Создаём картридж Nintendo Game Boy в Фотошоп
Создаём картридж Nintendo Game Boy в Фотошоп
Сложность урока: Средний
В этом уроке мы узнаем, как создать иконку картриджа Nintendo Game Boy в Фотошоп, используя фигуры, стили слоя и маски слоя. После того как я поделился с пользователями данной иконкой для бесплатного скачивания, я подумал, что было бы неплохо написать урок по созданию этой когда-то известной иконки.
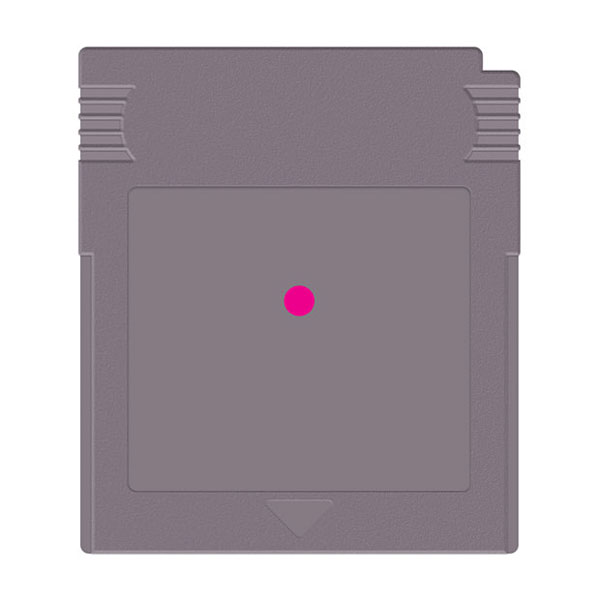
Финальное изображение:

Скачать архив с материалами к уроку
Шаг 1. Создание нового документа и основных фигур
Создайте новый документ с размерами 1024 х 1024 рх с прозрачным задним фоном. Заполните слой белым Edit > Fill > White (Редактирование – Выполнить заливку – Белый).
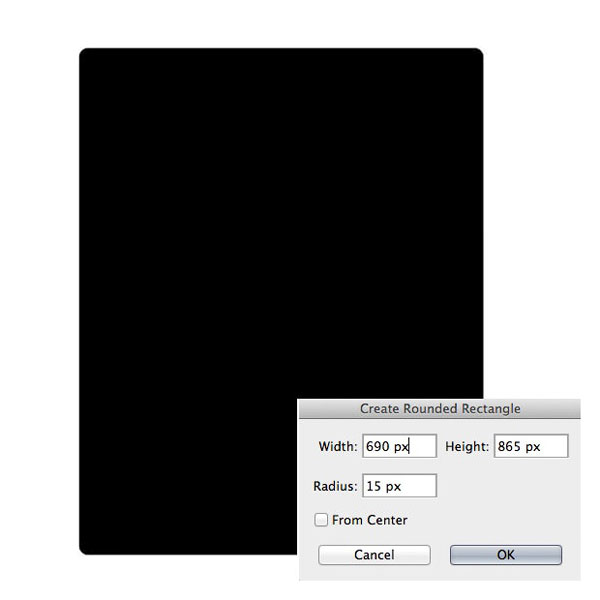
Выберите инструмент Rounded Rectangle Tool  (U) (Прямоугольник со скруглёнными углами) с радиусом угла 15 рх и создайте фигуру размером 690 х 865 рх.
(U) (Прямоугольник со скруглёнными углами) с радиусом угла 15 рх и создайте фигуру размером 690 х 865 рх.

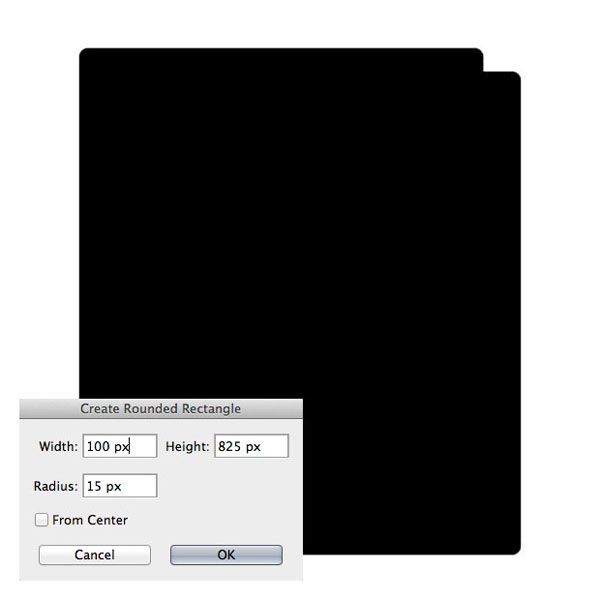
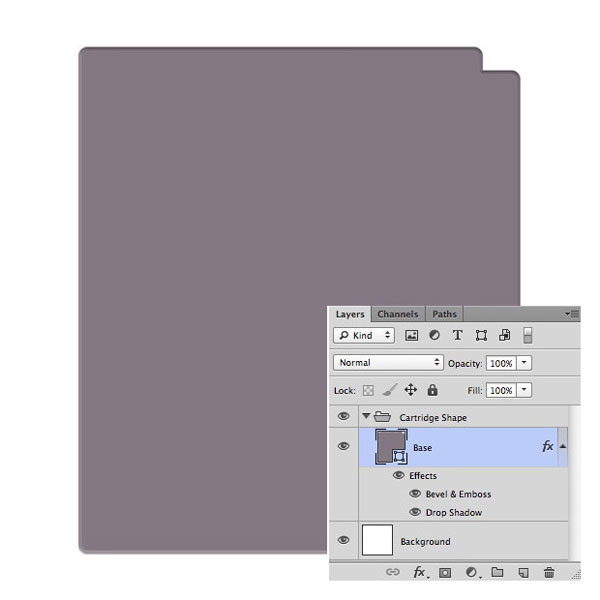
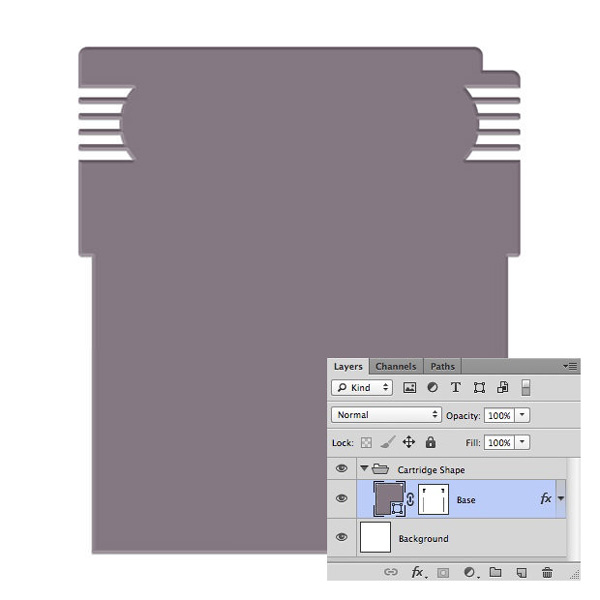
Создайте новый прямоугольник со скруглёнными угламив правой части основного прямоугольника размером 100 х 825 рх с радиусом угла 15 рх.

