Создаем цветочный женский портрет в Фотошоп
Создаем цветочный женский портрет в Фотошоп
 В этом уроке вы узнаете, как создать нежный портрет дополненный цветами, растительными элементами и бабочками.
В этом уроке вы узнаете, как создать нежный портрет дополненный цветами, растительными элементами и бабочками.
Сложность урока: Средний
В этом уроке я покажу вам, как создать цветочный портрет женщины с растительными элементами и бабочками. Мы будем использовать не только стандартные режимы смешивания, но также изучим технику создания абстрактных элементов. Кроме того, мы воспользуемся фильтрами, чтобы улучшить цвета и добавить работе креативности.
Скачать архив с материалами к уроку
Примечание: автор урока использовал платные изображения. В архиве, помимо превью платных изображений, вы найдете альтернативные изображения для выполнения урока
1. Добавляем фон
Шаг 1
Создаем новый документ размером 1500 х 1500 пикселей со следующими параметрами:
Шаг 2
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #e4dbe7.
Шаг 3
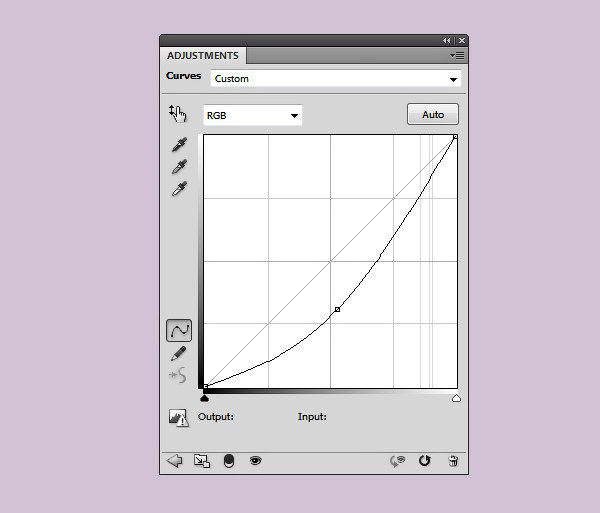
Выбираем Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и немного уменьшаем яркость:
Берем мягкую круглую кисть черного цвета с Opacity (непрозрачностью) примерно 20-30% и начинаем аккуратно закрашивать центр маски корректирующего слоя, чтобы эта область была ярче, чем края. Это поможет нам сфокусировать внимание зрителя в центре работы:
2. Добавляем модель
Шаг 1
Открываем изображение с моделью и любым удобным для вас способом вырезаем ее. В данном случае, можете воспользоваться слой-маской и черной жесткой кистью. Далее создаем новый слой между фоном и вырезанной моделью, и заливаем его любым светлым цветом.
Шаг 2
Создаем два новых слоя и мягкой кистью (цвета #331f18 и #9c7966, эти цвета подобраны с головы) закрашиваем волосы.
Шаг 3
Скрываем фон и слой-заливку, чтобы осталась только вырезанная модель и два слоя, на которых мы закрашивали волосы. Затем жмем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом. Перемещаем объединенный слой на наш рабочий документ, используя инструмент Move Tool  (V) (Перемещение):
(V) (Перемещение):
Кликаем на иконку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. Черной кистью средней жесткости удаляем нижнюю часть модели:
(Добавить слой-маску) в нижней части панели слоев. Черной кистью средней жесткости удаляем нижнюю часть модели:
Шаг 4
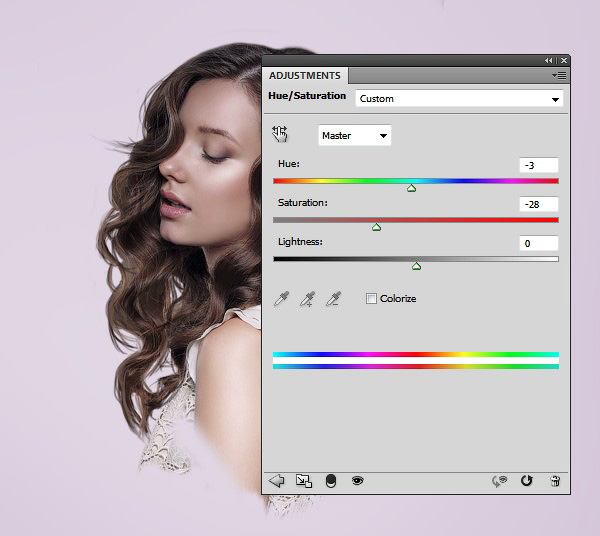
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску (Alt+Ctrl+G) для слоя с моделью. В окне настройки корректирующего слоя в выпадающем меню выбираем Master (Мастер) и настраиваем параметры, как показано ниже:
Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы осветлить модель. Берем мягкую черную кисть и на маске слоя удаляем те области, которые на оригинальном фото уже достаточно яркие.
