Рисуем Gameboy в Фотошоп
Рисуем Gameboy в Фотошоп
Сложность урока: Сложный
Попытки воссоздать объекты из реальной жизни в Photoshop являются хорошей практикой. В этом уроке я покажу вам, как создать реалистичную ретро-приставку Gameboy. Начнем!

Для урока нам понадобятся дополнительные материалы.
Шаг 1
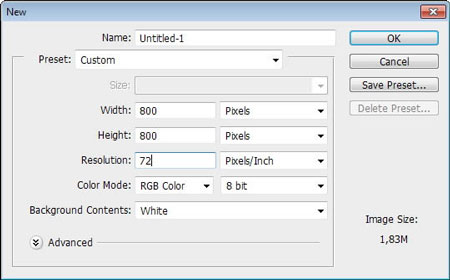
Начинаем с создания нового документа размером 800 х 800 пикселей.

Шаг 2
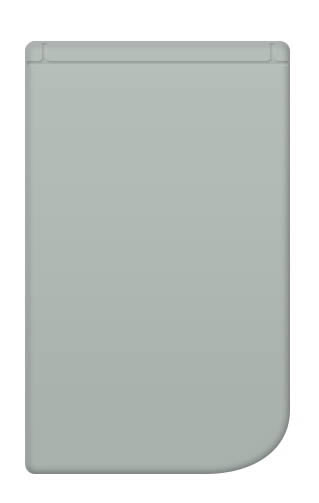
Активируем Rounded Rectangle Tool  (Закругленный прямоугольник) (U). На панели параметров устанавливаем цвет Fill (Заливка) на #b2bbb6 и Stroke (Обводка) на None (Нет цвета). Устанавливаем Radius (Радиус) на 10 пикселей. Рисуем большой прямоугольник.
(Закругленный прямоугольник) (U). На панели параметров устанавливаем цвет Fill (Заливка) на #b2bbb6 и Stroke (Обводка) на None (Нет цвета). Устанавливаем Radius (Радиус) на 10 пикселей. Рисуем большой прямоугольник.

Шаг 3
Активируем Direct Selection Tool  (Редактирование контура) (A). Выделяем узелок в правом нижнем углу фигуры.
(Редактирование контура) (A). Выделяем узелок в правом нижнем углу фигуры.

Шаг 4
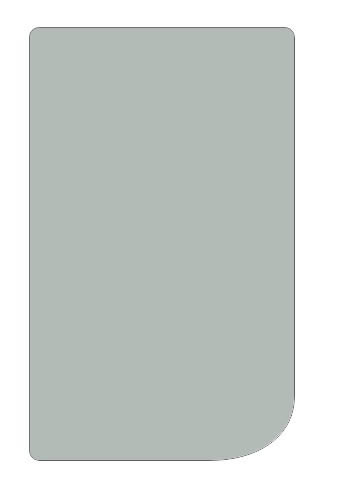
Зажимаем клавишу Shift и тянем узелок вверх. Направляющую точку опускаем вниз. Повторяем процесс с другим угловым узелком.

Вот, что мы получаем.

