Создайте яркие абстрактные обои в Фотошоп
Создайте яркие абстрактные обои в Фотошоп
Сложность урока: Легкий
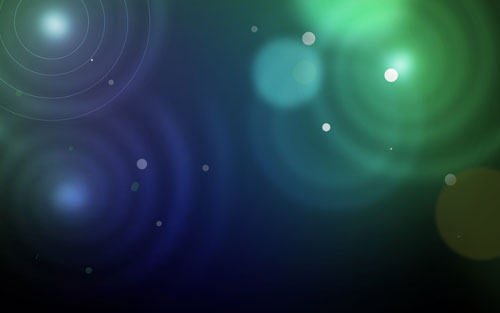
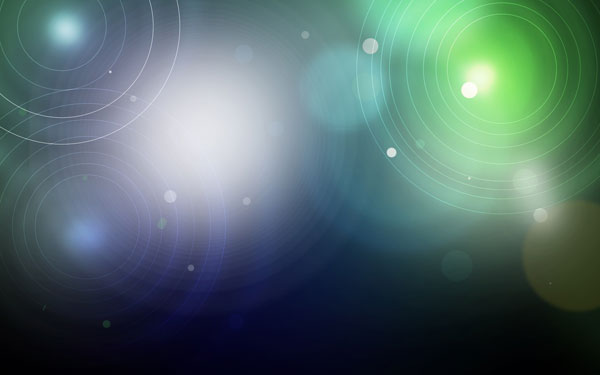
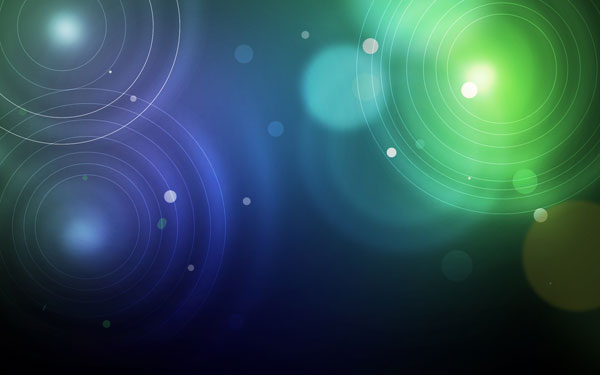
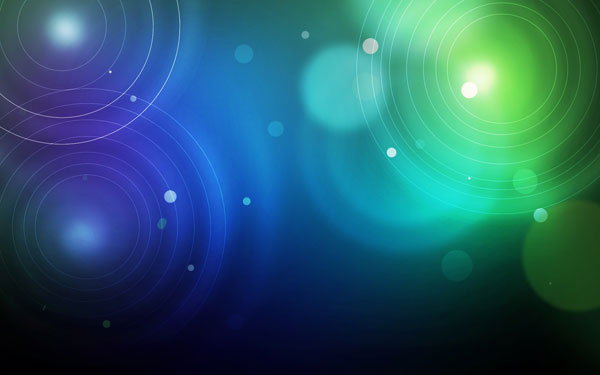
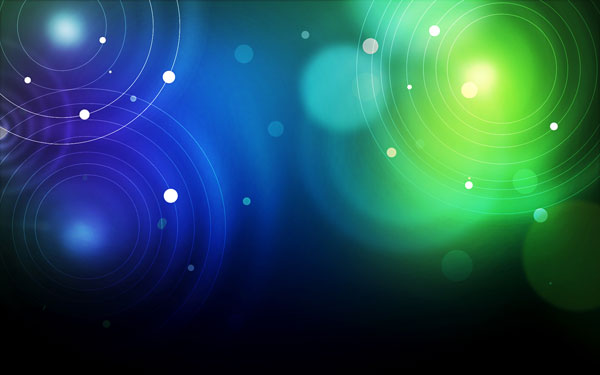
В этом уроке мы рассмотрим детали работы с кистями и градиентами, а на выходе мы получим вот такие абстрактные обои. Давайте начнем!