3. Создаем ветки
Шаг 1
Сначала мы создадим абстрактные линии. Открываем изображение Цветок 1. Выделяем цветок с помощью Magic Wand Tool  (W) (Волшебная палочка) и переносим его на рабочий документ. Переходим Filter – Liquify (Фильтр – Пластика) и выбираем инструмент Forward Warp Tool (Деформация). Устанавливаем размер кисти примерно на 300 пикселей (зависит от размера цветка, который вы выбрали). Деформируем форму цветка, чтобы сделать его похожим на стебель:
(W) (Волшебная палочка) и переносим его на рабочий документ. Переходим Filter – Liquify (Фильтр – Пластика) и выбираем инструмент Forward Warp Tool (Деформация). Устанавливаем размер кисти примерно на 300 пикселей (зависит от размера цветка, который вы выбрали). Деформируем форму цветка, чтобы сделать его похожим на стебель:
Шаг 2
Дублируем этот слой много раз и деформируем каждую копию, чтобы получить похожие стебли. Распределяем абстрактные линии с обеих сторон модели.
Шаг 3
На панели слоев выделяем все слои с абстрактными линиями и жмем Ctrl+G, чтобы объединить их в одну группу. Устанавливаем режим смешивания группы на Normal (Нормальный) с непрозрачностью 100%. Добавляем к группе маску и черной кистью средней жесткости удаляем нижнюю часть некоторых стеблей, чтобы создать эффект, как будто они растут из тела модели.
Шаг 4
Дублируем (Ctrl+J) несколько линий, уменьшаем копии и перемещаем их на глаза модели.
Шаг 5
Внутри группы создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет линий.
Шаг 6
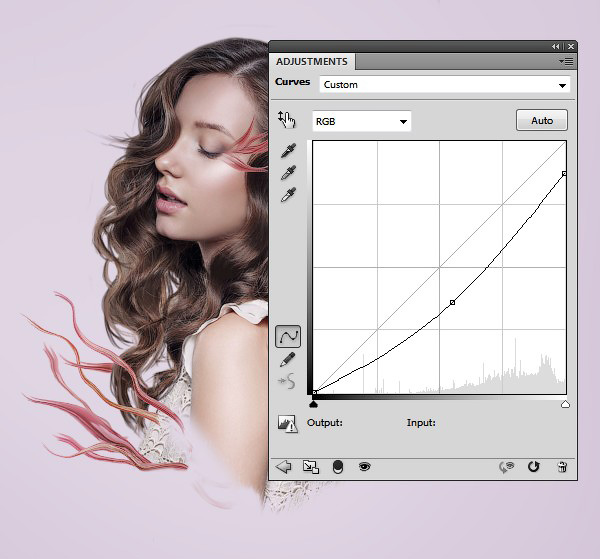
С помощью корректирующего слоя Curves (Кривые) затемняем стебли:
Шаг 7
Открываем изображения с зеленой веткой и вырезаем ее. Размещаем ветку в нижней части модели и дублируем ее (Ctrl+J). Переходим в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Размещаем слои под группой с абстрактными линиями.
К каждому из этих слоев добавляем маску и скрываем нижнюю часть.
Шаг 8
Дублируем ветки несколько раз и хаотично распределяем в нижней части модели и на голове. С помощью свободной трансформации (Ctrl+T) регулируем размер и положение каждой копии.