Шаг 5
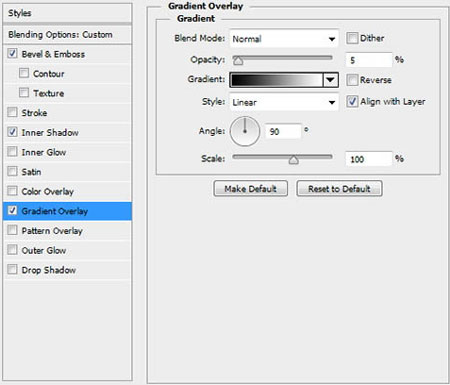
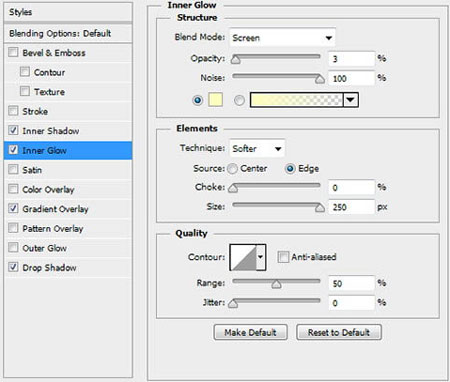
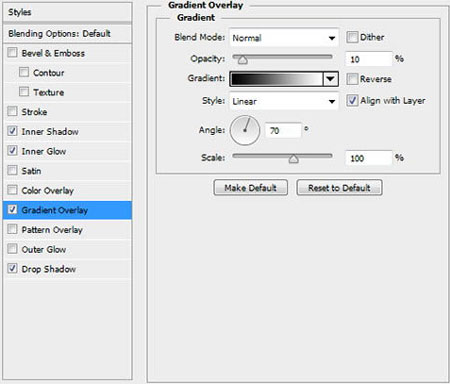
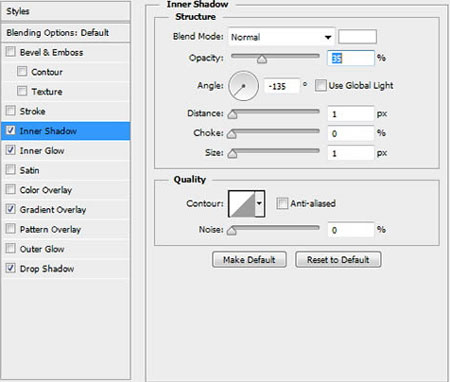
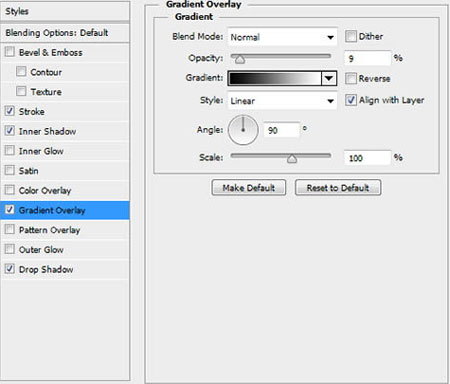
Дважды кликаем по слою (не по названию), чтобы открыть окно Layer Style (Стиль слоя). Применяем Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента).



Вот, что у нас получилось.

Шаг 6
Рисуем несколько узких прямоугольников в верхней части Gameboy. Цвет не имеет значения.

Шаг 7
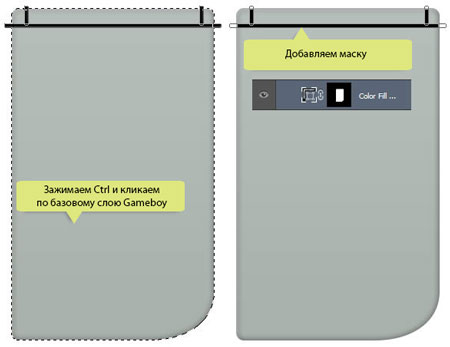
Добавляем маску на слой. Зажимаем Command/Ctrl и кликаем по миниатюре базового слоя, чтобы загрузить выделение, основанное на его форме.

Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя).
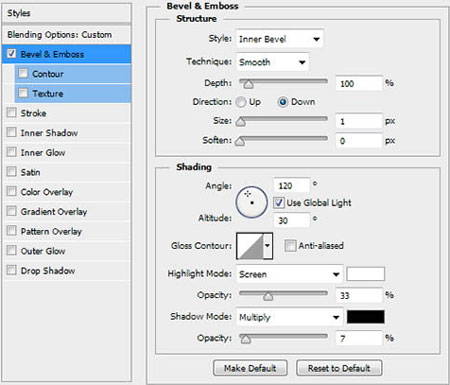
Применяем Bevel/Emboss (Тиснение), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента).



Уменьшаем параметр Fill (Заливка) до 0%. И получаем вот такой результат.

Шаг 8
Активируем Pen Tool  (Перо) (Р) и создаем кривые, чтобы сгладить углы на пересечениях узких прямоугольников.
(Перо) (Р) и создаем кривые, чтобы сгладить углы на пересечениях узких прямоугольников.


Шаг 9
Зажимаем Command/Ctrl, кликаем по миниатюре базового слоя, чтобы загрузить выделение, и выше создаем новый слой. Переходим Edit - Stroke (Редактирование - Выполнить обводку). В появившемся окне редактируем параметры.

Шаг 10
Активируем Move Tool  (Перемещение) (V), жмем стрелки на клавиатуре вниз и влево по 5 раз каждую, чтобы переместить обводку на 5 пикселей вниз и влево.
(Перемещение) (V), жмем стрелки на клавиатуре вниз и влево по 5 раз каждую, чтобы переместить обводку на 5 пикселей вниз и влево.

Шаг 11
Сглаживаем линию, применив фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).

Шаг 12
Стираем лишнюю часть обводки. Убедитесь, что снаружи Gameboy ее не осталось.

Шаг 13
Повторяем предыдущий шаг, чтобы добавить больше бликов.

