Телефонная клавиатура в Фотошоп
Телефонная клавиатура в Фотошоп
Сложность урока: Легкий
Создание реалистичных объектов в Photoshop может оказаться настоящим испытанием. Ключом к успеху является точная детализация мелких деталей: теней, бликов и объема. В этом уроке вы узнаете, как создать реалистичную телефонную клавиатуру, используя слой-фигуры и стили слоя.

Шаг 1
Начнем с создания нового документа в Photoshop размером 600х600 пикселей.

Шаг 2
Давайте создадим фон. Начинаем с добавления слоя "background" и заливки его темным цветом. Я использовал #363636.

Шаг 3
Теперь добавим текстуру. Дублируем фон и называем копию "texture". Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), Amount (Количество): 60%, Distribution (Распределение): Uniform (Равномерное), активируем Monochromatic (Монохромный). Устанавливаем режим смешивания слоя "texture" на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 15%.

Шаг 4
Теперь добавим градиентный световой эффект. Устанавливаем цвет переднего плана на белый (клавиатурное сокращение: нажмите D, чтобы сбросить цвета на черный и белый. Затем нажмите Х, чтобы поменять их местами). Дублируем (CTRL+J) слой "texture" и называем копию "gradient". Устанавливаем fill (заливка) слоя на 0%. Переходим Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Перекрытие градиентом):
Blend Mode (Режим смешивания): Overlay (Перекрытие)
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 117%
выбираем градиент от белого к прозрачному (именно поэтому мы установили цвет переднего плана на белый)
Устанавливаем режим смешивания слоя "gradient" на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 15%.

Шаг 5
Теперь приступим к кнопке. Используем Ellipse Tool  (Эллипс) (U), чтобы создать маленькую окружность. Это будет внешняя тень кнопки, поэтому я назвал слой "button (outer)". Моя кнопка примерно 76 пикселей в диаметре. Устанавливаем fill (заливка) слоя на 0%. Переходим Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и тиснение):
(Эллипс) (U), чтобы создать маленькую окружность. Это будет внешняя тень кнопки, поэтому я назвал слой "button (outer)". Моя кнопка примерно 76 пикселей в диаметре. Устанавливаем fill (заливка) слоя на 0%. Переходим Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и тиснение):
Style (Стиль): Outer Bevel (Внешний скос)
Depth (Глубина): 441%
Direction (Направление): Down (Вниз)
Size (Размер): 10px
Angle (Угол): 90
Altitude (Высота): 60
активируем Global Light (Глобальное освещение)

Получаем вот такой результат:

Шаг 6
Теперь создадим внутреннюю часть кнопки. Дублируем слой "button (outer)" и называем копию "button (inner)". Убедитесь, что дубликат находится в том же положении, что и оригинал. Чтобы дублировать слой кликаем по нему правой кнопкой и выбираем Duplicate Layer (Дублировать слой) или жмем CTRL+J.

Устанавливаем цвет слоя "button (inner)" на более темный, чем мы использовали для тени (#363636), и устанавливаем fill (заливка) на 100%.

У нас должен получиться вот такой результат.

Шаг 7
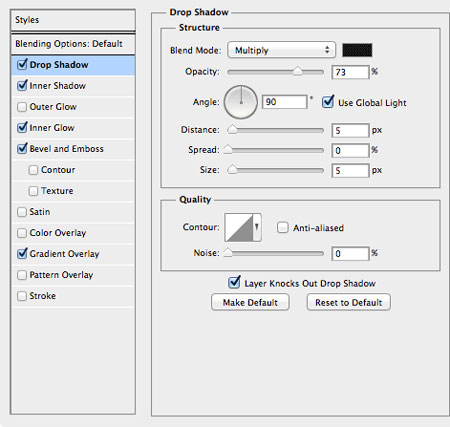
Теперь, когда внутренняя часть кнопки находится в нужном месте, применим стили слоя, чтобы придать ей реализма. Начнем с Drop Shadow (Тень).

