«Расступившееся море» в Фотошоп - Часть II
«Расступившееся море» в Фотошоп - Часть II
Сложность урока: Сложный
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- #Шаг 108
- #Шаг 109
- #Шаг 110
- #Шаг 111
- #Шаг 112
- #Шаг 113
- #Шаг 114
- #Шаг 115
- #Шаг 116
- #Шаг 117
- #Шаг 118
- #Шаг 119
- #Шаг 120
- #Заключение
- # Комментарии
В этом уроке мы продолжим комбинировать передовые методы маскировки, режимы наложения, корректирующие слои, а также искусное использование фильтров по части моря для создания сюрреалистической фотоманипуляции.
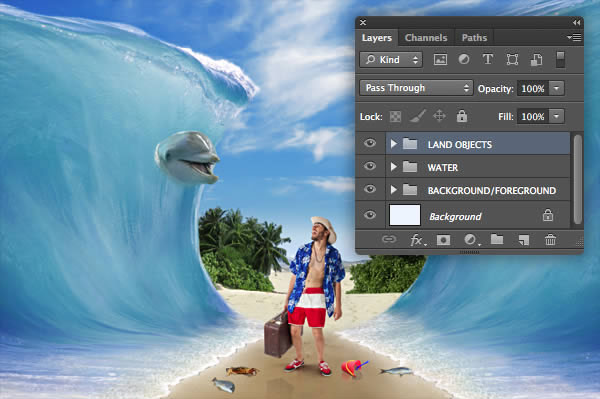
Финальное изображение

Используемые материалы:
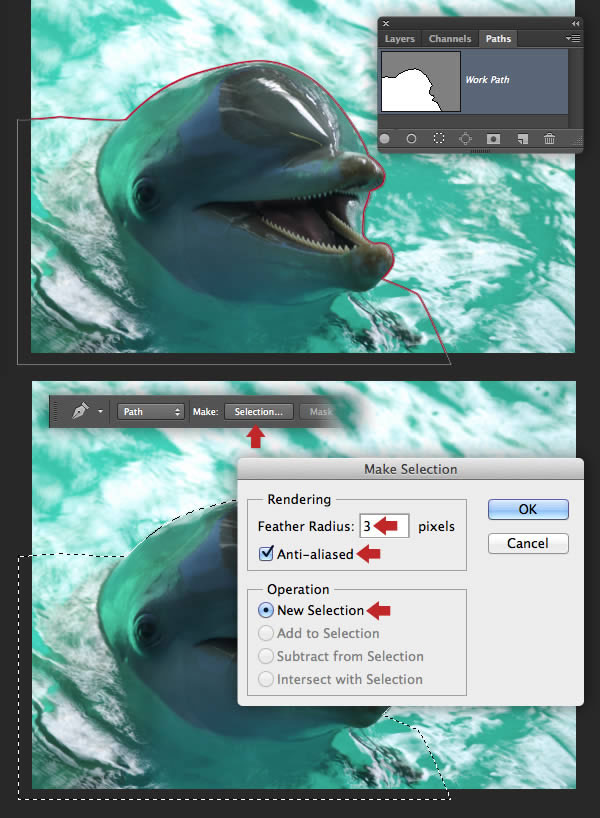
Шаг 57
Откройте первое изображение Дельфин. Чтобы извлечь голову дельфина, возьмите Pen Tool  (P) (Перо), в панели настроек укажите режим Path (Контур) и аккуратно создайте замкнутый контур, как показано ниже. Теперь нажмите кнопку Selection (Выделение), введите Feather Radius (Радиус растушевки) 3px. Скопируйте выделенную область в буфер обмена.
(P) (Перо), в панели настроек укажите режим Path (Контур) и аккуратно создайте замкнутый контур, как показано ниже. Теперь нажмите кнопку Selection (Выделение), введите Feather Radius (Радиус растушевки) 3px. Скопируйте выделенную область в буфер обмена.

Шаг 58
Чтобы навести порядок в палитре слоев, объедините все слои за исключение слоя Человек в группу Вода.
Теперь вставьте выделенную область в качестве самого верхнего слоя и назовите его Голова дельфина. Измените размер и расположите ее поверх волны на левой стороне, затем размойте жесткие края с помощью маски.

Шаг 59
Примените корректирующий слой Levels (Уровни) к слою Голова дельфина и скопируйте следующие настройки, чтобы осветлить его.

Шаг 60
Теперь при помощи опции Replace Color (Замена цвета) удалите зеленый оттенок на слое Голова дельфина.

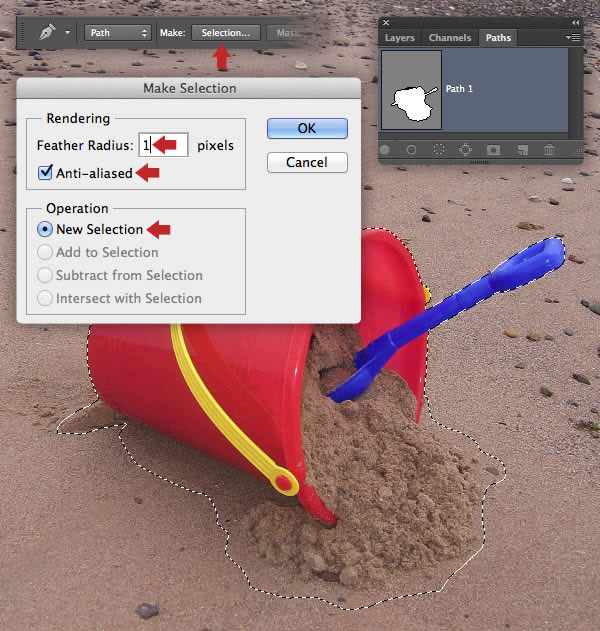
Шаг 61
Далее мы снова воспользуемся контурами, чтобы извлечь ведерко с лопаткой. Создайте замкнутый контур вокруг объекта, захватив небольшое количество песка снизу так, как показано синим цветом на изображении ниже. Теперь дважды кликните по иконке созданного контура, чтобы сохранить его.

