Создаем эффект прожектора на фотографии
Создаем эффект прожектора на фотографии
 В этом уроке автор покажет вам, как создать эффект прожектора на фото. Автор старается объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли получить красивый результат.
В этом уроке автор покажет вам, как создать эффект прожектора на фото. Автор старается объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли получить красивый результат.
Сложность урока: Средний
В этом уроке я покажу вам, как создать эффект прожектора на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли получить красивый результат.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем файл и жмем на кнопку Открыть. Перед продолжением нужно проверить несколько параметров документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения наиболее качественного результата размер документа должен быть в пределах 2000-4500 пикселей в ширину/высоту. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Шаг 2
Теперь нам нужно расширить рабочее полотно сверху и снизу, чтобы освободить дополнительное пространство для работы. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:
Шаг 3
В меню Window – Actions открываем панель операций, затем жмем на кнопку меню в правом верхнем углу панели, выбираем New Set (Новый набор) и называем его «Прожектор». Затем снова жмем на эту же кнопку меню, выбираем New Action (Новая операция) и вводим имя «Прожектор».
2. Выделяем модель
Шаг 1
В этом разделе мы создадим выделение вокруг модели и скопируем ее на отдельный слой. Активируем Quick Selection Tool  (Q) (Быстрое выделение) и кликаем по фону, чтобы его выделить. Зажимая клавиш Shift и Alt, можно вычитать и добавлять области выделения. Закончив с выделением, жмем Ctrl+Shift+I, чтобы инвертировать его.
(Q) (Быстрое выделение) и кликаем по фону, чтобы его выделить. Зажимая клавиш Shift и Alt, можно вычитать и добавлять области выделения. Закончив с выделением, жмем Ctrl+Shift+I, чтобы инвертировать его.
Шаг 2
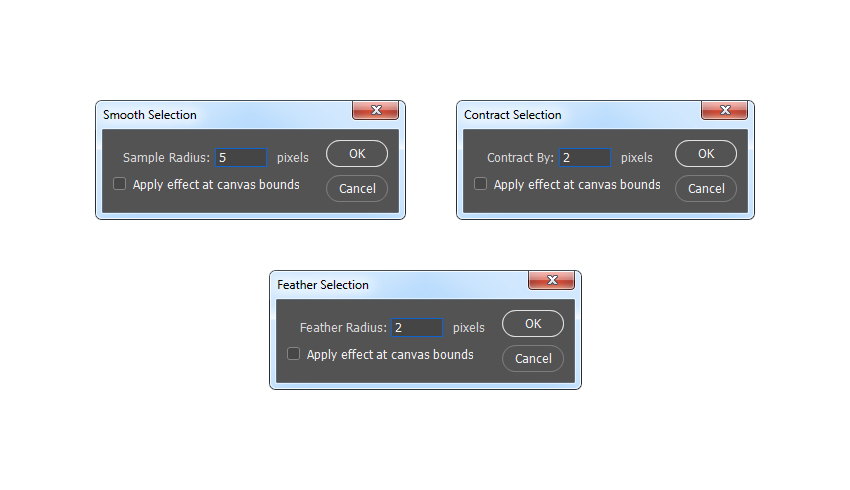
Теперь применяем к выделению Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 5 пикселей. Затем применяем Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 2 пикселя. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 2 пикселя.
Шаг 3
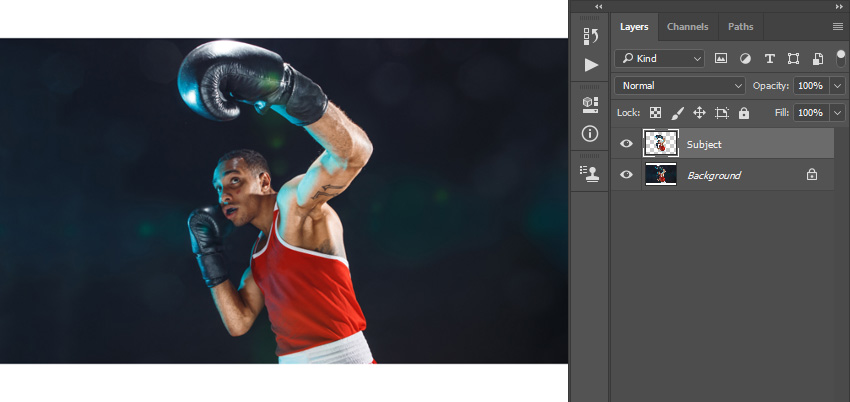
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем его «Модель».
