Постер к фильму в Фотошоп
Постер к фильму в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим постер по мотивам фильма "Годзилла".

Материалы к уроку:
1. Создание основы
Шаг 1
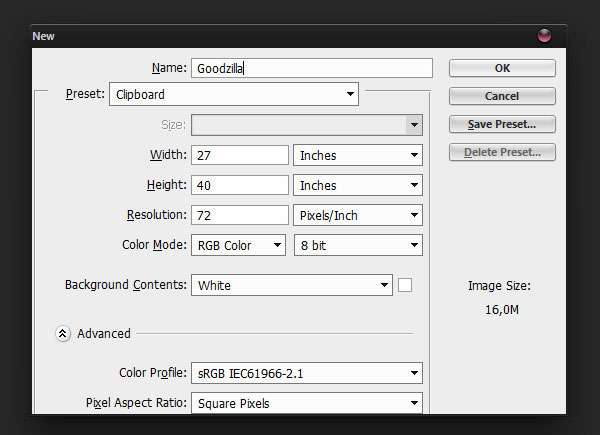
Создаем новый документ размером 27 х 40 дюймов (стандартный размер для постеров). Чтобы получить максимальное качество печати, разрешение должно быть не меньше 300 пикселей/дюйм. Однако, в этом случае рабочий файл будет громоздким и это может замедлить работу вашего компьютера. Так как постер, который мы будем создавать не предназначен для печати, я решил оставить стандартное разрешение 72 пикселя/дюйм.

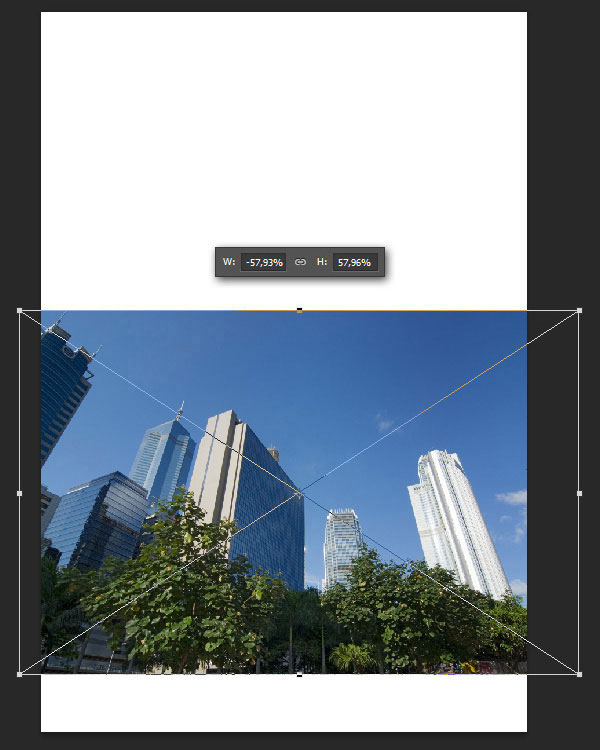
Переходим File - Place Embedded (Файл - Поместить встроенные) и вставляем изображение Cloudy Hong Kong 5 на рабочее полотно. На верхней панели параметров отражаем изображение по горизонтали и уменьшаем до 60%. Закончив, жмем Enter, чтобы подтвердить изменения.

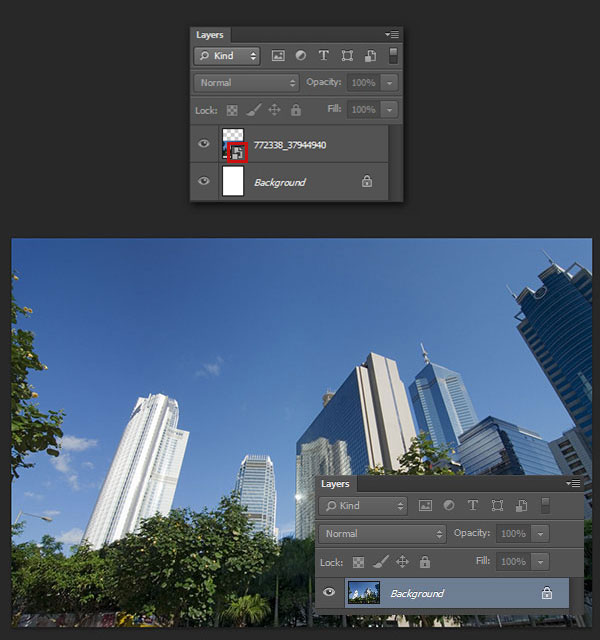
Убедитесь, что слой с изображением является смарт-объектом (слой должен быть отмечен специальной иконкой). Благодаря этому, мы в любой момент можем открыть фото как отдельный документ и отредактировать. Что мы, собственно, и сделаем, дважды кликнув по слою.

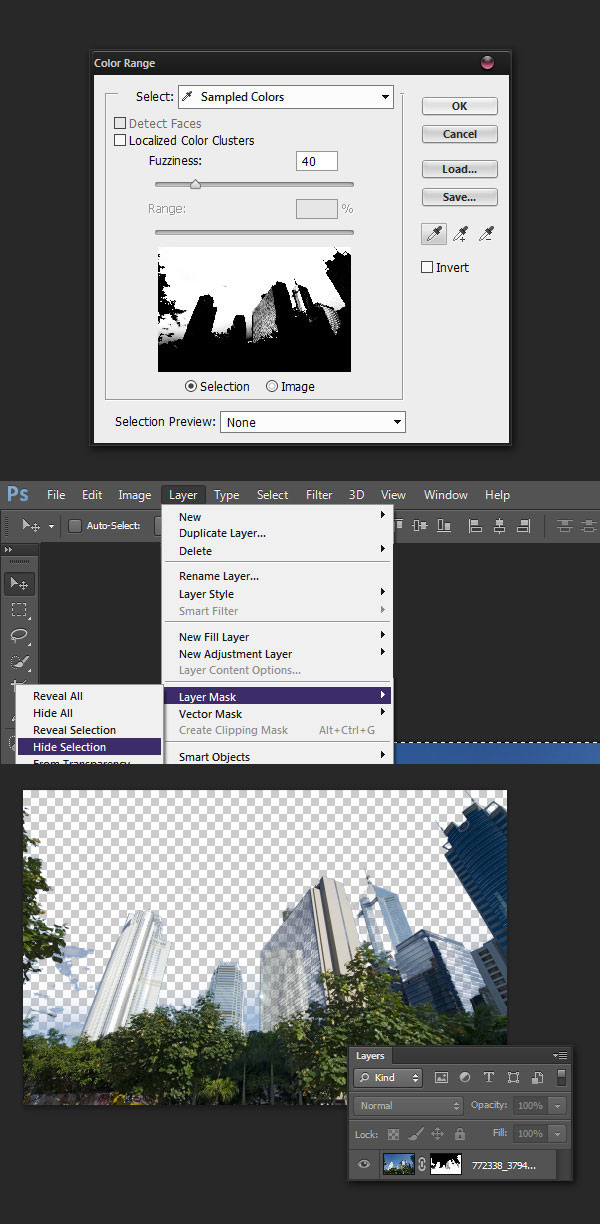
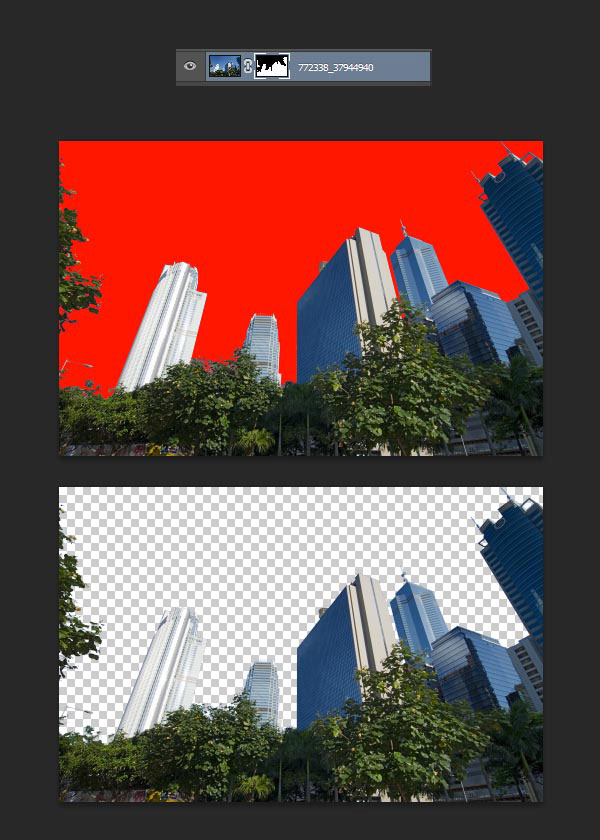
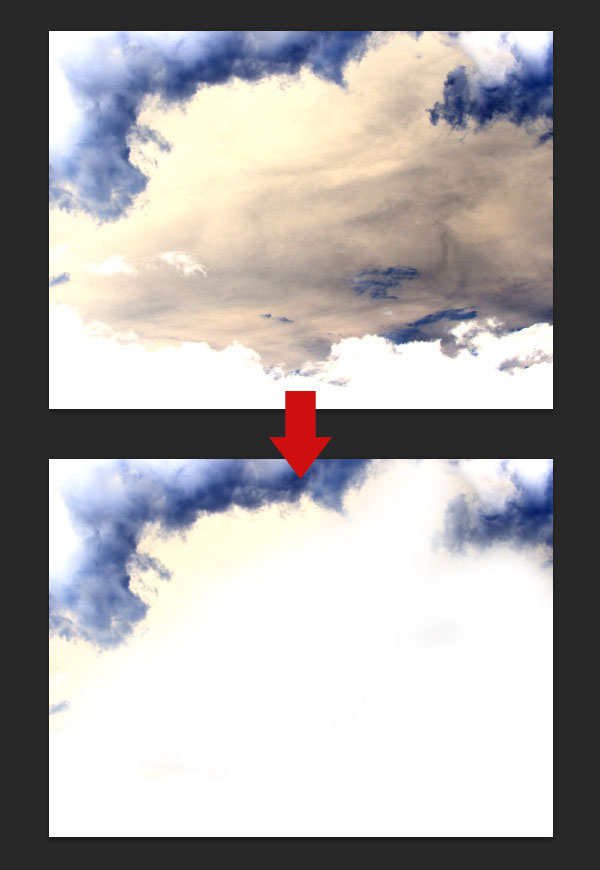
Теперь мы должны скрыть небо. Для этого переходим Select - Color Range (Выделение - Цветовой диапазон) и кликаем по небу. Затем Layer - Layer Mask - Hide Selection (Слой - Слой-маска - Спрятать выделенные области).

Получилось неплохо, но результат далек от совершенства. Давайте попытаемся избавиться от недостатков. Для этого кликаем по маске, чтобы выделить ее, берем кисть (В) и черным цветом скрываем лишние области (белый цвет восстанавливает скрытые области). На скриншоте ниже красным цветом выделено все, что я скрыл. В области с домами лучше использовать Polygonal Lasso Tool  (M) (Полигональное лассо) для выделения и заливку (Alt-Backspace). Нет никаких секретов, которые помогут ускорить работу, поэтому вам придется запастись терпением и постараться добиться качественного результата.
(M) (Полигональное лассо) для выделения и заливку (Alt-Backspace). Нет никаких секретов, которые помогут ускорить работу, поэтому вам придется запастись терпением и постараться добиться качественного результата.