Шаг 14
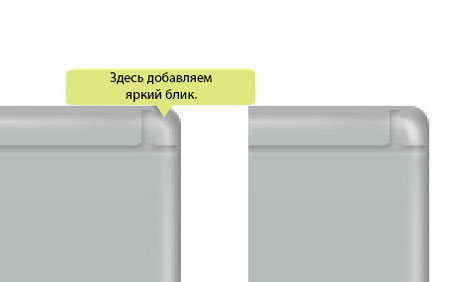
Используем Brush Tool  (Кисть) (В), чтобы нарисовать яркий белый блик в правом верхнем углу Gameboy.
(Кисть) (В), чтобы нарисовать яркий белый блик в правом верхнем углу Gameboy.

Шаг 15
Добавляем маленькие закругленные прямоугольники в режиме Subtract (Вычитание).

Шаг 16
Повторяем предыдущий шаг на противоположной стороне.

И получаем вот такой результат.

Шаг 17: Экран
Рисуем закругленный прямоугольник с радиусом 10 пикселей.

Шаг 18
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем Bevel/Emboss (Тиснение), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента).




И результат.

Шаг 19
Жмем Command/Ctrl+J, чтобы дублировать слой с экраном. Перемещаем копию под оригинал. Меняем цвет на #515a59. Увеличиваем (Ctrl+T) размер до 101%.

Шаг 20
Применяем те же стили слоя, но Bevel & Emboss (Фаска и тиснение) заменяем на Drop Shadow (Тень).

Вот так выглядит результат.

Шаг 21
Над экраном создаем новый слой. Конвертируем его в обтравочную маску комбинацией Command/Ctrl+Alt+G. Заливаем слой линейным градиентом от белого к черному.

Шаг 22
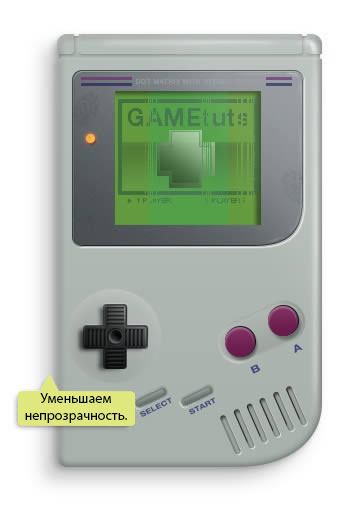
Уменьшаем Opacity (Непрозрачность) до 20%.

Шаг 23
Берем изображение с отпечатком пальца на sxc.hu.

Шаг 24
Обесцвечиваем его Shift+Command/Ctrl+U.

Шаг 25
Перетаскиваем отпечаток на рабочий документ с Gameboy. Меняем режим смешивания слоя на Multiply. Жмем Command/Ctrl+T и поворачиваем его влево. Размещаем отпечаток на экране.

Шаг 26
Добавляем еще один.

Шаг 27
Рисуем мягкие блики в верхнем правом углу экрана. Используем для этого маленькую мягкую кисть.

Шаг 28
Рисуем зеленый прямоугольник для основного экрана Gameboy.

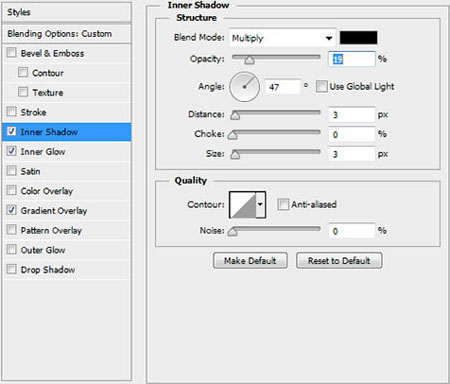
Дважды кликаем по слою и применяем Inner Shadow (Внутренняя тень).

Шаг 29
Добавляем текст внутри экрана. На панели опций выбираем метод сглаживания None (Не показывать). Это придаст тексту зубчатость, как на всех устройствах с ограниченным разрешением и количеством цветов.

Шаг 30
Создаем прямоугольное выделение и заливаем его линейным градиентом от белого к черному.

Шаг 31
Нам не нужно слишком много цветом на градиенте. Поэтому переходим Filter - Pixelate - Mosaic (Фильтр - Оформление - Мозаика).

Шаг 32
Меняем режим смешивания на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность).

Шаг 33
Добавляем еще один элемент на экране.

Шаг 34
Активируем Gradient Tool  (Градиент) (G) и кликаем по градиентной полосе на панели параметров. Выбираем тип Noise (Шум). Кликаем Randomize (Другой вариант), чтобы сгенерировать цвета.
(Градиент) (G) и кликаем по градиентной полосе на панели параметров. Выбираем тип Noise (Шум). Кликаем Randomize (Другой вариант), чтобы сгенерировать цвета.