Шаг 9
Объединяем зеленые ветки в группу и добавляем к ним корректирующий слой Color Balance (Цветовой баланс). Выбираем Midtones (Средние тона) и увеличиваем Red (Красный):
Шаг 10
Затем добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #ec0075:
4. Добавляем цветы
Шаг 1
Открываем изображение Цветы 3 и вырезаем цветы, используя Magic Wand Tool  (W) (Волшебная палочка). Размещаем вырезанный элемент в нижней части модели, чтобы перекрыть пустое место между листьями и абстрактными линиями.
(W) (Волшебная палочка). Размещаем вырезанный элемент в нижней части модели, чтобы перекрыть пустое место между листьями и абстрактными линиями.
С помощью слой-маски корректируем форму цветов, чтобы они гармонично сочетались с другими элементами:
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Блики):
Шаг 3
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), в выпадающем меню выбираем Master (Мастер) и настраиваем:
Шаг 4
Добавляем корректирующий слой Curves (Кривые) и увеличиваем яркость цветов:
Шаг 5
Открываем изображение Цветы 2 и вырезаем цветы так же, как и предыдущие элементы. Перемещаем их на рабочий документ и поворачиваем так, чтобы цветочная ветка смотрела в том же направлении, что и глаза.
Вот так выглядит результат после того, как мы убрали лишние детали на лице:
Шаг 6
Несколько раз дублируем (Ctrl+J) цветы и распределяем их вокруг модели. С помощью слой-маски удаляем лишние области на копиях цветов.
Шаг 7
С помощью Lasso Tool (L)  (Лассо) выделяем отдельный цветок рядом с головой модели и жмем Ctrl+J, чтобы дублировать его на новый слой. Переходим к фильтру Liquify (Пластика) и инструментом Twirl Clockwise Tool (Скручивание) превращаем цветок в абстрактную фигуру. Смело экспериментируйте с формой, но старайтесь все же сохранить узнаваемые очертание цветка. Закончив, размещаем его на правой стороне головы.
(Лассо) выделяем отдельный цветок рядом с головой модели и жмем Ctrl+J, чтобы дублировать его на новый слой. Переходим к фильтру Liquify (Пластика) и инструментом Twirl Clockwise Tool (Скручивание) превращаем цветок в абстрактную фигуру. Смело экспериментируйте с формой, но старайтесь все же сохранить узнаваемые очертание цветка. Закончив, размещаем его на правой стороне головы.
Шаг 8
Дублируем цветок несколько раз, деформируем каждую копию, чтобы они отличались друг от друга. Размещаем их на концах абстрактных веток и на руке модели.
Шаг 9
Группируем все слои, которые связаны с изображением Цветы 2. К группе применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -40.
5. Рисуем абстрактный макияж
Шаг 1
Мы подошли к самой интересной части урока. Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый). Создаем новый слой выше всех предыдущих и с помощью Elliptical Marquee Tool  (M) (Овальное выделение) рисуем окружность. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака):
(M) (Овальное выделение) рисуем окружность. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака):
Шаг 2
Жмем Ctrl+D, чтобы убрать выделение и переходим Filter – Pixelate – Pointillize (Фильтр – Оформление – Пуантилизм). Размер Cell Size (Размер ячейки) устанавливаем на 67:
Используя фильтр Liquify (Пластика), деформируем фигуру, чтобы получить результат похожий на мой, или можете придать окружности любую форму.
Шаг 3
Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%. Затем применяем к слою маску и редактируем ее так, чтобы эффект остался только на щеках модели:
Шаг 4
Дублируем этот слой дважды и перемещаем копии на лоб и руку. Маскируем лишние детали, чтобы получить аккуратный и мягкий эффект.
