Рисуем забавного тигрёнка в Фотошоп
Рисуем забавного тигрёнка в Фотошоп
Сложность урока: Легкий
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- # Комментарии
В этом уроке вы узнаете, как создать псевдовекторные обои для рабочего стола. Данный урок будет очень полезен для начинающих пользователей программы Photoshop. Сначала мы создадим основу для нашей композиции, а затем нарисуем тигрёнка и остальные элементы.
Итоговый результат

Шаг 1
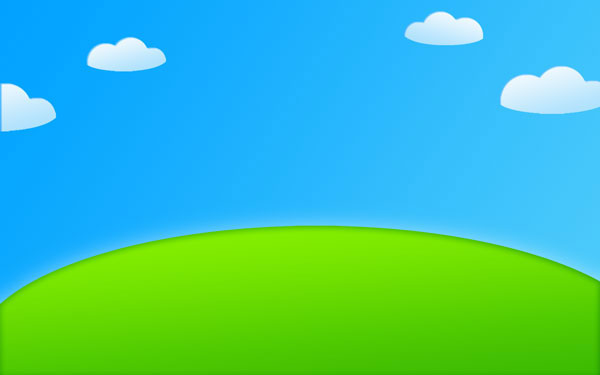
Создайте новый документ 1900×1200, цвет заднего фона белый. Выберите инструмент Градиент  (Gradient Tool (G), примените градиент на нашем рабочем документ, как показано на скриншоте ниже.
(Gradient Tool (G), примените градиент на нашем рабочем документ, как показано на скриншоте ниже.


Шаг 2
Далее, мы нарисуем полянку, для этого, создайте новый слой. Выберите инструмент Овальная область  (Elliptical Marquee Tool), чтобы создать активное выделение, как на скриншоте ниже. Залейте созданное активное выделение Линейным градиентом (linear gradient), цвета градиента #81ec00 и #41bf01.
(Elliptical Marquee Tool), чтобы создать активное выделение, как на скриншоте ниже. Залейте созданное активное выделение Линейным градиентом (linear gradient), цвета градиента #81ec00 и #41bf01.


Шаг 3
Не снимая активного выделения, примените стили слоя Внутреннюю тень (Inner Shadow) к слою с поляной.


Шаг 4
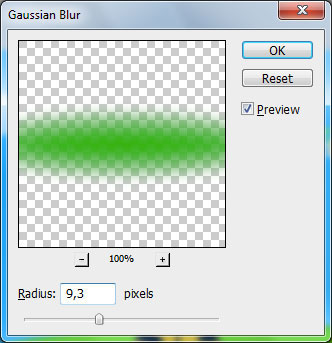
Не отменяйте пока активное выделение. Создайте новый слой ниже слоя с поляной, залейте этот слой белым цветом. Теперь, отмените активное выделение, идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D), а затем примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените следующие значения:

Уменьшите непрозрачность слоя с белой заливкой до 53%. Результат должен быть, как на скриншоте ниже:

Шаг 5
Далее, давайте создадим облака. Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Овальная область  (Elliptical Marquee Tool). С помощью данного инструмента, создайте круглое выделение, залейте созданное выделение белым цветом.
(Elliptical Marquee Tool). С помощью данного инструмента, создайте круглое выделение, залейте созданное выделение белым цветом.

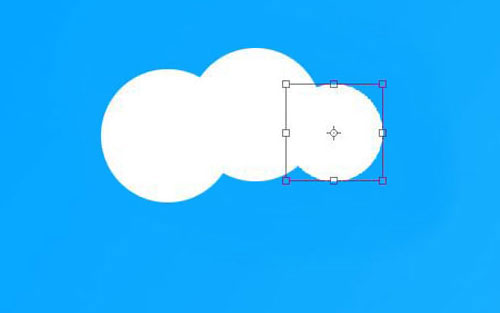
Шаг 6
Отмените активное выделение (Ctrl+D). Дважды продублируйте слой с белым кругом (Ctrl+J), а затем сместите дубликаты слоёв, как показано на скриншоте ниже. Перейдите на дубликат слоя с белым кругом, который расположен справа, а затем с помощью инструмента Свободная Трансформация (Free Transform), уменьшите размер круга, для этого идём Редактирование – Свободная Трансформация (Edit > Free Transform).