Шаг 35
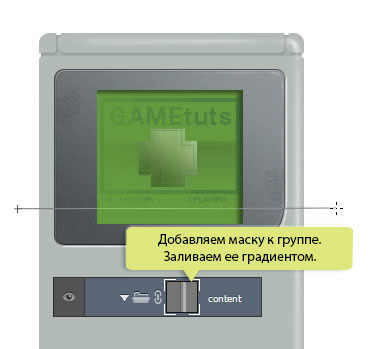
Объединяем все слои с экраном в одну группу. Добавляем к ней маску и рисуем градиент внутри нее.

Шаг 36
Зажимаем Alt и кликаем по миниатюре маски, чтобы увидеть ее содержимое.

Шаг 37
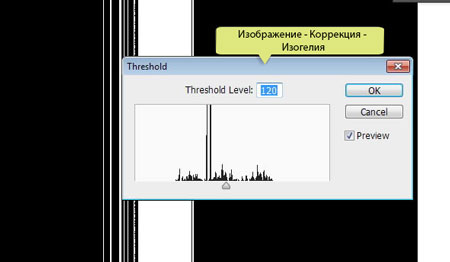
Переходим Image - Adjustments - Threshold (Изображение - Коррекция - Изогелия), чтобы конвертировать цвета внутри маски на черный и белый.

Шаг 38
Некоторый контент на экране будет скрыт. Это создаст эффект частично испорченного экрана.

Шаг 39
Поэкспериментируйте с градиентом, пока не получите интересный результат.

Я использовал вот такую маску.

Шаг 40
Рисуем маленькую желтую окружность в левой части экрана.

Добавляем стили слоя. Применяем Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента), Outer Glow (Внешнее свечение), Drop Shadow (Тень).




Получаем лампочку.

Шаг 41
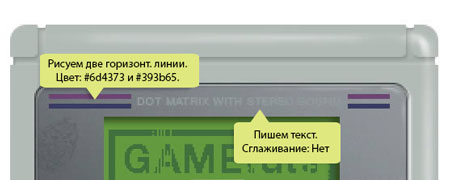
Рисуем две горизонтальные линии в верхней части экрана. Пишем текст. Не забудьте установить метод сглаживания на None (Не показывать).

Шаг 42
Теперь нам необходимо добавить легкий цветовой переход в центре экрана. Эта общая проблема во всех приставках Gameboy. Выделяем центр экрана. Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Слегка сдвигаем ползунок Hue (Цветовой тон), чтобы изменить цвет выделенной области.


Шаг 43
Рисуем закругленный прямоугольник черного цвета с радиусом 50 пикселей.

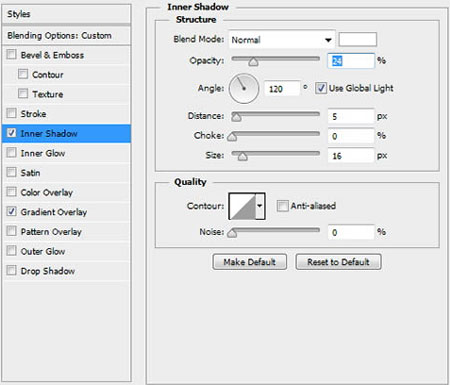
Добавляем следующие стили слоя: Inner Shadow (Внутренняя тень), Inner Glow (Внутренняя тень), Gradient Overlay (Наложение градиента).



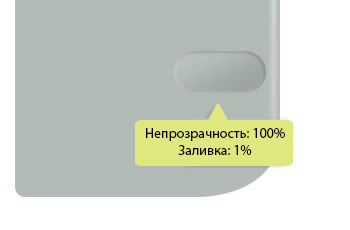
Шаг 44
Уменьшаем Fill (Заливка) до 1%.

Шаг 45
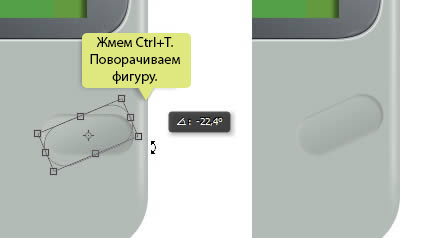
Жмем Command/Ctrl+T и поворачиваем фигуру.

Шаг 46
Зажимаем Command/Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Создаем новый слой. Переходим Edit - Stroke (Редактирование - Обводка). В появившемся окне выбираем белый цвет обводки.


Шаг 47
Сглаживаем линию, применив Gaussian Blur (Размытие по Гауссу).

