Древние скандинавы - Часть II
Древние скандинавы - Часть II
Сложность урока: Сложный
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- # Комментарии
В этом уроке мы продолжим создание эпической композиции «Древние скандинавы».
Финальное изображение
Исходные материалы
Шаг 45
Теперь приступаем к добавлению кораблей. Создайте новую группу, назовите ее «Корабли». Поместите ее под группу «Мыс»
Шаг 46
Откройте изображение корабля. Перейдите в меню File->Place (Файл ->Поместить) и нажмите Ctrl + O и выберите изображение с кораблем
Шаг 47
Возьмите инструмент Quick Selection  (Быстрое выделение) в панели инструментов и выделите корабль. Будьте осторожны при выделении, некоторые детали могут не выделиться.
(Быстрое выделение) в панели инструментов и выделите корабль. Будьте осторожны при выделении, некоторые детали могут не выделиться.
Шаг 48
Выберите инструмент Move Tool  (Перемещение) и переместите выделенную часть изображения на вкладку с нашей работой.
(Перемещение) и переместите выделенную часть изображения на вкладку с нашей работой.
Шаг 49
Теперь уменьшите корабль, как показано ниже. Для этого перейдите в меню Edit->Transform-> Scale (Редактирование ->Трансформирование ->Свободная трансформация) или нажав сочетание клавиш Ctrl+T. После этого отразите по горизонтали этот фрагмент через меню Edit->Transform->Flip Horizontal (Редактирование ->Трансформирование ->Отразить по горизонтали)
Шаг 50
Дублируйте слой с кораблем 6 раз (Ctrl+J), расположите дубликаты, как показано ниже или можете придумать свой вариант расположения. Измените размер каждого корабля, делая каждый раз меньше. Помните, чем дальше корабль, тем меньше его размер.
Шаг 51
Добавьте маску к группе кораблей. Выберите инструмент Brush  (Кисть) на панели инструментов. Установите следующие параметры: размер 35px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%, цвет переднего плана черный. Удалите лишнюю часть. Удалите ровную линию тени кораблей. Измените настройки прозрачности кисти и сотрите некоторые корабли, которые больше всего находятся в тумане и самые маленькие.
(Кисть) на панели инструментов. Установите следующие параметры: размер 35px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%, цвет переднего плана черный. Удалите лишнюю часть. Удалите ровную линию тени кораблей. Измените настройки прозрачности кисти и сотрите некоторые корабли, которые больше всего находятся в тумане и самые маленькие.
Шаг 52
Вот результат
Шаг 53
Теперь добавим эффект движения и тень. Перейдите к группе «Земля». Создайте новый пустой слой. Выберите инструмент Brush  (Кисть) на панели инструментов. Установите следующие параметры: размер 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Установите цвет # 393e48 и нарисуйте тени для всех кораблей.
(Кисть) на панели инструментов. Установите следующие параметры: размер 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Установите цвет # 393e48 и нарисуйте тени для всех кораблей.
Шаг 54
Теперь поменяем настройки кисти, чтобы не возиться с различными эффектами. Чтобы сделать это, кликните по закладке Brush  (Кисть). Сначала установите параметры, как показано на рисунке ниже.
(Кисть). Сначала установите параметры, как показано на рисунке ниже.
Затем перейдите на вкладку Shape Dynamics (Динамика форма) этого окна. Установите параметры, как показано на рисунке.
Затем перейдите на вкладку Transfer (Передача) этого окна. Установите параметры, как показано на рисунке.
Шаг 55
Теперь нужно нарисовать белые волны от кораблей. Измените цвет на # d2d2d2 и на том же слое нарисуйте белые волны.
Вот, что получилось.
Шаг 56
Теперь добавим модель. Откройте изображение с девушкой.
Шаг 57
Возьмите инструмент Quick Selection  (Быстрое выделение) в панели инструментов и выделите девушку. Будьте осторожны при выделении, некоторые детали могут не выделиться.
(Быстрое выделение) в панели инструментов и выделите девушку. Будьте осторожны при выделении, некоторые детали могут не выделиться.
