Рисуем смайлики в Фотошоп
Рисуем смайлики в Фотошоп
Сложность урока: Легкий

Смайлы, эмотиконы, веселые лица. Как бы их не называли, они повсеместно встречаются в блогах, текстовых сообщениях и чатах. Поскольку эта работа производится в малом масштабе, вам потребуются некоторые трюки пиксель-арта, который легко создать в Adobe Photoshop.
1. Рисуем основу
Шаг 1
Создайте новый документ в Adobe Photoshop размером 200px x 200px или немного больше (в зависимости от необходимого вам пространства и количества иконок), установите Содержимое фона (Background) на Прозрачный (Transparent). Выберите инструмент Карандаш  (Pencil Tool) с толщиной 1px, затем при помощи инструмента Масштаб (Zoom Tool) приблизьте изображение на 1500-1600%.
(Pencil Tool) с толщиной 1px, затем при помощи инструмента Масштаб (Zoom Tool) приблизьте изображение на 1500-1600%.
Круги очень простые: пять пикселей вверху, два ниже по бокам, один по диагонали от двух предыдущих и еще два пикселя вниз с каждой стороны. После этого закончите круг как показано на рисунке ниже.

Шаг 2
Используя инструмент Заливка  (Paint Bucket Tool), заполните круг ярким желтым цветом (R: 255 G: 204 B: 51). Убедитесь, что галочка Сглаживание (Anti-Alias) отключена, а Смежные пиксели (Contiguous) включена. Залейте черную кайму круга темным желтым (R: 102 G: 51 B: 0).
(Paint Bucket Tool), заполните круг ярким желтым цветом (R: 255 G: 204 B: 51). Убедитесь, что галочка Сглаживание (Anti-Alias) отключена, а Смежные пиксели (Contiguous) включена. Залейте черную кайму круга темным желтым (R: 102 G: 51 B: 0).
Чтобы добавить смайлику немного тени, уменьшите Непрозрачность (Opacity) карандаша (Pencil Tool) на 50% и нарисуйте тень на внутренней стороне круга. При помощи пипетки (Eyedropper Tool) скопируйте цвет тени, установите непрозрачность (Opacity) карандаша (Pencil Tool) обратно на 100% и разместите несколько пикселей по краям смайлика как показано на рисунке.

2. Создаем улыбку
Шаг 1
Поскольку нам будет нужно несколько лиц, создайте новый слой. Снова выберите темный желтый цвет (R: 102 G: 51 B: 0) и нарисуйте глаза смайлика. Создайте тень между глазами, уменьшив непрозрачность (Opacity) карандаша  (Pencil Tool) на 20%. Рот смайлика шириной в семь пикселей и к низу сужается (7-5-3). Добавьте тень с другой стороны (50% Непрозрачности) и тень вокруг рта (20% Непрозрачности).
(Pencil Tool) на 20%. Рот смайлика шириной в семь пикселей и к низу сужается (7-5-3). Добавьте тень с другой стороны (50% Непрозрачности) и тень вокруг рта (20% Непрозрачности).

Шаг 2
Используйте белый цвет с непрозрачностью 100%, 50% и 30%, чтобы создать блик в верхней части смайлика, на щеках и над верхней губой. Обратите внимание на дополнительные тени, которые смягчают блики.

3. Больше лиц
Шаг 1
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) базовый круг из первой секции урока. Создайте новый слой. Процесс создания грустного лица такой же как и для веселого из второй секции, но рот длиной в пять пикселей, плюс два пикселя по диагонали ниже.

