Создаем анимацию со светящимися глазами в Фотошоп
Создаем анимацию со светящимися глазами в Фотошоп
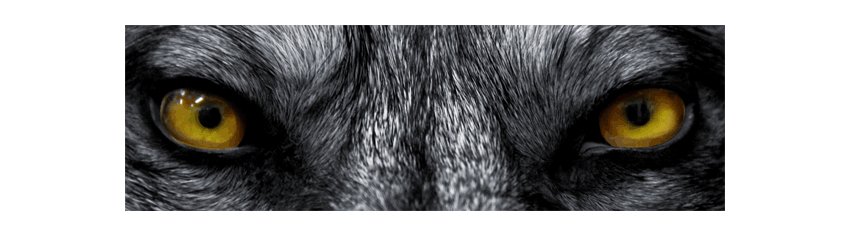
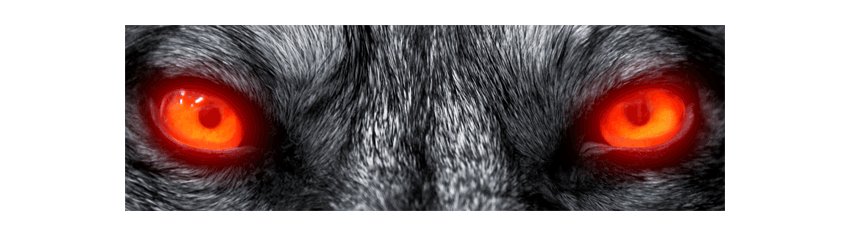
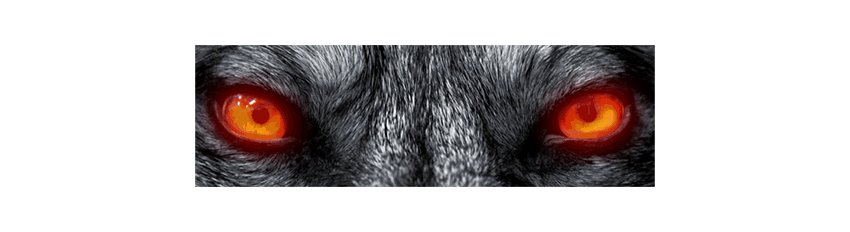
 В этом уроке вы узнаете как создать анимацию со светящимися глазами волка. Вы научитесь основным приёмам, которые необходимо знать для создания GIF-анимаций в Photoshop.
В этом уроке вы узнаете как создать анимацию со светящимися глазами волка. Вы научитесь основным приёмам, которые необходимо знать для создания GIF-анимаций в Photoshop.
Сложность урока: Легкий
Photoshop – сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффектную работу, например, GIF-анимацию, и для этого вам не потребуются какие-то особые навыки.
В этом уроке я покажу вам, как создать анимацию со светящимися глазами волка. Вы научитесь всему, что необходимо знать о создании GIF-анимаций в Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Готовим изображение для анимирования
Шаг 1
GIF – не самый оптимизированный формат изображений, и простая анимация может весить достаточно много. Именно для этого мы отрежем лишнее от картинки, оставив только глаза. Открываем изображение, активируем Crop Tool  (C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.
(C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.
Шаг 2
Мы будем анимировать только глаза, поэтому их нужно вырезать. Для этого существует множество способов, но я покажу вам один из самых простых.
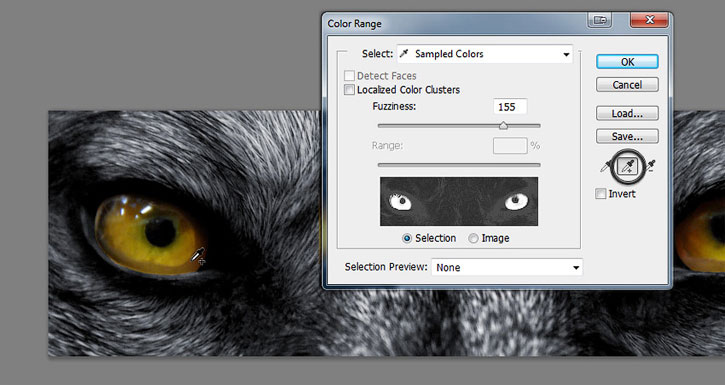
Переходим Select – Color Range (Выделение – Цветовой диапазон). Выбираем значок пипетки с плюсом и кликаем по желтым оттенкам глаза до тех пор, пока он не будет заполнен белым в диалоговом окне Color Range (Цветовой диапазон).