Выберите оба слоя, щёлкните правой кнопкой мыши и выберите Merge Shapes (Объединить фигуры) или Ctrl+E.
Примечание переводчика: Измените цвет объединённой фигуры на # 847982.
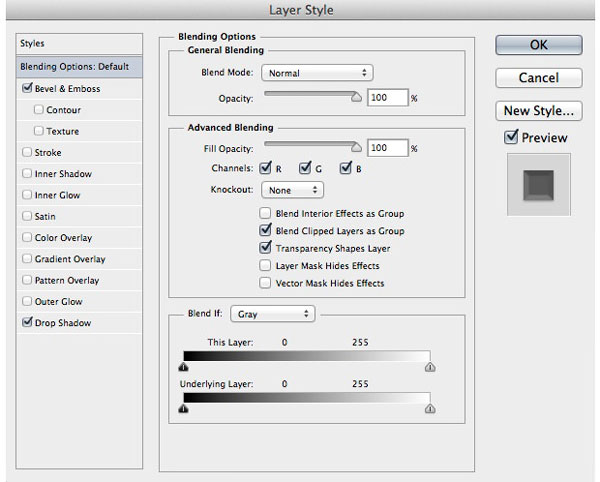
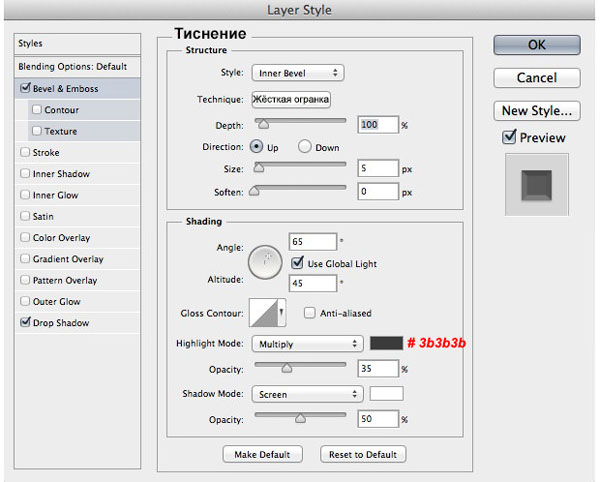
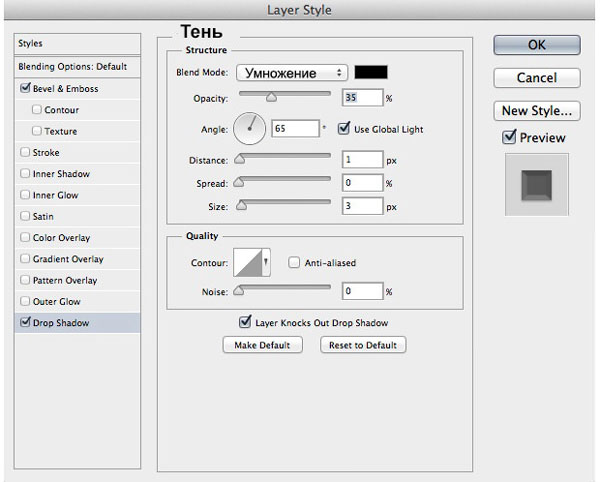
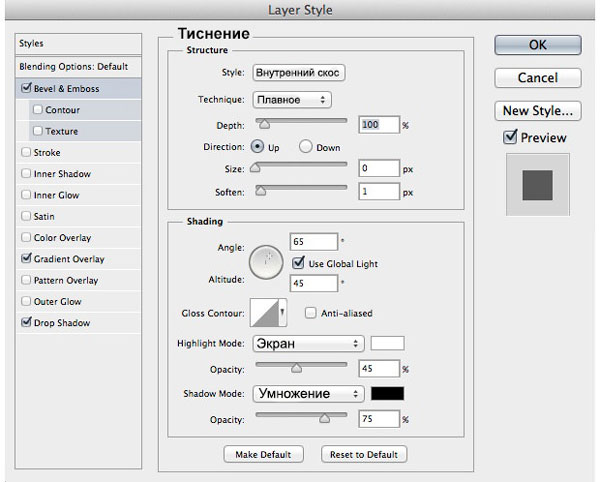
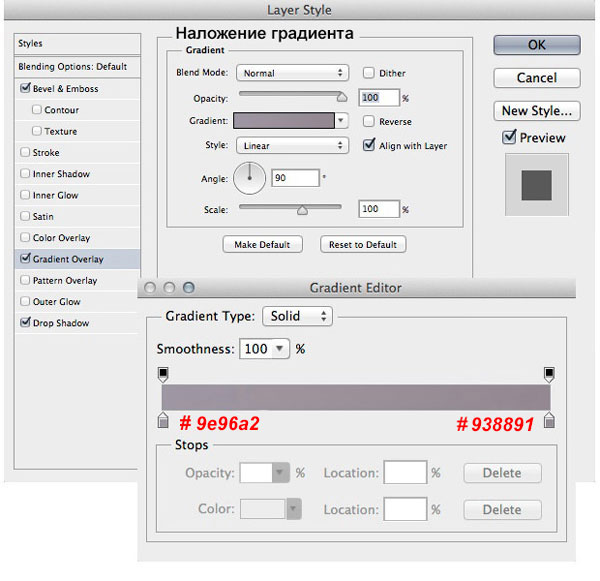
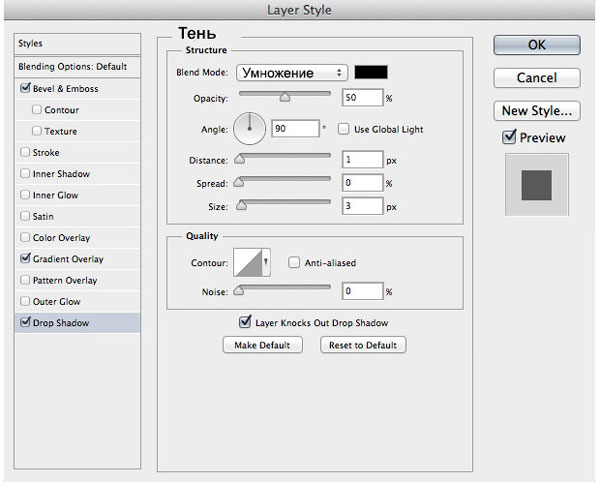
Для этой объединённой фигуры добавьте стили слоя Bevel & Emboss (Тиснение) и Drop Shadow (Тень), с параметрами, показанными ниже.




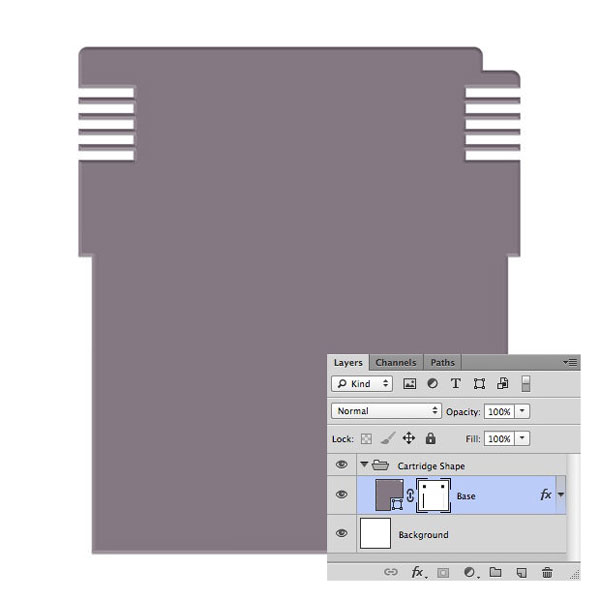
Теперь немного изменим основную форму, используя Layer Mask (Маска слоя), чтобы скрыть некоторые её части. На слое с фигурой создайте пустую маску слоя Layer > Layer Mask > Reveal All (Слои – Слой – маска – Показать всё).
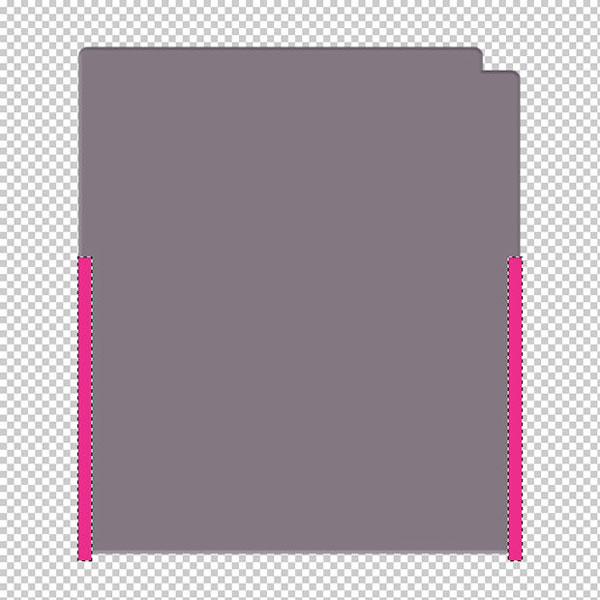
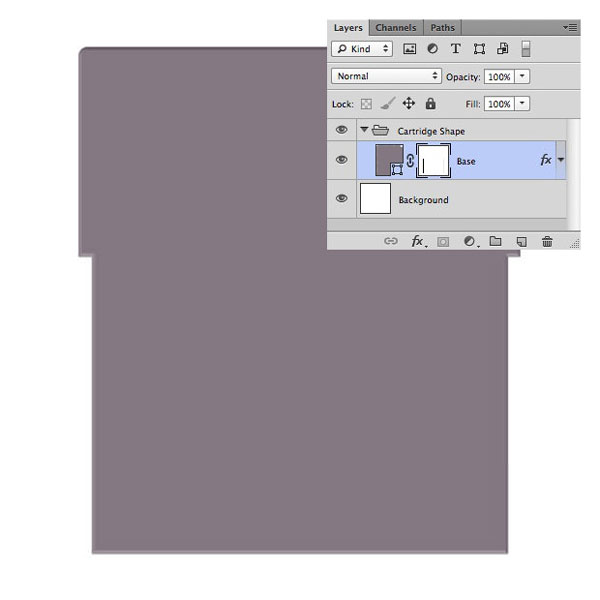
Выберите инструмент Rectangle Tool  (U) (Прямоугольник) и создайте два вертикальныхпрямоугольника - по одному на каждой стороне базовой фигуры. Загрузите выделение созданных прямоугольников, активируйте маску слоя на слое с базовой фигурой (щёлкните по ней) и залейте выделение чёрным Edit > Fill > Black (Редактирование – Выполнить заливку – Черный). Затем удалите слои с прямоугольниками.
(U) (Прямоугольник) и создайте два вертикальныхпрямоугольника - по одному на каждой стороне базовой фигуры. Загрузите выделение созданных прямоугольников, активируйте маску слоя на слое с базовой фигурой (щёлкните по ней) и залейте выделение чёрным Edit > Fill > Black (Редактирование – Выполнить заливку – Черный). Затем удалите слои с прямоугольниками.
Примечание переводчика: чтобы загрузить выделение двух прямоугольников – сначала с зажатой Ctrl щёлкните по иконке одного слоя, затем зажмите Ctrl+Shift и щёлкните по иконке второго слоя.



