Поздравительная открытка в Фотошоп
Поздравительная открытка в Фотошоп
Сложность урока: Средний
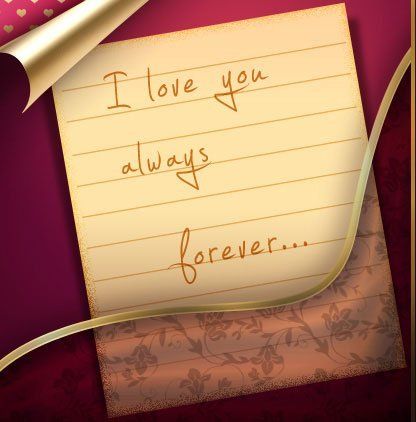
Тук-тук-тук!:) Пришло время для нового урока. Он будет особо полезен тем, кто хочет сделать подарок близким людям, но еще не определился с идеей. Достаточно слов. Начнем работу над открыткой!

Исходники:
Шаг 1
Давайте начнем с создания нового документа .... скажем шириной 450px и высотой 540px. Установите основной цвет на # cb0862 и, взяв инструмент Заливка  (Paint Bucket Tool (G)), заполните фоновый слой этим цветом . Назовите первый слой "Розовый фон".
(Paint Bucket Tool (G)), заполните фоновый слой этим цветом . Назовите первый слой "Розовый фон".
Итак, как только вы это сделали, загрузите и установите в ваш Фотошоп узор "Сердца". Создайте новый слой поверх фонового. Еще раз воспользуйтесь инструментом Заливка  (Paint Bucket Tool (G)) и на этот раз установите его в режим "Заполнение узором" (Fill with Pattern). Из списка узоров выберите "Сердца". Назовите слой "Сердца фон".
(Paint Bucket Tool (G)) и на этот раз установите его в режим "Заполнение узором" (Fill with Pattern). Из списка узоров выберите "Сердца". Назовите слой "Сердца фон".
Примечание переводчика: если вы еще не разобрались как сделать заливку узором, то это можно сделать таким способом: "Редактирование - Выполнить заливку - Содержимое: Регулярный - у вас станет активным окошко выбора узора - в нем выберете нужный узор".
Далее, стоя на "Сердца фон", перейдите в меню Стили слоя (Layer Style). Это можно сделать так: Слой - Стили слоя - Параметры наложения (Layer - Layer Style - Blending Options) .... либо двойной щелчок правой клавишей мыши по слою с узором).
Установите такие настройки для "Сердца фон":


Шаг 2
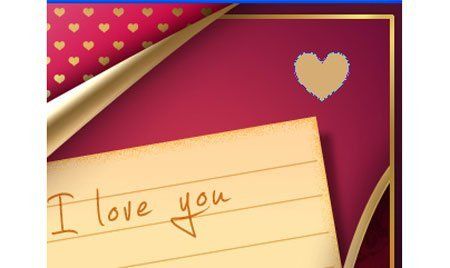
Теперь ваше изображение выглядит подобным образом:

В этом шаге мы добавим немного блеска. Создаем новый слой поверх всех предыдущих. Цвет переднего плана (Foreground) устанавливаем на белый (#FFFFFF). Активируйте инструмент Градиент  (Gradient Tool(G)), тип градиента - линейный, цвет - от переднего фона к прозрачному. Затем на новом слое, который вы только что создали, перетащите по диагонали линию градиента от верхнего левого угла примерно на 100-150px. Например, так:
(Gradient Tool(G)), тип градиента - линейный, цвет - от переднего фона к прозрачному. Затем на новом слое, который вы только что создали, перетащите по диагонали линию градиента от верхнего левого угла примерно на 100-150px. Например, так:

Далее, назовите слой с градиентом "Сияние 1", а также снизить заливку (Fill) до 40% для того, чтобы получить результат, похожий на мой:

Шаг 3
Работая со слоями вы в любой момент можете произвести корректировки вашей работы. Как пример я сейчас заменю фоновый розовый цвет на # ba044a.
Создайте новый слой и разместите его над слоем "Розовый фон" , затем залейте новый слой цветом # ba044a и нажмите Ctrl (Cmd на Mac) + E, чтобы объединить его с "Розовый фон".
Перейдите на слой "Сердца фон", затем перейдите к Слой - Новый корректирующий слой - Яркость\Контрасность (Layer - New Layer--Brightness/Contrast). Установите значения: Яркость +15 ; Контрастность +15. Теперь наш фон преобразился и выглядит так:

Создайте новый слой поверх всех остальных. Установите цвет переднего плана (foreground) на #cd344f , и фонового плана (background) на #650a33. Активируйте инструмент Градиент ( Gradient Tool (G)), тип градиента - радиальный; цвет - от переднего плана к фоновому. Проведите линию градиента как показано ниже:
Gradient Tool (G)), тип градиента - радиальный; цвет - от переднего плана к фоновому. Проведите линию градиента как показано ниже:

Назовите полученный слой "Страница"
Шаг 4
Теперь пришло время поработать с инструментом Перо (Pen Tool).
Итак, активируйте Перо  (Pen Tool) установите его в режим "Контур" (Paths) и создайте форму загнутого уголка страницы. Когда вы закончите, щелкните правой кнопкой мыши по контуру - из подменю выберете пункт "Образовать выделенную область" (Make Selection), вот так:
(Pen Tool) установите его в режим "Контур" (Paths) и создайте форму загнутого уголка страницы. Когда вы закончите, щелкните правой кнопкой мыши по контуру - из подменю выберете пункт "Образовать выделенную область" (Make Selection), вот так:

Нажмите клавишу Delete . Создайте еще один новый слой над слоем "Страница". Щелкните правой кнопкой мыши на этом новом слое , выберите в меню "Создать обтравочную маску" (Create Clipping Mask), установите режим смешивания (blending mode) на "Умножение" (Multiply).
Активируйте инструмент Кисть  (Brush Tool (B)). Из набора кистей, выберете стандартную круглую жесткую кисть ; размером около 50 пикселей . Также, убедитесь, что цвет переднего плана # 650a33. Теперь немного прорисуйте кистью нижнюю часть страницы, вот так:
(Brush Tool (B)). Из набора кистей, выберете стандартную круглую жесткую кисть ; размером около 50 пикселей . Также, убедитесь, что цвет переднего плана # 650a33. Теперь немного прорисуйте кистью нижнюю часть страницы, вот так:

В настоящее время, рисунок выглядит немного грубо ... не так ли? Мы можем исправить это довольно простым методом: Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur), значение размытия установите около 27 пикс.. Результат должен быть похожим на этот:

Шаг 5
Когда вы будете довольны результатом выделите слой "Страница" и слой с размытием и объедините их в один (Ctrl(Cmd)+E).
На данном этапе у вас должно получится пять слоев : "Розовый фон", "Сердца фон", "Яркость \ Контрастность", "Сияние 1", "Страница". Если у вас все получилось - продолжим урок!
Создайте новый слой и разместите его на самом верху. Преобразуйте его в обтравочную маску к слою (Create Clipping Mask) "Страница". Перейдите к "Стиль слоя" и выберите пункт "Обводка" (Stroke); положение - "внутри" (Inside); размер - 8 пикс.; цвет - #1d0610. Далее перейдите к пункту "Наложение градиента" (Gradient Overlay) и установите такие настройки:

Примечание переводчика: перед тем как перейти к "Стиль слоя" залейте новый слой любым цветом. Установите значение "Заливка" на "0". Так же, вы можете отрегулировать значение непрозрачности при работе с "Наложением градиента" по собственному вкусу.
Активируйте инструмент "Волшебная палочка"  (Magic Wand Tool (W)), установите допуск около 10, убедитесь что стоит флажок напротив "Сглаживание" (Anti-Aliasing) и снимите флажок напротив "Образец со всех слоев (Sample All Layers). Затем нажмите на слой"Страница», в палитре слоев, чтобы сделать его активным. Сделайте щелчок Волшебной палочкой (Magic Wand Tool (W)), внутри документа. У вас должно получится такое выделение:
(Magic Wand Tool (W)), установите допуск около 10, убедитесь что стоит флажок напротив "Сглаживание" (Anti-Aliasing) и снимите флажок напротив "Образец со всех слоев (Sample All Layers). Затем нажмите на слой"Страница», в палитре слоев, чтобы сделать его активным. Сделайте щелчок Волшебной палочкой (Magic Wand Tool (W)), внутри документа. У вас должно получится такое выделение:

Примечание переводчика: вы можете создать выделение любым другим удобным для вас способом. Например активировать инструмент "Прямоугольная область (М)" и создать выделение по контуру вашей обводки. Либо воспользоваться "Пером" и создать выделенную область.
Создайте еще один новый слой (конечно выше всех других) ... и преобразуйте его в обтравочную маску к слою "Страница". Перейдите к Стилю слоя (Layer Style) и добавьте "Обводку" (Stroke); положение - "внутри" (Inside); размер - 4 пикс.; тип обводки - "градиент". Градиент для обводки используйте из шага №1 (золотой градиент).