Шаг 7
Объедините все три слоя с белыми кругами в один слой, а затем откорректируйте нижнюю часть облаков. С помощью инструмента Перо  (Pen Tool), создайте такую же форму, как на скриншоте ниже. Если вы хотите, то вы можете использовать другой инструмент, например, Лассо
(Pen Tool), создайте такую же форму, как на скриншоте ниже. Если вы хотите, то вы можете использовать другой инструмент, например, Лассо  (Lasso Tool), но в данном случае, я предпочёл использовать Перо (Pen Tool).
(Lasso Tool), но в данном случае, я предпочёл использовать Перо (Pen Tool).

Шаг 8
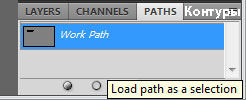
Зайдите в закладку Контуры (Paths), чтобы загрузить активное выделение нашего контура (если данная закладка не видна в палитре слоёв, то идём Окно – Контуры (Windows > Paths), чтобы создать активное выделение контура, нажмите кнопку в нижней панели инструментов Загрузить контур, как выделенную область (Load Path as a Selection (или можно загрузить выделение по-другому, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контуром, при этом, находясь в закладке Контуры). Возвращаемся обратно в закладку Слои (layers), далее, проведите инверсию (Ctrl+Shift+I) или идём Выделение – Инверсия (Select > Inverse) и нажимаем клавишу (Delete), чтобы удалить выделенную область.


Шаг 9
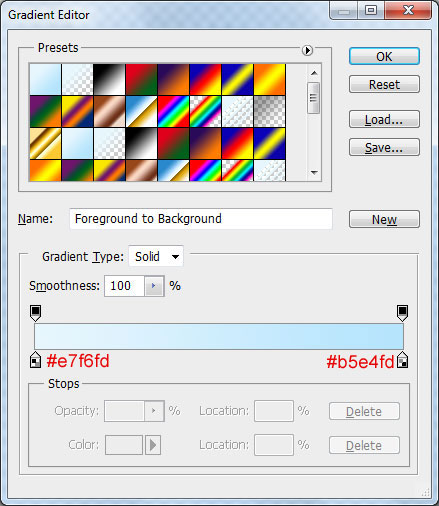
В заключение, загрузите активное выделение вокруг изображения облака, для этого идём Выделение – Загрузить выделенную область (Select > Load Selection). Залейте выделенную область Линейным градиентом  (linear gradient), цвета градиента #e7f6fd, #b5e4fd.
(linear gradient), цвета градиента #e7f6fd, #b5e4fd.


Шаг 10
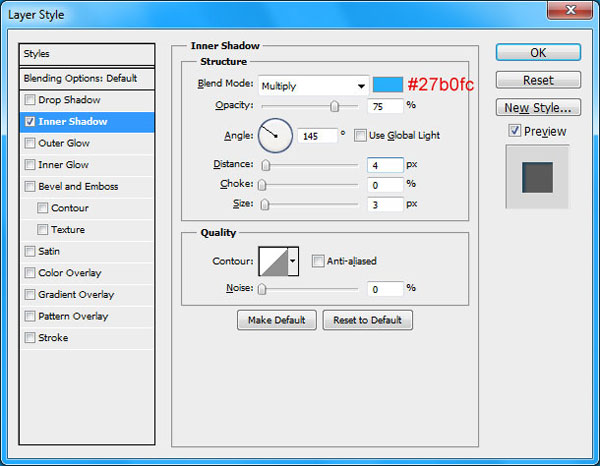
Отмените активное выделение (Ctrl+D). Далее, к слою с облаком, добавьте стили слоя Внутреннюю тень (Inner Shadow).


Шаг 11
Итак, у нас готово одно облако, но нам нужно ещё больше. Продублируйте слой с облаком несколько раз (Ctrl+J), сместите дубликаты слоёв влево, а также вправо. Некоторые облака отразите по горизонтали, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), а также примените Свободную трансформацию, идём Редактирование – Свободная Трансформация (Edit > Free Transform), чтобы изменить размер отдельных облаков.

