Рисуем бинокль в Фотошоп
Рисуем бинокль в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- # Комментарии
В этом уроке я покажу, как нарисовать бинокль.
Финальное изображение:

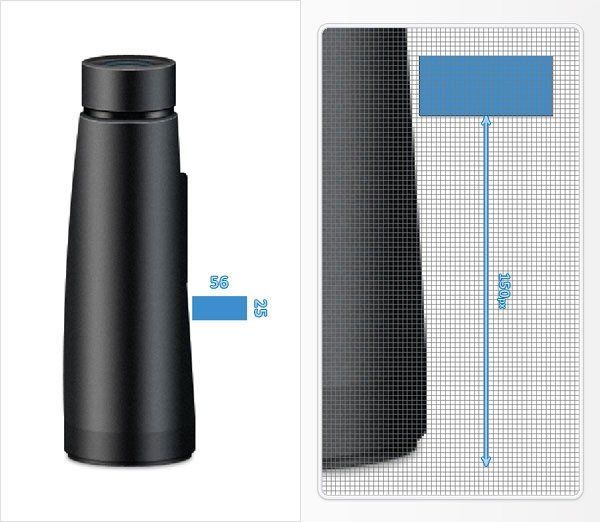
Шаг 1
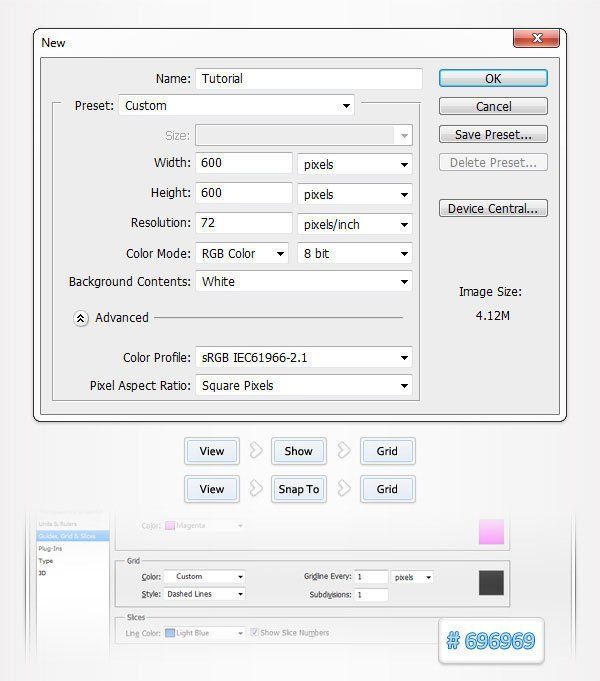
Для начала, создайте новый документ (Ctrl + N). В открывшемся окне установите все параметры, как показано на скриншоте и нажмите ОК. Теперь нужно установить сетку (Просмотр – Показать – Сетка) (View > Show > Grid) и привязку к ней (Просмотр – Привязка – Сетка) (View > Snap To > Grid).
Сетку установите через каждые 1px. Для этого, перейдите в меню (Редактирование – Установки –Направляющие, Сетка и Фрагменты) (Edit > Preferences > Guides, Grid & Slices) и для параметра Сетка через каждые (Gridline Every) установите 1, и в пункте Внутреннее деление на (Subdivision) также установите 1. Также, для сетки выберите цвет #696969. Теперь нажмите ОК.

Шаг 2
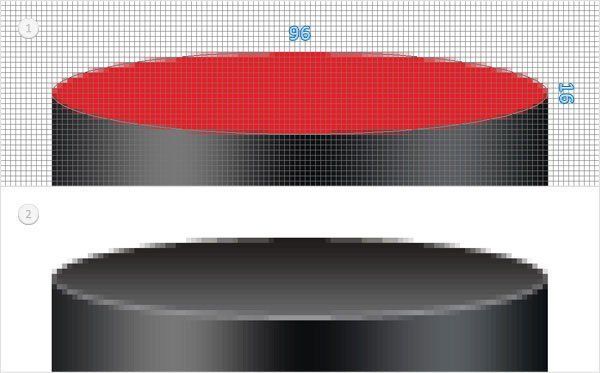
Для цвета переднего плана выберите красный цвет и инструментом Эллипс (Ellipse Tool)  нарисуйте овальную векторную фигуру фигуру размером 126х22px. Теперь выберите инструмент Прямоугольник
нарисуйте овальную векторную фигуру фигуру размером 126х22px. Теперь выберите инструмент Прямоугольник  (Rectangle Tool), на панели свойств в верхней части экрана нажмите на кнопку Добавить (Add) и нарисуйте векторный контур размером 126ч11px, как показано на скришноте.
(Rectangle Tool), на панели свойств в верхней части экрана нажмите на кнопку Добавить (Add) и нарисуйте векторный контур размером 126ч11px, как показано на скришноте.
Убедитесь, что эта кривая активна, выберите инструмент Эллипс  ( Ellipse Tool), кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте векторный контур размером 126х22px, как показано на скриншоте.
( Ellipse Tool), кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте векторный контур размером 126х22px, как показано на скриншоте.
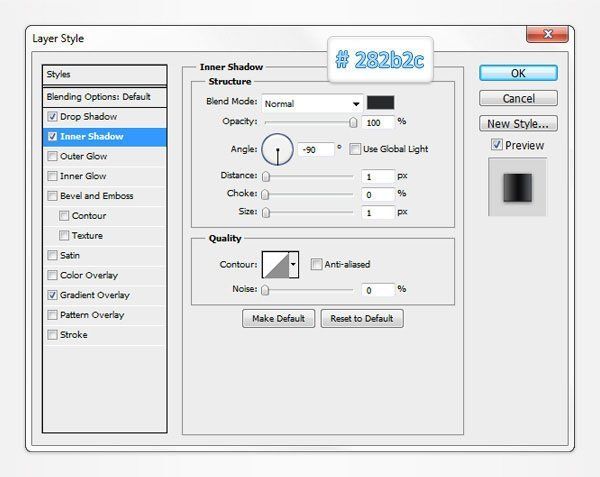
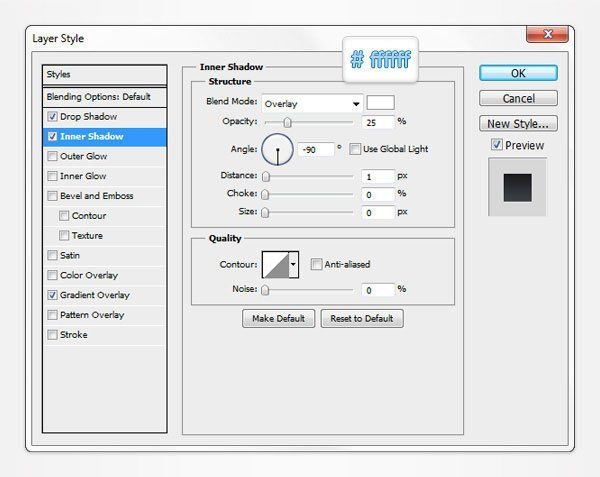
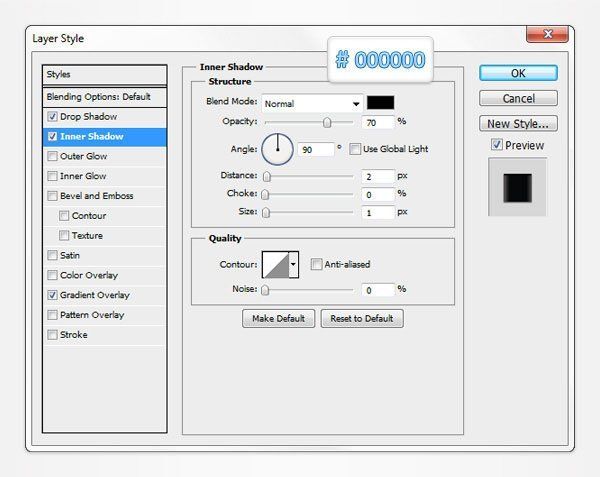
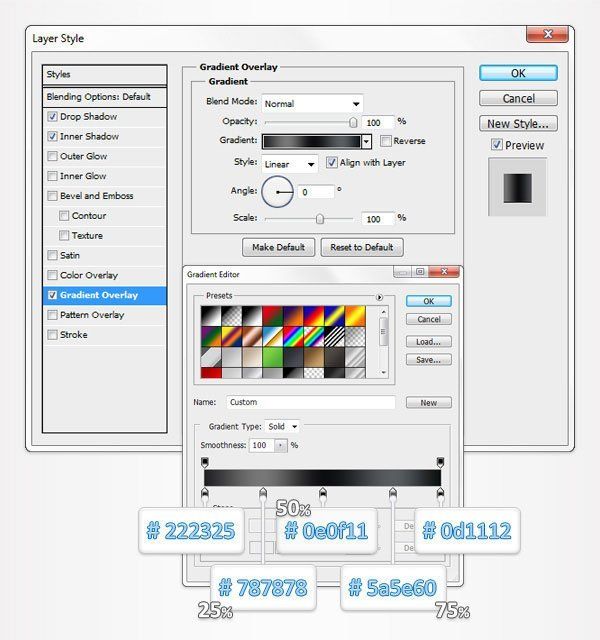
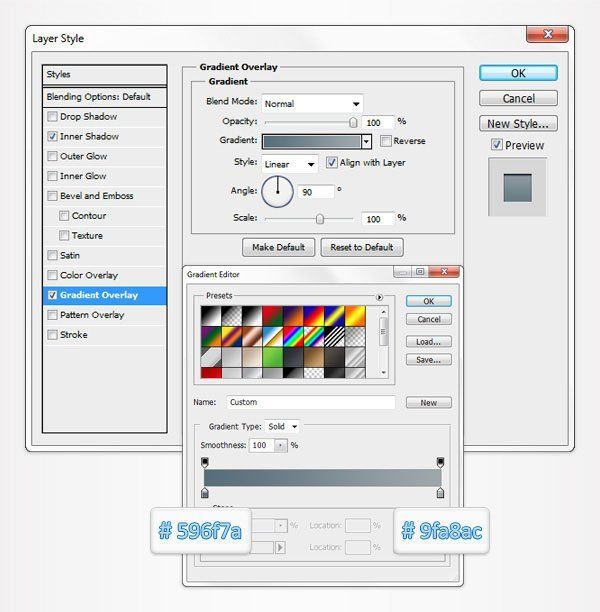
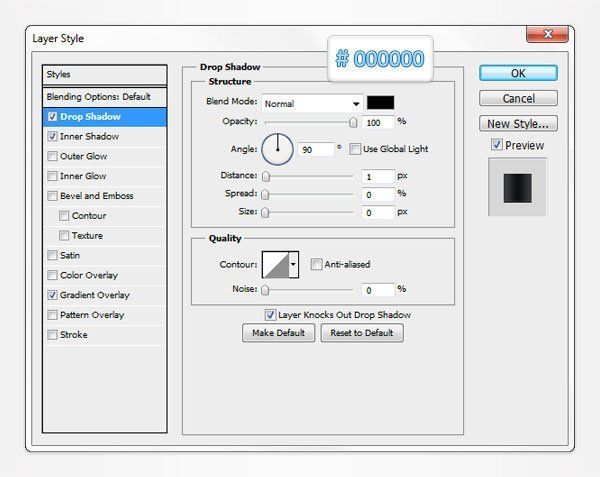
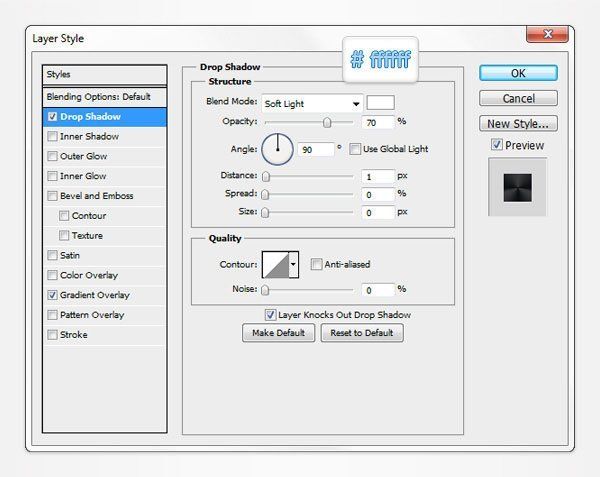
Дважды кликните по слою с векторным контуром и перейдите к окну добавления стилей слоя, установите значения, как на скриншоте и нажмите ОК.




