Создаем динамичные спортивные обои в Фотошоп
Создаем динамичные спортивные обои в Фотошоп
 В этом уроке вы узнаете, как создать динамичные спортивные обои в Photoshop.
В этом уроке вы узнаете, как создать динамичные спортивные обои в Photoshop.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- # Комментарии
В этом уроке вы узнаете, как создать динамичные спортивные обои в Photoshop. Мы будем объединять различные текстуры, брызги, пятна, частицы в одну цельную картинку. Также вы научитесь так называемому неразрушающему методу обработки изображений, который пригодится вам в повседневных задачах.
Скачать архив с материалами к уроку
Шаг 1
Создаем новый файл размером 1920 х 1080 пикселей. Наши обои предназначены для широкоэкранных мониторов.
Шаг 2
Создаем новый слой. Цвет переднего плана устанавливаем на #040916. Жмем Alt+Backspace, чтобы залить слой текущим цветом.
Шаг 3
Добавим текстуру, чтобы фон выглядел динамичнее. Текстуру импортируем непосредственно на рабочий документ в виде смарт-объекта, используя команду File – Place (Файл – Поместить). Благодаря этому, импортируемая картинка автоматически трансформируется в смарт-объект, к которому мы сможем применять различные фильтры с возможностью их отключения и настройки в любой момент.
Вставляем текстуру на документ.
Шаг 4
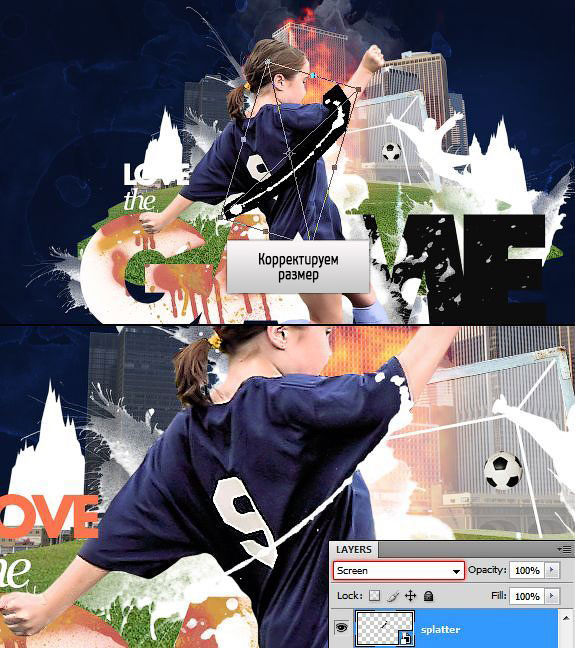
Жмем Ctrl+T, чтобы активировать свободную трансформацию, хватаем за один из углов и поворачиваем текстуру на 90 градусов против часовой стрелки. Либо после активации трансформации кликаем по картинке правой кнопкой мышки и выбираем Rotate 90 degrees CCW (Повернуть на 90 градусов против часовой стрелки).
Корректируем масштаб, чтобы текстура полностью заполнила все рабочее полотно. Закончив, жмем Enter, чтобы применить трансформацию.
Шаг 5
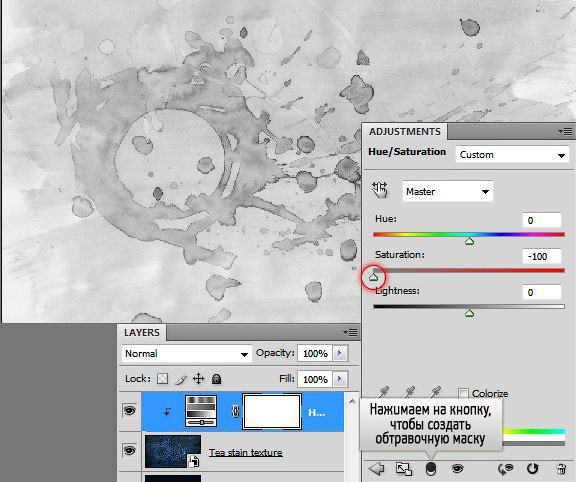
Обесцвечиваем текстуру. Над текстурой добавляем корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). С помощью ползунка устанавливаем Saturation (Насыщенность) на -100. Затем трансформируем корректирующий слой в обтравочную маску комбинацией клавиш Ctrl+Alt+G или нажав на специальную кнопку в нижней части панели с настройками.
Шаг 6
Теперь мы должны инвертировать текстуру, но так как она является смарт-объектом, напрямую это не сделаешь. Дважды кликаем по миниатюре смарт-объекта на панели слоев, чтобы увидеть его содержимое. Затем жмем Ctrl+I или переходим Image – Adjustments – Invert (Изображение – Коррекция – Инвертировать), чтобы инвертировать цвет текстуры. После этого нажимаем Ctrl+S, чтобы сохранить результат, и закрываем документ с содержимым смарт-объекта.
Вы должны получить примерно такой результат.
