Создаём постер с замечательными световыми эффектами
Создаём постер с замечательными световыми эффектами
Сложность урока: Средний
Сегодня автор урока покажет вам, как используя кисти, произвольные фигуры и изменение стилей слоев в Adobe Photoshop CS5, можно создать красивый эффект освещения для постеров. PSD файл вы можете скачать в конце данного урока. Давайте начнем!
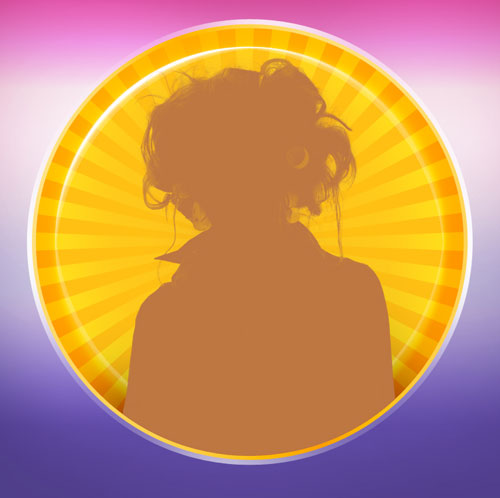
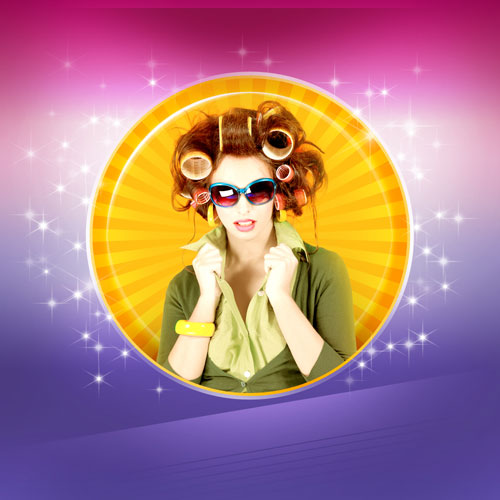
Финальное изображение

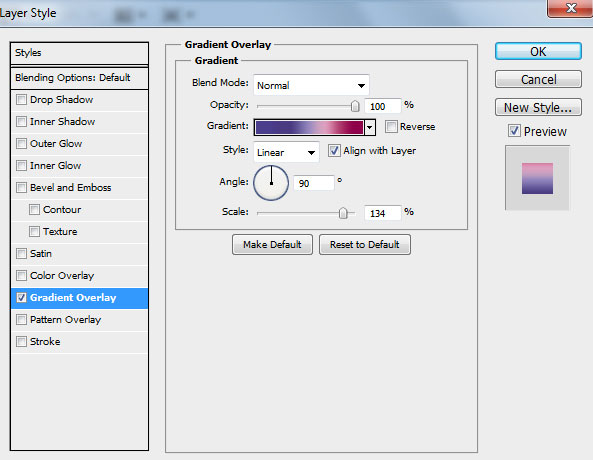
Начните работу с создания нового документа (Ctrl + N) в Adobe Photoshop CS5 с размером 1000px на 1000px в цветовом режиме RGB, с разрешением 72 пикселя на дюйм. В меню Слои (Layer) добавьте Стиль слоя (Layer Style) и выберите Наложение градиента (Gradient overlay).

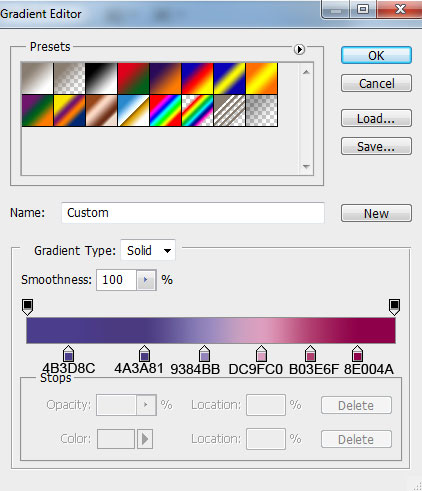
Кликните на цветовую полоску чтобы открыть Редактор градиентов (Gradient Editor) и установите контрольные точки как показано на картинке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора градиентов.