Шаг 48
Активируем Eraser Tool  (Ластик) (Е) и удаляем лишние сегменты линии.
(Ластик) (Е) и удаляем лишние сегменты линии.

Шаг 49
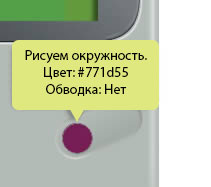
Теперь перейдем к кнопке. Рисуем окружность цветом #771d55.

Шаг 50
Применяем следующие стили слоя: Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента), Drop Shadow (Тень).




Шаг 51
Зажимаем Command/Ctrl и кликаем по миниатюре слоя с кнопкой. Создаем новый слой. Переходим Edit - Stroke (Редактирование - Обводка).

Шаг 52
Удаляем лишние детали обводки, используя Eraser Tool  (Ластик) (Е).
(Ластик) (Е).

Шаг 53
Рисуем черную окружность за кнопкой. Перемещаем ее на 1 пиксель вверх и вправо.

Шаг 54
Активируем Move Tool  (Перемещение) (V), зажимаем Alt и тянем мышкой кнопку, чтобы дублировать ее. Добавляем буквы A и B под кнопками.
(Перемещение) (V), зажимаем Alt и тянем мышкой кнопку, чтобы дублировать ее. Добавляем буквы A и B под кнопками.

Вот наш результат.

Шаг 55: Кнопка направления
Рисуем большую окружность.

Применяем стили слоя Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента).



Шаг 56
Уменьшаем Opacity (Непрозрачность) до 85% и Fill (Заливка) до 0%.

Шаг 57
Рисуем два перекрещенных прямоугольника с закругленными краями. Убедитесь, что режим у обеих установлен на Add to path (Объединить фигуры).

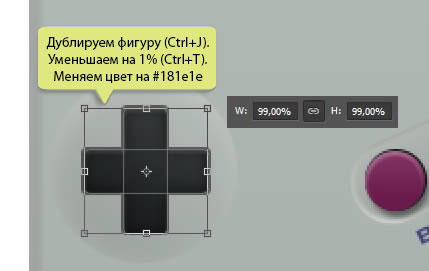
Шаг 58
Дублируем фигуру нажатием Command/Ctrl+J. Уменьшаем размер на 1% и меняем цвет на темно-серый.

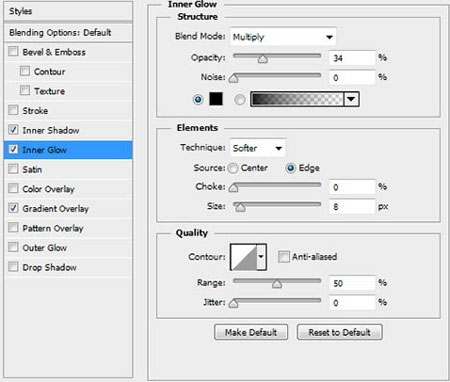
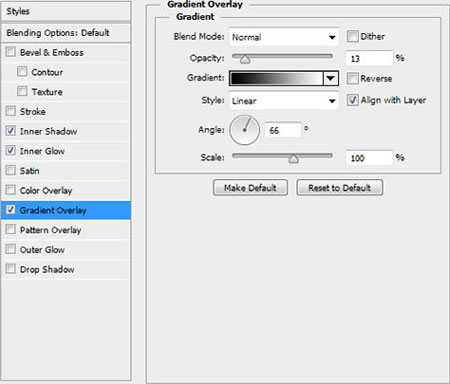
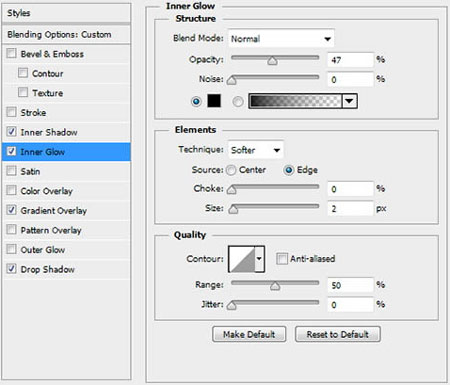
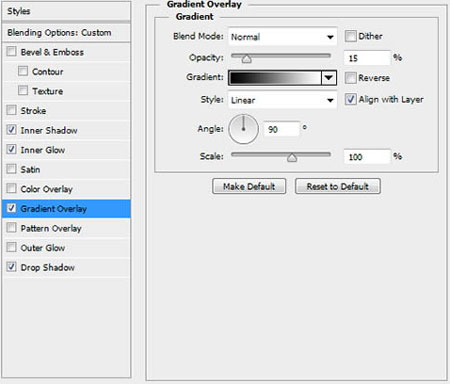
Применяем следующие стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента).




