Создаём в фотошопе текст из сериала Ходячие мертвецы
Создаём в фотошопе текст из сериала Ходячие мертвецы
 В этом уроке вы узнаете, как с помощью фильтров и стилей слоя создать красивый гранжевый текст.
В этом уроке вы узнаете, как с помощью фильтров и стилей слоя создать красивый гранжевый текст.
Сложность урока: Средний
- #1. Создаём Задний фон и стилизуем его
- #2. Применяем кисти Гранж к Заднему фону
- #3. Добавляем Текстуру и завершаем создание Заднего фона
- #4. Создаём Текст, применяем Стилизацию и добавляем Текстуру
- #5. Затемняем Текст
- #6. Добавляем Гранжевый эффект внутри Текста, а также вокруг Текста
- #7. Заключительные Штрихи
- # Комментарии
Текстуры и кисти могут усилить детали и добавить глубины к простому дизайну, делая вид дизайна более интересным. В этом уроке я покажу вам, как это сделать с помощью фильтров размытия и простых стилей слоя, чтобы создать красивый гранжевый текст в программе Adobe Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
1. Создаём Задний фон и стилизуем его
Шаг 1
Создайте новый документ 1920 x 1080 px. Установите цвет переднего плана на #2a1e20, а цвет заднего плана на #1a0f13, а затем перейдите Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Продублируйте слой с задним фоном (Background).
Шаг 2
Дважды щёлкните по дубликату слоя с задним фоном, чтобы применить стили слоя.
Примените стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 50%
- Цвет (Color): #d0fbc1
- Размер (Size): 15
Шаг 3
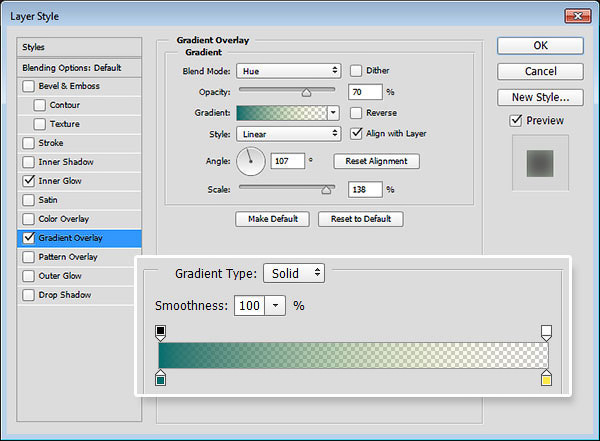
Примените стиль слоя Наложение Градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Цветовой тон (Hue)
- Непрозрачность (Opacity): 70%
- Угол (Angle) 107
- Стиль (Style): Линейный (Linear)
- Масштаб (Scale): 138%
- Щёлкните по цветной шкале градиента, чтобы выставить цвета.
В верхней части шкалы градиента вы можете менять настройки непрозрачности с помощью Контрольных точек непрозрачности (Opacity Stops), в нижней части шкалы градиента вы можете менять цвета с помощью Контрольных точек цвета (Color Stops). Установите следующие цвета градиента #016f6e слева и #fee847 справа. Установите значение Контрольной точки непрозрачности (Opacity Stop) справа на 0.
Шаг 4
После применения стилей слоя нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Уровни (Levels).
Шаг 5
В окне настроек корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) на 8, а значение Гаммы (Gamma) на 1.21. Это немного осветлит углы и края изображения.
2. Применяем кисти Гранж к Заднему фону
Шаг 1
Установите цвет переднего плана на #2b1c1f, выберите инструмент Кисть  (Brush Tool (B)). Выберите кисть из набора гранжевых кистей Грязь. Далее, создайте новый слой поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя на Осветление (Screen).
(Brush Tool (B)). Выберите кисть из набора гранжевых кистей Грязь. Далее, создайте новый слой поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя на Осветление (Screen).
Примените кисть на заднем фоне, но только не перегрузите его. Вы можете прокрасить кистью углы и края изображения вместо заполнения центра. Вы также можете использовать другие кисти из набора на своё усмотрение.
Шаг 2
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия на 2, чтобы смягчить результат.
Шаг 3
Установите цвет переднего плана на #857276, создайте новый слой поверх всех остальных слоёв, выберите кисть Гранж, которая указана на скриншоте ниже.
Мы используем кисть Гранж, чтобы усилить эффект гранжа на углах, а также в нижней части изображения. Для этого, нам понадобится повернуть угол наклона кисти, а затем отразить кисть по вертикали. Откройте панель Кисть  (Brush), для этого идём Окно – Кисть (Window > Brush), чтобы настроить кисть.
(Brush), для этого идём Окно – Кисть (Window > Brush), чтобы настроить кисть.