Шаг 12
Далее, нам нужно создать цветы. Выберите инструмент Овальная область  (Elliptical Marquee Tool), а затем с помощью данного инструмента, создайте овальное выделение, залейте выделенную область градиентом. Это будет один из лепестков нашего цветка.
(Elliptical Marquee Tool), а затем с помощью данного инструмента, создайте овальное выделение, залейте выделенную область градиентом. Это будет один из лепестков нашего цветка.


Шаг 13
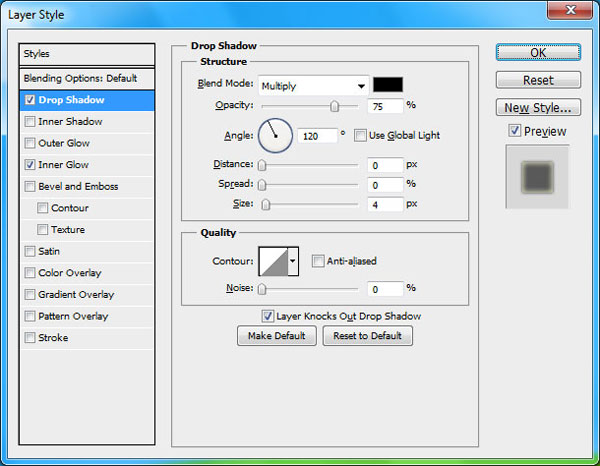
Отмените активное выделение (Ctrl+D). Примените стили слоя Тень (Drop Shadow) к слою с лепестком.

Шаг 14
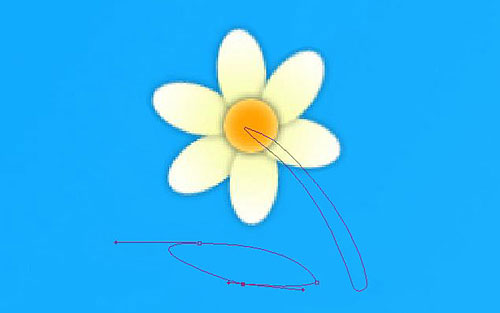
Продублируйте слой с лепестком несколько раз (Ctrl+J). Далее, примените трансформацию к дубликатам слоёв, чтобы повернуть каждый лепесток и расположить их в том порядке, как расположены они на скриншоте ниже. Итак, мы создали лепестки для нашего цветка.

Шаг 15
Далее, нам нужно создать сердцевину для нашего цветка. Создайте новый слой, а затем с помощью инструмента Овальная область  (Ellipse Tool), создайте форму круга, цвет переднего плана установите на цветовой оттенок #ffa200. Далее, к созданной фигуре, примените стили слоя Тень (Drop Shadow) и Внутреннее свечение (Inner Glow).
(Ellipse Tool), создайте форму круга, цвет переднего плана установите на цветовой оттенок #ffa200. Далее, к созданной фигуре, примените стили слоя Тень (Drop Shadow) и Внутреннее свечение (Inner Glow).



Шаг 16
Создайте новый слой, далее, мы создадим стебелёк и листики для нашей ромашки. Установите цвет переднего плана на #9cfe15. Выберите инструмент Перо  (Pen Tool). Используйте те же самые действия, которые вы использовали при создании облака (Загрузите контур, как выделенную область (Load Path as selection), а затем, залейте выделенную область цветом переднего плана).
(Pen Tool). Используйте те же самые действия, которые вы использовали при создании облака (Загрузите контур, как выделенную область (Load Path as selection), а затем, залейте выделенную область цветом переднего плана).

Шаг 17
Добавьте ещё ромашек к нашей сцене, разбросайте их по всей картине, чтобы создать ощущение, как будто ромашки оторвались от земли.

