Создаем в Фотошоп яркий текст в неоновом цвете
Создаем в Фотошоп яркий текст в неоновом цвете
 В этом уроке вы узнаете как создать стильный эффект для текста в ярком неоновом цвете.
В этом уроке вы узнаете как создать стильный эффект для текста в ярком неоновом цвете.
Сложность урока: Легкий
В этом уроке я покажу вам как создать яркий неоновый текстовый эффект, используя стили слоя.
Скачать архив с материалами к уроку
Перед началом работы скачиваем архив, устанавливаем шрифт. Конечно, вы можете использовать любой другой.
1. Создаем узор
Шаг 1
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый документ размером 6 х 6 пикселей (Background Content (Содержимое фона) устанавливаем на Transparent (Прозрачный)).
Шаг 2
Берем Pencil Tool  (B) (Карандаш), устанавливаем диаметр на 1 пиксель и рисуем три диагональные линии.
(B) (Карандаш), устанавливаем диаметр на 1 пиксель и рисуем три диагональные линии.
Шаг 3
Жмем Ctrl+A, чтобы выделить весь документ, и переходим Edit – Define Pattern (Редактирование – Определить узор). В поле с названием вводим «Диагональный узор» и жмем ОК.
После создания узор автоматически добавляется в общую библиотеку. Мы воспользуемся им в следующем разделе.
2. Создаем фон
Шаг 1
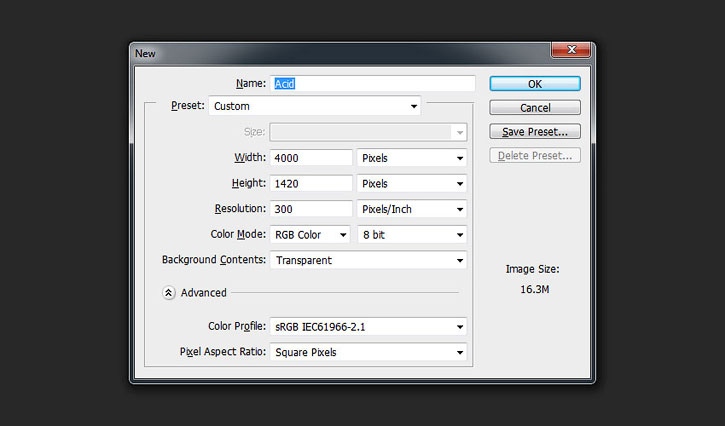
Создаем новый документ размером 4000 х 1420 пикселей с разрешением 300 точек/дюйм. Background Content (Содержимое фона) устанавливаем на Transparent (Прозрачный).
Шаг 2
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент) и в поле с названием пишем «Фон».
Шаг 3
В результате программа откроет диалоговое окно. Кликаем по градиентной полосе, чтобы создать новый градиент, используя цвета #535353 (слева) и #373737 (справа). Закончив, жмем ОК.
Шаг 4
Выбираем слой Background (Фон) и переходим Layer – Group Layers (Слой – Сгруппировать слои) (или жмем комбинацию клавиш Ctrl+G). Называем группу «Фон».
3. Создаем текстовый смарт-объект
Благодаря смарт-объекту, вы сможете быстро и легко настроить текст.
Шаг 1
Берем Type Tool  (T) (Текст) и выбираем шрифт Intro. Размер устанавливаем на 230 pt, затем заглавными буквами пишем слово ACID. Цвет текста не важен.
(T) (Текст) и выбираем шрифт Intro. Размер устанавливаем на 230 pt, затем заглавными буквами пишем слово ACID. Цвет текста не важен.
Шаг 2
Выбираем текстовый слой и жмем сочетание клавиш Ctrl+A. Затем берем Move Tool  (V) (Перемещение) и на верхней панели нажимаем на кнопки Align vertical center (Выравнивание центров по вертикали) и Align horizontal center (Выравнивание центров по горизонтали). Благодаря этому, мы выровняем текст по центру документа.
(V) (Перемещение) и на верхней панели нажимаем на кнопки Align vertical center (Выравнивание центров по вертикали) и Align horizontal center (Выравнивание центров по горизонтали). Благодаря этому, мы выровняем текст по центру документа.
Шаг 3
Проверяем, чтобы текстовый слой был выделен. Дважды кликаем левой кнопкой мышки по его названию и пишем «Текстовый слой». Закончив, нажимаем Enter.
Шаг 4
Переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект) (или кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект)).
Шаг 5
Выбираем смарт-объект и дублируем (Ctrl+J) его несколько раз. В результате у нас получится пять копий текста ACID. Переименовываем каждый слой сверху-вниз, используя шаблон «Текст_[цифра]». Удерживая клавишу Ctrl, выделяем все смарт-объекты и группируем их (Ctrl+G). Называем группу «Текст».
4. Стилизуем слой «Текст_1»
Начнем с самого верхнего слоя.
Шаг 1
Для начала уменьшаем Fill Opacity (Непрозрачность заливки) до 0%.
Шаг 2
Дважды кликаем по слою «Текст_1», чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Кликаем на кнопку Pattern (Узор) и выбираем узор, который мы создали в начале урока
- Scale (Масштаб): 100%
В результате мы должны получить вот такой эффект:
5. Стилизуем слой «Текст_2»
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения), чтобы применить стили слоя.