Шаг 58
Теперь вам нужно подкорректировать выделение - убрать белые края вокруг модели. Перейдите в меню Refine Edge (Уточнить край)
Изменить режим наложения на Overlay (Перекрытие) для удобства работы с моделью.
Теперь установите настройки для этого окна, как показано на рисунке ниже. Примените настройки, нажав кнопку ОК.
Шаг 59
Теперь, используя инструмент Move Tool  (Перемещение), перетащите модель в рабочий документ. Слой с моделью должен быть выше остальных.
(Перемещение), перетащите модель в рабочий документ. Слой с моделью должен быть выше остальных.
Шаг 60
Уменьшите размер модели, как показано на рисунке ниже. Для этого перейдите в меню Edit->Transform-> Scale (Редактирование ->Трансформирование ->Масштабирование) или нажав сочетание клавиш Ctrl+T. После этого отразите по горизонтали модель. Убедитесь, что голова модели не достает до неба.
Шаг 61
Теперь добавим волшебный камень и ворона. Давайте начнем с камня. Откройте изображение с камнем.
Шаг 62
Возьмите инструмент Quick Selection  (Быстрое выделение) в панели инструментов и выделите камень. Будьте осторожны при выделении льва, некоторые детали могут не выделиться.
(Быстрое выделение) в панели инструментов и выделите камень. Будьте осторожны при выделении льва, некоторые детали могут не выделиться.
Затем нажмите на значок маски для удаления фона и оставьте только камень.
Шаг 63
Теперь уменьшите его размер (Ctrl+T). Затем отразите по горизонтали. Можете наклонить немного камень, чтобы соответствовал склону утеса.
Теперь поместите камень, как показано ниже
Шаг 64
Теперь откройте изображение птицы.
Шаг 65
Возьмите инструмент Quick Selection  (Быстрое выделение) в панели инструментов и выделите птицу. При выделении захватите зеленый фон вокруг крыльев ворона. Затем его удалим и оставим перья.
(Быстрое выделение) в панели инструментов и выделите птицу. При выделении захватите зеленый фон вокруг крыльев ворона. Затем его удалим и оставим перья.
Затем вам нужно будет подкорректировать выделение, убрать белую окантовку через Refine Edge (Уточнить край).
Шаг 66
Измените режим наложения на Overlay (Перекрытие)
Нажмите на иконку кисти в окне и прокрасьте ею в местах, где есть зеленый фон. Вы увидите, что это место стало красным. Я выделила это синим, например. Это удалит зеленый фон, но оставит крылья ворона.
Шаг 67
Затем нажмите на значок маски в палитре слоев для удаления фона.
Уменьшите размер ворона (Ctrl+T). Затем поместите его, как показано на рисунке ниже
Шаг 68
Теперь нужно создать направление света и тени. Создайте новый слой Ctrl + Shift + N и установите следующие настройки
Шаг 69
Используя Dodge Tool  (O) (Осветлитель) и Burn Tool
(O) (Осветлитель) и Burn Tool  (O) (Затемнитель) нарисуйте свет и тень. Попробуйте сделать изображение контрастным.
(O) (Затемнитель) нарисуйте свет и тень. Попробуйте сделать изображение контрастным.
Обратите внимание на модель. Вам нужно изменить освещение ее платья, чтобы девушка казалась более реалистичной.
Изменяйте размер инструментов в зависимости от того, что вы делаете. Настройки для обоих инструментов показаны ниже.
Вот, как я нарисовала свет и тень.
Шаг 70
Теперь давайте поработаем над световыми эффектами и сделаем больше горы возле воды. Продолжите начатый немного выступ, чтобы создать подобие гавани.
Выберите инструмент Stamp ( Штамп) в панели и, зажав клавишу Alt, кликните по зеленому участку изображения горы.
Штамп) в панели и, зажав клавишу Alt, кликните по зеленому участку изображения горы.
Шаг 71
Перейдите на созданный слой и нарисуйте жесткой кистью продолжение гор, так как у ландшафта точная форма, и она не должна быть размыта.