Примечание переводчика: перед тем как перейти к "Стиль слоя" залейте новый слой любым цветом. Установите значение "Заливка" на "0".
Шаг 6
В этом шаге мы будем рисовать завернутый уголок открытки.
Установите цвет переднего плана (Foreground) на #cea051. Активируйте инструмент Перо  (Pen Tool (P)) в режиме "Слой-фигура" (Shape Layers). Создайте новый слой поверх всех остальных. Нарисуйте на новом слое загнутый уголок, как этот:
(Pen Tool (P)) в режиме "Слой-фигура" (Shape Layers). Создайте новый слой поверх всех остальных. Нарисуйте на новом слое загнутый уголок, как этот:

Дайте название новому слою, например - "Page Flip". Активируйте инструмент Градиент (Gradient Tool (G)) и установите такие настройки цвета:

Затем, создайте новый слой над слоем "Page Flip", щелкните правой кнопкой мыши по нему и в подменю выберете "Создать обтравочную маску" (Create Clipping Mask). Используя инструмент Градиент (Gradient Tool) протащите линию градиента как на примере ниже.
Примечание переводчика: тип градиента при рисовании, установите либо "Зеркальный" либо "Линейный" (по собственному вкусу).

Шаг 7
После добавления градиента страничка выглядит примерно таким образом:

На мой взгляд уголок получился слишком темным. Это можно исправить добавив корректирующий слой "Яркость \Контрастность" (Brightness / Contrast). Перейдите к Слой - Новый корректирующий слой - Яркость \ Контрастность (Layer - New Adjustment Layer - Brightness/Contrast). Установите значения - Яркость (Brightness): +31; Контрастность (Contrast): +19. Этот корректирующий слой должен находится на самом верху всех слоев, преобразуйте его в Обтравочную маску (Clipping Mask) к слою " Page Flip" (щелчок правой кнопкой мыши по слою - в подменю выбираем "Создать обтравочную маску (Create Clipping Mask)).
После коррекции вы получите похожий результат:

Шаг 8
По-моему мы отличная команда и достигли классного результата! =D
Продолжим! Теперь добавим тени от загнутого уголка на главную страницу.
Создаем новый слой и размещаем его между слоев "Сияние 1" и "Страница". Новый слой назовите "Тень страницы".

Режим наложения слоя установите на Умножение (Multiply). Активируйте инструмент Градиент  (Gradient Tool); тип градиента - Линейный (Linear Gradient); тип заливки - От переднего плана к прозрачному; цвет переднего плана - #382220. Стоя на слое "Тень страницы" создаем выделение по контуру слоя "Страница"("Ctrl"+ щелчок по иконке слоя "Страница"). Протащите линию градиента от верхнего левого угла выделения до нижнего правого.
(Gradient Tool); тип градиента - Линейный (Linear Gradient); тип заливки - От переднего плана к прозрачному; цвет переднего плана - #382220. Стоя на слое "Тень страницы" создаем выделение по контуру слоя "Страница"("Ctrl"+ щелчок по иконке слоя "Страница"). Протащите линию градиента от верхнего левого угла выделения до нижнего правого.
Примечание переводчика: обратите внимание что темная часть градиента должна располагаться в левом верхнем углу, если у вас получилось наоборот - поставьте галочку "Инверсия".
Стоя на слое с градиентом, перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur -Gaussian Blur). Установите значение для размытия : 10-20 пикс.
Примечание переводчика: если после применения размытия тень не видна - переместите ее немного выше используя инструмент "Перемещение".
Теперь ваше изображение выгляди так:

Шаг 9
Теперь мы добавим тень от загнутого уголка страницы. Создайте новый слой. Разместите его под слоем "Page Flip". Назовите новый слой "Внутренняя тень". Преобразуйте слой "Внутренняя тень" в обтравочную маску к слою "Страница". У вас получится такая схема:

Установите режим наложения слоя "Внутренняя тень" на Умножение (Multiply). Активируйте инструмент Градиент  (Gradient Tool). Настройки используйте те же , что мы применили в предыдущем шаге для тени. Протащите линию градиента как указано на изображении:
(Gradient Tool). Настройки используйте те же , что мы применили в предыдущем шаге для тени. Протащите линию градиента как указано на изображении:

Примечание переводчика: вы так же , можете уменьшить значение "Заливка" (80 - 60%), для слоя "Внутренняя тень" - это придаст более мягкий вид изображению.
Шаг 10
Сейчас начинается моя любимая часть работы - мы будем декорировать открытку!
Установите основной цвет # 330a1c. Активируйте инструмент Перо  (Pen Tool (P)) в режиме Слой-фигура (Shape Layers). Создайте новый слой и разместите его над слоем "Страница"(как обтравочную маску). Используя инструмент Перо создаем абстрактную красивую форму (руководствуйтесь рисунком ниже):
(Pen Tool (P)) в режиме Слой-фигура (Shape Layers). Создайте новый слой и разместите его над слоем "Страница"(как обтравочную маску). Используя инструмент Перо создаем абстрактную красивую форму (руководствуйтесь рисунком ниже):

Установите режим наложения этого слоя Умножение (Multiply). Уменьшите значение "Заливка" (Fill) до 45%. Назовем слой "Карман". Скачайте и установите в Фотошоп узор "Флора". Вернитесь на слой "Карман". Перейдите в меню "Стиль слоя" (Layer Style). Добавьте такие параметры:



Шаг 11
Таким образом мы добавили эффект ткани (шелка) к нашему карману. Теперь, ваша открытка должна выглядеть примерно так:

Добавим кармашку еще более шелковистый вид. Для этого мы будем использовать корректирующие слои. Нажмите комбинацию Ctrl(Cmd)+ щелчок на иконке слоя "Карман". Затем перейдите в Слой - Новый корректирующий слой - Яркость \Контрастность (Layer - New Layer - Brightness/Contrast); настройки - Яркость (Brightness): +19 и Контрастность (Contrast): +18.
Далее, еще раз создайте выделение слоя "Карман" и перейдите по тому же пути но используйте корректирующий слой Кривые (Curves) с такими настройками:

Повторите выделение в третий раз и перейдите к Слой - Новый корректирующий слой - Цветовой тон \ Насыщенность (Layer - New Layer - Hue/Saturation). Установите значение "Насыщенность" (Saturation) на +30.
Создайте выделение еще раз, и добавьте еще один корректирующий слой Цветовой тон \ Насыщенность (Hue/Saturation), но на этот раз измените значение "Яркость" (Lightness) до -11. Понизьте непрозрачность (оpacity) этого слоя до 70%.
Шаг 12
В этом шаге мы "прикрепим" золотой ободок к шелковому карману.
Создаем новый слой выше последнего корректирующего слоя Цветовой тон \ Насыщенность (Hue/Saturation), который мы добавили в предыдущем шаге. На схеме слоев он будет расположен в таком порядке:

Создаем выделение слоя "Карман" ( как делали ранее). Теперь переходим к Редактирование - Выполнить обводку (Edit - Stroke). В подменю установите параметры: ширина - 8 пикс; расположение - "по центру" (сenter). Нажмите на "Ок".
Далее перейдите в Стиль слоя (двойной щелчок по слою с обводкой) и установите такие параметры:




Итак, теперь вы можете назвать новый слой "Золотой ободок кармана" . И мы снова преодолели очередной этап! Ура!
Шаг 13
Как говорится : "Потехе время, а тени час..." :). Создаем новый слой и размещаем его над слоем "Страница". Дайте название этому слою "Тень от кармана". Установите режим наложения слоя (blending mode) на Умножение (Multiply) и понизьте непрозрачность (Opacity) до 60%. Установите цвет переднего плана на # 330a1c. Создайте выделение слоя "Золотой ободок кармана" и залейте его ранее установленным цветом.
Снимите выделение и перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Значение размытия установите около 10 - 20 пикс.
Теперь изображение должно выглядеть приблизительно так:

Шаг 14
Нарисуем лист бумаги!
Установите основной цвет # f7d29e и активируйте инструмент Прямоугольник  (Rectangle Tool). Обязательно установите режим для данного инструмента на Слой-фигура (Shape Layers) - это очень важно! Создайте новый слой поверх слоя "Страница" и нарисуйте на нем лист бумаги , я имею в виду, прямоугольник вроде этого:
(Rectangle Tool). Обязательно установите режим для данного инструмента на Слой-фигура (Shape Layers) - это очень важно! Создайте новый слой поверх слоя "Страница" и нарисуйте на нем лист бумаги , я имею в виду, прямоугольник вроде этого:

Назовем этот слой "Лист бумаги" и добавим к нему некоторые стили слоя:



Шаг 15
Обратите внимание на часть листа которая находится в кармашке. На мой взгляд, она выглядит слишком ярко и отвлекает на себя много внимания. Сейчас мы добавим корректирующий слой что бы исправить это.
Создайте выделение листа бумаги ("Ctrl"+ щелчок по иконке слоя "Лист бумаги"). Перейдите к Слой- Новый корректирующий слой - Цветовой тон\ Насыщенность (Layer - New Layer - Hue/Saturation). Установите такие значения - Насыщенность (Saturation) : -42; Яркость (Lightness) : -45. Теперь весь лист выглядит гораздо темнее, но мы хотим чтобы этот эффект был применен только к спрятанному уголку.
Для этого, встаньте на слой Цветовой тон \ Насыщенность (Hue/Saturation) , который мы только что добавили. Установите цвет переднего плана на # 000000 (черный). Создайте выделение слоя "Карман" и инвертируйте его (Выделение - Инверсия (Select - Inverse)).
Активируйте инструмент Заливка  (Paint Bucket Tool) и запоните выделение черным цветом (на маске слоя Цветовой тон\ Насыщенность). Теперь схема слоев выглядит таким образом:
(Paint Bucket Tool) и запоните выделение черным цветом (на маске слоя Цветовой тон\ Насыщенность). Теперь схема слоев выглядит таким образом:


Создайте выделение спрятанного уголка.
Примечание переводчика: "Ctrl"+ щелчок по иконке последнего созданного слоя "Цветовой тон \ Насыщенность".

Теперь создаем еще один корректирующий слой Цветовой тон\ Насыщенность ( Hue / Saturation) и вводим следующие параметры: Насыщенность (Saturation): -36 и Яркость (Lightness): +25 . Хорошо! Теперь ваша палитра слоев должна выглядеть следующим образом:

Шаг 16
К данному шагу мы получили вот такой результат:

Давайте добавим к листу строчки, на которых расположим текст.
Установите цвет переднего плана на # daa449 и активируйте инструмент Линия  (Line Tool)(U)) и установите толщину линии на 2 пикс. Создайте новый слой и нарисуйте на нем строчки:
(Line Tool)(U)) и установите толщину линии на 2 пикс. Создайте новый слой и нарисуйте на нем строчки:

Назовите данный слой "Строчки", установите режим наложения Умножение (Multiply) и понизьте Заливку (Fill) до 65%.
Шаг 17
В этом шаге мы добавим тень от листа бумаги.
Создайте новый слой поверх слоя "Страница" (как обтравочную маску). Установите цвет преднего плана на #330a1c. Создайте выделение листа бумаги и залейте его на новом слое выбранным цветом.
Назовите новый слой "Тень листа бумаги". Установите режим наложения Умножение (Multiply) и понизьте заливку (Fill) до 50%. Снимите выделение. Перейдите к Фильлтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) (значение размытия 2-5 пикс.). Далее Нажмите комбинацию Ctrl + T для перехода в режим трансформирования. Измените форму тени так, что бы она была видна с двух сторон листа.

Шаг 18
Лист готов и теперь мы можем написать свое поздравление (или пожелание). Для этого, создаем новый слой над слоем "Строчки". Загружаем и устанавливаем шрифт "Jellyka" (вы конечно, можете взять любой другой шрифт). Активируем инструмент Текст  (Type Tool (T)) и пишем свое сообщение. Когда оно будет готово, нажмите Ctrl (Cmd) + T и поверните текст так, чтобы он "лег" на строчки ( вы так же можете использовать инструмент Перемещение
(Type Tool (T)) и пишем свое сообщение. Когда оно будет готово, нажмите Ctrl (Cmd) + T и поверните текст так, чтобы он "лег" на строчки ( вы так же можете использовать инструмент Перемещение  (Move Tool) для удобства размещения текста).
(Move Tool) для удобства размещения текста).
Установите режим наложения текстового слоя на Умножение (Multiply). Вы так же , можете провести легкую коррекцию текста (его цвета и яркости) добавив к нему корректирующий слой Цветовой тон\ Насыщенность (Hue/Saturation). Для этого, создаем выделение текста и переходим к Слой - Новый корректирующий слой - Цветовой тон\ Насыщенность (Layer - New Layer - Hue/Saturation). Я устанавливаю такие параметры: Цветовой тон (Hue): -6; Насыщенность (Saturation) : +29.