Шаг 3
Мы выделили желтые оттенки, но желтый цвет также встречается на шерсти волка. Чтобы исключить эти участки, мы поиграем с настройкой Fuziness (Разброс), пока область вокруг глаз не будет заполнена черным. Очень важно, чтобы все, кроме глаз, было заполнено черным цветом!
Шаг 4
После нажатия ОК появится созданное нами выделение. Но, так как инструмент работает в автоматическом режиме, выделение получилось неидеальным. Переходим Select – Refine Edge (Выделение – Уточнить край) и вводим настройки, как показано ниже, чтобы выделение получилось более гладким. Активируем Smart Radius (Умный радиус) и корректируем настройки Smooth (Сгладить) и Feather (Растушевка), пока не получим желаемый результат. Закончив, жмем ОК.
Шаг 5
С помощью горячих клавиш Ctrl+J копируем выделенную область на новый слой.
Шаг 6
И последнее: наше изображение слишком большое для формата GIF (в результате размер файла будет очень большим). И чтобы его уменьшить, переходим Image – Image Size (Изображение – Размер изображения) и выбираем более приемлемый размер.
2. Как работает покадровая анимация в Photoshop
Шаг 1
Теперь у нас все готово для создания анимации! Переходим Window – Timeline (Окно – Шкала времени), чтобы открыть редактор. После этого нажимаем кнопку Create Frame Animation (Создать шкалу времени для видео).
Шаг 2
Шкала времени - достаточно простой инструмент. Нажмите на стрелку рядом с надписью Once (Однократно), чтобы открыть параметры повтора анимации. Мы можем сделать так, чтобы анимация проигрывалась только один раз, три раза, бесконечно или установить свое количество. Устанавливаем частоту проигрывания на Forever (Постоянно).
Шаг 3
Следующий важный параметр – длительность проигрывания отдельного кадра. Чем меньше время, тем быстрее текущий кадр переключится на следующий, при этом движения объектов анимации будут плавным, но для такого эффекта необходимо создать больше кадров.
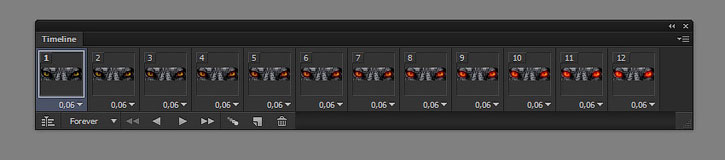
Мы сделаем с вами плавные переходы, поэтому у нас будет большое количество кадров. На шкале времени под кадром жмем на кнопку со стрелкой и выбираем Other (Другое), чтобы установить свою длительность кадра. Вводим 0,06.
Шаг 4
Чтобы добавить новый кадр, кликаем на иконку с загнутым уголком.
Шаг 5
Каждый кадр индивидуально запоминает состояние слоев. Поэтому если вы скроете слой на одном кадре, то на других он все еще будет видимым. Будьте с этим внимательны, так как Photoshop любит подкидывать подобные сюрпризы. Убедитесь, что вы начинаете работу с первого кадра анимации.
Скрываем слой на одном кадре и тестируем анимацию, нажав кнопку Space. В этом заключается основная задача шкалы времени: в определенный момент времени скрывать и показывать слои в соответствии с их сохраненным в кадре состоянием.
3. Создаем промежуточные кадры анимации
Шаг 1
Но это не единственная функция шкалы времени! В каждом кадре есть ряд дополнительных параметров для настройки:
- Положение
- Непрозрачность
- Эффекты
Это значит, что вы можете настроить эти параметры слоя на отдельном кадре, а на других этот же слой останется нетронутым (также, чтобы избежать сюрпризов, начинайте работу с первого кадра анимации). В Photoshop есть потрясающая функция заполнения промежуточного состояния слоя между этими кадрами! Давайте я наглядно продемонстрирую, как это работает на примере стилей слоя.
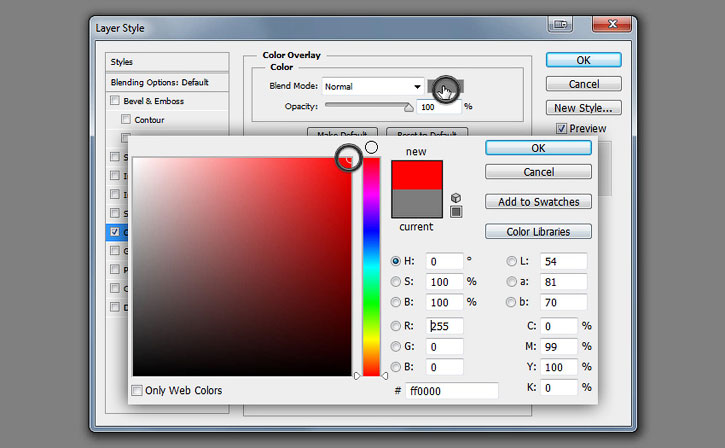
Делаем видимыми все слои на обоих кадрах, затем выбираем второй кадр и кликаем правой кнопкой по слою с глазами. Выбираем Blending Options (Параметры наложения) и в появившемся окне применяем Color Overlay (Наложение цвета).
