Создаём в Фотошоп работу в стиле Sci-Fi
Создаём в Фотошоп работу в стиле Sci-Fi
Сложность урока: Средний
- #Описание урока
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- # Комментарии
В этом уроке вы узнаете, как создать абстрактную и фантастическую композицию, в которой представлены иммерсивные 3-D эффекты, а также эффекты радиоактивного излучения! Вы узнаете, как работать со Смарт-фильтрами в программе Photoshop, вы создадите свою кисть Молния, освоите быстрые и простые техники и многое другое! Завершим урок добавлением цветового эффекта или тёмного эффекта, как вы захотите. Данный урок направлен на улучшение ваших навыков в работе с программой Photoshop. Прочитайте данный урок и погрузитесь в удивительный мир креатива!
Описание урока
Вначале мы добавим исходное изображение. Затем мы добавим сферы. В следующем шаге мы добавим свечение и молнии. Мы создадим специальную кисть “Разряжающей молнии”. Далее, мы продолжим работу над текстурой, чтобы создать эффект радиоактивного излучения. В заключение, мы поработаем над цветовой коррекцией, я покажу вам два варианта коррекции, вы сможете выполнить оба варианта. Для выполнения данного урока, вам понадобится любая версия программы Photoshop, а также ваше внимание, усердие и хороший настрой.
Итоговый результат

Скачать исходные материалы к уроку
Шаг 1
Создайте новый документ. Идём Файл – Новый (File > New) или нажмите горячие клавиши (Ctrl+ N). Размеры документа 3000 px по ширине и 2000 px по высоте, разрешение 200 пикс/дюйм (рx/inch). Я назвал новый документ “Omega”.

Шаг 2
Далее, добавьте изображение с задним фоном. Идём Файл – Поместить (File > Place) и выбираем изображение “Высотная шахта”.

Шаг 3
Используйте инструмент Свободная трансформация (Free Transform tool (Ctrl+ T) или идём Редактирование – Свободная трансформация (Edit > Free Transform) для масштабирования изображения, как показано на скриншоте ниже. Увеличьте масштаб изображения шахты.


Шаг 4
Продублируйте слой с шахтой (Ctrl+ J) или идём Слой – Создать дубликат слоя (Layer > Duplicate Layer). Теперь, с помощью дубликата слоя, мы создадим эффект 3D. Идём Слой – Стили слоя – Параметры наложения (Layer > Layer Style > Blending Options) или активируйте стили слоя через нижнюю панель инструментов.

Далее, в основном окне Параметров наложения (Blending Options), чтобы создать 3D эффект, нам необходимо убрать галочку в окошке красного канала. Вы можете поэкспериментировать с другими каналами, и вы получите неожиданные результаты!

Шаг 5
Вы уже увидели эффект? Нет!? Не переживайте! Сейчас появится. Выберите инструмент Перемещение  (Move Tool (V), используя клавиши перемещения, сместите изображение (моя комбинация: вниз три раза и дважды влево). Вот и всё! Попробуйте сместить изображение, только не переусердствуйте :).
(Move Tool (V), используя клавиши перемещения, сместите изображение (моя комбинация: вниз три раза и дважды влево). Вот и всё! Попробуйте сместить изображение, только не переусердствуйте :).

Шаг 6
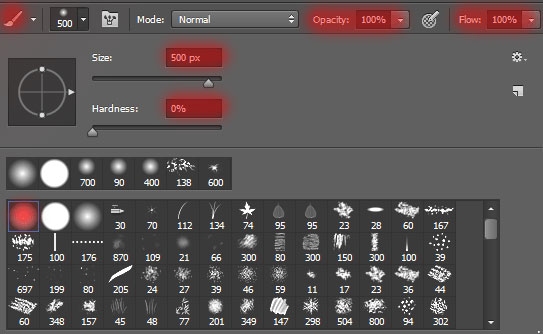
К дубликату слоя с шахтой, добавьте слой-маску. Выберите инструмент Кисть (Brush Tool (B), установите следующие настройки: Размер (Size): 500px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 100% (щёлкните по клавише (D), чтобы установите цвета по умолчанию). С помощью кисти, скройте эффект вокруг шахты.
Примечание переводчика: красным цветом обозначена область обработки кистью на слой-маске.