Шаг 8
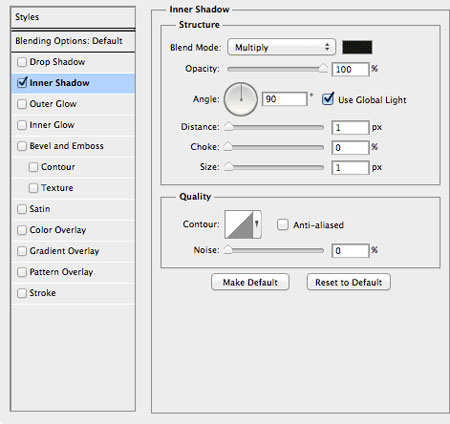
Теперь настроим Inner Shadow (Внутренняя тень).

Шаг 9
Теперь мы настроим Inner Glow (Внутреннее свечение). Это добавит текстурность кнопке.

Шаг 10
Переходим к Bevel and Emboss (Фаска и тиснение). Это добавит еще больше реализма и объема кнопке.

Шаг 11
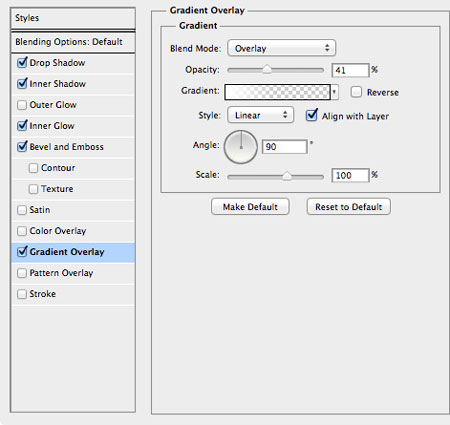
Далее переходим к Gradient Overlay (Перекрытие градиентом). Это добавит на кнопку освещение.

Теперь, после всех настроек, получаем вот такой результат:

Шаг 12
Давайте добавим цифры и буквы на кнопке. Для этого используем инструмент Type Tool (Текст) (Т), чтобы написать цифру (я использовал шрифт Helvetica, размер 40pt). Затем, снова используя Type Tool (Текст) (Т), пишем буквы (наклонный шрифт Helvetica, размер 15pt).

Шаг 13
Добавим к надписям стиль слоя Inner Shadow (Внутренняя тень).

Выделяем кнопку и надписи, кликаем правой кнопкой мыши по слоям и выбираем New Group from Layers (Новая группа из слоев) или жмем Ctrl+G.

Получаем вот такой результат:

Завершение
Теперь мы просто дублируем группу с кнопкой и меняем надписи. Посмотрите на финальное изображение, чтобы знать на каких цифрах находятся другие буквы.
Вы только что создали реалистичную телефонную клавиатуру, используя только стили слоя. Надеюсь, вам пригодятся изученные навыки в ваших будущих проектах.

Автор: Jim Nielsen
Переводчик: Максим Енин
Ссылка на источник
Источник: www.psd.tutsplus.com

Комментарии 169
спасибо за урок)
Почему-то у меня не получается разместить всю работу целиком?
Рамка охватывает лишь часть. Что я делаю не так?
Благодарю за урок
Здорово!
Спасибо за урок!
Спасибо.
Отличный результат!
очень понравилось, спасибо
Очень хорошо!
спасибо за урок!!!
спасибо
Спасибо! Вот и мои кнопочки...
Спасибо за урок.
Спасибо за полезный урок!
Спасибо автору и переводчику за урок!
спасибо
Спасибо!
Спасибо!
Спасибо!
Спасибо.
Спасибо за урок!
Спасибо!
...и ещё кнопочки)))
Спасибо за урок и за перевод.
Спасибо!
Спасибо! О_о
вот...
Спасибо за очень понятный и интересный урок!
Максим, спасибо за урок! Интересно...
Спасибо за перевод!
Спасибо
Спасибо!
Спасибо! Отличный урок. Всё понятно!