Шаг 59
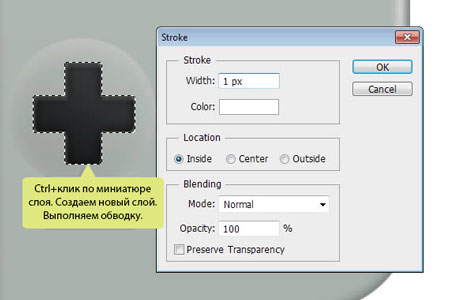
Зажимаем Command/Ctrl и кликаем по миниатюре слоя. Создаем новый слой. Переходим Edit - Stroke (Редактирование - Обводка).

Шаг 60
Располагаем обводку под основной фигурой и перемещаем ее вверх и вправо на 1 пиксель. Уменьшаем Opacity (Непрозрачность) до 20%.

Шаг 61
Переходим Select - Reselect (Выделение - Выделить снова), чтобы вернуть ранее созданное выделение.

Шаг 62
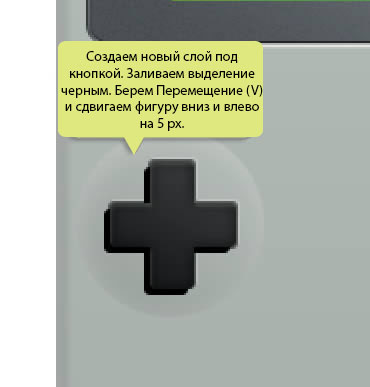
Создаем новый слой под основной фигурой. Заливаем выделение черным цветом. Используем Move Tool  (Перемещение) (V), чтобы переместить фигуру на 5 пикселей вниз и влево.
(Перемещение) (V), чтобы переместить фигуру на 5 пикселей вниз и влево.

Шаг 63
Сглаживаем тень, применив Gaussian Blur (Размытие по Гауссу).

Шаг 64
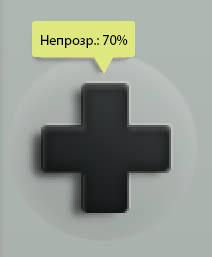
Уменьшаем Opacity (Непрозрачность) до 70%.

Шаг 65
Зажимаем Command/Ctrl и кликаем по миниатюре слоя с крестом, чтобы загрузить его выделение. Создаем новый слой. Переходим Edit - Stroke (Редактирование - Обводка).

Шаг 66
Применяем Gaussian Blur (Размытие по Гауссу) для обводки.

Шаг 67
Удаляем лишние области обводки.

Шаг 68
Повторяем предыдущий шаг, но в этот раз добавляем черную обводку.

Шаг 69
Зажимаем Command/Ctrl и кликаем по миниатюре слоя с кнопкой. Очень мягкой кистью проводим в правой верхней области, чтобы добавить свет.

Шаг 70
Рисуем закругленные прямоугольники и окружность внутри кнопки.

Шаг 71
Применяем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента), Drop Shadow (Тень).




Шаг 72
Уменьшаем Fill (Заливка) до 0%.


Шаг 73
Рисуем меньшую окружность внутри предыдущей. Заливаем ее черным цветом.

Применяем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента), Drop Shadow (Тень).





Вот так выглядит результат в 100-процентном масштабе.

Шаг 74: Кнопки Старт и Выбор
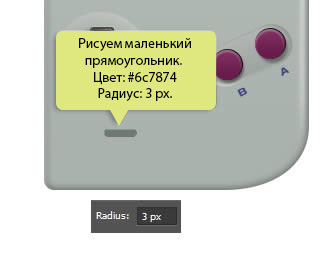
Рисуем маленький закругленный прямоугольник серого цвета с радиусом 3 пикселя.

Применяем стили слоя Stroke (Обводка), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента), Drop Shadow (Тень).





Шаг 75
Рисуем больший прямоугольник под предыдущим.

Применяем стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутренняя тень), Gradient Overlay (Наложение градиента).



Шаг 76
Уменьшаем Fill (Заливка) до 1%.

Ниже вы можете увидеть разницу до и после добавления дополнительной фигуры под кнопкой.

Шаг 77
Создаем новый слой и рисуем мягкий блик внутри фигуры. Также добавляем черным цветом тень от кнопки.

Шаг 78
Добавляем подпись под кнопкой Start.

Шаг 79
Перемещаем кнопку, фон и подпись в отдельную группу, выделив слои и нажав Command/Ctrl+G. Затем жмем Command/Ctrl+T и поворачиваем их. Убедитесь, что угол наклона такой же, как у кнопок A и В.