Шаг 3
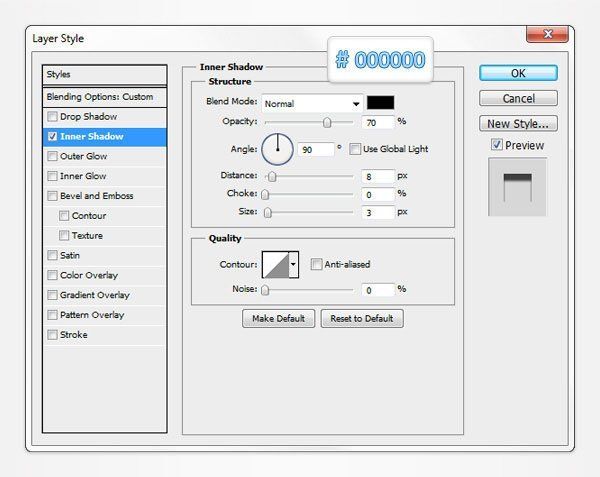
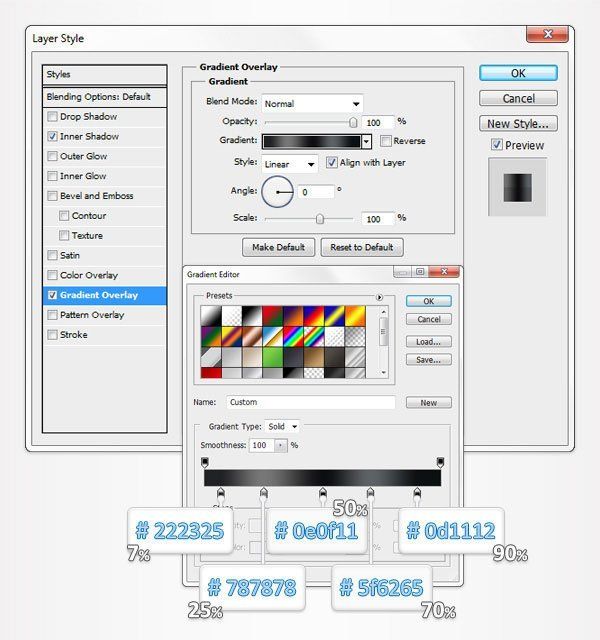
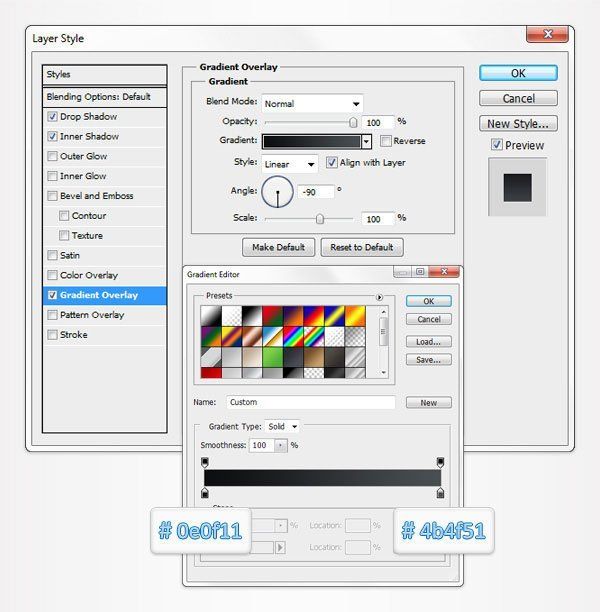
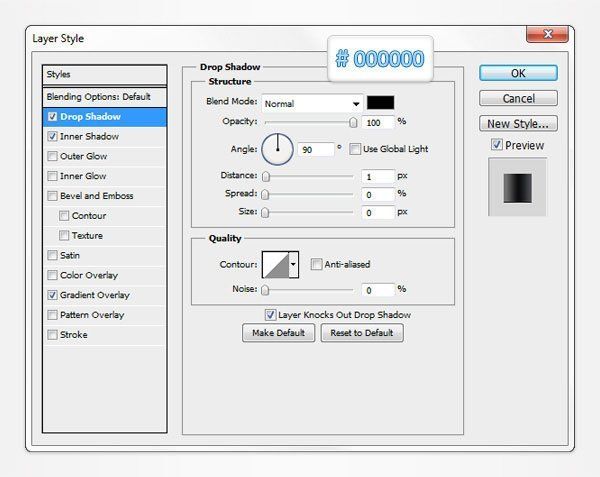
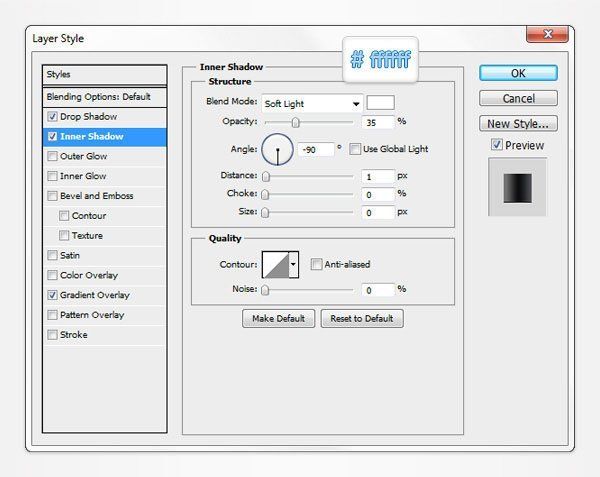
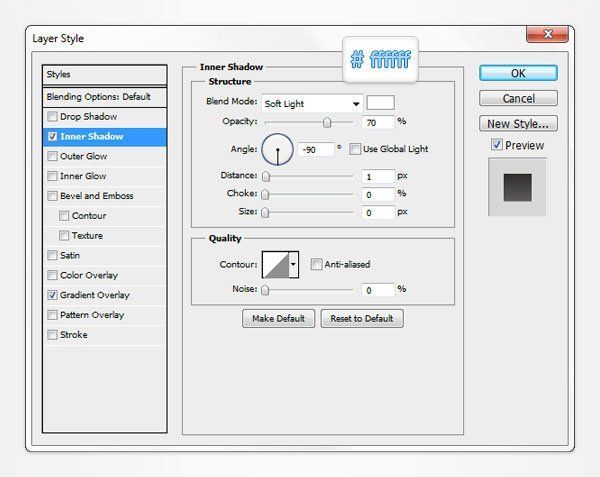
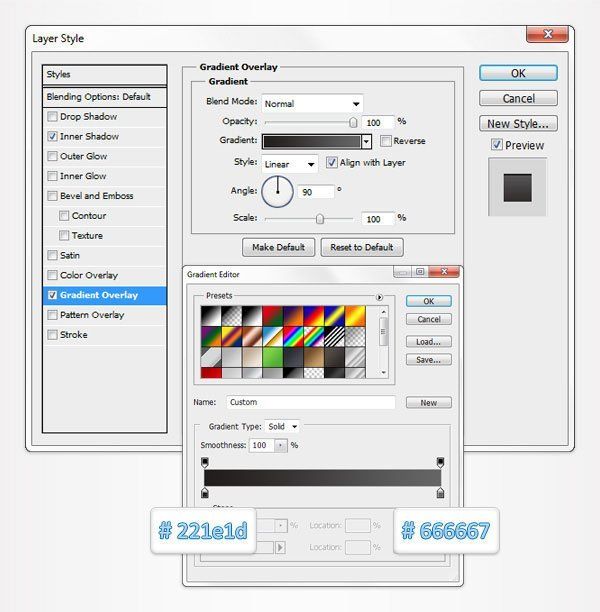
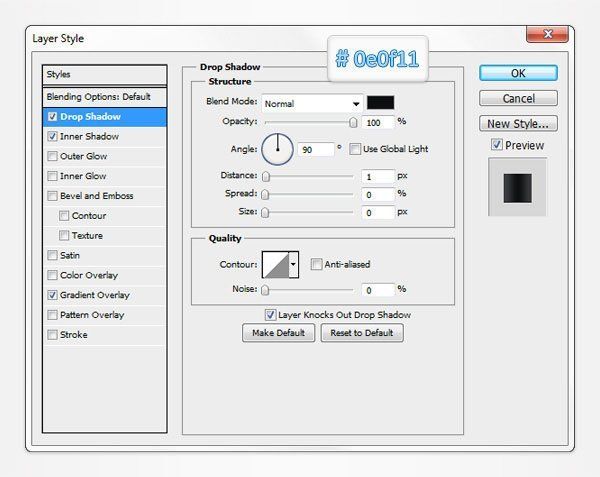
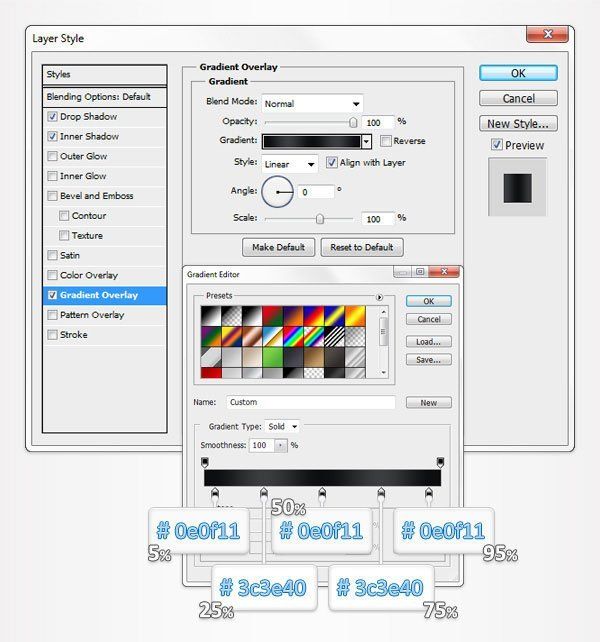
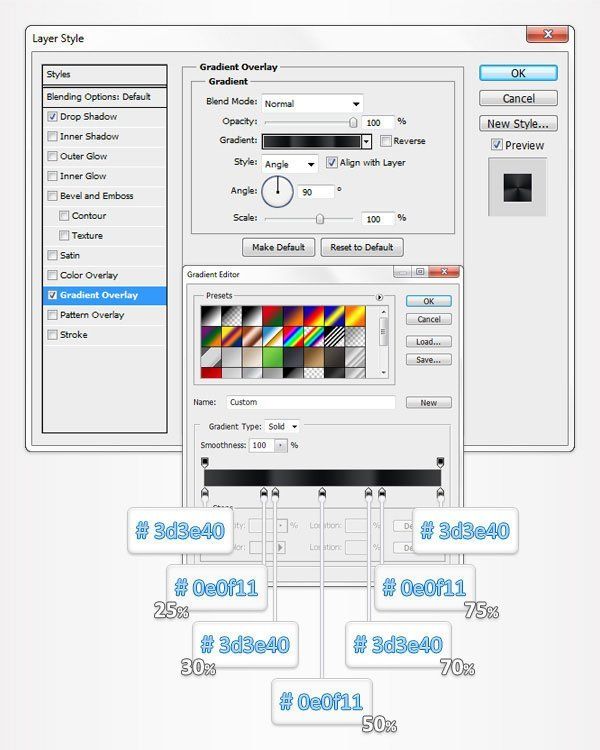
Дублируйте векторную фигуру, которую создали в предыдущем шаге (Ctrl + J), в палитре Слои кликните по дубликату правой кнопкой мыши и удалите с нее стили слоя, выбрав пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) для этого дубликата до 0% и добавьте стили слоя:


