Рисуем пиксельный парк в Фотошоп
Рисуем пиксельный парк в Фотошоп
 В этом уроке вы узнаете, как нарисовать парк в технике изометрический пиксель арт.
В этом уроке вы узнаете, как нарисовать парк в технике изометрический пиксель арт.
Сложность урока: Средний
Если вы хотите создать пиксельный город, то парк будет необходимым дополнением к городскому ландшафту. Все объекты, которые мы будем рисовать в рамках этого урока, по сути, будут полезны и для других сцен, например, с садами или террасами.
Рекомендую вам ознакомиться со вступительным уроком из пиксельной серии, а также уроком по рисованию дерева.
1. Определяем размер и дизайн парка
Шаг 1
Обычно, я начинаю работу с определения размера, основываясь на высоте персонажа. Но на большой парковой зоне нам необязательно иметь вспомогательного персонажа.
Но все-таки мы оставим его, чтобы территория не выглядела безлюдно.
Рисуем большой прямоугольник. Это может быть и квадрат, который, кстати, идеально подойдет для создания городской центральной площади. Мне кажется, что прямоугольная форма будет более интересной, кроме того, она подойдет к ратуше из предыдущего урока, что может нам пригодиться в будущем.
Шаг 2
Закругляем углы прямоугольника. Основа для парка готова.
Шаг 3
Перед тем, как заняться созданием авторской работы, уделите время изучению референсов, сделайте себе специальную доску с картинками, фрагментами текста и другими материалами для вдохновения, набросайте несколько скетчей и попробуйте все это совместить. Конечно, в этом уроке мы будет рисовать по разработанному мной дизайну, который, я надеюсь, вам понравится. Это будет достаточно стандартный, классический парк: старые фонарные столбы, крытая беседка, фонтан и т.д.
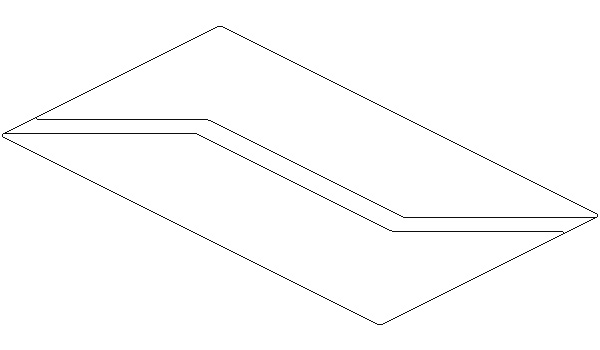
Давайте начнем с основных элементов. Через центр парка будет проходить аллея. Есть много способов определения центра. Я научу вас одному из них: на новом слое рисуем две параллельные линии, которые будут основой для аллеи, выделяем линии комбинацией клавиш Ctrl+A и вырезаем их в буфер обмена Ctrl+X, затем выделяем внутреннюю часть прямоугольника инструментом Magic Wand Tool  (W) (Волшебная палочка) (параметр Contiguous (Смежные пиксели) активен) и вставляем скопированную в буфер обмена область Ctrl+V; Фотошоп автоматически вставит две линии точно в центр выделения.
(W) (Волшебная палочка) (параметр Contiguous (Смежные пиксели) активен) и вставляем скопированную в буфер обмена область Ctrl+V; Фотошоп автоматически вставит две линии точно в центр выделения.
Шаг 4
Прямая аллея через весь парк смотрится довольно скучно. На фотографиях с парками вы можете увидеть множество изогнутых и запутанных дорожек, но я не хотел бы использовать много кривых, так как это добавит большое количество зазубренных линий на рисунке. Вместо этого, мы немного усложним дизайн с помощью дополнительных поворотов.
От угла к центральной аллее рисуем горизонтальную линию. Окружность в центре поможет нам определить точную ширину боковой аллеи. Правило для окружности следующее: ее ширина в два раза больше высоты, а верхняя и нижняя границы должны соответствовать границам аллеи.
Всю работу выполняем на новом слое. Верхняя граница окружности определяет, на каком уровне будет находиться верхняя граница горизонтальной аллеи.
Шаг 5
Ниже на картинке готовая горизонтальная аллея без лишних линий и окружности.
Шаг 6
Давайте скопируем горизонтальную аллею, отразим ее по горизонтали Edit – Transform – Rotate 180 (Редактирование – Трансформация – Поворот на 180) и переместим в противоположный угол.
