Рисуем реалистичные снежные эффекты в Фотошоп
Рисуем реалистичные снежные эффекты в Фотошоп
Сложность урока: Средний
Вода - очень интересный элемент. Вода может принимать множество форм, быть прозрачной и мутной, статичной и в движении.
В этом уроке мы рассмотрим какие формы может принимать вода в замерзшем виде: снег, град, лед, сосульки, сугробы.
В данной работе мы будем использовать множество инструментов программы Photoshop: кисти, стили слоя, режимы наложения, текстуры, фильтры и не только! И даже если вас не особо интересует как создавать ледяные формы вы, несомненно, найдете много новых и полезных приемов в данном уроке.

Часть 1. Рисуем сосульку
Шаг 1
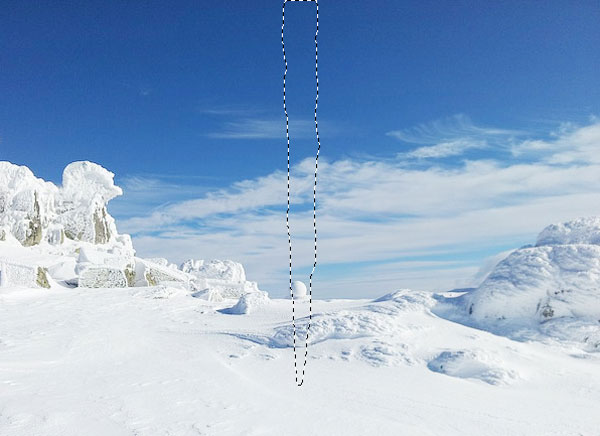
Прежде всего, найдите подходящий фон с красивым зимним пейзажем, и откройте его в программе Photoshop. Благодаря фону мы сможем показать что объект прозрачный. Создайте новый слой над фоновым слоем. На панели инструментов активируйте инструмент Лассо  (Lasso Tool (L)). Используя мышку, нарисуйте контур сосульки.
(Lasso Tool (L)). Используя мышку, нарисуйте контур сосульки.

Шаг 2
Закрасьте выделенную область любым цветом, используя инструмент Заливка  (Paint Bucket Tool (G)).
(Paint Bucket Tool (G)).

Шаг 3
Вернитесь на фоновый слой с пейзажем. Стоя на данном слое, нажмите комбинацию клавиш Ctrl+J , для того что бы создать копию фонового слоя. Перетащите данный слой в верхнюю часть панели слоев, а затем примените его как обтравочную маску к нижележащему слою с сосулькой (Ctrl+Alt+G).

Шаг 4
Снова перейдите к оригинальному слою с фоном. Затем перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Gaussian Blur). Настройки указаны на изображении ниже.

Шаг 5
Теперь переходим к слою-копии с фоном. Активируем инструмент Свободное Трансформирование (Free Transform Tool ), нажав комбинацию клавиш Ctrl + T. Измените картинку сжав ее по левому и правому краю.
Данный прием позволяет нам создать имитацию эффекта линзы.

Шаг 6
Сделаем сосульку немного темнее. Для этого мы воспользуемся корректирующим слоем Кривые (Curves). Для того, что бы получить желаемый результат необходимо потянуть кривую немного вниз.


Шаг 7
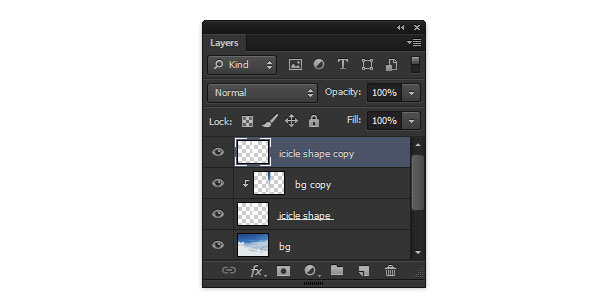
Дублируйте слой с формой сосульки. Перетащите данный слой, разместив его в верхней части схемы слоев. Этот слой мы будем использовать для работы со стилями слоя.

Шаг 8
Для перехода к меню Стиль слоя (Layer style) дважды щелкните левой клавишей мыши по слою-копии с сосулькой. Непрозрачность Заливки (Fill Opacity) слоя понизьте до «0», используя ползунок. Это позволит сделать слой невидимым, но при этом, все стили слоя которые мы будем применять, будут видимы.

Шаг 9
Активируйте стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки:

Шаг 10
Теперь воспользуемся стилем слоя Внутренняя тень (Inner Shadow).

Шаг 11
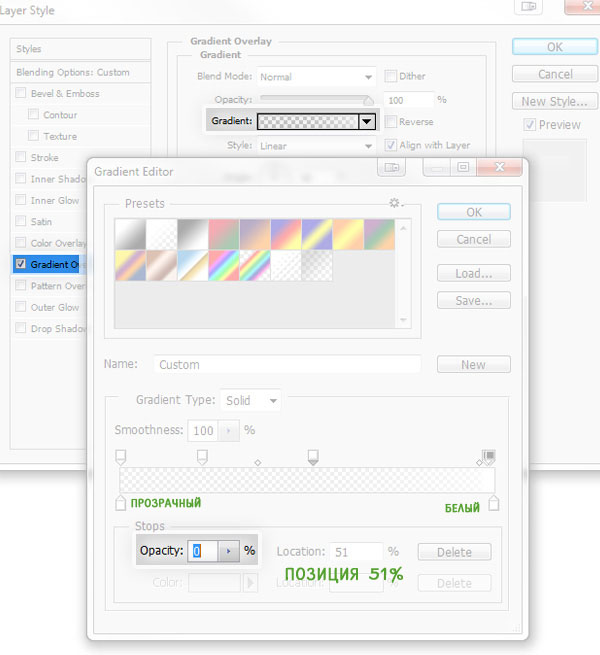
Так же мы добавим стиль слоя Наложение градиента (Gradient Overlay).

Шаг 12
Далее используем Перекрытие узором (Pattern Overlay).

Шаг 13
Перейдите к настройке Тиснение (Bevel & Emboss) и воспользуйтесь вкладкой Текстура (Texture). Это поможет создать дополнительный блеск на сосульке.

Шаг 14
Так же, воспользуемся и непосредственно стилем Тиснение (Bevel & Emboss).

Шаг 15
Если вы считаете необходимым, то можете добавить дополнительно Внешнее свечение (Outer Glow). Настройки данного стиля оставьте по умолчанию.