Создаем новый документ 1920 на 1200 пикселей с разрешением 72 пикселя на дюйм. Заливаем проект черным цветом.

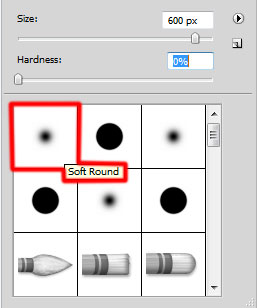
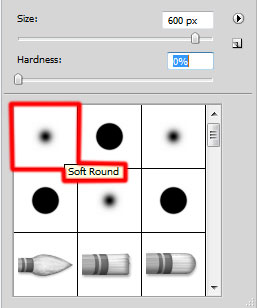
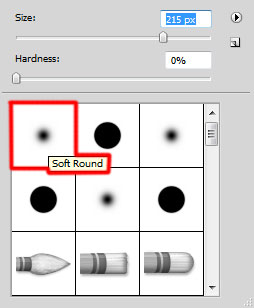
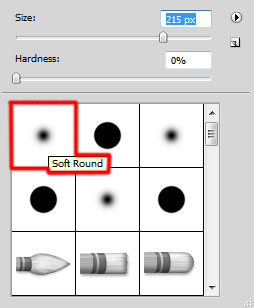
Создаем новый слой и выбираем большую мягкую кисть (Brush) .
.

Выбираем цвет #63FF7B, устанавливаем значение Opacity (Непрозрачность) в опциях на 20% и рисуем что-то подобное:

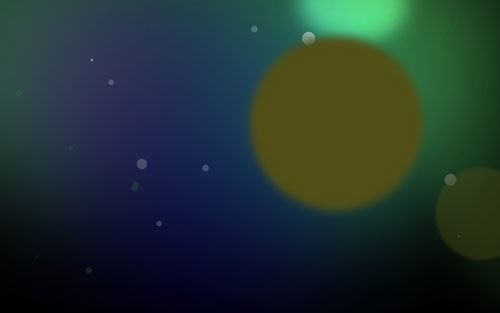
Опять создаем слой и кистью с теми же настройками, но цветом #090C3C рисуем так:

Снова создаем новый слой, понижаем значение непрозрачности до 15% и меняем цвет на #0070A2.

Рисуем переход между синим и зеленым.

Меняем цвет на фиолетовый #A176FF и делаем пару мазков на новом слое:

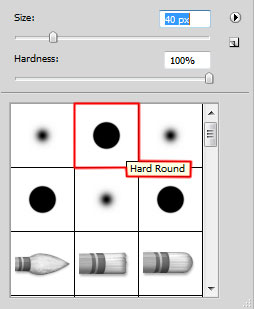
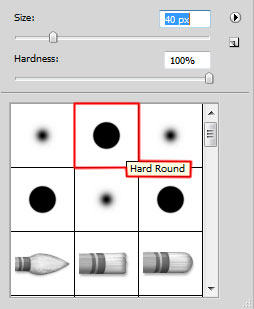
Создаем еще один слой, на котором мы будем рисовать пузырьки. Выбираем 100% жесткую кисть (Brush) . Мы будем использовать белый и зеленые цвета. Играйте с размерами и непрозрачностью кисти.
. Мы будем использовать белый и зеленые цвета. Играйте с размерами и непрозрачностью кисти.