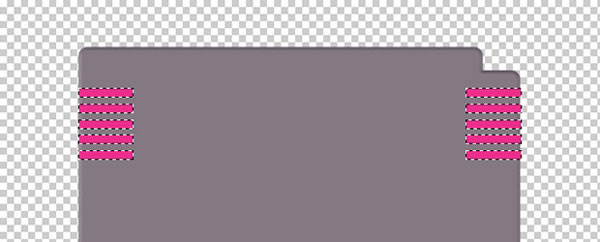
Теперь поработаем над верхней частью картриджа. Выберите инструмент Rectangle Tool  (U) (Прямоугольник) и создайте фигуру горизонтальной формы размером 95 х 16 рх. Продублируйте слой с созданной фигурой 9 раз, чтобы получить 10 одинаковых фигур. Расположите по 5 фигур на каждой стороне картриджа с интервалом между ними 11 рх.
(U) (Прямоугольник) и создайте фигуру горизонтальной формы размером 95 х 16 рх. Продублируйте слой с созданной фигурой 9 раз, чтобы получить 10 одинаковых фигур. Расположите по 5 фигур на каждой стороне картриджа с интервалом между ними 11 рх.
Примечание переводчика: дублируйте фигуру, сдвиньте стрелкой на клавиатуре вниз на 11 рх (отсчёт от нижнего края фигуры). Повторите процесс, пока не получится 5 фигур. Выделите все слои с созданными фигурами и нажмите Ctrl+J. Затем сдвиньте копии на другую сторону. При перемещении зажмите Shift, перемещение будет строго горизонтально.

Объедините все созданные фигуры прямоугольников в одну (Ctrl+E) и загрузите выделение.

Активируйте маску слоя базовой фигуры и залейте выделение чёрным. Затем удалите слои с прямоугольниками.

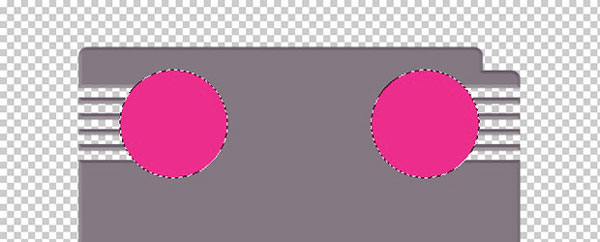
Выберите инструмент Ellipse Tool  (U) (Овал) и создайте два круга размером 185 х 185 рх. Расположите их по краям горизонтальных полос, как показано ниже.
(U) (Овал) и создайте два круга размером 185 х 185 рх. Расположите их по краям горизонтальных полос, как показано ниже.
Примечание переводчика: создайте один круг, дублируйте слой и с зажатой Shift переместите.

Выделите круги. Удерживая нажатым сочетание клавиш Ctrl+Shift, щелкните по иконкам слоев с кругами, чтобы загрузить выделение. Активируйте маску слоя базовой фигуры и залейте выделение белым. Затем удалите слои с кругами.


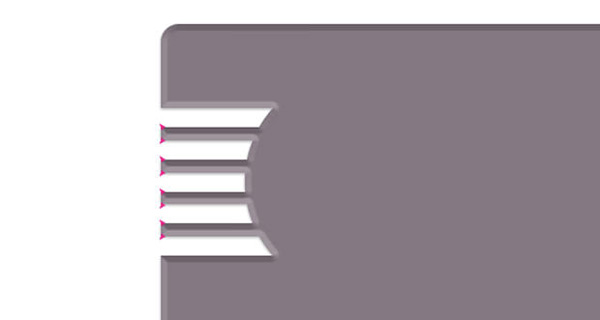
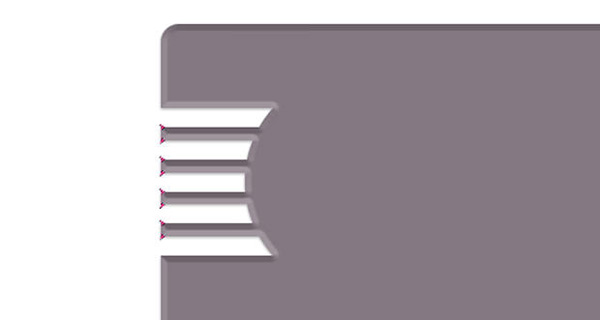
Чтобы сделать картридж более реалистичным, я создал закруглённые углы на горизонтальных полосах. Для этого выберите инструмент Pen Tool  (P) (Перо) и нарисуйте небольшой треугольник на углу левой верхней полосы. Продублируйте треугольник 3 раза и поместите копии фигуры на других полосах. Продублируйте все 4 треугольника, для этого выделите все слои с треугольниками и нажмите Ctrl+J. Затем нажмите Ctrl+T (для активации инструмента FreeTransformTool(Свободная трансформация)), далее щёлкните правой кнопкой мыши и выберите Flip Vertical (Отразить по вертикали). У вас должно получиться 8 треугольников по одному на каждый угол полос, как показано ниже.
(P) (Перо) и нарисуйте небольшой треугольник на углу левой верхней полосы. Продублируйте треугольник 3 раза и поместите копии фигуры на других полосах. Продублируйте все 4 треугольника, для этого выделите все слои с треугольниками и нажмите Ctrl+J. Затем нажмите Ctrl+T (для активации инструмента FreeTransformTool(Свободная трансформация)), далее щёлкните правой кнопкой мыши и выберите Flip Vertical (Отразить по вертикали). У вас должно получиться 8 треугольников по одному на каждый угол полос, как показано ниже.

Объедините все фигуры с треугольниками в одну (Ctrl+E). Затем загрузите выделение треугольников, активируйте маску слоя базовой фигуры и заполните выделение чёрным цветом.


Повторите то же самое для полос с другой стороны. Выделите 8 маленьких треугольников и с помощью инструмента «Свободная трансформация» отразите слой с треугольниками по горизонтали (щёлкните правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали)). Переместите их на полосы с правой стороны картриджа и повторите процесс с маской слоя. Удалите слой с треугольниками.


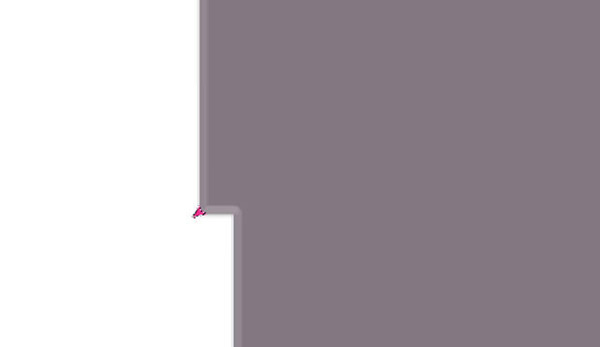
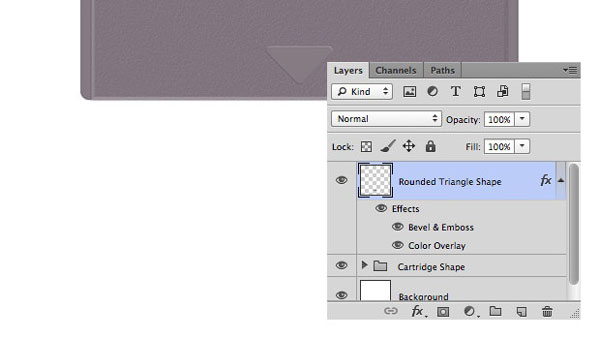
Выберите Pen Tool  (P) (Перо) и создайте небольшой треугольник на левой средней части базовой формы. Загрузите выделение треугольника, выберите маску слоя базовой формы и залейте выделение чёрным цветом.
(P) (Перо) и создайте небольшой треугольник на левой средней части базовой формы. Загрузите выделение треугольника, выберите маску слоя базовой формы и залейте выделение чёрным цветом.


Повторите ту же процедуру на правой стороне. По окончании удалите слой с треугольником.
Примечание переводчика: отразите по горизонтали слой с треугольником и с зажатой клавишей Shift передвиньте на другую сторону.

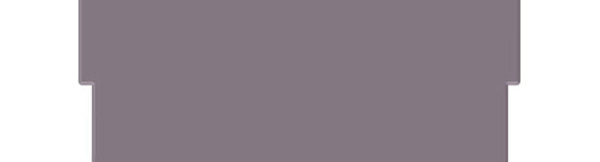
Вот что должно получиться.

