Рисуем винтажный радиоприёмник в Фотошоп
Рисуем винтажный радиоприёмник в Фотошоп
 В этом уроке вы узнаете, как создать винтажное радио в Photoshop, используя простые формы и стили слоев.
В этом уроке вы узнаете, как создать винтажное радио в Photoshop, используя простые формы и стили слоев.
Сложность урока: Средний
В этом уроке вы узнаете, как создать винтажное (ретро) радио в Photoshop, используя простые формы и стили слоев. Давайте приступим!
Другой вариант
Скачать архив с материалами к уроку
Шаг 1
Откройте программу Photoshop и создайте новый документ размером 1300 х 1000 px с разрешением 72 px/inch (пиксель/дюйм).
Шаг 2
Установите цвет переднего плана #ededed и цвет фона #c2c2c2. Выберите инструмент Градиент  (Gradient Tool) (G) и проведите градиентом сверху вниз по фоновому изображению.
(Gradient Tool) (G) и проведите градиентом сверху вниз по фоновому изображению.
Шаг 3
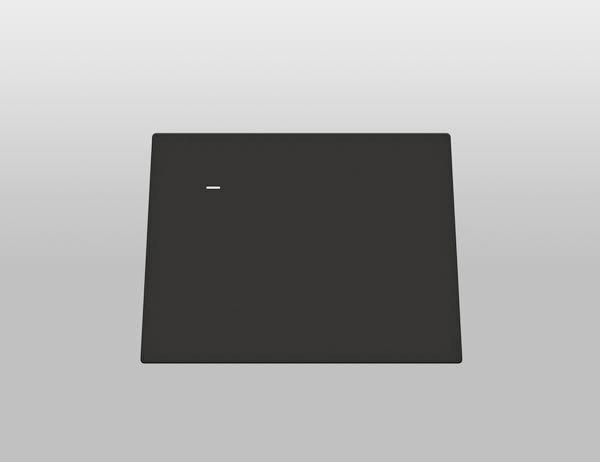
Перейдите в панель инструментов, выберите инструмент Прямоугольник со скругленными краями  (Rounded Rectangle Tool) (U), установите радиус углов 10 рх, цвет # 32312f и нарисуйте прямоугольник. Нарисованный прямоугольник будет служить основанием нашего ретро радио.
(Rounded Rectangle Tool) (U), установите радиус углов 10 рх, цвет # 32312f и нарисуйте прямоугольник. Нарисованный прямоугольник будет служить основанием нашего ретро радио.
Перейдите в Редактирование – Трансформирование – Перспектива (Edit> Transform> Perspective) и измените перспективу прямоугольника. Используйте изображение, которое указано ниже в качестве примера.
Примените к слою с прямоугольником следующие эффекты: Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Тиснение (Bevel and Emboss).
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light), цвет #ffffff
- Непрозрачность (Opacity): 35%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 3 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 8%
- Шум (Noise): 100%
- Цвет #ffffff
- Метод (Technique): Мягкий (Softer)
- Источник (Source): Из центра (Center)
- Стягивание (Choke): 0%
- Размер (Size): 43 рх
- Сглаживание (Anti-aliased) снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 1 рх
- Смягчение (Soften): 2 рх
- Угол (Angle): 90°
- Высота (Altitude): 26°,
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 25%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #0f1917
- Непрозрачность (Opacity): 100%
Шаг 4
Теперь мы добавим динамик. Давайте создадим один прямоугольник с закругленными углами при помощи инструмента Прямоугольник со скругленными краями  (Rounded Rectangle Tool) (U), радиус углов установите 10 рх.
(Rounded Rectangle Tool) (U), радиус углов установите 10 рх.
Оставаясь на слое с прямоугольником, который мы только что создали, нажмите комбинацию клавиш Ctrl + Alt + T и переместите его немного вниз.
Выберите инструмент Выделение узла  (Direct Selection Tool) (A) и выделите левую сторону прямоугольника, затем сделайте прямоугольник немного шире (удерживайте Shift, чтобы сделать его прямым).