Шаг 62
Теперь установите в панели настроек режим Subtract (Вычесть) и нарисуйте внутренний контур в области ручки.

Шаг 63
Кликните по кнопке Selection (Выделение) на панели опций в верхней части палитры слоев и задайте Feather Radius (Радиус растушевки) 1px, затем скопируйте выделенную область в буфер обмена.

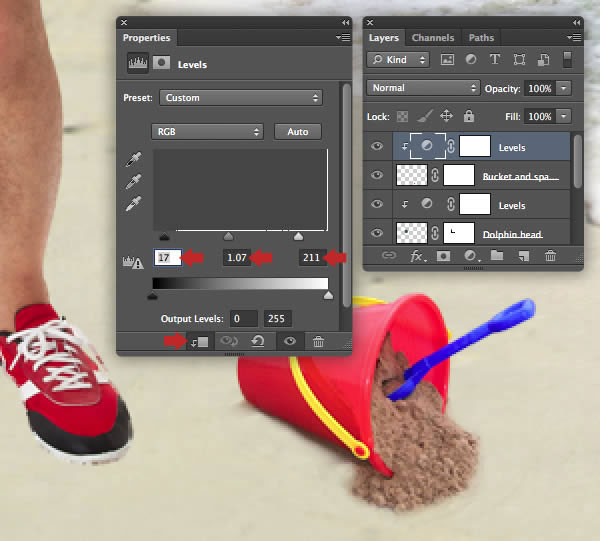
Шаг 64
Вставьте выделенную область в качестве нового слоя выше всех слоев и назовите его «Ведерко с лопаткой». Скорректируйте размер и расположите рядом с правой ногой туриста. Размойте жесткие края при помощи маски, затем добавьте корректирующий слой Levels (Уровни) для усиления контраста.

Шаг 65
Далее примените корректирующий слой Color Balance (Цветовой баланс). Позже мы добавим более темный песок, так что сейчас инвертируйте маску корректирующего слоя на негатив и небольшой белой кистью пройдитесь по поверхности песка внутри ведерка.

Шаг 66
Для извлечения краба, мы воспользуемся комбинацией нескольких методов. Возьмите Quick Selection Tool  (Быстрое выделение), в панели настроек установите режим Add to selection (Добавить к области выделения), размер кисти укажите 30px, выделите верхнюю часть фона, окружающего краба.
(Быстрое выделение), в панели настроек установите режим Add to selection (Добавить к области выделения), размер кисти укажите 30px, выделите верхнюю часть фона, окружающего краба.

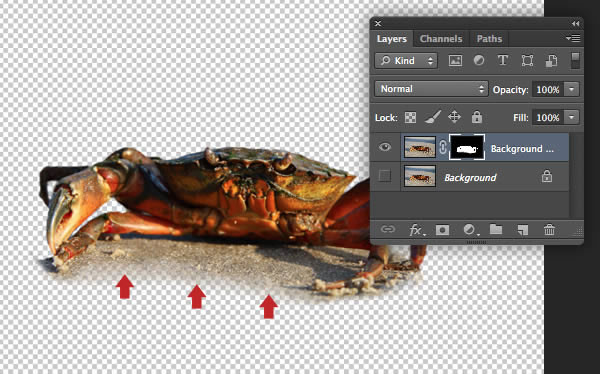
Шаг 67
Инвертируйте выделение, затем откройте окно Refine Edge (Уточнить край). В выпадающем меню установите режим просмотра On Black (На черном фоне) и скопируйте следующие настройки.

Шаг 68
Теперь используя различные кисти с жесткими и мягкими краями на маске слоя, удалите области, оставшиеся после первоначального выделения, и плавно размойте нижнюю границу области с песком.

Шаг 69
Создайте слой-маску и поместите краба на новый слой выше всех слоев в палитре. Измените размер и расположите его рядом с левой кромкой воды. Скройте нижнюю область с песком, если потребуется. Назовите этот слой Краб и примените к нему слой коррекции Levels (Уровни).

Шаг 70
Далее примените к слою корректирующий слой Color Balance (Цветовой баланс) и уменьшите Blue (Синие) до -33

Шаг 71
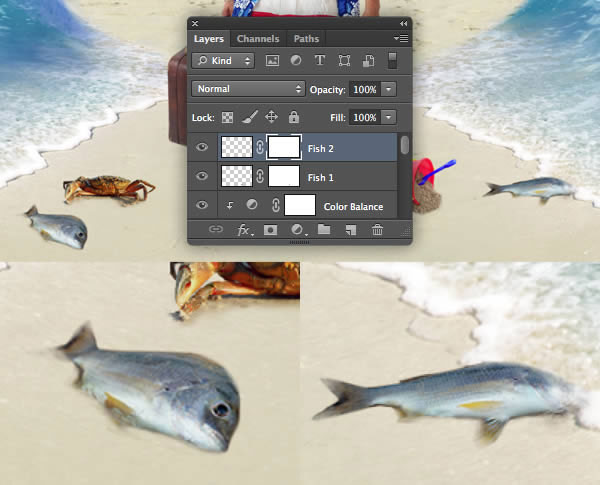
Далее мы добавим несколько мертвых рыбок. Используйте Pen Tool  (P) (Перо), чтобы создать контур вокруг первой рыбы с растушевкой в 1px, скопируйте и вставьте на новый слой выше остальных. Подкорректируйте размер и расположите ее перед крабом, затем с помощью маски скройте часть этой рыбы.
(P) (Перо), чтобы создать контур вокруг первой рыбы с растушевкой в 1px, скопируйте и вставьте на новый слой выше остальных. Подкорректируйте размер и расположите ее перед крабом, затем с помощью маски скройте часть этой рыбы.
Повторите процесс для второй рыбы, расположите ее справа.

Шаг 72
В этом шаге я решил сделать центральную область более влажной, придав песку отражающие свойства, где вода его омывает. С помощью Rectangular Marque Tool  (Прямоугольная область) выделите нижнюю часть в изображении с пляжем, скопируйте и вставьте ее в качестве верхнего слоя в группу Фон/Передний план. Измените размер и расположите этот участок в центре, назовите слой Влажный песок.
(Прямоугольная область) выделите нижнюю часть в изображении с пляжем, скопируйте и вставьте ее в качестве верхнего слоя в группу Фон/Передний план. Измените размер и расположите этот участок в центре, назовите слой Влажный песок.