Шаг 16
Теперь вы можете сохранить настройки Стиля слоя. Это очень удобно, так-как полученный С тиль слоя можно использовать в дальнейших работах!
Для того, что бы нарисовать следующие сосульки, на новом слое нарисуйте форму и примените к ней созданный ранее стиль. Обращаю ваше внимание на то что, каждую сосульку следует рисовать на новом слое!


Часть 2. Создаем кисти «Снег»
Шаг 1
Давайте настроим кисть для рисования больших снежных хлопьев. И так, создайте новый документ с белым фоном. Затем активируйте инструмент Кисть (Brush Tool). В списке кистей выберите мягкую круглую стандартную кисть. По центру холста, нарисуйте 4-7 точек, разного размера и непрозрачности. Заготовка под новую кисть готова.
Для того, что бы ее сохранить нужно перейти к Редактирование — Определить кисть (Edit - Define Brush Preset).

Шаг 2
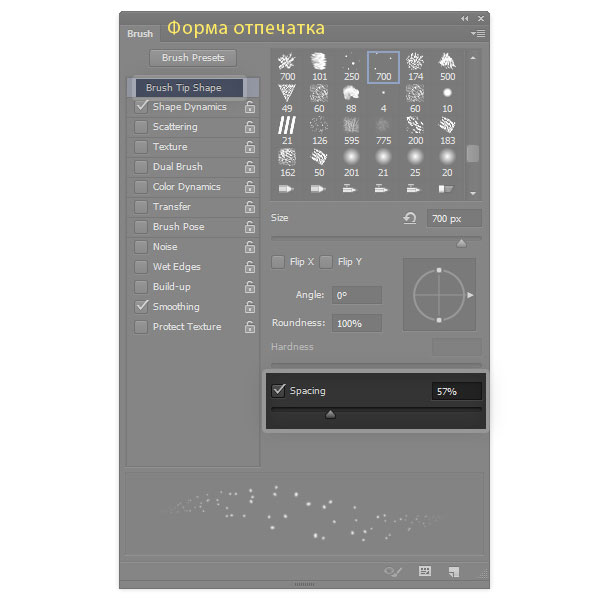
Перейдем к настройкам созданной заготовки. Для перехода к настройкам кисти нажмите клавишу F5. Затем во вкладке «Форма отпечатка кисти», увеличиваем значение параметра Интервалы (Spacing) до 36% .

Шаг 3
Следующие настройки которые мы будем корректировать - Динамика формы (Shape Dynamics). В настройках установите небольшое значение для Минимального диаметра (Minimum Diameter) - 5-15%. Затем измените Колебание угла (Angle Jitter) - 30-50%.

Шаг 4
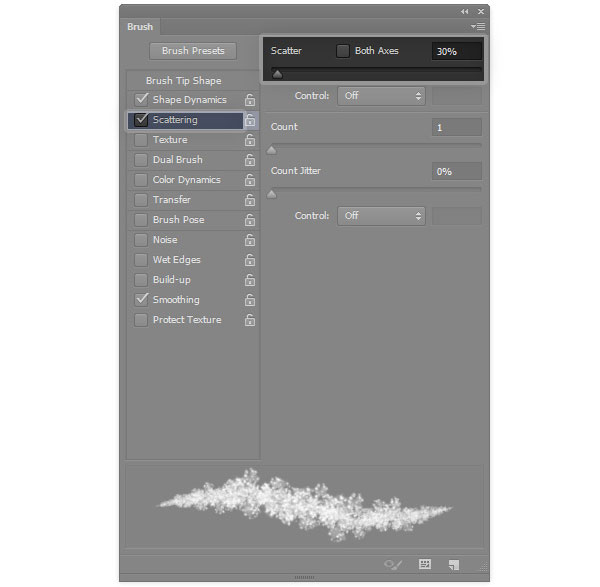
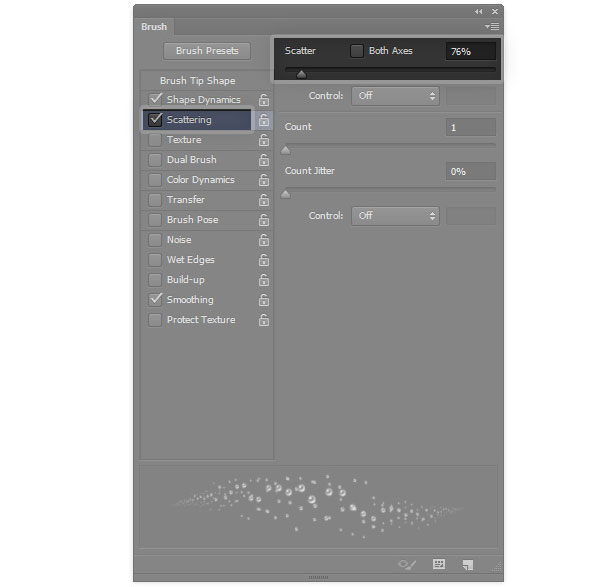
Настроим параметр Рассеивание (Scattering).

Шаг 5
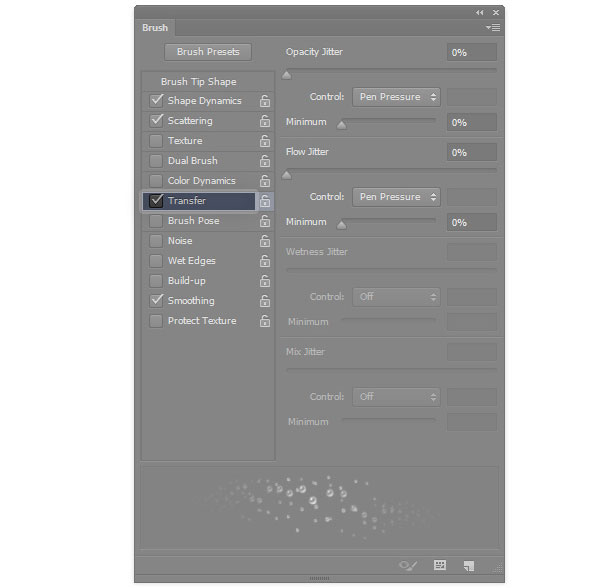
Настроим непрозрачность частиц. Для этого откорректируем значения параметра Передача (Transfer).