Шаг 2. Создание текстуры шума и фоновых фигур
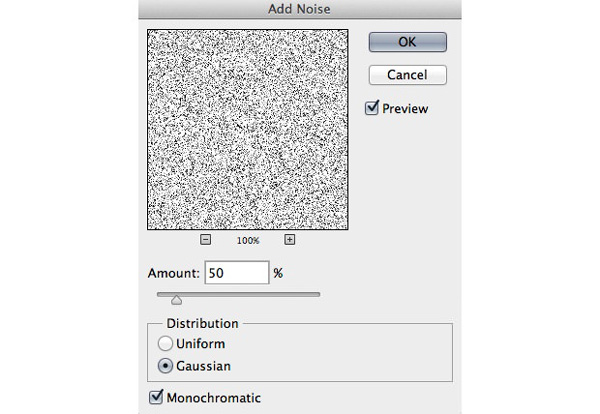
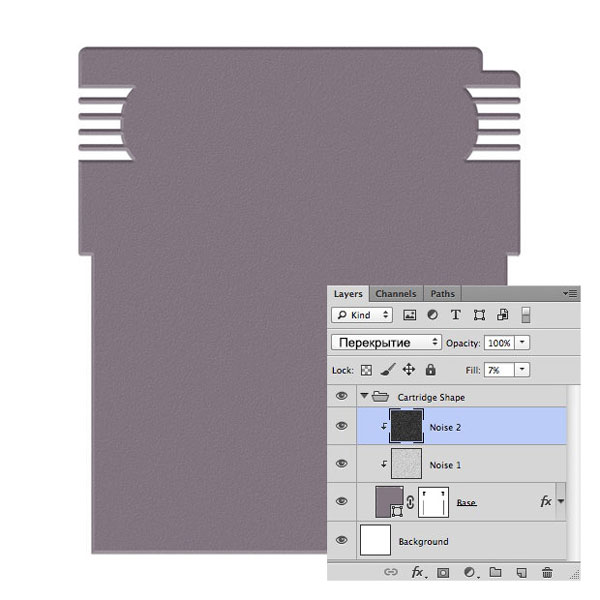
Теперь у нас есть основная форма картриджа. Давайте добавим немного текстуры на эту форму. Создайте новый слой и заполните его белым цветом Edit > Fill > White (Редактирование – Выполнить заливку – Белый). Примените фильтр Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) Amount (Эффект) 50%, Gaussian (По Гауссу), Monochromatic (Монохромный).


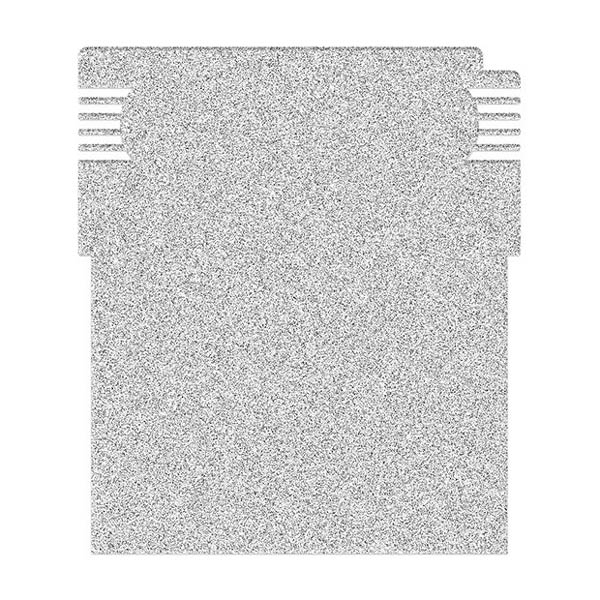
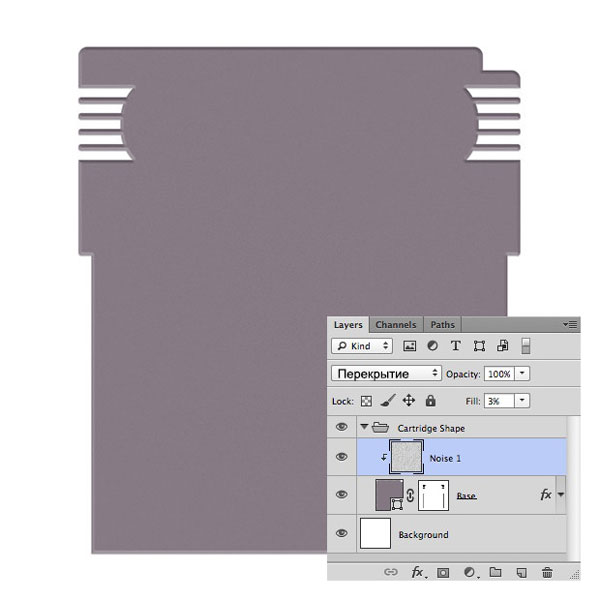
Для слоя с шумом создайте обтравочную маску, щёлкнув по слою правой кнопкой мыши и выбрав пункт Create Clipping Mask (Создать обтравочную маску). Измените Fill (Заливка) слоя на 3% и режим наложения на Overlay (Перекрытие). Переименуйте слой в Noise1.


Продублируйте слой с шумом и переименуйте в Noise2. Сделайте инверсию цветов на этом слое Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Измените Fill (Заливка) слоя на 7%. Выберите инструмент Move Tool (V) (Перемещение) и стрелками на клавиатуре сдвиньте слой на 2 рх вниз и 2 рх вправо.

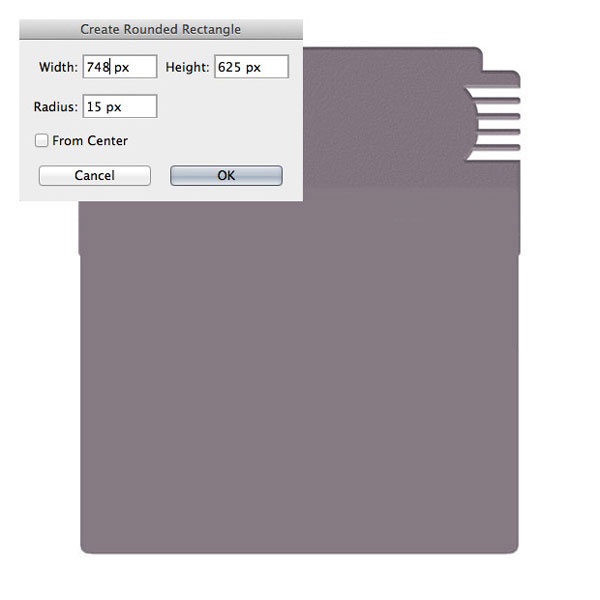
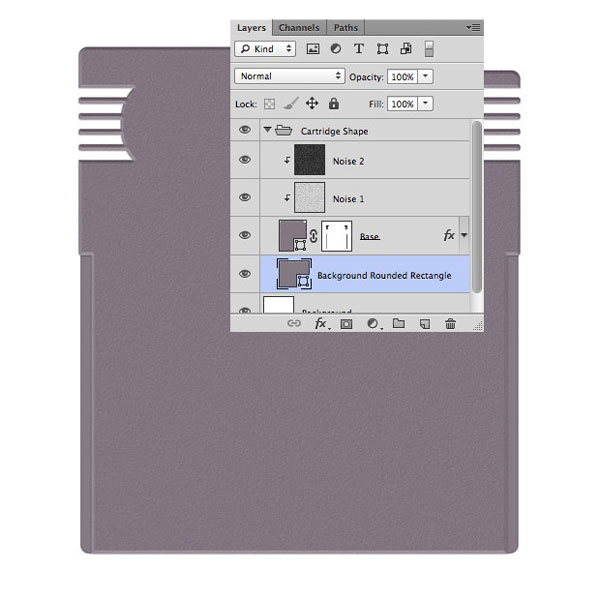
Выберите инструмент Rounded Rectangle Tool  (U) (Прямоугольник со скруглёнными углами), Радиус 15 рх и создайте фигуру размером 748 х 625 рх, цвет # 847a82. Переместите слой ниже слоя с базовой формой.
(U) (Прямоугольник со скруглёнными углами), Радиус 15 рх и создайте фигуру размером 748 х 625 рх, цвет # 847a82. Переместите слой ниже слоя с базовой формой.