Шаг 4
Кисть можно повернуть за счёт изменения угла наклона. Установите Угол (Angle) на 90 градусов.
Шаг 5
Далее, отразите кисть по вертикали, для этого, поставьте галочку в окошке Отразить Y (Flip Y). После того, как вы настроите кисть, примените её на заднем фоне.
Шаг 6
Установите цвет переднего плана на #121212, создайте новый слой поверх всех остальных слоёв, назовите этот слой Центр (Center), уменьшите Непрозрачность (Opacity) слоя до 55%. Выберите большую мягкую круглую кисть, далее, нарисуйте большое пятно в центре изображения, чтобы затемнить область за текстом, который мы добавим позже.
3. Добавляем Текстуру и завершаем создание Заднего фона
Шаг 1
Откройте исходную текстуру 7. Переместите данную текстуру на наш рабочий документ, расположив поверх всех остальных слоёв. Примените масштабирование по мере необходимости, а затем переименуйте этот слой в Текстуру Заднего фона (BG Texture), также поменяйте режим наложения для слоя с текстурой на Умножение (Multiply).
Шаг 2
Далее перейдите Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Насыщенности (Saturation) на -50.
Шаг 3
Установите цвет переднего плана на #6e5f40, создайте новый слой поверх всех остальных слоёв, поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 35%. Далее, с помощью большой мягкой круглой кисти, добавьте большие светлые пятна в нижних углах изображения.
Шаг 4
Создайте ещё один новый слой поверх всех остальных слоёв, поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 65%. Выберите кисти Брызги, которые указаны на скриншоте ниже. С помощью кисти Брызги, добавьте эффект брызг на краях изображения.
Вы можете отразить вторую кисть по горизонтали, для этого поставьте галочку в окошке Отразить X (Flip X) в панели настроек Кисть  (Brush) для того, чтобы применить кисть в правой части изображения. Вы также можете повернуть кисть вверх или вниз, меняя угол наклона и применить после добавления текста, при необходимости.
(Brush) для того, чтобы применить кисть в правой части изображения. Вы также можете повернуть кисть вверх или вниз, меняя угол наклона и применить после добавления текста, при необходимости.
Шаг 5
Дважды щёлкните по слою, чтобы применить простой эффект внутреннего свечения.
Примените стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 50%
- Источник (Source): Из центра (Center)
- Размер (Size): 7
Примечание переводчика: автор применяет стиль слоя к слою с брызгами.
Шаг 6
Далее, перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия на 1.5.
Шаг 7
Выделите все слои, которые вы создали, за исключением оригинального слоя с Задним фоном (Background), а затем сгруппируйте их. Назовите новую группу “BG”, чтобы было удобно работать в палитре слоёв.
4. Создаём Текст, применяем Стилизацию и добавляем Текстуру
Шаг 1
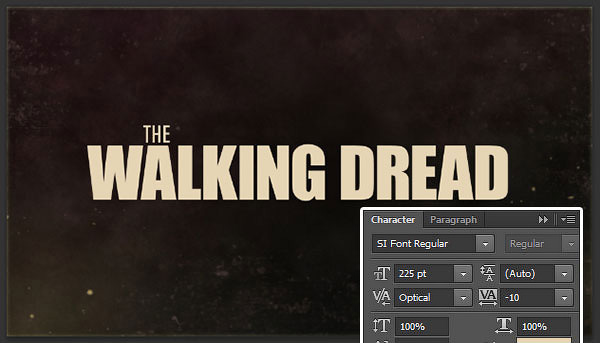
Напечатайте текст заглавными буквами, используя шрифт SI Font (или вместо этого шрифта вы может использовать шрифт Impact). Цвет шрифта #e6d5b5, размер шрифта 225 pt, значение Трекинга (Tracking) -10.
Мелкий текст над основным текстом является выборочным. Для мелкого текста был использован шрифт Gill Sans MT Condensed, размер шрифта 85 pt. Вы также можете использовать другой шрифт для создания мелкого текста.
Шаг 2
Дважды щёлкните по каждому слою с текстом, чтобы применить простой эффект внутреннего свечения.
Примените стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 30%
- Цвет (Color): #d5c09f
Шаг 3
Выделите слой с текстом (или слои с текстом), которые вы создали, а затем перейдите Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Назовите слой со смарт-фильтром Текст (Text), а затем продублируйте этот слой. Расположите дубликат слоя ниже оригинального слоя.
Таким образом, мы применим фильтры к тексту без потери пикселей, кроме этого текст будет читаемым даже после каких-либо дальнейших изменений.