У нас получился следующий фон:

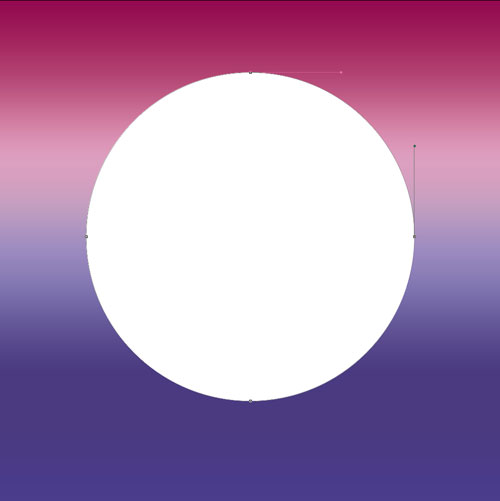
Выберите инструмент Эллипс  (Ellipse tool) (U) для создания небольшого эллипса:
(Ellipse tool) (U) для создания небольшого эллипса:

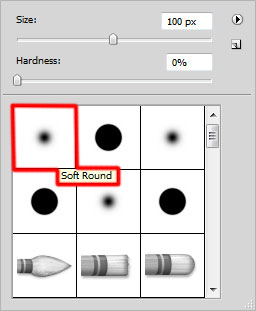
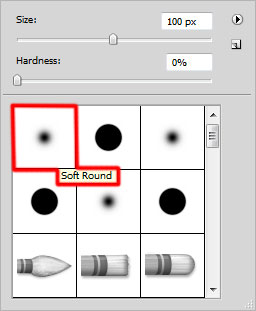
Добавьте маску к последнему слою и выберите мягкую кисть черного цвета с 20%-й непрозрачностью.

Находясь на слой-маске закрасьте четыре зоны, как показано на картинке, чтобы скрыть слой с эллипсом.

Создайте Новый слой (Layer – New – Layer) (Ctrl + Shift + N) под предыдущим, выберите мягкую кисть на этот раз белого цвета с 30% непрозрачностью:

Выбранной кистью нарисуйте белые пятна, как показано на картинке ниже:

Установите режим наложения на Перекрытие (Overlay).

Добавьте маску и выберите мягкую кисть черного цвета с 20%-й непрозрачностью.

Используя эту кисть, рисуйте на слое, скрывая нижнюю часть эллипса.

Используйте инструмент Эллипс  (Ellipse tool) (U), чтобы изобразить, как вы догадались, эллипс, слой с которым должен быть помещен поверх предыдущего слоя с эллипсом.
(Ellipse tool) (U), чтобы изобразить, как вы догадались, эллипс, слой с которым должен быть помещен поверх предыдущего слоя с эллипсом.

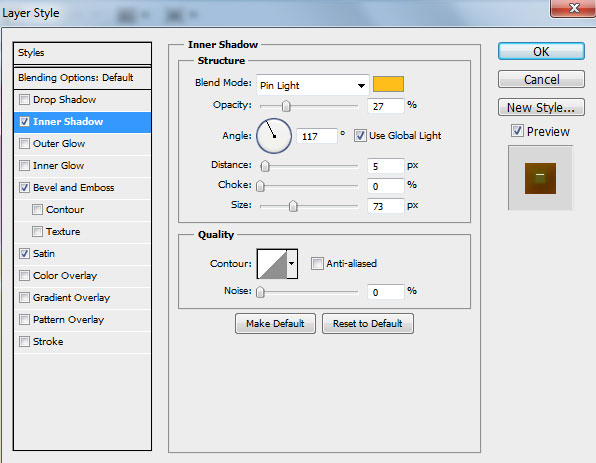
Добавьте стиль слоя и выберите Внутреннюю тень (Inner Shadow).