Шаг 6
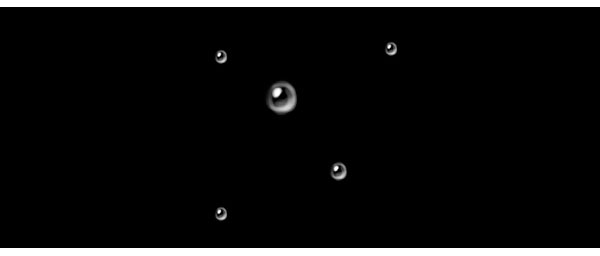
Протестируем новую кисть. Для этого создаем новый документ с черным фоном. Устанавливаем цвет кисти на белый и делаем пробный мазок кистью. Ваш результат будет похож на изображение ниже. Если что-то не получилось, и вы не довольны результатом — поэкспериментируйте с настройками кисти.
Если вы довольны результатом — сохраните кисть. Для этого нужно нажать на мини-иконку в нижней части панели настройки кисти.
Примечание переводчика: данная иконка напоминает внешне иконку создания нового слоя.

Шаг 7
Используя предыдущие шаги, мы создадим еще одну кисть, которую будем использовать для рисования мелких снежных хлопьев.
Создаем новый документ с белым фоном. Снова нарисуем три небольшие темные точки, используя круглую мягкую Кисть  (Brush Tool). Затем переходим к Редактирование — Определить кисть (Edit - Define Brush Preset).
(Brush Tool). Затем переходим к Редактирование — Определить кисть (Edit - Define Brush Preset).

Шаг 8
Интервалы (Spacing):

Шаг 9
Колебание угла (Angle Jitter):

Шаг 10
Рассеивание (Scattering):

Шаг 11
Передача (Transfer):

Шаг 12
Проверьте кисть. При необходимости, измените настройки. Затем сохраните кисть.

Часть 3. Рисуем падающий снег
Шаг 1
Как вы убедились, создавать кисти — совсем не сложно. Но! Даже самые лучшие и профессиональные кисти не помогут вам добиться желаемого эффекта, если вы четко не будете понимать какого результата вы хотите достичь.
К примеру, рассмотрим изображение ниже:

На мой взгляд, такой эффект не удачный пример падающего снега.
Если мы закрасим всю сцену однородными снежными хлопьями (как на изображении выше) — то картинка будет выглядеть очень плоско и не естественно.
Перспектива играет большую роль в восприятии падающего снега! По-этому мы разделим картинку на пять областей видимости:
- Область 1 - Фон. Я думаю, что вы все видели как идет снег. Рой снежинок, иногда бывает таким густым, что дальше от нас, тем больше снегопад напоминает белую стену, плавно переходящую в облачное небо. Для того, что бы создать похожий эффект мы должны заполнить фон густым туманом.
- Область 2. Ближе к зрителю - снег выглядит немного четче. Снежинки уже напоминают, размытые толстые белые брызги.
- Область 3. Чем ближе к зрителю, тем более осязаемыми выглядят снежные хлопья. Так же, становится заметнее что снежинки движутся. Для того что бы создать имитацию движения, мы будем использовать Фильтр - Размытие в движении (Motion Blur).
- Область 4. В этой части изображения снежинки будут выглядеть довольно четко. Особенностью является то, что рисуя их мы должны соблюдать довольно большое расстояние между частицами, что бы не перекрыть важные части изображения. Так же не забываем, что необходимо добавить эффект движения.
- Область 5. Эту область мы представляем как такую, что находится непосредственно перед нашими глазами. В этом участке картинки снежинки будут самыми большими. Так же в этой области можно добавить эффект боке, который создаст видимость того, что снег попал на объектив камеры.
Схематично области можно изобразить так:

Так же, стоит принять во внимание дополнительные факты: четкость зрения, интенсивность снегопада и тд....
Шаг 2
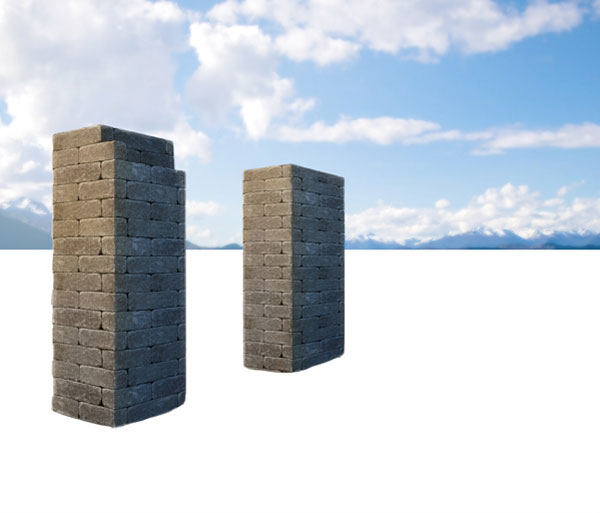
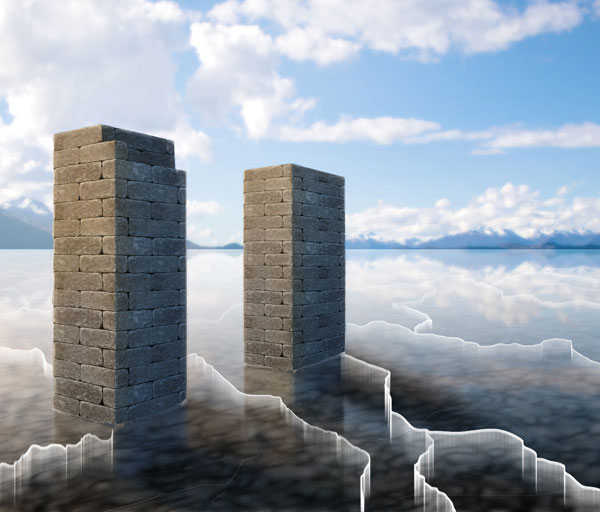
Теперь, попрактикуемся в создании снежного пейзажа. Выберите красивый фон с выраженной перспективой объектов. Откройте выбранный пейзаж в Photoshop.

