Создаём объёмный ретро текст в Photoshop
Создаём объёмный ретро текст в Photoshop
 В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст.
В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст.
Сложность урока: Средний
- #1. Создаем слой для узора
- #2. Создаем полутоновую гранж-текстуру
- #3. Создаем узор для фона
- #4. Создаем смарт-объект с текстом
- #5. Применяем к тексту выдавливание
- #6. Создаем слои с тенью
- #7. Применяем стили слоя к копии текста
- #8. Применяем стили слоя к экструзии
- #9. Применяем стили слоя к тени
- #10. Добавляем текстуры
- #11. Добавляем корректирующие слои
- #12. Добавляем эффект потертости
- # Комментарии
В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт Burford Base font. Для выполнения урока вы можете подобрать подходящий шрифт на нашем сайте в разделе дополнений.
1. Создаем слой для узора
Шаг 1
Создаем новый документ размером 512 х 512 пикселей с белым фоном. Дублируем фоновый слой, жмем правой кнопкой по копии и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Устанавливаем цвет переднего и заднего планов на черный и белый и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем полутоновую гранж-текстуру
Шаг 1
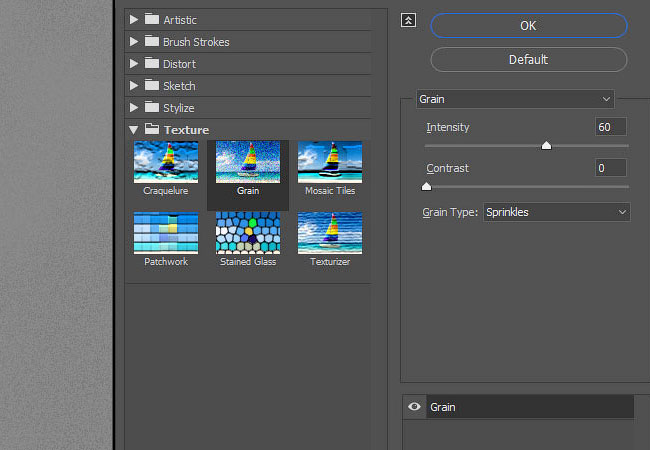
Переходим Filter – Filter Gallery – Grain (Фильтр – Галерея фильтров - Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 60
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Sprinkles (Брызги)
Шаг 2
В нижней части Галереи фильтров нажимаем кнопку New effect layer (Новый слой эффектов), чтобы добавить еще один фильтр.
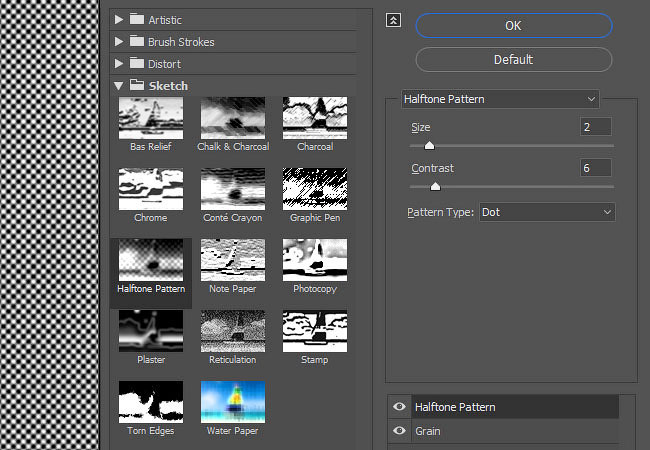
Переходим Sketch – Halftone Pattern (Эскиз – Полутоновый узор) и применяем следующие настройки:
- Size (Размер): 2
- Contrast (Контрастность): 6
- Pattern Type (Тип узора): Dot (Точка)
Шаг 3
Добавляем еще один слой с эффектом, переходим Sketch – Graphic Pen (Эскиз – Тушь) и применяем следующие настройки:
- Stroke Length (Длина штриха): 15
- Light/Dark Balance (Тоновой баланс): 50
- Stroke Direction (Направление штрихов): Right Diagonal (По диагонали вправо)
Закончив, кликаем ОК.