Шаг 4
Инструментом Прямоугольник  (Rectangle Tool) нарисуйте векторную фигуру размером 134х308 пикселов и расположите ее, как показано на скриншоте:
(Rectangle Tool) нарисуйте векторную фигуру размером 134х308 пикселов и расположите ее, как показано на скриншоте:

Шаг 5
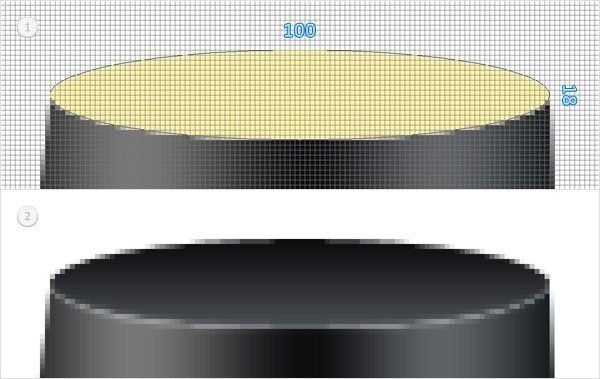
Выберите инструмент Стрелка  (Direct Selection Tool), кликните по левой верхней опорной точке и сдвиньте ее на 16px вправо. Затем, кликните по верхней правой опорной точке и сдвиньте ее на 18px влево.
(Direct Selection Tool), кликните по левой верхней опорной точке и сдвиньте ее на 16px вправо. Затем, кликните по верхней правой опорной точке и сдвиньте ее на 18px влево.