Шаг 1
Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 2
Добавляем стиль слоя Stroke (Обводка) со следующими параметрами:
- Size (Размер): 20 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient (Градиент)
- Gradient (Градиент): #001100 (слева) и #00450b (справа)
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90°
- Scale (Масштаб): 100%
- Снимаем галочки напротив Reverse (Инверсия) и Dither (Дизеринг)
Шаг 3
Применяем стиль слоя Inner Glow (Внутреннее свечение):
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Noise (Шум): 0%
- Color (Цвет): #ffa81f
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 100%
- Size (Размер): 10 px
- Снимаем галочку напротив Anti-aliased (Сглаживание)
- Range (Диапазон): 100 %
- Jitter (Колебание): 0%
Шаг 4
Добавляем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Снимаем галочки напротив Reverse (Инверсия) и Dither (Дизеринг)
- Opacity (Непрозрачность): 100%
- Кликаем по кнопке Gradient (Градиент) и настраиваем цвета: #aede00 на 0%, #759b00 на 50%, #cdfc00 на 51% и #cdfc00 на 100%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90°
- Scale (Масштаб): 100 px
Получаем вот такой результат:
6. Стилизуем слой «Текст_3»
Дважды кликаем по слою «Текст_3» и применяем стиль Stroke (Обводка) со следующими параметрами:
- Size (Размер): 30 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Color (Цвет)
- Color (Цвет): #00450b
Результат должен выглядеть вот так:
7. Стилизуем слой «Текст_4»
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения), чтобы применить стили слоя.
Шаг 1
Добавляем стиль слоя Stroke (Обводка):
- Size (Размер): 50 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient (Градиент)
- Gradient (Градиент): #ad036d (слева) и #e4024d (справа)
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90°
- Scale (Масштаб): 100%
- Снимаем галочки напротив Reverse (Инверсия) и Dither (Дизеринг)
Шаг 2
Теперь добавляем стиль слоя Drop Shadow (Тень):
- Blending Mode (Режим смешивания): Normal (Нормальный)
- Выбираем цвет #000000
- Opacity (Непрозрачность): 13%
- Снимаем галочку напротив Use Global Light (Глобальное освещение), затем устанавливаем Angle (Угол) на 135°
- Distance (Смещение): 20 px
- Spread (Размах): 100%
- Size (Размер): 60
Результат:
8. Стилизуем слой «Текст_5»
Перед тем, как продолжить работать со стилями, выбираем текстовый слой и сдвигаем его на 20 пикселей вниз:
Шаг 1
Добавляем стиль Stroke (Обводка) со следующими параметрами:
- Size (Размер): 70 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient (Градиент)
- Gradient (Градиент): #75064b (слева) и #991641 (справа)
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90°
- Scale (Масштаб): 100%
- Снимаем галочки напротив Reverse (Инверсия) и Dither (Дизеринг)
Шаг 2
Добавляем стиль слоя Drop Shadow (Тень):
- Blending Mode (Режим смешивания): Normal (Нормальный)
- Выбираем цвет #000000
- Opacity (Непрозрачность): 40%
- Снимаем галочку напротив Use Global Light (Глобальное освещение), затем устанавливаем Angle (Угол) на 135°
- Distance (Смещение): 60 px
- Spread (Размах): 100%
- Size (Размер): 45
Поздравляю, мы закончили!
Неоновый текстовый эффект готов. Ниже вы можете увидеть финальный результат. Надеюсь, вам понравился это урок.
Не забудьте поделиться своим результатом с читателями ниже в комментариях.
Кстати, если вы хотите изменить надпись, дважды кликаем по смарт-объекту с текстом. В результате Photoshop откроет PSB-файл. Меняем текст, сохраняем его File – Save (Файл – Сохранить), затем закрываем File – Close (Файл – Закрыть). После этого на рабочем документе текст обновится автоматически.
Вы можете купить этот текстовый эффект вместе с моим набором текстовых стилей на сайте GraphicRiver .
Автор: Pavlo Manachyn
Источник: design.tutsplus.com





























Комментарии 81
Спасибо за урок!
Мой результат
слишком просто, не интересно
но спасибо :)
Веду канал на You Tube посвященный "Семейному счатью" ! Спасибо автору! Вот ссылка на ролик
немного с тенью пришлось повозиться. за то сохранила кучу стилей
Хорошее исполнение урока!
Оцените, пожалуйста. Критика конструктивная приветствуется.
Спасибо за урок! Эффект просто супер!
Спасибо за урок!
Это моя первая работа!
Хороший урок, спасибо.
Вроде получилось..
Очень хорошо!
Спасибо.
Класс Спасибо
Спасибо
Спасибо автору и переводчику за урок!
Спасибо.Мне понравилось.
Valery Nikitin, Отличный результат!
Хорошо!)
Спасибо)
Хороший урок. Спасибо.
Спасибо за урок!
Спасибо.
если я включаю все слои то получается вот так
Спасибо
Спасибо:)
Благодарю)
Спасибо! =)
Спасибо!
Спасибо)
Спасибо за урок.
Рахмет!