Шаг 72
Теперь дублируйте корректирующий слой с гор (Ctrl+J), который мы клонировали и поместили над слоем с заливом.
Не волнуйтесь, если вы немного изменили картину в цвете. Просто, когда вы поместите все слои на нужные места, вы убедитесь, что корректирующие слои применяются только к необходимым слоям, а не ко всему документу. Чтобы применить корректирующий слой к нужному слою, удерживая клавишу Alt, нажмите на слой, к которому применяется коррекция.
Шаг 73
Создайте новый слой и сделайте все то же самое, но теперь с водой. Ничего сложного, только немного аккуратнее. Слой должен быть выше слоя воды в заливе.
Шаг 74
Вот, что получилось.
Шаг 75
Теперь создайте лучи света. Для этого создайте новый слой в группе «Земля».
Выберите Polygonal Lasso Tool  (L) (Полигональное Лассо).
(L) (Полигональное Лассо).
Шаг 76
Теперь создайте выделение, как показано на рисунке.
Выберите Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
Залейте выделенную область белым цветом.
Шаг 77
Выберите инструмент Brush Tool  (B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 25px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 50%, Flow (Нажим) 100%. Установите цвет # 4a4a4a. Нарисуйте линии, как показано на рисунке. Не волнуйтесь и спокойно прокрашивайте края выделения, так как кисть за пределами выделения не будет красить.
(B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 25px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 50%, Flow (Нажим) 100%. Установите цвет # 4a4a4a. Нарисуйте линии, как показано на рисунке. Не волнуйтесь и спокойно прокрашивайте края выделения, так как кисть за пределами выделения не будет красить.
Шаг 78
Теперь нажмите Ctrl+D, чтобы снять выделение и примените фильтр размытия. Для этого перейдите в меню Filter-> Blur-> Motion Blur (Фильтр ->Размытие->Размытие в движении).
Примените настройки, показанные ниже.
Шаг 79
Выберите инструмент Brush Tool  (B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Теперь добавьте маску этому слою, и удалите лишние части, как показано на рисунке ниже.
(B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Теперь добавьте маску этому слою, и удалите лишние части, как показано на рисунке ниже.
Шаг 80
Теперь создайте новый слой и добавьте туман на горе. Выберите инструмент Brush Tool  (B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Установите цвет # a8acb1
(B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 65px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%. Установите цвет # a8acb1
Шаг 81
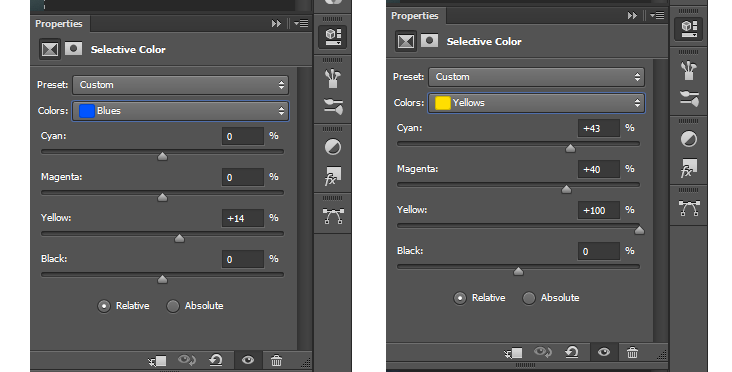
Приступаем к финальной части нашего изображения. Необходимо создать суровую атмосферу. В этой части урока мы будем иметь дело с корректирующими слоями. Нажмите на значок в палитре слоев и добавьте корректирующий слой Selective Color (Выборочная коррекция цвета).
Установите параметры, как показано на рисунке

Шаг 82
Следующий корректирующий слой Curves (Кривые). Необходимо сделать синий и зеленый каналы ярче и глубже.
Установите точки на графике, как показано ниже
Шаг 83
Следующий корректирующий слой Solid Color (Заливка). Мы заполним фон цветом. Перейдите в меню Layer-> New Fill Layer-> Solid Color (Слой –> Новый слой-заливка -> Цвет), не изменяя настройки, согласитесь с созданием нового слоя и установите цвет # 495cbf.