Добавьте Тиснение (Bevel and Emboss):

Примените Глянец (Satin):

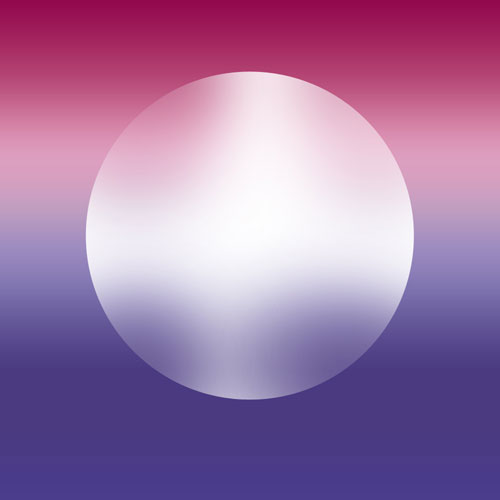
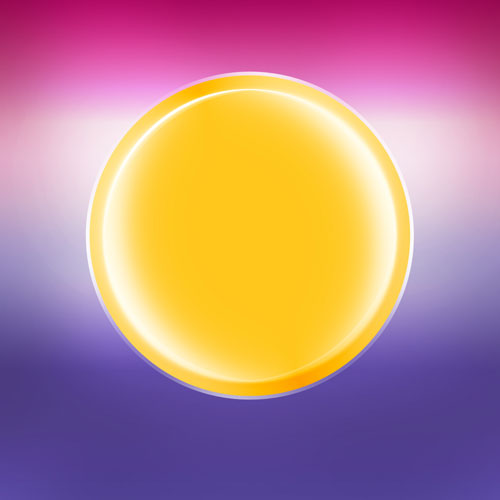
У нас получилось следующее:

Используя все тот же инструмент, создаем еще один эллипс цвета #FFC013.

Щелкнув правой кнопкой мыши на слое, содержащем предыдущий сделаный круг выбираем Копировать стиль слоя (Copy Layer Style), вновь щелкаем правой кнопкой мыши на слое с недавно созданным эллипсом и выбираем Вклеить стиль слоя (Paste Layer Style).

А сейчас мы можем приступить к созданию элементов-лучей цвета #FFDE1B. В панели инструментов выберите инструмент Произвольная фигура (Custom Shape Tool) (U), в панели свойств (Options bar) выберите Форму (Shape) для открытия меню выбора. Найдите Цель Регистрации 2 (Regstration Target 2) и дважды кликните по миниатюре фигуры, чтобы ее выбрать.
(Custom Shape Tool) (U), в панели свойств (Options bar) выберите Форму (Shape) для открытия меню выбора. Найдите Цель Регистрации 2 (Regstration Target 2) и дважды кликните по миниатюре фигуры, чтобы ее выбрать.

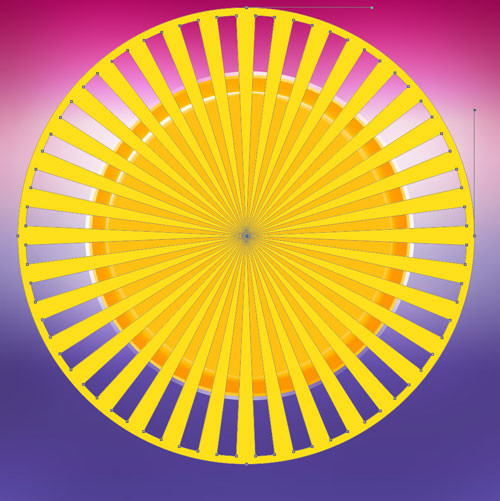
Клините и перетащите, чтобы нарисовать фигуру. Выберите внутренние опорные точки с помощью инструмента Стрелка (Direct Selection Tool) (A) удерживая Shift. Выберите Свободную трансформацию (Ctrl + T), установив Сохранение пропорций изображения (Maintain Aspect Ratio), чтобы объеденить их в центральной части.

Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Получилось следующее:

Найдите стоковое фото с изображением модели. Я выбрал это фото из Shutterstock, и хотел бы поблагодарить его автора. Вы так же можете выбрать собственную фотографию.