Шаг 5
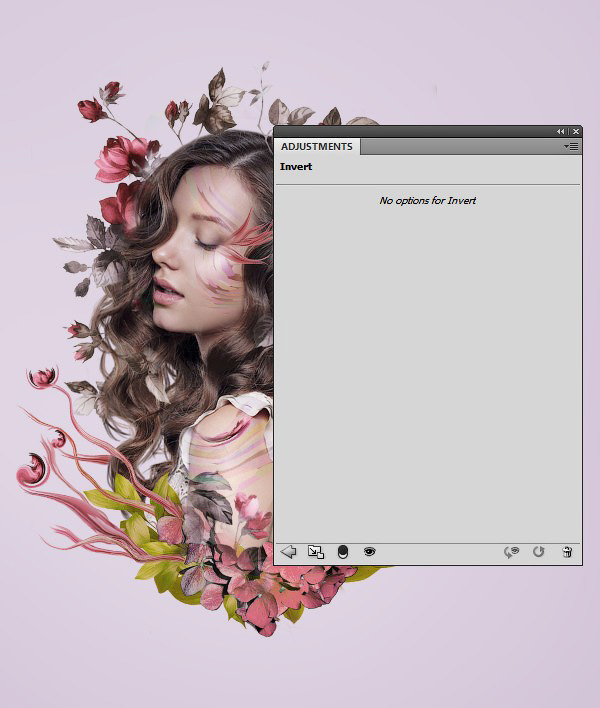
Группируем получившиеся слои вместе (не забудьте установить для группы режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 100%), затем применяем к группе корректирующий слой Invert (Инверсия), чтобы инвертировать цвета:
6. Добавляем бабочек
Шаг 1
Открываем изображение Бабочка 1 и вырезаем бабочек. Выбираем центральную бабочку и размещаем ее над самым высоким абстрактным цветком с правой стороны рабочего полотна.
Шаг 2
Используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы увеличить насыщенность цвета бабочки:
Шаг 3
Открываем изображение Бабочка 2. Выбираем синюю бабочку в левом верхнем углу и перемещаем ее на рабочий документ над самым высоким цветком с левой стороны рабочего полотна:
Шаг 4
Меняем цвет новой бабочки, используя корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Шаг 5
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость бабочки:
7. Финальная коррекция
Шаг 1
Мы закончили добавлять элементы композиции и теперь можем приступить к цветокоррекции. Создаем новый слой и заливаем его цветом #1f0901. Устанавливаем режим смешивания этого слоя на Exclusion (Исключение) с непрозрачностью 100%:
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Блики):
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы настроить контрастность и цвет всего изображения:
Шаг 4
Добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #bbb85d:
Шаг 5
Создаем еще один корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #f7014c. С помощью мягкой черной кисти и маски убираем действие эффекта по краям композиции и на лице модели. Это необходимо, чтобы цвет не выглядел слишком плоско.
Шаг 6
Используем корректирующий слой Selective Color (Выборочная коррекция цвета), чтобы изменить оттенки листьев и бабочки 1.
Шаг 7
Добавляем корректирующий слой Vibrance (Вибрация), чтобы улучшить эффект, который мы создали. Это мой самый любимый корректирующий слой!
Шаг 8
Добавляем корректирующий слой Levels (Уровни) и уменьшаем ползунок Midtones (Средние тона). С помощью маски убираем эффект корректирующего слоя в центре полотна, чтобы сделать края картинки темнее. Это создаст легкий эффект виньетки.
Поздравляю, мы закончили!
Надеюсь, вы узнали для себя что-то новое и полученные знания пригодятся вам в будущих проектах.
Автор: Jenny Le
Источник: design.tutsplus.com































































Комментарии 231
Интересная работа, спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Бабочки двигаются, в GIF
Спасибо за урок!
Спасибо
Красиво!
Красиво получилось!
А вот что у меня получилось. Спасибо за урок!
Красиво!
как то так вышло)))
попыталась изменить цвета
спасибо за урок
Спасибо за перевод
Водяные знаки лучше убрать бы стоило.И применение масляной краски весьма спорно.
Спасибо за урок)
Спасибо за урок!
Урок очень понравился многовариантностью результата!!! Спасибо за перевод!!!
Спасибо. Старалась делать по уроку, но в процессе все таки меняла настройки цвета, чтобы гармонично вышло исходя из имеющихся исходников. Все те навыки, которые приобрела до этого как-то перемешались, пока что немного каша в голове, но интересно :)
Урок очень интересный, спасибо!
Спасибо!
спасибо!!!
спасибо за урок)))
Спасибо, интересный урок!
спасибо как - то так
спасибо
Спасибо
Спасибо за урок!