Шаг 73
Добавьте маску для этого слоя и скройте жесткие края при помощи большой Brush  (B) (Кисть)
(B) (Кисть)

Шаг 74
А теперь создадим тень, отбрасываемую туристом. Создайте новый слой с режимом наложения Multiply (Умножение) ниже слоя с туристом и назовите его Тень 1. Возьмите образец темно-коричневого цвета из вашего изображения (я использовал # 3b1f1f), после чего возьмите небольшую кисть с мягкими краями и обозначьте предварительную тень. Если вам покажется, что тень слишком насыщенная, уменьшите Opacity (Непрозрачность) этого слоя (моя непрозрачность равна 91%). Вы так же можете стереть кажущиеся вам лишними участки тени.
Создайте еще один слой, тоже в режиме наложения Multiply (Умножение) ниже слоя с туристом и назовите его Тень 2. Нарисуйте тень более светлого оттенка (я использовал # bca49e), затем уменьшите непрозрачность до необходимого уровня (в моем случае 72%). Вы так же можете скрыть участки слоя, которые посчитаете нужным.

Шаг 75
Следующим шагом создадим отражение наиболее крупных объектов. Дублируйте слой Человек и поместите его под оба слоя с тенью и переименуйте дубликат в Отражение человека. Далее активируйте свободную трансформацию (Ctrl+T) и перетащите верхнюю контрольную точку в нижнюю часть холста.

Шаг 76
Уменьшите Opacity (Непрозрачность) слоя Отражение человека до 30%, затем добавьте слой-маску. Наложите линейный градиент сверху вниз с Opacity (Непрозрачность) 50%, затем подкорректируйте маску с помощью кисти черного цвета с мягкими краями.

Шаг 77
Теперь проделаем то же самое для ведерка с лопаткой. Дублируйте слой вместе с относящимися к нему корректирующими слоями, затем выделив все три слоя, нажмите Ctrl+E, чтобы объединить их в один слой. Переименуйте слой в Отражение ведерка с лопаткой и поместите его ниже оригинального слоя Ведерко с лопаткой. Теперь повторите процесс трансформации и маскирования, как вы уже делали для слоя с человеком.

Шаг 78
Поместите все эти отдельные слои в группу под названием Объекты земли

Шаг 79
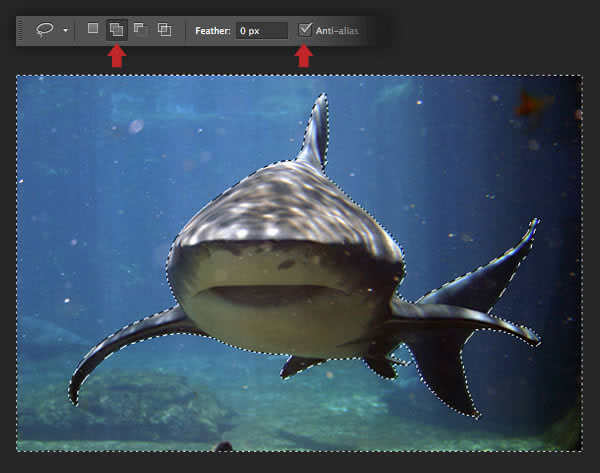
Продолжим выделять и добавлять на композицию наших морских обитателей. Откройте изображение с первой акулой. Вы можете воспользоваться инструментом Pen Tool  (Перо) для ее извлечения, но лучший результат даст комбинация Magic Wand Tool
(Перо) для ее извлечения, но лучший результат даст комбинация Magic Wand Tool  (W) (Волшебной палочкой) и команды Refine Edge (Уточнения краев).
(W) (Волшебной палочкой) и команды Refine Edge (Уточнения краев).
Сначала скопируйте настройки для Magic Wand Tool (W) (Волшебная палочка) приведенные ниже и выделить как можно большую область с фоном.

Шаг 80
Сейчас при помощи Lasso Tool  (Лассо) в режиме Add to selection (Добавить к выделенной области)
(Лассо) в режиме Add to selection (Добавить к выделенной области)

Шаг 81
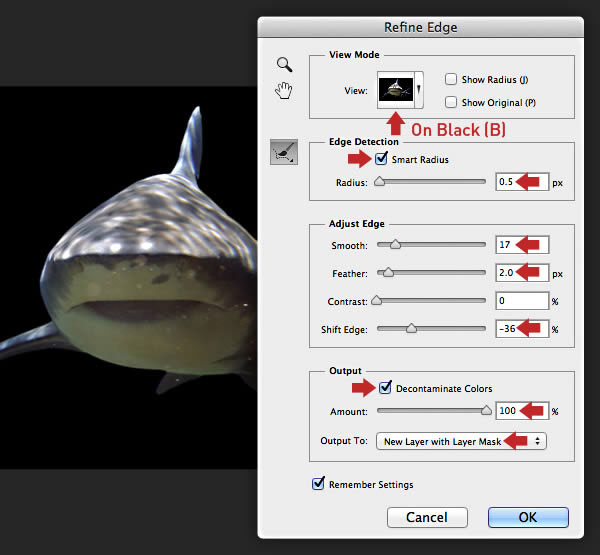
Инвертируйте выделенную область , затем перейдите в окно Refine Edge (Уточнения краев) и введите следующие параметры.

Шаг 82
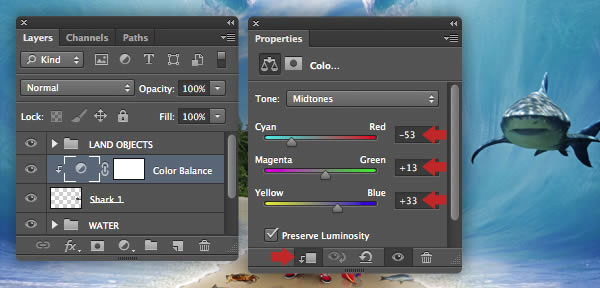
Примените маску, полученную с помощью Refine Edge (Уточнения краев), затем создайте новый слой ниже группы Объекты земли. Подкорректировав размер, расположите акулу с правой стороны и назовите этот слой Акула 1. Примените корректирующий слой Color Balance (Цветовой баланс) к этому слою.