Шаг 7
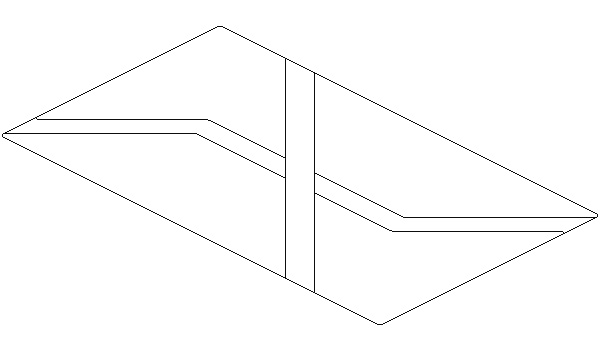
Теперь добавим еще одну аллею, которая пересекает парк по вертикали. Снова воспользуемся вспомогательной окружностью, чтобы правильно определить ширину.
Шаг 8
Основа для вертикальной аллеи.
Шаг 9
Удаляем лишние линии и заворачиваем верхнюю часть аллеи вправо.
Обратите внимание, что углы слегка закруглены.
Шаг 10
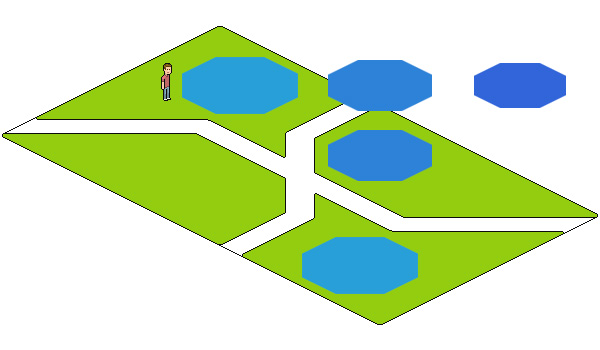
Отражаем часть аллеи и переносим на противоположную сторону. Заполняем территорию парка зеленым цветом, дорожки пока не трогаем.
Шаг 11
Создадим основу для беседки. Начнем с рисования восьмиугольника. Используем инструмент Polygon Tool  (U) (Многоугольник), чтобы создать восьмиугольную фигуру.
(U) (Многоугольник), чтобы создать восьмиугольную фигуру.
Затем сжимаем восьмиугольник на 50% по вертикали, чтобы подогнать под изометрический вид, и с зажатой клавишей Shift уменьшаем его до нужного размера.
Шаг 12
Нам понадобится несколько восьмиугольников разного размера, чтобы создать ступеньки для беседки. Поэтому дублируем оригинальный восьмиугольник и уменьшаем копию на 10%, затем дублируем эту копию и снова уменьшаем на 10%.
Также отдельно сохраняем еще одну копию второго многоугольника, позже мы будем использовать его для создания крыши. Делаем еще одну копию оригинальной фигуры и перемещаем ее в противоположный от беседки угол парка, в этом месте мы разместим фонтан.
Все фигуры залиты разными цветами, чтобы нам было легче их различать.
Шаг 13
Три верхних восьмиугольника будут ступенями и полом беседки, поэтому нам нужно добавить им объем. Копируем восьмиугольник и перемещаем копию на 2 пикселя выше. Также я инвертировал цвета копий, чтобы фигуры не сливались друг с другом.
Шаг 14
Вот так выглядят восьмиугольники, расположенные один над другим.
Шаг 15
Размещаем крышу, высоту подбираем такую, чтобы персонаж мог свободно стоять в беседке.
Шаг 16
Как видите, нам не удалось избежать зазубренных линий на крыше, но ничего страшного. Проводим две линии вдоль верхних диагональных линий крыши и соединяем их; это будет кончик крыши беседки.
Из кончика крыши должны выходить линии, которые соединяются с внутренними углами восьмиугольника. Чтобы нарисовать эти линии, берем Pencil Tool  (B) (Карандаш), кликаем по кончику крыши, зажимаем Shift и кликаем в углу. Две точки автоматически соединятся линией.
(B) (Карандаш), кликаем по кончику крыши, зажимаем Shift и кликаем в углу. Две точки автоматически соединятся линией.
Шаг 17
Теперь создадим основу для фонтана. Рисуем окружность и ниже прямоугольник чуть шире диаметра окружности.