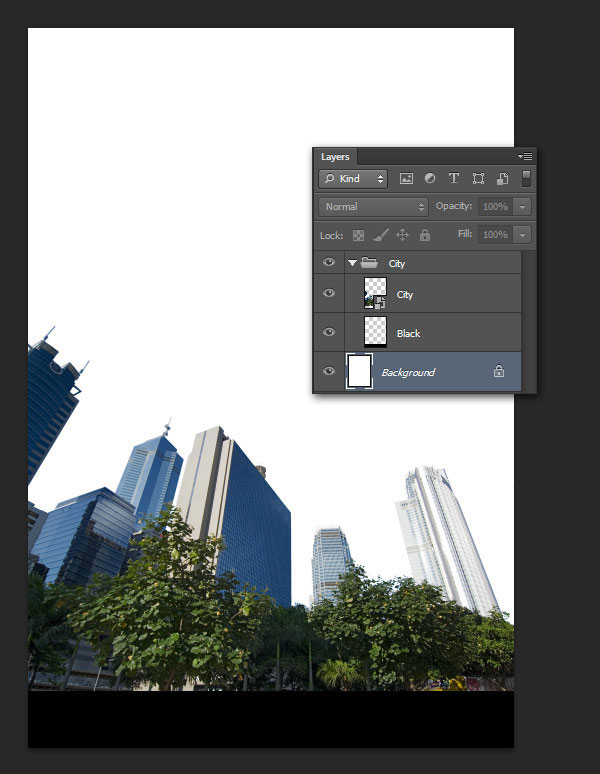
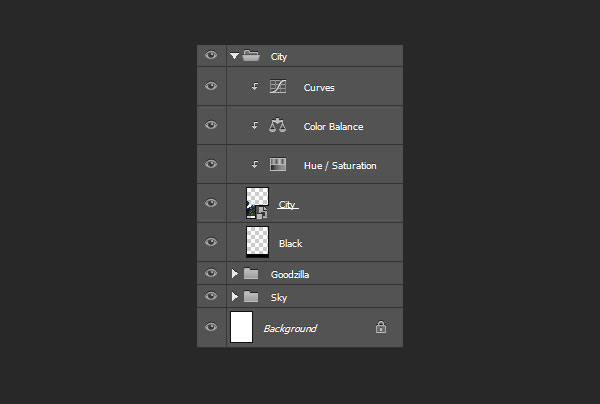
Закончив, сохраняем документ и закрываем его. Переименовываем слой на "City" и добавляем в группу (Ctrl+G) с таким же названием. Создаем новый слой (Ctrl+N) и заливаем нижнюю часть изображения черным. Называем этот слой "Black".

Шаг 2
Чтобы создать монстра, мы воспользуемся фотографией его статуи из Японии. Вставляем изображение Godzilla на рабочий документ. Монстр достаточно маленький, поэтому увеличим ее на 40%. Сейчас результат смотрится не очень реалистично, но по ходу работы мы это поправим.

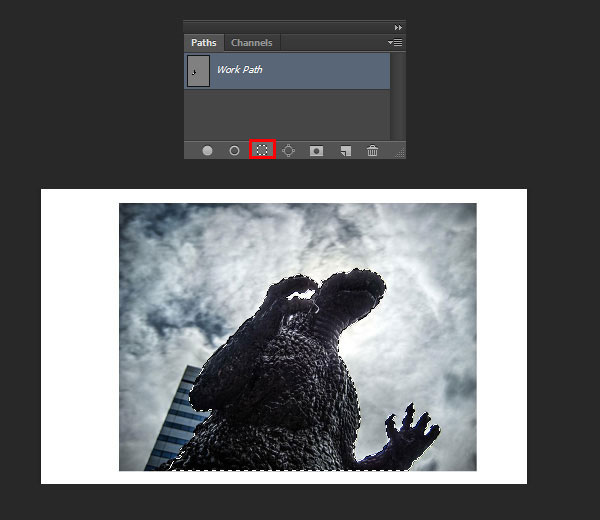
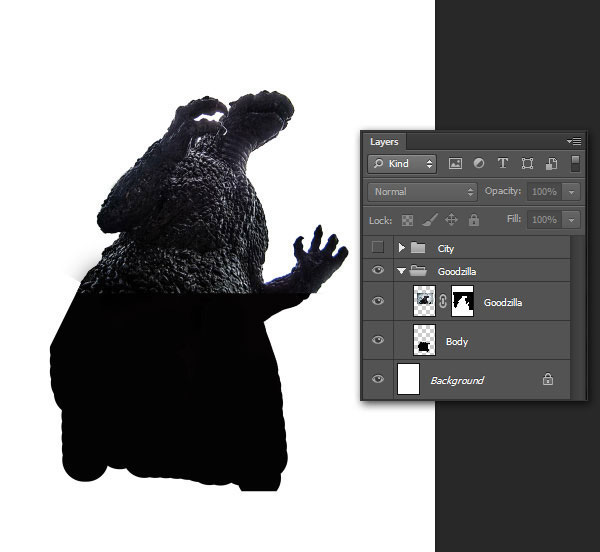
На изображении с монстром тоже необходимо скрыть небо и здание. Для этого с помощью Pen Tool  (P) (Перо) создаем контур вокруг статуи.
(P) (Перо) создаем контур вокруг статуи.

Закончив, переходим на панель Paths (Контуры), выделяем рабочий контур и внизу жмем на кнопку Load Path as selection (Загрузить контур как выделение).

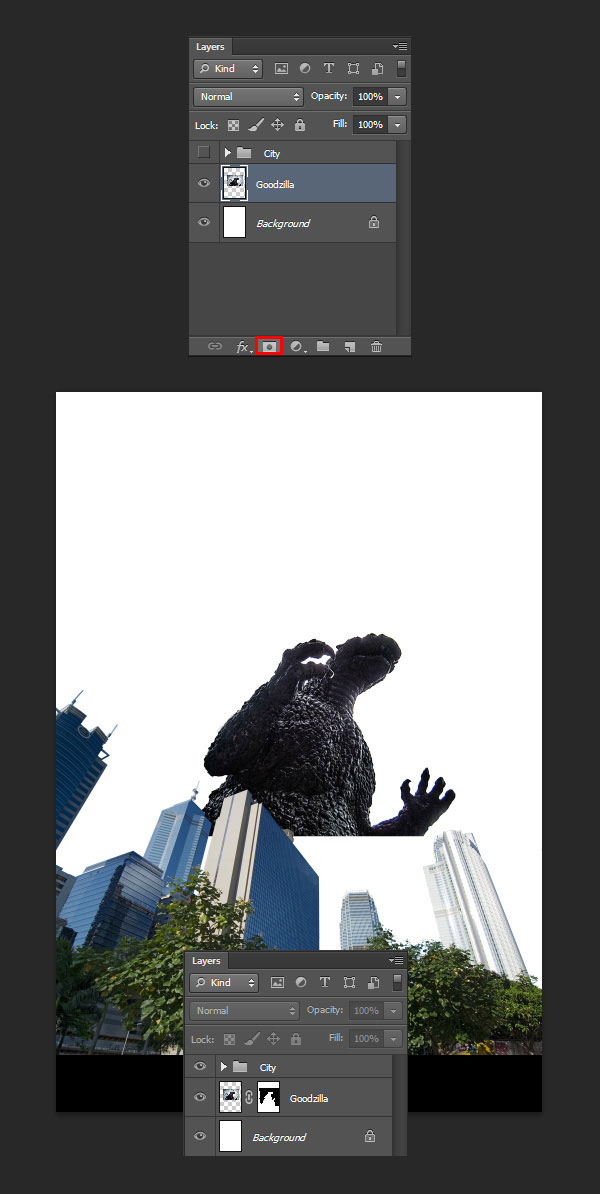
Создав выделение, переходим на панель слоев и внизу жмем на кнопку Add a mask  (Добавить маску), чтобы скрыть фон. Называем этот слой "Godzilla".
(Добавить маску), чтобы скрыть фон. Называем этот слой "Godzilla".

Скрываем группу "City". Создаем новый слой "Body". На этом слое черным цветом закрашиваем нижнюю часть туловища монстра. Можете сильно не стараться, большая часть все равно будет скрыта домами и дымкой.

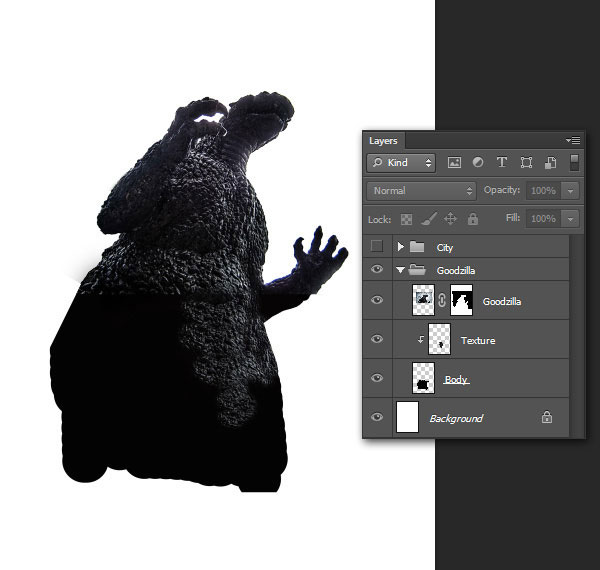
Создаем новый слой "Texture" и преобразовываем его в обтравочную маску (Ctrl+Alt+G). Активируем Clone Stamp Tool  (S) (Штамп), зажимаем Alt, чтобы взять сэмпл с тела годзиллы, и закрашиваем черную область. Опять же, не нужно сильно стараться.
(S) (Штамп), зажимаем Alt, чтобы взять сэмпл с тела годзиллы, и закрашиваем черную область. Опять же, не нужно сильно стараться.

Делаем группу "City" видимой и получаем вот такой результат:

Шаг 3
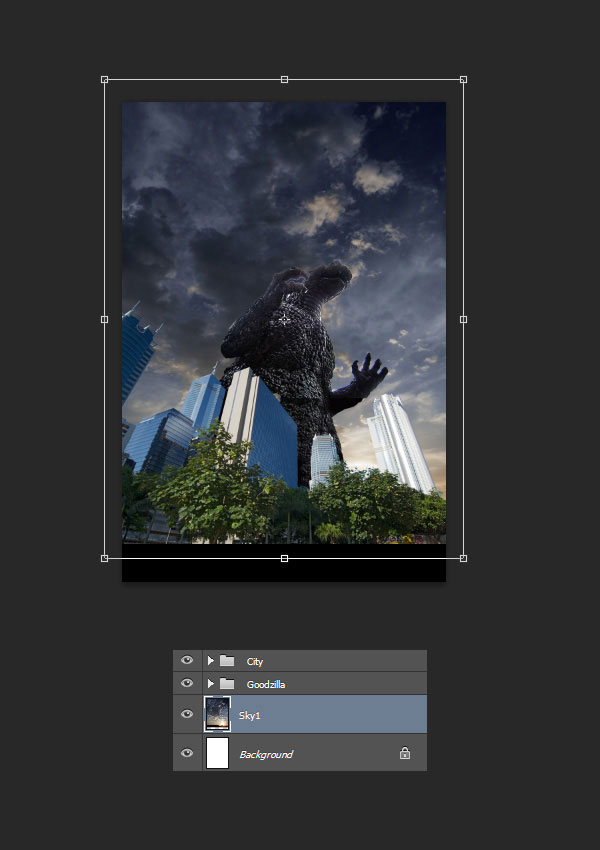
Вставляем изображение Sunset 1 и корректируем его размер. Называем слой "Sky1".