Шаг 83
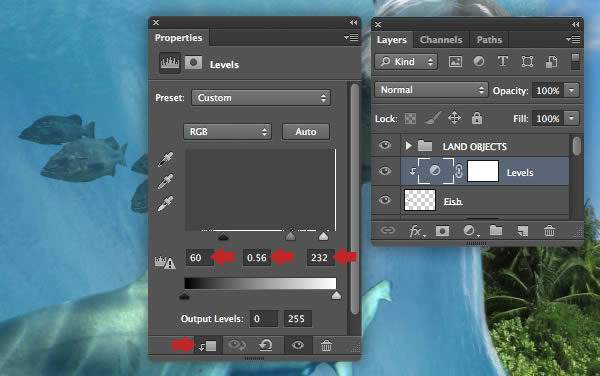
К этому же слою примените корректирую слой Levels (Уровни) , чтобы немного увеличить контраст.

Шаг 84
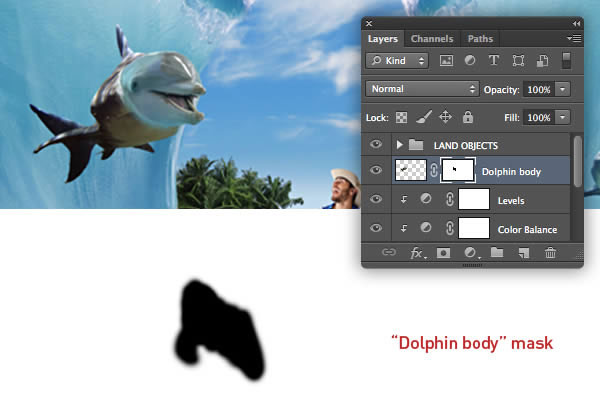
Следующим шагом создадим тело дельфина, так как акула имеет очень похожую форму туловища, мы воспользуемся изображением из шага 81. Вставьте его на холст в качестве нового слоя выше последнего корректирующего слоя, и назовите его Тело дельфина. Трансформируйте, отразите и поверните его, в соответствии с положением головы. Скройте правый плавник и голову.

Шаг 85
Сейчас нам нужно совместить тело с головой, чтобы они лучше сочетались. Для начала примените корректирующий слой Color Balance (Цветовой баланс) к слою Тело дельфина, задав настройки, указанные ниже.

Шаг 86
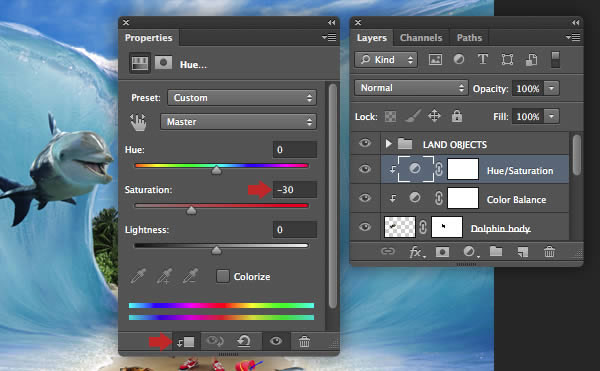
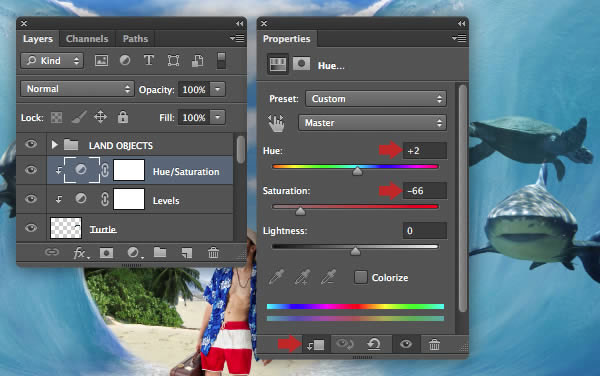
Далее подкорректируйте этот же слой при помощи корректирующего слоя Hue/Saturation (Цветового тона/Насыщенности)

Шаг 87
Наконец, добавьте корректирующий слой Levels (Уровни) к этому слою.

Шаг 88
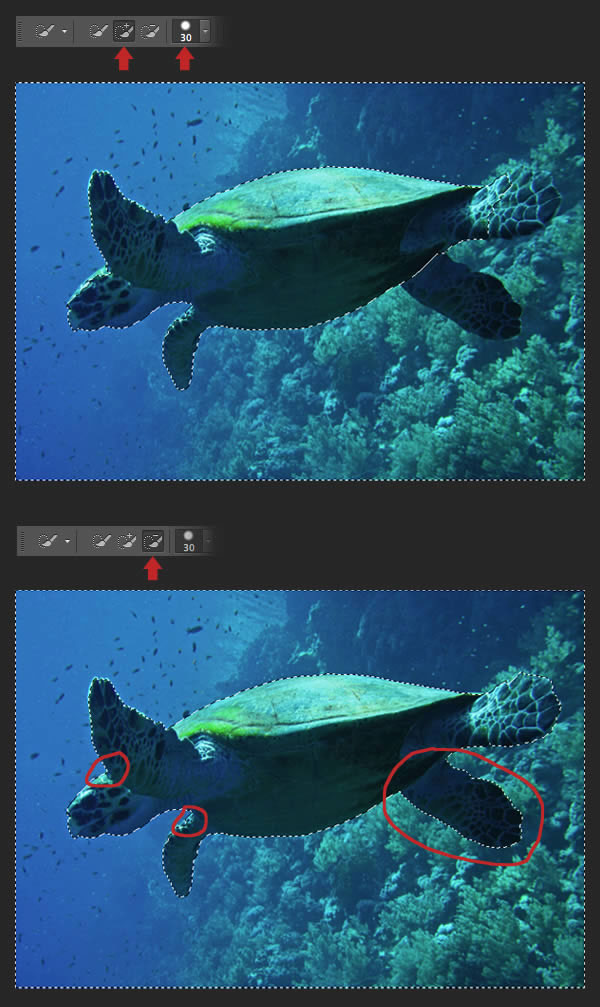
Выделите черепаху при помощи инструмента Quick Selection Tool  (Быстрое выделение) в режиме Add to selection (Добавить к выделенной области), размер кисти 10px. Выделите фон, затем переключитесь в режим Subtract (Вычесть) и выделите остатки фона, как показано ниже.
(Быстрое выделение) в режиме Add to selection (Добавить к выделенной области), размер кисти 10px. Выделите фон, затем переключитесь в режим Subtract (Вычесть) и выделите остатки фона, как показано ниже.