Удалите фон, используя инструмент, который вам больше всего по душе, например Перо  (Pen Tool) (P), Волшебная палочка
(Pen Tool) (P), Волшебная палочка  (Magic Wand Tool) (W), Магнитное лассо (Magnetic Lasso) (L) или даже просто выберите Фильтр – Извлечь (Filter – Extract) (Alt + Ctrl + X) и вставьте на новый слой в нашем основном документе.
(Magic Wand Tool) (W), Магнитное лассо (Magnetic Lasso) (L) или даже просто выберите Фильтр – Извлечь (Filter – Extract) (Alt + Ctrl + X) и вставьте на новый слой в нашем основном документе.

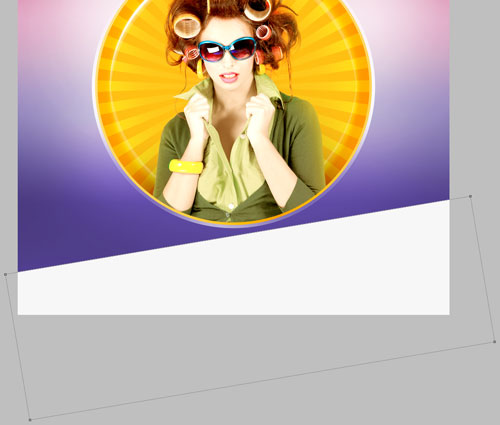
А сейчас расположите фото модели на нашем основном документе:

Зажмите Ctrl и выберите верхний эллипс чтобы выбрать следующую область:

Далее кликните на маске слоя с моделью и инвертируйте его (Select – Inverse) (Ctrl + Shift + I).


Получаем следующее:

Создайте новый слой и, используя упомянутую выше кисть, нарисуйте пятна на нижней части контуров модели, как показано ниже. Цвет кисти #120102. Поместите слой под слой с моделью.

Для этого слоя установите Заливку (Fill)на 45%.

Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Получилось следующее:

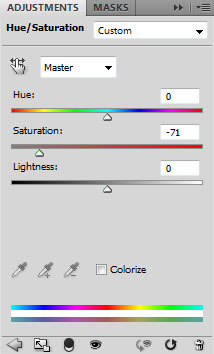
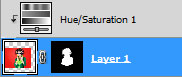
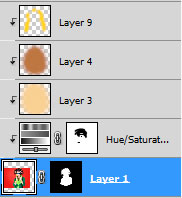
Создайте новый корректирующий слой и выберите Цветовой тон/насыщенность (Hue/Saturation). Переместите слайдер влево, чтобы уменьшить насыщенность, как показано. Поместите слой поверх всех остальных.

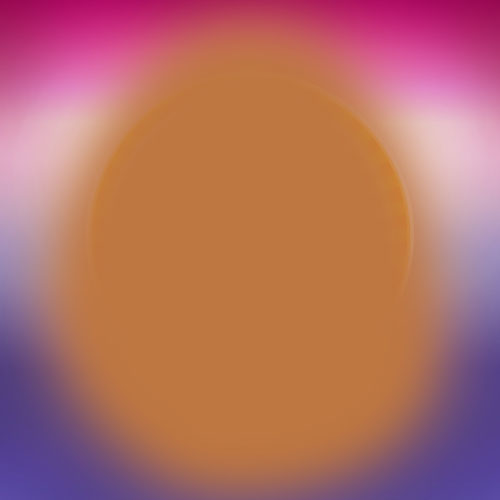
Получаем следующее:

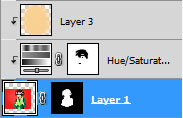
Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Результат следующий:

Добавьте слой-маску на последний созданный слой и выберите жесткую кисть черного цвета.

Используя эту кисть, рисуйте на маске, чтобы выделить волосы, очки, браслет на руке.

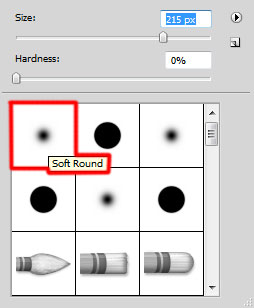
Создайте новый слой и выберите мягкую кисть цвета #F8CF92 для рисования поверх модели.