(Direct Selection Tool) (A) и выделите левую сторону прямоугольника, затем сделайте прямоугольник немного шире (удерживайте Shift, чтобы сделать его прямым).
Повторите данную операцию несколько раз, пока вы не получите результат, как на изображении ниже.
Установите заливку (Fill) на 0% и примените следующие эффекты:
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #0f1917
- Непрозрачность (Opacity): 75%
- Угол (Angle): 120°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 2 рх
- Стягивание (Choke): 0%
- Размер (Size): 2 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
Наложение цвета (Color Overlay):
- Режим наложения (Blend Mode): Перекрытие (Overlay), Цвет #65696b
- Непрозрачность (Opacity): 75%
Наложение узора (Pattern Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 75%
- Узор (Pattern): Выберите металлическую сетку small holed metal mesh 27, 28 рх режим RGB
- Масштаб (Scale): 25%
- Связать со слоем (Link With Layer): поставить галочку.
Для того чтобы загрузить узоры перейдите в Редактирование – Наборы – Управление наборами (Edit Presets Preset Manager). В появившемся меню выберите Тип набора: Узоры и нажмите кнопку загрузить, затем выберите металлическую сетку, которую вы скачали.
Продублируйте слой (Ctrl+J) с динамиком и отразите его по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal)), чтобы завершить форму динамика, переместите продублированный слой динамика немного вправо.
Выделите 2 слоя с динамиком и сгруппируйте их (Ctrl+G). Затем переименуйте группу, назовите её «Speaker».
Шаг 5
Теперь мы начнем создавать кнопки. Создайте новую группу поверх всех слоев и назовите ее «on/off button». Внутри только что созданной группы, используя инструмент Эллипс  (Ellipse Tool) (U) создайте небольшой круг и установите Заливку (Fill) на 0%.
(Ellipse Tool) (U) создайте небольшой круг и установите Заливку (Fill) на 0%.
Затем примените к слою с кругом эффект Тиснение (Bevel and Emboss) с такими параметрами.
Примечание переводчика: на скриншоте
Тиснение (Bevel and Emboss):
- Стиль (Style): Внешний скос (Outer Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 460%
- Направление (Direction): Вниз (Down)
- Размер (Size): 5 рх
- Смягчение (Soften): 3 рх
- Угол (Angle): 90°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #8a8585
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #111110
- Непрозрачность (Opacity): 100%
Продублируйте круг (Ctrl + J) и установите новый цвет продублированного слоя #b3b4ae, Заливку (Fill) на 100 %.
Откройте панель Стиль слоя ( Layer Style) и добавьте:
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #091516
- Непрозрачность (Opacity): 25%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Перекрытие (Оverlay)
- Непрозрачность (Opacity): 100%
- Шум (Noise): 0%
- Цвет #f5f6f6
- Метод (Technique): Мягкий (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased) снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Тиснение (Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 200%
- Направление (Direction): Вверх (Up)
- Размер (Size): 5 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 90°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 34%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #303737
- Непрозрачность (Opacity): 100%
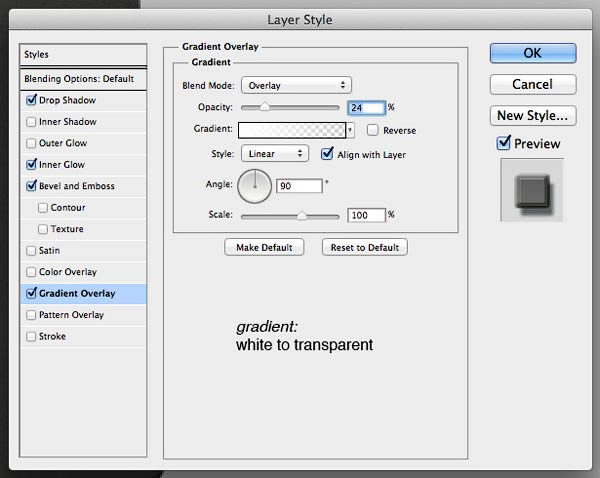
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Перекрытие (Оverlay)
- Непрозрачность (Opacity): 41%
- Градиент (Gradient): от белого к прозрачному
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
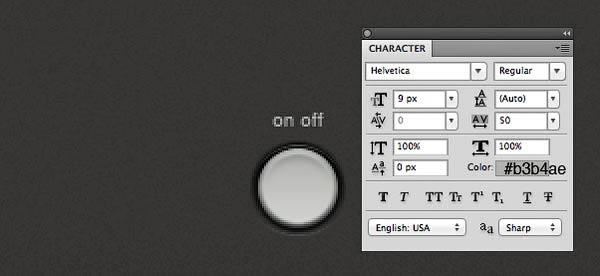
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите название кнопки «on off».