Располагаем прямоугольник в центре окружности и объединяем их вместе (выделяем оба слоя и жмем Ctrl+E). По форме получившаяся фигура должна напоминать планету Сатурн с кольцами.
Шаг 18
Копируем эту фигуру три раза и соединяем копии по кругу, чтобы центральные прямоугольники образовали квадрат.
Заполняем внутренние просветы и поворачиваем фигуру на 45 градусов. Этот будет базовая форма фонтана.
По той же схеме, которую мы применяли к беседке, дублируем фигуру и каждый дубликат делаем меньше предыдущего. Только в отличие от беседки, изменение масштаба немного искажает пропорции фигуры.
Обратите внимание, насколько узкими получились углы и насколько непропорционально широкими становятся полуокружности.
Шаг 19
Сейчас мы поправим это. Способ не самый идеальный, но достаточно быстрый. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя), добавляем Stroke (Обводка), устанавливаем широкий размер обводки и выбираем Center (По центру).
Шаг 20
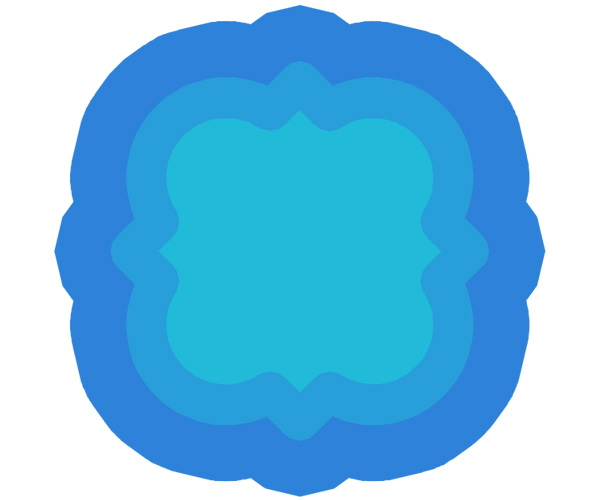
Добавим еще одну обводку. С помощью команды меню Edit – Copy Merged (Редактировать – Скопировать совмещенные данные) копируем видимые элементы на новый слой. Перед копированием отключаем фоновый слой, нам нужна только основа фонтана. К получившемуся слою снова применяем обводку, в этот раз еще шире. И получаем:
Углы и окружности выглядят неидеально, но это всего лишь основа для будущей работы.
Шаг 21
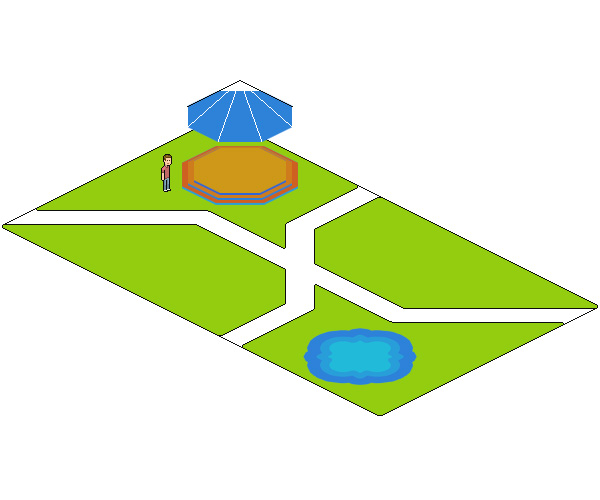
Сжимаем фигуру по высоте на 50% и подгоняем ее размер по восьмиугольнику, который мы разместили на территории парка ранее. Размещаем основу фонтана поверх восьмиугольника.
Удаляем восьмиугольник.
Вы заметили некоторую симметрию в дизайне парка? В данном случае она смотрится хорошо, но не всегда дизайн должен быть симметричным.
2. Рисуем растительность
Далее мы займемся созданием более мелких элементов для парка. Некоторые из них простые, некоторые, определенно, нет.
Если вы еще не проходили урок по созданию пиксельного дерева, то сейчас подходящий момент для этого.
Шаг 1
Создаем дерево.
Шаг 2
Превращаем его в миниатюрное деревце.
Для этого рисуем овальный контур внутри большого дерева, захватив часть тени по краям, чтобы дерево выглядело объемным. Затем сжимаем тень и ствол.