Шаг 18
Далее, мы добавим траву на отдельные участки нашей поляны. Выберите инструмент Перо  (Pen Tool), с помощью данного инструмента, создайте такую же форму, как на скриншоте ниже:
(Pen Tool), с помощью данного инструмента, создайте такую же форму, как на скриншоте ниже:

Шаг 19
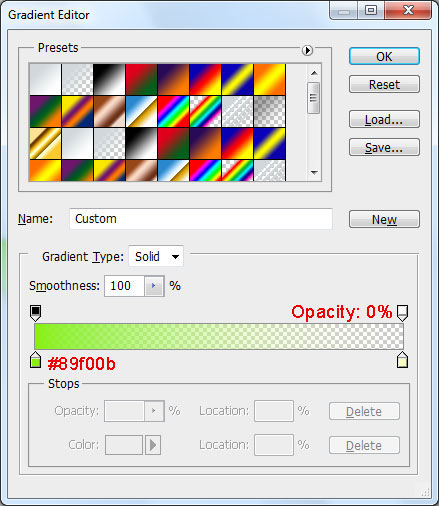
Создайте активное выделение вокруг фигуры, которую вы нарисовали через Загрузить контуры, как выделенную область (Load Path as a Selection), или удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в закладке Контуры (Paths). Залейте выделенную область линейным градиентом от зелёного оттенка (#89f00b) до прозрачного, для этого, создайте новый слой и воспользуйтесь инструментом Градиент  (Gradient Tool).
(Gradient Tool).


Шаг 20
Отмените активное выделение (Ctrl+D), а затем, продублируйте слой с нарисованной травой несколько раз (Ctrl+J), разбросайте дубликаты слоёв с травой по всей поляне.

Шаг 21
И, наконец, котёнок, последняя деталь композиции, которую нам нужно создать. Создайте новый слой, выберите инструмент Овальная область  (Elliptical Marque Tool), чтобы создать то же самое выделение, как на скриншоте ниже. Залейте выделенную область цветовым оттенком #ffc000 (оранжевый).
(Elliptical Marque Tool), чтобы создать то же самое выделение, как на скриншоте ниже. Залейте выделенную область цветовым оттенком #ffc000 (оранжевый).

Шаг 22
Создайте новый слой, ещё раз выберите инструмент Овальная область  (Elliptical Marque Tool), нарисуйте глаз котёнку, залейте выделенную область белым цветом #ffffff.
(Elliptical Marque Tool), нарисуйте глаз котёнку, залейте выделенную область белым цветом #ffffff.

Шаг 23
К текущему слою, примените стили слоя Обводку (Stroke).


Шаг 24
Нарисуйте маленький кружок внутри нарисованного глаза. Залейте этот маленький кружок чёрным цветом.

Шаг 25
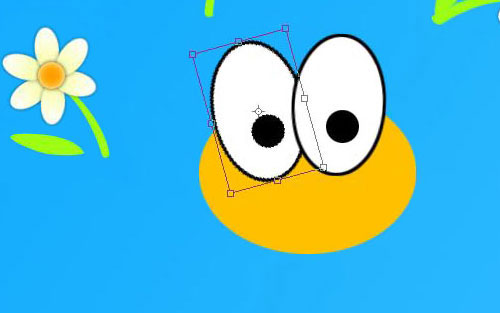
Продублируйте слой с уже готовым нарисованным глазом (Ctrl+J), а затем, сместите дубликат слоя немного влево, а также поверните глаз немного влево, для этого идём Редактирование – Трансформация – Поворот (Edit > Transform > Rotate). Итак, мы создали глаза.

Шаг 26
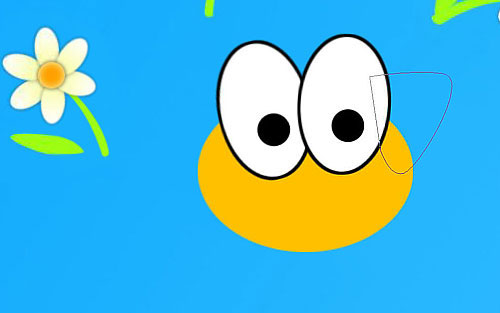
Теперь нам нужно добавить уши. Выберите инструмент Перо ( Pen Tool), далее, перейдите на слой с оранжевым кругом, а затем создайте фигуру, как показано на скриншоте ниже. Создайте активное выделение вокруг фигуры, которую вы нарисовали через Загрузить контуры, как выделенную область (Load Path as a Selection), или удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в закладке Контуры (Paths). Создайте новый слой, залейте выделенную область цветовым оттенком #ffc000.
Pen Tool), далее, перейдите на слой с оранжевым кругом, а затем создайте фигуру, как показано на скриншоте ниже. Создайте активное выделение вокруг фигуры, которую вы нарисовали через Загрузить контуры, как выделенную область (Load Path as a Selection), или удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в закладке Контуры (Paths). Создайте новый слой, залейте выделенную область цветовым оттенком #ffc000.