3. Создаем фон
Выбираем слой Background (Фон), создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), выбираем для нее цвет #000000 и называем слой «Фоновый цвет».
4. Создаем источник света
Шаг 1
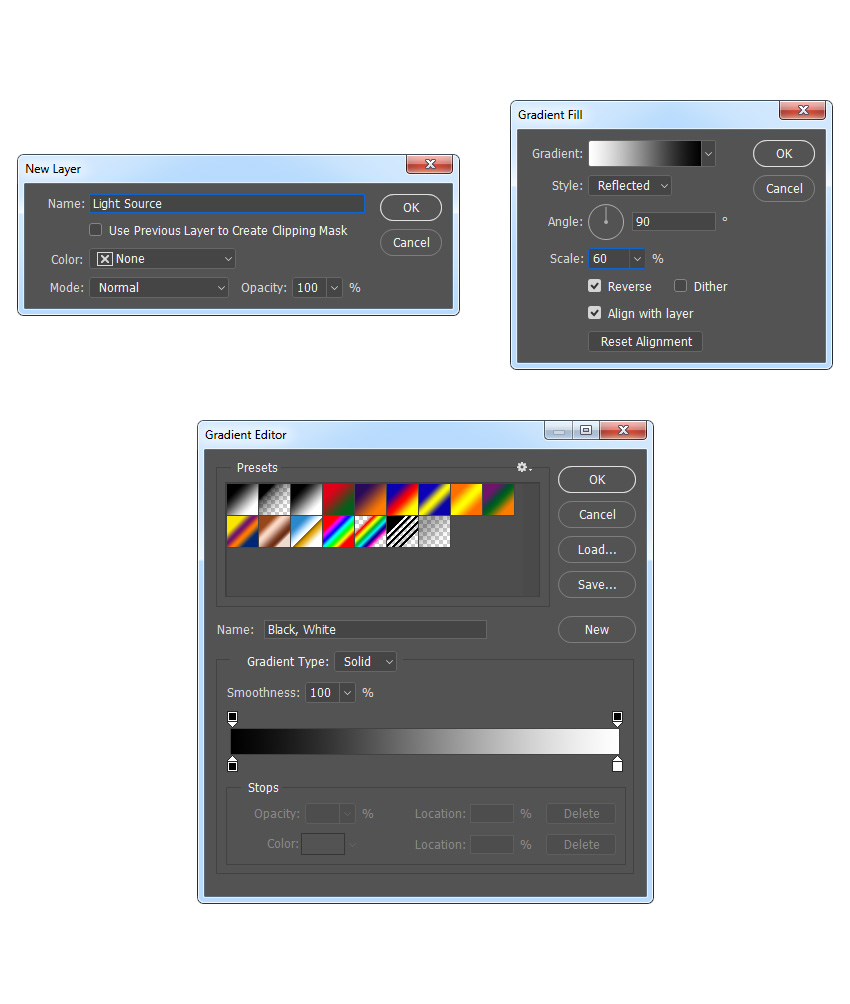
Добавляем градиентную заливку Layer – New Fill Layer – Gradient Fill (Слой – Новый слой-заливка – Градиент), называем слой «Источник света» и настраиваем его:
Шаг 2
Активируем Move Tool  (V) (Перемещение), дважды кликаем по миниатюре слоя с заливкой, чтобы открыть его настройки, двигаем градиент и размещаем его, как показано ниже.
(V) (Перемещение), дважды кликаем по миниатюре слоя с заливкой, чтобы открыть его настройки, двигаем градиент и размещаем его, как показано ниже.
