Рисуем 3D-карту в Фотошоп
Рисуем 3D-карту в Фотошоп
Сложность урока: Средний
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо  (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо
(Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо  (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".
(Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
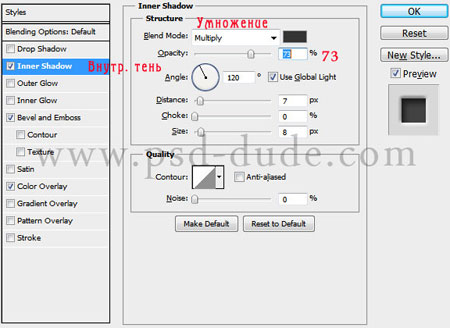
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.

Примечание переводчика: цвета которые использовал автор: салатовый - # 78c112; черный - # 000000

Теперь ваша заготовка выглядит подобным образом:

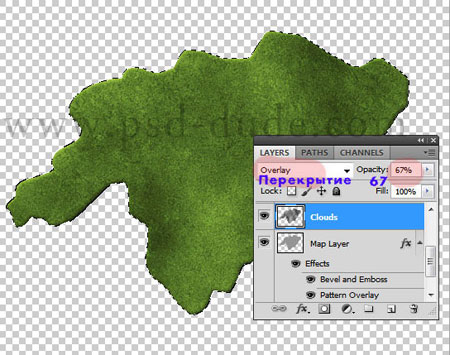
Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

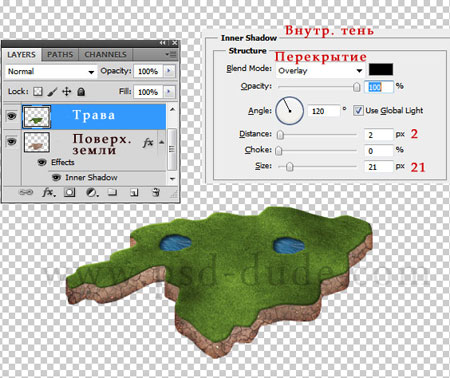
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5
Дублируйте слой "Поверхность земли" и создайте выделение слоя-копии (нажмите Ctrl + клик на слое "Поверхность земли копия"). Используя инструмент Перемещение  (Move Tool) перетащите дубликат немного выше. Активируйте инструмент Ластик
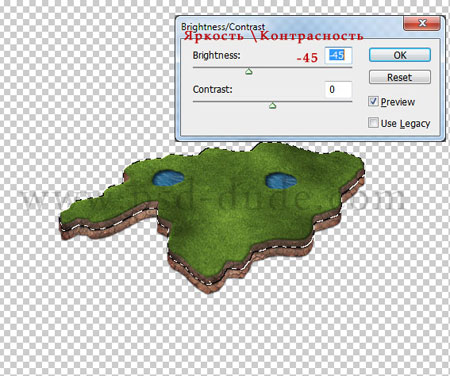
(Move Tool) перетащите дубликат немного выше. Активируйте инструмент Ластик  (Eraser Tool) и сотрите лишнюю часть поверхности, которая выходит за границы травы. У вас получилось два слоя с основанием острова. Добавьте к "Поверхность земли копия" корректирующий слой Яркость \ Контрасность (Brightness/Contrast) с такими настройками:
(Eraser Tool) и сотрите лишнюю часть поверхности, которая выходит за границы травы. У вас получилось два слоя с основанием острова. Добавьте к "Поверхность земли копия" корректирующий слой Яркость \ Контрасность (Brightness/Contrast) с такими настройками:

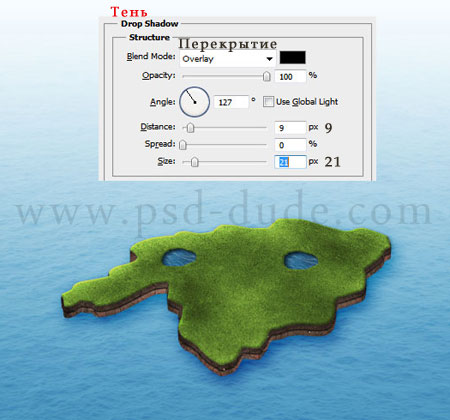
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6
Пришло время добавить фон для нашей 3D-карты. Создайте новый слой любого цвета (над фоновым слоем) и назовите его "Градиент". Перейдите в Стиль слоя и активируйте вкладку "Наложение градиента"( Gradient Overlay), тип градиента - Линейный (Linear Gradient); цвета - от белого к #559abf.

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):

Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть  (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.
(Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
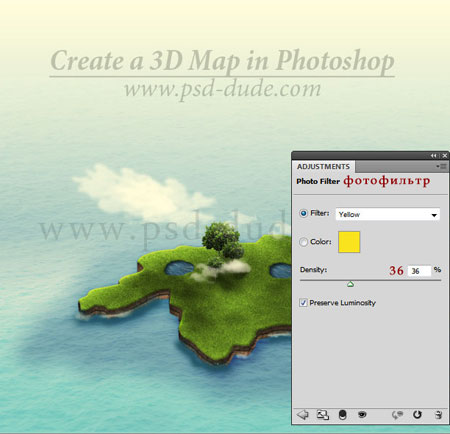
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:
Я надеюсь, Вам удалось создать неповторимую 3D-карту!
Автор: psd-dude
Перевод: Хитрён@
Источник: psd-dude.com

Комментарии 21
Интересно было разбираться
Очень понравился урок, спасибо!
Благодарю за интересный урок!
Спасибо
спасибо
Спасибо !
J.P.Monk, Красиво!
Спасибо, интересный урок))
Спасибо. Без дороги не так классно, как у автора
Спасибо автору
Спасибо.
Где текстура травы?! В исходниках её нет, по ссылке ничего не найдено!
Спасибо, отличный урок!
cobra74, Очень красиво!
Спасибо за ваши старания.Сделал рисованный остров.
Спасибо за урок)
Отличный урок! Плюсую +
))))спасибо
обставлять островок одно удовольствие, спасибо)
Интересный урок))
спасибо урок супер)
Спасибо!!!
Спасибо, сделал остров патриота)
классный урок! плюс много сопутствующих материалов))))
спасибо
Очень очень очень интересный урок! Спасибо!
спс
Прикольно очень классный урок
Классный остров, всегда хотелось сделать что-нибудь подобное! Огромное спасибо!
в третьем шаге не написаны параметры для color overlay потому, что галочка у вас стоит а после установления внутренней тени и тиснения пропадает текстура и цвет воды озер
Хорошее замечание. Но автор не указал в уроке данные настройки. Вы можете поделиться с участниками урока своими значениями "Наложение цвета", в разделе "Задать вопрос по уроку".
Спасибо за хороший урок! Только из-за ваших ограничений картинку большего размера загрузить не смог...