Абстрактный коллаж из геометрических фигур в Фотошоп
Абстрактный коллаж из геометрических фигур в Фотошоп
Сложность урока: Легкий
С тех пор, как в 2014 году я увидел вдохновляющие работы, в которых совмещены геометрия и фотография, я хотел попробовать себя в этом необычном направлении искусства.
Наконец, нашел время, и, используя Photoshop и Illustrator, придумал способ преображения фотографии в абстрактный коллаж из геометрических фигур. Мы начнем работу в Adobe Illustrator - там мы создадим наши фигуры - а затем переместимся в Photoshop и составим интересную композицию. Применение ряда текстур и корректирующих слоев может придать изображению ретро-эффект.

Изображение, которое я создавал в данном уроке, напоминает старый ретро-коллаж, в котором кусочки фотографии были вырезаны и переставлены местами.
Примечание переводчика: все те же действия вы можете повторить в Adobe Photoshop. Используйте инструменты Ellipse  (Эллипс) для создания кругов, и Polygon
(Эллипс) для создания кругов, и Polygon  (Многоугольник) для создания треугольника. Если у вас Photoshop CС, то используйте данные инструменты в режиме "Фигура", без заливки и с включенным параметром "Штрих", Обводка. Если у вас ранние версии Photoshop, то и спользуйте эти инструменты в режиме "Контур", далее примените к ним Редактирование - Выполнить обводку. Для наибольшего удобства при размещении фигур вы можете включить Rulers (Линейки) в меню View (Просмотр), а также Grid (Сетку), нажав View – Show – Grid (Просмотр – Показать – Сетку).
(Многоугольник) для создания треугольника. Если у вас Photoshop CС, то используйте данные инструменты в режиме "Фигура", без заливки и с включенным параметром "Штрих", Обводка. Если у вас ранние версии Photoshop, то и спользуйте эти инструменты в режиме "Контур", далее примените к ним Редактирование - Выполнить обводку. Для наибольшего удобства при размещении фигур вы можете включить Rulers (Линейки) в меню View (Просмотр), а также Grid (Сетку), нажав View – Show – Grid (Просмотр – Показать – Сетку).
Вы можете пропустить этап создания геометрических фигур и скачать psd-файл с фигурами.
Скачать архив с материалами к уроку
Мы начнем работу в Illustrator - здесь мы должны создать шаблон геометрических фигур. Создайте новый документ и выберите инструмент Ellipse  (Эллипс). Уберите заливку, но оставьте черный контур. Затем в монтажной области установите размер 500 пикселей в поле Width (Ширина) и Height (Высота).
(Эллипс). Уберите заливку, но оставьте черный контур. Затем в монтажной области установите размер 500 пикселей в поле Width (Ширина) и Height (Высота).

Создайте еще один эллипс, но на этот раз в обоих полях установите размер 250 пикселей. Используйте Smart Guides («Умные» направляющие) (Ctrl/Cmd + U), чтобы ровно расположить второй круг, как показано на изображении ниже.

Чтобы создать дубликат маленького эллипса, зажмите Alt и перетащите эллипс в сторону. Затем расположите его так, чтобы он идеально входил в большой эллипс, как показано на изображении ниже.

Примечание: чтобы создать дубликат фигуры в Photoshop используйте сочетание клавиш Ctrl+J либо переключитесь на инструмент Перемещение (Move) и зажмите клавишу ALT. Программа создаст дубликат. Не отпуская кнопку Alt, перетащите полученный дубликат в нужное вам место.
Выберите два маленьких эллипса, нажмите Ctrl/Cmd + C, чтобы их скопировать, а затем Ctrl/Cmd + F, чтобы вставить на передний план. Зажмите Shift и поверните эти фигуры на 90 градусов.

Примечание: чтобы повернуть фигуры на 90 градусов, используйте Свободное трансформирование.
Скопируйте и вставьте маленький эллипс, и, используя Smart Guides («Умные» направляющие), затем расположите его по центру, как показано ниже.

