, выровнять по слою\alignwithlayer: есть, угол\ angle: 90°, масштаб\scale: 78%

Обводка\Stroke:
Размер\ size: 2, положение\position: внутри\inside, непрозрачность\оpacity: 74%, тип обводки\filltype: цвет, цвет: чёрный

Шаг 18. Создаём белый круг поменьше на новом слое и откроем в меню Окно\Стили (Window\Style) и применим стиль «Зелёная скрепка» (GreenPaperClip).

Шаг 19. Создаём металлический круг на новом слое с такими настройками:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 69%, инверсия\reverse: нет, стиль\ Style: угловой\ angle, выровнять по слою\alignwithlayer: есть, угол\ angle: 45°, масштаб\scale: 102%

Обводка\Stroke:
Размер\ size: 2, положение\position: снаружи\outside, непрозрачность\оpacity: 100%, тип обводки\filltype: градиент\ gradient, стиль(style): угловой\ angle, угол\ angle: 120°, масштаб\scale: 100%

Шаг 20. На новом слое создадим кнопочку инструментом «Прямоугольник со скругленными углами»  (RoundedRectangle tool), Ctrl+Enter, зальем любым цветом (Alt+Backspace) и применим след настройки:
(RoundedRectangle tool), Ctrl+Enter, зальем любым цветом (Alt+Backspace) и применим след настройки:
Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, метод\technique: плавный\smooth, глубина\depth: 125, размер\ size: 13 рх, смягчение\soften: 0 рх, угол\ angle: 120°, высота\altitude: 39, глобальное освещение\usegloballight: нет, контур глянца\glosscontour: линейный, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 75%, режим тени\shadowmode: умножение\ мultiply, цвет: чёрный, непрозрачность\оpacity: 75%.

Обводка\Stroke:
Размер\ size: 3, положение\position: снаружи\outside, непрозрачность\оpacity: 50%, тип обводки\filltype: градиент\ gradient, стиль(style): линейный\ linear, угол\ angle: 90°, масштаб\scale: 150%

Дублируйте этот слой и (Ctrl+J) поместите кнопочку с другой стороны.
Шаг 21. На новом слое инструментом «Прямоугольник со скругленными углами»  (RoundedRectangle tool) создадим квадратную кнопочку, Ctrl+Enter, зальём чёрным цветом и применим след. настройки:
(RoundedRectangle tool) создадим квадратную кнопочку, Ctrl+Enter, зальём чёрным цветом и применим след. настройки:
Наложение градиента\ Gradient Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, инверсия\reverse: нет, от чёрного к прозрачному, стиль\ Style: линейный\linear, выровнять по слою\alignwithlayer: есть, угол\ angle: 90°, масштаб\scale: 100%

Обводка\Stroke:
Размер\ size: 2, положение\position: снаружи\outside, непрозрачность\оpacity: 81%, тип обводки\filltype: градиент\ gradient, стиль(style): линейный\ linear, угол\ angle: 90°, масштаб\scale: 100%

Выделим кнопочку (Ctrl+клик по миниатюре слоя) и на новом слое зальём выделение белым цветом, непрозрачность\ оpacity 20% и Ластиком (Eraser Tool) с мягкими краями сотрите часть прямоугольника. Создайте остальные три квадратика.
(Eraser Tool) с мягкими краями сотрите часть прямоугольника. Создайте остальные три квадратика.
На новом слое, непрозрачность слоя\оpacity 90% и нструментом «Произвольная фигура» (CustomShapeTool) в режиме фигур, нарисуйте фигуры (кажду ю на новом слое), которые будут на кнопочках телефона, поместите их в кнопки
ю на новом слое), которые будут на кнопочках телефона, поместите их в кнопки

Шаг 22. Рисуем боковую кнопочку. Инструментом «Прямоугольник со скругленными углами»  (Rounded Rectangle tool) в режиме контуров нарисуем кнопочку на боковой панели телефона (на новом слое), Ctrl+Enter, зальем любым цветом (Alt+Backspace) и применим след настройки:
(Rounded Rectangle tool) в режиме контуров нарисуем кнопочку на боковой панели телефона (на новом слое), Ctrl+Enter, зальем любым цветом (Alt+Backspace) и применим след настройки:
Тень\Drop Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 50%,угол\ angle: 120,смещение\distance: 7, размах\spread: 0, размер\ size:13, глобальное освещение\usegloballight: нет.