Шаг 4
Откройте гранжевую текстуру (grunge-background3.jpg). Переместите данную текстуру на наш рабочий документ, расположив поверх оригинального слоя с текстом, далее, щёлкните правой кнопкой мыши по гранжевой текстуре и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 5
К слою с гранжевой текстурой, примените коррекцию Цветовой тон / Насыщенность (Hue/Saturation), для этого перейдите Изображение – Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). В окне настроек данной коррекции, установите Цветовой тон (Hue) на 4, а значение Насыщенности (Saturation) на -30.
5. Затемняем Текст
Шаг 1
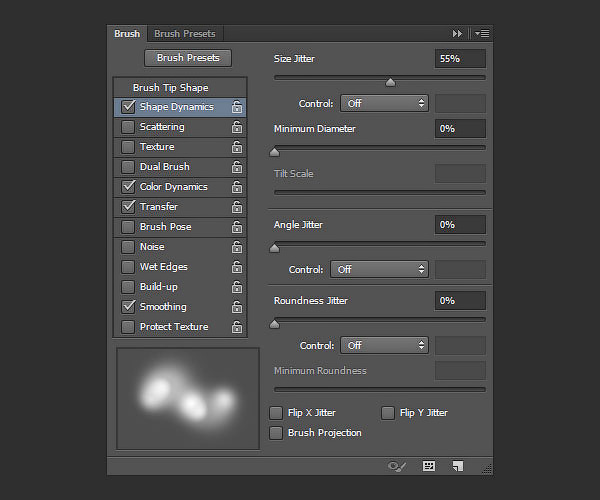
Выберите инструмент Кисть  (Brush Tool), а затем перейдите в закладку Кисть (Brush) Окно – Кисть (Window > Brush), установите мягкую круглую кисть, а затем установите следующие настройки для данной кисти:
(Brush Tool), а затем перейдите в закладку Кисть (Brush) Окно – Кисть (Window > Brush), установите мягкую круглую кисть, а затем установите следующие настройки для данной кисти:
Форма отпечатка кисти (Brush Tip Shape)
Динамика формы (Shape Dynamics)
Динамика цвета (Color Dynamics)
Передача (Transfer)
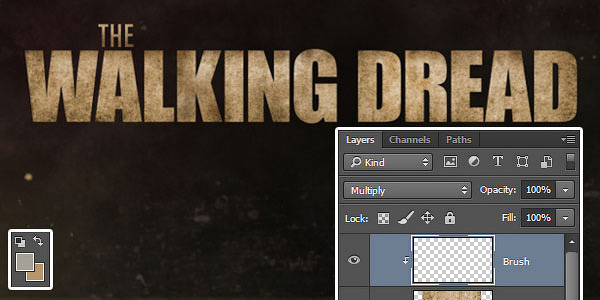
Шаг 2
Создайте новый слой поверх слоя с гранжевой текстурой, назовите этот слой Кисть  (Brush), поменяйте режим наложения для данного слоя на Умножение (Multiply), а затем щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), далее, установите цвет переднего плана на #a5a196, а цвет заднего плана на #b8976c.
(Brush), поменяйте режим наложения для данного слоя на Умножение (Multiply), а затем щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), далее, установите цвет переднего плана на #a5a196, а цвет заднего плана на #b8976c.
Теперь начните прокрашивать верхнюю часть текста и произвольно внутри текста, чтобы создать несколько тёмных пятен вдоль верхних краёв и внутри букв.
6. Добавляем Гранжевый эффект внутри Текста, а также вокруг Текста
Шаг 1
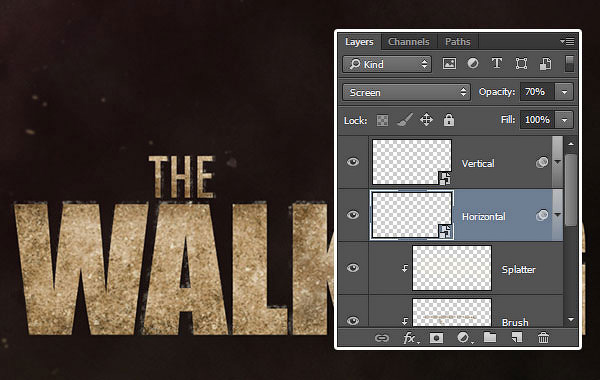
Установите цвет переднего плана на #fffada, создайте новый слой, назовите этот слой Брызги (Splatter), поменяйте режим наложения для данного слоя на Осветление (Screen), уменьшите Непрозрачность (Opacity) слоя до 70%, а также преобразуйте в обтравочную маску. Далее, выберите кисть из набора кистей Гранж, которая указана на скриншоте ниже.
Щёлкните кистью по тексту столько раз, сколько понадобится для того, чтобы создать гранжевый эффект внутри текста, но старайтесь не вести кистью по тексту, а только кликать.
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение вокруг текста.
Шаг 3
Убедитесь, что вы находитесь на слое Брызги (Splatter). Далее, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой.