Шаг 3
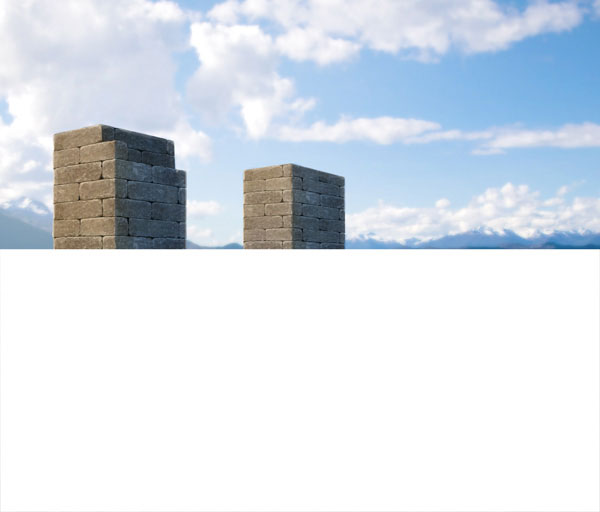
Над фоновым слоем с пейзажем, создаем новый пустой слой. На новом слое рисуем большую белую область в верхней части холста. Для рисования активируем инструмент Кисть  (Brush Tool) и устанавливаем в настройках мягкую белую круглую кисть.
(Brush Tool) и устанавливаем в настройках мягкую белую круглую кисть.

Шаг 4
Для того что бы создать эффект тумана, понизьте Непрозрачность (Opacity) слоя с белой дорисовкой до 70%-80%.


Шаг 5
К слою с белым туманом добавьте Слой-Маску  (Layer Mask). Активируйте инструмент Кисть
(Layer Mask). Активируйте инструмент Кисть  (Brush Tool). В настройках установите черный цвет, тип кисти — круглая, мягкая. Прорисуйте на слой-маске силуэты кирпичных колон.
(Brush Tool). В настройках установите черный цвет, тип кисти — круглая, мягкая. Прорисуйте на слой-маске силуэты кирпичных колон.


Шаг 6
Перейдем к созданию второй области. Для этого создайте еще один пустой слой поверх предыдущих. Активируйте инструмент Кисть  (Brush Tool). В библиотеке кистей, выбираем настроенную ранее кисть, с маленькими снежинками. Заполняем сцену снежными хлопьями (как в примере ниже):
(Brush Tool). В библиотеке кистей, выбираем настроенную ранее кисть, с маленькими снежинками. Заполняем сцену снежными хлопьями (как в примере ниже):

Шаг 7
Как и ранее, скрываем видимость снежинок в области колон. Для этого добавляем к слою слой-маску и скрываем видимость кирпичных столбцов, используя черную кисть.
Примечание переводчика: вы можете использовать предыдущую слой-маску. Для этого зажмите клавишу Ctrl и сделайте щелчок по уже существующей слой-маске, а затем залейте выделенную область на новой слой-маске.

Шаг 8
Продолжаем добавлять снег. Создаем еще один пустой слой поверх предыдущих. На нем рисуем снежинки среднего размера, но при этом не забываем, что плотность покрытия холста средними хлопьями должна быть гораздо меньше чем мелкими снежинками!

Шаг 9
Добавим размытие для средних снежинок. Для этого переходим к Фильтр — Размытие — Размытие в движении (Filter - Blur - Motion Blur).


Шаг 10
Создаем новый слой и снова рисуем на нем падающий снег. Размер снежинок должен быть больше чем на предыдущем слое.

Шаг 11
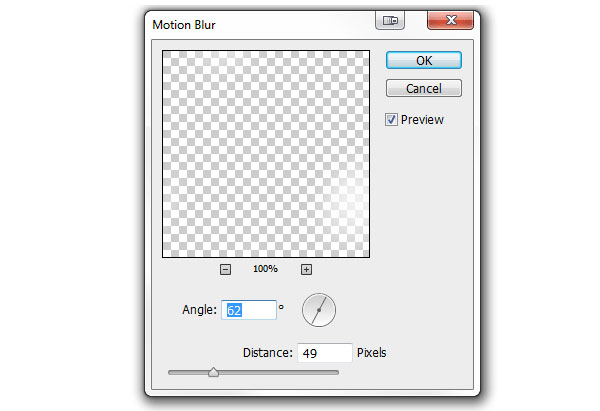
К данному слою мы повторно применим размытие, для того что бы создать эффект движения. Переходим к Фильтр — Размытие — Размытие в движении (Filter - Blur - Motion Blur) и устанавливаем значения как показано ниже на рисунке:


Шаг 12
В этом шаге мы создадим еще один новый слой. На данном слое нужно нарисовать самые большие снежинки. При рисовании — экспериментируйте! Размещайте хлопья так, что бы они гармонично смотрелись и не перекрывали важные элементы изображения.

Шаг 13
К последнему слою со снегом так же необходимо добавить размытие. Фильтр — Размытие — Размытие в движении (Filter - Blur - Motion Blur). Размытие должно быть довольно большим, так-как снежинки находятся не в фокусе.

Шаг 14
Рекомендую вам дополнительно подчеркнуть перспективу пейзажа, а именно то, что одна из кирпичных колон находится дальше от зрителя.
Для этого, создаем новый слой. Активируем инструмент Кисть  (Brush Tool). В настройках кисти устанавливаем белый цвет, тип кисти — круглая, мягкая. Рисуем большое белое пятно.
(Brush Tool). В настройках кисти устанавливаем белый цвет, тип кисти — круглая, мягкая. Рисуем большое белое пятно.

Шаг 15
К слою с белым пятном добавляем слой-маску и скрываем с ее помощью часть пятна, которая закрывает колону на переднем плане.

Шаг 16
Для того, что бы получить необходимый эффект, понижаем непрозрачность (оpacity) слоя с белым пятном. Как результат, вы должны получить подобие дымки, как показано ниже:

Шаг 17
В предыдущих шагах мы создавали эффект сильного снегопада. Используя рассмотренный ранее метод, конечно можно создавать и менее интенсивный эффект падающего снега.

Ниже, вы можете наглядно рассмотреть разницу между картинками. И выбрать тот эффект, который наиболее вас устроит.

Рассмотрев картинки, думаю, многие из вас обратили внимание на то, что явно не хватает снежного покрова на земле. В следующей части урока мы это исправим!
Часть 4. Рисуем снежный покров
Шаг 1
Создадим основу для снежного покрова.
Для этого, добавим новый пустой слой поверх предыдущих. На этом слое рисуем прямоугольную область так, что бы перекрыть всю землю. Заполняем эту область (инструмент — Заливка (Fill)) синевато-серым цветом # d6d8e3.

Шаг 2
К слою с основой добавляем слой-маску и воспользовавшись инструментом Кисть  (Brush Tool), открываем видимость колон. Вы можете также использовать инструмент Ластик
(Brush Tool), открываем видимость колон. Вы можете также использовать инструмент Ластик  (Eraser Tool), вместо добавления слой-маски.
(Eraser Tool), вместо добавления слой-маски.