Шаг 3
Выбираем слой «Модель» и дублируем (Ctrl+J) его. Затем применяем к копии Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 0 градусов и Distance (Смещение) – на 1000 пикселей.
Шаг 4
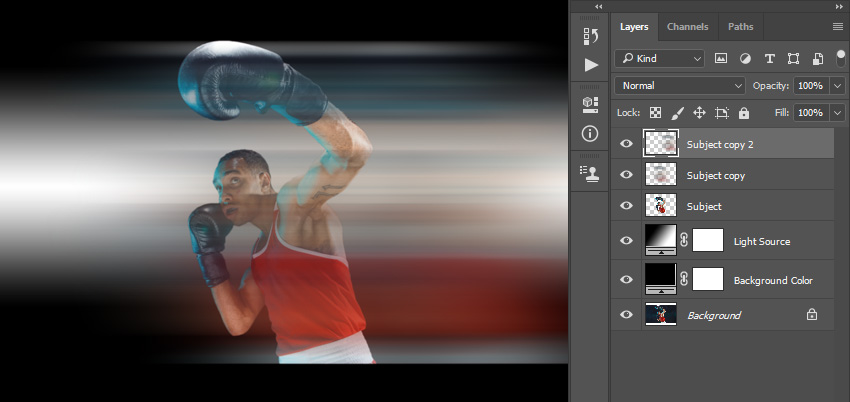
Жмем сочетание клавиш Ctrl+Alt+F, чтобы повторно применить последний фильтр. Затем дублируем (Ctrl+J) слой. После этого с помощью Move Tool  (V) (Перемещение) размещаем размытие, как показано ниже.
(V) (Перемещение) размещаем размытие, как показано ниже.
Шаг 5
Дублируем (Ctrl+J) этот слой и с помощью Move Tool  (V) (Перемещение) размещаем его, как показано ниже.
(V) (Перемещение) размещаем его, как показано ниже.
Шаг 6
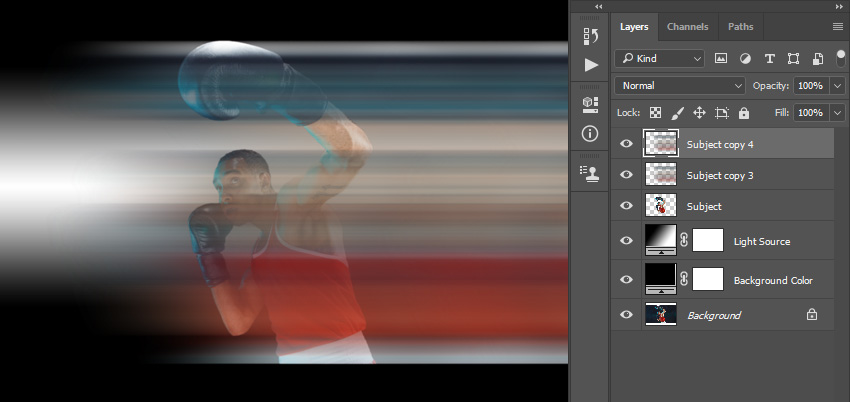
Зажимаем клавишу Shift и кликаем по слою «Модель копия», чтобы выбрать все слои между ними. Затем объединяем их вместе (Ctrl+E). После этого дублируем (Ctrl+J) объединенный слой.
Шаг 7
С зажатой клавишей Ctrl жмем по слою «Модель копия 3», чтобы выбрать одновременно два слоя. Затем объединяем их вместе (Ctrl+E). После этого с помощью Move Tool  (V) (Перемещение) размещаем размытие, как показано ниже.
(V) (Перемещение) размещаем размытие, как показано ниже.
Шаг 8
С зажатой клавишей Ctrl кликаем левой кнопкой по миниатюре текущего слоя на панели слоев, чтобы загрузить его выделение. Затем жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый и выбираем маску слоя «Источник света». После этого переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.
Шаг 9
Жмем Ctrl+D, чтобы снять выделение. Кликаем правой кнопкой по слою «Модель копия 4» и выбираем Delete Layer (Удалить слой).