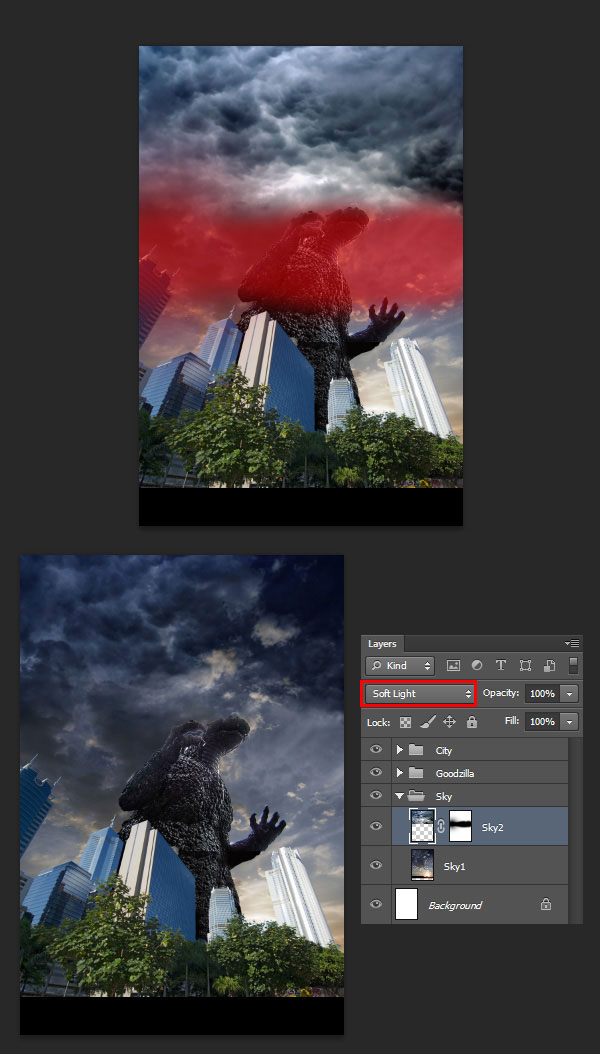
Поверх первой картинки с небом вставляем еще одну Sky0263 и корректируем ее размер так, чтобы она покрыла верхнюю часть рабочего полотна.

Называем слой "Sky2", устанавливаем его режим смешивания на Soft Light (Мягкий свет) и с помощью слой-маски мягкой кистью создаем плавный переход в нижней части.

2. Создание атмосферы
Шаг 1
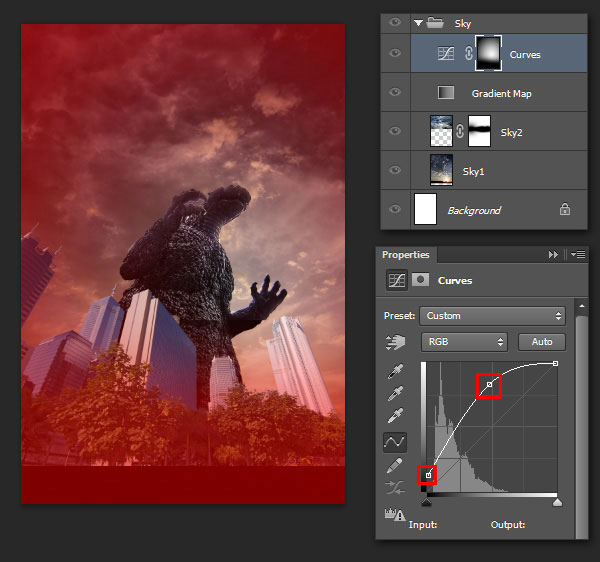
Закончив с основой, мы можем приступить к цветокоррекции. Начнем с неба. В группе "Sky" создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) (цвет от #160E0C к #A96733). Непрозрачность слоя уменьшаем до 50%.

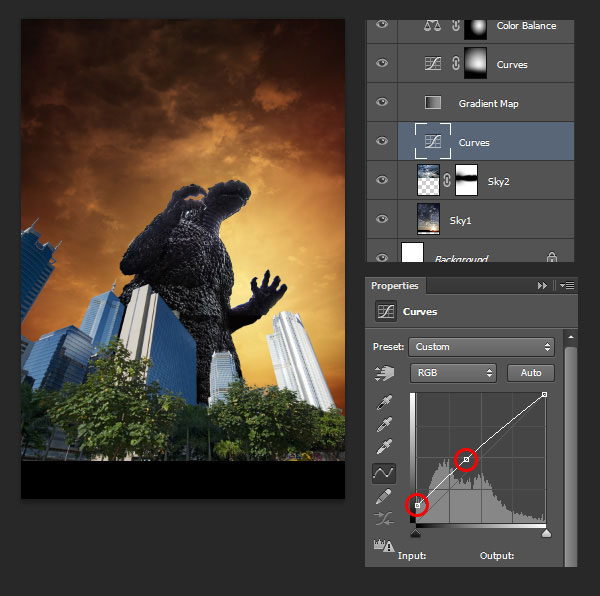
Теперь сделаем небо поярче. Создаем корректирующий слой Curves (Кривые) и устанавливаем его параметры, как показано ниже. Заливаем маску слоя черным цветом Edit - Fill (Редактирование - Заливка), затем берем большую белую кисть  (В) и восстанавливаем центральную часть изображения.
(В) и восстанавливаем центральную часть изображения.

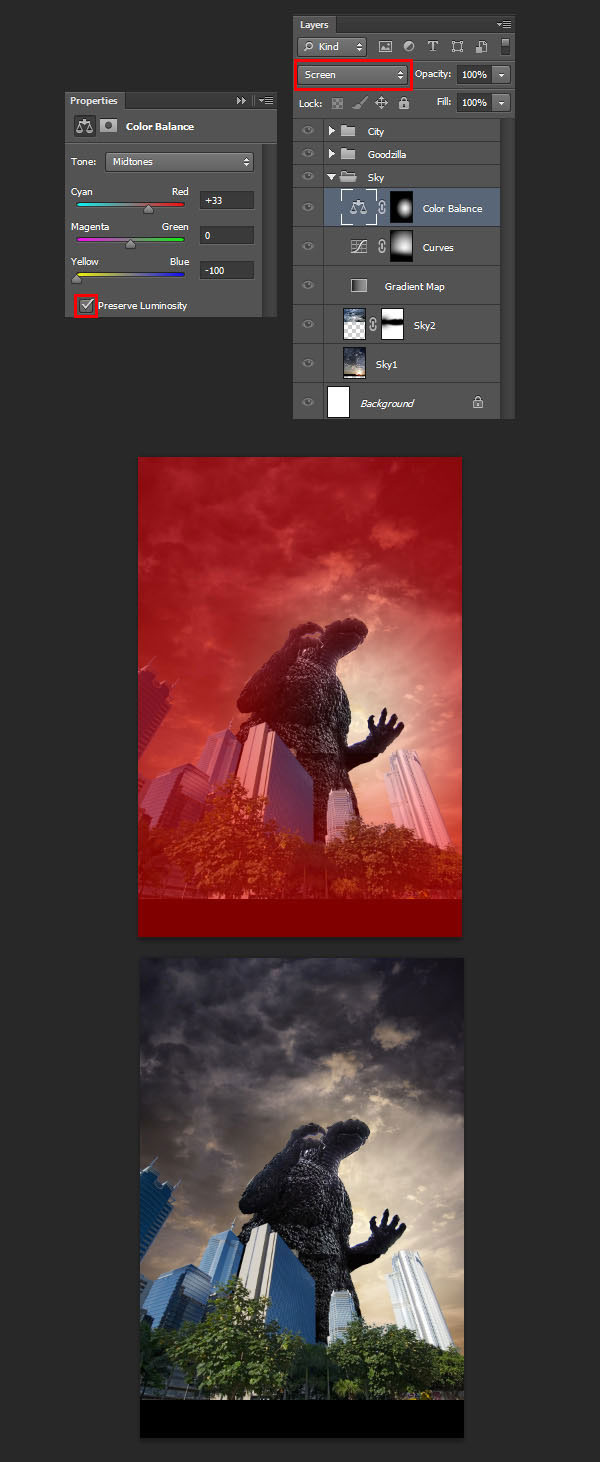
Создаем корректирующий слой Color Balance (Цветовой баланс). Режим смешивания слоя устанавливаем на Screen (Осветление) и применяем маску, восстановив только середину изображения.

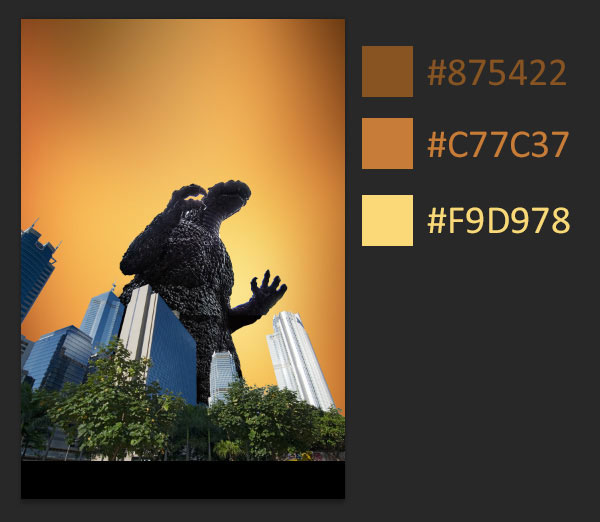
Далее создаем новый слой и большой мягкой кистью  (В) заполняем его тремя цветами (#875422, #C77C37, #F9D978).
(В) заполняем его тремя цветами (#875422, #C77C37, #F9D978).

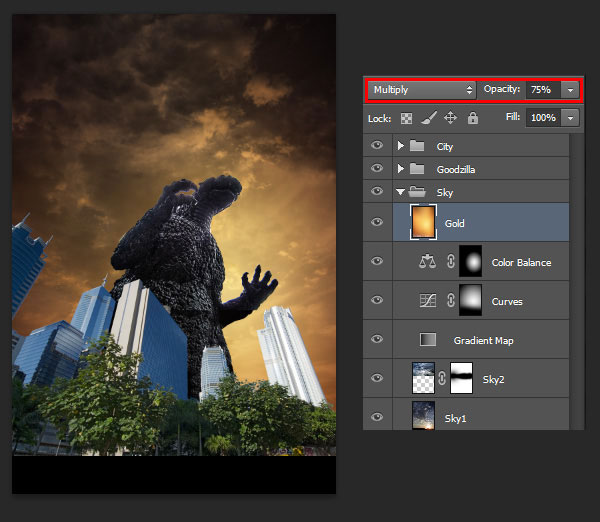
Называем этот слой "Gold", устанавливаем его режим смешивания на Multiply (Умножение) и непрозрачность на 75%.

Повторяем процесс с другими тремя цветами (#3E302A, #D9906D, #FBD98A).