Внутренняя тень\ Inner Shadow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 75%, цвет: белый, угол\angle: 120, глобальное освещение\usegloballight: нет, смещение\distance: 7 рх, стягивание\choke: 0 рх, размер\size: 13рх, контур: «линейный», сглаживание\anti-aliased: нет

Внутреннее свечение\Inner Glow:
Режим\mode: умножение\ мultiply, непрозрачность\оpacity: 100%, шум\noise: 0, цвет свечения: белый, стягивание\choke: 10 рх, размер\size: 100 рх, контур: по Гауссу, диапазон\range: 30%, колебание\jitter: 0%

Тиснение\ Bevel and Emboss:
Стиль(Style): внутренний скос\innerbevel, метод\technique: плавный\smooth, глубина\depth: 75, размер\ size: 20 рх, смягчение\soften: 0 рх, угол\ angle: 120°, высота\altitude: 65, глобальное освещение\usegloballight: нет, контур глянца\glosscontour: кольцо, режим подсветки\hightlight: осветление\screen, непрозрачность\оpacity: 100%, режим тени\shadowmode: нормальный\ normal, цвет: чёрный, непрозрачность\оpacity: 65%.

Контур\Сontour:
Диапазон\range: 22%, сглаживание\anti-aliased: есть, контур\ contour: заказной

Глянец\Satin:
Режим наложения\blendmode: осветление\screen, цвет: белый, непрозрачность\оpacity: 100%, угол\ angle: 150°, смещение\distance: 11 рх, размер\ size: 11 рх, контур: заказной

Наложение цвета\Color Overlay:
Режим\ mode: нормальный\normal, непрозрачность\оpacity: 100%, цвет: чёрный

Шаг 23. Выберем инструмент «Текст» (TypeTool), шрифт “As seen on TV” и напишите Sony Ericsson.
(TypeTool), шрифт “As seen on TV” и напишите Sony Ericsson.
Шаг 24. Создадим отражение нашего телефона. Для этого слейте все слои, кроме фона. Дублируйте получившийся слой (Ctrl+J). Идём в меню Редактирование\Трансформирование\Отразить по вертикали (Edit\Transform\Flip Vertical), перместим наш слой ниже оригинала и установим непрозрачность 30%. В режиме «Быстрой маски» (Q)  проведём градиент от белого к чёрному, выйдем из «Быстрой маски» (Q) и нажмём Delete.
проведём градиент от белого к чёрному, выйдем из «Быстрой маски» (Q) и нажмём Delete.
Всё, телефон готов!

Желаю удачи!
Автор урока: Alexandra Fomicheva
Перевод: Оксана Гудкова
Ссылка на источник
Источник: www.alfoart.com
Комментарии 129
Благодарю.
спасибо
Спасибо!С контурами пришлось помучиться, но, кажется, справилась.
Хороший урок! Спасибо.
Спасибо! Не все было понятно, но справилась))
Спасибо за познавательный урок =)
спасибо за урок. занимательный.
Большое спасибо за урок и за перевод!Ооочень долгий урок,но он того стоит!!!
Спасибо за урок
Спасибо! Некоторые элементы урока понадобились. Все остальное делал сам.
фух. Ну как-то так... строго не судите, это моя первая работа по урокам Фотошоп-мастера!)))
Спасибо!
Спасибо за урок.
Очень долгий урок...
спасибо
Урок супер!! Спасибо))
Но телефон у меня не очень получился((
karaks, как интересно, точно такой же айпад скачала в стоке на сайте artgrafica. Работа добавлена 7 февраля. :)
Мамин Самсунг...
Отличный урок...
спасибо за урок
Спасибо!Уф долгая работы часа три сидел горбатился)
Спасибо))
а я сделал ipad)
у тебя края как то обрезались
А вот и я!
спасибо за урок
Спасибо )))
Спасибо!! Хороший урок!!
Мой древний Nokia
Nokia Conection people
Блин, сложный урок - не получается(((
Вот мой SE K810i