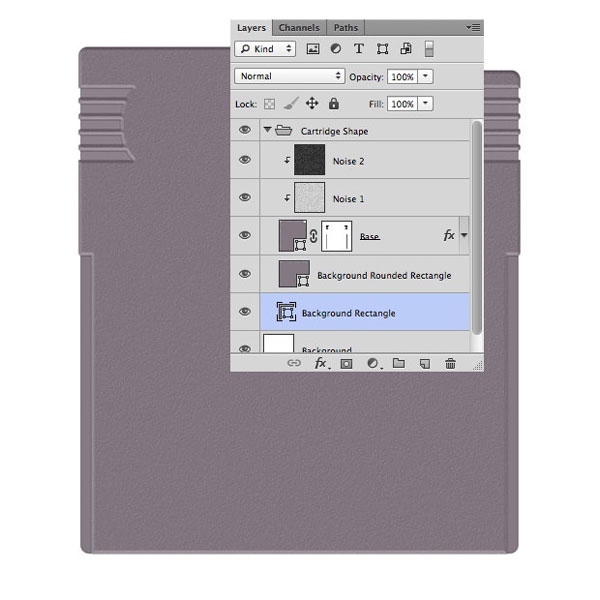
Создайте ещё одну фигуру на верхней части картриджа с размером 748 х 168 рх, радиусом 15 рх, цветом # 8e838c. Переместите слой с новой фигурой ниже всех слоёв с фигурами.
Примечание переводчика: также можно воспользоваться инструментом Rectangle Tool (U) (Прямоугольник) с теми же размерами.


Шаг 3. Создание нижнего треугольника
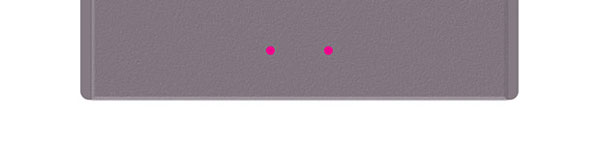
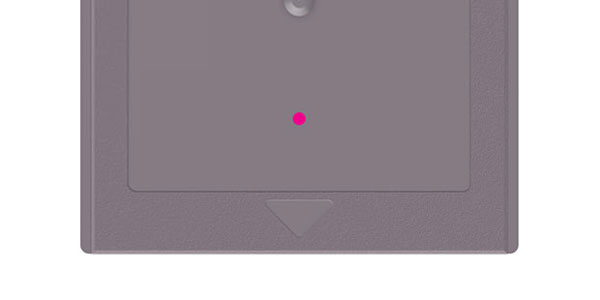
В этом шаге мы создадим треугольник на нижней части картриджа из нескольких фигур. Выберите инструмент Ellipse Tool  (U) (Овал) и создайте два круга 15 х 15 рх с интервалом 85 рх между ними.
(U) (Овал) и создайте два круга 15 х 15 рх с интервалом 85 рх между ними.

Выберите Rectangle Tool  (U) (Прямоугольник) и создайте горизонтальный прямоугольник между кругами.
(U) (Прямоугольник) и создайте горизонтальный прямоугольник между кругами.
Примечание переводчика: высота прямоугольника должна равняться высоте кругов – 15 рх.

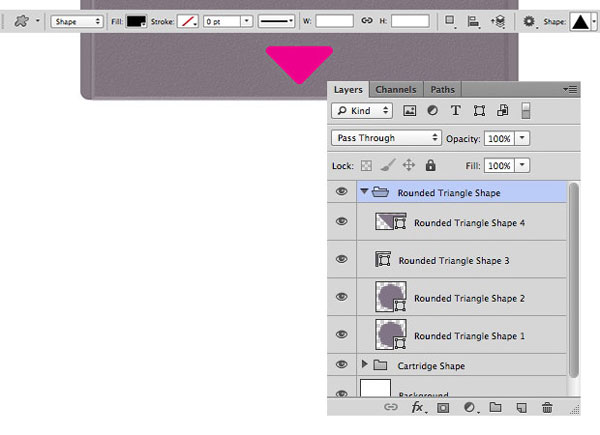
Выберите Custom Shape Tool  (U) (Произвольная фигура). На верхней панели инструментов в наборе фигур выберите округлую форму треугольника. Эта фигура доступна в наборе фигур по умолчанию Sign3 (Знак3). Создайте треугольник.
(U) (Произвольная фигура). На верхней панели инструментов в наборе фигур выберите округлую форму треугольника. Эта фигура доступна в наборе фигур по умолчанию Sign3 (Знак3). Создайте треугольник.
Примечание переводчика: если данной фигуры в вашем наборе нет, то в окне выбора фигур нажмите на шестерёнку и выберите из списка Simbols (Символы). В выпавшем окне нажмите на Append (Добавить).

Объедините все созданные фигуры в одну. Для этого выделите все слои с фигурами, щёлкните правой кнопкой мыши и выберите Merge Shapes (Объединить фигуры) или Ctrl+E.
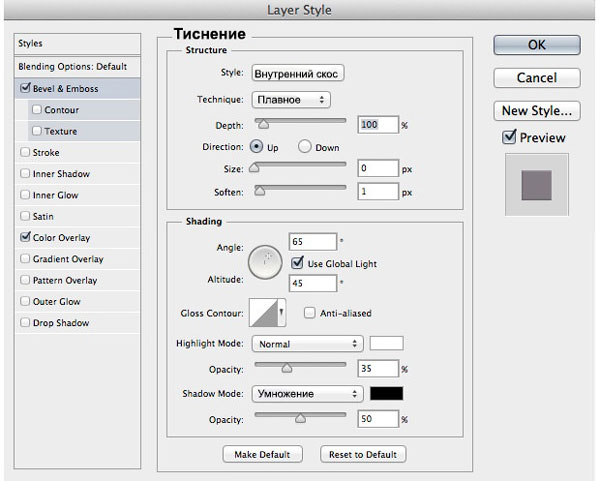
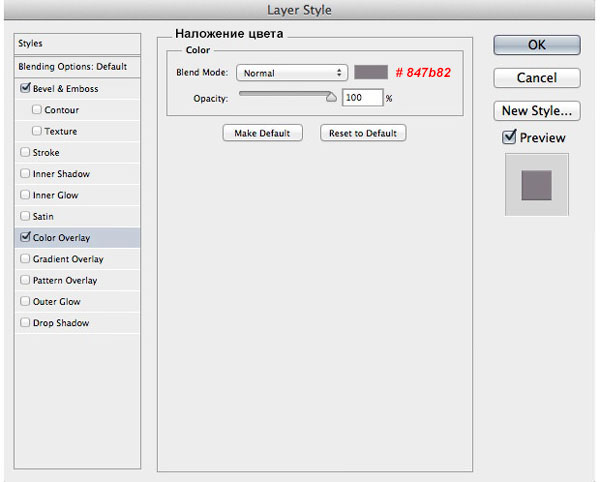
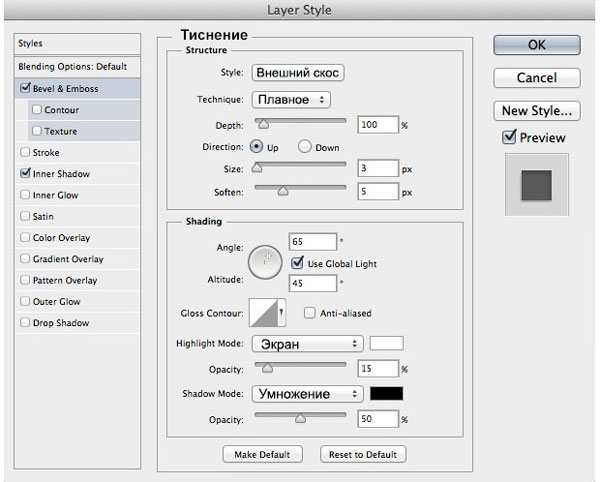
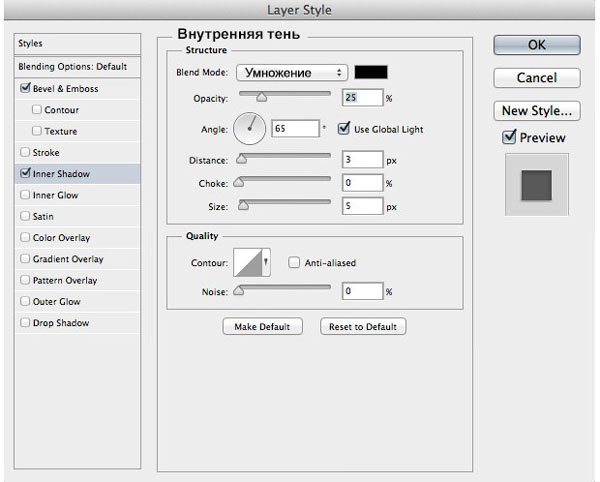
Затем для объединённой фигуры примените стили слоя Bevel & Emboss (Тиснение) и Color Overlay (Наложение цвета) с параметрами, показанными ниже.