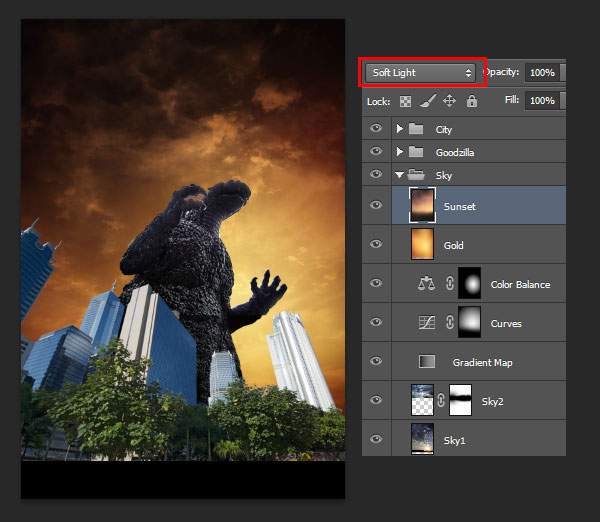
В этот раз режим смешивания установите на Soft Light (Мягкий свет) и непрозрачность на 100%. Называем слой "Sunset".

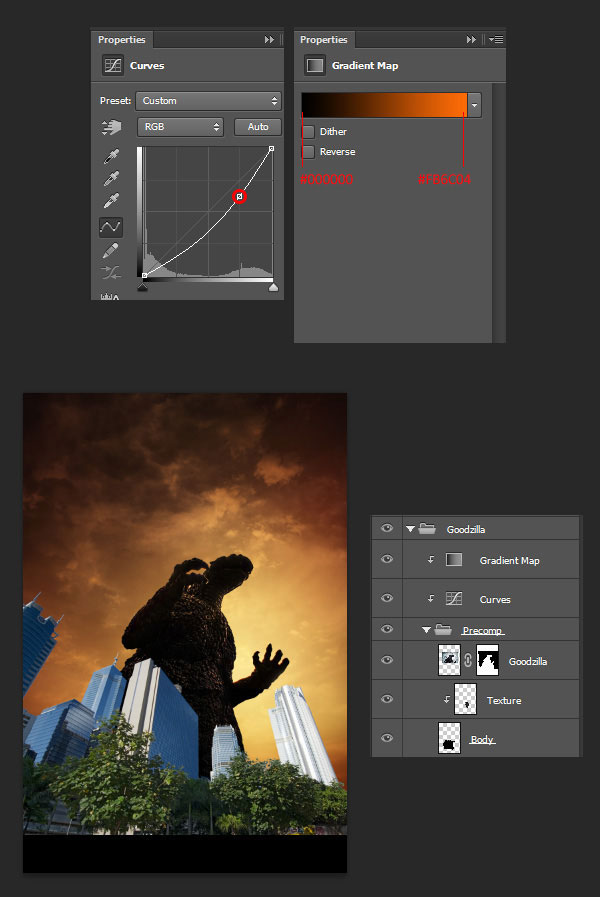
И, наконец, в последний раз создаем корректирующий слой Curves (Кривые).

Шаг 2
Создав неплохую атмосферу, продолжим совершенствовать работу. Так как источник света расположен позади, монстр должен быть темнее. Кроме того, его цветовой тон должен соответствовать небу. Для этого мы группируем слои (Ctrl+G) "Goodzilla", "Texture" и "Body", и в качестве обтравочных масок (Ctrl+Alt+G) добавляем над группой два корректирующих слоя - Curves (Кривые) и Gradient Map (Карта градиента). Применяем параметры корректирующих слоев, как показано ниже. Группу называем "Precomp".

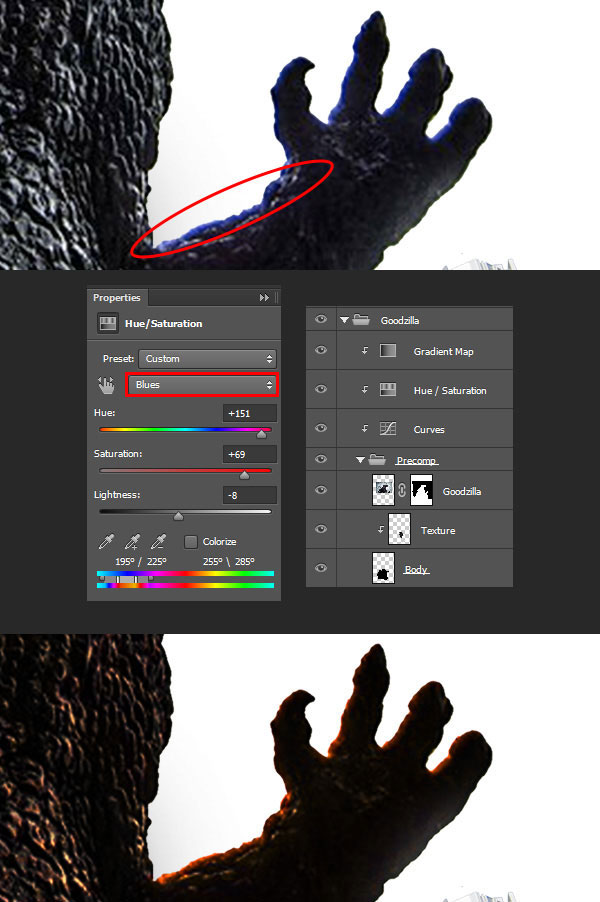
Если присмотреться на статую, то можно заметить синее свечение на лапе. Это можно исправить с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) если настроить его на редактирование только синего цвета.

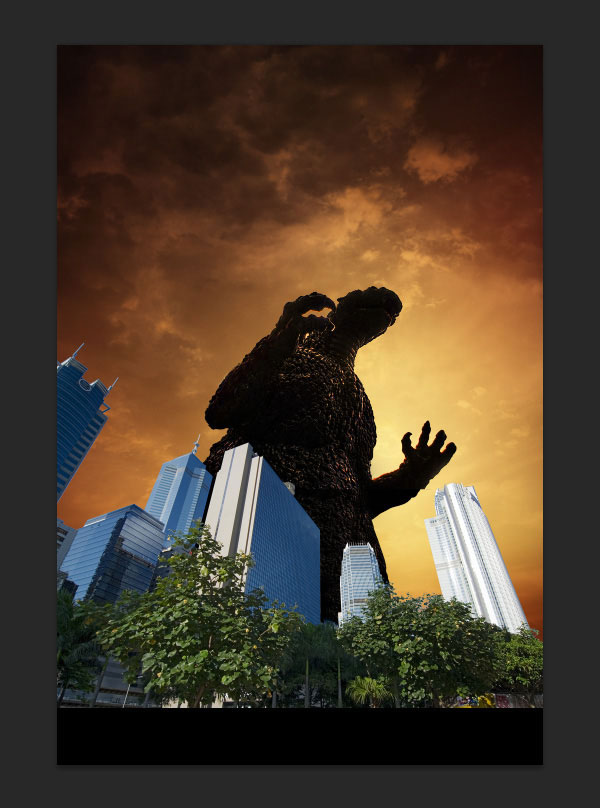
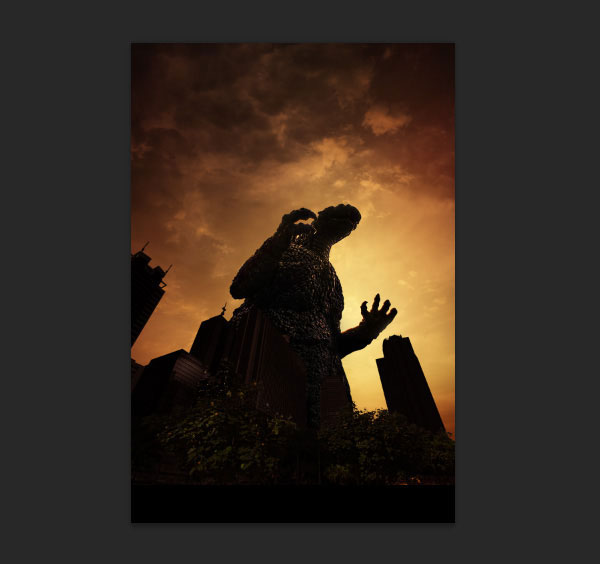
Закончив, получаем следующий результат:

Шаг 3
К изображению с городом мы применим три корректирующих слоя. Начнем с Hue/Saturation (Цветовой тон/Насыщенность). Настраиваем Cyans (Голубой) и Blues (Синий).

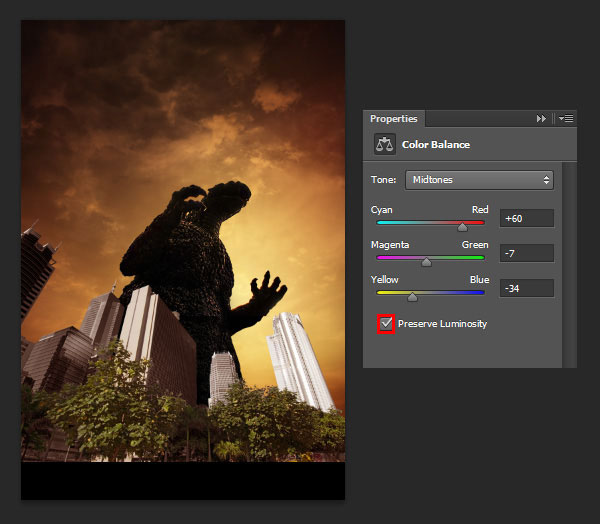
Затем добавляем Color Balance (Цветовой баланс).

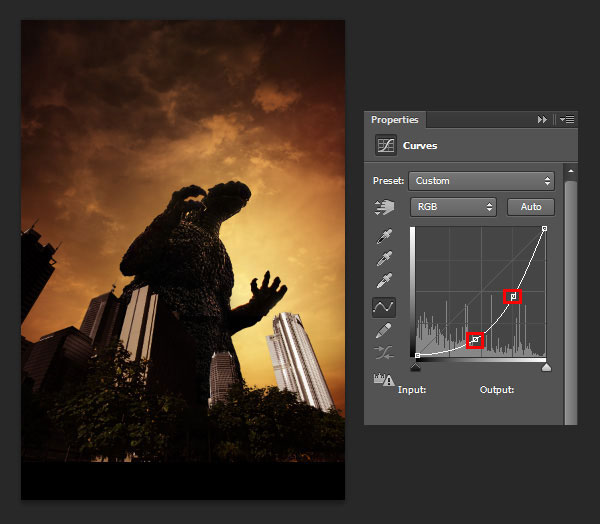
И последним слоем будет Curves (Кривые).

Все три корректирующих слоя преобразовываем в обтравочные маски.

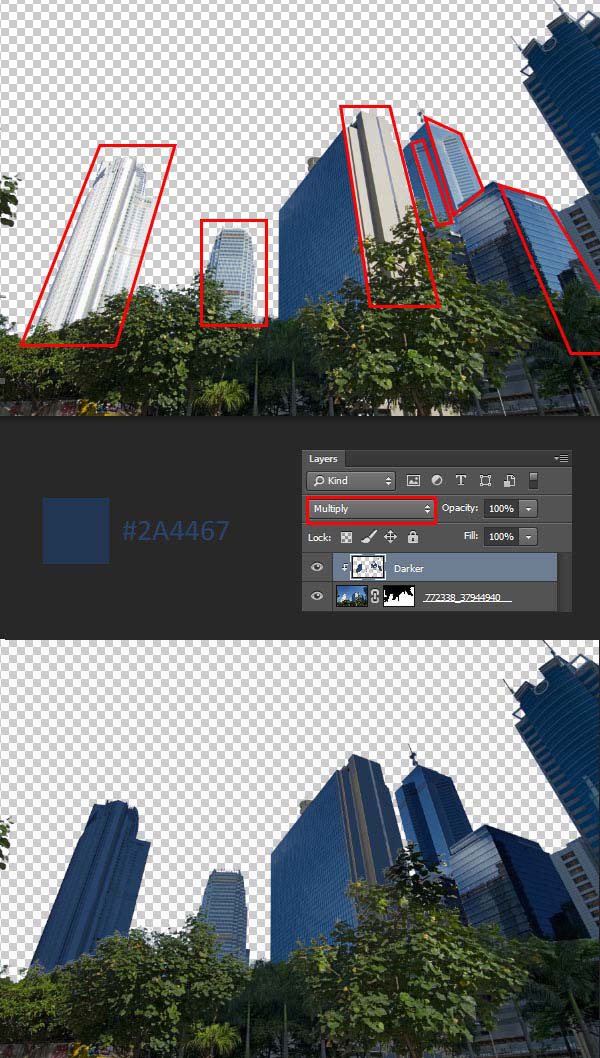
На оригинальном фото с домами источник света находится на противоположной стороне. Мы должны это исправить. Дважды кликаем по миниатюре слоя на панели слоев, чтобы открыть смарт-объект. Создаем новый слой, устанавливаем режим смешивания на Multiply (Умножение) и закрашиваем дома цветом #2A4467.

