Пластиковый текст
Пластиковый текст
Сложность урока: Средний
В этом уроке, мы будем делать пластмассовый текст, используя новые образцы «Контуров» ("contours") в Стиле слоя (Layer Styles).

Шаг 1. Открытие нового документа
Создайте новый документ (Ctrl+N).
Размер можете выбрать любой, автор выбрал 640х480 пикс.

Залейте документ черным цветом. (D, Alt+Backspace)

Шаг 2. Добавляем текст
Выберите инструмент «Текст» (Type tool (Т)), на панели инструментов.

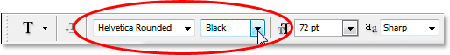
Перейдите в настройки инструмента (Options Bar) и выберите шрифт.
Автор использовал Helvetica Rounded Black, вы можете выбрать любой другой.

Результат будет смотреться лучше на больших и толстых шрифтах.
*я выбрала CyrillicCopper Medium вот с такими параметрами*

Выберите белый цвет (другой цвет тексту мы придадим при помощи Стиля слоя).
Напишите слово "plastic" (или любой другое слово).

Измените размер текста, при помощи Свободной трансформации (Free Transform (Ctrl+T)).
Зажав клавишу Shift, растяните рамку трансформации до нужного размера.
При зажатой клавиши Alt, рамка будет растягиваться в равные стороны, относительно центра. Нажмите Enter, чтобы применить трансформацию.
Шаг 3. Выбор цвета для текста, используя Стиль слоя
После того, как вы написали свой текст, начнем придавать ему эффект пластмассы.
Первое что нам нужно сделать, это поменять цвет текста.
Кликните по слою с текстом два раза, чтобы вызвать окно Стиль слоя (Layer Styles), либо нажмите на значок внизу палитры слоев.

В окне Стиль слоя выберите Наложение цвета (Color Overlay).

Нажмите образец цвета, справа от Режима наложения (Blend Mode), чтобы изменить цвет вашего текста.

Автор выбрал светло-голубой оттенок, вы можете выбрать любой другой, но желательно выбирать более светлые оттенки цвета.


Шаг 4. Добавление Внутренней тени, используя Внутреннее свечение в Стиле слоя
Для того чтобы придать нашему тексту объем, нам нужно добавить внутреннюю тень. Есть уже готовый стиль слоя - Внутренняя тень (Inner Shadow), но мы не будем его использовать, так как он ограничен в возможностях и предлагает добавлять только направленную с какой то одной стороны тень. Нам нужно чтобы текст был окружен тенью со всех сторон. Поэтому вместо того, чтобы использовать Внутреннюю тень (Inner Shadow), мы будем использовать Внутреннее свечение (Inner Glow).
Находясь на слое с текстом, вызовите окно Стиль слоя, выберите в нем Внутреннее свечение (Inner Glow).
Теперь, для того чтобы превратить свечение в тень, нам нужно, просто изменить Режим наложения (Blend Mode) с Осветления (Screen) на Умножение (Multiply) и изменить цвет с Желтого на Темно-синий.
Понизьте Непрозрачность (Opacity) тени до 50%. Удостоверьтесь, что Источник (Source) выбран - На краях (Edge) и увеличьте Размер (Edge) тени к примерно к 13 пикс.


Шаг 5. Тиснение
Выберите в окне Стиль слоя Тиснение (Bevel and Emboss).
Первое что мы сделаем, это добавим новые Контуры глянца (Gloss Contour).
Перейдите в окно Тиснения и спуститесь в поле Затемнение (Shading). Кликните по стрелочке указывающей вниз, возле миниатюры контура.

Затем, в появившемся окошке, нажмите на стрелочку в правом верхнем углу.

В появившемся окошке выберите вкладку Контуры (Contours), чтобы добавить Контуры, которые недоступны для нас по умолчанию.

Photoshop спросит Вас: «заменить текущие контуры содержащимися в Контуры», нажмите Добавить (Append).