Шаг 27
Продублируйте слой с нарисованным ухом (Ctrl+J), далее, находясь на дубликате слоя, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), сместите дубликат слоя с ухом влево.

Шаг 28
Теперь, давайте сфокусируемся на носе котёнка. Создайте новый слой. Создайте овальное выделение с помощью инструмента Овальная область  (Elliptical Marquee Tool). Залейте выделенную область чёрным цветом.
(Elliptical Marquee Tool). Залейте выделенную область чёрным цветом.

Шаг 29
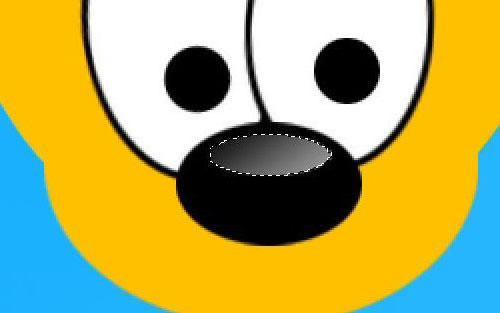
На этом же самом слое, создайтё ещё одно овальное выделение. Залейте выделенную область градиентом, цвета градиента от белого к прозрачному. Таким образом, мы создали небольшой блик на носу котёнка.


Шаг 30
Отмените активное выделение (Ctrl+D). Далее, откорректируйте форму носа с помощью инструмента Перо  (Pen Tool). Создайте такую же фигуру, как на скриншоте ниже.
(Pen Tool). Создайте такую же фигуру, как на скриншоте ниже.

Щёлкните правой кнопкой мыши по созданной фигуре и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection). После этого, нажмите клавишу (Delete), чтобы скрыть участки выделения. Далее, отмените активное выделение (Ctrl+D).
Шаг 31
С помощью инструмента Перо  (Pen Tool), нарисуйте рот котёнку. Щёлкните правой кнопкой мыши по созданной фигуре и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection). Залейте выделенную область чёрным цветом #000000.
(Pen Tool), нарисуйте рот котёнку. Щёлкните правой кнопкой мыши по созданной фигуре и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection). Залейте выделенную область чёрным цветом #000000.

Шаг 32
Для завершения создания мордочки котёнка, примените круглую жёсткую кисть чёрного цвета. Нарисуйте несколько точек различного диаметра на мордочке котёнка.

Шаг 33
Продолжаем работу с инструментом Перо  (Pen Tool). Создайте новый слой, чтобы нарисовать ушную раковину чёрного цвета, как на скриншоте ниже. Начните с создания фигуры, затем преобразуйте нарисованную фигуру в активное выделение, щёлкнув по нарисованной фигуре и в появившемся окне, выбрав опцию Образовать выделенную область (Make Selection). В заключение, залейте выделенную область чёрным цветом (#000000).
(Pen Tool). Создайте новый слой, чтобы нарисовать ушную раковину чёрного цвета, как на скриншоте ниже. Начните с создания фигуры, затем преобразуйте нарисованную фигуру в активное выделение, щёлкнув по нарисованной фигуре и в появившемся окне, выбрав опцию Образовать выделенную область (Make Selection). В заключение, залейте выделенную область чёрным цветом (#000000).

Шаг 34
Продублируйте слой с нарисованной ушной раковиной (Ctrl+J), далее, находясь на дубликате слоя, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), сместите дубликат слоя с ушной раковиной влево.

Шаг 35
Создайте новый слой и с помощью Кисти  (Brush Tool (жёсткая круглая кисть, размер кисти 10px, цвет кисти чёрный), нарисуйте бровь, при этом, удерживая клавишу (Shift), чтобы линия была прямой.
(Brush Tool (жёсткая круглая кисть, размер кисти 10px, цвет кисти чёрный), нарисуйте бровь, при этом, удерживая клавишу (Shift), чтобы линия была прямой.


Шаг 36
Находясь на слое с нарисованной бровью, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы деформировать линию, как показано на скриншоте ниже.