Шаг 2
Кликаем по серому прямоугольнику и выбираем любой яркий цвет.
Шаг 3
Меняем режим смешивания на Screen (Осветление), чтобы красный цвет смешался с цветом глаз, а не просто перекрыл его.
Шаг 4
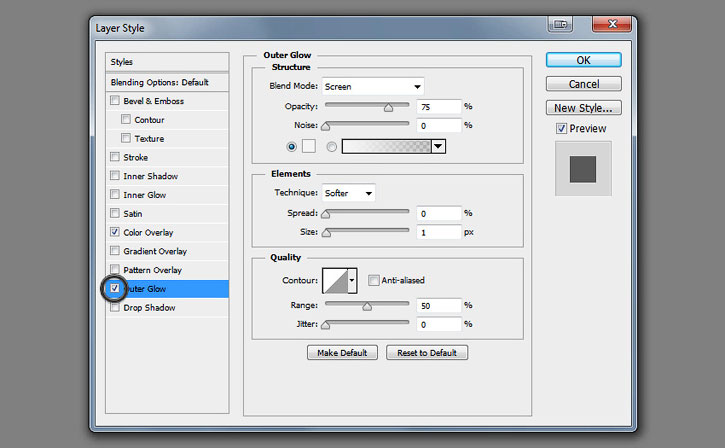
Активируем Outer Glow (Внешнее свечение) и применяем следующие параметры.
Шаг 5
Выбираем тот же красный цвет.
Шаг 6
Чтобы красный цвет был ярче и насыщеннее, корректируем Spread (Размах) и Size (Размер).
Шаг 7
В результате у нас получилась очень простая анимация, которую мы можем протестировать, нажав клавишу Space.

Шаг 8
Однако, это не тот результат, который нам нужен. Эффект будет смотреться лучше, если глаза будут светиться плавно и медленно. Вот тут мы и увидим настоящую мощь шкалы времени! Зажимаем клавишу Ctrl и кликаем по обоим кадрам, чтобы выделить их. В верхнем правом углу временной шкалы кликаем на значок со стрелкой и выбираем Tween (Создать промежуточные кадры).
Чем больше кадров мы добавим, тем мягче и плавнее будет анимация (также увеличится размер GIF-файла). 10 кадров будет достаточно для нашей анимации.
Обратите внимание, что промежуточные кадры могут включать все параметры, о которых упоминалось выше (положение, непрозрачность и эффекты).
Шаг 9
Кликаем ОК, чтобы между двумя кадрами добавились 10 новых. Жмем Space, чтобы увидеть готовую анимацию. Теперь выглядит гораздо лучше, не так ли?

Шаг 10
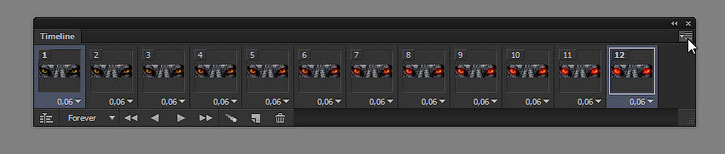
Однако, в конце цикла глаза резко затухают. Давайте исправим это с помощью дополнительного перехода. Выбираем первый и последний кадры анимации и применяем Tween (Создать промежуточные кадры) с тем же количеством кадров.
Шаг 11
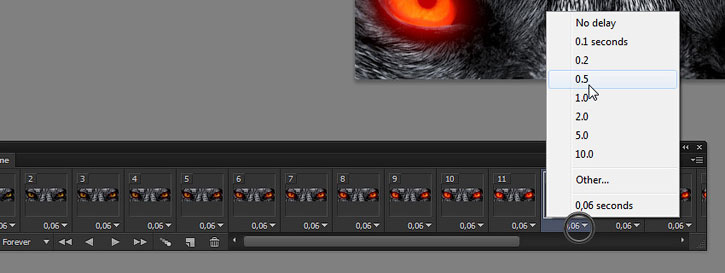
Важный момент: находим кадр с наиболее яркими глазами и меняем его длительность на 0,5. Так, глаза будут светиться чуть дольше.
Идеально!