Шаг 10
Жмем клавишу D, чтобы сбросить цвета на стандартные. Выбираем маску слоя «Источник света». Затем активируем Brush Tool  (B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже, чтобы удалить часть источника света.
(B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже, чтобы удалить часть источника света.
Шаг 11
Жмем клавишу X, чтобы поменять местами цвета заднего и переднего планов, затем с зажатой клавишей Ctrl кликаем по слою «Модель», чтобы загрузить его выделение. Затем нажимаем Ctrl+Shift+I, чтобы инвертировать выделение. После этого активируем Brush Tool  (B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже.
(B) (Кисть), выбираем мягкую кисточку, устанавливаем ее непрозрачность на 50% и проводим, как показано ниже.
Шаг 12
Комбинацией клавиш Ctrl+D снимаем выделение. Затем на панели Window – Properties (Окно – Свойства) устанавливаем Density (Плотность) маски слоя на 95%.
5. Объединяем модель с фоном
Шаг 1
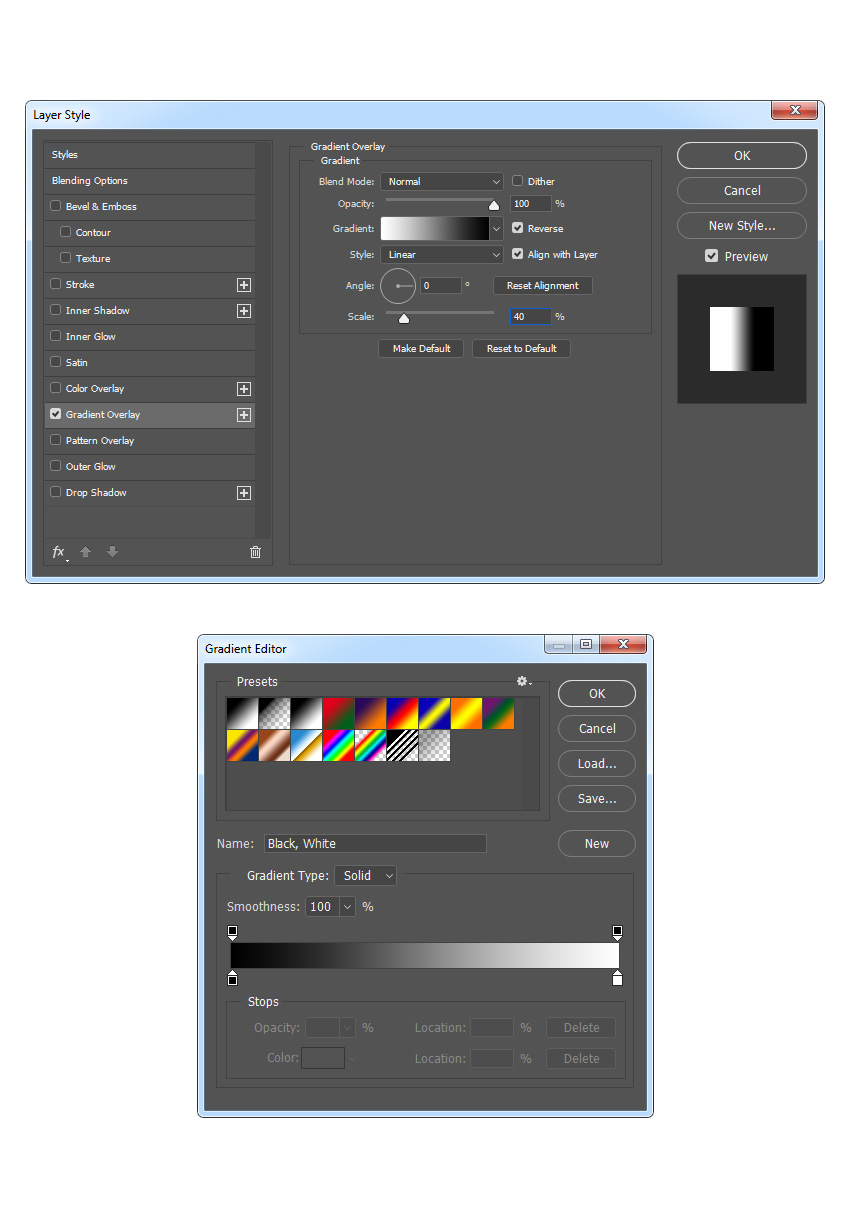
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) со следующими параметрами:
Шаг 2
Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску на слой. После этого применяем Image – Apply Image (Изображение – Внешний канал).