Шаг 6
Активируйте команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp), из выпадающего меню выберите параметр искажения Вздутие (Bulge), в поле Изгиб (Bend) установите значение и нажмите клавишу Enter.
Перейдите на слой с красной фигурой и снова войдите в меню Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Выберите тип деформации Нижняя арка (Arc Lower) и в поле Изгиб (Bend) установите значение-5. Нажмите клавишу Enter, чтобы применить выбранные значения.

Шаг 7
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус скругления 5px и кликните по кнопке Добавить (Add) на панели свойств в верхней части экрана. Теперь нарисуйте векторную фигуру размером 42х116 px:
(Rounded Rectangle Tool), радиус скругления 5px и кликните по кнопке Добавить (Add) на панели свойств в верхней части экрана. Теперь нарисуйте векторную фигуру размером 42х116 px:

Шаг 8
Теперь инструментом Эллипс  (Ellipse Tool) в режиме Добавить (Add) нарисуйте веторную фигуру размером 134х24 px. Убедитесь, что слой с только что нарисованной фигурой еще активен, нажмите кнопку Вычитание (Subtract) в панели свойств и нарсиуйте веторную фигуру размером 100х18 px, как показано на скриншоте:
(Ellipse Tool) в режиме Добавить (Add) нарисуйте веторную фигуру размером 134х24 px. Убедитесь, что слой с только что нарисованной фигурой еще активен, нажмите кнопку Вычитание (Subtract) в панели свойств и нарсиуйте веторную фигуру размером 100х18 px, как показано на скриншоте:

Шаг 9
Выберите инструмент Прямоугольник  (Rectangle Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 134х32 px. Переключитесь на инструмент Эллипс
(Rectangle Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 134х32 px. Переключитесь на инструмент Эллипс  (Ellipse Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 134х28px.
(Ellipse Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 134х28px.

Шаг 10
К красной векторной фигуре, созданной в предыдущем шаге, примените стили слоя:



Шаг 11
Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и удалите стили слоя с дубликата (кликните правой кнопкой мыши по дубликату и выберите пункт Очистить стили слоя (Clear the Layer Style)). Уменьшите параметр Заливка (Fill) для дубликата до 0% и добавьте к нему стили слоя:


Шаг 12
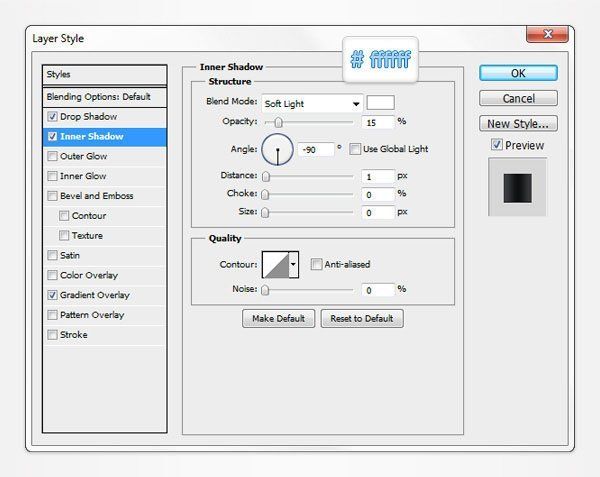
Для цвета переднего плана выберите бледно-желтый цвет и инструментом Эллипс  (Ellipse Tool) нарисуйте векторную фигуру размером 100х18px, как показано на первом скриншоте. К этой векторной фигуре добавьте стили слоя:
(Ellipse Tool) нарисуйте векторную фигуру размером 100х18px, как показано на первом скриншоте. К этой векторной фигуре добавьте стили слоя:




Шаг 13
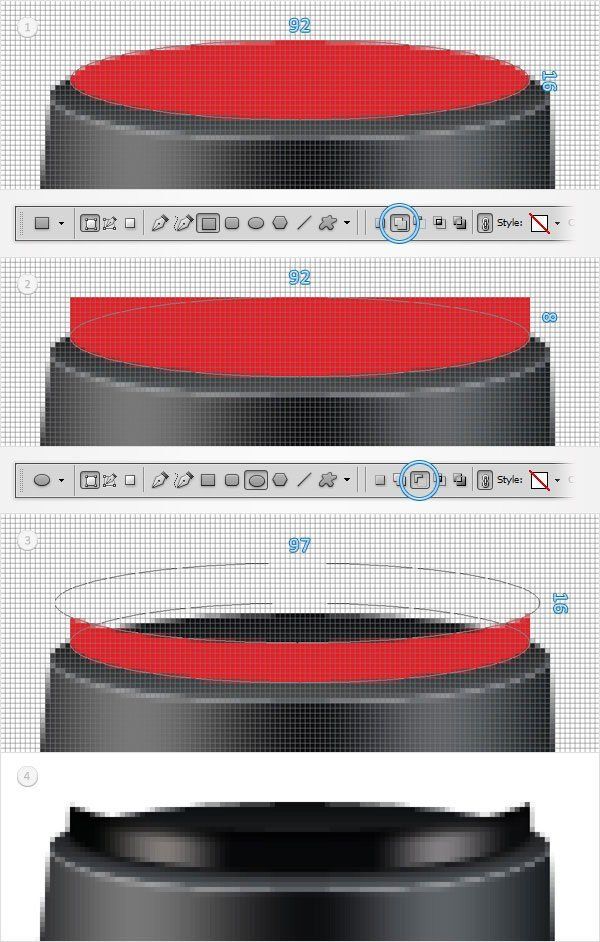
Для цвета переднего плана выберите красный и инструментом Эллипс  (Ellipse Tool) нарисуйте векторную фигуру размером 92х16px. Расположите фигуру, как показано на первом скриншоте. Выберите инструмент Прямоугольник
(Ellipse Tool) нарисуйте векторную фигуру размером 92х16px. Расположите фигуру, как показано на первом скриншоте. Выберите инструмент Прямоугольник  (Rectangle Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 92х8 px.
(Rectangle Tool) в режиме Добавить (Add) и нарисуйте векторную фигуру размером 92х8 px.
Убедитесь, что слой с только что нарисованной фигурой еще активен и выберите инструмент Эллипс  (Ellipse Tool). Включите режим Вычитание (Subtract) и нарисуйте векторную фигуру размером 97х16 px, как показано на третьем изображении. К этой фигуре добавьте стили слоя:
(Ellipse Tool). Включите режим Вычитание (Subtract) и нарисуйте векторную фигуру размером 97х16 px, как показано на третьем изображении. К этой фигуре добавьте стили слоя:




Шаг 14
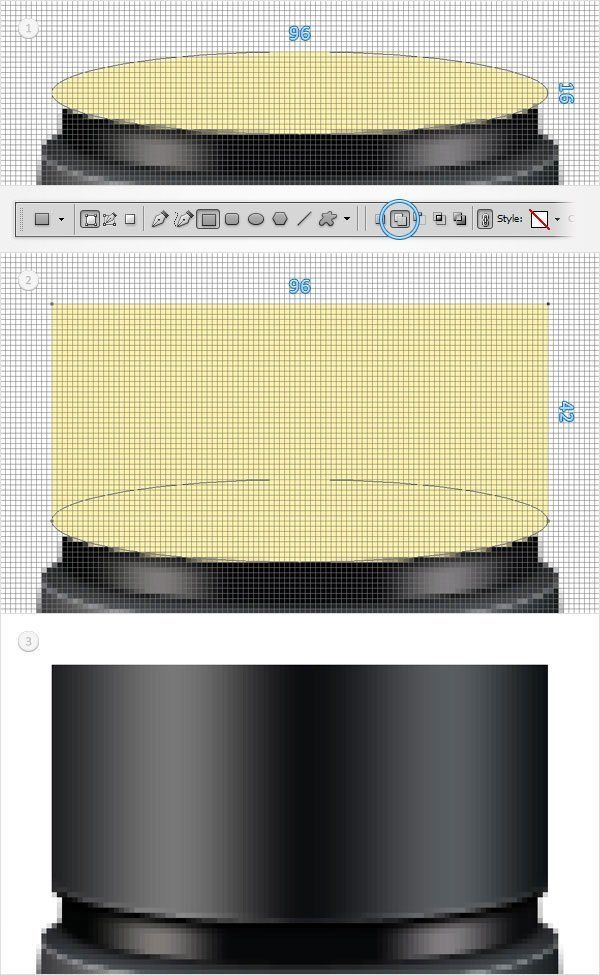
Для цвета переднего плана выберите бледно-желтый цвет и инструментом Эллипс  (Ellipse Tool) нарисуйте векторную фигуру размером 96х16 px , как показано на первом изображении. Переключитесь на инструмент Прямоугольник
(Ellipse Tool) нарисуйте векторную фигуру размером 96х16 px , как показано на первом изображении. Переключитесь на инструмент Прямоугольник  (Rectangle Tool), нажмите кнопку Добавить (Add) в верхней части экрана и нарисуйте векторную фигуру размером 96х42px, как показано на втором изображении. К слою с новой векторной фигурой примените стили слоя:
(Rectangle Tool), нажмите кнопку Добавить (Add) в верхней части экрана и нарисуйте векторную фигуру размером 96х42px, как показано на втором изображении. К слою с новой векторной фигурой примените стили слоя:




Шаг 15
Для цвета переднего плана выберите красный цвет и инструментом Эллипс  (Ellipse Tool) нарисуйте векторную фигуру размером 96х16px , как показано на первом изображении. Примените к ней стили слоя:
(Ellipse Tool) нарисуйте векторную фигуру размером 96х16px , как показано на первом изображении. Примените к ней стили слоя:



Шаг 16
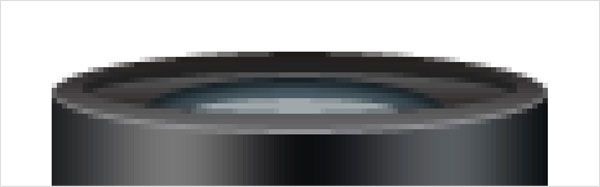
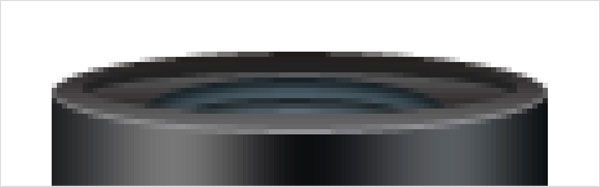
Для цвета переднего плана установите #575f61 и инструментом Эллипс  (Ellipse Tool) нарисуйте векторный контур размером 84х10px. Расположите нарисованный контур, как показано на первом изображении и дублируйте его (Ctrl + J). Измените цвет фигуры на дубликате на цвет #596f7a.
(Ellipse Tool) нарисуйте векторный контур размером 84х10px. Расположите нарисованный контур, как показано на первом изображении и дублируйте его (Ctrl + J). Измените цвет фигуры на дубликате на цвет #596f7a.
При активном инструменте Эллипс  (Ellipse Tool) в панели свойств, кликните по кнопке Пересечение (Intersect) и нарисуйте векторную фигуру размером 58х13px, как показано на втором изображении. Дублируйте слой с этой векторной фигурой (Ctrl + J) и измените ее цвет на #9fa8ac.
(Ellipse Tool) в панели свойств, кликните по кнопке Пересечение (Intersect) и нарисуйте векторную фигуру размером 58х13px, как показано на втором изображении. Дублируйте слой с этой векторной фигурой (Ctrl + J) и измените ее цвет на #9fa8ac.
Убедитесь, что инструмент Эллипс  (Ellipse Tool) все еще активен, снова кликните по кнопке Пересечение (Intersect) и нарисуйте векторный контур размером 42х6px, как показано на третьем изображении.
(Ellipse Tool) все еще активен, снова кликните по кнопке Пересечение (Intersect) и нарисуйте векторный контур размером 42х6px, как показано на третьем изображении.

Шаг 17
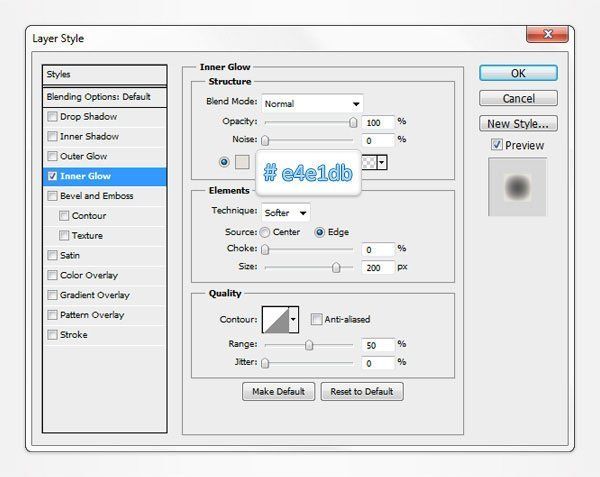
К первой векторной фигуре, которую Вы нарисовали в предыдущем шаге, примените стили слоя:



Шаг 18
Ко второй векторной фигуре, которую рисовали в шаге 16, также примените стили слоя:



Шаг 19
К третьей векторной фигуре, нарисованной в шаге 16, также добавьте стили слоя:



Шаг 20
В палитре Слои при нажатой клавише Shift выделите все слои с фигурами и преобразуйте их в смарт-объект (кликните правой кнопкой мыши по слою и выберите пункт Преобразовать в смарт-объект (smart object)). К этому смарт-объекту примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).

Шаг 21
Для цвета переднего плана выберите синий и инструментом Прямоугольник  (Rectangle Tool) и нарисуйте векторную фигуру размером 56х25px:
(Rectangle Tool) и нарисуйте векторную фигуру размером 56х25px:

Шаг 22
Выберите инструмент Эллипс  (Ellipse Tool), кликните по кнопке Добавить (Add) и нарисуйте векторную фигуру размером 56х10px. Не меняя инструмента, нажмите кнопку Вычитание (Subtract) и нарисуйте векторную фигуру размером 60х10px, как показано на втором изображении:
(Ellipse Tool), кликните по кнопке Добавить (Add) и нарисуйте векторную фигуру размером 56х10px. Не меняя инструмента, нажмите кнопку Вычитание (Subtract) и нарисуйте векторную фигуру размером 60х10px, как показано на втором изображении:

Шаг 23
Создайте новый документ (Ctrl + N), установите ширину и высоту документа 2 пиксела и нажмите ОК. В палитре Слои удалите фоновый слой (Background). Для цвета переднего плана выберите черный и инструментом Прямоугольник  (Rectangle Tool) нарисуйте векторную фигуру размером 1х2px.
(Rectangle Tool) нарисуйте векторную фигуру размером 1х2px.
Теперь этот документ с нарисованной на нем фигурой нужно преобразовать в узор (Редактирование – Определить узор) (Edit > Define Pattern), задайте узору имя и нажмите ОК. Сохранять документ не нужно, просто закройте его и вернитесь к основному документу.