Шаг 7
Пришло время добавить сферы. Набор сфер, которые вы скачали вначале этого урока, содержит 15 сфер. Вы можете выбрать ту сферу, которая вам понравилась. Я использовал изображение “tester sphere3″, мне она понравилась из-за интересной формы и необычной текстуры. Напоминает шар энергии или субстанцию, которая меняет свою форму. Итак, идём Файл – Поместить (File > Place) и выбираем изображение “tester sphere3″ в папке скаченных 3D сфер. Не переживайте насчёт формата “TARGA (.tga)”. Программа Photoshop полностью распознаёт данный формат.
С помощью инструмента Свободная трансформация (Ctrl+ T) или идём Редактирование –Свободная трансформация (Edit > Free Transform), примените масштабирование к изображению сферы, как показано на скриншоте ниже. Расположите сферу внутри шахты (поместите в центре, а затем немного приподнимите).


Шаг 8
Выберите инструмент Волшебная палочка  (Magic Wand Tool (W), а затем щёлкните по белому заднему фону изображения со сферой. Далее, примените инверсию (Ctrl+ Shift + I). Таким образом, выделенным объектом станет сфера, а не задний фон. Добавьте слой-маску, чтобы удалить задний фон.
(Magic Wand Tool (W), а затем щёлкните по белому заднему фону изображения со сферой. Далее, примените инверсию (Ctrl+ Shift + I). Таким образом, выделенным объектом станет сфера, а не задний фон. Добавьте слой-маску, чтобы удалить задний фон.


Шаг 9
Продублируйте слой со сферой (Ctrl+ J). Поменяйте режим наложения для дубликата слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add). Данное действие поможет создать сияющий эффект и сделать текстуру более “живой”.

Шаг 10
Возвращаемся на первый слой со сферой, чтобы создать несколько маленьких сфер. Для упрощения процесса, используйте инструмент Перемещение (Move Tool (V) + удерживая клавишу (Alt) + перетащите сферу на нужное место. Таким образом, вы можете быстро продублировать сферу и работать с дубликатами.
С помощью инструмента Свободная трансформация (Ctrl+ T) или идём Редактирование –Свободная трансформация (Edit > Free Transform), примените масштабирование к сферам. Уменьшите масштаб сфер по мере приближения к полу. Разверните сферы таким образом, чтобы светлые участки сфер были обращены к центральной сфере.

Моё расположение сфер вы можете увидеть на скриншоте ниже. Вы можете попробовать свою версию расположения сфер. Чтобы сделать картинку немного интересней, я объединил сферы (Примечание переводчика: автор наложил одну сферу на другую).

Шаг 11
Объедините все слои со сферами (вначале выделите все слои, а затем нажмите клавиши (Ctrl+ E) или идём Слой – Объединить слои (Layer > Merge Layers) за исключением центральной сферы, которая расположена на отдельном слое.

Добавьте слой-маску к объединённому слою. Выберите инструмент Кисть  (Brush Tool (B), установите следующие настройки: Размер (Size): 100 - 200px, Жёсткость (Hardness): 100%, Непрозрачность (Opacity): 100% (щёлкните по клавише (D), чтобы установите цвета по умолчанию). С помощью кисти, скройте часть сферы, которая скрывает балку. Примените маску к данному слою (щёлкните правой кнопкой мыши по слой-маске и в появившемся окне, выберите опцию Применить слой-маску (Apply Layer Mask).
(Brush Tool (B), установите следующие настройки: Размер (Size): 100 - 200px, Жёсткость (Hardness): 100%, Непрозрачность (Opacity): 100% (щёлкните по клавише (D), чтобы установите цвета по умолчанию). С помощью кисти, скройте часть сферы, которая скрывает балку. Примените маску к данному слою (щёлкните правой кнопкой мыши по слой-маске и в появившемся окне, выберите опцию Применить слой-маску (Apply Layer Mask).

Шаг 12
Придадим к сферам эффект 3D. Продублируйте объединённый слой со сферами (Ctrl+ J) или идём Слой – Создать дубликат слоя (Layer > Duplicate Layer). Находясь на дубликате слоя, идём Слой – Стили слоя – Параметры наложения (Layer > Layer Style > Blending Options). Далее, в основном окне Параметров наложения (Blending Options), уберите галочку в окошке красного канала. Сместите изображение (моя комбинация: вниз пять раз и 6 раз влево).