Закончив, сохраняем и закрываем смарт-объект. У нас должен получиться вот такой результат:

Шаг 4
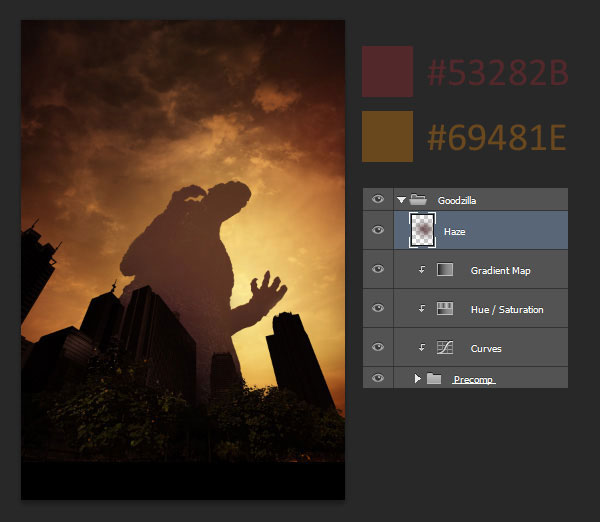
Если присмотреться на горизонт, можно заметить, как цвета постепенно бледнеют, а детали теряются. Это происходит потому, что воздух на самом деле не прозрачный и на большом расстоянии это становится заметно. Мы тоже добавим легкую оранжевую дымку.
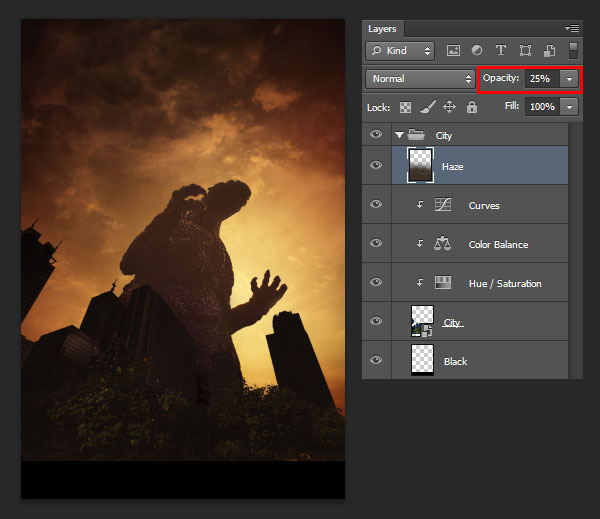
Для этого создаем новый слой и называем его "Haze". Большой мягкой кистью  (В) закрашиваем годзиллу.
(В) закрашиваем годзиллу.

Чтобы сохранить видимость деталей, уменьшаем непрозрачность слоя до 60%.

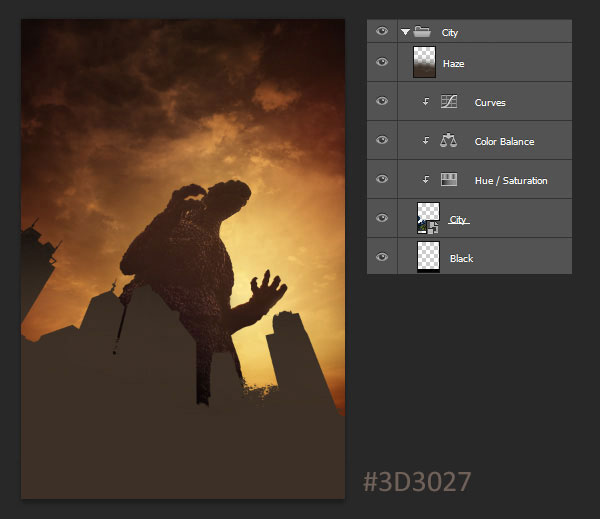
Повторяем этот же процесс для зданий (цвет #3D3027).

В этот раз уменьшаем непрозрачность до 25%.

С помощью маски убираем дымку с элементов переднего плана (в нашем случае это деревья).

Шаг 5
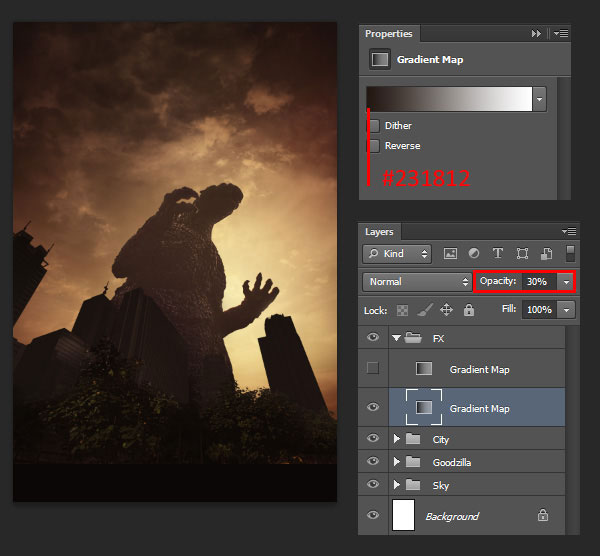
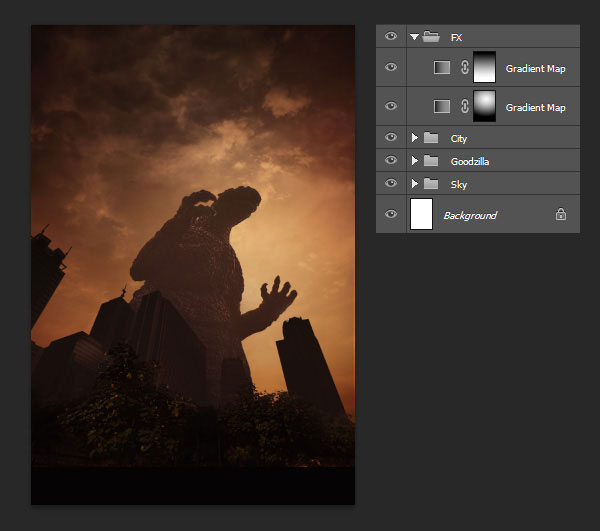
Создаем новую группу "FX" и добавляем в нее два корректирующих слоя Gradient Map (Карта градиента). К первому градиенту применяем цвета от #231812 к белому и устанавливаем его непрозрачность на 30%.

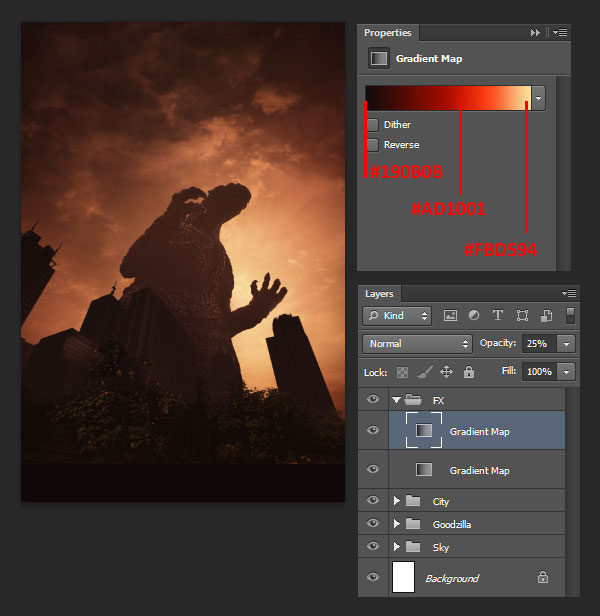
Затем настраиваем следующий градиентный слой и устанавливаем его непрозрачность на 25%.

К обеим градиентам применяем маску.

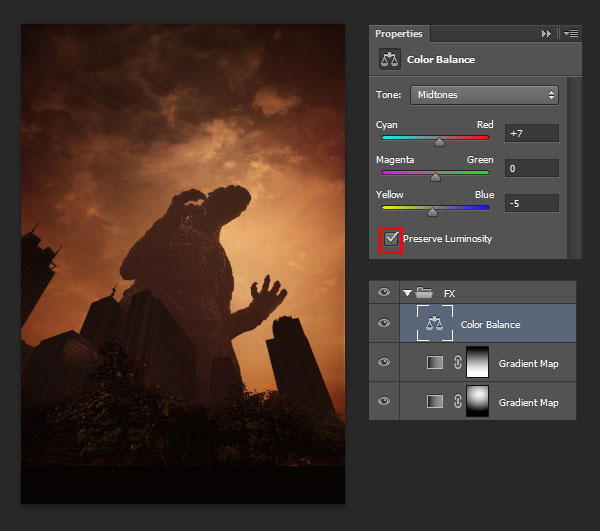
После этого добавляем корректирующий слой Color Balance (Цветовой баланс).

Шаг 6
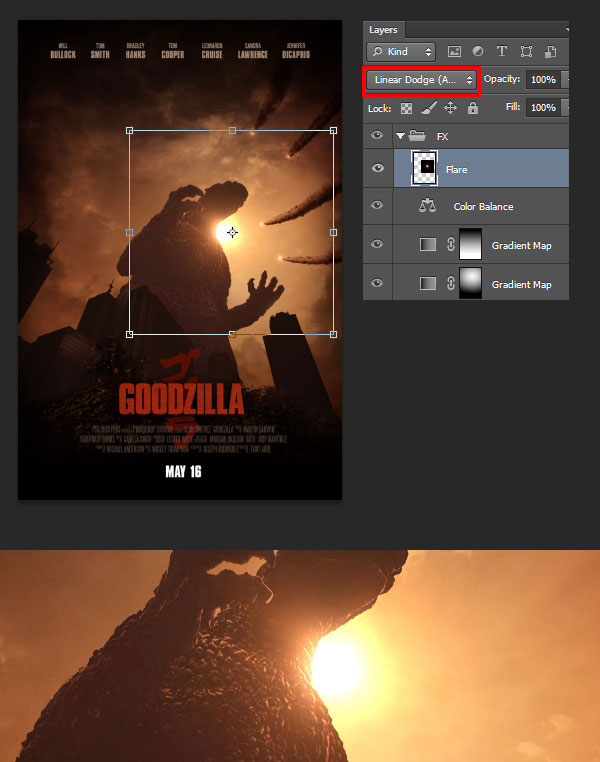
В этом шаге мы закончим создание освещения, добавив яркое солнце. Кроме того, мы сконцентрируем внимание на самой главной части коллажа - монстре. Для этого создаем новый слой и заливаем его черным цветом. Большой мягкой кистью  (В) рисуем большое пятно в центре рабочего полотна (цвет #2A170A). Затем в центре предыдущего рисуем поменьше (#DFB27F). И, наконец, последнее и самое яркое в центре предыдущего (#FDF2DC).
(В) рисуем большое пятно в центре рабочего полотна (цвет #2A170A). Затем в центре предыдущего рисуем поменьше (#DFB27F). И, наконец, последнее и самое яркое в центре предыдущего (#FDF2DC).

