Рисуем свечи в Фотошоп - Часть 1
Рисуем свечи в Фотошоп - Часть 1
Сложность урока: Средний
Свечи бывают разных форм и размеров, но все они выглядят красиво с необычным свечением и, особенно, если они находятся на вершине вкусного шоколадного торта!
Из этого урока Вы узнаете довольно простой способ для создания 3D текста без использования каких-либо 3D-инструментов. Шаг за шагом вы узнаете, как детализировать свечки, добавить свет и тени, поставить свечи на вершину торта.
Поскольку урок достаточно объёмный, он будет разделен на две части.
Первая часть будет объяснять создание 3D формы свечи, добавление обводки, создание фитиля, пламя и как добавить основное освещение.
Во второй части мы узнаем, как добавить свечи на торт, добавить больше света и теней. Узнаете, как в случае необходимости, внести некоторые изменения в окончательный результат.
Ресурсы:
Примечание: возможно, Вам, потребуется загрузить Контуры, используемые в уроке, если Вы не знаете как это сделать, можете посмотреть здесь.
Шаг 1
Создадим новый документ размером 500 x 500 px, разрешение: 300, и залейте фон черным цветом.

Поместим текстуру боке поверх черного фона, изменим его Режим смешивания (Blend Mode) на Замена светлым (Lighten), затем переместите его вниз, так, чтобы верхняя часть на треть оставалась черной.

Напишем текст с использованием шрифта Familian. Размер шрифта-60 пикс, значение Трекинг (Tracking) - 50 для уменьшения пробелов между символами, а цвет #b7b5a9.
Вы можете написать цифры, буквы, так, как хотите, с использованием тех же настроек.
Просто имейте в виду, что текст будет размещен на вершине торта. Один или два символа являются совершенными. Если Вы используете более двух, необходимо для перехода к следующей части, изменить размер торта, сделав его побольше, чем тот, который используется в данном уроке, или найти другое изображение торта.
Важно использовать те же самые значения, приведенные в уроке, на всех ступенях, но если Вы точно знаете, как изменить все значения, Вы можете использовать другой шрифт или размер шрифта.

Шаг 2
Ctrl + Клик по миниатюре слоя с текстом, чтобы создать выделение.

Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand), и расширим выделение на 3 px.

Создайте новый слой поверх слоя текста (Ctrl + Shift + N), и сделайте текстовый слой невидимым, нажав на значок глаза рядом с ним.

Заполните выделение тем же цветом, что и текст #b7b5a9, с помощью инструмента Заливка  (Paint Bucket Tool). Теперь мы придадим тексту эффект свечи.
(Paint Bucket Tool). Теперь мы придадим тексту эффект свечи.

Перейдем Выделение-> Отменить выделение (Select-> Deselect) или нажмем Ctrl + D.
Шаг 3
Активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), убедитесь в том, что у Вас установлен режим Фигура (Shape) установите значение Радиус (Radius) на 5. Затем создайте прямоугольник 40 x 27 px прямо под одной из свечей, созданной Вами.
(Rounded Rectangle Tool), убедитесь в том, что у Вас установлен режим Фигура (Shape) установите значение Радиус (Radius) на 5. Затем создайте прямоугольник 40 x 27 px прямо под одной из свечей, созданной Вами.

Если у Вас более чем одна свеча, дублируйте слой с фигурой (Ctrl + J), а затем с помощью клавиатуры (клавиши со стрелками) переместите копию горизонтально под вторую свечу.

Сделайте то же самое для всех свечей которые у Вас есть.

Выделите все слои, составляющие свечи (зажмите клавишу Ctrl + Клик на каждый нужный слой, чтобы выделить его) а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их все в один слой. Назовем новый слой "Свечи".

Дублируем слой "Свечи"

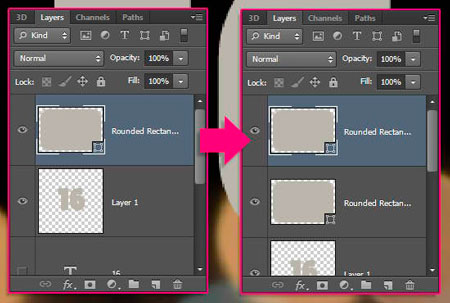
Шаг 4
Перейдем Редактирование-> Свободное трансформирование (Edit-> Free Transform), или нажмите Ctrl + T, чтобы войти в режим Свободной трансформации. Это важно для следующего шага.
Нажмите клавиши "Стрелка Вверх" один раз, чтобы переместить дублированный слой на один пиксель вверх, а затем нажмите кнопку "Стрелка Вправо" один раз, чтобы переместить на один пиксель вправо.
Нажмите Enter, чтобы применить изменения и выйти из режима Свободной трансформации.