Шаг 89
Инвертируйте выделенную область, затем откройте окно Refine Edge (Уточнения краев) и скопируйте настройки, приведенные ниже.

Шаг 90
Примените маску к слою Уточнения края и поместите в качестве нового слоя ниже папки Объекты на земле. Подкорректировав размер, расположите ее над акулой, поверните и назовите слой Черепаха.
Уменьшите Opacity (Непрозрачность) этого слоя до 70%, чтобы придать иллюзию дальности, затем примените корректирующий слой Levels (Уровни)

Шаг 91
Примените слой коррекции Hue/Saturation (Цветового тона/Насыщенности) к слою Черепаха для лучшего сочетания с подводными цветами.

Шаг 92
Выделите любым предпочитаемым для вас способом вторую акулу - я сначала создал контур, преобразовал его в выделенную область с 2px растушевкой. Вставьте этот слой под папку Объекты земли и назовите его Акула 2. Трансформируйте и расположите мордой к левому краю холста. Затем примените корректирующий слой Levels (Уровни) к этому слою со следующими настройками.

Шаг 93
Далее примените слой коррекции Color Balance (Цветовой баланс) и увеличьте Синие до +20.

Шаг 94
Применяя изученные раннее методы, извлеките рыб из стоковых изображений. Вставьте их в качестве нового слоя под папку Объекты земли и назовите этот слой Рыбы. Подкорректировав размер, расположите их под второй акулой и понизьте Opacity (Непрозрачность) 45%. Примените корректирующий слой Levels (Уровни) для увеличения контраста.

Шаг 95
Добавьте к этому же слою корректирующий слой Color Balance (Цветовой баланс) со следующими настройками

Шаг 96
Поместите все слои с морскими обитателями с относящимися к ним корректирующими слоями в группу Подводные обитатели.

Шаг 97
Откройте изображение с океаном и при помощи Rectangular Marquee Tool  (Прямоугольная область) выделите водную поверхность. Скопируйте и вставьте в качестве нового слоя над всеми папками, поверните изображение на 90 градусов по часовой стрелке.
(Прямоугольная область) выделите водную поверхность. Скопируйте и вставьте в качестве нового слоя над всеми папками, поверните изображение на 90 градусов по часовой стрелке.

Шаг 98
Теперь деформируйте слой в соответствии с изгибом левой водной стены.

Шаг 99
Дублируйте слой, расположите его на противоположной стороне, затем объедините оба слоя. Нажмите Ctrl+A , чтобы выделить все и скопируйте в буфер обмена.

Шаг 100
Нажмите Ctrl+N, чтобы создать новый рабочий документ. В окошке создания укажите в качестве набора – Clipboard (буфер обмена), цветовой режим – Greyscale (в градациях серого), содержимое фона – White (Белый). Вставьте на этот документ выделенную область и растрируйте ее.
Перейдите в меню Filter -> Blur -> Gaussian Blur (Фильтр ->Размытие ->Размытие по Гауссу) и введите Radius (Радиус) 5px. Затем нажмите Ctrl+L, чтобы открыть окно коррекции Levels (Уровни), скопируйте следующие настройки. Мы используем этот слой для искажения морских обитателей, сохраните его в удобном для вас месте под названием "Смещение.psd".

Шаг 101
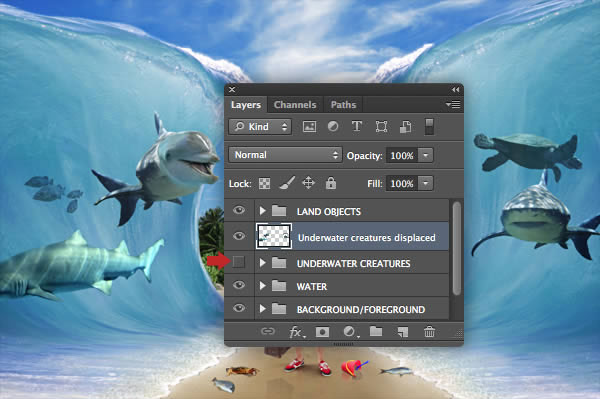
Нам больше не нужен объединенный слой, созданный на шаге 99. Удалите его. Теперь дублируйте папку Подводные обитатели и нажмите (Ctrl + E), чтобы объединить все слои внутри нее. Переименуйте получившийся слой Деформированные обитатели, после чего отключите видимость оригинальной папки. Чтобы в следующем шаге фильтр сработал правильно, выделите все содержимое вашего холста (Ctrl + A), и пройдите в меню Image -> Crop (Изображение -> Рамка).

Шаг 102
Теперь, убедившись, что слой Деформированные обитатели активен, пройдите в меню Filter -> Distort -> Displace (Фильтр -> Искажение -> Смещение). Установите в оба поля Scale (Масштаб) значение 12, затем поставьте галочки в Stretch To Fit (Растянуть) и Repeat Edge Pixels (Повторить граничные пиксели) и нажмите OK. Фильтр предложит вам указать нужный файл. Укажите созданный ранее "Смещение.psd".
Фильтр смещение работает точно так же как bump-карта в 3D приложениях. Он вдавливает и смещает пиксели на основе информации, содержащейся на изображении в градациях серого. В результате у нас получился замечательный эффект воспроизводящий преломление лучей в толще воды. Но мы еще не закончили.