Шаг 3
Теперь превратим мини-дерево в куст. Это очень легко сделать: рисуем контур в форме яйца, удаляем ствол.
И получаем три типа деревьев!
Шаг 4
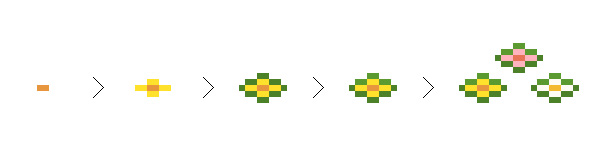
Цветы в парке точно не будут лишними. Они яркие и добавят разнообразия, не требуя при этом особых усилий для создания.
Не будем тратить время на стебли и листья. Нарисуем простой плоский цветок в изометрической проекции: четыре лепестка и зеленый контур чуть темнее травы.
Нижняя часть обводки должна быть чуть-чуть темнее верхней, чтобы создать эффект тени. Делаем несколько цветовых вариаций.
3. Рисуем фонарные столбы
Теперь нарисуем несколько фонарных столбов, которые мы распределим по всему парку.
Шаг 1
Столб должен быть узким и почти в два раза выше персонажа.
Шаг 2
Это необязательно, но я хотел бы добавить у основания фонаря окружность из цемента.
Наносим блики и тени на фонаре. Советую вам избегать плавного градиентного перехода при затенении.
Также на стекле добавляем эффект полупрозрачности.
4. Рисуем скамейки
Где же будут сидеть люди?
Шаг 1
Сиденье скамейки должно быть примерно на уровне коленей персонажа.
Шаг 2
Добавляем ножки и спинку. Затем наносим цвет и текстуру.
Шаг 3
Давайте сделаем скамейку в нескольких ракурсах. Отражаем скамейку по горизонтали и получаем один ракурс.
Шаг 4
Вид сзади нужно немного доработать. Отражаем скамейку по вертикали и перемещаем спинку на противоположную сторону сиденья. Корректируем обводку.
Отражаем скамейку с видом сзади по горизонтали.
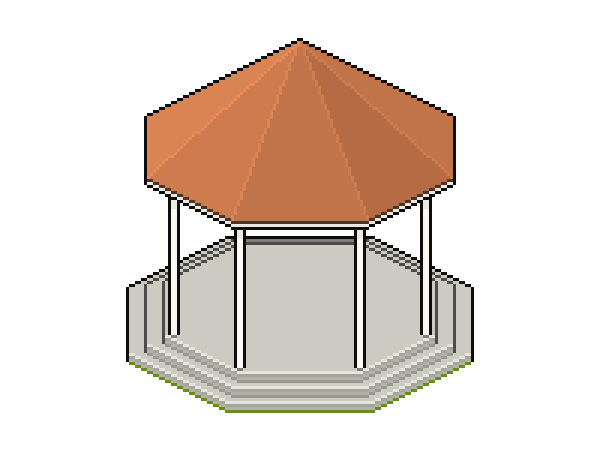
5. Рисуем беседку
Давайте продолжим работу с беседкой.
Шаг 1
Ниже то, что мы имеем на данный момент.
Работаем на новом слое.
Начинаем с внешнего контура.
Шаг 2
Будет хорошо, если у вас получатся более аккуратные линии.
Ниже я добавил блики на фронтальных углах ступенек и крыше.
Шаг 3
Теперь можем удалить основу, оставив лишь контур (примечание переводчика: картинка ниже с прозрачным фоном, поэтому блики на гранях крыши не видно).
Добавим колонны, которые поддерживают крышу. Закрашиваем их белым цветом и области, которые находятся сразу под крышей, заполняем светло-серым.
Шаг 4
Ступени заполняем цветом цемента или камня, который мы рисовали на фонарном столбе. Благодаря использованию одинаковых оттенков, картинка будет выглядеть гармоничнее.
Шаг 5
Наносим тени на ступенях.
Шаг 6
Сглаживаем углы ступенек. Черный контур на углах смотрится не очень удачно. Также я заменил цвет в других местах, чтобы немного уменьшить контрастность.
Шаг 7
Заполняем крышу цветом, не забываем, что оттенки на гранях будут варьироваться в зависимости от освещения.
Шаг 8
Заполняем белые грани коричневым цветом. Старайтесь сохранить низкий уровень контрастности линий, потому что они слишком зазубрены и это может быть слишком заметно. Не самый лучший пример пиксельных линий.