Шаг 24
К фигуре, нарисованной в шаге 22, примените стили слоя:




Шаг 25
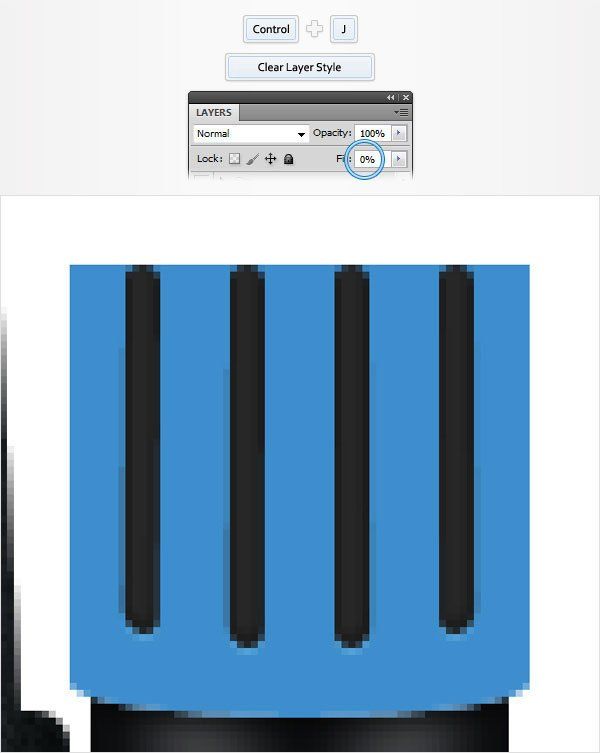
Дублируйте фигуру, нарисованную в предыдущем шаге (Ctrl + J), удалите с дубликата стили слоя, уменьшите параметр Заливка (Fill) до 0% и примените стиль слоя перекрытие узора. Из списка узоров выберите тот, который недавно создали.


Шаг 26
Дублируйте фигуру, которую создали в предыдущем шаге (Ctrl + J), удалите стили слоя с дубликата, уменьшите параметр Заливка (Fill) до 0% и добавьте стили слоя:


Шаг 27
Дублируйте фигуру, которую создали в предыдущем шаге (Ctrl + J), удалите стили слоя с дубликата, уменьшите параметр Заливка (Fill) до 0% и добавьте стили слоя:


Шаг 28
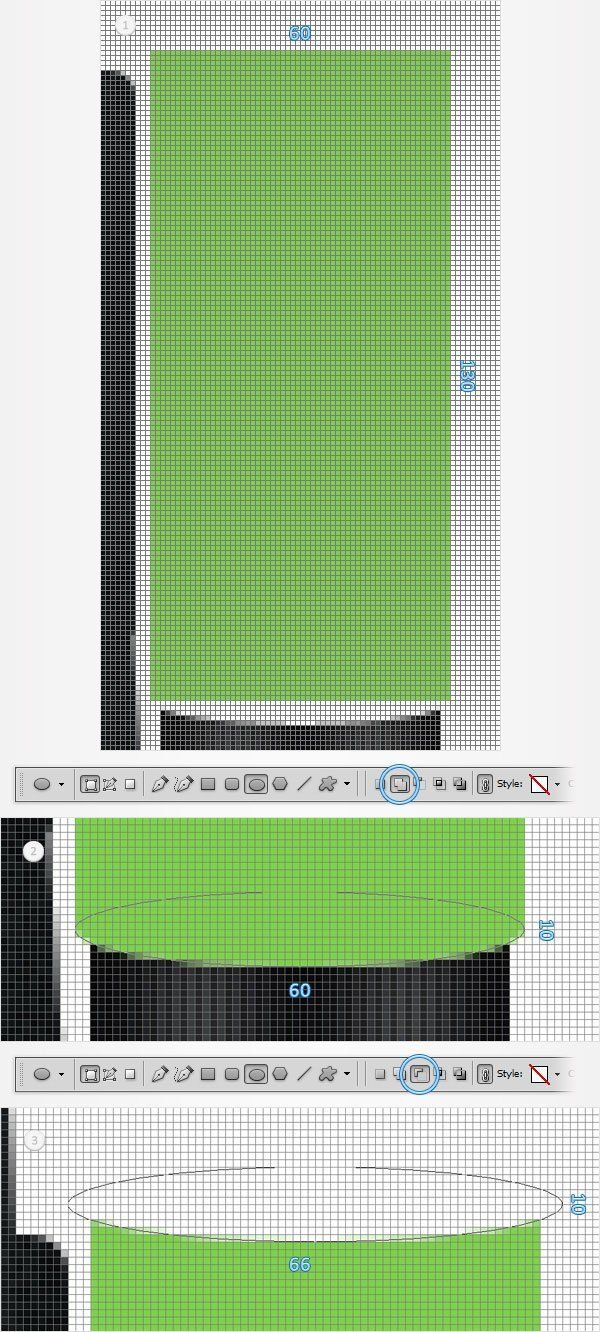
Для цвета переднего плана выберите зеленый и инструментом Прямоугольник  (Rectangle Tool) нарисуйте векторную фигуру размером 60х130px. Теперь выберите инструмент Эллипс (
(Rectangle Tool) нарисуйте векторную фигуру размером 60х130px. Теперь выберите инструмент Эллипс ( Ellipse Tool) и сфокусируйтесь на нижней части зеленой фигуры. Нажмите кнопку Добавить (Add) и нарисуйте векторную фигуру размером 60х10px, как показано на втором изображении.
Ellipse Tool) и сфокусируйтесь на нижней части зеленой фигуры. Нажмите кнопку Добавить (Add) и нарисуйте векторную фигуру размером 60х10px, как показано на втором изображении.
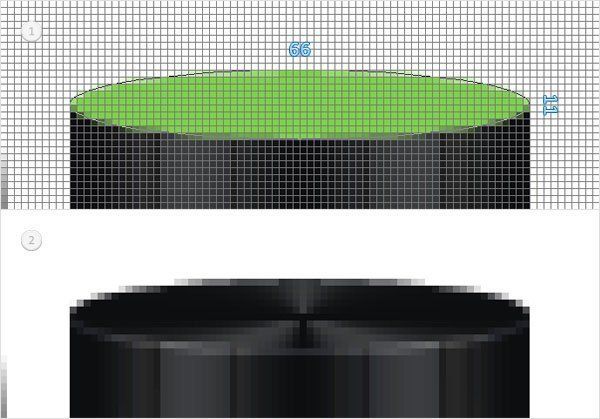
Переключитесь на инструмент Эллипс  (Ellipse Tool), нажмите кнопку Вычитание (Subtract), сфокусируйтесь на верхней части зеленой фигуры и нарисуйте векторную фигуру размером 66х10px .
(Ellipse Tool), нажмите кнопку Вычитание (Subtract), сфокусируйтесь на верхней части зеленой фигуры и нарисуйте векторную фигуру размером 66х10px .

Шаг 29
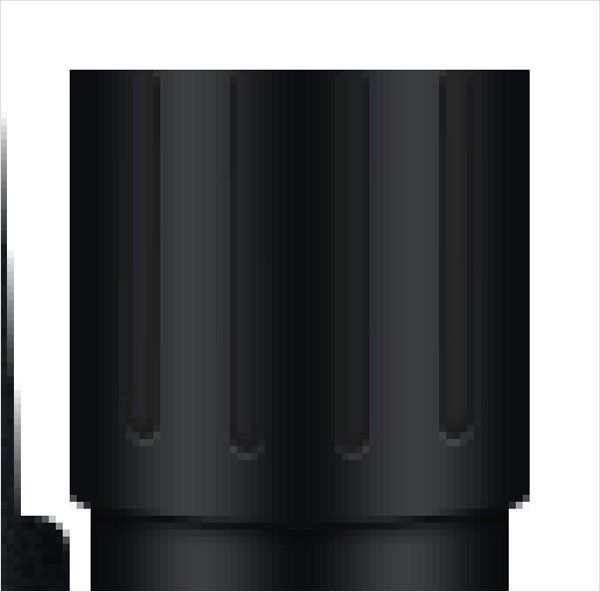
К фигуре, нарисованной в предыдущем шаге, добавьте стили слоя:




Шаг 30
Дублируйте фигуру, к которой в предыдущем шаге добавили стили слоя (Ctrl + J), удалите стили слоя с дубликата, уменьшите параметр Заливка (Fill) до 0% и добавьте стили слоя:


Шаг 31
Для цвета переднего плана выберите синий цвет и инструментом Прямоугольник  (Rectangle Tool) нарисуйте векторную фигуру размером 66х60px.
(Rectangle Tool) нарисуйте векторную фигуру размером 66х60px.
Переключитесь на инструмент Эллипс  (Ellipse Tool) и сфокусируйтесь на нижней части синей фигуры. Нажмите кнопку Добавить (Add) на панели свойств в верхней части экрана и нарисуйте фигуру размером 66х10px.
(Ellipse Tool) и сфокусируйтесь на нижней части синей фигуры. Нажмите кнопку Добавить (Add) на панели свойств в верхней части экрана и нарисуйте фигуру размером 66х10px.