Меняем режим смешивания солнца на Linear Dodge (Линейный осветлитель) и размещаем его, как показано ниже. Благодаря этому режиму смешивания можно получить красивый эффект свечения.

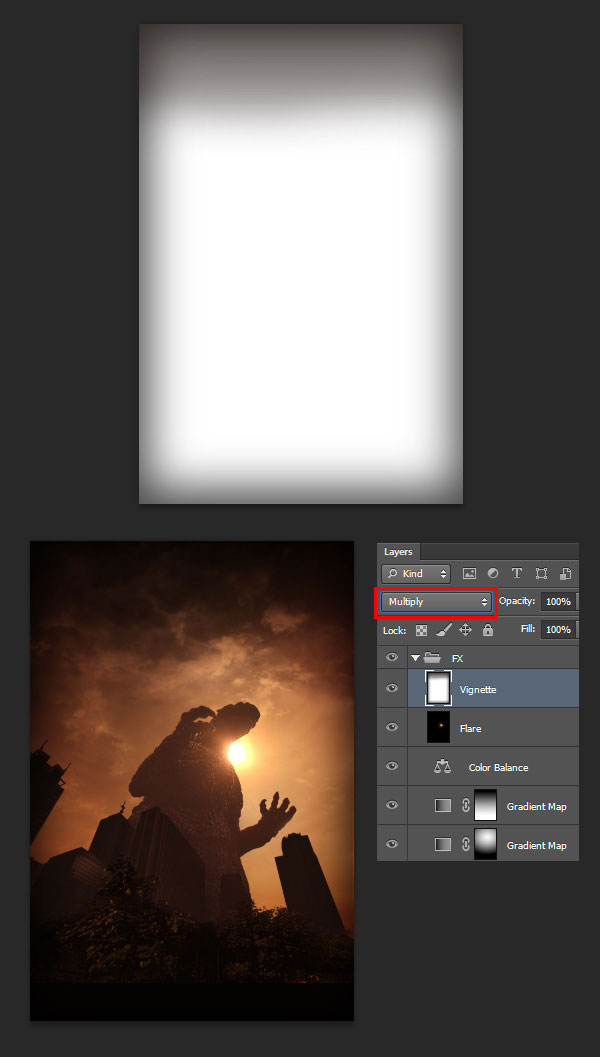
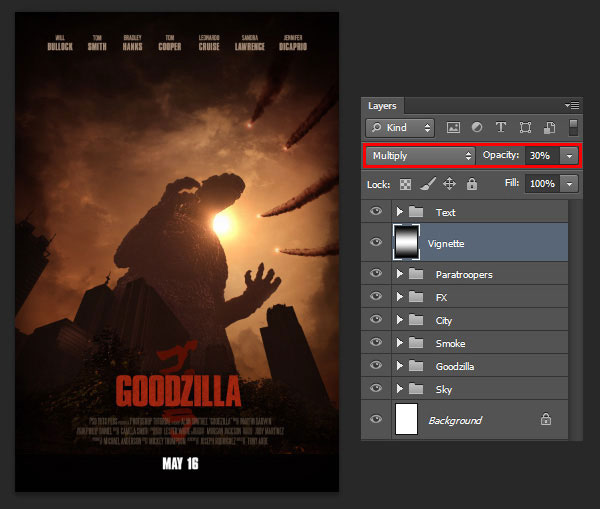
Теперь добавим виньетку, чтобы еще больше сосредоточить внимание в центре картинки. Для этого создаем новый слой, заливаем его белым цветом и мягкой черной кистью рисуем по краям. Называем этот слой Vignette и устанавливаем его режим смешивания на Multiply (Умножение).

3. Добавляем детали
Шаг 1
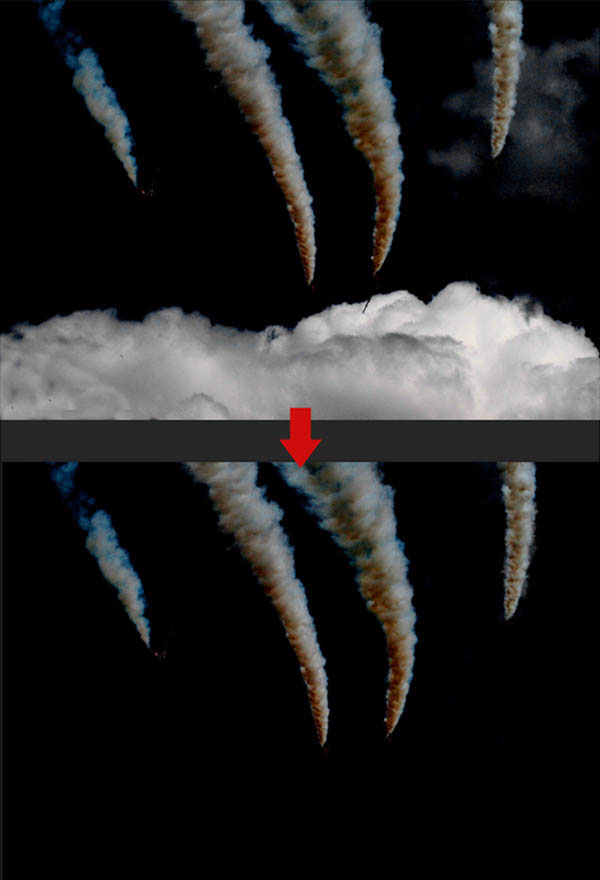
На оригинальном постере изображены парашютисты, летящие на монстра. Хвосты из дыма создают линии, которые позволяют сфокусировать внимание на годзилле. Чтобы добиться такого же результата, мы добавим на нашу работу пилотажные самолеты. Открываем в Photoshop изображение Red Arrows.

Жмем Ctrl+M, чтобы открыть окно Curves (Кривые). Устанавливаем Input (Вход) на 188. Затем жмем Ctrl+U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность), из выпадающего меню выбираем Blues (Голубой) и уменьшаем Lightness (Яркость) до -100.

Затем кистью  (В) закрашиваем лишние облака.
(В) закрашиваем лишние облака.

Жмем Ctrl+I, чтобы инвертировать цвета картинки. Затем Ctrl+A, чтобы выделить все рабочее полотно, копируем выделенную область (Ctrl+C) и вставляем (Ctrl+V) ее на рабочий документ. Устанавливаем режим смешивания дыма на Multiply (Умножение).

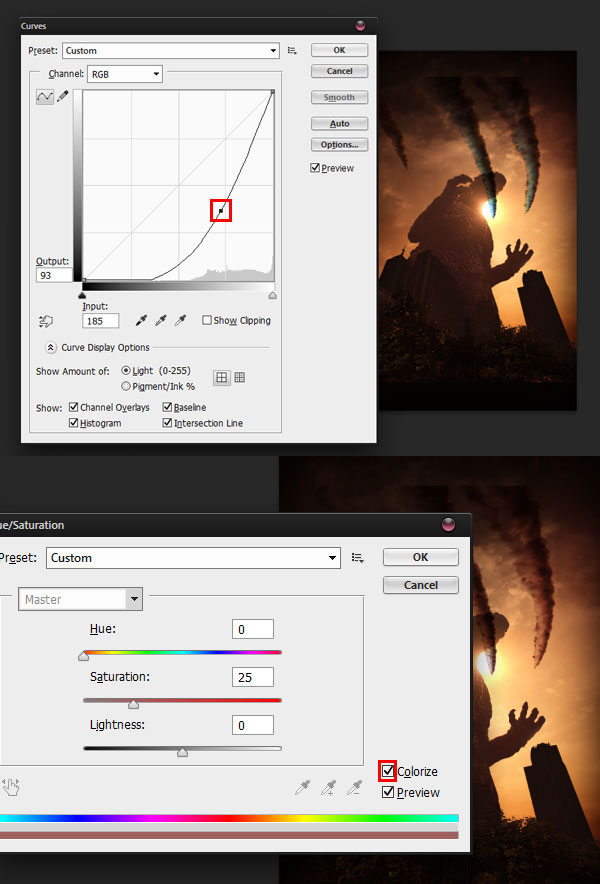
Чтобы хвосты из дыма выглядели реалистичнее и лучше вписывались в картинку, сделаем их темнее. Для этого используем Curves (Кривые) и Hue/Saturation (Цветовой тон/Насыщенность). Не забудьте активировать параметр Colorize (Тонирование).

Используя Lasso Tool (L)  (Лассо), создаем выделение вокруг дыма, вырезаем его (Ctrl+X), вставляем (Ctrl+T) и поворачиваем (Ctrl+T).
(Лассо), создаем выделение вокруг дыма, вырезаем его (Ctrl+X), вставляем (Ctrl+T) и поворачиваем (Ctrl+T).

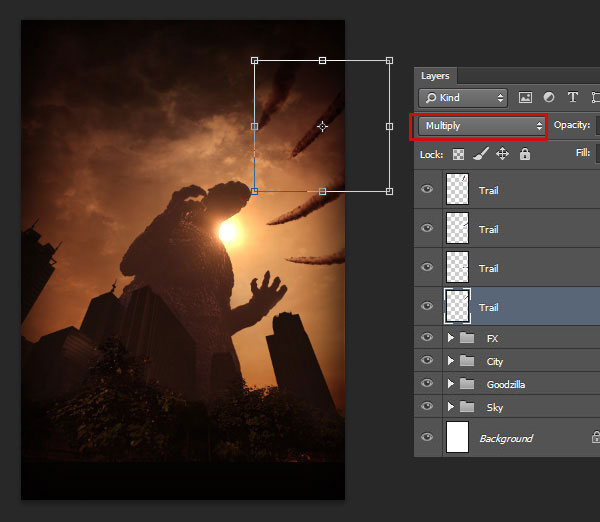
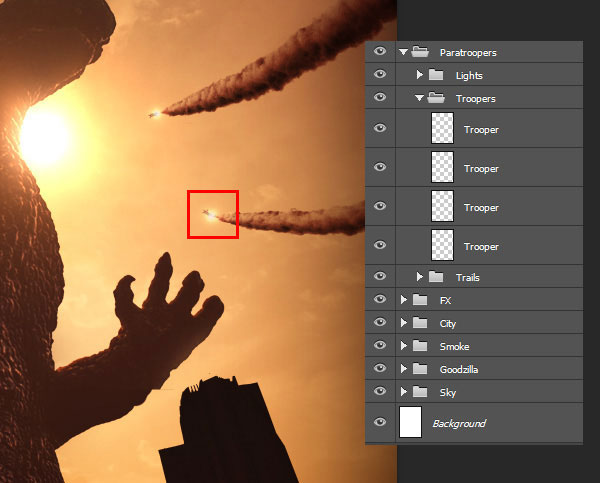
Проделываем эту процедуру со всеми хвостами. Затем переименовываем слои с дымом на "Trail" и меняем их режим смешивания на Multiply (Умножение).