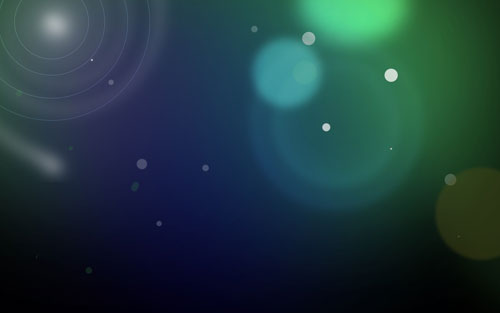
Получится примерно так:

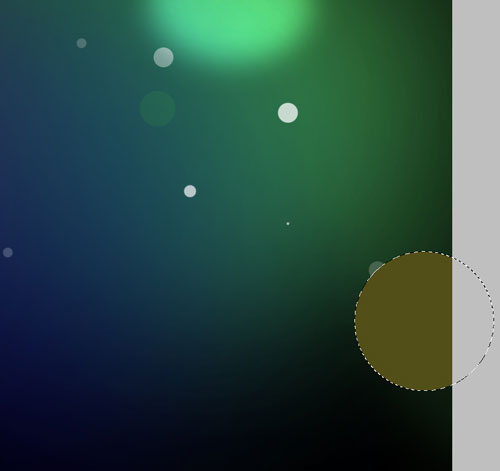
Теперь мы добавим несколько эллипсов – каждый на новом слое. Берем инструмент Elliptical Marquee Tool  (Эллиптическая область), создаем выделение эллипса и заливаем его.
(Эллиптическая область), создаем выделение эллипса и заливаем его.

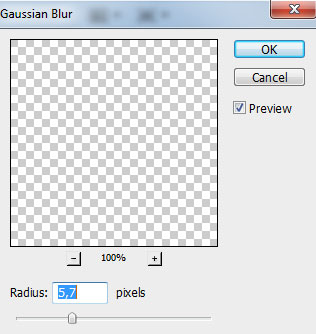
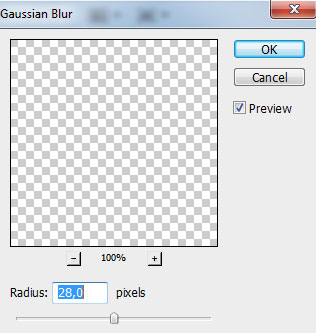
Применяем к слою Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) со следующими параметрами:

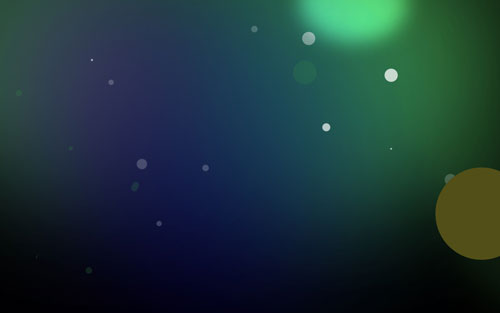
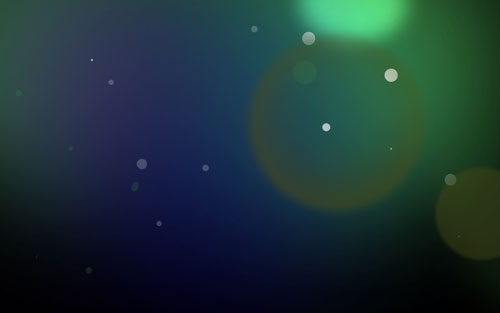
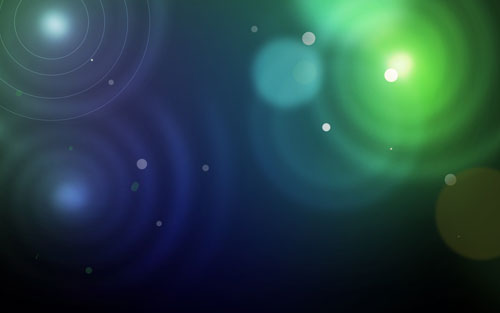
Получаем вот такую радость:

Меняем режим наложения слоя на Overlay (Перекрытие).

Создаем новый слой, а на нем – вот такой кружок тем же способом, но заливаем его цветом #524F17.

Получаем:

Снова применяем тот же фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

И получаем такой результат.

Меняем значение Fill (Заливка) на 38%.