Шаг 3
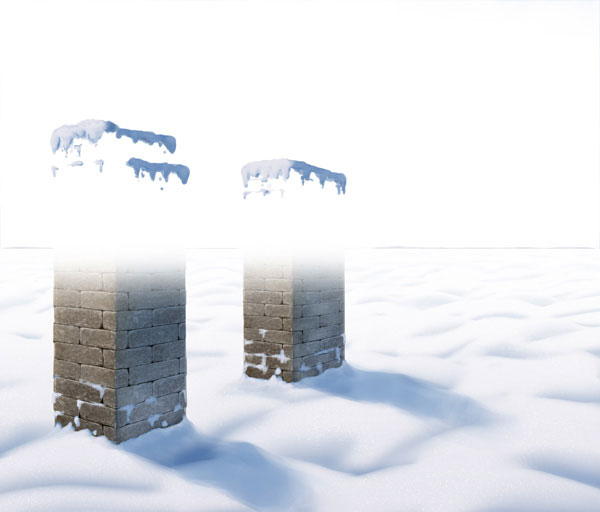
Обработайте низ колон. В этой области откройте видимость синевато-серой основы. Данное действие поможет сделать снежный эффект более натуралистичным в дальнейшем.

Шаг 4
Теперь применим небольшой трюк, который доступен в версиях программы CS5 и выше. Активируйте инструмент Ellipse Tool (Эллипс)  (U). Зажмите клавишу Shift и нарисуйте черный круг.
(U). Зажмите клавишу Shift и нарисуйте черный круг.

Шаг 5
Создайте новый. Залейте его серо-голубым цветом # 6d85ad. Затем зажмите комбинацию клавиш Ctrl+Alt+G, для того что бы обтравить серо-голубой слой по черному кругу.

Шаг 6
Добавим кругу объем. Активируем инструмент Кисть  (Brush Tool). В настройках кисти выбираем: цвет - #e5e4ec, тип кисти — круглая мягкая. Прорисовываем правую часть круга как показано на рисунке ниже. В результате вы должны получить нечто похожее на сферу.
(Brush Tool). В настройках кисти выбираем: цвет - #e5e4ec, тип кисти — круглая мягкая. Прорисовываем правую часть круга как показано на рисунке ниже. В результате вы должны получить нечто похожее на сферу.

Шаг 7
Активируйте инструмент Микс-Кисть (Mixer Brush Tool). Данный инструмент находится в списке инструментов Кисть. В настройках кисти установите белый цвет, тип кисти - Сухая, много краски (Dry, Heavy). Убедитесь что не стоит галочка возле функции "Образец - все слои".

Теперь выделите все слои относящиеся к шару и слейте их в единый (Ctrl+E).
В настройках микс-кисти установите круглую мягкую кисть. Теперь в настройках типа кисти уменьшите параметр Интервалы (Spacing) до 2% - 4%.
Зажмите клавишу Alt и сделайте щелчок в центре шара. Это нужно для того что бы выбрать образец микс-кисти.

Теперь проверьте как работает настроенный инструмент Микс-Кисть (Mixer Brush Tool).
Нарисуйте на холсте произвольную кривую. Если все настройки были установлены верно, ваша кривая будет похожа на эту:

Шаг 8
Создайте новый слой. На данном слое нарисуйте снежный "волны", используя созданную ранее 3D кисть.

Затем создайте еще один слой поверх предыдущего. Используя всё ту же кисть, нарисуйте волны побольше:

Создайте еще один пустой слой и нарисуйте на нем снежные участки еще большего размера:

И еще один слой - с еще более крупными волнами:

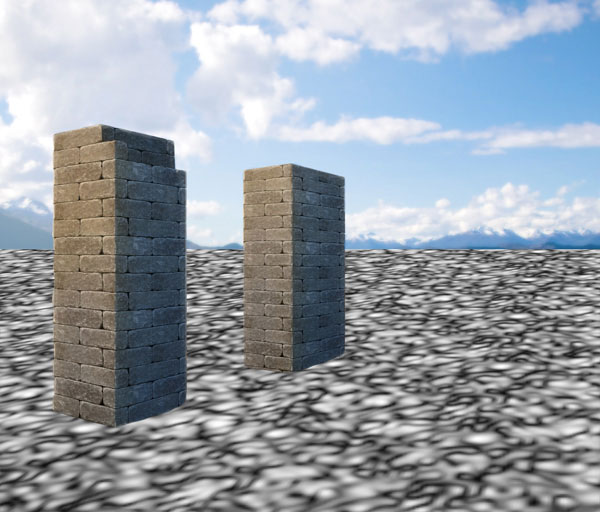
Продолжайте рисовать снежный покров пока не заполните все пространство:

Шаг 9
Теперь примените все слои со снежными "волнами" как обтравочные маски к слою с основанием (Ctrl+Alt+G). Далее сбросьте настройки инструмента Микс-Кисть (Mixer Brush Tool). Теперь вы можете использовать этот инструмент (откорректировав его настройки), для обработки и размытия снежного покрова.


Шаг 10
Изменим цвет тени на снегу. Для этого создаем новый слой и заливаем его голубым цветом. Голубой оттенок выбираем из неба, используя инструмент Пипетка  (Рicked Tool (I)).
(Рicked Tool (I)).

Шаг 11
Сделайте двойной щелчок по голубому слою, для переходя в меню Стиль слоя.
Затем необходимо откорректировать Параметры наложения - Наложение, если... (Blend If). При работе с ползунками, держите зажатой клавишу Alt. Измените положение белого ползунка, как показано в примере ниже.


Шаг 12
Режим наложения голубого слоя измените на Мягкий свет (Soft Light).

Шаг 13
Не забывайте - чем больше расстояние до объектов, тем меньше их контрастность.
Создайте новый слой. Залейте его любым цветом, а затем дважды щелкните по нему, чтобы добавить стиль слоя Наложение Градиента (Gradient Overlay). Цветовой переход градиента установите от прозрачного к белому.
Как результат, вы должны получить снежный покров, который на заднем плане будет закрашен белым цветом.


Шаг 14
Создайте новый слой. Активируйте инструмент Кисть  (Brush Tool). В настройках кисти установите небесно-голубой цвет и прорисуйте тени от колон.
(Brush Tool). В настройках кисти установите небесно-голубой цвет и прорисуйте тени от колон.