Шаг 7
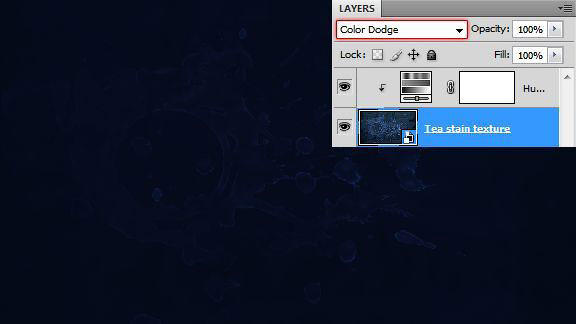
Режим смешивания слоя устанавливаем на Color Dodge (Осветление основы).
Шаг 8
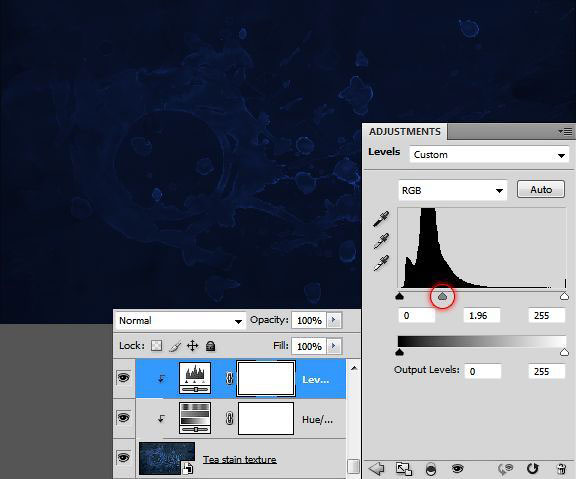
Увеличиваем видимость текстуры с помощью корректирующего слоя Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Сдвигаем серый ползунок левее, как показано ниже.
Шаг 9
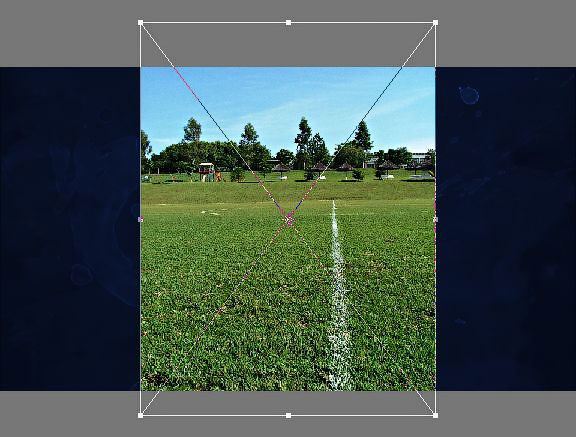
Добавляем фото с зеленой травой, используя ту же команду Place (Поместить).
Шаг 10
Создаем выделение центральной части фото, используя Lasso Tool  (L) (Лассо). Сильно не старайтесь создать идеальную форму выделения, пусть это будет что-то похожее на то, что изображено на скриншоте ниже.
(L) (Лассо). Сильно не старайтесь создать идеальную форму выделения, пусть это будет что-то похожее на то, что изображено на скриншоте ниже.
Шаг 11
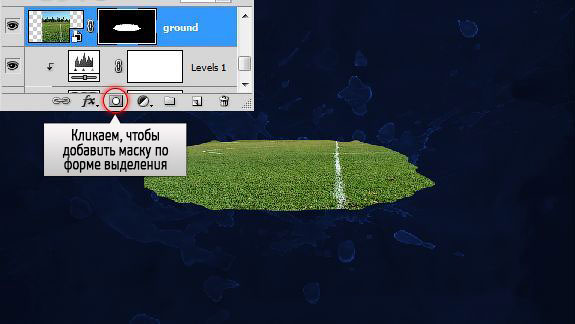
Выделив фрагмент, в нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску по форме выделения. У вас должен получиться результат, как показано ниже.
Шаг 12
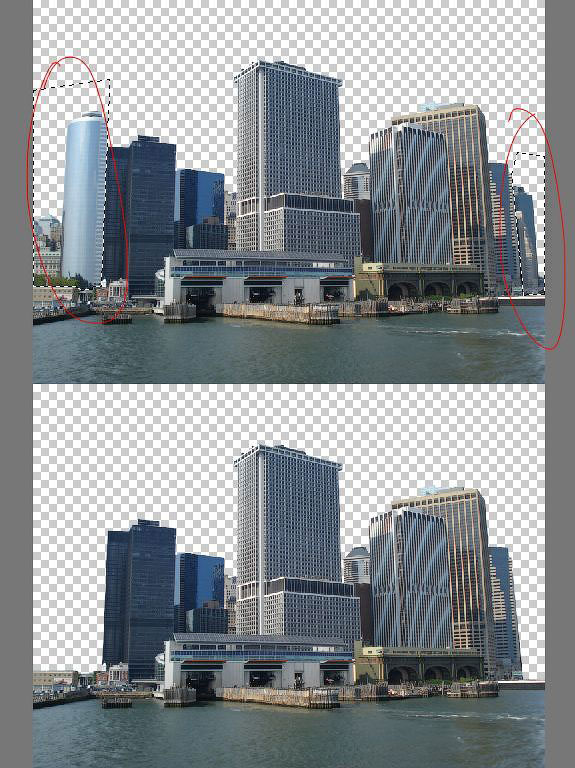
Открываем фото со зданиями в Photoshop. На панели слоев кликаем правой кнопкой мышки по слою и выбираем Layer from Background (Слой из заднего плана). Затем выделяем здания, используя любой удобный способ выделения. Я использовал Magic Wand Tool  (W) (Волшебная палочка) в сочетании с Polygonal Lasso Tool
(W) (Волшебная палочка) в сочетании с Polygonal Lasso Tool  (L) (Прямоугольное лассо).