Шаг 9
Теперь нарисуем текстуру на крыше. Это будут простые линии.
На новом слое в столбик рисуем черточки.
Продлеваем линии по всей ширине грани.
Шаг 10
Все линии должны повторять угол наклона соседних граней.
Рисуем линии, параллельные боковой грани и удаляем лишние детали.
Шаг 11
Повторяем действия для следующей грани.
Пока что работаем только на одной стороне беседки, потом мы дублируем готовые линии на вторую сторону.
Шаг 12
Добавляем вертикальные линии от вершины крыши к углам. Удаляем лишние пиксели, которые перекрывают блики на углах крыши.
Шаг 13
Теперь отражаем линии по горизонтали, чтобы заполнить вторую половину крыши.
Шаг 14
Уменьшаем непрозрачность (Opacity) слоя с текстурой до 10% (попробуйте 5% и понемногу увеличивайте, чтобы получить наилучший результат). Затем объединяем все линии в один слой.
Шаг 15
Ниже я внес парочку изменений. Сперва добавил тонкую отделку под крышей.
Затем немного опустил крышу, чтобы скрыть ужасные черные линии на заднем плане ступеней.
Шаг 16
Чтобы разбавить серость, давайте добавим парочку скамеек. Мы могли бы добавить четыре, но мне больше нравится вариант с двумя.
Размещаем скамейки на заднем плане за колоннами. Или можете просто удалить области на скамейках, которые перекрывают колонны и крышу.
Беседка готова!
6. Рисуем фонтан
Теперь переходим к созданию фонтана. Возможно, это будет центральный и самый комплексный элемент всей работы.
Шаг 1
Поверх основы на новом слое рисуем линии, чтобы заострить закругления. Работаем только на ¼ части картинки, потом мы ее отразим по вертикали и горизонтали и заполним остальные области.
Я добавил эти линии, чтобы сохранить одинаковое расстояние между параллельными линиями. Также эти пиксели будут частью кривых.
Шаг 2
Можете сначала нарисовать кривые от руки, а затем подкорректировать неудачные пиксели.
Вот так выглядят кривые после небольшого редактирования.
Шаг 3
Чтобы закончить контур фонтана, отражаем готовую часть по вертикали и горизонтали. Основу фонтана можете удалить.
Я внес финальные штрихи на кривых, затем заменил остальные части на отредактированную версию.
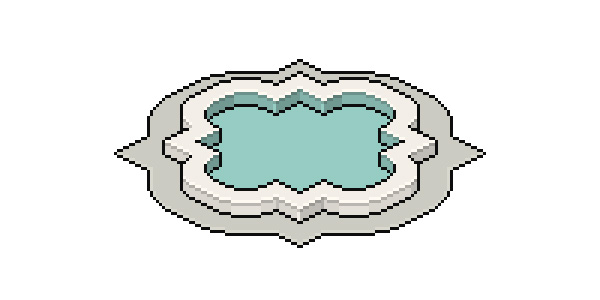
Шаг 4
Теперь заполним цветом: внешнее кольцо вокруг фонтана заливаем цветом цемента, а внутреннее – светло-серым.
Шаг 5
Создадим стенку фонтана.
Копируем внутреннее кольцо фонтана и немного поднимаем его.
Такая высота отлично подойдет. Персонаж сможет комфортно усесться на выступе фонтана.
Шаг 6
Заполняем стенки цветом и заливаем центральную область цветом воды.
Шаг 7
Добавляем тени и блики, основываясь на том, как свет будет действовать на стенках фонтана.
Чтобы подчеркнуть острые углы, добавляем на них блики.
Шаг 8
Часть внутренней обводки заменяем на менее контрастный цвет. Думаю, ее можно вообще удалить, но она создает интересный эффект.
Цвет обводки такой же, как цвет стен, только на 20% темнее.
Сглаживаем часть контура, где стенки соприкасаются с поверхностью воды и внешним кольцом фонтана. Также зеленым и серым закрашиваем обводку внешнего кольца.
Шаг 9
Теперь нам нужно создать чашу в центре бассейна, из которой льется вода. Создадим основу в виде круга в центре бассейна. Ширина окружности должна быть в два раза больше ее высоты.