Уменьшите непрозрачность дубликата слоя со сферами до 85%.

Шаг 13
Добавьте слой-маску к дубликату слоя со сферами и с помощью чёрной кисти (Размер (Size): 200px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 70%.), скройте часть созданного эффекта на сферах.


Шаг 14
Далее, мы добавим светотени к сферам. Вначале мы добавим световые эффекты. Создайте новый слой (Ctrl+ Shift + N), установите режим наложения для данного слоя на Перекрытие (Overlay), поставьте галочку в окошке выполнить заливку нейтральным цветом режимом Перекрытие (серым 50%) (Fill with Overlay-neutral color (50% grey), чтобы залить новый слой нейтральным серым оттенком. Такой слой мы будем использовать только при создании светотеней. В дальнейшем, мы будем использовать только обычные слои.

Выберите инструмент Осветлитель (Dodge Tool (O), установите настройки, которые указаны на скриншоте ниже. Осветлите сферы там, где они обращены к основной сфере, чтобы добавить им эффект свечения. Эффект необходимо применить только к слою со сферами без эффекта 3D (удерживая клавишу (Alt) + щёлкните по нижнему слою).
Примечание переводчика: 1. автор применяет светотени к оригинальному объединённому слою со сферами. 2. Новый слой со световыми бликами, автор преобразует в обтравочную маску.



Шаг 15
Создайте новый слой без режима Перекрытия и заливки нейтральным цветом (Ctrl+ Shift + N). Выберите кисть, установите следующие настройки для кисти: Размер (Size): 200px для маленьких сфер и 400px для больших, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 70%.). Нарисуйте тени под сферами.

Расположите слой с тенями ниже слоя со сферами без эффекта 3D. Уменьшите непрозрачность слоя с тенями до 51%. Объедините все слои со сферами в одну группу, назовите эту группу “Сферы” (вначале выделите все слои, а затем нажмите клавиши (Ctrl+ G).
Примечание переводчика: в эту же группу, включите слои со светотенями.

Шаг 16
После того, как мы разместили сферы, мы можем приступить к созданию молний и основной молнии. Создайте новый слой ниже слоя с группой “Сферы”. Выберите кисть, установите следующие настройки для кисти: Размер (Size): 1200px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 100%.).
Примечание переводчика: к сожалению, автор не указал цвет кисти, попробуйте этот цвет кисти #0d7ad7 или поэкспериментируйте с белым оттенком, т.к. речь идёт о создании молнии.


Щёлкните кистью немного ниже основной сферы, как показано на скриншоте ниже.

Продублируйте слой со свечением (Ctrl+ J), с помощью свободной трансформации (Ctrl+T), увеличьте масштаб свечения, чтобы изображение было немного больше, чем сама сфера.

Шаг 17
Создайте новый слой (Ctrl+ Shift + N). Выберите кисть, установите следующие настройки для кисти: Размер (Size): 1400px, Жёсткость (Hardness): 0%, Непрозрачность (Opacity): 100%, цвет кисти #0d7ad7). Щёлкните кистью по верхней части сферы.

Поменяйте режим для данного слоя на Осветление основы (Color Dodge), непрозрачность слоя: 52%.

Шаг 18
Пришло время для молний! Загрузите кисти Молния в программе Photoshop (если вы не знаете, как это сделать, то воспользуйтесь поисковой командой:)) Создайте новый слой ниже предыдущего слоя. Выберите инструмент Кисть  (Brush Tool (B). Для каждого размера кисти, сохраняются оригинальные настройки, Непрозрачность (Opacity): 100%, Цвет: #ffffff. Я использовал следующие кисти: 4,13,17,24.
(Brush Tool (B). Для каждого размера кисти, сохраняются оригинальные настройки, Непрозрачность (Opacity): 100%, Цвет: #ffffff. Я использовал следующие кисти: 4,13,17,24.

Меняйте угол прокрашивания для каждой кисти, чтобы созданный эффект совпадал с каждой стороной сферы. С одной стороны эти кисти имеют светлую часть, поэтому попробуйте также добавить светлую часть под сферой. Примените кисти по всей окружности сферы.