(L) (Прямоугольное лассо).
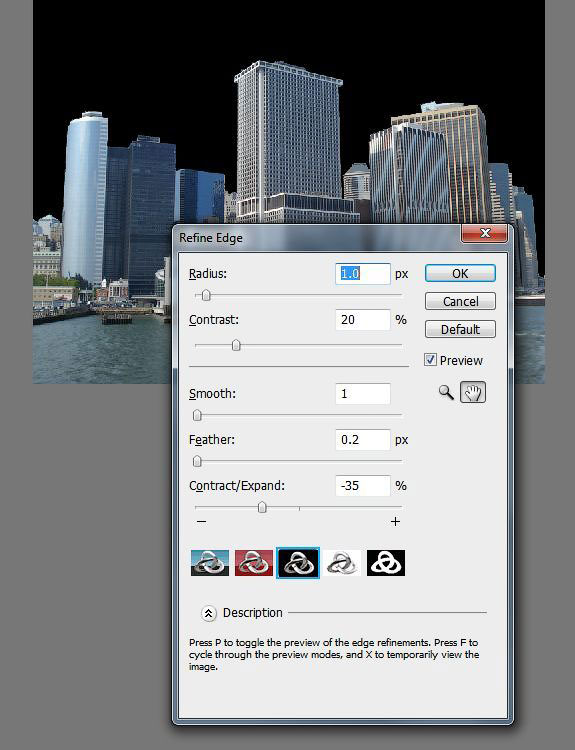
Дорабатываем выделение, используя команду Select – Refine Edge (Выделение – Уточнить край). После коррекции кликаем ОК, чтобы подтвердить изменения.
Шаг 13
Добавляем маску по форме выделения.
Шаг 14
Выделяем боковые здания. Кликаем по уже добавленной маске слоя и заполняем выделенные области черным цветом, чтобы скрыть их.
Шаг 15
Перед импортом зданий на основной рабочий документ преобразовываем слой в смарт-объект, чтобы мы могли свободно его трансформировать без потери качества. Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 16
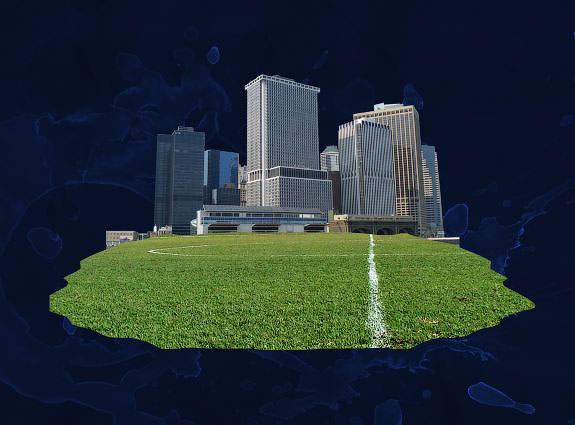
Теперь перемещаем здания на рабочий документ. Корректируем масштаб и размещаем под слоем с травой.
Шаг 17
Импортируем акварельную текстуру (файл Watercolors_Vol1 – Watercolors_V1_1032.jpg) на рабочий документ, используя команду Place (Поместить).
Поворачиваем текстуру, как показано ниже.
Шаг 18
Размещаем текстуру под зданиями.
Шаг 19
Обесцвечиваем текстуру, применив корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 20
Дважды кликаем по смарт-объекту с акварельной текстурой. В открывшемся документе жмем Ctrl+I, чтобы инвертировать цвета. Сохраняем результат и закрываем документ.
У вас должен получиться вот такой результат.
Шаг 21
Меняем режим смешивания слоя на Screen (Осветление).
Шаг 22
Открываем фото с девочкой и выделяем ее. Так как фон однородный, для выделения мы можем воспользоваться инструментом Magic Wand Tool  (W) (Волшебная палочка) или командой Select – Color Range (Выделение – Цветовой диапазон). Возможно, вам понадобится уточнить край, чтобы получить более аккуратное выделение без ненужных артефактов по краям.
(W) (Волшебная палочка) или командой Select – Color Range (Выделение – Цветовой диапазон). Возможно, вам понадобится уточнить край, чтобы получить более аккуратное выделение без ненужных артефактов по краям.
Шаг 23
Добавляем маску по форме выделения.