Затем в палитре слоев установите Opacity (Непрозрачность) 42%
Шаг 84
Следующий корректирующий слой Gradient (Градиент). Мы заполним фон градиентом, перейдите в меню New Fill Layer-> Gradient (Слой –> Новый слой-заливка –>Градиент), не изменяя настройки, согласитесь с созданием нового слоя.
Теперь измените стиль Radial (Радиальный), Angle (Угол) 180. Нажмите на градиент, чтобы попасть в более
детальные настройки.
Установите саму первую версию цветового градиента, и затем измените его. Чтобы изменить цвет, нажмите на указатель цвета. Для правого укажите цвет # 0e1406, для левого установить цвет # 90ac60. Когда закончите, нажмите ОК.
Затем в палитре слоев установите Opacity (Непрозрачность) 50%
Шаг 85
Следующий корректирующий слой Curves (Кривые). Необходимо сделать синие и красные каналы глубже. Это придаст естественности атмосфере.
Установите точки на графиках красного и синего каналов, как показано ниже.
Шаг 86
Изображение было немного зеленым, поэтому я добавил для баланса синего цвета.
Следующий корректирующий слой Solid Color (Заливка). Мы заполним фон цветом. Перейдите в меню Layer-> New Fill Layer-> Solid Color (Слой –> Новый слой-заливка -> Цвет), не изменяйте настройки и согласитесь с созданием нового слоя и установите цвет # 28337a.
Затем в палитре слоев установите Opacity (Непрозрачность) 30%
Шаг 87
Теперь, зажав клавишу Shift, выберите первый и последний слои в палитре слоев и сгруппируйте их (Ctrl+G)
Добавьте маску группе. Выберите инструмент Brush Tool  (B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 400px, Opacity (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%.
(B) (Кисть) на панели инструментов. Установите следующие параметры: Size (Размер) 400px, Opacity (Жесткость) 0%, Opacity (Непрозрачность) 30%, Flow (Нажим) 100%.
Шаг 88
Удалите цвет с гор, кораблей и неба, как показано на рисунке ниже.
Шаг 89
Вот готовая работа со всеми слоями. Надеюсь, вам понравилось работать над ней.
Финальное изображение
Автор: Maria Semelevich
Источник: photoshoptutorials.ws
Комментарии 41
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Спасибо за урок! делал года полтора назад а выложить забыл((
спасибо
Как то вот так
Спасибо! Отличный урок )))
спасибо
Спасибо
Спасибо за отличный урок!
Спасибо. Все подробно и хорошо описано
Спасибо за урок! Очень понравилось и все хорошо описано. Вот только при добавлении корректирующих слоев была неточность - не указан режим наложения слоя. Точнее режим наложения видно на скриншоте, но не описано словами. Обращаю на это Ваше внимание, потому что в предыдущих комментариях сказано, что некоторым пользователям эти корректирующие слои не помогли, а только ухудшили общую картину.
А так все супер! Еще раз спасибо.
спасибо больше за урок!
Спасибо за хороший урок!
Спасибо
Красиво и очень увлекательно!
Спасибо за урок!
Спасибо, урок просто чудо!
интересный урок
спасибо за перевод. интересный урок
Спасибо за перевод.НЕ знаю, как у других,у меня после применения последних корректирующих слоёв вообще непонятно что получилось. Пришлось уменьшить непрозрачность,или отключить слои
Даа, я их тоже решила не применять, с ними все стало мутным.
Спасибо за урок.
Спасибо за интересный и сюжетный урок!
Спасибо за урок!!!! Побольше бы таких уроков!!! ))
Спасибо за урок.Наконец и его завершила.
Спасибо за перевод!
Понравилось создавать пейзаж из разных элементов.
Красота


Камень не нашла, да и не искала :( спасибо за урок
Спасибо за красивую сказку. Очень понравился урок
Спасибо, очень красивый урок!
Спасибо - интересный урок!