Макет для бизнес-сайта
Макет для бизнес-сайта
Сложность урока: Сложный
Итоговый результат:

Исходники к уроку:
- Шрифт PT Sans Bold
- Иконки
Шаг 1
Создайте новый документ 1200х1200px и залейте фон белым цветом.

Шаг 2
Для начала мы создадим шапку сайта. Возьмите инструмент Прямоугольник  (Rectangle Tool) и создайте фон шапки, высота 74px, в стилях слоя добавьте Наложение градиента (Gradient Overlay).
(Rectangle Tool) и создайте фон шапки, высота 74px, в стилях слоя добавьте Наложение градиента (Gradient Overlay).

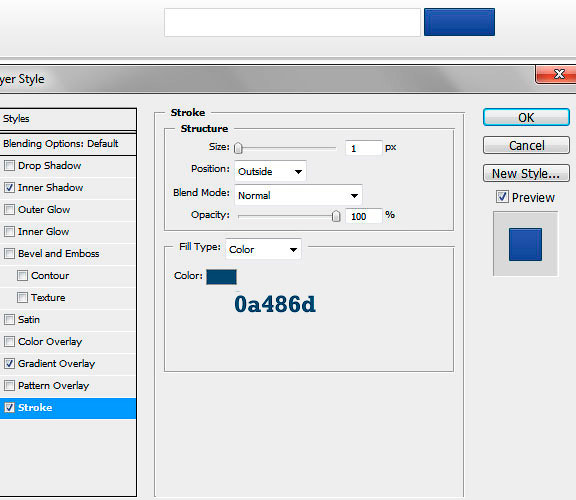
Поверх фона создайте ещё один прямоугольник, высота 70px, и добавьте стили Тень (Drop Shadow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).



Шаг 3
Теперь мы нарисуем блок с поиском. Для этого создайте прямоугольник (255х27px), залейте его белым цветом и добавьте Обводку (Stroke).

Создайте ещё один прямоугольник (70х27px), это будет кнопка поиска. Добавьте следующие стили слоя: Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke).



С помощью инструмента Текст  (Type Tool) добавьте слово "SEARCH" на кнопку используя шрифт PT Sans Bold. Добавьте стиль Тень (Drop Shadow).
(Type Tool) добавьте слово "SEARCH" на кнопку используя шрифт PT Sans Bold. Добавьте стиль Тень (Drop Shadow).

Шаг 4
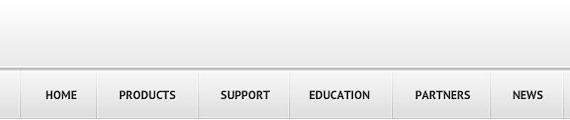
Добавьте новый прямоугольник  под шапкой сайта (высота 50px), это будет фон для навигации. Добавьте стиль Наложение градиента (Gradient Overlay).
под шапкой сайта (высота 50px), это будет фон для навигации. Добавьте стиль Наложение градиента (Gradient Overlay).

Также в стилях слоя добавьте 1 пиксельную Обводку (Stroke), цвет #cbcbcb, и Внутреннюю тень (Inner Shadow) .

Добавьте свои категории в меню используя тёмно-серый цвет. И добавьте стиль Тень (Drop Shadow).

Создайте разделители для ссылок с помощью инструмента Линия  (Line Tool).
(Line Tool).

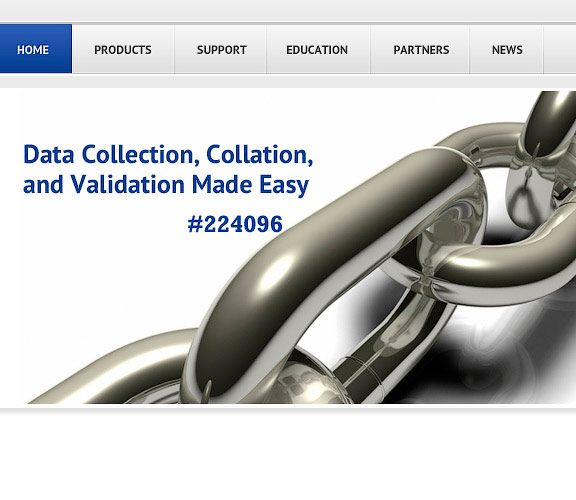
Для активной ссылки создайте прямоугольник и в стилях добавьте Наложение градиента (Gradient Overlay).