Шаг 32
Дублируйте фигуру, нарисованную в предыдущем шаге (Ctrl + J), на дубликате измените синий цвет на черный и выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool). Установите для этого инструмента радиус скругления 5px, нажмите кнопку Пересечение (Intersect) на панели свойств и нарисуйте четыре векторные фигуры размером 5х50px, как показано на первом изображении.
(Rounded Rectangle Tool). Установите для этого инструмента радиус скругления 5px, нажмите кнопку Пересечение (Intersect) на панели свойств и нарисуйте четыре векторные фигуры размером 5х50px, как показано на первом изображении.
К слою с этими фигурами примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите Нижняя арка (Arc Lower) и в поле Искажение (Bend) установите значение 25. Нажмите Enter, чтобы применить команду.

Шаг 33
К фигуре, которую создали в предыдущем шаге, добавьте стили слоя:




Шаг 34
Дублируйте фигуру, которую отредактировали в предыдущем шаге и дублируйте ее (Ctrl + J). Удалите с дубликата стили слоя, снизьте параметр Заливка (Fill) до 0% и добавьте стили слоя:


Шаг 35
К синей фигуре, которую нарисовали в шаге 31, добавьте стили слоя:



Шаг 36
Для цвета переднего плана установите зеленый и инструментом Эллипс  (Ellipse Tool) нарисуйте фигуру размером 66х11px. К фигуре примените стили слоя:
(Ellipse Tool) нарисуйте фигуру размером 66х11px. К фигуре примените стили слоя:



Шаг 37
Выделите все фигуры, созданные в предыдущих шестнадцати шагах, и преобразуйте их в смарт-объект. Затем примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).

Шаг 38
Дублируйте смарт-объект, созданный в шаге 20 (Ctrl + J) и отразите дубликат по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit > Transform > Flip Horizontal). Переместите смарт-объект вправо и расположите, как на скриншоте:

Шаг 39
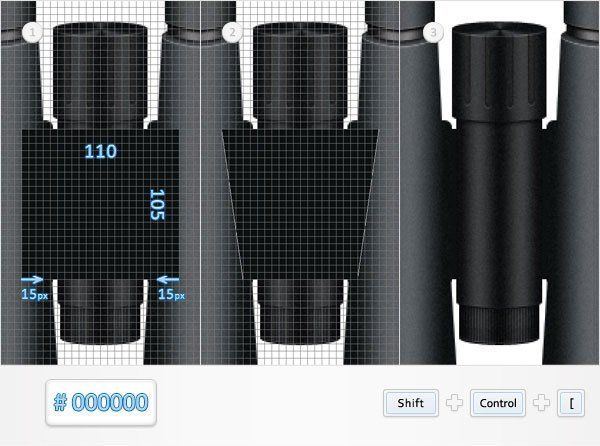
Включите сетку через каждые 5 px (Редактирование – Установки –Направляющие, Сетка и Фрагменты) (Edit > Preferences > Guides, Grid & Slices) и для параметра Сетка через каждые (Gridline Every) установите значение 5. Для цвета переднего плана выберите черный и инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 110х105px. Расположите фигуру, как показано на первом изображении.
(Rectangle Tool) нарисуйте фигуру размером 110х105px. Расположите фигуру, как показано на первом изображении.
Переключитесь на инструмент Стрелка  (Direct Selection Tool) и сфокусируйтесь на нижней части черного прямоугольника. Кликните по левой опорной точке и сдвиньте ее на 15px вправо, затем кликните по правой опорной точке и сдвиньте ее на 15px влево. Убедитесь, что слой с черным прямоугольником активен и нажмите комбинацию клавиш (Shift + Ctrl + [ ) , чтобы переместить этот слой на задний план.
(Direct Selection Tool) и сфокусируйтесь на нижней части черного прямоугольника. Кликните по левой опорной точке и сдвиньте ее на 15px вправо, затем кликните по правой опорной точке и сдвиньте ее на 15px влево. Убедитесь, что слой с черным прямоугольником активен и нажмите комбинацию клавиш (Shift + Ctrl + [ ) , чтобы переместить этот слой на задний план.

Шаг 40
Инструментом Эллипс  (Ellipse Tool) нарисуйте две векторные фигуры размером 135х20px. Уменьшите непрозрачность этих фигур до 10% и поместите их, как показано на первом изображении.
(Ellipse Tool) нарисуйте две векторные фигуры размером 135х20px. Уменьшите непрозрачность этих фигур до 10% и поместите их, как показано на первом изображении.

Шаг 41
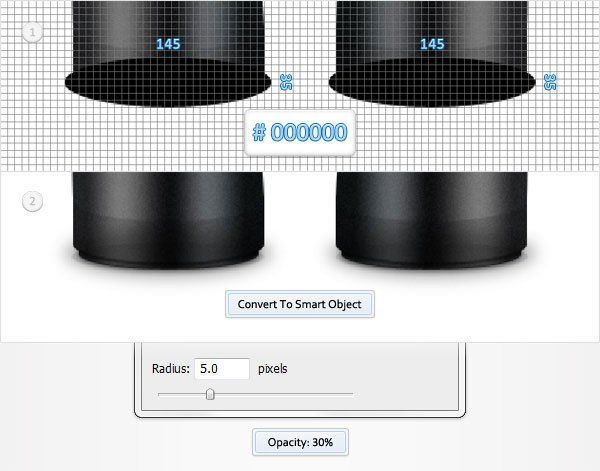
Инструментом Эллипс  (Ellipse Tool) нарисуйте две векторные фигуры размером 145х35px и преобразуйте их в смарт-объект. Уменьшите непрозрачность этого смарт-объекта до 30% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 5px и нажмите ОК.
(Ellipse Tool) нарисуйте две векторные фигуры размером 145х35px и преобразуйте их в смарт-объект. Уменьшите непрозрачность этого смарт-объекта до 30% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 5px и нажмите ОК.

Шаг 42
Инструментом Эллипс  (Ellipse Tool) нарисуйте две векторные фигуры размером 175х50px и расположите эти фигуры, как показано на первом изображении. Теперь, преобразуйте эти фигуры в смарт-объект, уменьшите его непрозрачность до 15% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 10px и нажмите ОК.
(Ellipse Tool) нарисуйте две векторные фигуры размером 175х50px и расположите эти фигуры, как показано на первом изображении. Теперь, преобразуйте эти фигуры в смарт-объект, уменьшите его непрозрачность до 15% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 10px и нажмите ОК.