Шаг 19
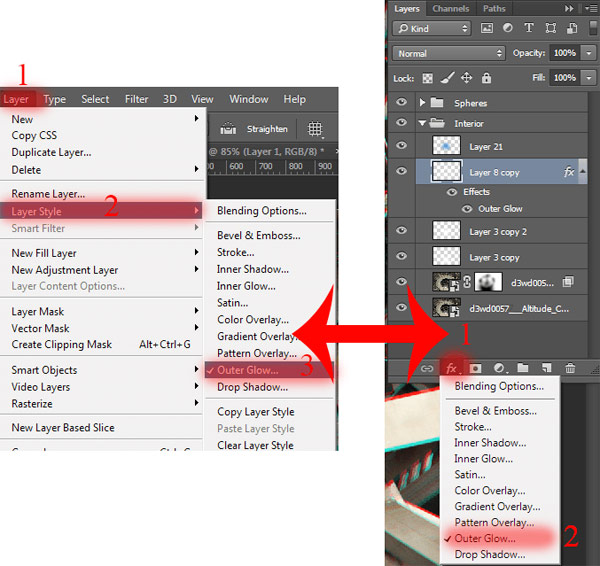
Далее, мы добавим свечение к созданному эффекту. Идём Слой – Стили слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: на скриншоте ниже, автор предлагает два варианта активации опции Внешнее свечение (Outer Glow).


Мой результат создания свечения на скриншоте ниже. Я объединил все слои с задним фоном в одну группу, новую группу я назвал “Interior”.


Шаг 20
Далее, мы создадим основную молнию. Создайте новый слой (Ctrl+ Shift + N). Данный слой должен располагаться поверх всех остальных слоёв в палитре слоёв и не входить ни в одну из групп.

Выберите инструмент Кисть  (Brush Tool (B). Размер кисти будет зависеть от расстояния удаления малых сфер от центральной сферы. Угол кисти будет соответствовать расположению сферы. Непрозрачность кисти: 100%, Цвет кисти: #ffffff. Нарисуйте молнию. Чтобы эффект был более живой, в отдельных местах примените кисть несколько раз.
(Brush Tool (B). Размер кисти будет зависеть от расстояния удаления малых сфер от центральной сферы. Угол кисти будет соответствовать расположению сферы. Непрозрачность кисти: 100%, Цвет кисти: #ffffff. Нарисуйте молнию. Чтобы эффект был более живой, в отдельных местах примените кисть несколько раз.

Постарайтесь сделать молнию более динамичной. Не рисуйте молнии в одной плоскости. Постарайтесь создать видимый объём, рисуя молнию дальше края сферы. Добавьте немного молний на сферу.

Шаг 21
Давайте создадим разрывающийся пучок молнии (т.е. кисть “разрывающаяся молния”). Создайте новый документ (Ctrl+ N).

Создайте новый слой, а затем удалите слой с задним фоном. Установите цвет переднего плана на чёрный цвет (D). Выберите кисть. Используйте различные кисти Молния (я использовал следующие кисти: 1, 7, 19, 20, 21), разверните кисти таким образом, чтобы концы молний сходились в одной точке. Варьируйте размер кисти, чтобы избежать однотипности. (Размер кисти (Size) 100-300px, Непрозрачность (Opacity): 100%). У вас должно получиться, как на скриншоте ниже.
Примечание переводчика: автор создаёт кисть Пучок Молнии, для этого на новом слое, он рисует по очереди разными кистями.


Выберите мягкую кисть: Размер (Size): 250px, Непрозрачность (Opacity): 50%, Жёсткость (Hardness): 0%). Щёлкните кистью в точке, где располагается центр всех молний.

Шаг 22
Далее, мы создадим кисть – распылитель. Это придаст молниям эффект искр. За основу, я выбрал стандартную кисть Photoshop “Airbrush Soft Low Density Grainy”. Примените настройки, которые указаны на скриншоте ниже, чтобы создать кисть. Не забудьте сохранить настроенную кисть! Если у вас уже есть кисть с тем же самым эффектом, то вы можете использовать её или добавить к этой кисти что-нибудь ещё. Это просто пример создания кисти.
Примечание переводчика: автор увеличивает значение Рассеивания (Scattering) кисти. Установите значение Рассеивания (Scatter) 1000%, Счётчика (Count) 16. А также поиграйте с настройками Форма отпечатки кисти (Brush Tip shape). Данная кисть является дополнением к кисти Пучок Молнии.