Шаг 4. Создание фонового стикера
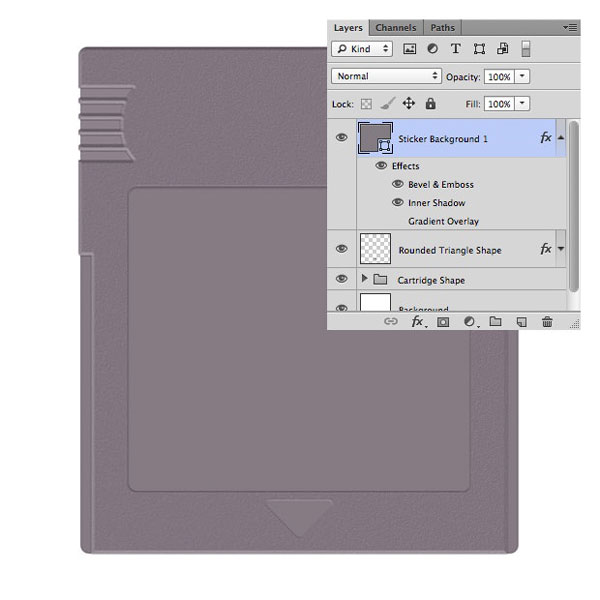
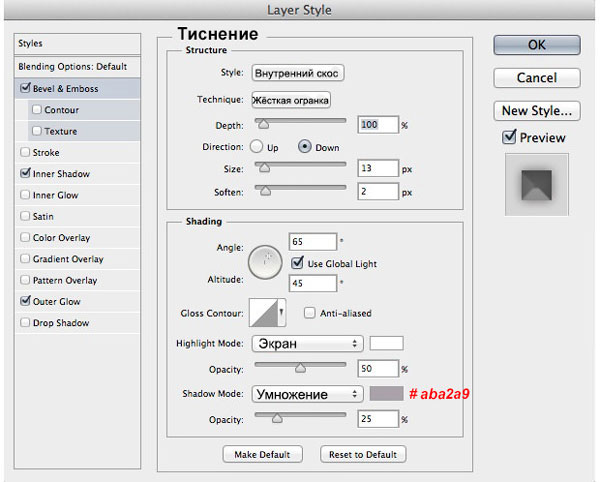
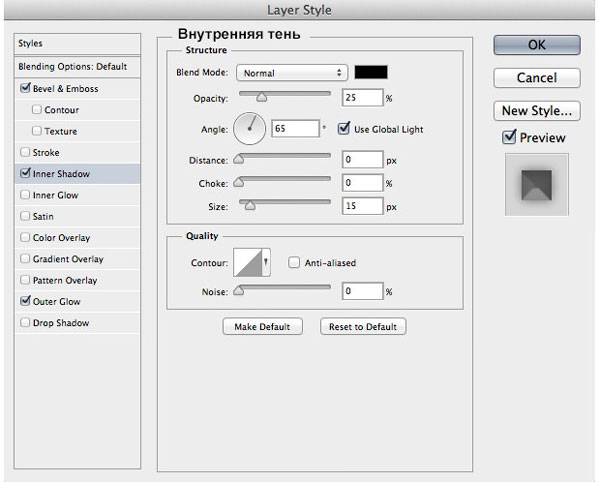
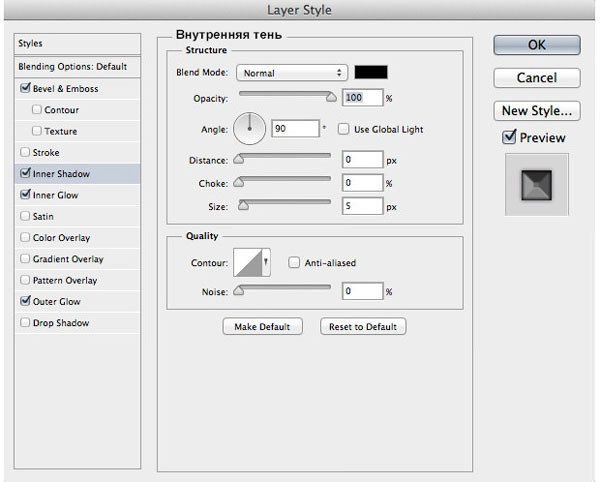
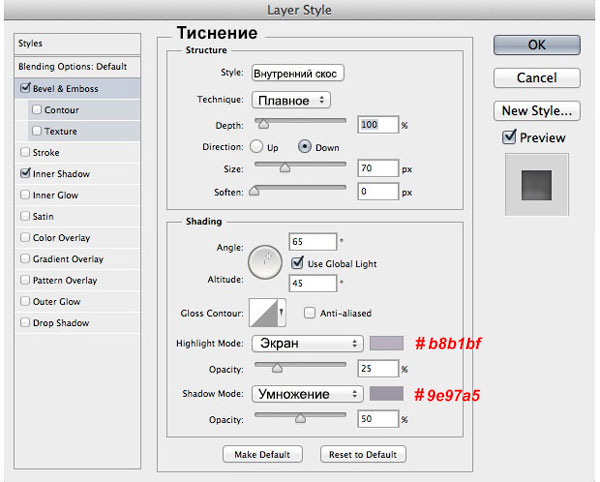
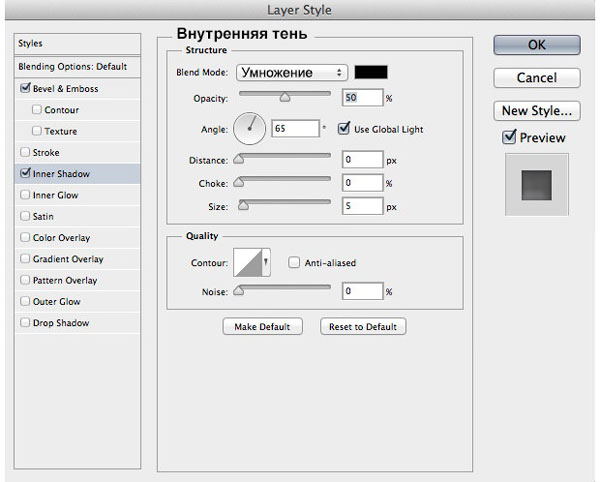
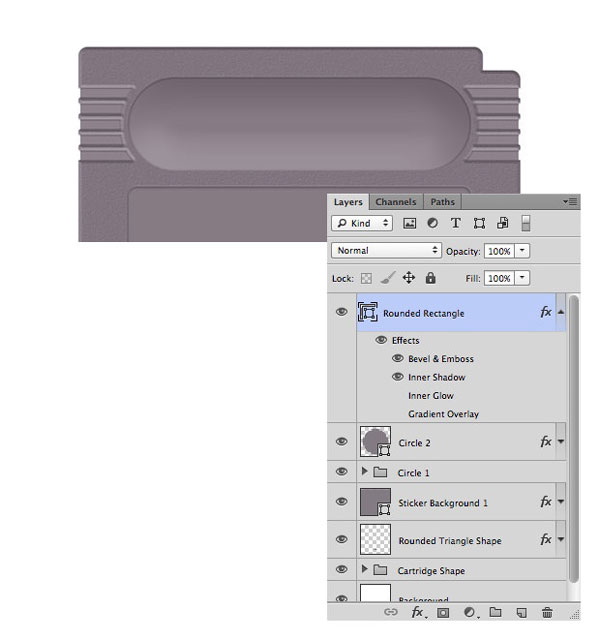
Выберите Rounded Rectangle Tool  (U) (Прямоугольник со скруглёнными углами). Создайте в центре картриджа фигуру с размерами 585 х 520 рх, радиусом 15 рх, цветом # 847b82. Примените стили слоя Bevel & Emboss (Тиснение) и Inner Shadow (Внутренняя тень) с параметрами, показанными ниже.
(U) (Прямоугольник со скруглёнными углами). Создайте в центре картриджа фигуру с размерами 585 х 520 рх, радиусом 15 рх, цветом # 847b82. Примените стили слоя Bevel & Emboss (Тиснение) и Inner Shadow (Внутренняя тень) с параметрами, показанными ниже.




Шаг 5. Создание кругов
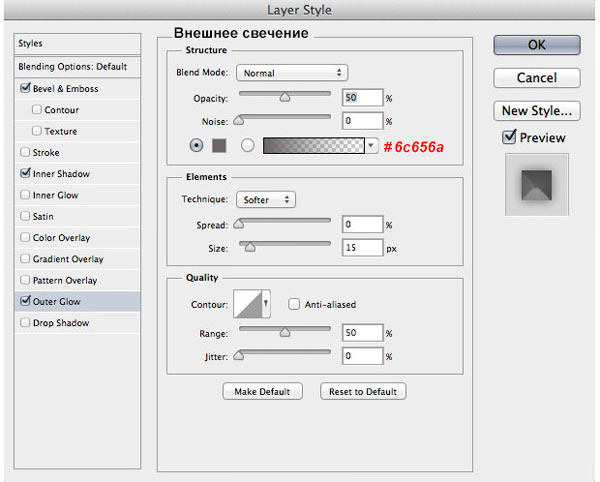
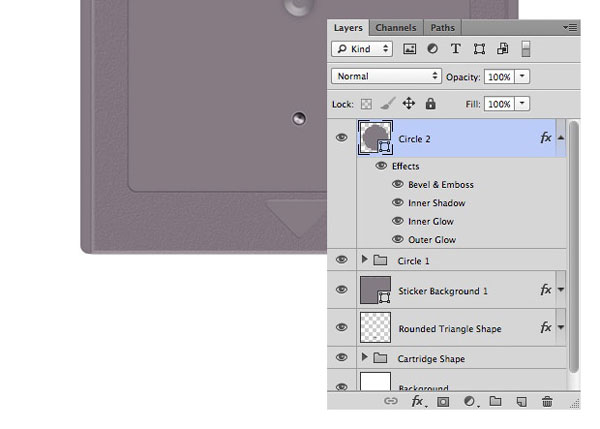
В этом шаге мы создадим два круга, которые должны располагаться за стикером, для того, чтобы наш картридж стал более реалистичным. Выберите Ellipse Tool  (U) (Овал). Создайте круг размером 52 х 52 рх и цветом # 837b81. Примените следующие стили слоя:
(U) (Овал). Создайте круг размером 52 х 52 рх и цветом # 837b81. Примените следующие стили слоя:





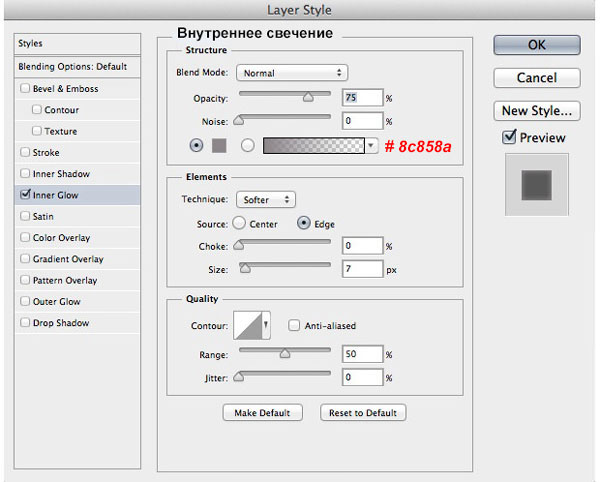
В центре круга создайте круг поменьше размером 15 х 15 рх и цветом # 7f787d. Примените стиль слоя Inner Glow (Внутреннее свечение).



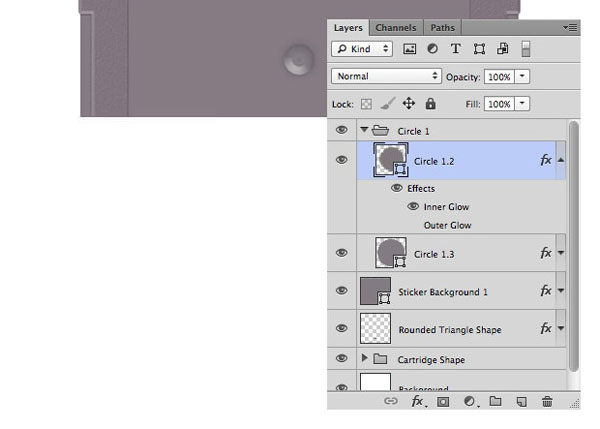
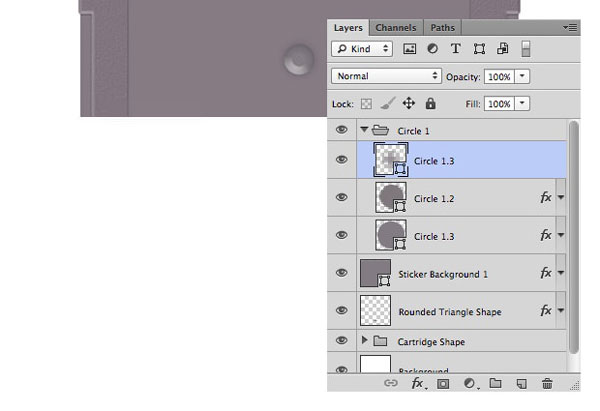
В центре двух созданных кругов создайте ещё один - размером 2,5 х 2,5 рх и цветом # 979196. Поместите все три круга в новую группу.

Затем создадим ещё один круг ниже. Выберите Ellipse Tool  (U) (Овал). Создайте круг размером 22 х 22 рх и цветом # 837b81.
(U) (Овал). Создайте круг размером 22 х 22 рх и цветом # 837b81.

Добавьте несколько стилей слоя, чтобы создать красивый металлический эффект.





Шаг 6. Создание текста
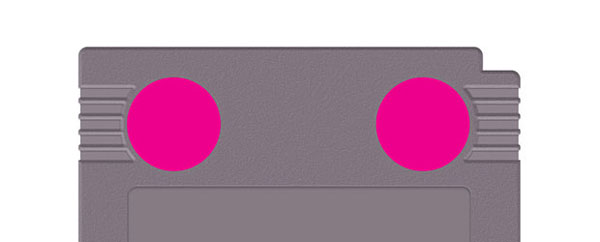
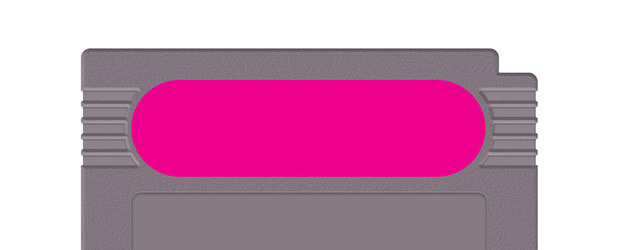
Давайте создадим верхнюю часть картриджа с текстом. Выберите Ellipse Tool  (U) (Овал) и создайте два круга размером 160 х 160 рх. Далее с помощью инструмента Rectangle Tool
(U) (Овал) и создайте два круга размером 160 х 160 рх. Далее с помощью инструмента Rectangle Tool  (U) (Прямоугольник) нарисуйте между кругами прямоугольник. Объедините все три фигуры в одну, щелкнув правой кнопкой и выбрав Merge Shapes (Объединить фигуры). Для наглядности я выбрал розовый цвет, вы, в свою очередь, измените цвет на #877c85.
(U) (Прямоугольник) нарисуйте между кругами прямоугольник. Объедините все три фигуры в одну, щелкнув правой кнопкой и выбрав Merge Shapes (Объединить фигуры). Для наглядности я выбрал розовый цвет, вы, в свою очередь, измените цвет на #877c85.



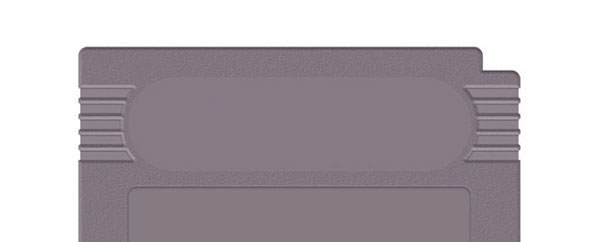
Добавьте стили слоя Bevel & Emboss (Тиснение) и Inner Shadow (Внутренняя тень) с параметрами, показанными ниже.



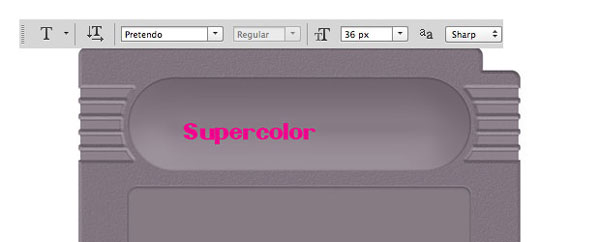
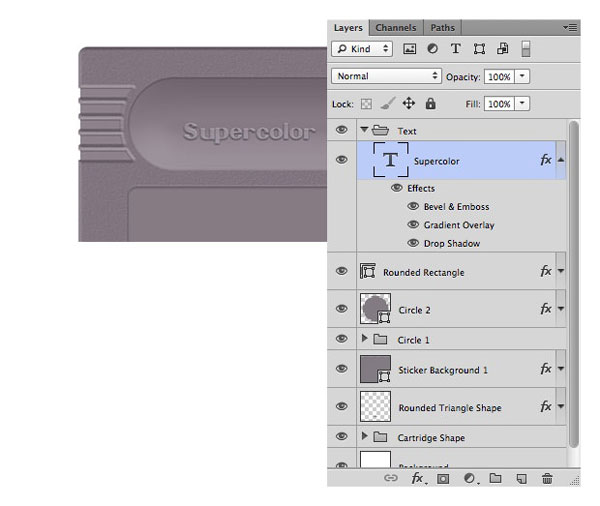
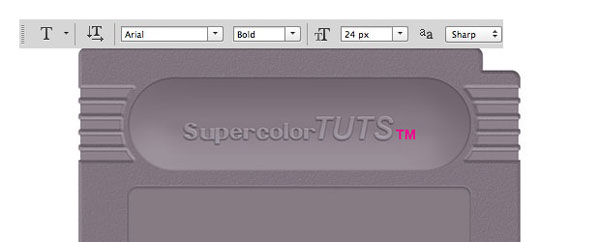
Для текста я использовал два шрифта. Первый Pretendo от Urbanfonts.com и второй системный Arial. Для первой части текста я написал слово «Supercolor» шрифтом Pretendo и добавил следующие стили слоя:





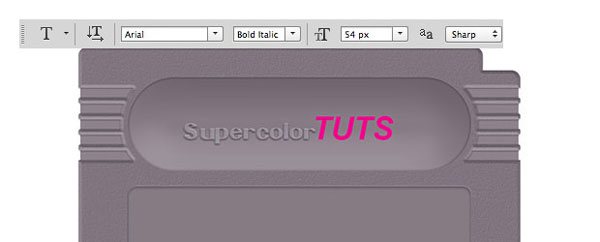
Для второй части текста «TUTS» я использовал шрифт Arial Bold Italic. Примените те же стили слоя, что и для первого слова.