Сейчас нам нужно еще четыре копии, с одной и той же трансформацией. Это может быть легко достигнуто путем нажатия Alt + Ctrl + Shift + T и Ctrl + Alt + T четыре раза. Последний созданный слой, должен называться “копия 5″.

Выделим все копии слоев, а затем объединим их Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E). Переименуем этот слой на “Форма свечи”, и переместите его ниже слоя "Свечи".
Шрифт, который мы используем очень помогает в совершенствовании 3D фигуры, поскольку он имеет гладкие, круглые углы. Для шрифтов, которые имеют более резкие углы, Вам, возможно, придется заполнить острые углы, Кисточкой (Brush).

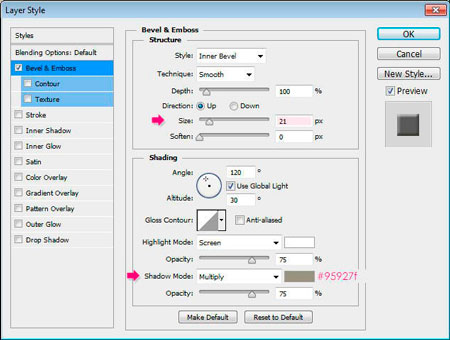
Шаг 5
Дважды щелкните на слой "Форма свечи", чтобы применить Стиль слоя (Layer Style) Тиснение (Bevel and Emboss): изменим Размер (Size) до 21, и цвет Режим тени (Shadow Mode) на #95927f.

Это будет создавать 3D-эффект.

Дублируем слой "Свечи", затем дважды щелкните по нему, чтобы добавить следующие Стили слоя (Layer Style).

Тиснение (Bevel and Emboss): измените Размер (Size) до 4, цвет Режим тени (Shadow Mode) на #d6d4c9 и Непрозрачность (Opacity) до 50%.

Наложение градиента (Gradient Overlay): Нажмите на поле градиента для его создания.

Для градиента используется два цвета: #bdb4a3 слева, и #ece9de справа.

Мы создали стиль свечам.

Сейчас, дважды щелкните на слой "Свечи копия", чтобы применить еще один Стиль слоя (Layer Style) - Тиснение (Bevel and Emboss):
Изменим Размер (Size) до 20, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до -162 и Высота (Altitude) до 74, затем изменим Контур (Gloss Contour) на Двойное кольцо (Ring – Double), проверьте Сглаживание (Anti-aliased), и изменим Режим смешивания (Blend Mode) - Режима подсветки (Highlight Mode) на Перекрытие (Overlay), а цвет на #fffdfc, и Непрозрачность (Opacity) - Режима тени (Shadow Mode) на 0.

Это будет создавать тонкие блестящие линии, которые будут определять внутреннюю территорию свечи после того, как добавится обводка.

Шаг 6
Ctrl + Клик по миниатюре оригинального слоя текста, чтобы создать выделение.

Перейдем Выделение-> Модификация-> Сжать (Select-> Modify-> Contract) установим значение 5 px.

Создадим новый слой поверх всех слоев и назовем его "Обводка".

Перейдем на вкладку Контуры (Paths) в панели слоев, зажмем клавишу Alt и нажмем на иконку Создать из выделенной области рабочий контур (Make work path from selection) в нижней части панели слоев. Появится диалоговое окно, и Вы должны ввести значение Допуска (Tolerance). Меньшие значения дают более точные пути. Итак, мы собираемся использовать наименьшее значение которое возможно, 0,5.

Этим мы преобразуем выделение в рабочий контур.

Шаг 7
Активируем инструмент Кисть  (Brush) и откроем панель настроек кисти Окно-> Кисть (Window-> Brush). Выберите Жесткую круглую кисть (Hard Round Brush), изменим ее размер до 9 px, Жесткость (Hardness) до 65%, и Интервалы (Spacing)на 1%.
(Brush) и откроем панель настроек кисти Окно-> Кисть (Window-> Brush). Выберите Жесткую круглую кисть (Hard Round Brush), изменим ее размер до 9 px, Жесткость (Hardness) до 65%, и Интервалы (Spacing)на 1%.