Примечание переводчика: на скриншоте
- Название шрифта: Helvetica
- Начертание: Regular
- Размер шрифта: 9 рх
- Трекинг для выделения символов: 50
- Цвет: # b3b4ae
Шаг 6
Продублируйте группу «on/off button» и переместите её немного вправо, затем измените название группы на «mw button» и название кнопки на «mw»
Теперь продублируйте группу «mw button» и переместите ее вправо, затем смените название продублированной группы на «ukw button» и название кнопки на «ukw»
Откройте меню Стиль слоя (Layer Style), для того чтобы отредактировать эффекты. Отключите эффект Внутренняя тень (Inner Shadow) и добавьте Тень (Drop Shadow), чтобы создать эффект, при котором кнопка не нажата.
Примечание переводчика: на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #2a2f2f
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 рх
- Размах (Spread): 0 %
- Размер (Size): 10 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Out Drop Shadow):поставить галочку
Шаг 7
На этом этапе мы создадим регулятор частоты. Создайте новую группу поверх всех слоев и назовите ее «tuning». Затем внутри этой группы нарисуйте круг с помощью инструмента Эллипс  (Ellipse Tool) (U) и установите цвет круга # b3b4ae.
(Ellipse Tool) (U) и установите цвет круга # b3b4ae.
Откройте свойства стиля слоя, дважды щелкнув по слою, и добавьте такие эффекты стиля слоя:
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #091516
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 3 рх
- Размах (Spread): 0 %
- Размер (Size): 7 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Out Drop Shadow): поставить галочку
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Перекрытие (Оverlay)
- Непрозрачность (Opacity): 59%
- Градиент (Gradient): от белого к прозрачному
- Стиль (Style): Зеркальный (reflected)
- Выровнять по слою (Align With Layer): Установите галочку
- Угол (Angle): 180°
- Масштаб (Scale): 100 %
Продублируйте слой с кругом и немного уменьшите его, для этого перейдите в Редактирование -Свободное трансформирование (Edit > Free Transform Tool) или нажмите комбинацию клавиш (Ctrl + T). Затем очистите стили слоя.
И примените новые эффекты.
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #091516
- Непрозрачность (Opacity): 60%
- Угол (Angle): 120°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 10 рх
- Размах (Spread): 25%
- Размер (Size): 20 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Out Drop Shadow): поставить галочку
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Перекрытие (Оverlay)
- Непрозрачность (Opacity): 100%
- Шум (Noise): 0%
- Цвет #ffffff
- Метод (Technique): Точный (Precise)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size): 4 рх
- Сглаживание (Anti-aliased) снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Тиснение (Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 500%
- Направление (Direction): Вверх (Up)
- Размер (Size): 7 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #585a52
- Непрозрачность (Opacity): 100%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Перекрытие (Оverlay)
- Непрозрачность (Opacity): 24%
- Градиент (Gradient): от белого к прозрачному
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align With Layer): Установите галочку
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Добавьте надпись "tuning".
- Название шрифта: Helvetica
- Начертание: Regular
- Размер шрифта: 11 рх
- Трекинг для выделения символов: 50
- Цвет: # b3b4ae
Шаг 8
Продублируйте группу «tuning», и немного измените ее, переименуйте на «treble» и расположите, как на изображении ниже.
Продублируйте 2 раза группу «treble» и измените название только что продублированных групп на "bass" и "volume". После этого разместите их, как показано на изображении ниже.