Шаг 12
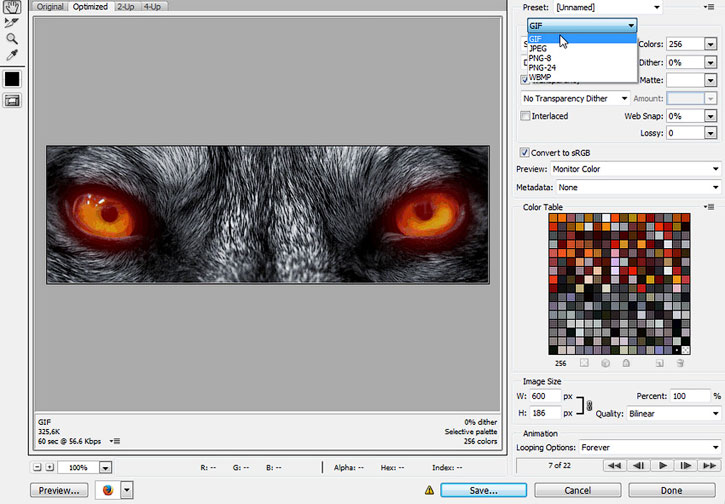
Теперь мы можем сохранить анимацию. Переходим File – Save For Web (Файл – Сохранить для веб и устройств) и в списке форматов выбираем GIF. Параметры ниже позволят нам оптимизировать анимацию и тем самым уменьшить ее размер.
Бонусный совет: чтобы сохранить максимальное качество анимации, сохраняем ее в видео, используя дополнительно программное обеспечение, а затем видеоролик конвертируем в GIF с помощью сервиса gfycat.
Теперь вы знаете, как создать анимированный GIF в Photoshop! Закончив урок, не забудьте поделиться своим результатом в комментариях ниже.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com

































Комментарии 75
Спасибо!
Отличный урок! Спасибо.
Отлично
Спасибо)
Спасибо за урок)
Хорошо!
Спасибо, отличный урок)
За урок спасибо, на основе этого появилось много идей.
Вот мой вариант
Спасибо за урок.
Спасибо. По моему, не очень плавно получилось.
спасибо
спасибо
классный туториал, пасибо
Отличный Пейн)
Спасибо за урок! http://jpegshare.net/21/10/211009329af2df334e50d27c9017a2b1.gif.html
Отлично!
Я ещё добавил мои глазик
Очень интересно получилось!
спасибо за урок)))) http:// jpeg.im/dtqd
Спасибо большое за урок!
http://jpegshare.net/6f/7d/6f7d753aeeb9ca2720acfc57af1e6a66.gif.html
Спасибо огромное за урок! Первая гифка в фотошопе, вроде неплохо получилось
http://jpegshare.net/6a/78/6a7802db96e849c98bde7afc904f6d72.gif.html
Ссылка
http://jpegshare.net/2c/50/2c500a7ba8dffdc6c08f8983f848e9a6.gif.html
а у меня почему-то не такая плавная анимация получилась, может быть дело в скорости?
file:///Users/oborina/Downloads/materialy/eye.gif
В любом случае спасибо за урок, это моя первая анимация))
Если что, ваша ссылка является локальной, и к ней не кто не может получить доступ.
http://jpegshare.net/aa/52/aa5280a13a7c5494c867000ed51dccbc.gif.html спасибо за урок
несложно и эффектно, спасибо
http://jpegshare.net/ae/d8/aed8be39db7f7cebfa1ae62c8987d275.gif.html
Большое спасибо!:) Было очень интересно:) http://jpegshare.net/86/c2/86c2f78bc3debda9bc3b4d4b66b6e837.gif.html
Благодарю за урок! Использовала ранее сделанную работу.
http://jpegshare.net/a7/46/a746ec999475038765a6a072114659b5.gif.html
Спасибо за урок!
http://jpegshare.net/13/92/13928e74e4b9068fd89f43153cb081a6.gif.html
спс но не так получилось как хотелось
http://jpegshare.net/b7/83/b7833abfe8f01b5780320d2f902e1227.gif.html
Спасибо за урок!
http://jpegshare.net/b6/c1/b6c1ffbb49dd54d6079706f43946871e.gif.html
очень интересный урок, спасибо большое! http://jpegshare.net/c9/93/c993fede31f3135b80f4ba8d0b5abf3c.gif.html
спасибо моя анимация http://jpegshare.net/f0/da/f0da371eece2ca855a142e515c99e43b.gif.html
Сказка:)
Благодарю!
http://jpegshare.net/8d/36/8d362fb51297426e39e1e16e0f6dc1a2.gif.html
Огромное спасибо за урок!
моя анимация:
http://jpegshare.net/bf/0b/bf0b1fc01b673627aa5b44d98b0816a7.gif.html