Шаг 4
Переходим Edit – Define Pattern (Редактирование – Определить узор) и вводим название «Передний узор».
3. Создаем узор для фона
Шаг 1
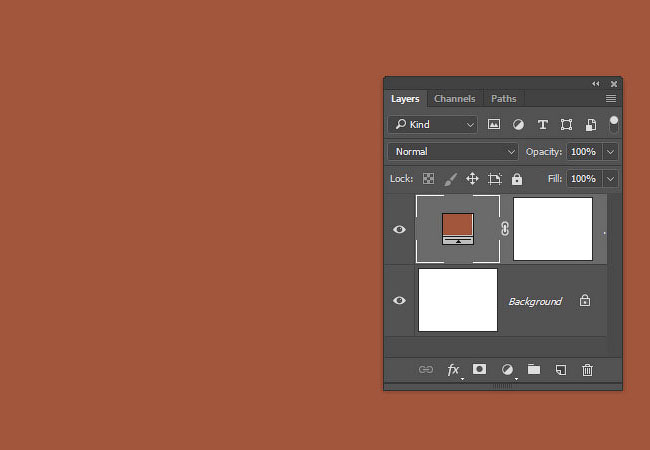
Создаем документ размером 950 х 750 пикселей, кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Solid Color (Цвет).
Шаг 2
Устанавливаем цвет на #a2563b.
Шаг 3
Дважды кликаем по слою с цветовой заливкой и применяем стиль слоя Pattern Overlay (Наложение узора):
- Blend Mode (Режим смешивания): Soft Light (Мягкий свет)
- Pattern (Узор): Dots (из скачанного набора с простыми узорами)
В результате у нас получится вот такой фон.
4. Создаем смарт-объект с текстом
Шаг 1
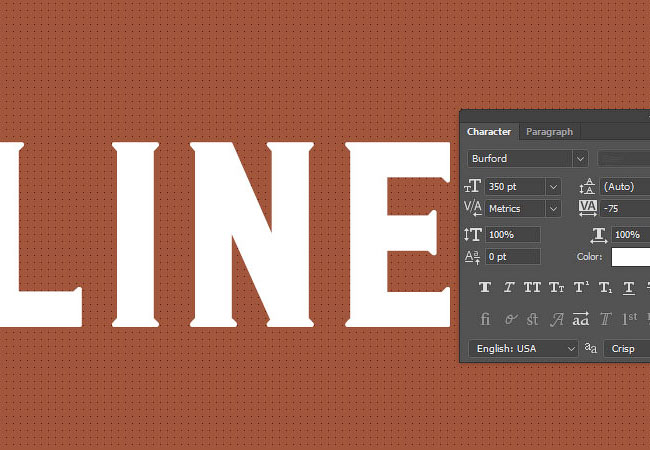
Пишем текст, используя шрифт Burford. Цвет устанавливаем на белый, размер – на 350 pt, Tracking (Трекинг) – на -75.
Шаг 2
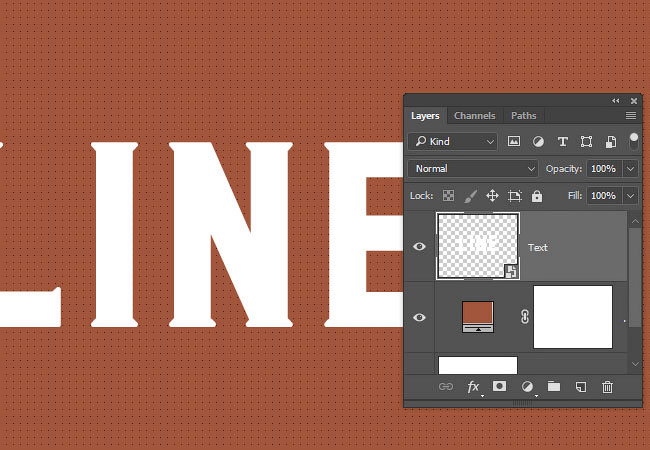
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Дублируем слой «Текст» (Ctrl+J).