Окружность можно нарисовать с помощью инструмента Elliptical Marquee Tool  (M) (Овальное выделение). Заполняем овальное выделение цветом обводки, затем сжимаем его Select – Modify – Contract (Выделение – Модификация – Сжать) на один пиксель и заливаем выделение серым цветом.
(M) (Овальное выделение). Заполняем овальное выделение цветом обводки, затем сжимаем его Select – Modify – Contract (Выделение – Модификация – Сжать) на один пиксель и заливаем выделение серым цветом.
Шаг 10
Превращаем окружность в цилиндр.
И вносим необходимые корректировки в соответствии с готовой частью фонтана.
Шаг 11
Теперь на новом слое добавим окружность над цилиндром. Это будет самая нижняя и самая большая чаша фонтана.
Шаг 12
Выше на новом слое рисуем еще одну окружность меньшего размера.
Шаг 13
Рисуем третью чашу.
Основа для чаш у нас готова.
Шаг 14
Заливаем первую чашу цветом воды, по краям оставляем белый контур.
Шаг 15
Повторяем действия для остальных двух чаш.
Шаг 16
Теперь соединим чаши с нижним цилиндром, чтобы они не выглядели парящими в воздухе.
Какая-нибудь витиеватая ножка выглядела бы эффектно, но из-за изометрической проекции она будет плохо видна, поэтому простой окружности будет вполне достаточно.
Заполняем цветом и правим нижний контур.
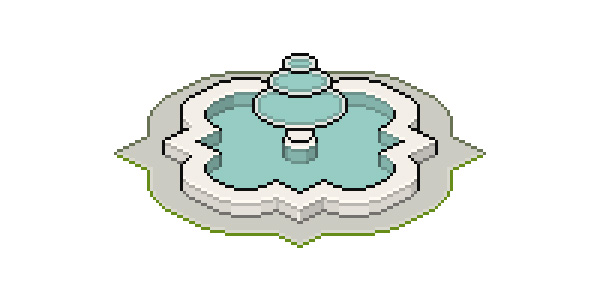
Шаг 17
Рисуем ножку, чтобы соединить первую и вторую чаши.
И соединяем вторую и третью.
Шаг 18
Чтобы добавить объемности, нанесем тень на внутренней части чаши. Так как чаша не плоская, то, я думаю, и тень должна быть вогнутой формы.
Наносим тени на остальных чашах, даже если ее практически не видно.
Мы закончили с чашами.
Шаг 19
Что делать с водой? Давайте добавим целых три водных эффекта!
Сначала отражение. Вода в движении отдаленно напоминает дюны в пустыне. Мы создадим простую текстуру, которая похожа на скопление дюн. Начнем с создания искаженной шахматной текстуры.
Затем придаем элементам текстуры форму, похожую на треугольник.
Шаг 20
На отдельном слое я залил всю поверхность воды ярким цветом, чтобы определить область, к которой я буду применять текстуру.
Шаг 21
Вот так выглядит размноженная текстура, которую мы применили к розовой маске из предыдущего шага. Текстура должна находиться на новом слое. Цвет текстуры практически такой же, как воды, только чуть-чуть светлее.
Шаг 22
Вы можете изменить режим смешивания слоя с текстурой на Overlay (Перекрытие) или любой другой и уменьшить непрозрачность (Opacity). Затем, если хотите, объедините слои вместе.
Шаг 23
Из каждой чаши вода вытекает вниз, она соприкасается с поверхностью воды в том месте, где мы нарисовали окружность.
Шаг 24
Красным цветом для наглядности рисуем капельки. Ближе к чаше они находятся близко друг к другу, но, падая вниз, расстояние между ними увеличивается (на 1 пиксель).
Я использовал две версии капель, одна сдвинута на 1 пиксель выше другой.
Шаг 25
Закрашиваем капли цветом воды. Распределяем их по кругу, чередуя разные версии и соблюдая дистанцию между ними в 1 пиксель.
Шаг 26
Отключаем видимость капель. Сейчас мы добавим небольшие брызги на поверхности воды, которые возникают во время соприкосновения падающей воды с водой в фонтане.
Из точек формируем кольцо.
Шаг 27
Смешиваем оба эффекта (падающую воду и брызги) и получаем довольно интересный результат.