Продублируйте слой с бровью, расположив дубликат слоя над вторым глазом.
Шаг 37
Далее, мы нарисуем тело котёнку. Создайте новый слой. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool), нарисуйте прямоугольник, а затем залейте выделенную область оранжевым оттенком (#ffc000).
(Rectangular Marquee Tool), нарисуйте прямоугольник, а затем залейте выделенную область оранжевым оттенком (#ffc000).

Шаг 38
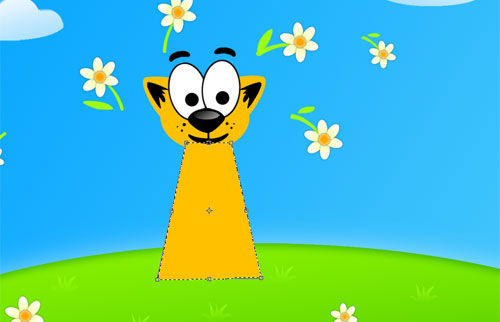
Далее, идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort) для трансформации тела, как показано на скриншоте ниже.

Шаг 39
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp) и ещё раз трансформируем тело котёнка.

Шаг 40
Создайте новый слой. Вначале мы нарисуем передние лапы. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool), создайте прямоугольное выделение, чтобы создать первую переднюю лапу. Залейте выделенную область оранжевым оттенком (#ffc000). Далее, идём Редактирование – Трансформация - Деформация (Edit > Transform > Warp), деформируйте лапу, как показано на скриншоте ниже.
(Rectangular Marquee Tool), создайте прямоугольное выделение, чтобы создать первую переднюю лапу. Залейте выделенную область оранжевым оттенком (#ffc000). Далее, идём Редактирование – Трансформация - Деформация (Edit > Transform > Warp), деформируйте лапу, как показано на скриншоте ниже.

Шаг 41
Создайте новый слой. С помощью инструмента Овальная область  (Elliptical Marquee Tool), нарисуйте лапу. Вначале нарисуйте только один палец. Залейте выделенную область оранжевым оттенком.
(Elliptical Marquee Tool), нарисуйте лапу. Вначале нарисуйте только один палец. Залейте выделенную область оранжевым оттенком.

Шаг 42
Далее, продублируйте слой с нарисованным пальцем, а также поверните дубликаты слоёв, чтобы получить дополнительные пальцы.

Шаг 43
Объедините слои с пальцами, а также слой с передней лапой в один слой. Продублируйте объединённый слой. Находясь на дубликате слоя, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Сместите дубликат слоя с лапой вправо.

Шаг 44
Создайте новый слой. С помощью инструмента Овальная область ( Elliptical Marquee Tool), нарисуйте вначале одну заднюю лапу. Залейте выделенную область оранжевым оттенком.
Elliptical Marquee Tool), нарисуйте вначале одну заднюю лапу. Залейте выделенную область оранжевым оттенком.

Шаг 45
Продублируйте слой с нарисованной задней лапой, а затем отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal). Сместите дубликат слоя вправо.

Шаг 46
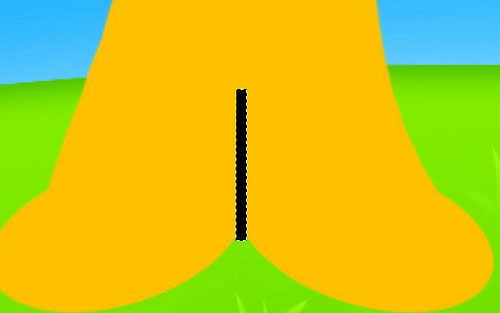
Между задними лапами, нарисуйте прямоугольник с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool), залейте выделенную область чёрным цветом (#000000).
(Rectangular Marquee Tool), залейте выделенную область чёрным цветом (#000000).

Шаг 47
Создайте новый слой. Нарисуйте хвост с помощью инструмента Овальная область  (Elliptical Marquee Tool), а также примените трансформацию к нарисованному хвосту, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Как только вы завершили создание хвоста, объедините все слои, относящиеся к телу котёнка за исключением глаз котёнка. В заключение, создайте новый слой, добавьте чёрные полоски опять же с помощью инструмента Овальная область (Elliptical Marquee Tool).
(Elliptical Marquee Tool), а также примените трансформацию к нарисованному хвосту, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Как только вы завершили создание хвоста, объедините все слои, относящиеся к телу котёнка за исключением глаз котёнка. В заключение, создайте новый слой, добавьте чёрные полоски опять же с помощью инструмента Овальная область (Elliptical Marquee Tool).