Шаг 103
Поменяйте для слоя Деформированные обитатели режим наложения на Overlay (Перекрытие), затем примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), как показано ниже.

Шаг 104
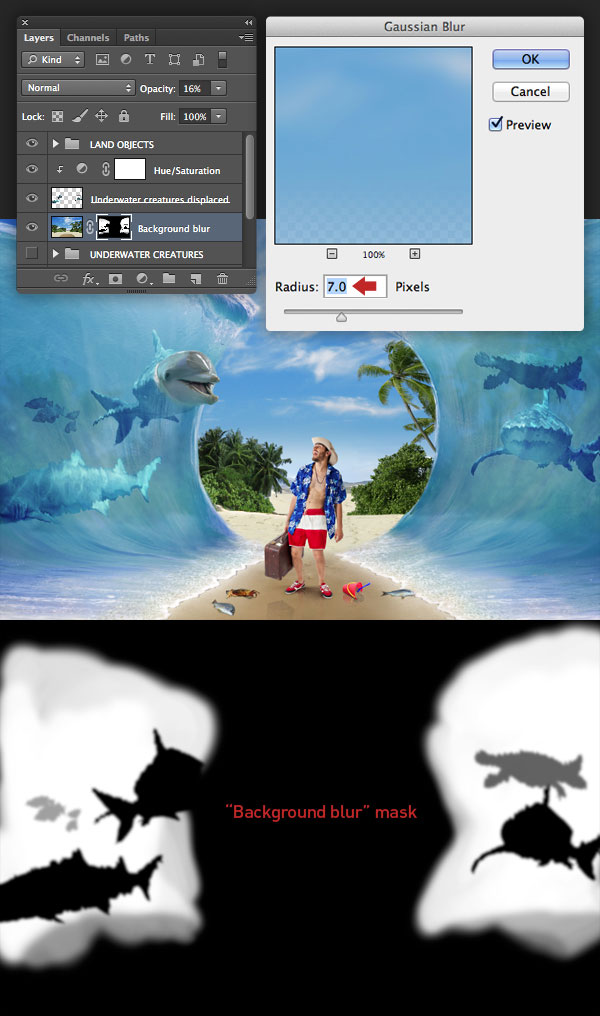
Нам нужно воссоздать фон, который будет просматриваться сквозь толщу воды. Дублируйте папку с фоном и передним планом, объедините все в один слой. Переименуйте получившийся слой в Размытый фон и расположите его над слоем Деформированные обитатели.

Шаг 105
Примените к слою Размытый фон фильтр Размытие по Гауссу 7px, затем уменьшите Opacity (Непрозрачность) до 16%. Теперь добавьте инвертированную маску и большой мягкой кистью проявите области, находящиеся за толщей воды. Наконец, удерживая клавишу Ctrl, кликните о иконке слоя Деформированные обитатели, чтобы выделить его содержимое и залить выделенную область на маске слоя черным цветом.

Шаг 106
В следующем шаге, мы продолжим добавлять детали водной поверхности. Сначала, возьмите Lasso Tool  (Лассо) и с помощью него создайте небрежное выделение волны. Задайте растушевку 5px, затем скопируйте и вставьте выделенную область на новый слой в папку Вода на самый верх.
(Лассо) и с помощью него создайте небрежное выделение волны. Задайте растушевку 5px, затем скопируйте и вставьте выделенную область на новый слой в папку Вода на самый верх.
Назовите этот слой Пена 1, затем придайте ей следующую форму при помощи трансформирования и деформации. Измените режим наложения на Screen (Экран), далее двойным кликом по иконке слоя откройте окно Параметры наложения. Удерживая Alt, перетащите правый верхний слайдер в разделе Blend If (Наложение, если) – Grey (В градациях серого) – в положение 235. Теперь выберите Green (Зеленый) в выпадающем Blend If (Наложение, если) и переместите этот же ползунок на 140. Наконец, создайте слой-маску и скройте все резкие грани.

Шаг 107
Дублируйте слой Пена 1 несколько раз, трансформируйте и деформируйте копии, а затем расположите их по поверхности обеих водяных стен. Примените повторно Warp (Деформация), подкорректируйте маски. Переименуйте продублированные слои соответствующим образом.

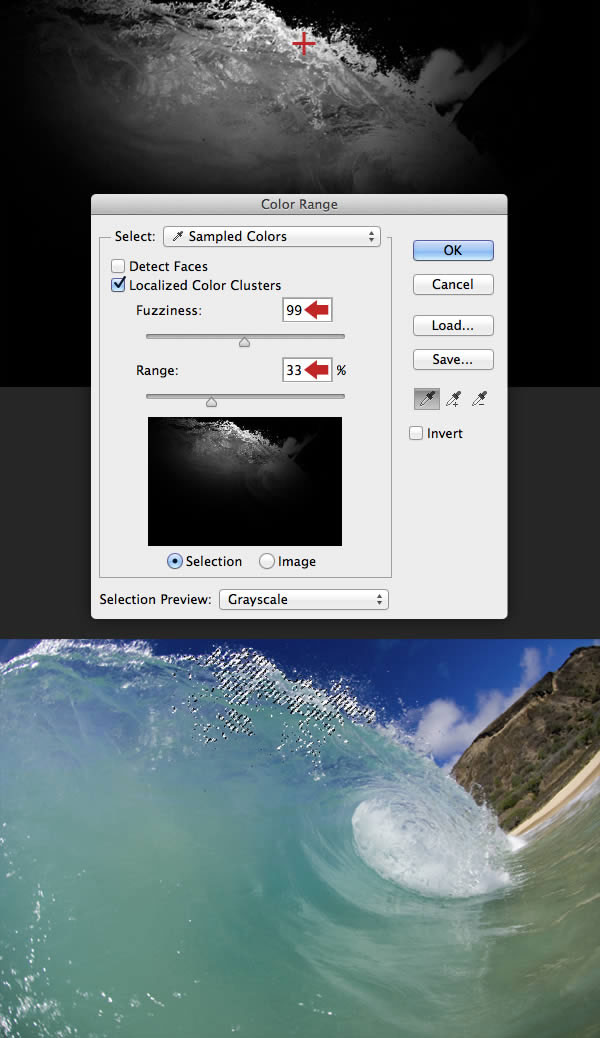
Шаг 108
Откройте это изображение с другой волной и перейдите в меню Select -> Color Range (Изображение -> Цветовой диапазон), кликните по наиболее белой области изображения и укажите Fuzziness (Разброс) 99, Range (Диапазон) 33%. Скопируйте выделенную область в буфер обмена.