Как только вы создали кисть, установите Размер (Size): 10px, Непрозрачность (Opacity): 10%, Жёсткость (Hardness): 0%. Добавьте свечение ближе к центру и на краях молнии, как показано на скриншоте ниже. Цвет кисти только чёрный.

Шаг 23
Идём в закладку Каналы (Channels). Удерживая клавишу (Ctrl)+щёлкните по каналу RGB, чтобы выделить всё изображение. Далее, проведите инверсию выделенной области, чтобы выделить только кисть (Ctrl+ Shift + I). Далее, сохраните кисть, идём Редактирование – Определить кисть …. (Edit > Define Brush Preset…). Вот и всё! Мы получили новую кисть.

Шаг 24
Возвращаемся на наш рабочий документ. Создайте новый слой поверх всех остальных слоёв. Выберите созданную кисть, нарисуйте небольшие вспышки молний на сферах. Вспышки молний должны касаться сфер. Варьируйте размер кисти и угол наклона (непрозрачность 100%), чтобы вспышки выглядели более реалистично. Чем ближе к наблюдателю, тем вспышка будет больше.

Шаг 25
Объедините все слои с молниями в один слой (выделите все слои, а затем нажмите клавиши (Ctrl+ E) или идём Слой – Объединить слои (Layer > Merge Layers). Далее, продублируйте эффект свечения группы “Interior” (удерживая клавишу (Alt) + перетащите стили слоя).
Примечание переводчика: автор также создаёт новую группу ‘Молния’, в данной группу автор помещает объёдинённый слой.


Шаг 26
Дважды продублируйте объединённый слой с вспышкой молнии (Ctrl+ J), поменяйте режим наложения для дубликатов слоёв на Вычитание (Subtract). Дубликаты слоёв должны располагаться ниже оригинального слоя с молнией. Установите значения непрозрачность для каждого дубликата слоя, которые указаны на скриншоте ниже.

Слой с непрозрачностью: 15% необходимо Отразить по Горизонтали (Flip Horizontal), для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit> Transform> Flip Horizontal), чтобы текстура не выглядела однотипно.

Шаг 27
Выделите оба дубликата слоя. С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl + T), увеличьте масштаб изображения, сделав больше, чем размер рабочего документа. Таким образом, мы усилим текстуру на нашем изображении. Это будет похоже на кровеносные сосуды глаза или потоки энергии.

Добавьте слой-маску к одному из дубликатов слоёв (когда вы завершите работу с одним слоем, просто продублируйте слой-маску, добавив её ко второму дубликату слоя) и с помощью чёрной кисти, скройте эффект в центре изображения. Объедините все слои с молниями в одну группу, новую группу назовите “Молния”.

Шаг 28
Далее, мы создадим эффект радиоактивности на краях изображения. Создайте новый слой ниже слоя с группой “Молния”. Залейте новый слой белым цветом (нажмите клавишу (D), чтобы установите цвета по умолчанию). Далее, удерживая клавишу (Ctrl) + нажмите (Del), чтобы выполнить заливку). Преобразуйте данный слой для Смарт-фильтров, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters).

Опция Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters) очень полезна в работе, особенно, когда вы экспериментируете с эффектами. Вы можете редактировать настройки к применяемым эффектам.
Шаг 29
Вначале добавим волокна, чтобы создать текстуру по форме напоминающую узкие полоски, таким образом, будущая текстура будет выглядеть более интересной. Идём Фильтр – Рендеринг – Волокна (Filter > Render > Fibers). Примените настройки, которые указаны на скриншоте ниже. Вы можете выбрать любую комбинацию волокон, нажимая кнопку Рендомизировать (Randomize), настройки при этом сохраняются.

Теперь добавим шум. Я решил, что шум будет хорошо сочетаться с внешней атмосферой, имитируя шум и радиоактивность. Идём фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки, которые указаны на скриншоте ниже.