Шаг 80
Зажимаем Alt и тянем кнопку, чтобы ее дублировать. Переименовываем ее на Select.

Шаг 81: Отражение
Создаем новый слой и располагаем над слоями с Gameboy. Заливаем его линейным градиентом от белого к черному.

Шаг 82
Меняем режим смешивания на Screen (Осветление) и уменьшаем Opacity (Непрозрачность) до 10%.

Шаг 83: Динамик
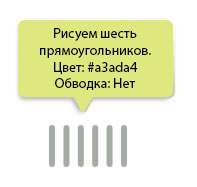
Рисуем 6 маленьких закругленных прямоугольников светло-серого цвета.

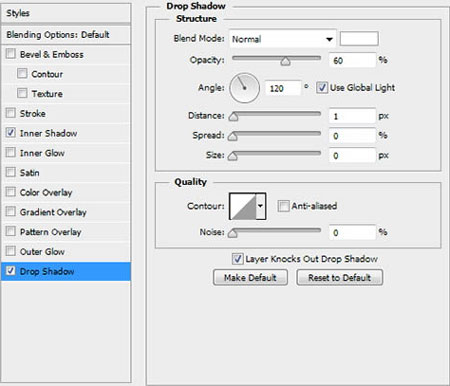
Применяем стили слоя, чтобы придать эффект тиснения Inner Shadow (Внутренняя тень), Drop Shadow (Тень).


Шаг 84
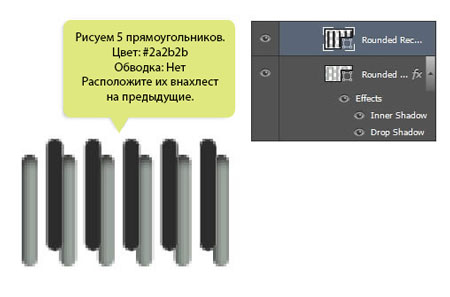
Рисуем 5 закругленных прямоугольников темно-серого цвета. Они должны быть расположены слегка внахлест на предыдущие.

Шаг 85
Жмем Command/Ctrl+Alt+G, чтобы конвертировать их в обтравочную маску. Теперь вторые прямоугольники видны только внутри первых.

Шаг 86
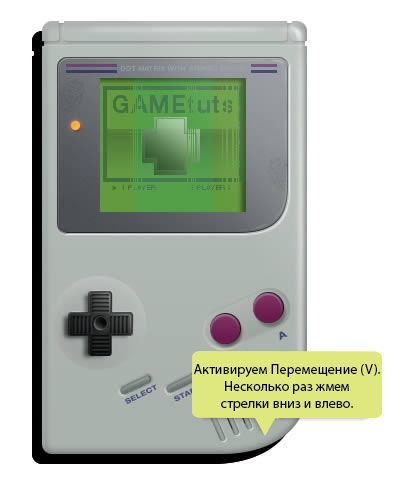
Выделяем и поворачиваем их. Располагаем в правом нижнем углу Gameboy.


Шаг 87: Тень
Создаем новый слой под всеми предыдущими. Зажимаем Command/Ctrl и кликаем по миниатюре базового слоя Gameboy. Переходим Edit - Fill (Редактирование - Выполнить заливку) и заливаем выделение черным цветом.

Шаг 88
Используем Move Tool  (Перемещение), чтобы переместить тень на 10 пикселей вниз и влево.
(Перемещение), чтобы переместить тень на 10 пикселей вниз и влево.

Шаг 89
Сглаживаем тень, применив Gaussian Blur (Размытие по Гауссу).

Шаг 90
Уменьшаем непрозрачность, чтобы сделать тень мягче.

Шаг 91: Фон
Мы закончили рисовать Gameboy. Но я хочу, чтобы он выглядел действительно старым. Начнем с добавления фона в виде старой газеты.

Шаг 92
Применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).


Шаг 93
Добавляем текстуру грязи или используем специальную кисточку, чтобы придать газете грязный вид.

Шаг 94: Добавляем дефекты
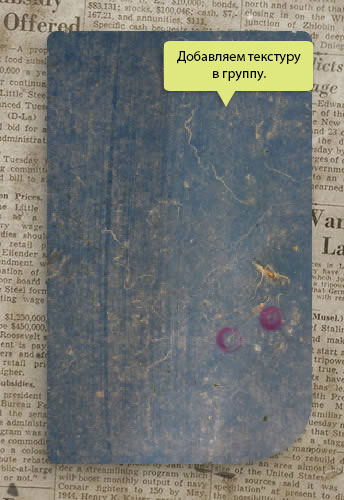
Зажимаем Command/Ctrl и кликаем по миниатюре базового слоя Gameboy. Создаем новую группу и добавляем к ней маску. С этого момента все царапины, текстуры и грязь мы будем добавлять в эту группу. Все, что мы создадим в ней, благодаря маске будет действовать только на саму приставку, не задевая фон.