Шаг 9
На этом этапе мы создадим частотный блок. Начнем с создания белого (#ffffff) прямоугольника.
Примените следующие эффекты к этому прямоугольнику.
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #0f1917
- Непрозрачность (Opacity): 60%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 11 рх
- Стягивание (Choke): 7%
- Размер (Size): 43 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 500%
- Направление (Direction): Вниз (Down)
- Размер (Size): 2 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 90°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): поставить галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 87%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #f6f4f0
- Непрозрачность (Opacity): 32%
Глянец (Satin):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет #ffffff
- Непрозрачность (Opacity): 26%
- Угол (Angle): 19°
- Смещение (Distance): 51 рх
- Размер (Size): 174 рх
- Инвертировать (Invert): поставить галочку
На панели инструментов выберите инструмент Линия  (Line Tool) (U), и проведите вертикальную линию толщиной 2 рх, установите цвет заливки #515151.
(Line Tool) (U), и проведите вертикальную линию толщиной 2 рх, установите цвет заливки #515151.
Затем нарисуйте маленькую линию, как на изображении ниже.
Аналогично, как и в шаге 4, выберите маленькую линию, затем нажмите Ctrl + Alt + T и переместите ее верх.
Продолжайте дублировать линию с помощью Ctrl + Alt + T, до тех пор пока не достигните результата, как на изображении ниже.
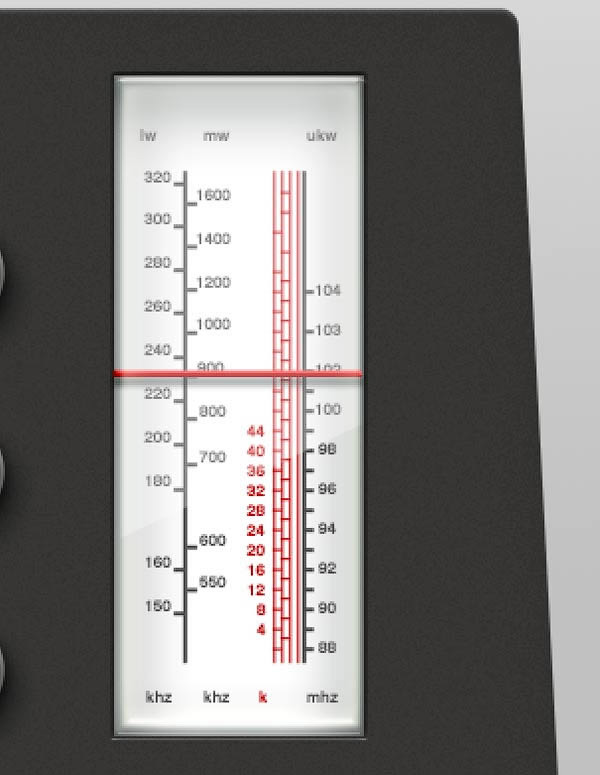
Добавьте частотные номера.
Примечание переводчика: на скриншоте
Шрифт:
- Название шрифта: Helvetica
- Начертание: Bold
- Размер шрифта: 8 рх
- Трекинг для выделения символов: 0
- Цвет: # 515151
Шаг 10
Используя метод, описанный в шаге 9, создайте еще одну линию с разметкой (используйте те же параметры, что и в шаге 9).
Затем нарисуйте 3 вертикальные красные линии (цвет #c30101) с помощью инструмента Линия  (Line Tool) (U).
(Line Tool) (U).
Используя инструмент Линия  (Line Tool) (U) добавьте горизонтальную красную линию (цвет #c30101). Затем находясь на слое с горизонтальной красной линией, нажмите на клавиатуре комбинацию Ctrl + Alt + T и переместите линию вверх, повторяйте данную операцию, пока ваше изображение не приблизится к результату, который изображен ниже.
(Line Tool) (U) добавьте горизонтальную красную линию (цвет #c30101). Затем находясь на слое с горизонтальной красной линией, нажмите на клавиатуре комбинацию Ctrl + Alt + T и переместите линию вверх, повторяйте данную операцию, пока ваше изображение не приблизится к результату, который изображен ниже.