Шаг 2
Для злого лица, скопируйте и вставьте грустный смайл.
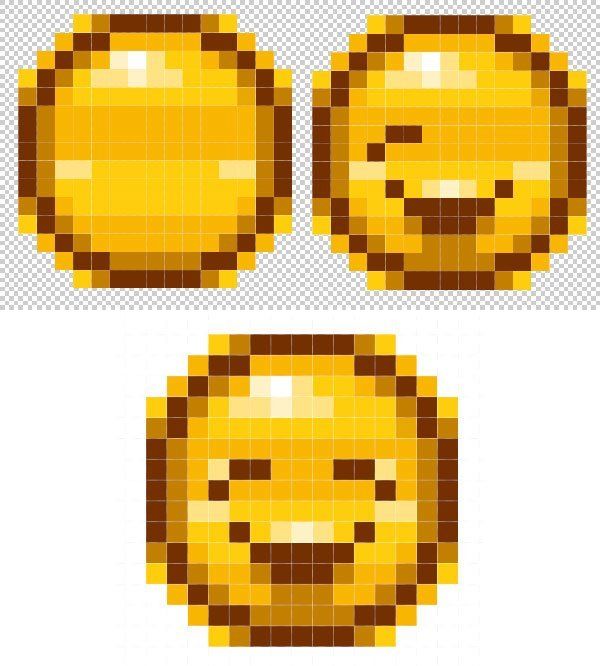
Сдвиньте рот вниз. Самый простой путь, это использовать инструмент Прямоугольное выделение  (Rectangular Marquee Tool), чтобы выбрать рот вместе с окружающими тенями и бликами, затем переместить его на пиксель вниз. Придайте глазам форму буквы z. Так глаза получатся зажмуренными, придавая большей реалистичности смайлику.
(Rectangular Marquee Tool), чтобы выбрать рот вместе с окружающими тенями и бликами, затем переместить его на пиксель вниз. Придайте глазам форму буквы z. Так глаза получатся зажмуренными, придавая большей реалистичности смайлику.

Шаг 3
У смеющегося лица глаза также должны быть закрыты. Еще раз скопируйте и вставьте основной круг, но в этот раз, нарисуйте тени в середине и внизу (как на рисунке ниже). Глаза закрыты и скашиваются к низу, а рот скашивается к верху, тень от него закрывает большую часть подбородка смайлика.

Шаг 4
Этот смайлик до невероятного прост: три пикселя для каждого глаза и пять для рта.

Шаг 5
Наконец-то мы подошли к свистящему/поющему смайлику. Лицо начинается с той же основы, что и остальные в нашем уроке. Глаза - квадраты из четырех пикселей. Рот - два ряда по три пикселя, с одни пикселем посередине вверху и внизу. Добавьте блики к верхней левой части и тени к низу, чтобы подчеркнуть форму рта.

4. Легко меняем цвет
Шаг 1
Выделите свои смайлики (я объеденил все слои, нажав Ctrl+E) и создайте новый слой. Используйте инструмент Заливка  (Paint Bucket Tool), чтобы заполнить выделение одним цветом. В панели слоев (Layers Panel) измените Режим наложения (Belnding Mode) на Цветность (Color).
(Paint Bucket Tool), чтобы заполнить выделение одним цветом. В панели слоев (Layers Panel) измените Режим наложения (Belnding Mode) на Цветность (Color).

Повторяйте этот шаг с другими цветами сколько хотите вместо того, чтобы перерисовывать целый набор смайликов.
Вы это сделали!
Отличная работа! Вы с нуля нарисовали целый набор смайлов. Для такого маленького размера пиксель арт должен быть очень детализированным, мелкие недочеты в расположении пикселей полностью меняют вид рисунка. Это отличный способ занять себя на некоторое время, играя с маленькими точками и глядя на результат.

Автор: Mary Winkler
Перевод: Шаповал Алексей
Источник: design.tutsplus.com

Комментарии 39
Благодарю :)
Классно получилось!
Спасибо
Спасибо.
Emotion


прикольно
Спасибо.
Спасибо!
Спасибо за урок.Сохранять готовую работу лучше -увеличив-принт скрин.
Спасибо за урок! Пригодится)
грац
прикольный)
Еще одна работа))))
Мой вариант))))
прикольно
Ух, урок называется - сломай глаза ))) Спасибо, затянуло )))
Спасибо за перевод!;)
Это было не просто, но я справилась) Спасибо!
Спасибо!
Решила проблему - включила сетку через один пиксель и привязку к сетке
Не могу правильно выставить настройки карандаша в PhotoshopCC, карандаш "прыгает" через два пикселя.
:) Спасибо!
Спасибо за урок ^_^
Спасибо за урок. Мне тоже показалось, что он не такой уж и легкий!
Спасибо за урок) Получился веселый светофорчик
Было интересно.
Дошла до злого смайлика, увлекло рисование тенями, но не смогла скопировать слой с веселым смайликом, просто его не нашла. Базовый слой копировался, а "грустный" пропал. Буду начинать снова.
Спасибо! Было весело!
Вау, супер! Прикольная додумка)
На первом шаге застряла. как изменить Содержимое фона (Background) на Прозрачный (Transparent)?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме
Спасибо, Забавный урок )
Спасибо за перевод
Спасибо за перевод и урок.