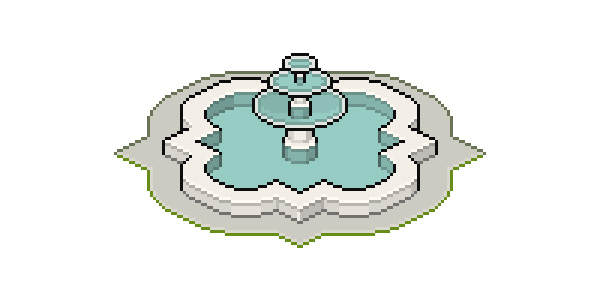
Шаг 28
Рисуем падающие капли для оставшихся чаш.
Шаг 29
И добавляем брызги (я также немного уменьшил непрозрачность брызг на верхних чашах).
Теперь у нас есть красивый парковый фонтан!
7. Размещаем созданные объекты
У нас получилось достаточно свободного места, чтобы иметь бесконечное количество вариантов размещения. Попробуйте разные варианты. Мне нравится, когда объекты расположены не очень кучно, в меру. Но вы можете использовать другой подход и разместить столько элементов, сколько хотите.
Шаг 1
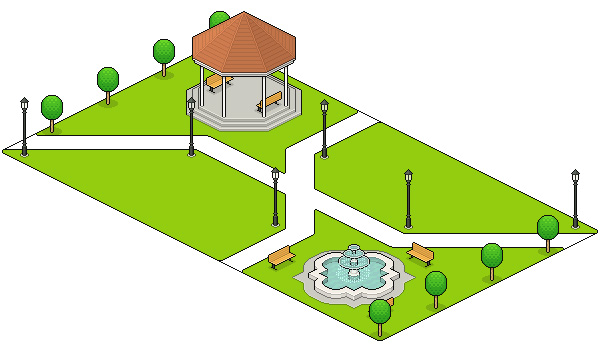
Мы уже точно знаем, где будут находиться беседка и фонтан. Размещаем их на своих местах.
Шаг 2
Удаляем основы фонтана и беседки.
Далее добавляем фонари. Трех штук на одной стороне будет вполне достаточно. Мне нравится расстояние между ними и то, как они выстроены по углам.
Три точки на противоположной стороне парка – это места размещения других фонарей. Вы можете не рисовать новые точки, а взять готовые фонари с другой стороны парка, скопировать их, повернуть на 180 градусов и переместить на другую сторону газона. Они будут расположены верх ногами, но ничего страшного, они нужны только в качестве указателей.
Шаг 3
Размещаем остальные фонари в отмеченных местах.
Шаг 4
Добавляем скамейки вокруг фонтана.
Шаг 5
Средние деревья размещаем напротив фонтана по краю парка: четырех деревьев, равномерно распределенных, будет достаточно.
Одно дерево слегка перекрывает фонтан, поэтому я переместил фонтан немного дальше от деревьев. Также я переместил беседку, чтобы она была расположена симметрично, относительно фонтана, и освободил достаточно места для нового ряда деревьев.
Шаг 6
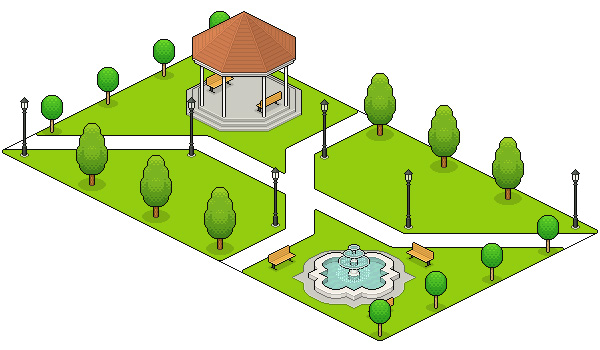
Переключаемся на большие деревья!
Как я сказал выше, мне нравится, чтобы между объектами было достаточно свободного пространства. Но у нас еще остались элементы, которыми мы заполним пустые участки, кроме двух небольших открытых территорий рядом с большими деревьями.
Шаг 7
Добавляем цветы. Я распределил их по периметру аллеи, соединив ими фонарные столбы. Только не размещайте их строго в линию, это будет смотреться скучно.
Шаг 8
А как же кусты? Давайте подыщем для них подходящее место. Вокруг беседки явно чего-то не хватает. Кусты помогут нам это исправить.
Готово, мы разместили все объекты!
8. Добавляем текстуру
Нам осталось еще немного работы.
Шаг 1
Заполняем аллею цветом.
Шаг 2
Нарисуем текстуру булыжника для аллеи.