Активируем инструмент Выделение контура (Direct Selection Tool), установите цвет переднего плана на #c01114, щелкните правой кнопкой на рабочий путь и выберите Выполнить обводку (Stroke Path).

Выберем Кисть из инструмент выпадающего меню. Снимем галочку Имитировать нажим (Simulate Pressure).

Это сгладит внутреннюю часть свечи. Нажмите Enter, чтобы избавиться от пути, а затем дублируем слой "Обводка", и изменим значение Заливка (Fill) на 0% для копии.

Шаг 8
Дважды щелкните на слой "Обводка", чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): Измените Размер (Size) до 2, проверьте галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на #545454.

Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет #e6decf, и Размер (Size) 11.

Это добавить тонкий 3D-эффект на обводку.

Дважды щелкните на слой "Обводка копия", чтобы применить простой эффект, Тиснение (Bevel and Emboss). Измените Размер (Size) до 7, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) на 72 и Высота (Altitude) до 74. Также, изменим, Непрозрачность (Opacity) Режим подсветки (Highlight Mode) до 48%, и Непрозрачность (Opacity) Режим тени (Shadow Mode) до 0%.

Это добавит простой блеск в обводку, и свеча будет выглядеть более восковой.

Шаг 9
Активируем инструмент Кисть  (Brush) еще раз, выберите 3px мягкую круглую кисть, и установите цвет переднего плана на белый. Создайте новый слой ниже слоя "Обводка" и назовите его "Белые точки".
(Brush) еще раз, выберите 3px мягкую круглую кисть, и установите цвет переднего плана на белый. Создайте новый слой ниже слоя "Обводка" и назовите его "Белые точки".

Добавим белых точек на верхних углах свечи. Обратите внимание, что полоска состоит из точек, а не сплошной линии, так как лучше, если они не связаны.

Сделайте то же самое для остальных деталей, которые должны иметь некоторые отблески. Вы можете попробовать, на различных участках, и удалить только те, которые не очень хорошо смотрятся.
Вы также можете добавить более одной строки точек, затем размыть их всех вместе, используя инструмент Размытие  (Blur Tool), установив Интенсивность (Strength) до 50% в панели параметров.
(Blur Tool), установив Интенсивность (Strength) до 50% в панели параметров.

Вы могли бы также использовать инструмент Палец  (Smudge Tool), уменьшить Непрозрачность (Opacity), и изменив Режим смешивания (Blend Mode). Все, что нам нужно сделать, чтобы эти сверкающие пятна хорошо выглядели.
(Smudge Tool), уменьшить Непрозрачность (Opacity), и изменив Режим смешивания (Blend Mode). Все, что нам нужно сделать, чтобы эти сверкающие пятна хорошо выглядели.
Шаг 10
Ctrl + Клик по слою "Форма свечи" чтобы создать выделение.

Установите цвет переднего плана на #c7b299 и цвет фона на #a1a1a1. Создайте новый слой (Ctrl + Shift + N) между слоями "Обводка" и "Белые точки", и назовите его "Шум".

Перейдем Фильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds). Затем нажмите Ctrl + D, чтобы избавиться от выделения.

Затем перейдем Фильтр-> Шум-> Добавить шум (Filter-> Noise-> Add Noise). Установим Эффект (Amount) на 5 и Распределение (Distribution) по Гауссу (Gaussian).

Изменим Режим смешивания (Blend Mode) слоя "Шум" на Умножение (Multiply), и Непрозрачность (Opacity)на 20%.

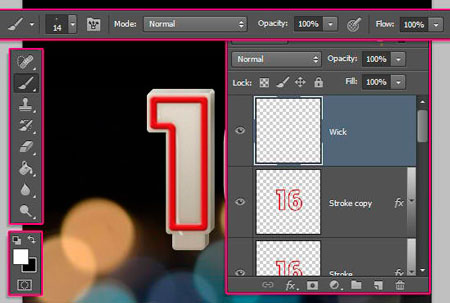
Шаг 11
Активируем инструмент Кисть  (Brush), и выберите кисть Звезда 14 пикселей (Star 14 pixels). Установите цвет переднего плана на белый, и создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Фитиль".
(Brush), и выберите кисть Звезда 14 пикселей (Star 14 pixels). Установите цвет переднего плана на белый, и создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Фитиль".