Шаг 15
Режим наложения слоя с тенью измените на Умножение (Multiply). Поэкспериментируйте с непрозрачностью (оpacity) слоя, для того что бы добиться наиболее реалистичного результата.

Шаг 16
Создайте еще один новый слой. Активируйте инструмент Кисть  (Brush Tool). В настройках кисти установите тип отпечатка - "Мелкие снежинки" (кисть которую мы создали ранее в этом уроке). Нарисуйте небольшие снежные хлопья на переднем плане снежного покрова.
(Brush Tool). В настройках кисти установите тип отпечатка - "Мелкие снежинки" (кисть которую мы создали ранее в этом уроке). Нарисуйте небольшие снежные хлопья на переднем плане снежного покрова.

Шаг 17
Кристаллы снега не должны быть видны в области тени. Для того, что бы достичь желаемого эффекта используйте функцию Наложение, если... (Blend If).


Шаг 18
Снег легко поднимается ветром. По-этому мы добавим немного снега у основания колон. Добавьте новый пустой слой. Активируйте инструмент Кисть  (Brush Tool). В настройках кисти установите круглую, мягкую кисть. Цвет кисти - светло-голубой, практически белый.
(Brush Tool). В настройках кисти установите круглую, мягкую кисть. Цвет кисти - светло-голубой, практически белый.
Нарисуйте небольшое мягкое облако у основания колон.

Шаг 19
Режим наложения, слоя с дорисовкой, измените на Экран (Screen). Если считаете нужным - понизьте непрозрачность (оpacity) слоя.
Так же, можно дополнительно откорректировать силу эффекта используя функцию Наложение, если... (Blend If).


Шаг 20
Нарисуем снег, налипший на колоны. Для этого, активируйте инструмент Кисть  (Brush Tool). В настройках установите круглую жесткую кисть; цвет кисти подберите (используя пипетку) из общей картины. Добавьте новый слой и нарисуйте на нем снежную шапку, как показано ниже.
(Brush Tool). В настройках установите круглую жесткую кисть; цвет кисти подберите (используя пипетку) из общей картины. Добавьте новый слой и нарисуйте на нем снежную шапку, как показано ниже.


Шаг 21
Небо слишком яркое.
Для того, что бы сделать переход от неба к земле более гармоничным, добавьте новый пустой слой над фоновым слоем. Затем активируйте Кисть  (Brush Tool). Установите в настройках белую, мягкую, круглую кисть. Нарисуйте большое белое пятно так, что бы перекрыть все небо.
(Brush Tool). Установите в настройках белую, мягкую, круглую кисть. Нарисуйте большое белое пятно так, что бы перекрыть все небо.

Шаг 22
Теперь понижаем непрозрачность белого слоя. Значение непрозрачности (оpacity) подберите индивидуально так, что бы небо хорошо просматривалось, но выглядело менее ярко.

Шаг 23
Поздравляю! Вы успешно завершили еще одну часть урока!
Можем совместить два приема и добавить падающий снег:


Часть 5. Рисуем иней
Шаг 1
Иней состоит из многих маленьких кристаллов льда соединенных вместе.
Для того что бы создать большую текстуру, мы начнем с малого - поработаем над фактурной снежинкой.
Создайте новый рабочий файл. Заполните фон черным цветом. Над фоновым слоем добавьте новый пустой слой и нарисуйте на нем форму напоминающую снежинку.

Шаг 2
Непрозрачность (Opacity) слоя со снежинкой уменьшаем до 20%.

Шаг 3
Создайте третий слой и прорисуйте его мелкими белыми точками и штрихами, используя круглую, жесткую Кисть  (Brush Tool).
(Brush Tool).

Шаг 4
Объедините все слои относящиеся к снежинке. Затем инвертируйте изображение (Ctrl+I). Затем создайте новую кисть из полученного изображения: Редактирование — Определить кисть (Edit - Define Brush).

Шаг 5
Перейдите в раздел настройки кисти (F5). В настройках Динамика формы (Shape Dynamics) измените значение Колебание размера (Size Jitter) и Колебание угла (Angle Jitter).

Шаг 6
Так же измените значение Рассеивание (Scattering).

Шаг 7
Так же проверьте настройки Передача (Transfer), и убедитесь что значения соответствуют указанным ниже на рисунке.

Шаг 8
Теперь кисть готова к использованию. Выберите объект и потренируйтесь наносить иней. Чем больше объект - тем тоньше обводка кистью.

Шаг 9
Для получения правдоподобного результата не достаточно прорисовать обводку. Необходимо так же покрыть и внутреннюю часть объекта. Для этого мы создадим еще одну кисть.
Создайте новый документ и залейте фон черным цветом. Затем добавьте новый пустой слой поверх фонового и воспользовавшись белой круглой кисточкой нарисуйте на нем фигурку, как на изображении ниже.

Шаг 10
Непрозрачность (Opacity) слоя с белой абстрактной фигуркой уменьшаем до 40%.

Шаг 11
Добавьте новый слой и нарисуйте маленькие точки, чтобы создать мерцающий эффект. Сохраните белую фигурку как новую кисть.

Шаг 12
Перейдем к настройкам новой кисти (F5).
Интервалы (Spacing):

Шаг 13
Динамика формы (Shape Dynamics):

Шаг 14
Передача (Transfer):

Шаг 15
Используйте новую кисть и прорисуйте середину объекта, для которого ранее вы создали обводку из инея.

6. Покрываем озеро льдом
Шаг 1
Прежде всего, сделайте пометки на колонах, для того что бы отметить уровень воды. Для определения перспективы используйте сетку.

Шаг 2
Создайте новый слой, нарисуйте прямоугольник с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)). Залейте прямоугольную область белым цветом.
(Rectangular Marquee Tool (M)). Залейте прямоугольную область белым цветом.

Шаг 3
Теперь необходимо открыть видимость колон. Для этого, вы можете использовать инструмент Ластик  (Eraser Tool (E)) или Слой-маску (Layer Mask). Слой с белым прямоугольником мы будем использовать как обтравочную маску (clipping mask).
(Eraser Tool (E)) или Слой-маску (Layer Mask). Слой с белым прямоугольником мы будем использовать как обтравочную маску (clipping mask).