Шаг 24
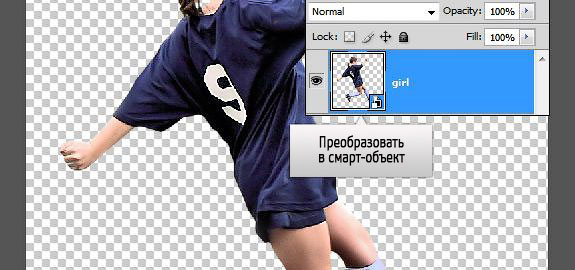
Конвертируем слой с девочкой в смарт-объект.
Шаг 25
Импортируем девочку на рабочий документ и размещаем ее над слоем с травой.
Шаг 26
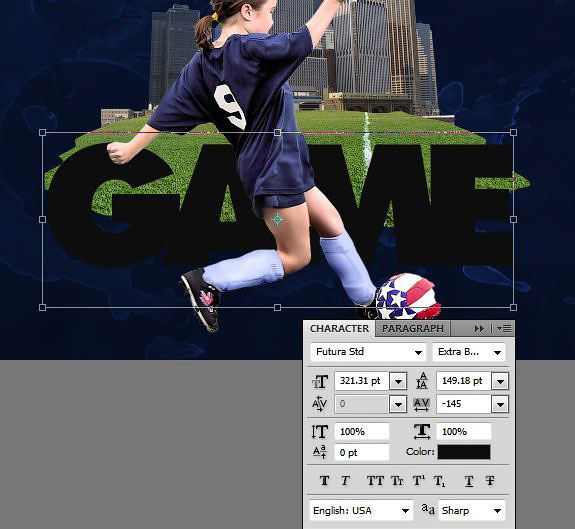
Пишем слово GAME, используя шрифт Futura STD Extra Bold. Если у вас нет этого шрифта, подберите другой с достаточно широким начертанием букв. Также на панели Character (Символ) настраиваем Kerning (Кернинг).
Шаг 27
Также пишем Love The.
Шаг 28
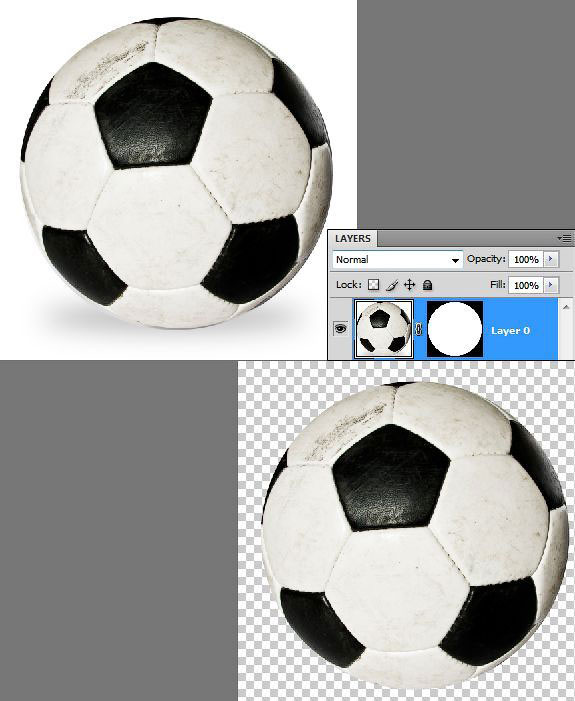
Загружаем фото мяча в Photoshop. Скрываем фон и конвертируем слой в смарт-объект.
Шаг 29
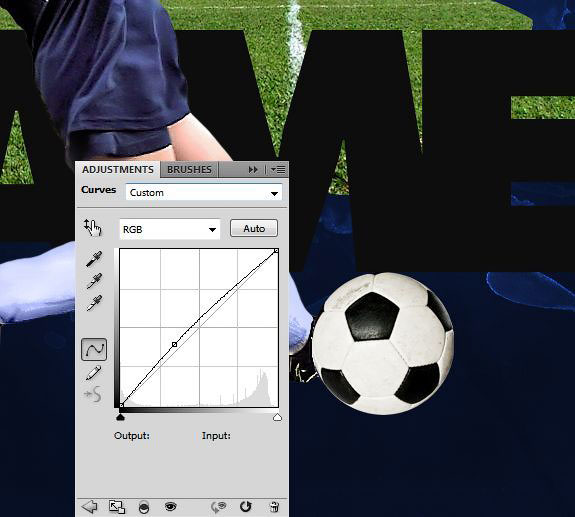
Добавляем на рабочий документ смарт-объект с мячом. Корректируем размер (Ctrl+T). Размещаем мяч над слоем с девочкой, перекрыв оригинальный мяч на фото.
Шаг 30
Добавляем корректирующий слой Curves (Кривые) к мячу и слегка корректируем яркость средних тонов. Не забываем преобразовать корректирующий слой в обтравочную маску.