Шаг 30
Не переживайте, что ничего не видно из-за текстуры. Поменяйте режим наложения на Перекрытие (Overlay), установите Непрозрачность (Opacity) слоя: 60%.

Добавьте слой-маску к данному слою, и с помощью чёрной кисти, скройте эффект, оставляя созданный эффект только на краях изображения.

Шаг 31
Продублируйте слой с текстурой (Ctrl+ J), изменив непрозрачность слоя до 62%.

Повторите Шаги 4 и 5 для слоя с первой текстурой, чтобы воссоздать эффект 3D на текстуре. Таким образом, текстура будет выглядеть более интересной.
Шаг 32
Я решил добавить больше шума на краях изображения, чтобы текстура была более связанной. Создайте новый слой ниже слоёв с текстурой. С помощью мягкой кисти размером 500px, цвет кисти белый, прокрасьте края изображения.

Преобразуйте данный слой для Смарт-фильтров, идём Фильтр - Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Примените фильтр Добавить шум (Add Noise), идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки, которые указаны на скриншоте ниже. Не забудьте поставить галочку в окошке Монохромный (Monochromatic), чтобы шум был выполнен в чёрно-белых тонах.

Поменяйте режим наложения для слоя с шумом на Замена тёмным (Darken), непрозрачность слоя 70%. Таким образом, шум не будет выглядеть слишком резким.

Шаг 33
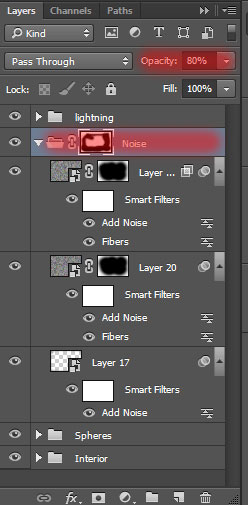
Я объединил все слои с шумом в одну группу, а затем к слою с группой, добавьте слой-маску. С помощью мягкой чёрной кисти, немного почистите края изображения. Уменьшите непрозрачность данного слоя с группой до 80%.
Примечание переводчика: назовите новую группу ‘Шум’. Данная группа должна располагаться ниже слоя с группой ‘Молния’.


Шаг 34
Я затемнил края изображения, чтобы показать текстуру шума. Создайте новый слой, он должен располагаться поверх всех групп. Уменьшите непрозрачность данного слоя с группой до 30%. С помощью мягкой кисти, прокрасьте, как показано на скриншоте ниже. Цвет кисти чёрный (#000000).

Шаг 35
Итак, я предлагаю вам два варианта цветовой коррекции изображения. Мне нравятся оба варианта, поэтому, я предлагаю вам выбрать тот вариант, который вам нравится больше. Первый вариант, который мы рассмотрим, это цветная версия. Данный вариант включает небольшую коррекцию цветового баланса и усиление контраста. Тёмная версия меняет цветовую композицию изображения, его контраст и яркость (для создания более тёмной версии, перейдите к Шагу 39). Созданные корректирующие слои должны располагаться поверх всех остальных слоёв.


Вначале мы рассмотрим цветную версию. Я добавил четыре корректирующих слоя. Первый корректирующий слой – это Кривые (Curves). Идём Слой- Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Данный корректирующий слой затемняет картину, это создаёт небольшой контраст.


Шаг 36
Следующий корректирующий слой – это Цветовой Баланс (Color Balance). Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Я решил добавить немного голубого оттенка к свечению молний. А также, усилить свечение, исходящее от центральной сферы.



Шаг 37
Следующий корректирующий слой – это Цветовой тон / Насыщенность (Hue/Saturation). Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Я немного уменьшил насыщенность изображения, а также немного затемнил его, т.к. наша сцена происходит внутри помещения. Поэтому, вам нужно, чтобы тональность картины соответствовала окружающей атмосфере.

Шаг 38
Последний корректирующий слой – это Кривые (Curves). Данный слой балансирует тональность, чтобы добиться оптимальной коррекции изображения.

На скриншоте ниже вы можете увидеть, как расположены слои в палитре слоёв и как будет выглядеть наша сцена после применения корректирующих слоёв для цветного варианта картины.