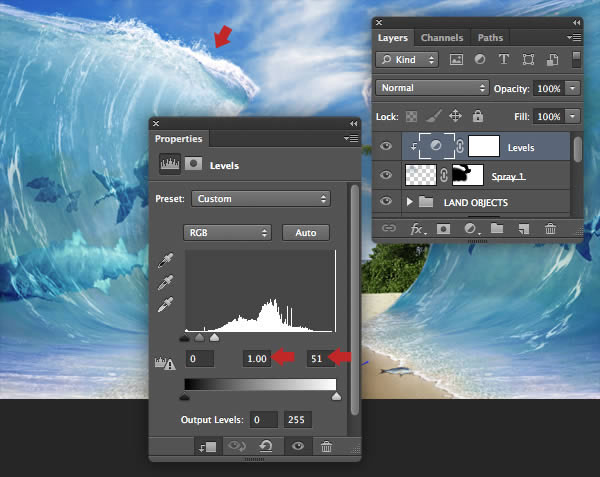
Шаг 109
Вставьте выделенную область в качестве нового слоя над папкой Объекты земли и назовите его Гребень 1.Подкорректировав размер, расположите, как показано ниже, затем измените режим наложения на Screen (Экран). Далее примените корректирующий слой Levels (Уровни), чтобы осветлить это фрагмент, затем скройте все лишние участки.

Шаг 110
Дублируйте слой Гребень 1 и его корректирующий слой несколько раз, после чего распределите копии по вершинам обеих волн, изменяя соответствующим образом, их маски. Переименуйте дубликаты соответствующим образом.

Шаг 111
Повторите этот же процесс, добавляя слой с белой пеной в режиме наложения Screen (Экран) над головой дельфина. Так же расположите один такой фрагмент в районе жабр, только на этот раз в режиме наложения Overlay (Перекрытие). Замаскируйте эти слои и назовите их Верхняя пена 1 и Верхняя пена 2.

Шаг 112
Создайте новый слой в режиме наложения Screen (Экран) выше всех слоев и назовите его Кисти с пузырьками. Возьмите Brush Tool  (Кисть) с Opacity (Непрозрачность) 70% и выберите акварельную кисть, показанную ниже. С помощью нее добавьте пузырьки на оба пика водяных стен. Для наилучшего результата, поворачивайте и отражайте наконечник кисти с помощью настроек на палитре слоев, чтобы избежать повторяемости.
(Кисть) с Opacity (Непрозрачность) 70% и выберите акварельную кисть, показанную ниже. С помощью нее добавьте пузырьки на оба пика водяных стен. Для наилучшего результата, поворачивайте и отражайте наконечник кисти с помощью настроек на палитре слоев, чтобы избежать повторяемости.

Шаг 113
Настало время для финальной коррекции. Сначала уменьшите Opacity (Непрозрачность) до 52% для корректирующего слоя Levels (Уровни), примененного к слою с основной водой, затем примените слабый слой коррекции Levels (Уровни) на слое с туристом.

Шаг 114
Вернитесь к слою Небо и уменьшите его Opacity (Непрозрачность) до80%, затем дважды кликните по нему, чтобы изменить настройки Color Balance (Цветовой баланс).

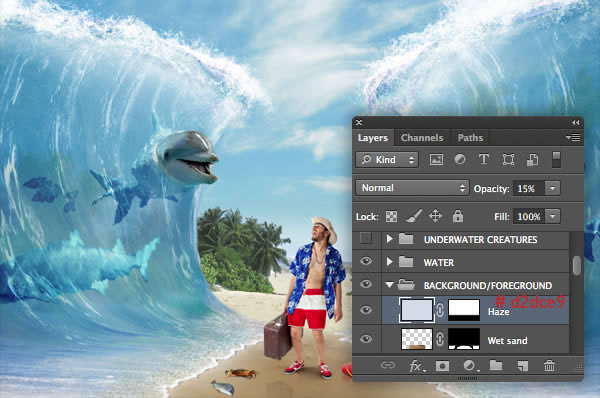
Шаг 115
Поместите новый слой выше папки с фоном и передним планом, назвав его Туман. Залейте этот слой бледно-синим цветом (# d2dce9), затем уменьшите его Opacity (Непрозрачность) до 15%. Теперь замаскируйте нижнюю часть при помощи Gradient (Градиент) со следующими настройками: Linear (Линейный), Foreground to Transparent (от Основного (черного) к Прозрачному).

Шаг 116
Для придания более естественного вида тени, отбрасываемой туристом, примените к обоим слоям, образующим эту тень небольшой шум, для этого пройдите в меню Filter-> Noise ->Add Noise (Фильтр ->Шум ->Добавить шум).

