Создаём 3D текст в виде мозга в Фотошоп
Создаём 3D текст в виде мозга в Фотошоп
Сложность урока: Средний
Сегодня вы узнаете, как создать реалистичный эффект мозга в Photoshop. Этот урок научит вас применять текстуры мозга и кровеносных сосудов, а также легкие блики к 3D фигурам.
Примечание переводчика: скриншоты, местоположения панелей инструментов и некоторые техники, используемые в уроке, могут не соответствовать версиям Photoshop CS6 и выше.

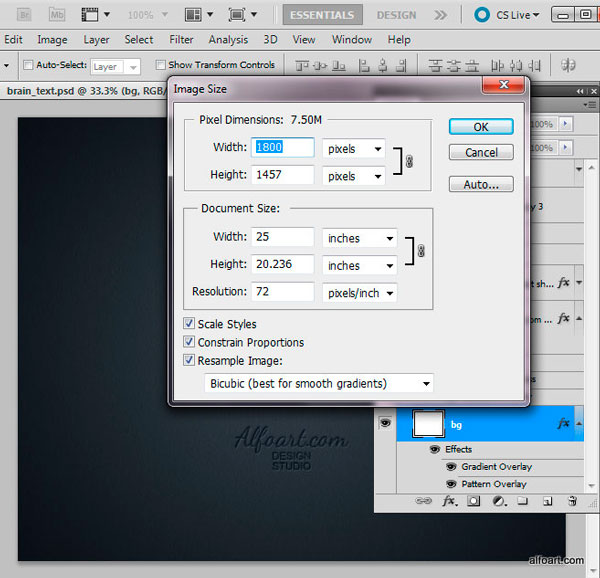
Создайте новый документ в Photoshop размером 1800 x 1457 px и разрешением 72px/дюйм. Стили слоя и пропорции узоров для 3D букв зависят от размера фигур и разрешения.

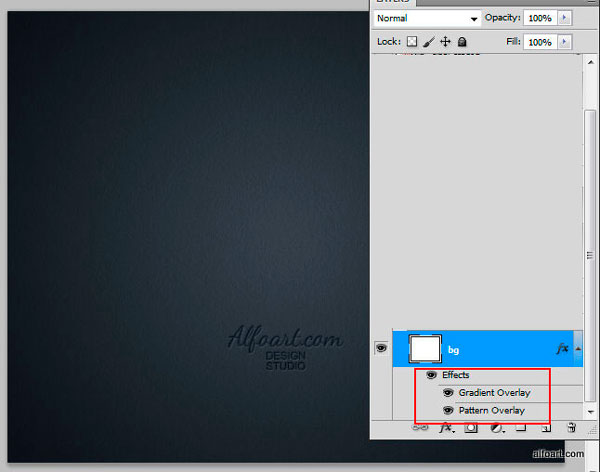
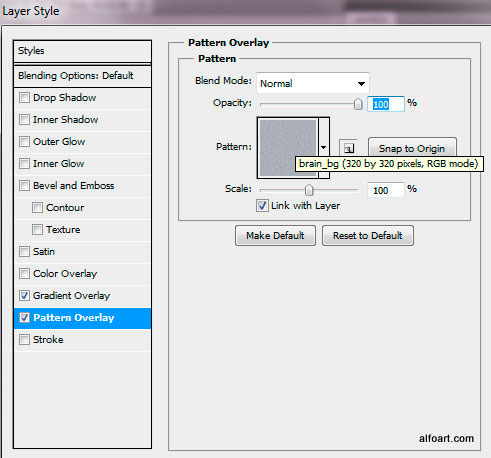
Разблокируйте фоновый слой (для этого необходимо перетянуть иконку замка, находящуюся в правой части панели слоев на корзину внизу). Примените указанные ниже стили слоя к фону. Скачайте и установите (brain_background.pat) узор "бумаги", чтобы создать текстуру как в примере ниже.



Для создания стилизованных под мозг букв я использовал обычную круглую Кисть (Brush Tool) в Photoshop, после чего конвертировал полученный результат в векторную фигуру, используя Adobe Illustrator. В Illustrator перейдите в меню Объект > Быстрая трассировка > Опции трассировки (Object > Live Trace > Trace Options).
Вы найдёте готовую фигуру (brain_shape.psd) в архиве с материалами к уроку.
Вставьте фигуру с мозгом на новый слой. Выделите миниатюру контура.

Перейдите в меню 3D > Чеканка > Из выделенного контура... (3D > Repousse > Selected Path).
Примечание переводчика: Если у вас Photoshop версии CS6 и старше, нужно перейти в меню 3D > Новая 3D экструзия из выделенного контура (3D > New 3D Extrusion From Selected Path). Затем необходимо кликнуть по 3D слою с фигурой.

В "Наборе фигур" выберите пресет Раздувание (Inflate Sides), но измените Глубину экструзии (Strength) на 0.5. Также кликните по внутренней части буквы "е", чтобы создать эффект отверстия.