Шаг 39
Далее, давайте рассмотрим второй вариант цветовой коррекции изображения. Это будет тёмная версия. Здесь корректирующих слоёв будет немного больше. Данные корректирующие слои нельзя применить к уже готовому предыдущему варианту, поэтому, возвращаемся в то место, где мы завершили затемнять края изображения (Шаг 34).

Первый корректирующий слой – это Кривые (Curves). Я затемнил светло-серые оттенки, чтобы сделать изображение тёмным, если этого не сделать, то будут проявляться яркие цветовые оттенки, в результате мы получим слишком переэкспонированное изображение.

Шаг 40
Следующий корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Я дополнительно затемнил изображение и добавил больше контраста, чтобы позже получить резкий контраст.

Шаг 41
Следующий корректирующий слой Поиск цвета (Color Lookup). Идём Слой- Новый корректирующий слой – Поиск Цвета (Layer > New Adjustment Layer > Color Lookup), выберите файл “3D LUT File”. Из выпадающего меню, выберите опцию “Bleach Bypass.look”. Для данного слоя, я изменил цвет. Яркие места, которые мы затемнили, проявились. Основная атмосфера стала темнее, но основные цвета сохранились, в качестве деталей.
Примечание переводчика: в программе Photoshop CS6 появился новый корректирующий слой Поиск Цвета (Color Lookup). Те, у кого стоит более ранняя версия программы Photoshop, попробуйте провести цветокоррекцию с помощью коррекции Варианты (Variations), для этого идём Изображение – Коррекция – Варианты (Image – Adjustment – Variations).

Шаг 42
Следующий корректирующий слой Поиск цвета (Color Lookup). Выберите файл “3D LUT File”. Из выпадающего меню, выберите опцию “Kodak 5205 Fuji 3510 (by Adobe).cube”. Уменьшите непрозрачность данного корректирующего слоя до 60%. С помощью данного корректирующего слоя, я усилил предыдущий слой. Данный слой добавляет немного зелёных оттенков и при этом создаёт атмосферу старой заброшенной шахты.

Шаг 43
Последний корректирующий слой – это Кривые (Curves). Уменьшите непрозрачность данного корректирующего слоя до 60%. С помощью данного слоя я сбалансировал световые блики и тени, изображение выглядит оптимальным, т.к. края были намного темнее и сцена была очень светлой.

На скриншоте ниже вы можете увидеть, как расположены слои в палитре слоёв и как будет выглядеть наша сцена после применения корректирующих слоёв для тёмного варианта картины.

Шаг 44
Данный шаг не зависит от выбранного варианта цветовой коррекции. Принцип остаётся тот же. Выделите все группы, а также корректирующие слои, а затем продублируйте их. Дубликаты слоёв объедините в один слой (Ctrl+ E) или идём Слои – Объединить слои (Layer > Merge Layers). Преобразуйте данный объединённый слой в Смарт-фильтр, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters).

Я решил добавить немного динамики к нашей сцене, чтобы усилить эффект присутствия и движения энергии. Для этих целей, я использовал фильтр Радиальное размытие (radial blur), идём Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur). Не забудьте выбрать Метод размытия (blur Method) Линейный (Zoom).

Шаг 45
Добавьте слой-маску и с помощью мягкой чёрной кисти, скройте эффект движения в центре сцены. Не трогайте края изображения. Будьте аккуратны при обработке кистью, сохраните небольшое движение на задней стороне сфер. Установите непрозрачность: 85%. Вот и всё! Картина полностью завершена!

Спасибо, что прочитали мой урок. Надеюсь, вам понравился урок.
Итоговый результат


Скачать исходные материалы к уроку
Ссылка на PSD файл урока
Автор: Maria Semelevich
Источник: photoshoptutorials.ws
Комментарии 13
Спасибо
спасибо,было интересно.
Спасибо ..))
Всё хорошо, только в 38 шаге были проблемы, в CS5 нет кривой желтого цвета, это во-первых, во-вторых - вход и выход поменяны местами, пришлось этот шаг пропустить, спасибо.
Очень круто! Спасибо. Не хватает только видео.
За урок большое спасибо!!!
Полезный урок, спасибо!
Спасибо!
Спасибо за интересный урок!
спасибо :)
не зря потрачено время...
Немного упростил, спасибо)
спасибо за урок и перевод!