5. Применяем к тексту выдавливание
Шаг 1
Еще раз дублируем текстовый слой, называем копию «Экструзия» и размещаем в группе «Экструзия» (Ctrl+G).
Шаг 2
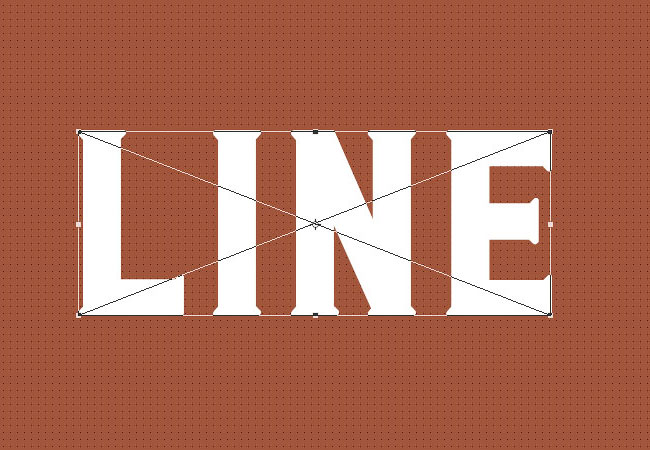
Выбираем слой «Экструзия», жмем Ctrl+T, чтобы активировать режим свободной трансформации. По одному разу нажимаем на клавиши со стрелками влево и вниз, чтобы сместить текстовый слой на 1 пиксель.
Нажимаем Enter, чтобы применить изменения.
Шаг 3
Нажимаем сочетание клавиш Shift+Ctrl+Alt+T примерно 21 раз, чтобы создать 21 копию текстового слоя со смещением на 1 пиксель.
Вы сами можете для себя решить сколько копий должно быть, основываясь на том, насколько выдавленным вы хотите получить текст.
Шаг 4
Выделяем все слои «Экструзия» и переходим Layer – Arrange – Reverse (Слои – Упорядочить – Инверсия), чтобы расставить их в правильном порядке.
Шаг 5
Первые три слоя размещаем в группе «Спереди», нижние три – в группе «Сзади», а остальные – в группе «Посредине».
6. Создаем слои с тенью
Шаг 1
Дублируем последнюю копию слоя «Экструзия» (нижний слой в группе «Сзади») и называем копию «Тень».
Перемещаем слой «Тень» из группы «Сзади» и добавляем его в отдельную группу «Тень».
Шаг 2
Повторяем описанную выше технику с трансформацией и копированием, чтобы создать копии слоя «Тень». Только в этот раз делаем смещение слоя «Тень» на 1 пиксель вправо и вниз.
Шаг 3
Закончив, не забываем исправить порядок слоев и применить инверсию.
Шаг 4
Слой «Текст» и его копию размещаем в группе «Текст».
7. Применяем стили слоя к копии текста
Дважды кликаем по копии слоя «Текст», чтобы применить к нему стили слоя.
Шаг 1
Добавляем Stroke (Обводка) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Inside (Внутри)
- Цвет: #fbe8d2
Шаг 2
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Цвет: #515151
- Opacity (Непрозрачность): 50%
- Distance (Смещение): 6
- Choke (Стягивание): 50
- Size (Размер): 5
Шаг 3
Добавляем Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #f5edea
- Blend Mode (Режим смешивания): Darker Color (Темнее)
- Opacity (Непрозрачность): 50%
Шаг 4
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Pattern (Узор): Sawtooth (из скачанного набора с простыми узорами)
- Scale (Масштаб): 50%
Шаг 5
Устанавливаем Fill (Заливка) копии слоя «Текст» на 0.
Шаг 6
Дважды кликаем по оригинальному слою «Текст», чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Opacity (Непрозрачность): 95%
- Pattern (Узор): «Передний узор», который мы создали выше
- Scale (Масштаб): 50%
Мы стилизовали переднюю часть текста.