Шаг 43
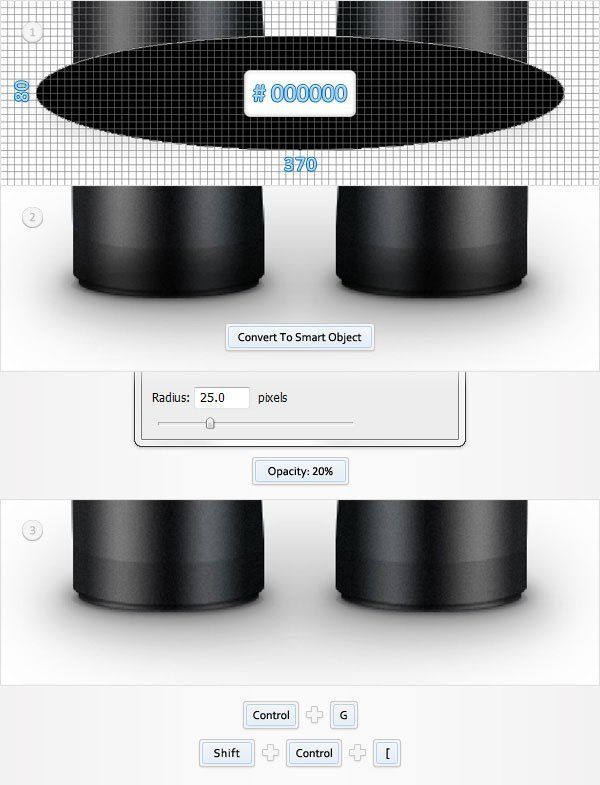
Инструментом Эллипс  (Ellipse Tool) нарисуйте фигуру размером 370х80px и преобразуйте ее в смарт-объект. Уменьшите непрозрачность смарт-объекта до 20% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 25px.
(Ellipse Tool) нарисуйте фигуру размером 370х80px и преобразуйте ее в смарт-объект. Уменьшите непрозрачность смарт-объекта до 20% и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите радиус размытия 25px.
В палитре Слои при нажатой клавише Shift, выделите этот смарт-объект вместе с векторными фигурами и смарт-объектами, созданными в трех последних шагах, и поместите их в группу (Ctrl + G). Эту группу поместите на задний план (Shift + Ctrl + [ ).

Шаг 44
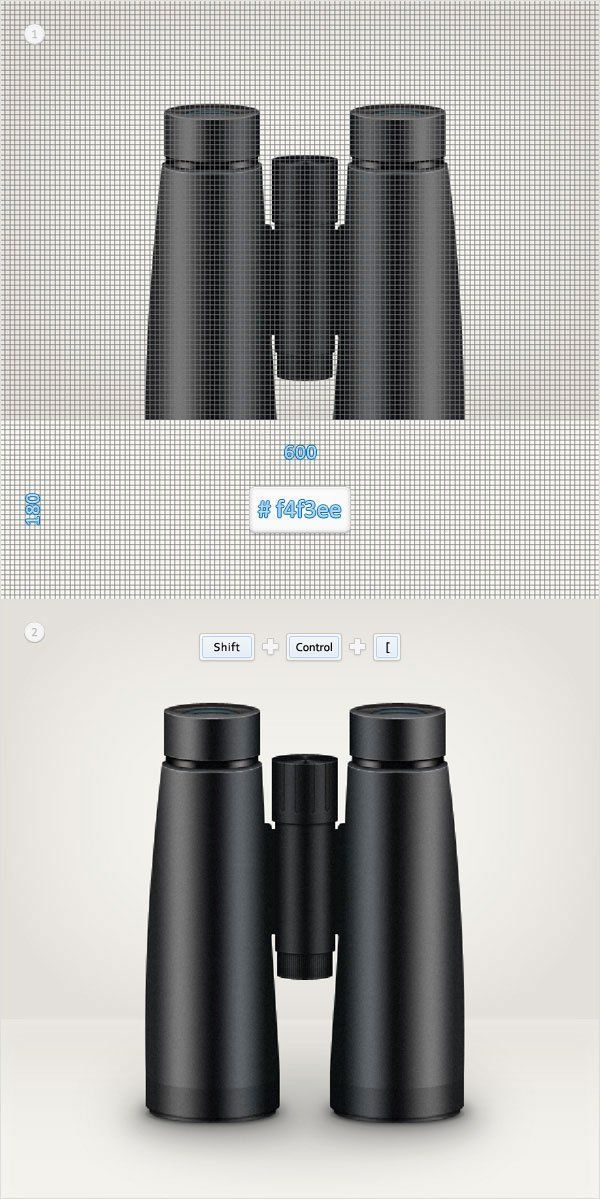
Для цвета переднего плана выберите #f4f3ee и инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 600х420px. Поместите слой с этой фигурой на задний план (Shift + Ctrl + [ ) и примените к ней стили слоя:
(Rectangle Tool) нарисуйте фигуру размером 600х420px. Поместите слой с этой фигурой на задний план (Shift + Ctrl + [ ) и примените к ней стили слоя:


Шаг 45
Инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру размером 600х180px, поместите слой с этой фигурой на задний план (Shift + Ctrl + [ ) и примените к ней стили слоя:
(Rectangle Tool) нарисуйте фигуру размером 600х180px, поместите слой с этой фигурой на задний план (Shift + Ctrl + [ ) и примените к ней стили слоя:



Шаг 46
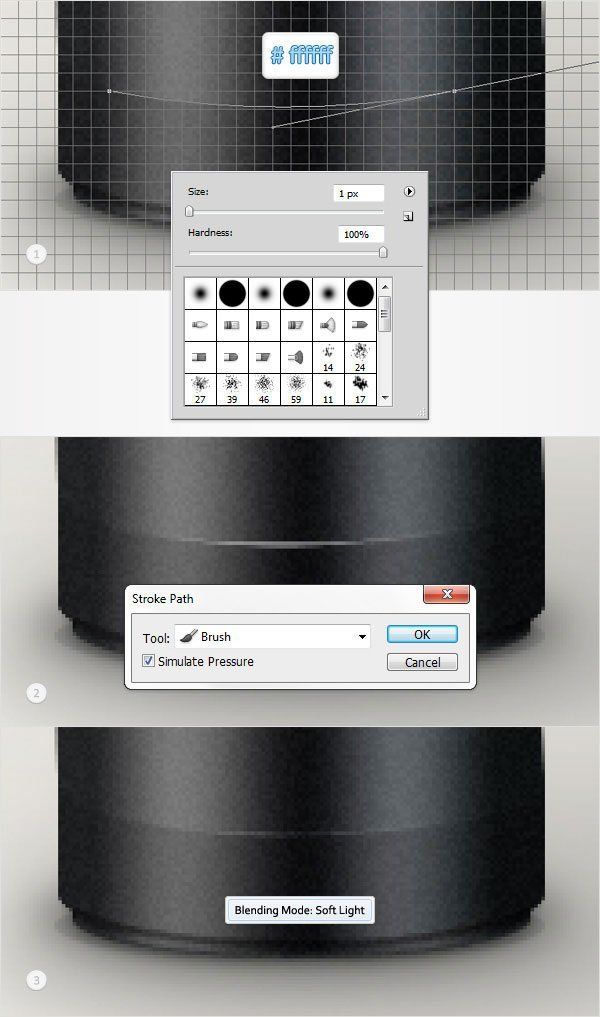
Для цвета переднего плана выберите белый цвет, также, выберите инструмент Кисть  (Brush Tool) с жесткими краями с размером 1px. Создайте новый слой (Shift + Ctrl+ Alt + N), переключитесь на инструмент Перо
(Brush Tool) с жесткими краями с размером 1px. Создайте новый слой (Shift + Ctrl+ Alt + N), переключитесь на инструмент Перо  (Pen Tool) и нарисуйте кривую, как показано на первом изображении.
(Pen Tool) и нарисуйте кривую, как показано на первом изображении.
Кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (Stroke Path). Из выпадающего списка с инструментами выберите кисть, включите флажок Имитировать нажим (Simulate Pressure) и нажмите ОК. Измените режим наложения слоя с обведенной кривой на Мягкий свет (Soft Light).

Шаг 47
Дублируйте слой, созданный в предыдущем шаге (Ctrl + J) и отразите дубликат по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit > Transform > Flip Horizontal). Переместите дубликат вправо и разместите на второй части бинокля, как показано на скриншоте. Бинокль готов!

Финальное изображение:

Автор: PSDFAN
Перевод: Слуцкая Светлана
Источник: webdesign.org

Комментарии 20
Спасибо за урок!
Спасибо за урок!
спасибо
Спасибо за урок!
Спасибо! =)
Спасибо!
Спасибо за перевод! Очень понравился урок, хотя пришлось поломать голову над какими-то шагами.
Отличный урок!
Спасибо за урок)
Отличный урок!
Спасибо!
Спасибо за интересный урок)))
Спасибо!)
Видимо, переводчик не делает урок, когда переводит. Иначе были бы примечания в некоторых моментах...Некоторые непонятные моменты присутствуют...Новичкам будет сложно разобраться...
Еще вариант.
Спасибо!
Спасибо за урок.