Создаем коллаж ручной работы в Фотошоп
Создаем коллаж ручной работы в Фотошоп
 В этом уроке вы узнаете, как создать работу на тему Хэллоуина, используя отсканированные изображения из текстильных материалов.
В этом уроке вы узнаете, как создать работу на тему Хэллоуина, используя отсканированные изображения из текстильных материалов.
Сложность урока: Средний
Благодаря сочетанию нарисованных и отсканированных элементов, мы создадим картину на тему Хэллоуин, которая будет выглядеть так, как будто она была вышита и связана из элементов аппликаций, без применения цифровых изображений, хотя они на самом деле применялись. Скачайте приложение с исходными материалами по ссылке в начале этого урока и давайте приступим к вышивке в программе Photoshop!
Итоговый результат:
Скачать архив с материалами к уроку
1. Создайте Сцену
Шаг 1
Вначале откройте исходное изображение "stock-crochet-01.jpg", скачав приложение по ссылке в начале этого урока. Далее, выберите один из вязаных крючком белых цветочков.
- Создайте новый документ со следующими размерами 8 дюймов х 10 дюймов при разрешении 300 пикс / дюйм. Это будет наш рабочий документ, который мы используем для создания нашей картины с ручной вышивкой, а также для редактирования отсканированных элементов. С помощью инструмента Лассо
 (Lasso Tool (L)), выделите часть изображения, а затем Скопируйте (Ctrl+C) и Вклейте (Ctrl+V) выделенный вязаный цветочек на наш рабочий документ.
(Lasso Tool (L)), выделите часть изображения, а затем Скопируйте (Ctrl+C) и Вклейте (Ctrl+V) выделенный вязаный цветочек на наш рабочий документ. - С помощью инструмента Перо
 (Pen Tool (P)), аккуратно обведите контур вокруг изображения вязаного цветочка. В закладке Контуры (Paths), нажмите кнопку в нижней панели инструментов Загрузить контур как выделенную область (Load Path as a Selection).
(Pen Tool (P)), аккуратно обведите контур вокруг изображения вязаного цветочка. В закладке Контуры (Paths), нажмите кнопку в нижней панели инструментов Загрузить контур как выделенную область (Load Path as a Selection). - Проведите Инверсию (Shift+Ctrl+I), выделенной области, а затем нажмите клавишу Delete, чтобы удалить задний фон. Обработайте края контура с помощью инструмента Ластик
 (Eraser Tool (E)), настроив его на кисть.
(Eraser Tool (E)), настроив его на кисть.
В качестве небольшого отступления, я сама связала кружева, которые были потом отсканированы. Кружевные узоры я подсмотрела на сайте Pinterest, а также изучила рисунки кружевных узоров по книгам моей прабабушки и бабушки.
Шаг 2
Откройте стоковое изображение с текстурой войлочного материала "stock-felt-01.jpg". Создайте новый слой в палитре слоёв.
Примечание переводчика: создайте новый слой поверх слоя с текстурой войлочного материала
- С помощью инструмента Перо (
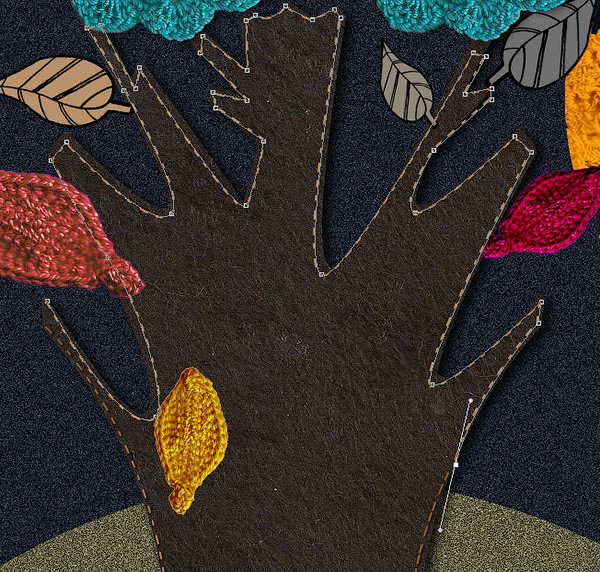
 Pen Tool), нарисуйте левую половинку изображения дерева. Я импровизировала, когда рисовала дерево, но вы можете держать перед собой фотографию с изображением дерева и срисовывать с неё или выгляньте в окно, чтобы подсмотреть формы деревьев (или нарисуйте деревья, которые вы видели, когда выезжали на природу).