Снова добавьте частотные номера, используя тот же красный цвет, который мы применили для линий.
Шаг 11
Выберите инструмент Линия  (Line Tool) (U), установите толщину линии 3 px, цвет # c30101 и проведите горизонтальную линию (индикатор частоты) как на изображении ниже.
(Line Tool) (U), установите толщину линии 3 px, цвет # c30101 и проведите горизонтальную линию (индикатор частоты) как на изображении ниже.
Добавьте к горизонтальной линии такие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss).
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #0f1917
- Непрозрачность (Opacity): 65%
- Угол (Angle): 90°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 4 рх
- Размах (Spread): 0%
- Размер (Size): 4 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Out Drop Shadow): поставить галочку
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Жесткая огранка (Chisel Hard )
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 12 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 30°
- Высота (Altitude): 30°,
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Линейный осветлитель добавить (Linear Dodge (Add)), цвет #ffffff
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #0f1917
- Непрозрачность (Opacity): 35%
Шаг 12
Выберите белый прямоугольник, который мы создавали, когда работали с частотным полем. Затем продублируйте его, расположите поверх всех слоев и очистите стиль слоя
Установите заливку (Fill) на 0 %, добавьте Внутреннюю тень (Inner Shadow) и Тиснение (Bevel and Emboss).
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет #000000
- Непрозрачность (Opacity): 35%
- Угол (Angle): -45°, снять галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 3 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased) снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 300%
- Направление (Direction): Вверх (Up)
- Размер (Size): 5 рх
- Смягчение (Soften): 1 рх
- Угол (Angle): 90°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): поставить галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Мягкий свет (Soft Light), цвет #000000
- Непрозрачность (Opacity): 69%
Создайте поверх всех слоев новый слой, возьмите инструмент Прямоугольная область  (Rectangular Marquee Tool) (M), установите Растушевку (Feather) 1px и создайте выделение.
(Rectangular Marquee Tool) (M), установите Растушевку (Feather) 1px и создайте выделение.
Залейте выделенную область любым цветом.
Измените режим наложения (Blend Mode) на Линейный осветлитель добавить (Linear Dodge (Add)), установите заливку на 0 % и добавьте такие эффекты как: Внутреннее свечение (Inner Glow) и Тиснение (Bevel and Emboss).
Примечание переводчика: на скриншотах
Внутреннее свечение (Inner Glow):
- Режим наложения (Blend Mode): Линейный осветлитель добавить (Linear Dodge (Add))
- Непрозрачность (Opacity): 19%
- Шум (Noise): 0%
- Цвет #f9f7c5
- Метод (Technique): Мягкий (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0%
- Размер (Size): 18 рх
- Сглаживание (Anti-aliased) снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 300%
- Направление (Direction): Вниз (Down) (Up)
- Размер (Size): 5 рх
- Смягчение (Soften): 1 рх
- Угол (Angle): 90°
- Высота (Altitude): 60°,
- Глобальное освещение (Use Global Light): поставить галочку
- Сглаживание (Anti-aliased): снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет #ffffff
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Мягкий свет (Soft Light), цвет #000000
- Непрозрачность (Opacity): 69%
Зажмите Ctrl и нажмите на миниатюру слоя, чтобы создать выделенную область вокруг него, затем добавьте новый слой сверху (Ctrl + Shift + N).
Возьмите инструмент Прямолинейное лассо  (Polygonal Lasso Tool) (L), выберите Пересечение с выделенной областью (Intersect with selection) и создайте подобный выбор, как на изображении ниже.
(Polygonal Lasso Tool) (L), выберите Пересечение с выделенной областью (Intersect with selection) и создайте подобный выбор, как на изображении ниже.
Заполните выделенную область белым цветом (#ffffff), измените режим наложения (Blend Mode) на экран (Screen) и непрозрачность (Opacity) до 30%.
Выделите все частотные слои и сгруппируйте их в одну группу.