Вот что мы получаем:

Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Результат следующий:

Установите режим наложения для этого слоя на Мягкий свет (Soft Light).

Повторите процедуру, описанную выше, используя цвет #BE7641.

Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Вот что получается:

Для этого слоя установите заливку на 16% и измените режим наложения на Жесткий микс (Hard Mix).

Создайте новый слой и выберите мягкую кисть цветом #FFD31E для рисования по контуру модели.

Результат получаем такой:

Удерживая Alt (Windows) или Option (Mac OS) кликните между слоями на панели для создания обтравочной маски.

Получается следующее:

Используя инструмент Прямоугольник  (Rectangle Tool) (U), давайте нарисуем, как вы могли догадаться, прямоугольник цвета #8C1147.
(Rectangle Tool) (U), давайте нарисуем, как вы могли догадаться, прямоугольник цвета #8C1147.

Добавьте маску к слою, нажмите Ctrl + Shift + I чтобы инвертировать цвет и выберите мягкую кисть белого цвета.

Изобразите на маске блик, как показано на следующей картинке.

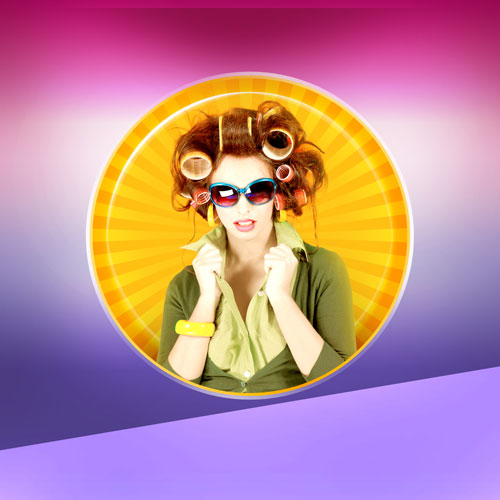
Используя упомянутый ранее инструмент, давайте изобразим наклонный прямоугольник в нижней части рисунка. Наклоните прямоугольник, используя Свободную Трансформацию (Free Transform) (Ctrl + T).

Для этого слоя установите заливку на 57% и измените режим наложения на Осветление основы (Color Dodge).

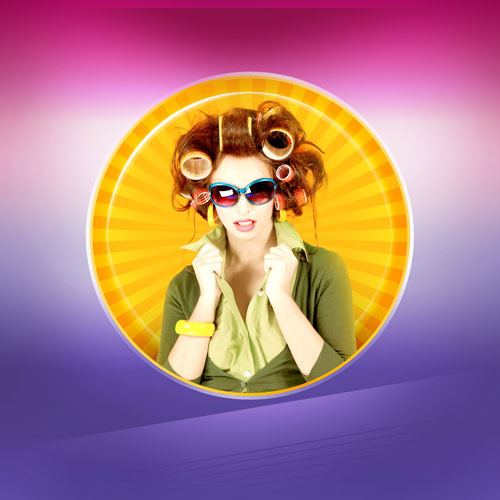
Используя инструмент Линия  (Line Tool) (установите толщину на 3px), нарисуйте шесть линий.
(Line Tool) (установите толщину на 3px), нарисуйте шесть линий.

Объедините в группу все слои с линиями (нажмите Ctrl и удерживая левую кнопку мыши перетащите необходимые слои на иконку Создать новую группу (Create new group) на панели со слоями).
Растрируйте созданную группу.
Вернитесь к слою с наклонным прямоугольником. Создайте маску так же, как мы это проделывали ранее. Нажмите Ctrl + I. После этого, удерживая Ctrl, нажмите на растрированный слой с линиями (слой скрыт).

Инвертируйте слой (Ctrl + Shift + I).

Используйте мягкую кисть белого цвета, чтобы скрыть края прямоугольника.