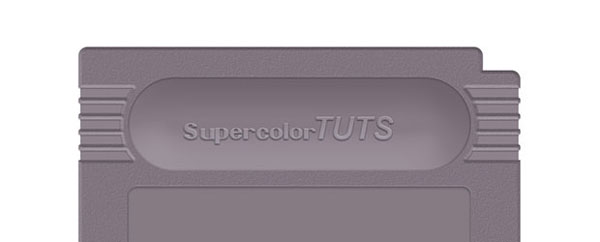
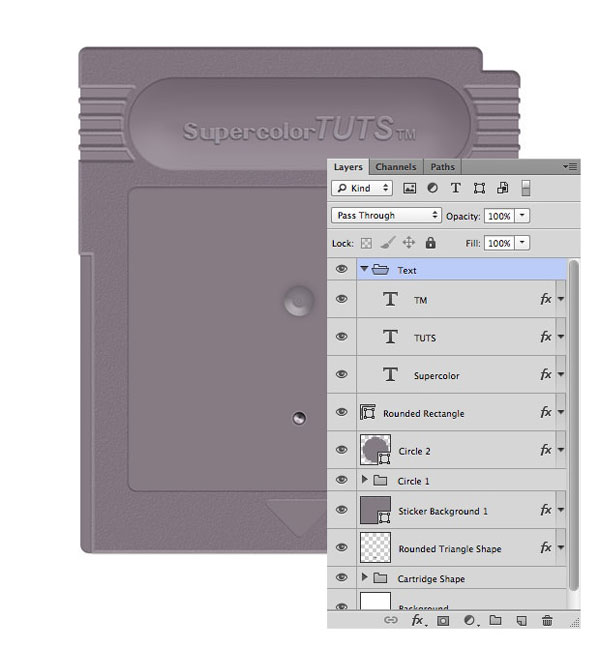
Чтобы закончить текст, я написал «ТМ» шрифтом Arial Bold и применил те же стили слоя.


Шаг 7. Работа над стикером
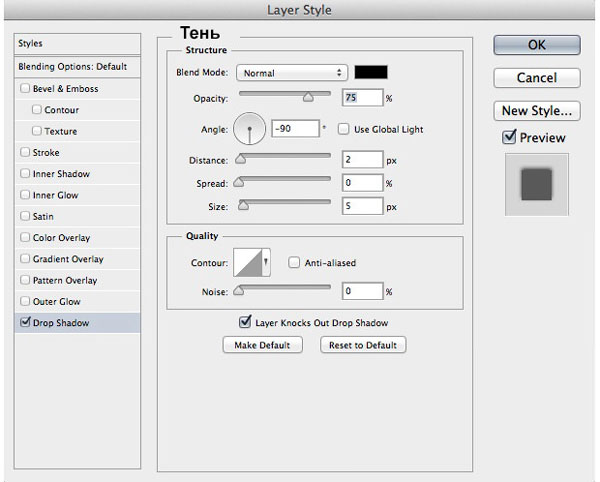
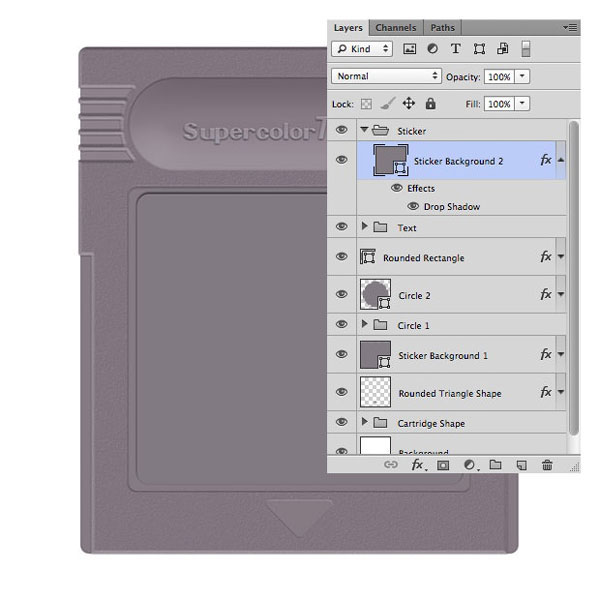
Чтобы закончить работу над картриджем, вы можете добавить Изображение для стикера. Выберите Rounded Rectangle Tool  (U) (Прямоугольник со скруглёнными углами) и создайте фигуру размером 555 х 495 рх и цветом # 827a80. Примените стиль слоя Drop Shadow (Тень).
(U) (Прямоугольник со скруглёнными углами) и создайте фигуру размером 555 х 495 рх и цветом # 827a80. Примените стиль слоя Drop Shadow (Тень).




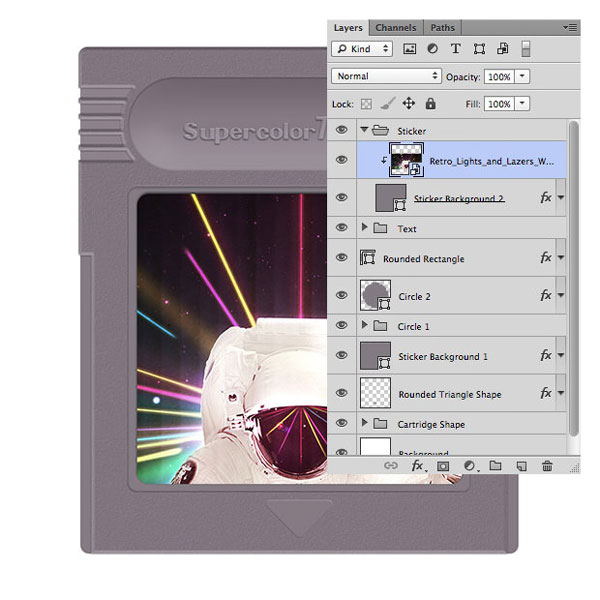
Для того чтобы добавить собственный стикер, откройте любое Изображение в Фотошопе и переместите его в рабочий документ выше слоя со стикером. Из слоя с картинкой создайте обтравочную маску, для этого щелкните по нему правой кнопкой мыши и выберите пункт Create Clipping Mask (Создать обтравочную маску.)


Окончательный результат.

В итоге у нас получилось изображение когда-то известного картриджа Game Boy, которое можно использовать в качестве иконки или даже напечатать на футболке!
Автор урока: ADRIEN
Источник: supercolortuts.com
Комментарии 27
Спасибо за перевод!
Almiz, благодарю за такую оценку! :)
Мастерски сделано!
Спасибо за урок!
Благодарю за отличный урок!
спасибо
Ещё вариант со стикером.
Спасибо за урок и за перевод.
Спасибо!
не совсем правильно, конечно, получилось. )
а зачем кнопки делали?
Наверно затем, что показано 2 варианта - с кнопками и без ...))
спасибо! вот что вышло..
большое спасибо)
И, последнне: если кто-то захочет обвинить меня в том, что в тогдашнем фотошопе этого сделать было невозможно в силу "того-то" или "чего-то", то могу предложить ознакомитться с творчеством Kai Krause, пиратские или взломанные утилиты которого, под названием "Alien Skin Eye Candy" или может быть какие иные KAI filters я испльзовал ещё тогда, когда в великом и могучем PhotoShop'e существовал откат лишь только на ОДИН-ЕДИНСТВЕННЫЙ ШАГ(!) - Ctrl+Z...
Права на ошибку у вас не было!
Так как сохранять бесконечное количество вариантов на HD тоже не было: в то время "винт" у меня был примерно 60-80Мб
З.Ы. для модератов: не удаляйте мои ностальгические комменты хотя бы из прикола про "олдфагов" :)
"Angry SWAK" - никакая не пародия на всем известный и любимый "Hangry birds"!
Существуют ссылки на первоисточники...
Просто меня раздражали вот эти формы:
О, да! Тема интереснейшая!
В попытке оптимизации эргономики всем известного китайского "Тетриса", чисто в PhotoShop'е 20 лет назад у меня вышло такое:
пожалуйста,проверьте ссылку.
Спасибо!
Спс за урок!
Svetlana, спасибо за перевод! Я на таких уроках отдыхаю!
Шрифт Pretendo - на форуме в теме к этому уроку.
Мой вариант))
Вот ещё без изображения. Не знаю почему, но мне больше нравится работа без изображения)
Спасибо.