Назовите дубликат слоя Горизонталь (Horizontal), а затем поменяйте режим наложения на Осветление (Screen), далее, продублируйте слой, назовите новый дубликат слоя Вертикаль (Vertical).
Перейдите на слой Горизонталь (Horizontal), немного увеличьте масштаб изображения, далее, нажмите клавишу направления со стрелкой влево 6 раз, чтобы сместить нарисованный эффект кисти на 6 рх влево.
Примечание переводчика: чтобы увеличить масштаб изображения, нажмите клавиши (Ctrl+”+”), чтобы уменьшить масштаб, нажмите клавиши (Ctrl+“-”).
Шаг 4
Ещё раз создайте активное выделение вокруг текста, а затем нажмите клавишу “Delete”, чтобы избавиться от нарисованного эффекта внутри текста и сохранить эффект на краях, в конце перейдите Выделение - Отменить выделение (Select > Deselect).
Повторите те же самые шаги, но со слоем Вертикаль (Vertical), сместив эффект кисти на краях по вертикали на 4 рх вверх.
Шаг 5
Выберите инструмент Ластик  (Eraser Tool), установите мягкую круглую кисть. Удалите отдельные фрагменты эффекта, который вы только что создали, с горизонтальных и вертикальных краёв.
(Eraser Tool), установите мягкую круглую кисть. Удалите отдельные фрагменты эффекта, который вы только что создали, с горизонтальных и вертикальных краёв.
Шаг 6
Преобразуйте слой Горизонталь (Horizontal) и слой Вертикаль (Vertical) в Смарт-объекты, а затем поменяйте режим наложения для данных слоёв на Осветление (Screen).
Далее, к каждому слою со смарт-объектом, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 0.7.
Шаг 7
При необходимости, вы также можете уменьшить Непрозрачность (Opacity) слоёв, чтобы создать более нежный эффект.
7. Заключительные Штрихи
Шаг 1
Выберите дубликат слоя с текстом, а затем перейдите Фильтр – Размытие- Размытие в движении (Filter > Blur > Motion Blur), поменяйте Угол (Angle) на 90, а Смещение (Distance) на 10.
Примечание переводчика: дубликат слоя с текстом – это слой, который мы создали в Шаг 3. Пункт 4.
Шаг 2
Выберите жёсткую круглую кисть 1 px, в закладке Кисть  (Brush) не забудьте установить Интервал (Spacing) на 1.
(Brush) не забудьте установить Интервал (Spacing) на 1.
Шаг 3
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Линия (Line). Установите цвет переднего плана на #f26d7e.
Щёлкните в верхней точке левого края текста, теперь нажмите и удерживайте клавишу (Shift), далее щёлкните в нижней точке левого края текста.
Шаг 4
Далее, перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 0.7.
Поздравляю! Мы завершили урок.
В этом уроке мы использовали пару гранжевых кистей и текстур, чтобы создать простой гранжевый задний фон, затем провели небольшую коррекцию цвета.
Далее, мы добавили текст и преобразовали его в смарт-объект. Добавили ещё одну гранжевую текстуру и применили кисть, чтобы создать гранжевый эффект вокруг текста.
Фильтры Размытие по Гауссу (Gaussian Blur) и Размытие в движении (Motion Blur) помогли смягчить эффект и, в заключение, мы добавили яркую красную линию на внешний край одной из букв, чтобы завершить создание эффекта.
Таким образом, мы создали гранжевый эффект с помощью различных текстур и кистей, провели цветовую коррекцию и использовали различные режимы наложения, включая фильтры размытия, чтобы скрыть какие-либо жёсткие края.
Пожалуйста, оставляйте свои замечания и предложения, а также свои работы.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com










































Комментарии 70
сделал себе крутую ссылку для телеграмма)) спасибо за урок
Так применять нужно осветление или экран? Просто там написано "Screen", а если перевести на русский, то это "Экран".
Спасибо за перевод!
Архив не скачивается.
Исправьте, пожалуйста!
YaQinaS, Исправлено.
Спасибо за урок.
Спасибо ! Захотелось сделать текст объемным )
Спасибо за урок!
Спасибо! Любимый сериал! Очень интересно)))
Спасибо
Спасибо :)
спасибо
спасибо
Бомбезный урок, спасибо :)
как то так
спасибо
Большое спасибо за урок
спасибо
спасибо моя первая работа)
Отличиный урок
Большое спасибо :3
Спасибо за урок
Спасибо за перевод!)
Спасибо за урок. Получил опыт и уйму удовольствия.
Спасибо. Очень понравилось.
Спасибо)
Спасибо!
спасибо
Очень классный урок! Спасибо! ))))