Шаг 3
Кликаем правой кнопкой по текущему слою, выбираем Blending Options (Параметры наложения), в открывшемся окне применяем Gradient Overlay (Наложение градиента) и переключаем режим наложения на Multiply (Умножение).
Шаг 4
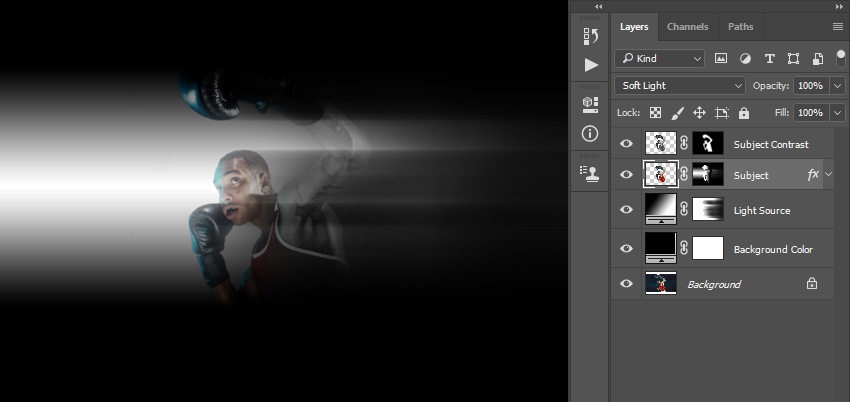
Теперь переключаем режим наложения слоя на Soft Light (Мягкий свет).
Шаг 5
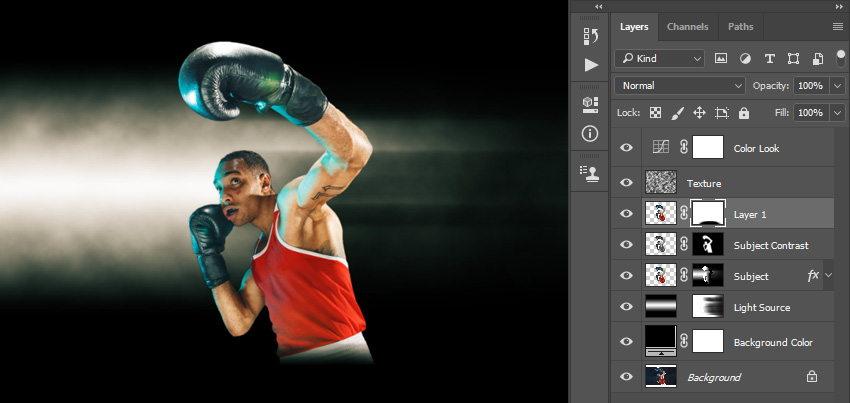
С зажатой клавишей Ctrl кликаем по миниатюре слоя, чтобы загрузить его выделение. Затем выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать выделение на новый слой. После этого перемещаем этот слой в самый верх панели слоев.
Шаг 6
С зажатой клавишей Ctrl кликаем по миниатюре этого слоя, чтобы загрузить его выделение. Применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 40 пикселей. После этого применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 50 пикселей.
Шаг 7
Переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенную область), чтобы добавить маску по форме выделенной области.
Шаг 8
Теперь выбираем миниатюру слоя (не маску) и жмем Shift+Ctrl+U, чтобы его обесцветить. Затем переключаем режим наложения на Soft Light (Мягкий свет) и называем этот слой «Контрастность модели».