Шаг 4
Дублируйте фоновый слой, воспользовавшись комбинацией горячих клавиш Ctrl+J. Разместите копию фонового слоя над слоем с белым прямоугольником. Встаньте на слой-копию с фоновым слоем и перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter - Blur - Gaussian Blur).
Примените слой с размытым фоном как обтравочную маску к слою с белым прямоугольником.


Шаг 5
Лед зачастую имеет глянцевую поверхность, на которой хорошо видны отражения предметов и объектов. Попрактикуемся создавать отражения.
Активируйте инструмент Перо  ( Pen Tool (P)). Используйте данный инструмент и создайте контур по одной из сторон колоны. Скопируйте выделенную область на новый слой.
( Pen Tool (P)). Используйте данный инструмент и создайте контур по одной из сторон колоны. Скопируйте выделенную область на новый слой.
Отразите скопированный участок по вертикали Редактирование — Трансформирование — Отразить по вертикали (Edit - Transform - Flip Vertical).
Используя инструмент Перемещение  , опустите трансформированный элемент немного вниз, как показано ниже на рисунке. Назовите данный слой «Отражение».
, опустите трансформированный элемент немного вниз, как показано ниже на рисунке. Назовите данный слой «Отражение».

Шаг 6
Стоя на слое «Отражение», активируйте функцию Трансформирование (Free Transform Tool), нажав комбинацию клавиш Ctrl+T. Зажмите клавишу Ctrl и передвигайте узлы трансформировочной рамки, для того, что бы добиться необходимого эффекта перспективы и соединить отражение и основание колоны. Зажатие клавиши Ctrl позволяет управлять элементами трансформировочной сетки по отдельности.

Создайте отражение от других участков колон.
Примечание переводчика: слои с отражением применяйте как обтравочные маски к слою с белым прямоугольником.

Шаг 7
Создайте еще одну копию фонового слоя. Отразите новую копию по вертикали (Редактирование — Трансформирование — Отразить по вертикали (Edit - Transform - Flip Vertical)). Разместите слой-копию с небом над слоем с белым прямоугольником. Примените слой с перевернутым небом как обтравочную маску к слою с белым прямоугольником. Теперь объедините слои с отражением неба и отражением колон в один слой (Ctrl +Е).

Шаг 8
Добавим к объединенному слою с отражением текстуру. Для этого переходим к: Фильтр — Галерея фильтров — Искажение — Стекло (Filter - Filter Gallery - Distort - Glass filter). Подкорректируйте настройки фильтра для получения наилучшего результата.



Шаг 9
Выберите инструмент Градиент  (Gradient Tool (G)). Добавьте слой-маску к слою с отражением. Используя черно-белый, линейный градиент залейте слой-маску. Линию градиента протащите сверху вниз. Это действие поможет создать эффект линзы.
(Gradient Tool (G)). Добавьте слой-маску к слою с отражением. Используя черно-белый, линейный градиент залейте слой-маску. Линию градиента протащите сверху вниз. Это действие поможет создать эффект линзы.

Шаг 10
Режим наложения (blending mode) слоя с отражением измените на Экран (Screen). Затем понизьте непрозрачность (оpacity) данного слоя по собственному усмотрению.

Шаг 11
Помимо отражения, необходимо добавить и тень от колон.
Создайте новый слой поверх слоя с отражением. Активируйте инструмент Кисть  (Brush Tool), в настройках установите мягкую круглую кисть, темный цвет и нарисуйте тень.
(Brush Tool), в настройках установите мягкую круглую кисть, темный цвет и нарисуйте тень.

Шаг 12
Добавим еще одну текстуру для создания ледяной поверхности озера.
Для этого добавляем еще один новый слой и применяем его как обтравочную маску к слою с белым прямоугольником. Затем заливаем слой любым цветом. Сделайте двойной щелчок по данному слою, для перехода к настройкам Стиль слоя. Активируйте параметр Наложение узора (Pattern Overlay). Из библиотеки узоров выберите узор как показано ниже (в моей версии программы он называется «Складки»).


Шаг 13
Трансформируем текстуру. Для этого нажимаем комбинацию клавиш Ctrl+T и при появлении трансформировочной сетки перетаскиваем узлы так, что бы получить необходимую перспективу.

Шаг 14
Добавим к текстуре небольшую зернистость. Для этого мы будем использовать Фильтр — Шум — Добавить шум (Filter - Noise - Add Noise). Количество шума установите в пределах от 2% до 10%. Затем, добавьте к текстуре слой-маску. На слой-маске скройте часть изображения, используя инструмент Градиент  (Gradient Tool (G)). В настройках градиента установите линейный, черно-белый градиент. Протащите линию градиента так, что бы скрыть часть изображения, которая находится ближе к горизонту.
(Gradient Tool (G)). В настройках градиента установите линейный, черно-белый градиент. Протащите линию градиента так, что бы скрыть часть изображения, которая находится ближе к горизонту.

Шаг 15
Режим наложения слоя с созданной текстурой, устанавливаем на Мягкий свет (Soft Light), а затем понижаем непрозрачность (оpacity) данного слоя.

Шаг 16
Создайте новый слой. Прорисуйте на нем трещины, используя инструмент Кисть  (Brush Tool).
(Brush Tool).

Шаг 17
К нарисованным трещинам добавим Стиль слоя — Тиснение (Bevel & Emboss) (настройки показаны ниже на рисунке). Заливку слоя с трещинами понижаем до 0 %.


Шаг 18
В том месте где колоны соприкасаются со льдом нужно добавить разделяющую линию из инея.

Шаг 19
Теперь мы собираемся снова использовать Микс-Кисть (Mixer Brush Tool).
Используйте инструмент Фигура - Прямоугольник (Rectangle Tool (U)), чтобы нарисовать четырехугольник. Затем дважды щелкните по нему и примените Стиль слоя, который показан ниже (Наложение градиента):


Шаг 20
Стоя на слое с белым прямоугольником, нажмите комбинацию клавиш Ctrl+T для перехода к функции свободного трансформирования. «Сожмите» прямоугольник так, что бы он стал похож на луч.
Затем выберите его в качестве образца для Микс-Кисти (Mixer Brush Tool).
Используя вновь созданную Микс-Кисть добавьте трещинам глубину, прорисовав лучи как показано ниже на изображении:


Шаг 21
Часто в толще льда вы можете видеть замерзшие пузырьки воздуха. В следующих шагах мы займемся тем, что нарисуем такие пузыри.
Для начала создайте новый файл и залейте фон черным цветом.
Затем активируйте инструмент Кисть  (Brush Tool), установите в настройках белый цвет, тип кисти — круглая, и нарисуйте один пузырь.
(Brush Tool), установите в настройках белый цвет, тип кисти — круглая, и нарисуйте один пузырь.