8. Применяем стили слоя к экструзии
Шаг 1
Дважды кликаем по группе «Спереди», чтобы применить стиль слоя Color Overlay (Наложение цвета). Используем цвет #3c3b3b.
Шаг 2
Кликаем правой кнопкой по группе «Спереди», выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою «Сзади» и выбираем Paste Layer Style (Вставить стиль слоя).
Раскрываем группу «Посредине», выделяем все слои внутри, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 3
Дважды кликаем по группе «Посредине», чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим смешивания): Divide (Разделить)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Diagonal line medium (из скачанного набора с простыми узорами)
Получаем вот такой результат.
9. Применяем стили слоя к тени
Шаг 1
Дважды кликаем по группе «Тень», чтобы применить стиль слоя Color Overlay (Наложение цветом) со следующими настройками:
- Цвет: #a89a96
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
Шаг 2
Устанавливаем Fill (Заливка) группы «Тень» на 0%.
10. Добавляем текстуры
Перед добавлением текстур, переносим группы «Текст», «Экструзия» и «Тень» в отдельную группу и называем ее «Текстовый эффект», чтобы панель слоев находилась в структурированном виде.
Шаг 1
Лучше всего добавить текстуру в видео смарт-объекта. Для этого переходим File – Place Linked (Файл – Поместить связанные).
Начинаем с добавления гранж-текстуры 11 сразу над слоем с цветовой заливкой. При необходимости, корректируем размер текстуры.
Называем ее «Фоновая текстура» и устанавливаем режим смешивания на Color Dodge (Осветление основы) с непрозрачностью 30%.
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
Если вы используете более старую версию Фотошоп или у вас не получается применить коррекцию непосредственно к самому смарт-объекту, вы можете растрировать текстурный слой или воспользоваться корректирующими слоями Layer – New Adjustment Layer (Слой – Новый корректирующий слой).
Шаг 3
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Активируем Use Legacy (Использовать прежние) и устанавливаем Contrast (Контрастность) на -50.
Настройка Use Legacy (Использовать прежние) позволяет сделать так, что контрастности на картинке будет гораздо меньше.
Шаг 4
Размещаем текстуру с шумом выше всех предыдущих слоев и, при необходимости, корректируем ее размер.
Называем слой с этой текстурой «Наложение текстуры 1» и меняем режим смешивания на Overlay (Перекрытие).
Шаг 5
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем серый ползунок Gamma (Средние тона) на 0,70.
Шаг 6
Выше добавляем гранж-текстуру 16 и корректируем ее размер.
Называем слой «Наложение текстуры 2» и устанавливаем режим смешивания на Soft Light (Мягкий свет) с непрозрачность 20%.
Шаг 7
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
11. Добавляем корректирующие слои
Шаг 1
Выше добавляем корректирующий слой Gradient (Градиент).
Заполняем его градиентом от прозрачности к цвету, используя цвета #6f6f6f (слева) и #000000 (справа).
Стиль градиента устанавливаем на Radial (Радиальный) и Scale (Масштаб) – на 200. Режим смешивания меняем на Overlay (Перекрытие).
Шаг 2
Добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и устанавливаем Contrast (Контрастность) на 25.
Шаг 3
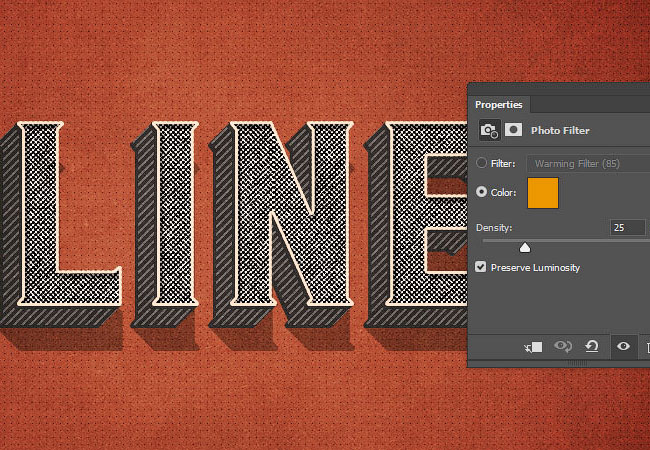
Добавляем корректирующий слой Photo Filter (Фото-фильтр), используем цвет #ec9600.