Шаг 9
С зажатой клавишей Ctrl кликаем по миниатюре слоя с моделью, чтобы загрузить выделение. Затем применяем к выделению Select – Modify – Contract (Выделение – Модификация – Сжать) и устанавливаем Contract By (Сжать на) на 2 пикселя и жмем Ctrl+Shift+I, чтобы инвертировать выделение. После этого выбираем слой «Модель», жмем клавишу Delete, чтобы удалить выделенную область, и жмем сочетание клавиш Ctrl+D, чтобы снять выделение.
6. Создаем текстуру
Шаг 1
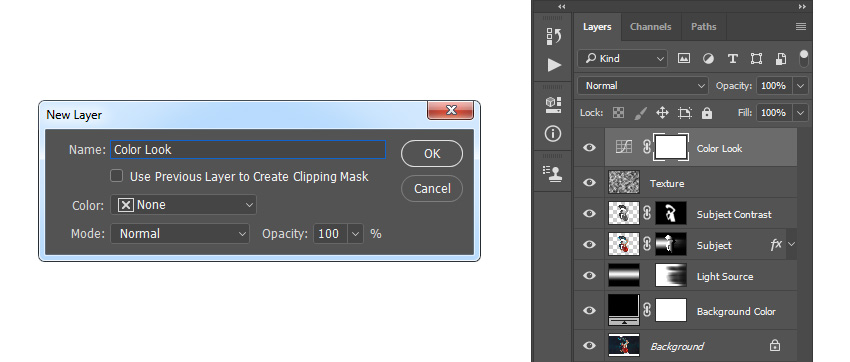
В этом разделе мы создадим текстуру. Выбираем слой «Контрастность модели», создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Текстура».
Шаг 2
Сбрасываем цвета на стандартные (клавиша D). Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). После этого активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 150%.
Шаг 3
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 25%.
7. Финальная цветокоррекция
Шаг 1
В этом разделе мы выполним финальную цветокоррекцию эффекта. Кликаем правой кнопкой по слою «Источник света» и выбираем Rasterize Layer (Растрировать слой). Затем левой кнопкой кликаем по значку цепи между слоем и маской, чтобы отключить их связь. Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 50 пикселей.
Шаг 2
Клавишей D сбрасываем цвета на стандартные и клавишей Х меняем их местами. Затем выбираем маску текущего слоя, активируем Brush Tool (B)  (Кисть), выбираем мягкую кисточку и проводим по лучам света, как показано ниже:
(Кисть), выбираем мягкую кисточку и проводим по лучам света, как показано ниже:
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус на 7 пикселей.
Шаг 4
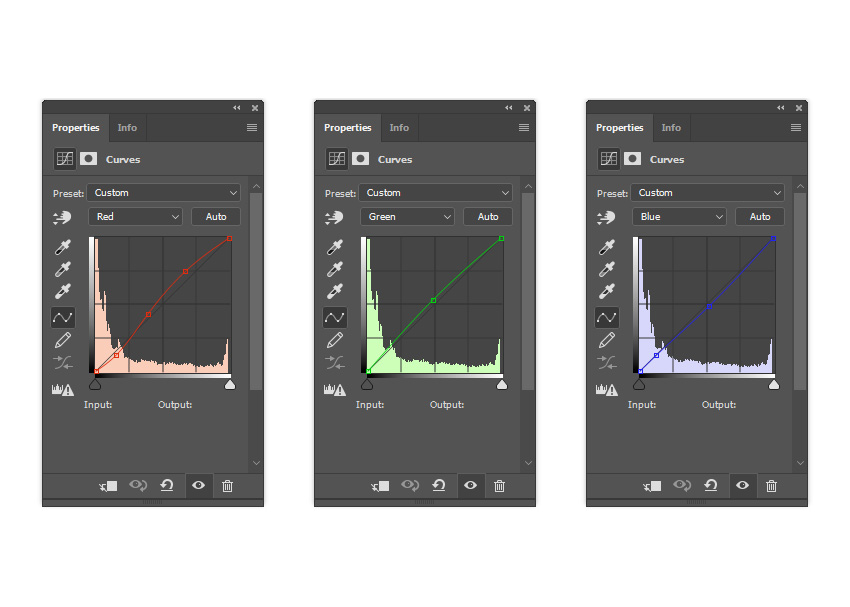
Выбираем слой «Текстура», выше создаем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем его «Тонировка».