Шаг 22
Скопируйте пузырек несколько раз, измените размер пузырей-копий. Разместите пузыри воздуха по всей площади черного холста.

Шаг 23
Инвертируйте изображение с воздушными пузырями (Ctrl+I). Затем определите новую кисть: Редактирование — Определить кисть (Edit - Define Brush).

Шаг 24
Перейдите к настройкам кисти. Примените параметры как показано ниже:




После внесенных корректировок, попробуйте как работает ваша кисть. Ваш результат будет похож на то что вы видите ниже:

Шаг 25
Вернитесь к основной работе и нарисуйте маленькие пузыри.

Шаг 26
Создайте новый слой над слоем с текстурой. Залейте (Fill Tool) данный слой цветом # 788c9f.

Шаг 27
Режим наложения серо-голубого слоя измените на Умножение (Multiply). Этот прием помог создать необходимую глубину толщи льда.

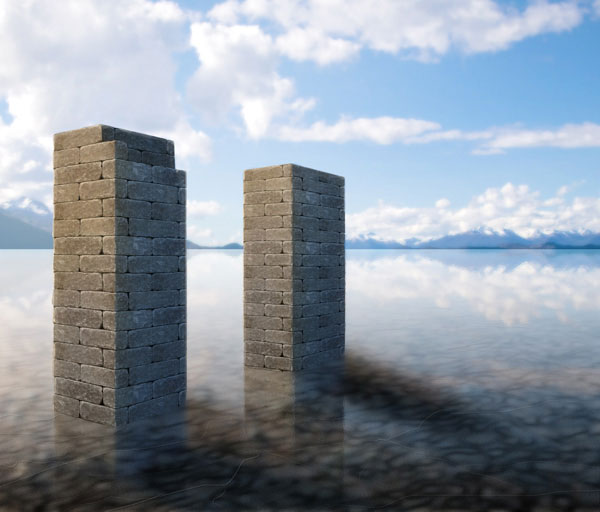
Теперь лед готов! Мы хорошо поработали и получили великолепный результат!

7. Рисуем град
Шаг 1
Как и в предыдущих примерах мы начнем с создания новой кисти:
- создаем новый слой и заливаем фон черным цветом;
- рисуем три белые точки на довольно большом расстоянии одна от другой;
- инвертируем изображение Ctrl+I);
- определяем новую кисть: Редактирование — Определить кисть (Edit - Define Brush).

Шаг 2
Перейдите к настройкам новой кисти. Примените параметры, которые показаны ниже.
Интервал (Spacing):

Шаг 3
Динамика формы (Shape Dinamics):

Шаг 4
Рассеивание (Scattering):

Шаг 5
Данную кисть мы можем использовать как для рисования снега, так и для рисования града. Начнем с добавления маленьких частиц на фоне неба. Для рисования необходимо создать новый слой.

Затем создайте еще один слой, и нарисуйте на нем белые частицы немного большего размера:

Создайте еще один пустой слой поверх предыдущих. Нарисуйте на нем белый частички еще большего размера. Затем примените к данному слою Фильтр — Размытие — Размытие в движении (Motion Blur).
Учитывайте что: направление размытия должно быть почти вертикальным, потому что град довольно тяжелый и не так легко смещается ветром как снег.

Продолжайте добавлять слои. Руководствуйтесь таким правилом: чем ближе к зрителю частицы — тем они крупнее, и тем больше значение размытия:


Шаг 6
Теперь, добавим немного частиц на земле.
Создайте новый слой и нарисуйте много белых точек на нем.

Шаг 7
Скорректируем форму частиц. Для этого активируем функцию Свободное Трансформирование (Free Transform Tool), нажав комбинацию клавиш Ctrl+T. Передвигая узлы сетки, добиваемся нужной формы.

Шаг 8
Дублируйте слой с трансформированными частицами. Уменьшите масштаб частиц и разместите их ближе к линии горизонта.

Шаг 9
Используйте Ластик  (Eraser Tool) или Слой-маску (Layer Mask) и удалите лишние элементы на колонах.
(Eraser Tool) или Слой-маску (Layer Mask) и удалите лишние элементы на колонах.

Шаг 10
Для того, что бы получить более реалистичный результат, поэкспериментируйте с непрозрачностью (оpacity) слоев, на которых вы ранее нарисовали частицы града.

Шаг 11
Добавим финальный штрих. Создайте новый слой и нарисуйте на нем еще несколько больших, размытых, белых частиц в воздухе.

На этом урок окончен!
Думаю данный урок пригодится многим из вас. Ведь теперь, вы умеете создавать красивые, реалистичные снежные эффекты «с нуля»! В своем следующем уроке я опишу как получить не менее интересные эффекты. Следите за обновлениями!
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Комментарии 30
Урок супер! Я первый раз создала кисть, которую безуспешно искала, чтобы скачать.
Спасибо!
Спасибо! Великолепная серия уроков по созданию земли,снежных эффектов и воды! Лед как-нибудь потом..Вот только узоры глянец, атлас не просто не видел, но и не слышал и тем более не знаю где взять!
Спасибо за урок, но в моей версии фотошопа нет нужной текстуры для сосульки)
Спасибо за урок.
Спасибо за урок
Спасибо за урок
спасибо
Спасибо. Очень понравился урок.
Спасибо, урок интересный, но где взять узор "Атлас"? Помогите!!!
Вот это да! Обалденный урок! такое чудо и сотворить самому..
Однажды в сказке....
Ещё раз спасибо!))
Еще одна Венеция
Присоединяюсь: прекрасный урок!
Спасибо за урок, очень понравилось и нашла много полезных для себя моментов. А благодаря изменению некоторых настроек можно получать интересные эффекты!
Катя, спасибо за перевод!))
Отличный урок, спасибо автору и переводчику
Очень познавательный урок! Спасибо автору и переводчику. Надо будет попробовать!
Сосули
Урок обалденный,спасибо автору и переводчику, побольше бы таких уроков!
Спасибо, очень много нового и интересного!
Один из шикарнейших уроков, что я видел!
Очень много интересных (и главное простых), приёмов
Супер урок! Екатерина, огромное спасибо! Все в блокнот для "вкусных" приемов!!!
Спасибо за великолепный и очень полезный урок!
Спасибо автору за шикарный урок!