Шаг 19
Я хочу украсить работу золотым медальоном в форме сердца.
Скачайте из исходных материалов форму сердца. Создайте новый слой поверх всех предыдущих. Установите цвет переднего плана на # b58d4e и нарисуйте форму под будущий медальон.

Шаг 20
Теперь добавим к слою с заготовкой под украшение Стили слоя (Layer Style):







Глубокий вдох! И продолжаем! :D
Шаг 21
Слой с заготовкой назовите "Золотое сердце".
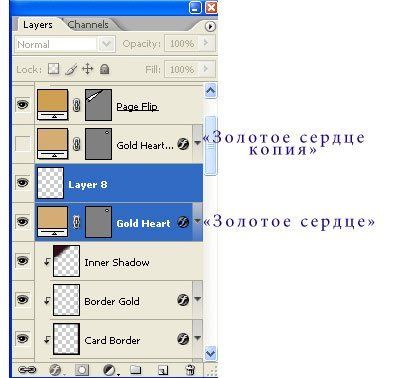
Затем дублируйте этот слой и скройте копию (она нам еще понадобится). Очистите стиль слоя. Над слоем "Золотое сердце" создайте новый слой. Затем зажмите клавишу Ctrl (Cmd) и кликните на пустой новый слой и слой "Золотое сердце", так что оба они оба были выделены, вот так:

Хорошо, теперь нажмите Ctrl (Cmd) + E, чтобы слить их ... вот так мы избавиться от стилей слоя, сохраняя при этом их визуальные эффекты ... :)
Теперь наш слой снова без названия, так что дважды щелкните на нем, чтобы переименовать его в "Золотое сердце".
Далее перейдите к Редактирование - Трансформирование - Отразить по горизонтали (Edit - Transform - Flip Horizontally). Затем перейдите в Стиль слоя и добавьте ему эффект Тень (Drop Shadow), вот так:

Осталось добавить небольшой штрих! Активируйте инструмент Резкость  (Sharpen Tool). Выберите из набора мягкую круглую кисть размером около 60px , установите режим (мode): нормальный (normal); интенсивность (strength): 25%. Обратите внимание что НЕ должен стоять флажок напротив "Образец всех слоев" (Sample All Layers). Пройдитесь кистью по контуру сердца. Вот что у нас получилось:
(Sharpen Tool). Выберите из набора мягкую круглую кисть размером около 60px , установите режим (мode): нормальный (normal); интенсивность (strength): 25%. Обратите внимание что НЕ должен стоять флажок напротив "Образец всех слоев" (Sample All Layers). Пройдитесь кистью по контуру сердца. Вот что у нас получилось:

Шаг 22
Откройте изображение "Звено". Сохраните его на свой компьютер. Откройте данное изображение в новом документе в программе Фотошоп.
Убедитесь что фон в изображении "Звено" - прозрачный.
Перейдите к Редактирование - Определить кисть (Edit - Define Brush). Дайте название новой кисти "Звено". Нажмите "ОК".
Перейдите к документу с открыткой. Активируйте инструмент Кисть  (Brush Tool (B)) и в конце списка выберите нашу новую кисть "Звено". Перейдите в панель кистей и установите следующие настройки:
(Brush Tool (B)) и в конце списка выберите нашу новую кисть "Звено". Перейдите в панель кистей и установите следующие настройки:


Теперь создайте новый слой и поместите его под слой "Золотое сердце". Затем, активируйте инструмент Перо  ( Pen Tool), установите его в режим Контур (Paths) и нарисуйте форму (путь) цепи. Когда контур цепи готов - щелкните правой кнопкой мыши по нему и выберите Выполнить обводку контура (Stroke Path). НЕ устанавливайте флажок "Имитировать нажим" (Simulate Pressure).
( Pen Tool), установите его в режим Контур (Paths) и нарисуйте форму (путь) цепи. Когда контур цепи готов - щелкните правой кнопкой мыши по нему и выберите Выполнить обводку контура (Stroke Path). НЕ устанавливайте флажок "Имитировать нажим" (Simulate Pressure).
Примечание переводчика: если вы создаете сложный контур, то рекомендую рисовать его поэтапно ( разбив на более простые). Для каждого контура подберите соответствующий угол в настройках кисти "Звено" (во вкладке "Форма отпечатка"). Когда будете довольны результатом, выделите все слои с частями цепочки и слейте их в один.
У вас должен получится похожий результат:

Шаг 23
Добавим нашей цепочки золотой вид.
Щелкните правой кнопкой мыши на слой "Золотое сердце" (оригинал который скрыт) и выберите Скопировать стиль слоя (Copy Layer Style). Затем вернитесь к слою с цепочкой и щелкните правой кнопкой мыши на нем, выберите - Вклеить стиль слоя (Paste Layer Style). Вот что получилось:

Не забывайте что цепочка тоже отбрасывает тень. Таким образом, мы просто делаем то же самое что и раньше - создаем новый слой поверх слоя "Цепочка", а затем выделяем два слоя и сливаем их в один (Ctrl (Cmd) + E) (смотри шаг № 21"). Переходим в Стиль слоя и добавляем Тень (Drop Shadow):

Шаг 24
Сделаем цепочку более яркой. Для этого добавьте корректирующий слоя Яркость \ Контрастность (Brightness/Contrast) (как обтравочную маску к слою "Цепочка"). Настройки для корректирующего слоя - Яркость (Brightness): +35 , Контрастность (Contrast): +35.

Шаг 25
Последние штрихи = D
Создайте новый слой поверх всех других, и назовите его "Блеск". Установите слой в режим Осветление основы (Linear Dodge) и понизьте заливку (Fill) до 23%. Установите основной цвет # FFFFFF (белый) ; выберете стандартную мягкую круглую кисть (вrush тool (B))) размером примерно 30 пикселей. Поставьте точку на медальоне в самой освещенной части, вот так:

По-моему получилось очень мило!
Можно так же добавить чуточку резкости всей картинке. Для этого создайте копию всех слоев.
Примечание переводчика : что бы создать копию всех слое встаньте на верхний слой и нажмите комбинацию клавиш "Shift+Ctrl+Alt+E"
Затем перейдите к Фильтр - Усиление резкости - Усиление резкости (Filter - Sharpen -Sharpen). Если результат кажется вам грубым, то понизьте значение Заливка (Fill) до 40% - 50%.
Мы закончили! Я уверенна на 100% что эта открытка вызовет самые положительные эмоции у ваших близких!

Автор: Alice
Перевод: Хитрён@ (Любимова Екатерина)
Источник: webdesign.org
Комментарии 106
Спасибо за интересный урок! Цепочку не смогла настроить кисть, сделал по-другому, получилась короткая...
Все осилить не получилось. Надо будет повторить.
Хорошо сделали урок!
Спасибо, отличный урок!
Урок очень понравился
Сделала себе любимой открыточку на день рождения, много брака, буду исправлять
Спасибо
Спасибо, очень интересный урок!
Спасибо
спасибо)
Огромное спасибо Екатерине за перевод урока и комментарии. Вы несёте добро в мир, урок перевели несколько лет назад, но и сейчас он очень нужен русскоязычным ученикам. Спасибо!!!
Спасибо за урок!
Спасибо) Не все получилось, как надо, но как-то так)
как сделать сердца я не могу понять?э
Здравсвуйте.Кто может скинуть PSD исходник?Времени совсем нету ,а очень хочется.Спасибо
Здравствуйте, делайте пожалуйста еще и видео уроки(если есть такая возможность) , а то уже делаю 2 работу, и их также забрасываю , т.к не понимаю некоторые действия
очень интересный урок!
Спасибо за урок)
Спасибо, очень милый урок!
Делаю.
Урок прекрасный, спасибо большое!
Вот что получилось:
Спасибо за урок!
сногсшибательный урок ! ОГРОМНОЕ спасибо !
Спасибо за урок1
Спасибо!!!
огромное спасибо за урок
Благодарю за урок!
Спасибо! Интересный урок.
Не хотелось бы повторяться, но это, действительно, очень интересный и оригинальный урок. Отдельное спасибо переводчику за подсказку по сохранению файлов.
Спасибо, интересный урок!
А может кто-то скинуть окончательный файлик, исходник свой, psd-файлик. Хочу открытку написать, некогда все по пунктам делать. Буду очень благодарен!!