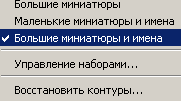
Теперь контуров стало на много больше. Для того, чтобы было лучше их видно, поставьте - Большие миниатюры и имена (Large List) (там же где вы добавляли контуры).

Теперь мы можем хорошо видеть и сами миниатюры и их названия. Прокрутите ползунок вниз, пока не дойдете до миниатюры «Тройное кольцо» (Ring-Triple), кликните по нему два раза, чтобы выбрать его.

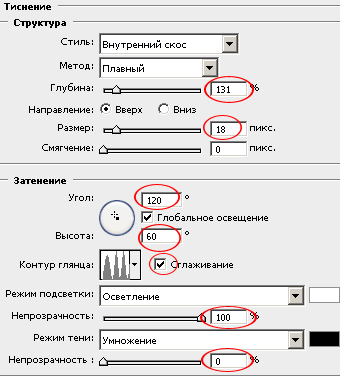
Теперь изменим настройки в Тиснении (Bevel and Emboss):
*Возможно, Вам придется немного изменить настройки, в зависимости от шрифта который вы используете и его размера.*


Шаг 6. Контур
В Стиле слоя, перейдите во вкладку Контур (Contour).

Мы собираемся использовать, один из новых загруженных контуров. Нажмите на стрелочку вниз, возле миниатюры контура.

На этот раз выбираем контур «Пологий склон - долина» (Shallow Slope-Valley).

Вы можете настроить Диапазон (Range) на свое усмотрение, автор остановился на 87%.

Нажмите Да, в диалоговом окне Стиля слоя.

Шаг 7. Дублирование слоя с текстом
Дублируйте слой с текстом (Ctrl+J). Теперь у нас два слоя с текстом.

Выберите оригинал слоя с текстом. Мы еще раз воздействуем именно на слой с оригиналом текста, а не на его копию.

Шаг 8. Добавляем обводку тексту
Перейдя на первый слой с текстом, вызовите еще раз Стиль слоя и выберите в нем Обводку (Stroke).
В окне Обводка (Stroke)., установите Размер (Size) 6 пикс.

А цвет выберите, наведя курсором на одну из букв и кликнув где-то между самым светлым и самым темным участком буквы.

Шаг 9. Применение Тиснения к Обводке
Перейдите во вкладку Тиснение (Bevel and Emboss).
Теперь мы применим Тиснение к Обводке, для этого измените в Структуре (Structure) Стиль (Style) на Обводящее тиснение (Stroke Emboss).

Спуститесь к Контурам глянца (Gloss Contour) и выберите «Пологий склон –долина» (Shallow Slope-Valley).

Остальные настройки поставьте как на скриншоте:

Вот какой текст у нас должен получиться в результате:

Надеюсь урок вам понравился. Желаю удачи в выполнении.
Автор: Steve Patterson
Источник: totaltutorials.com
Комментарии 182
Спасибо за урок
Спасибо за науку, интересно.
Понравилось!
Спасибо!
интересно, спс)
спасибо
Спасибо, за урок!
Да чего же, всё, как-то, шиворот - навыворот написано, но сделала до конца.... спасибо....
спасибо)))))
Спасибо за урок
Спасибо за урок!
Ещё вариант пластикового текста. Напоминает о школьных принадлежностях 90-х годов
Спасибо!
Спасибо !
Спасибо))
Спасибо за урок.
Пластиковый текст :)
Спасибо!
Спасибо.
Спасибо за урок!!!)))2 вариант как по мне хуже(((
Спасибо за урок!!!)))
Спасибо за урок!!!)))Идея 2!!!)))
Спасибо за урок!!!)))
спасибо за идею...
Спасибо за урок и перевод!
Спасибо
Спасибо, узнала довольно много нового о контурах.
Спасибо.
Спасибо за урок!
Ирина, спасибо за перевод!