Шаг 13
Скачаете логотип Envato API, затем откройте логотип в программе Photoshop и выделите только логотип Envato. Затем импортируйте его в наш дизайн ретро радио и расположите его, так как показано на изображении ниже. Дважды щелкните по слою, для того чтобы открыть стиль слоя, и примените к слою Наложение цвета (Color Overlay).
- Режим наложения (Blend Mode): Нормальный (Normal), цвет #b3b4ae
- Непрозрачность (Opacity): 100%
Создайте новый слой поверх всех слоев, выберите инструмент градиент  (Gradient tool) (G) в настройках градиента, измените цвет от белого (#ffffff) к прозрачному и проведите градиентом сверху вниз.
(Gradient tool) (G) в настройках градиента, измените цвет от белого (#ffffff) к прозрачному и проведите градиентом сверху вниз.
Создайте выделение вокруг радио (основание радио) и добавьте слой маску (Layer Mask)
Измените режим наложения (Blend Mode) на экран (Screen) и уменьшите непрозрачность (Opacity) слоя до 30%.
Выберите все группы и слои, кроме фона, и сгруппируйте их в одну группу, затем переименуйте группу на «radio».
Шаг 14
Мы почти закончили.
Создайте новый слой (между фоном и группой «radio») и переименуйте его на "тень/shadow". Затем установите черный (# 000000) цвет переднего плана, выберите круглую мягкую кисть  (Round Soft Brush) и нарисуйте прямую линию.
(Round Soft Brush) и нарисуйте прямую линию.
Установите Режим наложения (Blend Mode) Перекрытие (Overlay), непрозрачность (Opacity) до 90%.
Продублируйте группу «radio» и преобразуйте продублированную группу в Смарт-объект (Smart Object), затем отразите смарт-объект по вертикали (Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical)). Используйте изображение ниже в качестве примера.
Примените к слою, который мы отразили по горизонтали, фильтр Размытие по Гауссу с радиусом 3 рх, для этого перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Добавьте слой маску (Layer Mask) к слою (слой отражения) и установите черный в качестве цвета переднего плана. Затем замаскируйте нижнюю часть отражения при помощи инструмента Градиент
(Layer Mask) к слою (слой отражения) и установите черный в качестве цвета переднего плана. Затем замаскируйте нижнюю часть отражения при помощи инструмента Градиент  (Gradient Tool) (G). Проведите по слой маске градиентом (от черного к прозрачному). Затем, уменьшите непрозрачность (Opacity) отражающего слоя до 90%.
(Gradient Tool) (G). Проведите по слой маске градиентом (от черного к прозрачному). Затем, уменьшите непрозрачность (Opacity) отражающего слоя до 90%.
Конечный результат
Другой вариант
Автор: Nikola Lazarevic
Источник: design.tutsplus.com




















































































Комментарии 29
Спасибо всем! Было очень интересно.
Спасибо большое! Жалко только, что таких уроков маловато. Хочется чего-то посложнее...
Хорошо проработали урок!
Спасибо! Было сложно, но интересно
Интересно!)
Спасибо за урок !
хорошо!
Спасибо большое! Ну очень долго делала, но интересно)
Классный урок! Потратила пол дня, но оно того стоило!
Спасибо! Мусолила как могла, урок - деликатес. =)
Как всегда сделал по своему) спасибо за урок)
норм вышло
спасибо
8 часов само-обучался, очень увлекательно.
Спасибо! Уроки для отдыха.
Спасибо!
Спасибо за перевод!))
спасибо за урок
Спасибо !
Спасибо за урок и перевод))
Спасибо...работа муторная а не сложная)
По перспективе тут большой вопрос. Почему боковые стороны скошены, а шкала и отверстия под динамик ей не затронуты? Так не бывает. Правильнее было бы всё нарисовать без перспективы, потом все слои свести в один и к нему применить перспективу, а потом сделать отражение.
спасибо)