Pen Tool), нарисуйте левую половинку изображения дерева. Я импровизировала, когда рисовала дерево, но вы можете держать перед собой фотографию с изображением дерева и срисовывать с неё или выгляньте в окно, чтобы подсмотреть формы деревьев (или нарисуйте деревья, которые вы видели, когда выезжали на природу). - Залейте нарисованную фигуру дерева любым цветовым оттенком на свой выбор.
- Скопируйте / Вклейте (Copy / Paste) половинку нарисованного дерева, создав зеркальное отражение с помощью дубликата слоя. Находясь на дубликате слоя со второй половинкой дерева, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontally). С помощью инструмента Перемещение (Move Tool (V)), выровняйте две половинки дерева, чтобы получить одно цельное дерево, а затем объедините слои (Ctrl+E), когда вас устроит результат. Если захотите, то нарисуйте дополнительно ветки с помощью инструмента Перо
 (Pen Tool), не забывайте заливать нарисованные фигуры. Объедините все слои с элементами дерева, чтобы получился силуэт дерева.
(Pen Tool), не забывайте заливать нарисованные фигуры. Объедините все слои с элементами дерева, чтобы получился силуэт дерева.
Выделите силуэт дерева с помощью инструмента Волшебная палочка  (Magic Wand Tool (W), а затем Скопируйте (Copy) выделенную область. Далее, Вклейте (Paste) скопированное изображение войлочного дерева на наш рабочий документ, который мы создали в Шаге 1.
(Magic Wand Tool (W), а затем Скопируйте (Copy) выделенную область. Далее, Вклейте (Paste) скопированное изображение войлочного дерева на наш рабочий документ, который мы создали в Шаге 1.
Примечание переводчика: как только автор выделил изображение дерева с помощью волшебной палочки, далее, он перешёл на слой с текстурой войлочного материала и скопировал выделенную область, таким образом, мы получим дерево с текстурой войлока.
Шаг 3
Создайте новый слой ниже всех остальных слоёв. Залейте этот слой желтовато-коричневым, серо-коричневым или коричневым цветом. Далее, перейдите Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите количество шума 15.19%, поставьте галочку в окошке Монохромный (Monochromatic), а также выберите Распределение (Distribution) по Гауссу (Gaussian), чтобы задний фон выглядел, как текстурный материал.
Примечание переводчика: автор создаёт эффект зернистости для фрагментов заднего фона, когда автор будет рисовать холмы на заднем фоне.
Шаг 4
Далее, мы преобразуем вязаный цветочек из Шага 1 в узор. Для этого, Скопируйте / Вклейте (Copy / Paste) вязаный цветочек на новый документ (размеры документа должны определяться размерами скопированного вязаного цветочка). Далее, идём Изображение – Размер холста (Image > Canvas Size) и применяем значение ширины и высоты больше, чем размеры выбранного элемента с соотношением сторон, как у квадрата.
Дважды вклейте (Paste) вязаный цветочек. Находясь на дубликате слоя с вязаным цветочком, идём Фильтр – Другие – Сдвиг (Filter > Other > Offset) и в строке по Горизонтали (Horizontal) применяем значение 452, а в строке по Вертикали (Vertical) применяем значение 421, таким образом, ваш второй вязаный цветочек появится во всех четырёх углах вашего документа.
Чтобы создать узор, идём Редактирование – Определить узор (Edit > Define Pattern), сохраните свой узор, дав ему название. Также, вы можете изменить размеры вашего изображения для узора через меню Изображение – Размер изображения (Image > Image Size), если вы захотите использовать более маленькие элементы вязаных цветов в своём дизайне. Мы используем созданный узор в данном уроке позже.
2. Составьте Композицию
Шаг 1
Итак, мы создали основу для нашей картины, у нас есть отсканированные элементы, и мы уже приступили к добавлению элементов на наш рабочий документ, теперь давайте сфокусируемся на самой композиции.
Находясь на слое с войлочным деревом, щёлкните правой кнопкой мыши по данному слою и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Тень (Drop Shadow). Примените следующие настройки:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 139°
- Смещение (Distance): 17 px
- Размах (Spread): 5%
- Размер (Size): 24 px
Шаг 2
Создайте новый слой поверх слоя с задним фоном. С помощью инструмента Перо  (Pen Tool), нарисуйте фигуру покатых холмов на заднем фоне. Залейте фигуру холмов любым цветом на свой выбор. Т.к. я решила использовать зернистость заднего фона, я залила нарисованную фигуру холмов тёмно-синим цветом. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), таким образом, холмы приобретут оттенок зелёного цвета. Воздействие режимов наложения на выбранный слой также зависит от цветовых оттенков и настроек, которые были использованы в нижележащих слоях.