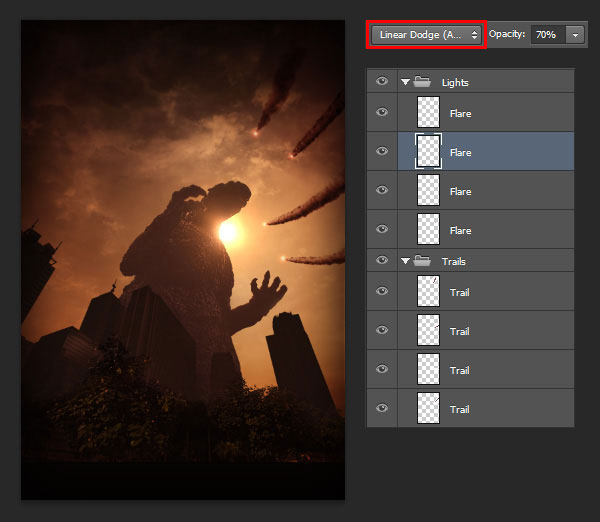
Кроме того, мы можем добавить свечение на кончиках хвостов. Повторяем тот же порядок действий, что и с солнцем. Если вы не хотите, чтобы свечение было слишком ярким, уменьшаем непрозрачность до 70%. Группируем слои вместе (Ctrl+G).

Шаг 2
Так как это постер фильма, мы должны добавить немного текста. Начнем с имен актеров. Для начала убедитесь, что у вас установлен шрифт Bebas Neue. Активируем Type Tool  (T) (Текст) и создаем семь текстовых слоев. На каждом пишем имена актеров (цвет #A68B76), размер строки с именем 42 pt, фамилия - 60 pt. Закончив, помещаем все слои с именами в группу "Actors".
(T) (Текст) и создаем семь текстовых слоев. На каждом пишем имена актеров (цвет #A68B76), размер строки с именем 42 pt, фамилия - 60 pt. Закончив, помещаем все слои с именами в группу "Actors".

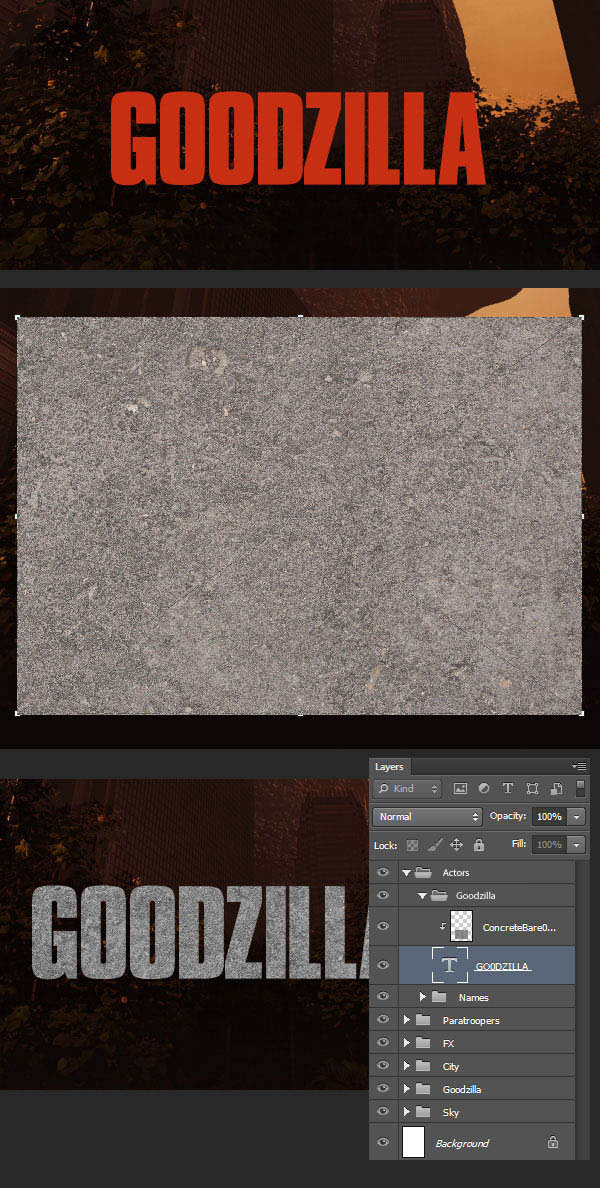
Для названия фильма используем шрифт Compacta ICG Bold . Активируем Type Tool (T)  (Текст) и пишем название. Размер шрифта устанавливаем на 250 pt (цвет #C72F13). Затем берем текстуру, размещаем ее поверх текста и преобразовываем в обтравочную маску (Ctrl+Alt+G). Закончив, все слои с текстом (и Goodzilla, и Actors) помещаем в отдельную группу "Text".
(Текст) и пишем название. Размер шрифта устанавливаем на 250 pt (цвет #C72F13). Затем берем текстуру, размещаем ее поверх текста и преобразовываем в обтравочную маску (Ctrl+Alt+G). Закончив, все слои с текстом (и Goodzilla, и Actors) помещаем в отдельную группу "Text".

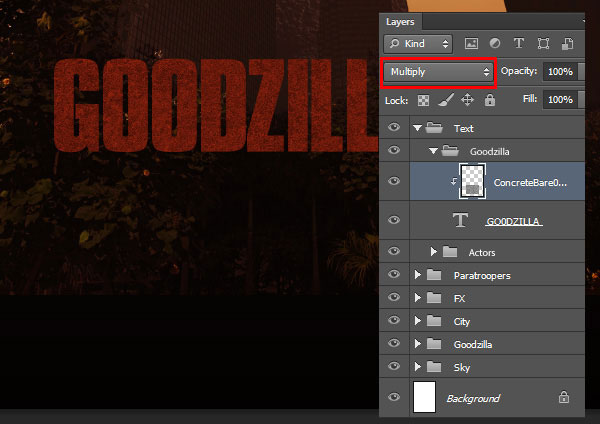
Устанавливаем режим смешивания текстуры на Multiply (Умножение).

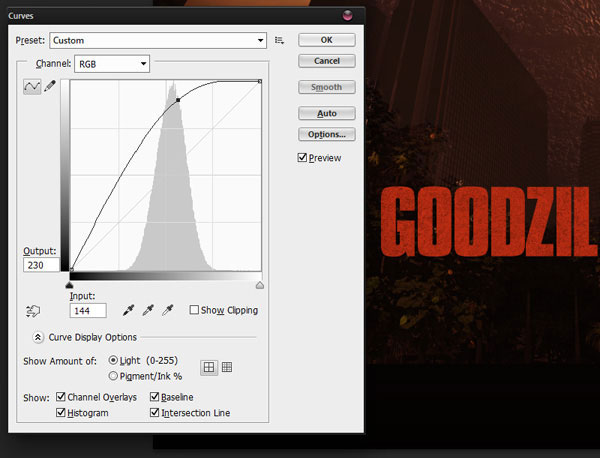
Текстура смотрится отлично, но мы ее немного осветлим. Активируем слой с текстурой, жмем Ctrl+M, чтобы вызвать окно Curves (Кривые) и настраиваем.

Для текста с именами людей, участвовавших в создании фильма, мы будем использовать шрифт SteelTongs, который был разработан специально для таких целей. Имена пишем буквами верхнего регистра, а должности нижнего. Размер шрифта устанавливаем на 50 pt (цвет #69584B).

Для даты используем шрифт Compacta ICG Bold. Размер устанавливаем на 100 pt, цвет - белый.

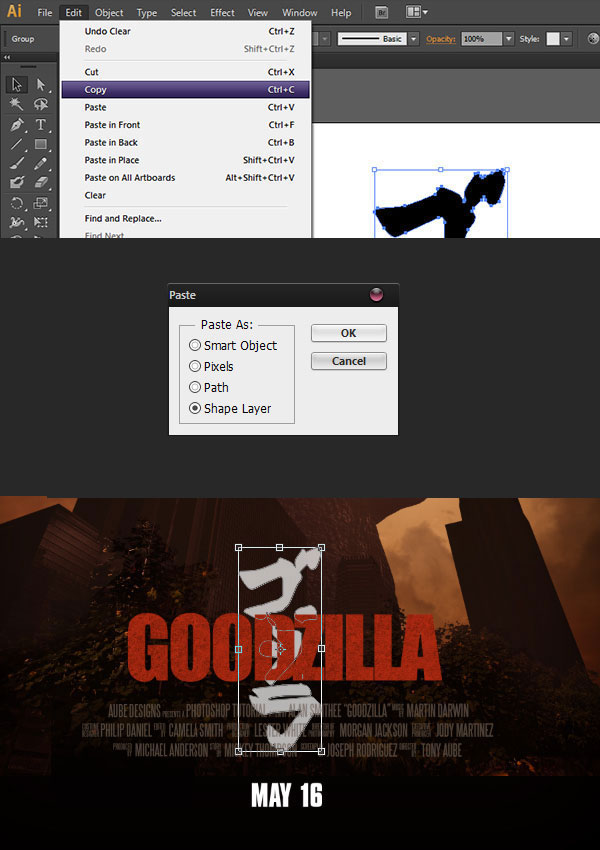
Теперь мы добавим символ годзиллы. Если у вас есть программа Illustrator, я советую вам открыть этот файл в ней и вставить его в документ Photoshop'а как слой-фигуру. Тогда сохранится максимальное качество картинки. Для этого открываем наш файл в Illustrator, через меню Edit - Copy (Редактирование - Копировать) копируем его, затем переходим в Photoshop и через меню Edit - Paste (Редактирование - Вставить) активируем окно, в котором выбираем Shape Layer (Слой-фигура). Или же вставляем иероглифы в Photoshop как обычный слой, но с потерей качества.

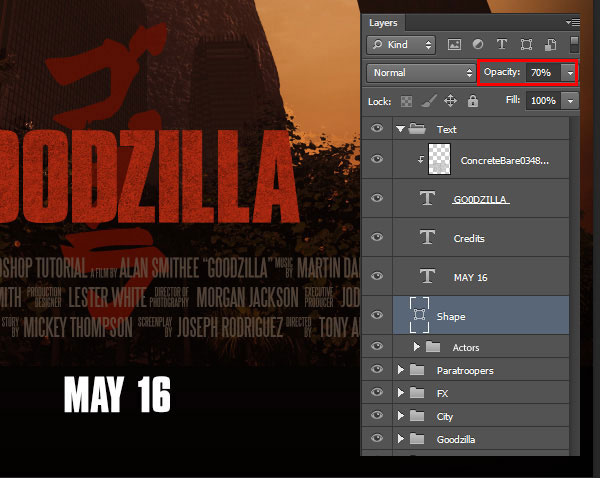
Активируем слой с символом, выбираем темно-красный цвет (#6E0F00) и жмем Alt-Backspace, чтобы заполнить символ этим цветом. Затем устанавливаем непрозрачность слоя на 70%.