Выберите инструмент Polygon  (Многоугольник) и кликните по монтажной области, чтобы вызвать окно опций. В графе Radius (Радиус) введите 250 пикселей и измените количество сторон на 3, чтобы получить треугольник.
(Многоугольник) и кликните по монтажной области, чтобы вызвать окно опций. В графе Radius (Радиус) введите 250 пикселей и измените количество сторон на 3, чтобы получить треугольник.

Примечание: в photoshop вы также можете использовать инструмент Polygon (Многоугольник).
Треугольник с таким размером идеально поместится внутри большого круга. Зажмите Shift, чтобы одновременно выбрать большой круг и треугольник, затем отпустите Shift и кликните по большому кругу, чтобы сделать его ключевым объектом.

Используйте панель Align (Выравнивание), чтобы выровнять расположение треугольника. Получиться должно, как на изображении выше.
Скопируйте и вставьте треугольник, затем разверните дубликат на 180 градусов. Вновь используйте панель Align (Выравнивание), чтобы расположить вершину треугольника у нижней части круга, и у вас получится шестиконечная звезда.

Примечание: вы можете скать Psd-файл с геометрическими фигурами здесь.
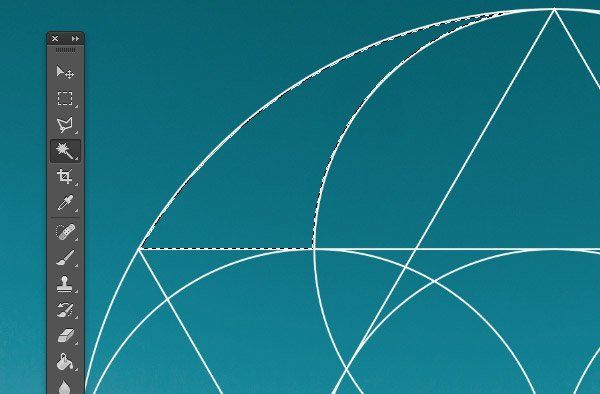
Нажмите Ctrl/Cmd + A, чтобы выбрать все фигуры, создающие геометрический узор. Вставьте ваш узор в Photoshop поверх красивой фотографии. Нажмите Ctrl/Cmd + I для выполнения инверсии, чтобы линии стали белыми.

Выделив слой с фигурами в списке слоев, выберите инструмент Magic Wand  (Волшебная Палочка) и выделите первый кусочек геометрического узора.
(Волшебная Палочка) и выделите первый кусочек геометрического узора.

Перейдите на слой с фотографией в списке слоев, затем выберите инструмент Rectangular Marquee  (Прямоугольная область), чтобы у вас появилась возможность перемещать выбранный элемент по изображению.
(Прямоугольная область), чтобы у вас появилась возможность перемещать выбранный элемент по изображению.

В любом месте изображения скопируйте и вставьте выбранную область, а затем поместите полученный элемент обратно, на место в геометрическом узоре, как показано ниже.

Снова выберите слой с линиями и выделите другой кусок при помощи Magic Wand  (Волшебная Палочка), затем переключитесь на Прямоугольную область
(Волшебная Палочка), затем переключитесь на Прямоугольную область  (Rectangular Marquee) и переместите выбранный фрагмент в любое случайное место. Скопируйте и вставьте этот фрагмент, а затем переместите его обратно на свое место в узоре.
(Rectangular Marquee) и переместите выбранный фрагмент в любое случайное место. Скопируйте и вставьте этот фрагмент, а затем переместите его обратно на свое место в узоре.