Шаг 95
Активируем Brush Tool  (Кисть) (В). Используем мягкую кисть размером 1 пиксель. Создаем новый слой и рисуем простые черные каракули. Дублируем их (Command/Ctrl+J), инвертируем цвет (Command/Ctrl+I) и перемещаем на 1 пиксель вверх и вправо. Уменьшаем непрозрачность черных линий. Это будут царапины.
(Кисть) (В). Используем мягкую кисть размером 1 пиксель. Создаем новый слой и рисуем простые черные каракули. Дублируем их (Command/Ctrl+J), инвертируем цвет (Command/Ctrl+I) и перемещаем на 1 пиксель вверх и вправо. Уменьшаем непрозрачность черных линий. Это будут царапины.

Шаг 96
Добавляем в созданную группу гранж-текстуру. Нам не нужно добавлять слишком много текстур на кнопки, поэтому стираем ее в этих местах.

Шаг 97
Меняем режим смешивания текстуры на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность).

Шаг 98
Добавляем другую текстуру. Создаем маску и применяем градиент от белого к черному до тех пор, пока половина текстуры не исчезнет. Меняем ее режим смешивания на Color Dodge (Осветление основы) и уменьшаем Opacity (Непрозрачность).

Шаг 99
Используя мягкую кисть  (В), рисуем легкие блики на экране.
(В), рисуем легкие блики на экране.

Шаг 100
Я надеюсь вы все еще со мной в этом сотом шаге) Создаем новый слой и рисуем черную трещину на Gameboy, используя мягкую кисть размером 1 пиксель.

Шаг 101
Дублируем трещину (Command/Ctrl+J). Инвертируем ее цвет на белый (Command/Ctrl+I) и перемещаем на 1 пиксель влево. Уменьшаем непрозрачность черной трещины.

Финальный результат

Автор: Mohammad Jeprie
Переводчик: Макс Енин
Источник: psd.tutsplus.com
Комментарии 35
Спасибо за перевод!
Спасибо за урок!
Спасибо.
Спасибо за урок.
Что-то вроде этого
Спасибо за урок!
Я застрял уже на 7ом шаге. Я начинающий . Не получается создать маску . я просто не понимаю что хочет автор( я в отчаянии
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Спасибо! Попробовал!
Моя попытка.
Спасибо за хороший урок!
Благодарю за хороший урок!
Спасибо, Макс за урок! Супер!
Soft Pro, можете использовать свои материалы из яндекс картинок. Лично я так и сделаю..
Вечно с этими материалами морока жудкая.
- Grunge Textures Vol3 - как скачать? Нету никакой кнопки для скачивания, афигеть... Не люблю я эти иностранные сайты, нихера там не понять. Текстуры что покупать надо?
- 1943 Newspaper Stock - уже по ходу нету на сервере.
- Fingerprint - там вообще чтобы скачать нужно произвести мозгоразрывную регистрацию с указанием номеров телефонов и адресов.
Да заливайте вы эти материалы на собственный сервер, а то пока разобраться с этими сторонними сайтами то перехочится Фотошопить.
Администратор
В переведённых уроках, на основании закона о защите авторских прав, можно использовать только те источники, которые указанны в оригинале урока.
Спасибо,очень хороший урок!!!
Спасибо за интересный урок!
интересный урок, но сложноватый для меня
Спасибо за интересный и познавательный урок)))
Спасибо большое
Спасибо за урок .
Спасибо за познавательный и увлекательный урок!!!
Большое спасибо, очень интересный урок.
Спасибо!
Действительно текстура платная (( подскажите можно как то ли скачать их просто так ?
Качай бесплатный сэмпл....
спасибо за урок!
Текстуры платные...И где их брать?
текстуРА в виде смпла бесплатна. Качайте сэмпл
Ой, как всё муторно и сложно! Но всё равно потом попробую =)
Классный урок) Ностальгия)))
прошу прощения, что не по теме, но в процессе работы заметил странный глюк : не работает "имитация нажима" когда пытаюсь обвести контур сделанный пером, не знает ли кто в чём проблема?
psПробовал на разных кистях с разной мягкостью
Администратор
Задавайте вопросы по фотошопу на форуме, там Вам помогут.