Создаем еще один круг побольше тем же способом и заливаем его тем же цветом.

Вот, что должно получиться:

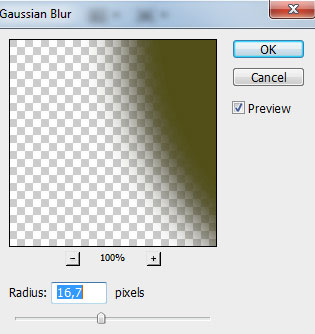
И снова применяем тот же фильтр, но с другими параметрами:

Получаем:

Добавляем к слою маску, нажав на значок Add layer mask  (Добавить слой-маску) в панели слоев и выбираем большую черную мягкую кисть:
(Добавить слой-маску) в панели слоев и выбираем большую черную мягкую кисть:

Закрашиваем с помощью нее сердцевину нашего круг, чтобы получилось так:

Устанавливаем значение Fill (Заливка) на 20% и меняем режим наложения на Divide (Разделить).

Дублируем слой, с помощью инструмента Free Transform (Свободное Трансформирование) уменьшаем дубликат и располагаем его в центре оригинала.

Получаем вот такую красотень:

Делаем еще один дубликат этого круга, уменьшаем его, меняем значение Fill (Заливка) на 38% и удаляем маску слоя. Помещаем его сверху слева от оригинала. Получится так:

Теперь добавим тонкое колечко с помощью инструмента Elliptical Marquee Tool  (Эллиптическая область).
(Эллиптическая область).

Устанавливаем значение параметра Fill (Заливка) на 24% и добавляем к слою следующие стили:

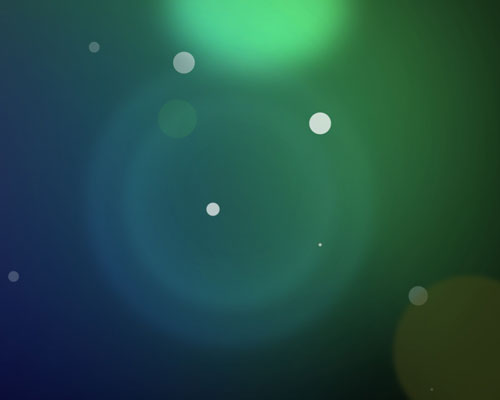
Получаем:

Делаем три дубликата колечка, уменьшаем их и выкладываем друг в друга, как матрешки, чтобы получилось так:

Создаем группу и складываем в нее все кольца. Меняем режим наложения группы на Overlay (Перекрытие).

Создаем новый слой, и с помощью Rectangular Marquee Tool  (Прямоугольная Область) добавляем вот такое выделение. Заливаем его белым.
(Прямоугольная Область) добавляем вот такое выделение. Заливаем его белым.

Создаем еще одно выделение следующей формы:

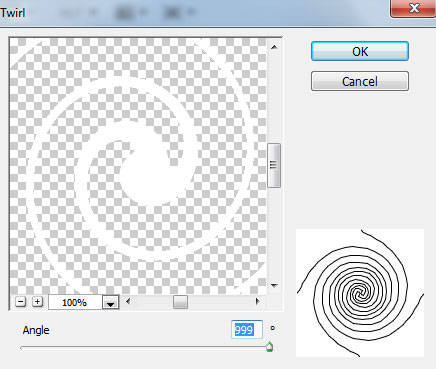
Жмем Filter – Distort – Twirl (Фильтр – Искажение – Скручивание).

Получаем вот такую радость:

Снова применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

Вот, что должно получиться:

Перемещаем нашу спиральку поверх группы с кольцами и подгоняем ее по размеру:

Меняем режим наложения на Overlay (Перекрытие).