Теперь перейдите в Палитру материалов (Materials Palette). Установите brain.p3l, который найдёте в архиве с материалами к уроку и замените набор освещения.

Если вам не нужен эффект тени, как на финальном изображении, можете оставить текущее положение объекта. Однако, если вам необходима тень позади фигуры, измените Вид объекта (Object Position) с "По умолчанию" (Default) на "Спереди" (Front). Также можете отрегулировать позицию фигуры, используя инструменты в левом верхнем углу экрана.

Измените позицию камеры (Camera Position) с "По умолчанию" (Default) на "Сверху" (Top). Можете попробовать "перспективу" (Perspective Camera) или "ортогональный" (Orthographic) вид камеры, чтобы выбрать вариант, который подходит лучше.
Можете отрегулировать позицию/угол камеры, используя инструменты в левом верхнем углу экрана.

Чтобы применить текстуру, откройте 3D панель материалов (3D Materials Palette). На данный момент используйте настройки качества "Интерактивное рисование" (Interactive Painting).

Примените текстуру к Материалу передней выпуклости (Front Inflation Material). В архиве с материалами к уроку вы найдёте "Текстуру мозга" (brain.psb) и "Текстуру выпуклостей" (bump.psb). Загрузите их в папки "Диффузия" (Diffuse), "Рельеф" (Bump).

Если открыть эти текстуры как отдельные документы в разных окнах, можно увидеть, что они созданы при помощи простых стилей слоя, предустановленного узора Photoshop и рисунка кровеносных сосудов (который были создан при помощи обычной маленькой круглой кисти).


После применения этих настроек к передней части материала можно сохранить его как новый пресет и использовать для других сторон фигуры или других проектов в будущем.

Чтобы создать тень, поставьте галочку "Захват тени на плоскости основания" (Ground Plane Shadow Catcher).

Затем выберите качество "Окончательная трассировка лучей" ("Ray Traced final"). Процесс может занять некоторое время. Подождите немного, пока не увидите глянцевую и мягкую текстуру, после чего кликните где-нибудь на экране, чтобы прервать процесс трассировки. Время, требуемое на процесс трассировки лучей, зависит от производительности компьютера, поэтому может занять от нескольких минут до часа.

Вот результат трассировки.

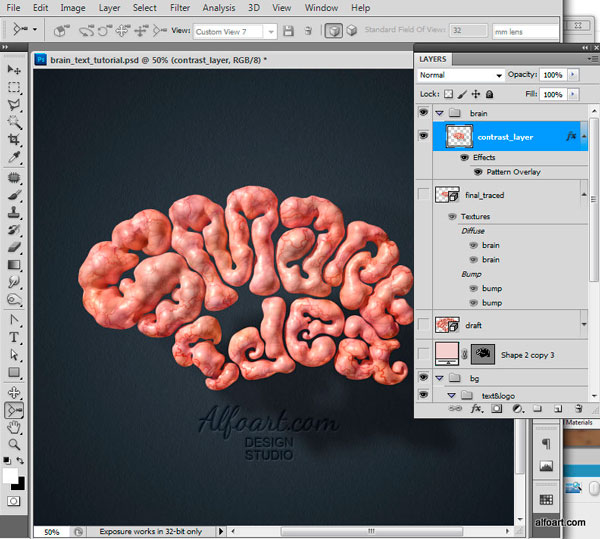
Вернитесь к обычной Панели слоев (Layers Palette). Кликните правой кнопкой мыши по 3D слою с формой, выберите "Растрировать" (Rasterize). Перейдите в меню Изображение > Коррекция > Автоконтраст (Image > Adjustments > Auto Contrast).
Примечание переводчика: если вы используете версию Photoshop CS6 и выше, перейти нужно в меню Изображение > Автоконтраст (Image > Auto Contrast).
Примените к этому слою стиль "Наложение узора" (Pattern Overlay). Используйте текстуру nebula.pat (которую вы найдёте в архиве с материалами к уроку)


Вот финальный результат!

Скачать архив с материалами к уроку
Автор: Alfoart
Источник: alfoart.com

Комментарии 7
Делал частично по своему, ибо не находил нужных мне инструментов, ну а так суть ясна)
Больше кишки напоминает XD
Я так и не поняла, как вставить в новый слой фигуру мозга?
Урок так себе.. Возьмите готовый материал, нажмите там, там и там. Чему он может научить? Почти ничему. В уроке надо объяснять досконально как это сделать, а не как вставить что-то готовое чтобы получить то же самое что и у автора. То же самое никогда не бывает нужно, а как сделать что-то своё из этого урока абсолютно не ясно.
А у меня не получилось, так и не поняла как бы самой написать такую надпись. И у меня, к сожалению, нет 3D настроек. Не та версия
Совсем не хочется!!!
Выглядит жутковато(