Шаг 31
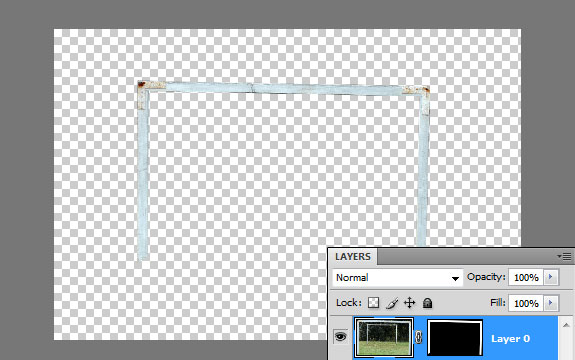
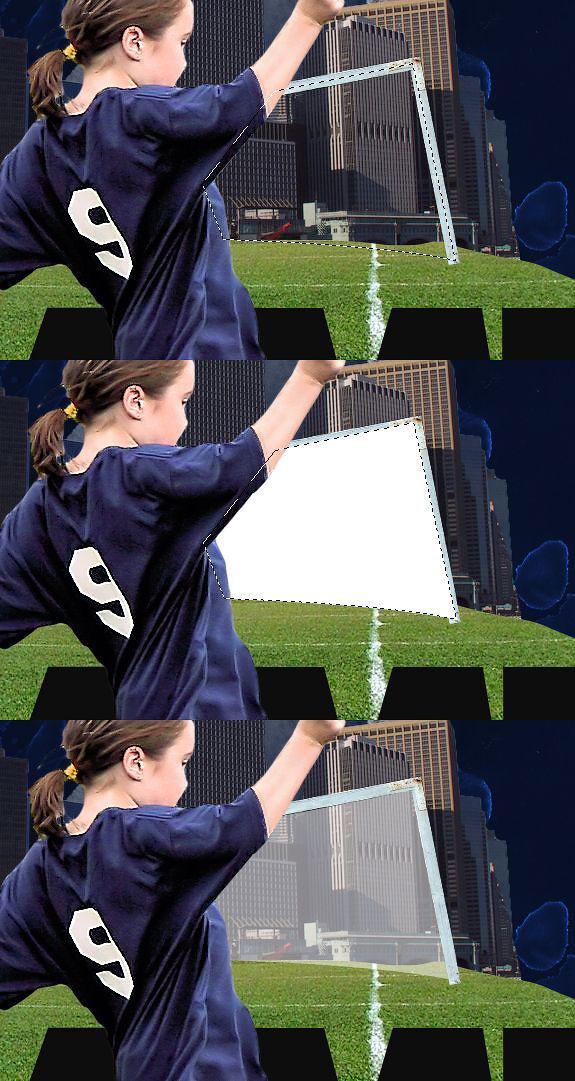
Открываем фото с футбольными воротами и выделяем передние ворота.
Шаг 32
Создаем маску из выделенного фрагмента, затем конвертируем слой в смарт-объект.
Шаг 33
Размещаем ворота под слоем с девочкой.
Шаг 34
Добавляем новый слой под слоем с воротами. Создаем выделение внутренней части рамки ворот и заливаем его белым цветом, чтобы создать что-то похожее на сетку. Уменьшаем непрозрачность слоя до 50%.
Шаг 35
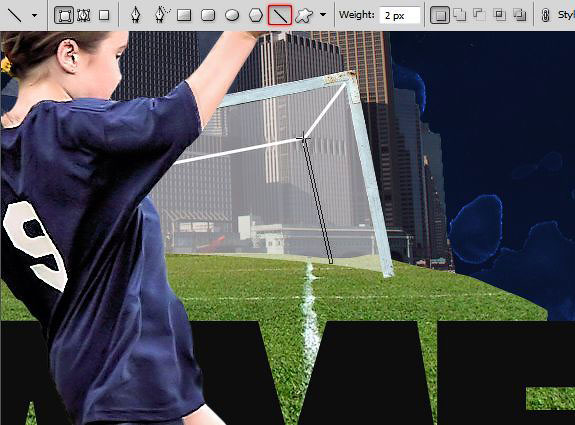
Берем инструмент Line Tool  (U) (Линия) и дорисовываем детали рамки.
(U) (Линия) и дорисовываем детали рамки.
Шаг 36
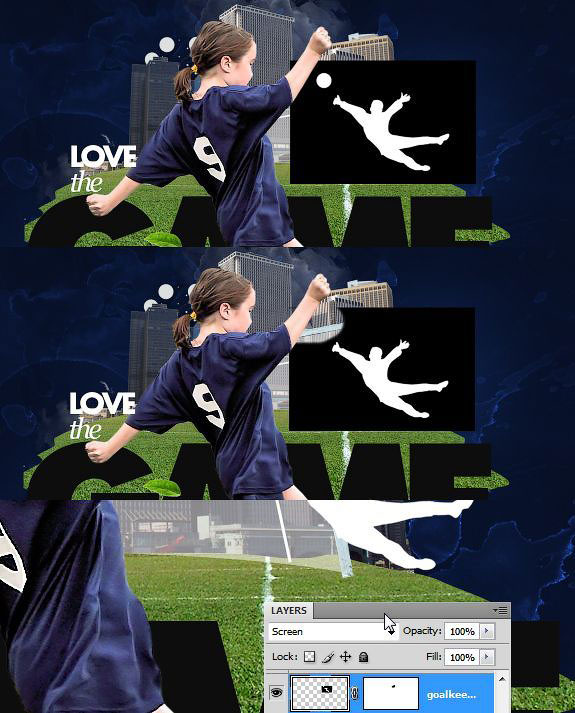
У нас есть изображение с силуэтом вратаря. Так как фон полностью черный, а силуэт белый, мы установим режим смешивания слоя на Screen (Осветление). Это полностью уберет черный цвет и оставит только белый силуэт. Вы можете взять такое же изображение или нарисовать свое собственное.