Измените цвет активной ссылки на белый и измените стиль Тень (Drop Shadow).

Шаг 5
Отступите на 2px вниз от навигации и создайте прямоугольник высотой в 280px, залейте его цветом #eaeaea.

Теперь поверх него создайте ещё один прямоугольник белого цвета (970x330px) и добавьте Тень (Drop Shadow) в стилях слоя.

Добавьте какое-нибудь изображение в левую часть прямоугольника, отступ от краёв должен быть, примерно, 4px. Изображение должно занимать, примерно, 70% пространства.

Напишите какой-нибудь текст на изображении используя шрифт PT Sans Bold. Цвет текста - #224096.

Оставшееся пространство залейте серым (#EEEEEE) цветом. Сюда Вы можете поместить какой-нибудь текст.

Для заголовка используйте цвет #224096 и стиль слоя Тень (Drop Shadow).

Добавьте небольшое описание под заголовком.

Шаг 6
Создайте прямоугольник размером 970x110px. Перейдите в стили слоя и добавьте там Тень (Drop Shadow) и Градиент (Gradient Overlay).


Теперь мы можем добавить несколько категорий и иконки к ним. Иконки Вы можете найти в исходниках к уроку в самом начале.

Для того чтобы выделить активный элемент меню, создайте прямоугольник и добавьте к нему следующие стили слоя:



Загрузите выделение для прямоугольника, создайте новый слой и измените параметр наложения на Перекрытие (Overlay), Непрозрачность (Opacity) уменьшите до 80%, или меньше. С помощью мягкой белой кисти добавьте осветление в верхней части прямоугольника.
По краям добавьте два небольших круга и добавьте стили, указанные на скриншотах ниже.



С помощью инструмента Произвольная фигура  (Custom Shape Tool) добавьте стрелки в центр круга. И добавьте несколько стилей к ним.
(Custom Shape Tool) добавьте стрелки в центр круга. И добавьте несколько стилей к ним.


Шаг 7
Добавьте какое-нибудь изображение и напишите заголовок к нему, как на скриншоте ниже.

В оставшемся пространстве добавьте несколько заголовков и описание к ним.

Шаг 8
Ниже Вы можете создать форму для подписки, добавить свои контактные данные или же написать любую другую информацию.

Шаг 9
Также, не забудьте нарисовать футер для сайта, и добавить свои копирайты.

Итоговый результат:

Автор: Stelian Subotin
Источник: 1stwebdesigner.com
Комментарии 15
С выравниванием текста пока что всё ещё очень плохо. Но думаю с опытом придет и это.
Спасибо за урок!
спасибо
спасибо, хороший урок
Спасибо за перевод. Очень хороший и сдержанный макет.
Здравствуйте:) Я старался как мог. Искал иконки, искал подходящую цепь, искал смысл но получилось на мой взгляд не очень хорошо. Переход от шапки к меню получился по другому, видно не понял как правильно сделать. Решил попробовать по своему и не знаю на сколько хорошо или плохо получилось. Почитал не много о шрифтах - это целая наука как оказывается. Захотел использовать, по импровизировать со шрифтом Baskerville, Baskerville Win9... и тоже не знаю удачное решение или нет. Английский плохо знаю... точнее в обще не знаю но пытался подбирать тексты по смыслу. Учусь из всех сил, жаль посоветовать рядом ни кто ни чего не может а сайты мне уже начали заказывать. Один сделал, клиенту показал, клиент пока молчит. Возможно не понравился... пока еще не знаю. За урок огромное спасибо!
спасибо, жаль, ссылка на иконки для меню битая
первый макет. Услышал много критики, продолжаю учится.
Спасибо.
Спасибо. Захотелось сделать дизайн более строгим, на мой взгляд, получилось.
Спасибо, урок очень понравился!
моя работа)
Мой второй макет