Вот что мы получаем:

Следующим шагом будет скачивание кистей с названием light_brushes_2.
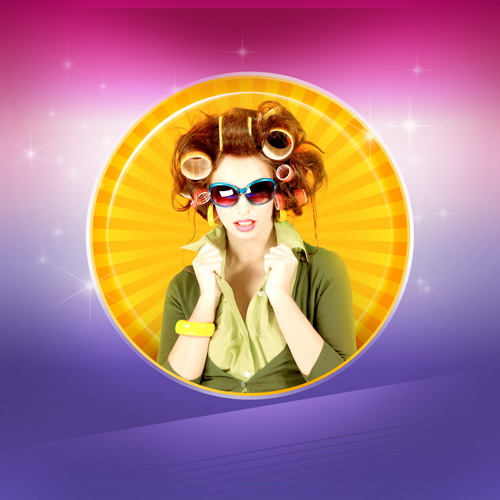
Создайте новый слой и загрузите кисти, чтобы изобразить звезды белого цвета (непрозрачность – 30%) вокруг эллипса.

Выглядеть это будет вот так:

Измените режим наложения на Светлее (Lighter color).

Создайте новый слой и с помощью загруженных кистей добавьте еще звезд.

Создайте новый слой еще раз и добавьте с помощью новых кистей еще звезд.

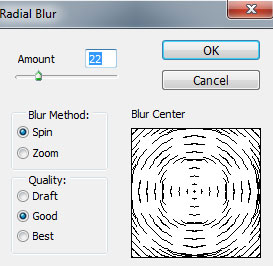
К последнему слою примените следующий фильтр: Фильтр – Размытие – Радиальное размытие (Filter – Blur – Radial Blur).

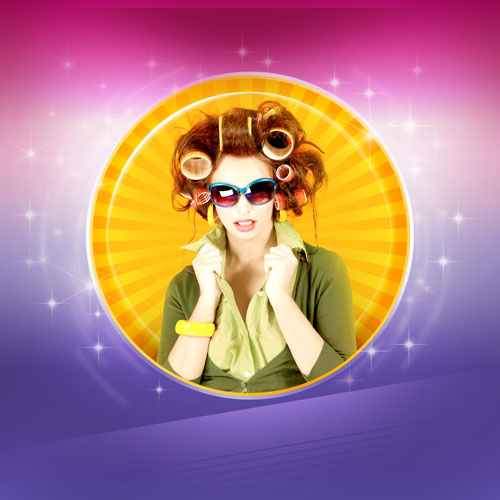
Результат следующий:

Создайте копию последнего слоя.

Измените режим наложения на Перекрытие (Overlay).

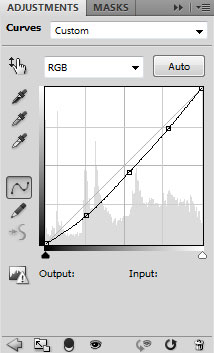
Добавьте новый корректирующий слой Кривые (Curves), и установите кривые, как показано на рисунке для небольшой цветовой коррекции.

И получим следующий результат:

Наш замечательный эффект освещения для постера готов!
Посмотрите в полном размере здесь.
Скачать бесплатно PSD файл со слоями можно по этой ссылке.
Источник: adobetutorialz.com
Переводчик: Руслан Гильзидинов
Источник: designstacks.net
Комментарии 32
Спасибо.
Спасибо)
Спасибо!
Мой вариант): спасибо!
Спасибо!
Здравствуйте. Группу с линиями растрировать не удалось. Поэтому получилось как получилось. Простите за тафтологию.
Спасибо!
Воспользовалась приложенным PSD. Думаю, пригодится где-нибудь))
Спасибо! Ярко и позитивно.
Спасибо.
Спасибо, вот что у меня получилось...
Спасибо за урок!
Спасибо.
большое спасибо!
Спасибо за перевод и урок.
Спасибо за урок! Вот такая идея ))))
Руслан, спасибо за урок! Интересно.
Спасибо!
Спасибо за перевод!
Спасибо за интересный урок!
Спасибо)
Создаём постер с замечательными световыми эффектами. Спасибо.
Спасибо, понравился урок!)
Спасибо!
Спасибо за урок.)
Спасибо!
Спасибо. Эффект замечательный
Спасибо за перевод!