Шаг 37
Дублируем (Ctrl+J) слой с мячом и уменьшаем размер копии. Размещаем ее возле вратаря, как будто он пытается поймать этот мяч.
Шаг 38
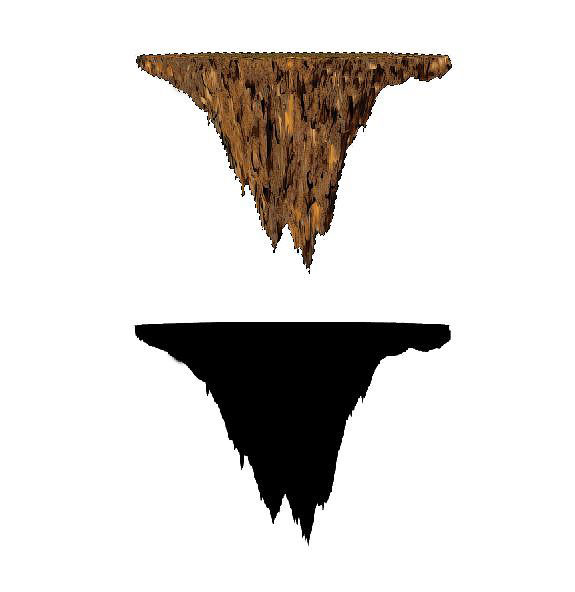
Также у нас есть фото гор с белым фоном. С помощью Magic Wand Tool  (W) (Волшебная палочка) выделяем гору, создаем новый слой и заливаем выделение черным цветом. Вы можете найти похожую картинку, либо с нуля нарисовать в Photoshop.
(W) (Волшебная палочка) выделяем гору, создаем новый слой и заливаем выделение черным цветом. Вы можете найти похожую картинку, либо с нуля нарисовать в Photoshop.
Шаг 39
Вставляем созданный силуэт горы на рабочий документ. Инвертируем цвета (Ctrl+I) и конвертируем слой в смарт-объект.
Шаг 40
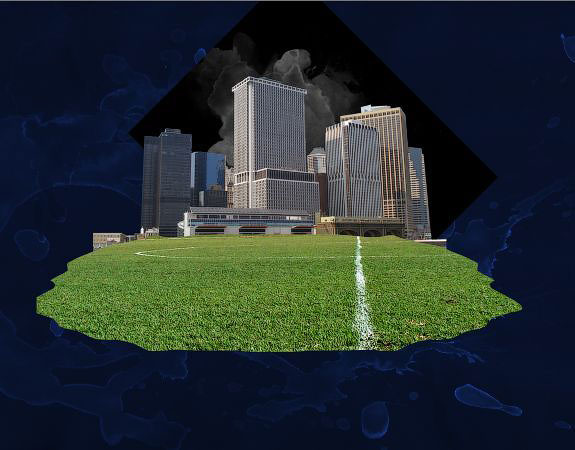
Поворачиваем фигуру на 180 градусов и корректируем размер. Дублируем ее и размещаем под сдоем со зданиями.
Шаг 41
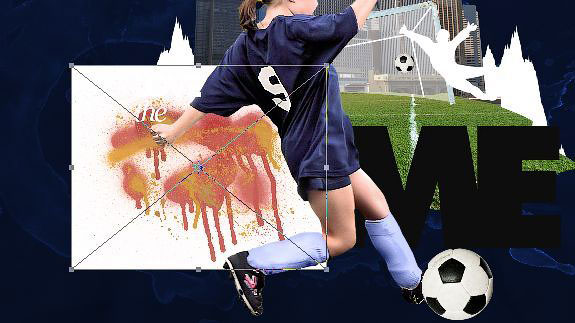
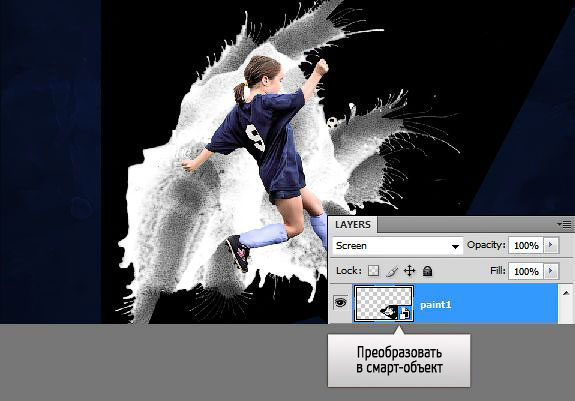
Вставляем текстуру с потеками краски (файл Spray Paint pack – Media_Militia_-_Spray_Paint_Textures_05.jpg) в виде смарт-объекта. Размещаем ее над текстом.