Шаг 4
Добавляем корректирующий слой Color Balance (Цветовой баланс) со следующими параметрами:
Midtones (Средние тона)
- Cyan/Red (Голубой/Красный): 20
- Magenta/Green (Пурпурный/Зеленый): 12
- Yellow/Blue (Желтый/Синий): 12
12. Добавляем эффект потертости
Шаг 1
Выбираем группу «Текстовый эффект», в нижней части панели слоев кликаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Шаг 2
Берем Paint Bucket Tool ( G) (Заливка), на верхней панели выбираем Pattern (Узор). Находим в наборе Light Grunge Seamless Patterns Vol. 3 узор под номером 15.
G) (Заливка), на верхней панели выбираем Pattern (Узор). Находим в наборе Light Grunge Seamless Patterns Vol. 3 узор под номером 15.
Убедитесь, что маска группы «Текстовый эффект» выделена. Кликаем инструментом, чтобы залить ее узором.
Шаг 3
Чтобы усилить эффект, жмем Ctrl+L и открываем Levels (Уровни) и двигаем черный и серый ползунки, чтобы затемнить узор на маске. Это добавит потертостям контрастности.
Поздравляю, мы закончили!
В начале урока с помощью нескольких фильтров мы создали простой полутоновый узор.
Затем написали текст, конвертировали его в смарт-объект и дублировали несколько раз, чтобы создать тень и объем. После этого к каждой группе мы применили стили слоя, чтобы добиться желаемого результата.
И, наконец, мы наложили текстуры, корректирующие слои и узоры, чтобы завершить создание эффекта.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com


















































Комментарии 41
Большое спасибо за урок! Было много работы, но тем интереснее. Спасибо за вашу работу! Удачи!
В скачанном архиве не открываются ._30_simple_patterns_by_mslooten-d35c5ps и ._light-grunge-3. Посоветуйте, пожалуйста, что делать. Заранее спасибо.
Не могу выделить слои для инверсии
спасибо
Yo.
Хорошее исполнение урока!
Спасибо
Спасибо за урок!
Вроде красиво получилось))
благодарю за урок
спасибо
Спасибо
Во. Спасибо :^)
Спасибо!
Как-то так
Спасибо! =)
Спасибо за урок!
Спасибо за урок!
На экструзии тоже узор не сработал так, как в уроке. Я из стилей слоя образовала слои и переместила Наложение узора выше Цвета.
У меня тоже с одним из узоров что-то пошло не так, но, в целом, очень интересный урок вышел, и текстуры хорошие. Спасибо.
Подскажите пожалуйста!!! Когда начинаю копировать "Экструзия" со смещение на 1 пиксель через shift ctrl alt T , копии получаются не правильные и не со смещение на 1 пиксель а просто съезжают вниз!!!
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо за урок. Не добавил текстур
спасибо.. урок интересный, но у меня не получилось наложить режим "разделить" при обработке слоев "посредине".. никакого эффекта не произошло почему то и узор не поменял цвет. пришлось применить другой режим наложения. ну что-то вроде получилось.
Хороший урок но с архивом материалов что то не то))
Всё нормально с архивом. Только что снова скачала - распаковала - всё на месте.
Спасибо за урок!
Спасибо за урок и перевод.
спасибо
Спасибо!
Спасибо! Отличный урок!
Спасибо за перевод!))
Спасибо огромное! Очень познавательный урок! Мне понравился! Получила огромное удовольствие от выполнения и результата.
Спасибо за урок. Очень интересный. Правда с таким большим количеством слоев я сначала все равно запуталась )))))