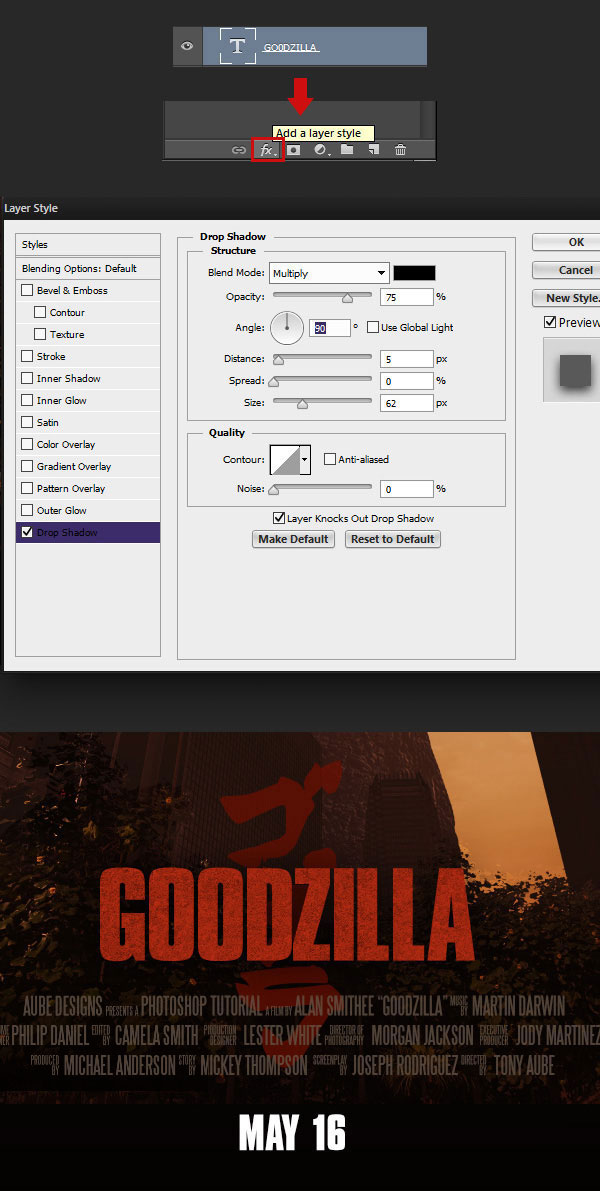
Чтобы название фильма и символ не сливались, мы добавим тень. Активируем слой "Goodzilla" и жмем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев. В открывшемся окне выбираем Drop Shadow (Тень) и вводим такие настройки:

Шаг 3
Чтобы сделать нашу работу еще интереснее и красивее, мы добавим немного облаков. Для начала открываем в Photoshop изображение Evening Sky 1.

Жмем Ctrl+I, чтобы инвертировать цвета, затем с помощью Curves (Кривые) делаем картинку поярче.

Большой мягкой кистью  (В) закрашиваем нижнюю часть белым.
(В) закрашиваем нижнюю часть белым.

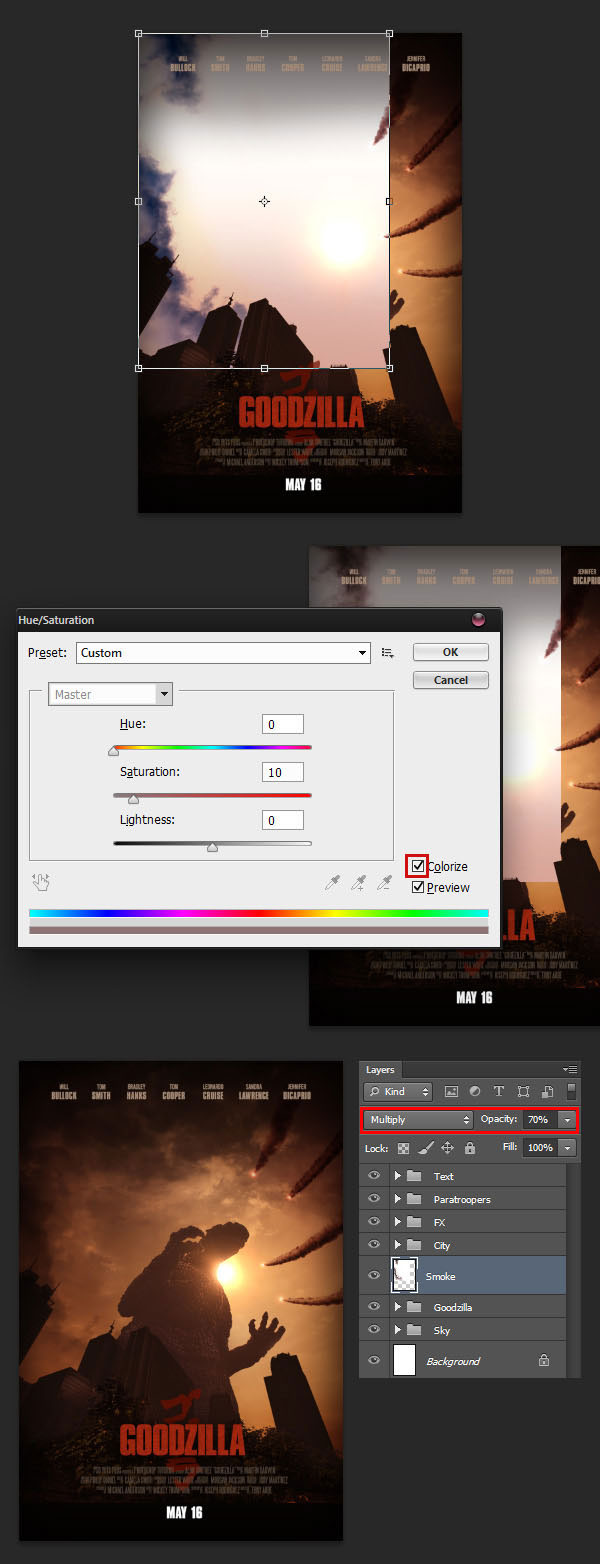
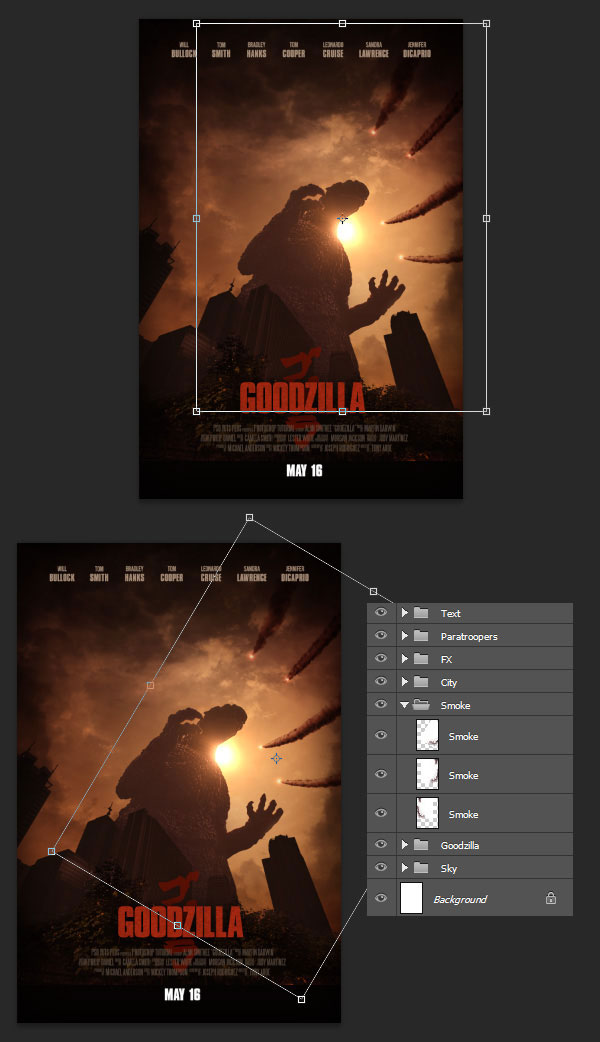
Закончив, вставляем изображение на основной документ, поворачиваем его, как показано ниже. С помощью Hue/Saturation (Цветовой тон/Насыщенность) тонируем облака в красный цвет. Называем этот слой "Smoke", устанавливаем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 70%. Обратите внимание, что облака находятся между слоями "City" и "Goodzilla".

Дублируем слой (Ctrl+J), активируем свободную трансформацию (Ctrl+T), отражаем копию по горизонтали Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали). Размещаем слой в правой части документа. Закончив, группируем слои в группу "Smoke".

Шаг 4
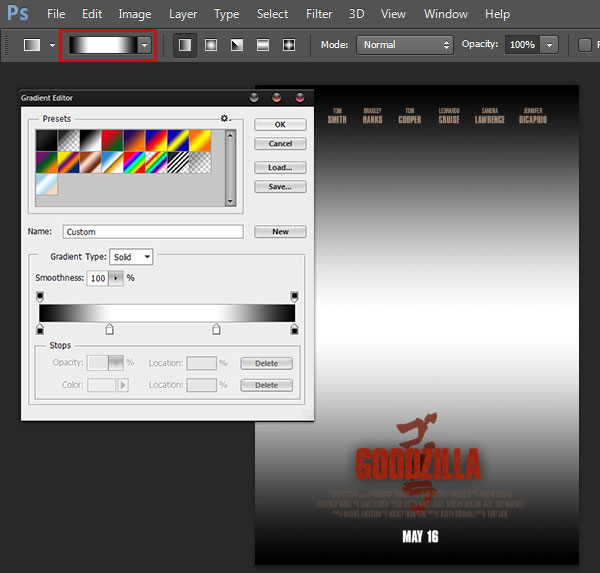
В качестве финальных штрихов мы добавим еще одну виньетку. Создаем новый слой, с помощью Gradient Tool  (G) (Градиент) заливаем его градиентом от черного к белому и от белого к черному.
(G) (Градиент) заливаем его градиентом от черного к белому и от белого к черному.

Называем слой "Vignette", устанавливаем режим смешивания на Multiply (Умножение) и размещаем между группами "Text" и "Paratroopers".

Обратите внимание, что в нижней части картинки есть неаккуратный переход. Мы должны это исправить. Создаем новый слой и большой мягкой кистью рисуем ровную линию (цвет #030101). Размещаем этот слой сразу над слоем "Vignette" и называем его "Bottom Fix".

Сохраняем отдельно копию документа, на всякий случай, после этого переходим Layer - Flatten (Слой - Выполнить сведение).

Далее переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Устанавливаем Amount (Количество) на 2% и активируем Monochromatic (Монохромный).

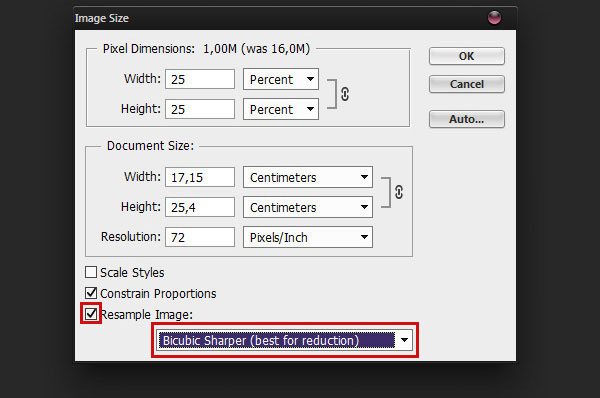
Переходим Image - Image Size (Изображение - Размер изображения) и уменьшаем размер документа до 25%. Не забудьте активировать параметр Resample Image (Интерполяция) и в выпадающем меню выбрать Bicubic Sharper (Бикубическая), чтобы получить наиболее качественный результат при уменьшении картинки.


Автор: Tony Aube
Источник: design.tutsplus.com
Комментарии 8
Альтрон
ух, объемный урок, но постеры делать нравится
Здорово!))
Урок многому научил меня как новичка. Было интересно и познавательно. Спасибо!
Спасибо за урок.)))
Очень здорово, спасибо!!!
ф
Доводите работу до ума, смотреть на "сырой" полуфабрикат удовольствия мало.
Спасибо за урок!