Делаем два дубликата слоя со спиралью:

Объединяем в одну группу все слои со спиралями, выделив нужные слои и зажав Ctrl + G.
Добавляем маску  к группе, как мы это уже делали ранее, и выбираем большую черную мягкую кисть (Brush)
к группе, как мы это уже делали ранее, и выбираем большую черную мягкую кисть (Brush) со значение непрозрачности в опциях 80%.
со значение непрозрачности в опциях 80%.

Закрашиваем кистью хвосты спирали на маске, чтобы сгладить их.

Создаем четыре дубликата группы со спиралями.
В первом дубликате удалите из группы все слои, кроме одного, первого. Также добавляем маску, чтобы хвосты спирали были сглаженными. Перемещаем спираль немного ниже.
Устанавливаем режим наложения на Overlay (Перекрытие).

Во втором дубликате группы оставляем два слоя со спиралями. Располагаем группу также, как и первый дубликат. Не забудьте сгладить хвосты.
Устанавливаем режим наложения на Overlay (Перекрытие).

В третьем дубликате опять же оставляем два слоя. Хвосты должны быть подтерты на маске группы.
Устанавливаем режим наложения на Overlay (Перекрытие).

Все то же самое и с четвертым дубликатом, только оставляем в нем три слоя со спиралями и режим наложения меняем на Pass Through (Пропустить).
Помещаем дубликат так, как показано ниже.

Создаем новый слой и берем мягкую кисть (Brush) .
.

С помощью кисти рисуем центр левой спирали цветом #FFED00 и непрозрачностью 20%.

Меняем режим наложения на Overlay (Перекрытие).

Дублируем ранее созданную группу с кольцами и удаляем из нее два самых меньших колечка. Меняем режим наложения на Pass Through (Пропустить).

Делаем еще один дубликат самой первой группы с кольцами и увеличиваем ее с помощью инструмента Free Transform (Свободное Трансформирование).
Меняем режим наложения на Overlay (Перекрытие).

Тем же образом добавляем кольца и к правой спирали.

Устанавливаем режим наложения на Overlay (Перекрытие).

Создаем новый слой. Выбираем белую жесткую кисть (Brush) с непрозрачностью 20% и снова добавляем пузырьки в проект.
с непрозрачностью 20% и снова добавляем пузырьки в проект.

Получаем:

Меняем режим наложения на Overlay (Перекрытие).

Создаем новый слой и выбираем мягкую белую кисть (Brush)непрозрачностью 15% с параметрами:

Рисуем вот такой блик.

Меняем режим наложения на Overlay (Перекрытие).

Снова добавляем слой и выбираем фиолетовую мягкую кисть (Brush)непрозрачностью 20%.

Рисуем что-то подобное:

Устанавливаем режим наложения на Overlay (Перекрытие).

Опять новый слой и синяя мягкая кисть (Brush)непрозрачностью 30%:

Устанавливаем режим наложения на Overlay (Перекрытие).

И в сотый раз создаем новый слой, и выбираем мягкую кисть (Brush)цветом #FFED00 непрозрачностью 20%.

Получается так:

Делаем дубликат самой первой группы со спиралями. Уменьшаем дубликат и располагаем примерно так:

Меняем режим наложения на Color Dodge (Осветление Основы).

Добавляем маску к этой группе и выбираем черную кисть (Brush) непрозрачностью 20%.
непрозрачностью 20%.

Снова подтираем черной кистью на маске выпирающие хвосты спирали.

Создаем новый слой и черной мягкой кистью непрозрачностью 20% подкрашиваем середину и низ проекта.

Меняем режим наложения на Luminosity (Яркость).

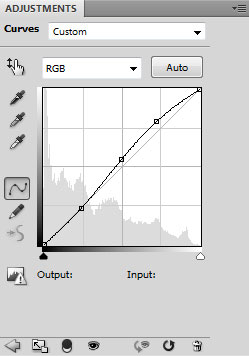
В окне со слоями жмем на кнопку Create new fill or adjustment layer (Создание нового слоя заливки или корректирующего слоя) и применяем Curves (Кривые) вот таким образом:

Получаем вот такую красоту:

Создаем новый слой и с помощью белой жесткой кисти добавляем еще пузырьков. Играйте с размером и непрозрачностью.