(Pen Tool), нарисуйте фигуру покатых холмов на заднем фоне. Залейте фигуру холмов любым цветом на свой выбор. Т.к. я решила использовать зернистость заднего фона, я залила нарисованную фигуру холмов тёмно-синим цветом. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), таким образом, холмы приобретут оттенок зелёного цвета. Воздействие режимов наложения на выбранный слой также зависит от цветовых оттенков и настроек, которые были использованы в нижележащих слоях.
Шаг 3
Откройте исходное изображение "stock-crochet-01.jpg". Выделите / Скопируйте, а затем вклейте несколько связанных из шерсти листьев на наш рабочий документ. Примените масштабирование, поворот, смещение к вязаным листочкам, которые вы добавили к своей сцене, на своё усмотрение. Старайтесь, чтобы листочки были на отдельных слоях.
Откройте стоковое изображение "stock-drawing-01.jpg", повторите предыдущие действия только уже с нарисованными листьями. С помощью инструмента Лассо  (Lasso Tool), выделите изображение листика на оригинальном изображении. Скопируйте / Вклейте (Copy / Paste) выделенный листочек на наш рабочий документ. Далее, с помощью инструмента Волшебная палочка
(Lasso Tool), выделите изображение листика на оригинальном изображении. Скопируйте / Вклейте (Copy / Paste) выделенный листочек на наш рабочий документ. Далее, с помощью инструмента Волшебная палочка  (Magic Wand Tool), выделите, а затем удалите белый задний фон, на котором изображён листочек дерева (убедитесь, чтобы в настройках данного инструмента, в окошке Смежные пиксели (Contiguous) стояла галочка).
(Magic Wand Tool), выделите, а затем удалите белый задний фон, на котором изображён листочек дерева (убедитесь, чтобы в настройках данного инструмента, в окошке Смежные пиксели (Contiguous) стояла галочка).
Добавьте ещё нарисованных листьев к вашей композиции. Примените масштабирование, поворот, смещение при необходимости. Дополнительно, вы можете самостоятельно нарисовать листья дерева или другие элементы природы на отдельном документе или отсканировать листья после того, как вы нарисуете их чёрной ручкой на белой бумаге.
Шаг 4
Откройте второе исходное изображение с нарисованными элементами "stock-drawing-02.jpg", на этот раз выделите тыквы таким же образом, как вы выделяли листик в предыдущем шаге, скопировав / вклеив (Copy / Paste) на наш рабочий документ. Добавьте тыквы к нашей сцене, расположив их на своё усмотрение.
Откройте ещё раз исходное изображение "stock-drawing-02.jpg", чтобы добавить ещё элементов к нашей композиции: рожицы, различные каракули и т.д. Если есть желание, вы можете самостоятельно нарисовать свои тыквы, привидения и т.д., чтобы добавить к своей работе штрих индивидуальности.
3. Раскрашиваем Отсканированные Элементы
Шаг 1
Далее, мы раскрасим все отсканированные вязанные крючком листья. Создайте новый слой поверх каждого слоя с вязаным листочком. С помощью инструмента Кисть  (Brush Tool (B)), прокрасьте поверх листьев, используя различные оттенки красного, оранжевого и желтого цвета (придумайте свои цвета урожая).
(Brush Tool (B)), прокрасьте поверх листьев, используя различные оттенки красного, оранжевого и желтого цвета (придумайте свои цвета урожая).
Поменяйте режим наложения для слоёв с раскраской на Затемнение основы (Color Burn), а затем откорректируйте выбранные цветовые оттенки по мере необходимости. Как только вас устроит коррекция цвета, выделите раскрашенный слой и соответствующий слой с вязаным листиком, чтобы объединить их (Ctrl+E). Повторите процесс с каждым вязаным листочком и элементом вашей композиции.
Шаг 2
Я решила добавить кружевной узор, который мы создали в Пункте 1, Шаг 4 в пределах нарисованного круга, этот круг будет представлять полную Луну в моём дизайне картины.