Продолжайте работать по той же схеме, выбирая новые кусочки узора, и перемещая на их место части изображения. Ускорьте процесс, используя горячие клавиши - W для Волшебной палочки  , М для Прямоугольной области,
, М для Прямоугольной области,  Cmd/Ctrl + C и Cmd/Ctrl + V, чтобы скопировать и вставить, а так же включите Snapping (Привязка) в меню View (Просмотр) чтобы легко сложить нашу картинку.
Cmd/Ctrl + C и Cmd/Ctrl + V, чтобы скопировать и вставить, а так же включите Snapping (Привязка) в меню View (Просмотр) чтобы легко сложить нашу картинку.

Вскоре мы получим эффект необычного коллажа: несмотря на то, что кусочки фотографии теперь находятся в самых разных местах, четкая геометрическая структура сохраняет баланс в изображении.

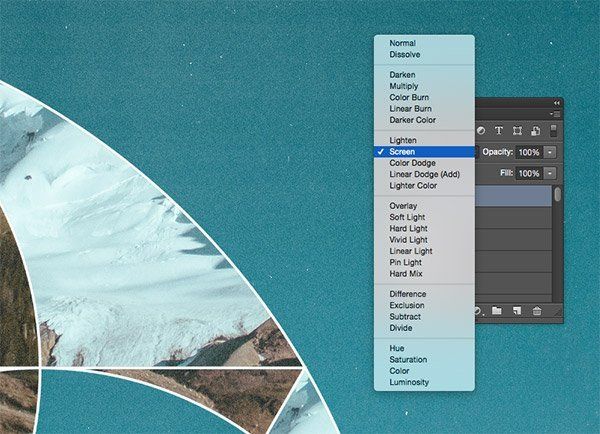
Давайте добавим последние штрихи и придадим нашему коллажу ретро-эффект. Вставьте одну из моих гранжевых текстур и измените режим наложения на Screen (Экран), чтобы черные области стали прозрачными.

Мои текстуры пыли также добавят изображению особую атмосферу. Вновь вставьте текстуру в изображение и измените режим наложения на Screen (Экран), чтобы выстроить текстурирование.

Поверх всех слоев добавьте новый корректирующий слой Curves (Кривые). Мы можем подергать кривые, чтобы создать эффект ретро-пленки. В выпадающем меню выберите Красный канал (Red) и подергайте кривые, добавляя больше красного в тенях и меньше в световых бликах. Кривые Зеленого (Green) и Синего (Blue) каналов расположите в противоположном направлении, используя при этом предпросмотр, чтобы достичь красивого оттенка.

У нас получился красивый абстрактный коллаж в ретро-стиле: линии сохраняют структуру и баланс в изображении, а цвет и текстура придают ему красивый эффект старой фотографии.

Почему бы не поэкспериментировать в этой технике и не создать целую галерею необычных коллажей, используя разные фотографии и геометрические узоры? :)
Автор: Chris Spooner
Источник: blog.spoongraphics.co.uk
Комментарии 155
Урок очень понравился, но файл не смогла добавить: слишком тяжёлый. никто не подскажет, как уменьшить вес файла?
И ещё вопрос: мне не удалось сделать линии белого цвета. Буду благодарна за консультацию.
Спасибо за урок!
Интересно получилось!
Такой вариант урока
Спасибо, очень интересный урок, очень хорошо доступный для восприятия
Спасибо! Долго мучился, а оказалось проще простого.
Очень крутой урок, спасибо!)
Спасибо за урок!)
Спасибо за интересный урок!))
Спасибо за урок))
Спасибо. Новый опыт и новые знания.
Спасибо за урок! С этой основой можно столько всего придумать и в самом деле создать небольшую коллекцию))
Спасибо
спасибо за урок!!! есть новые моменты, которые для себя нашла в изучении ФШ
спасибо
спасибо!!
Спасибо за урок.
вот
так
Спасибо за урок)
Спасибо.
Спасибо за урок.Все получилось но пк подвис.
Спасибо, думал быстро справлюсь, но работа оказалась кропотливой)
замечательная работа!
спасибо)
Эстетичный урок
Спасибо)
Спасибо, оригинально и просто.
отличная работа!
Спасибо! Интересный урок!
Спасибо за идейку.