Поместим кисть в середине формы свечи, где Вы хотите добавить фитиль, затем щелкните и перетащите его вверх, чтобы нарисовать его. Не волнуйтесь о том, если он получился не идеальным, он не должен быть ровным и четким.

Если Вам не нравится длинна, Вы можете удалить лишние детали, или нарисовать фитили еще раз.

Дважды щелкните на слой "Фитиль", чтобы добавить Стиль слоя (Layer Style) Наложение градиента (Gradient Overlay). Изменим Режим смешивания (Blend Mode) на Умножение (Multiply), выберите градиент от Черного к Белому, и проверьте галочку Выровнять по слою (Reverse).

Это придаст иллюзию горелого фитиля.

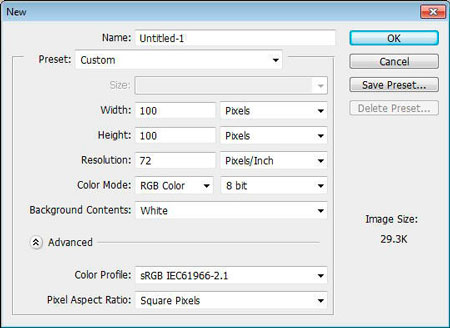
Шаг 12
Создадим новый документ (Ctrl + N) 100 x 100 px, и новый слой (Ctrl + Shift + N).

Активируйте инструмент Кисть  (Brush), откроем панель настроек кисти, для этого перейдем Окно-> Кисть (Window-> Brush) и выберите мягкую круглую кисть. Измените ее Размер (Size) до 80, Угол (Angle) до 90, и Форма (Roundness) до 40.
(Brush), откроем панель настроек кисти, для этого перейдем Окно-> Кисть (Window-> Brush) и выберите мягкую круглую кисть. Измените ее Размер (Size) до 80, Угол (Angle) до 90, и Форма (Roundness) до 40.

Установите цвет переднего плана на Черный, и нажмите кнопку один раз, чтобы добавить базовую форму пламени внутри полотна.

Возьмите Инструмент Ластик  (Eraser), и примените предыдущие настройки кисти для инструмента Ластик (Eraser), за исключением Размера (Size), которое должно быть установлено на 50. Поместим кисть в нижней части пламени, а затем нажмите кнопку один раз, чтобы стереть эту часть.
(Eraser), и примените предыдущие настройки кисти для инструмента Ластик (Eraser), за исключением Размера (Size), которое должно быть установлено на 50. Поместим кисть в нижней части пламени, а затем нажмите кнопку один раз, чтобы стереть эту часть.

Перейдем Редактирование-> Определить кисть (Edit-> Define Brush Preset), и введем имя для кисти.

Теперь можно закрыть документ с кистью, и вернутся в исходный документ.
Шаг 13
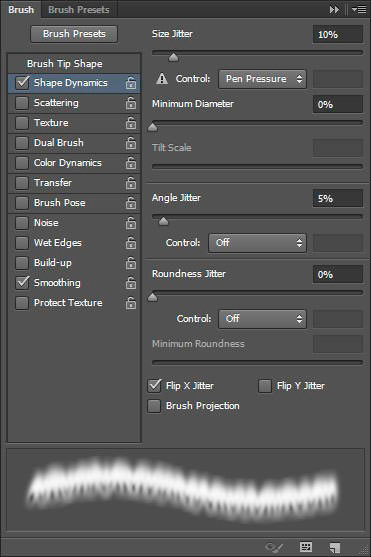
В настройках кисти выберите созданную Кисть  (Brush), затем установите ее Размер (Size) до 65.
(Brush), затем установите ее Размер (Size) до 65.

Динамика формы (Shape Dynamics): установим Колебание размера (Size Jitter) до 10, Колебание угла (Angle Jitter) до 5. Это поможет создавать пламя разных размеров и под разным углом каждый раз, когда вы щелкните, чтобы добавить один.

Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Пламя". Установите цвет переднего плана на белый.

Шаг 14
Дважды щелкните на слое "Пламя", чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): Измените Режим смешивания (Blend Mode) на Мягкий свет (Soft light), цвет #ffffbe и Размер (Size) до 21.