Шаг 42
Трансформируем слой с краской в обтравочную маску для текста (Ctrl+Alt+G).
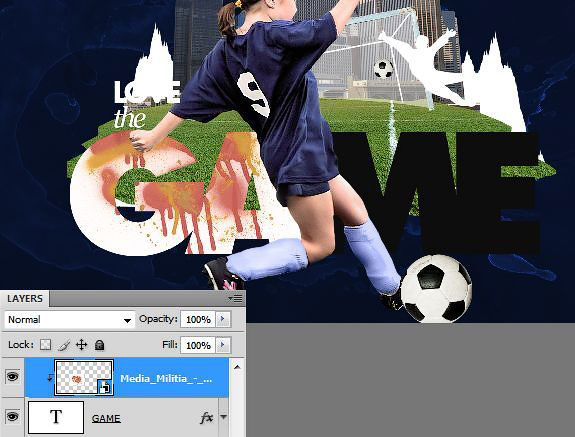
Шаг 43
Затем над текстом размещаем текстуру с кляксой.
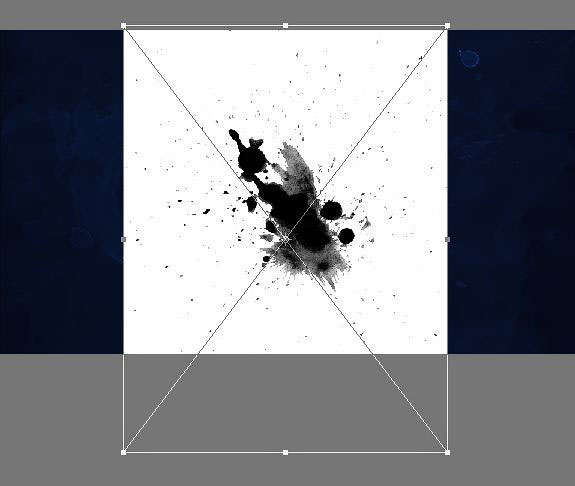
Шаг 44
Дважды кликаем по миниатюре слоя с кляксой, чтобы открыть смарт-объект. Жмем Ctrl+I, чтобы инвертировать цвета. Сохраняем и закрываем смарт-объект.
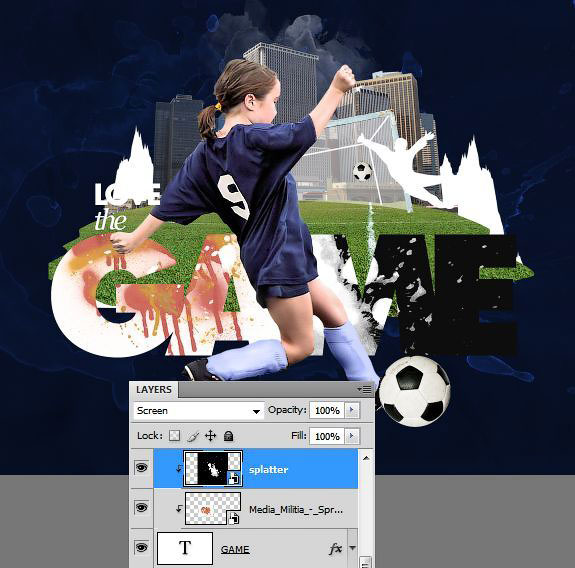
Шаг 45
Устанавливаем режим смешивания слоя на Screen (Осветление).
Шаг 46
Трансформируем кляксу в обтравочную маску для слоя с текстом.
Шаг 47
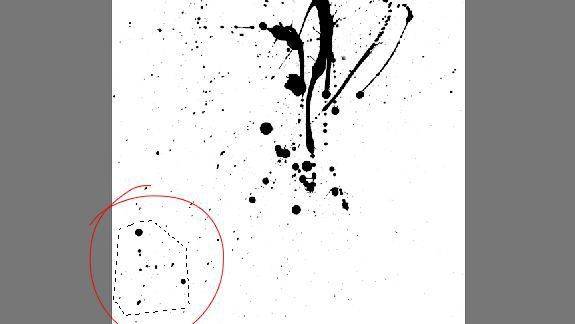
Открываем следующее фото с кляксой. Выделяем одну кляксу и копируем ее.
Шаг 48
Возвращаемся на рабочий документ и вставляем скопированную текстуру под слоем с девочкой.
Шаг 49
Инвертируем цвета слоя, затем трансформируем его в смарт-объект.
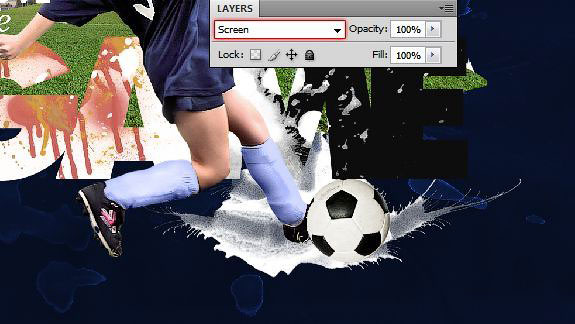
Шаг 50
Поворачиваем текстуру и размещаем у ног девочки.