Получается так:

Объединяем в одну группу все пузырьки, как мы это делали ранее с другими элементами.
Дублируем получившуюся группу, растрируем в ней все слои и жмем Ctrl + E, чтобы слить их в один слой.
Меняем значение Fill (Заливка) на 2% для этого слоя и устанавливаем режим наложения на Linear Light (Линейный свет).

Дублируем слой. Устанавливаем значение Fill (Заливка) на 33% для дубликата и меняем режим наложения на Multiply (Затемнение).

Применяем Filter – Sharpen – Unsharp Mask (Фильтр – Резкость – Контурная резкость) со следующими параметрами:

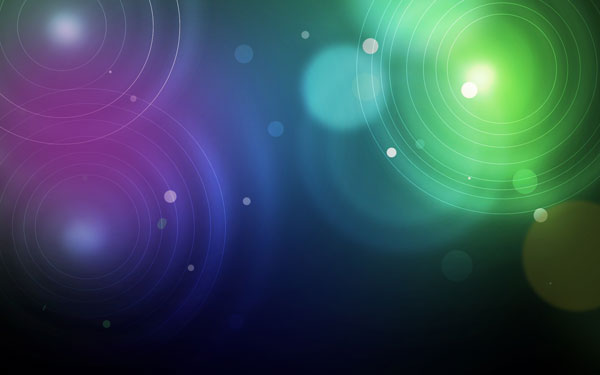
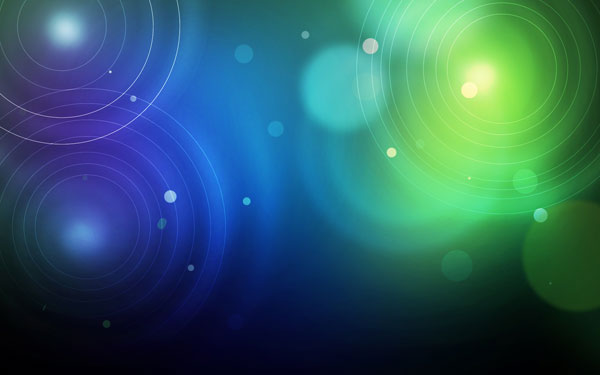
И готово! Смотрите, какая красота:

Надеюсь, вам понравился урок. Спасибо за внимание!
Автор: adobetutorialz
Перевод: Руслан Гильзидинов
Источник: adobetutorialz.com
Комментарии 33
На мой взгляд в уроке много лишних и ненужных действий
Спасибо за урок!
Спасибо за урок! Было интересно и познавательно!
Брожу ли я вдоль улиц шумных,
Вхожу ль во многолюдный храм,
Сижу ль меж юношей безумных,
Я предаюсь моим мечтам.
спасибо за урок)
Спасибо)
Мне понравилось)
круто!!
Спасибо!
Спасибо!
Спасибо за урок) Только начинаю осваивать ФШ
спасибо ^^
Мой вариант
Спасибо за урок!
Спасибо за урок. Хоть похожее и выполняла, но не мешает и еще закрепить навыки.
Спасибо за урок!
Спасибо за урок. Обычно, я длинные уроки пропускаю, но этот сделала )))
Спасибо за урок!
спс
Как то так))) Спасибо!
Вот мой вариант. Спасибо за урок.
Спасибо за урок)
Спасибо за перевод!
спасибо за урок
Спасибо за отличный перевод и красочный урок.
спасибо за урок.
СПАСИБО ЗА УРОК
Яркий урок, простой и достойный. Спасибо за перевод. :)
1 картинка не работает www.photoshop-master.ru/lessons/les2558/47.jpg
Это сайт тупит, впрочем, как и форум...И давно уже...