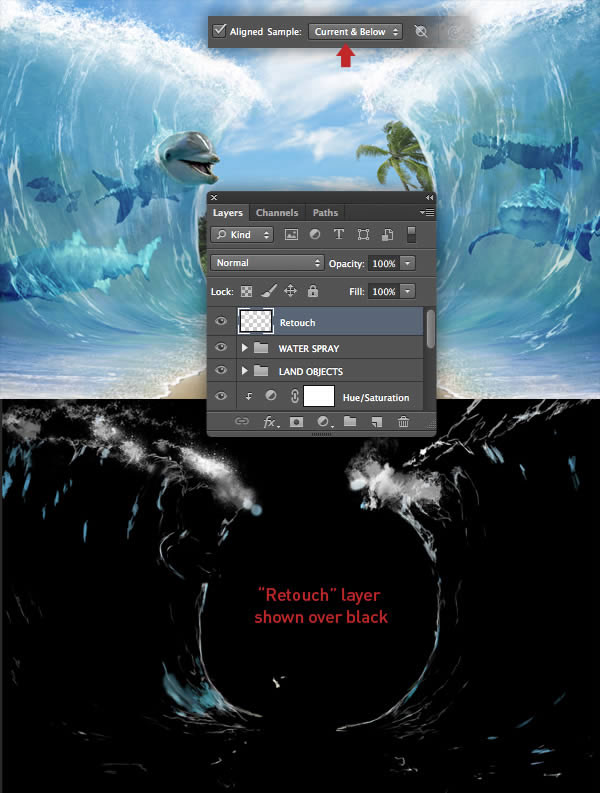
Шаг 117
Поместите новый слой поверх всех слоев и папок и назовите его Ретушь. Используя различные кисти бледного цвета, пройдитесь ею по поверхности воды и участкам с пеной. Помните, что зажимая Alt, вы можете брать образцы цвета с различных участков композиции. Для наглядности, на скриншоте ниже приведен этот слой на черном фоне.
Теперь при помощи инструмента Clone Stamp Tool  (Штамп) в режиме Current & Below (Активный и ниже) исправьте различные упущения данного слоя.
(Штамп) в режиме Current & Below (Активный и ниже) исправьте различные упущения данного слоя.

Шаг 118
Далее мы применим выборочное усиление резкости. Нажмите (Ctrl + Shift + Alt + E), чтобы создать новый объединенный слой на самом верху палитры слоев, назовите его Усиление резкости. Измените для него режим наложения на Overlay (Перекрытие). Пройдите в меню Filter -> Other -> High Pass (Фильтр ->Другое -> Цветовой контраст) и в открывшемся окне введите значение 2px.

Шаг 119
Нам нужно усилить резкость только для элементов на переднем плане, так что добавьте маску и с помощью большой мягкой кисти закрасьте фон. Теперь, удерживая Ctrl, кликните по иконке слоя с головой дельфина, чтобы выделить ее и залейте маску белым цветом. Проделайте то же самое со слоем с человеком.

Шаг 120
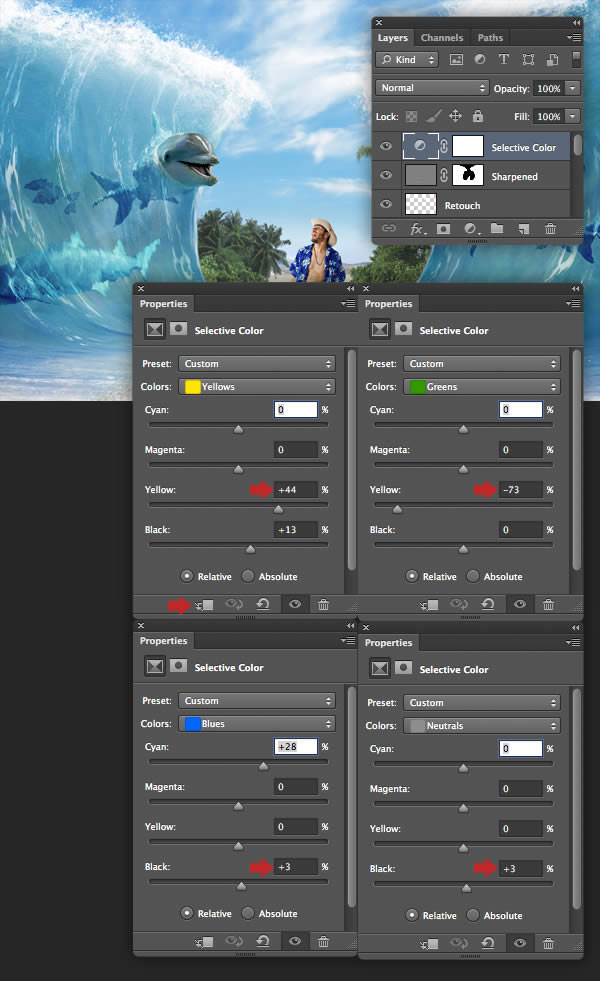
Наконец, мы применим финальную коррекцию цветовой схемы. Создайте на самой верху корректирующий слой Selective Color (Выборочная коррекция цвета), чтобы он затронул все существующие слои. Задайте приведенные ниже параметры.

Заключение
Я надеюсь, что этот урок вам понравился, и вы научились некоторым новым приемам. Теперь, когда вы знаете, как создаются подобные композиции, почему бы вам не попробовать создать свою собственный водный коллаж?

Автор: Mark Mayers
Источник: design.tutsplus.com
Комментарии 28
Спасибо за перевод и за урок. Было очень интересно его делать
спасибо!
Очень интересный и познавательный, но и объемный урок конечно) Поэтому не хватило меня доделать эту работу идеально.
Благодарю, отличный урок) С водой сложно было работать, но вроде более менее справилась.
Спасибо за УРОК!!!!!!
Спасибо. Отличный урок.
Спасибо за такой интересный урок! Я ОЧЕНЬ МНОГОМУ НАУЧИЛАСЬ!
вот
Спасибо за интересный урок!!!
захватывающий урок,аж в конце забыл про всё...
спс за урок
Спасибо!
Выполняла, выполняла этот урок, и так на море захотелось, ни разу не видела этой необъятной красоты.
Назвала бы этот урок "Море зовет!"...=)
Ух ты какой интересный урок! Будем делать! :)
Урок - море удовольствия и впечатлений! Большое спасибо за перевод!
Спасибо за урок!
Спасибо. Так здорово, что есть исходники к этому уроку!
Сложный урок. Спасибо!
Давно делала, но у меня то ли Ной, то ли "Я тучи разведу руками") Спасибо за перевод)
Урок "УХ!" :)))
Прекрасный урок! Много разных хитростей. Спасибо огромное автору и переводчику!
Обалденный урок! Но сложный для меня, позже попытаюсь сотворить нечто подобное.
Спасибо за урок!