- С помощью инструмента Овальная область
 (Elliptical Marquee Tool (M)), нарисуйте круглое выделение на новом слое поверх слоя с задним фоном. Далее, с помощью инструмента Заливка
(Elliptical Marquee Tool (M)), нарисуйте круглое выделение на новом слое поверх слоя с задним фоном. Далее, с помощью инструмента Заливка  (Paint Bucket Tool (G)), залейте активное выделение узором, который был создан ранее (размеры моего узора были уменьшены на 50%).
(Paint Bucket Tool (G)), залейте активное выделение узором, который был создан ранее (размеры моего узора были уменьшены на 50%). - Выберите узор для заливки, создайте Новый слой, залейте выделенную область оранжевым или жёлтым оттенком.
- Поменяйте режим наложения для слоя с оранжевой заливкой на Линейный затемнитель (Linear Burn). Как только вас устроит результат, объедините слой с цветной заливкой и слой с кружевным узором.
Шаг 3
Давайте создадим кружевное обрамление для нашей композиции.
- Откройте исходное изображение ‘stock-crochet-01.jpg’. Вырежьте небольшой кружевной цветочек. Вклейте выделенный вязаный узор на наш рабочий документ.
- С помощью инструмента Прямоугольная область
 (Rectangular Marquee Tool (M)), выделите нижнюю треть кружевного цветочка, а затем нажмите клавишу Delete.
(Rectangular Marquee Tool (M)), выделите нижнюю треть кружевного цветочка, а затем нажмите клавишу Delete. - Поверните фрагмент на 180°, а затем, несколько раз продублируйте половинку вязаного цветочка. Расположите полученные элементы кружева в один ряд в верхней части нашей композиции. В общей сложности я использовала 5 кружевных обрамлений. Объедините все слои с элементами кружевного обрамления, таким образом, у вас получится цельный узор, который легко можно будет перемещать.
Шаг 4
Давайте сделаем короткий перерыв в уроке, чтобы посмотреть, как выглядит моя композиция на данный момент урока. Итак, мы создали композицию из отсканированных и нарисованных элементов, включая созданные фрагменты, к которым мы применили режимы наложения. К слою с вязаной Луной, а также к слою с кружевным обрамлением, я добавила стиль слоя Тень (Drop Shadow), используя те же самые настройки, которые мы применяли в Пункте 2, Шаг 1, единственное, я немного изменила угол тени.
Шаг 5
Для того чтобы раскрасить элементы оформления, создайте новый слой поверх всех слоёв, поменяйте режим наложения для данного слоя на Умножение (Multiply). Далее, с помощью жёсткой круглой кисти, прокрасьте нарисованные элементы композиции, используя цветовые оттенки оранжевого, жёлтого, коричневого и серого цвета.
Шаг 6
На скриншоте ниже моя картина на данный момент с раскрашенными нарисованными элементами (почти завершённая работа). Обратите внимание, что нарисованные листья окрашены в коричневые и серые тона, в то время как вязаные листочки окрашены в жёлтые, оранжевые и красные тона. Данные цветовые оттенки не дают листьям затеряться между собой, а также выделяют синие и зелёные оттенки заднего фона основной композиции.
4. Создайте Строчку / Шов
Шаг 1
Создайте новый слой поверх всех остальных слоёв. К данному слою примените стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): от прозрачного к светло-коричневому, Непрозрачность (Opacity) 100%.
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Дополнительно, примените стиль слоя Тень (Drop Shadow) к этому же слою. Установите следующие настройки:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 146°
- Смещение (Distance): 5 px
- Размах (Spread): 0%
- Размер (Size): 5 px
Шаг 2
Создайте новый слой. Нарисуйте линию вдоль контура войлочного дерева в пределах изображения. Установите цвет обводки светло-коричневый или белый цвет. В настройках обводки, установите Толщину обводки (Weight) 1 pt, тип обводки Пунктирная линия (Dashed Line). Если вы нажмёте кнопку Дополнительные варианты (More Options) в настройках обводки, то вы можете самостоятельно создать свою пунктирную линию или линию из точек, путём изменения длины пунктирных линий и расстояния между ними.
Шаг 3
Используя пунктирные линии, а также стили слоя, которые вы создали в Шагах 1-2 данного пункта, нарисуйте строчку вдоль контура изображения войлочного дерева. Для меня проще всего использовать инструмент Перо  (Pen Tool), чтобы выполнить обводку, но вы можете пропустить предыдущий шаг и просто нарисовать мелкие пунктиры стандартной кистью, если вам так будет проще.