Начинаем с вертикальных линий с расстоянием между ними 4-5 пикселей. Затем добавляем горизонтальные соединения между линиями, чтобы сформировать форму камня. Возможно, понадобятся некоторые усилия, чтобы создать большую по размеру текстуру, но зато на ней будет меньше лишних швов.
Размножаем кусок текстуры, чтобы увидеть насколько хорошо копии будут соединяться друг с другом.
Шаг 3
Заполняем камни цветом аллеи, а контур закрашиваем более темным оттенком. Менее контрастные цвета будут смотреться лучше, разница в яркости должна быть всего несколько процентов.
Некоторые камни мы сделаем темнее, некоторые – светлее. Для того чтобы красиво распределить светлые и темные камни, проще покрасить их в контрастные цвета, а потом заменить их на нужные оттенки.
Шаг 4
На новом слое заполняем аллею созданной текстурой. Если вертикальные линии на текстуре плохо сочетаются с вертикальными линиями парка, то немного сдвигаем текстуру.
Шаг 5
С помощью Magic Wand Tool  (W) (Волшебная палочка) выделяем оригинальную аллею, инвертируем выделение и на слое с текстурой булыжника жмем Delete, чтобы удалить лишнее.
(W) (Волшебная палочка) выделяем оригинальную аллею, инвертируем выделение и на слое с текстурой булыжника жмем Delete, чтобы удалить лишнее.
Шаг 6
Для травы рисуем простую текстуру, состоящую из точек.
Шаг 7
Удаляем лишнее, как мы делали это с текстурой булыжника.
Заполняем…
…удаляем лишнее.
Шаг 8
И, наконец, сглаживаем оставшиеся контуры. В местах, где трава соприкасается с аллеей, заполняем контур средним между аллей и травой цветом, но темнее оттенком. Делаем то же самое на внешних границах травы и аллеи.
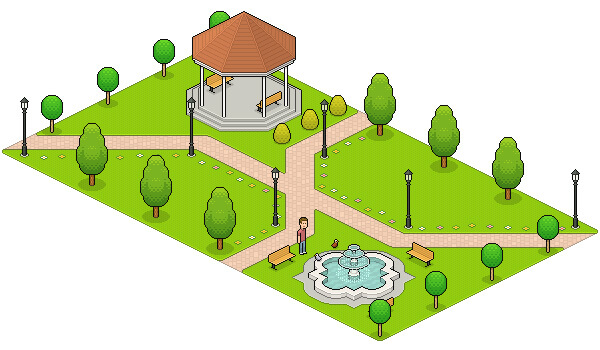
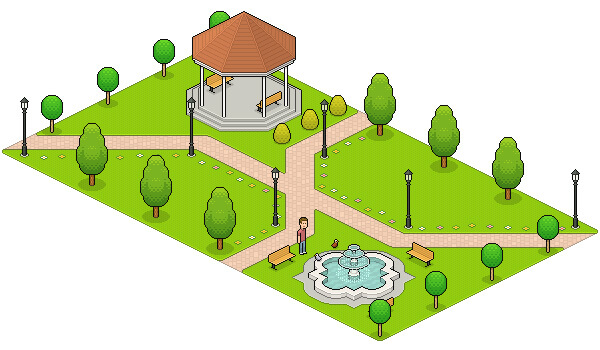
Теперь наш парк готов для размещения на каком-нибудь городском пейзаже, например, на пешеходных дорожках.
Поздравляю! Парк пользуется успехом! Жители города очень довольны.
Я добавил пару новых деталей: персонажа, пару голубей и блики по контуру травы, чтобы она выглядела выше поверхности аллеи.
Без сомнения, парк будет существенным элементом в городском дизайне. Созданные объекты (фонари, скамейки и деревья) могут с успехом перекочевать в другие работы. Так что я надеюсь, что этот урок оказался вам полезен.
Автор: René Alejandro Hernández
Источник: design.tutsplus.com























































































































Комментарии 2
Спасибо! немного не так вышло, но времени потратил много)
Спасибо большое. Очень понравилось. )))