Шаг 48
Продолжайте рисовать чёрные полоски. Как только вы нарисуете все полоски, создайте активное выделение вокруг изображения тела котёнка (удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с телом котёнка, чтобы загрузить активное выделение), далее, проведите инверсию активного выделения (Shift+Ctrl+I) или идём Выделение – Инверсия (Select > Inverse) и нажимаем клавишу (Del), чтобы скрыть область выделения.
Примечание переводчика: автор скрывает детали чёрных полосок, которые видны за пределами контура тела котенка.

Шаг 49
Отмените активное выделение (Ctrl+D). Объедините слой с телом котёнка и слой с чёрными полосками (не забывайте, что вы не должны объединять слой с глазами котёнка). Находясь на объединённом слое, создайте новый слой, далее, загрузите активное выделение вокруг изображения котёнка, а затем идём Выделение – Модификация – Расширить (Select > Modify > Expand). Мы собираемся расширить контур активного выделения на 3 px, цвет заливки (#000000) чёрный.
Примечание переводчика: 1. создайте активное выделение вокруг тела котёнка (удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя) 2. расширьте контур активного выделения 3. находясь на новом слое, залейте чёрным цветом выделенную область 4. переместите слой с чёрной заливкой ниже слоя с телом котёнка.

Шаг 50
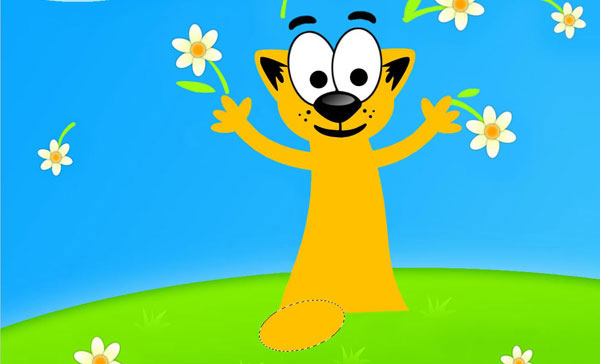
Завершая урок, создайте новый слой ниже слоя с котёнком, чтобы добавить тень. Создайте овальное выделение с помощью инструмента Овальная область  (Elliptical Marquee Tool).
(Elliptical Marquee Tool).

Шаг 51
Залейте выделенную область цветовым оттенком #33b301. Отмените активное выделение (Ctrl+D), а затем, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия, который указан на скриншоте ниже:


Мы завершили урок! Мы создали обои на рабочий стол. Надеюсь, вам понравился данный урок.
Итоговый результат

Автор: Star Staff
Переводчик: Садыгалиев Марат
Источник: photoshopstar.com
Комментарии 83
Спасибо за урок
Almiz, спасибо!
А это мой пухляш:) Спасибо за урок!
Крутой тигр!
Спасибо!
Спасибо за урок! Очень понравилось рисовать! ))
Спасибо! Очень крутой урок) Обожаю рисовать
спасибо за урок
Спасибо за урок! Мой первый рисунок!
Спасибо за урок! Никогда не рисовала. так что это дебют :)
спасибо за урок
спасибо
Спасибо! =) Немного занесло, увлеклась. Решила усложнить, уж очень простенький урок. Получилось так.
красиво получилось
Спасибо за урок.
Спасибо
корова)
Вот такой тигрейка)))
Спасибо! Урок понравился!
Продолжаем виннить и пушить, на этот раз в космосе...
)))
Марат, спасибо за перевод!
Спасибо за урок!
Винни. (Не по уроку, но... делал когда-то, из этой же оперы.)))
Класс!!! Очень понравилось. Большое спасибо.
Спасибо за урок. Сделал без полосок. так больше нравится.
Класс!
Размер ноги получился сорок пятый раздвижной)) Спасибо за урок! Будем учиться)
Забавный тигренок в ФШ)) Спасибо))
Вот и мой тигренок.
Спасибо за урок)