(Pen Tool), чтобы выполнить обводку, но вы можете пропустить предыдущий шаг и просто нарисовать мелкие пунктиры стандартной кистью, если вам так будет проще.
Шаг 4
С помощью инструмента Эллипс  (Ellipse Tool (U)), нарисуйте контур большого круга поверх изображения с оранжевой Луной. Выполните обводку контура пунктирной линией тем же образом, как вы это проделывали в Шаге 2 данного пункта. Установите цвет обводки белый, а затем, поменяйте режим наложения для слоя с обводкой на Перекрытие (Overlay). Также, я добавила стиль слоя Тень (Drop Shadow), добавив эффект едва заметной тени к данному слою.
(Ellipse Tool (U)), нарисуйте контур большого круга поверх изображения с оранжевой Луной. Выполните обводку контура пунктирной линией тем же образом, как вы это проделывали в Шаге 2 данного пункта. Установите цвет обводки белый, а затем, поменяйте режим наложения для слоя с обводкой на Перекрытие (Overlay). Также, я добавила стиль слоя Тень (Drop Shadow), добавив эффект едва заметной тени к данному слою.
Шаг 5
Обведите контуром холмы, листья, а также вязаные элементы Луны либо пунктирной линией, либо самостоятельно нарисуйте мелкие чёрточки вдоль контура отсканированных элементов. Убедитесь, чтобы чёрточки были белого цвета, а режим наложения для слоёв со строчками был установлен на Перекрытие (Overlay), (Растрируйте слои с контурами, а затем объедините их в один слой, чтобы применить стиль слоя). Также, к объединённому слою с обводкой, добавьте едва заметную тень, для этого примените стиль слоя Тень (Drop Shadow), (я использовала те же самые настройки, что и в Пункте 2, Шаге 1).
Итак, мы завершили урок!
Ещё один урок на тему Хэллоуина подошёл к концу. Я надеюсь, вам понравилось использовать нарисованные и отсканированные элементы для создания красивой картины из вышивки. Поделитесь своими работами по данному уроку. Или придумайте и создайте свою картину из ручной вышивки с использованием вязаных элементов.
Итоговый результат:
Автор: Mary Winkler
Источник: design.tutsplus.com





















Комментарии 4
Ой, как интересно! Идея с использованием отсканированного фетра просто великолепна! Обязательно попробую что-нибудь сделать
Спасибо за урок, это было непросто ))
Спасибо за урок, только у меня весна.
Спасибо за урок. Но перевод такой, что половины не поняла, что и когда((
Строчки вручную все делала.. Не поняла, где настройки обводки:(
Спасибо!
Спасибо за урок, трудноватый
Спасибо за урок, пришлось делать строчку в ручную.
Спасибо!
Очень кропотливый урок.
Спасибо за урок. Я так понял в 3ем фотошопе обводку контура пунктиром делать нельзя?
Спасибо за урок.
С Новым годом!
Вот это творчество! Приятно смотреть...
спс
Спасибо!
спасибо за урок. Получилось немного блекло...
Спасибо
Вот мой Вариант,но к с сожалению я так и не поняла как сделать строчку( Но может кто подскажет подробности,Пожалуйста пишите.
а вот мое творение!)
Спасибо за урок!
По мотивам рассказа Рея Брэдбери "Будет ласковый дождь"
Очень интересная работа)
Очень нравится такой стиль))
а это не фотошоп, а самое настоящее ручками. Моё
задумка интересная, особенно сочетание ткани и рисунка. Забавно. Не совсем поняла зачем красит кистью элементы - кропотливо и долго, можно же просто выделять волшебной палочкой и заливать цветом, режим наложения - умножение. А вязаные предметы - просто грубо на новом слое сверху красим кистью, чтобы пятно было больше чем сам элемент, потом делаем обтравочную маску, режим наложения - у меня умножение. Так намного быстрее, ну с моей колокольни, конечно.
Вспоминаю одну шутку из интернета: задница - это есть универсальный интерфейс, ибо через нее можно сделать все! Вот этот урок как раз тот случай! Жуткое кошмарное объяснение..Больше половины пришлось домысливать самому...Таким урокам надо присваивать максимальную сложность, хотя бы из сочувствия к выполняющим этот бред! А за перевод спасибо огромное!
Спасибо за перевод!))
Миленько!
Спасибо! Было очень интересно, не могла оторваться! Супер, спасибо, Марат!
Марат, спасибо за урок!