Шаг 5
Дважды кликаем по миниатюре корректирующего слоя и на панели Window – Properties (Окно – Свойства) настраиваем его параметры.
Шаг 6
С зажатой клавишей Ctrl кликаем по миниатюре слоя «Модель», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. После этого на панели слоев размещаем слой сразу над слоем «Контрастность модели».
Шаг 7
Нажатием клавиши D сбрасываем цвета на стандартные. Затем добавляем белую маску Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Активируем Brush Tool  (B) (Кисть), выбираем мягкую кисточку и проводим по нижнему контуру модели.
(B) (Кисть), выбираем мягкую кисточку и проводим по нижнему контуру модели.
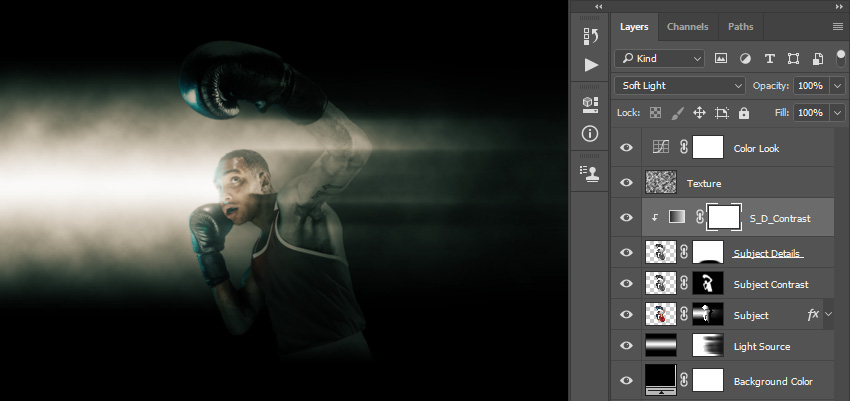
Шаг 8
Кликаем по миниатюре слоя (не маске) и жмем Ctrl+Shift+U, чтобы обесцветить его. Затем уменьшаем непрозрачность слоя до 10% и называем его «Детали модели».
Шаг 9
Сбрасываем цвета (клавиша D). Создаем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность деталей».
Шаг 10
Жмем Ctrl+Alt+G, чтобы превратить этот слой в обтравочную маску (слева от миниатюры слоя должна появиться маленькая стрелка) для слоя «Детали модели». Затем переключаем его режим наложения на Soft Light (Мягкий свет).
Готово!
Поздравляю, у вас получилось! Теперь вы знаете, как создавать эффект прожектора на фото, используя фильтры, маски и другие инструменты Фотошоп. Вот так выглядит финальный результат:
Если вы хотите получить более продвинутый результат, предлагаю попробовать мой экшен Dust Storm, с помощью которого можно за пару кликов мышкой создать незабываемый эффект.
С вашей стороны не потребуется практически никаких действий. Просто заполните модель любым цветом и запустите экшен. Всю остальную работу Фотошоп сделает за вас. И через минуту вы получите многослойный и настраиваемый результат.
На выбор доступно 8 различных направлений света, а также 40 цветовых наборов, из которых можно выбрать любой. Также в экшен включен эффект снежной бури!
К уроку прилагается подробное видео, в котором показано, как работать с экшеном и настраивать результат.
Автор: Marko Kožokar
Источник: design.tutsplus.com












































Комментарии 6
Вроде ничего сложного, но все же часть действий осталась непонятна...
Премного благодарен, получилось что-то такое
Спасибо за урок!
Благодарю
спасибо!
спасибо