Шаг 51
Меняем режим смешивания на Screen (Осветление), чтобы скрыть черный цвет.
Шаг 52
Дублируем последний слой с кляксой и размещаем копию под девочкой. Затем поворачиваем ее (Ctrl+T).
Шаг 53
Еще несколько раз дублируем кляксу и распределяем копии по документу.
Шаг 54
Копируем вторую кляксу.
Шаг 55
Вставляем скопированный фрагмент на рабочий документ. Инвертируем его (Ctrl+I) и трансформируем в смарт-объект.
Шаг 56
Корректируем размер и устанавливаем режим смешивания кляксы на Screen (Осветление).
Шаг 57
Открываем фото с костром. Выделяем часть пламени и копируем.
Шаг 58
Переходим на основной документ и вставляем скопированное пламя.
Шаг 59
С помощью корректирующего слоя Levels (Уровни) слегка увеличиваем уровень черного.
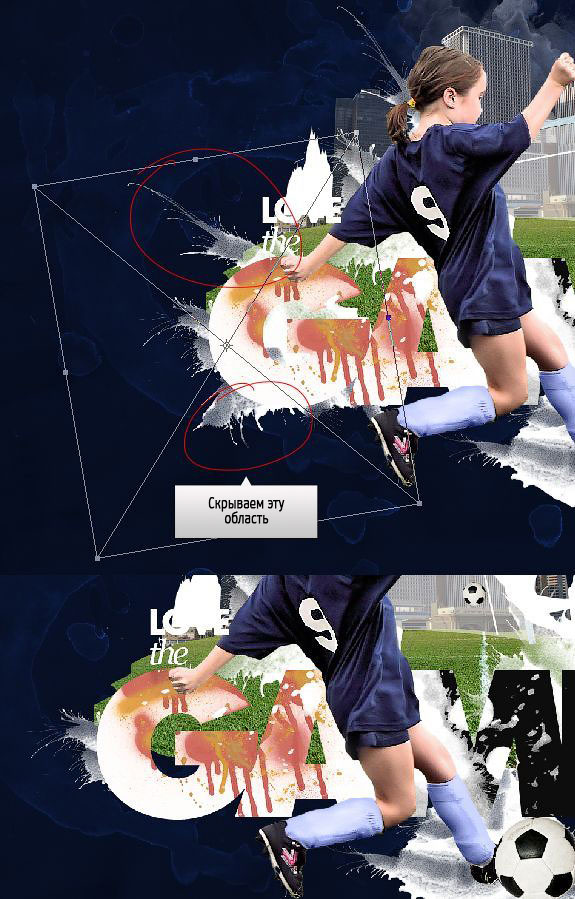
Шаг 60
Круглой мягкой кисточкой проводим по краям фрагмента, чтобы скрыть их.
Шаг 61
Перемещаем слой с огнем под слой с девочкой.
Шаг 62
Режим смешивания слоя меняем на Screen (Осветление). При необходимости уменьшаем непрозрачность.
Шаг 63
Открываем третье изображение с кляксой. Выделяем и копируем фрагмент.
Шаг 64
Вставляем кляксу на основной документ и инвертируем цвета.
При необходимости поворачиваем кляксу, затем устанавливаем режим смешивания на Screen (Осветление).
Шаг 65
Копируем еще фрагмент кляксы.
Шаг 66
Инвертируем скопированную область и устанавливаем режим смешивания на Screen (Осветление).
Шаг 67
Открываем изображение с растением и выделяем лист, используя Pen Tool  (P) (Перо).
(P) (Перо).
Шаг 68
Копируем и вставляем лист на рабочий документ. Конвертируем его в смарт-объект. Несколько раз дублируем лист и распределяем копии по документу.
Финальный результат
Автор: Niranth M
Источник: www.photoshoptutorials.ws













































































Комментарии 12
Урок прекрасный. Благодарю.
Только не смогла понять почему фон у меня серым в итоге получился. Может из-за палитры CMYK?
Спасибо! Намутил чуть свое))
Полностью согласна с Mr.Evil.
Немного по своему сделала
Спасибо большое! Если честно, то понравилось не очень - мазня какая-то, но суть не в том, главное научиться работать со слоями и смарт-объектами. Спасибо!
Вечер добрый! К сожалению не могу скачать... Нет позиции ... Скачать в pdf.
Какой-то несъедобный винегрет получился: кляксы, горы(которых я, к стати, в исходниках не нашел),здания, листья..Не хватает как всегда только перьев с разным размытием..Зачем - то огонь сзади зданий..Наверное фанаты подожгли..В общем что вышло,то вышло...
Благодарю!
Спасибо за перевод!
спасибо
Спасибо, хороший урок!
Спасибо за урок!
Спасибо.