Наложение градиента (Gradient Overlay): Измените Режим смешивания (Blend Mode) на Жесткий свет (Hard Light), Масштаб (Scale) до 150, и выберите градиент как показано ниже, Вы можете скачать его в начале урока.
Этот градиент отлично подходит, чтобы создать цвет пламени от синего до желтого.

Внешнее свечение (Outer Glow): измените цвет на #f3ac14, Размер (Size) до 21, и Контур (Gloss Contour) - Полукруг (Half Round).

Поместите Кисть  (Brush) пламени поверх фитиля, затем один раз нажмите кнопку мыши, чтобы добавить пламя.
(Brush) пламени поверх фитиля, затем один раз нажмите кнопку мыши, чтобы добавить пламя.

Шаг 15
Пламя создает сильное освещение на верхней части свечи, которое мы постараемся имитировать путем добавления нескольких слоев яркого цвета.
Ctrl + щелчок на слое "Форма свечи", чтобы создать выделение. Создайте новый слой (Ctrl + Shift + N) прямо над слоем "Обводка копия" и назовите его "Свет 1", а затем измените его Режим смешивания (Blend Mode) на Перекрытие (Overlay). Установите цвет переднего плана на #ffb94a, и выберите 150 px мягкую круглую Кисть  (Brush).
(Brush).
Поместим кисть как на картинке ниже, а затем один раз нажмите кнопку мыши в верхней части каждой свечи, чтобы создать первый слой света.

Создайте новый слой (Ctrl + Shift + N) поверх слоя "Свет 1" и назовите его "Свет 2", а затем измените его Режим смешивания (Blend Mode) на Линейный свет (Linear Light).
Установите цвет Переднего плана на #fff4a9, и выберите 125 px мягкую круглую Кисть  (Brush). Поместим кисть как на картинке ниже, а затем один раз нажмите кнопку мыши в верхней части каждой свечи, чтобы создать второй слой света.
(Brush). Поместим кисть как на картинке ниже, а затем один раз нажмите кнопку мыши в верхней части каждой свечи, чтобы создать второй слой света.

Нажмите Ctrl + D, чтобы избавиться от выделения.
Создадим третий слой поверх слоя "Фитиль" и назовем его "Свет 3", а затем изменим его Режим смешивания (Blend Mode) на Экран (Screen).
Установите цвет Переднего плана на #f68e56, и выберите 160 px мягкую круглую Кисть  (Brush). Поместим кисть как на картинке ниже, а затем нажмем кнопку один раз, чтобы добавить больше внешнего свечения.
(Brush). Поместим кисть как на картинке ниже, а затем нажмем кнопку один раз, чтобы добавить больше внешнего свечения.

Выделите все слои, которые у Вас получились, за исключением Фона и Боке слоев, а затем перейдите Слой -> Сгруппировать слои (Layer-> Group Layers) или нажмите комбинацию клавиш (Ctrl + G). Назовем группу "Свечи".
Это поместит все слои составляющие свечу в одну группу, которая будет содержать все слои свечи, чтобы предотвратить беспорядок, который может произойти, когда новые слои будут добавлены в следующей части.

Сохраните файл в формате .Psd если Вы намерены продолжать выполнять вторую часть урока.

Автор: TEXTUTS
Источник: textuts.com

Комментарии 41
Спасибо
1 часть прошла на ура! СПАСИБО)
Спасибо!!!
Спасибо, как раз у меня в этом году такая свечка на торте стоять будет:)
Когда картинку перетаскиваю меняется на тёмный(замена светлым сделана)Что делать?Срочно ответьте!
Скажите пожалуйста, а кокой именно градиент? Их там много...
спасибо за урок)
получилось )
норм
не удалось скачать градиент, но вроде и с самостоятельно созданным получилось неплохо)
Ух, ты! Классно получается!
спасибо за урок
Оооочень понравился урок, большое спасибо. Приступаю ко второй части!)
Большое спасибо Вам за занимательный урок. Особенно полезным для меня оказался способ создания 3D-текста.
спасибо за урок .
спасибо
Интересный урок, спасибо)
Большое спасибо)
Спасибо, очень интересный урок)))
Очень понравилось, вдохновило...
Спасибо за урок! Жду продолжения!!!)))
Классный урок! Спасибо за перевод, жду продолжения
Спасибо за урок. Все доступно и понятно.
Спасибо за урок.
Спаси
Спасибо
Спасибо, а где продолжение?
хороший урок)
Спасибо за урок!))
Спасибо за урок!